
Power BI DesktopでRELATED関数やPower Queryエディターを使いカテゴリ別売上集計
2つのテーブルのリレーション設定
ある商品群の売上をグループ分けして集計します。
今回は商品をカラー(色)単位で分けました。
方法1:リレーション設定
方法2:リレーション設定 & RELATED関数
方法3:Power Queryエディター & グループ化
方法4:フィールドパラメータ
使ったデータはMicrosohtが提供しているサンプルデータ「AdventureWorks Sales.xlsx」です。
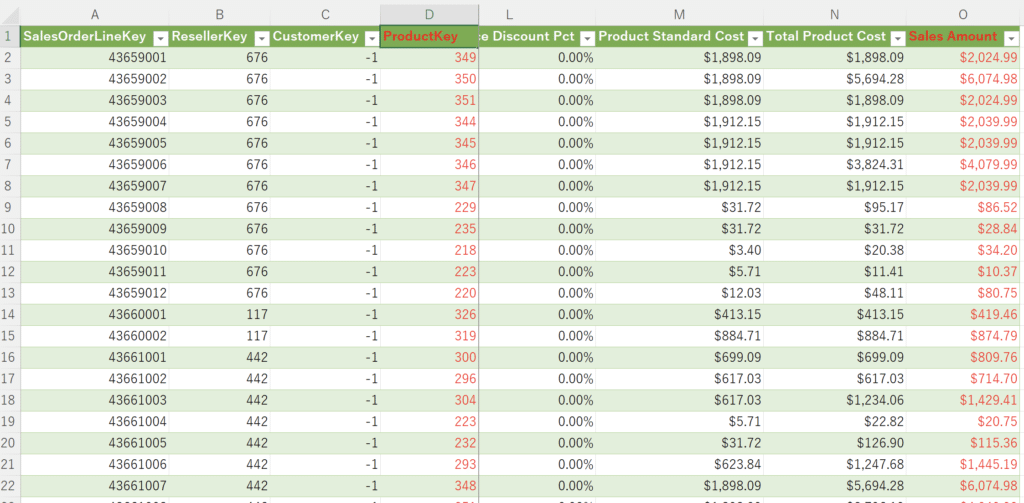
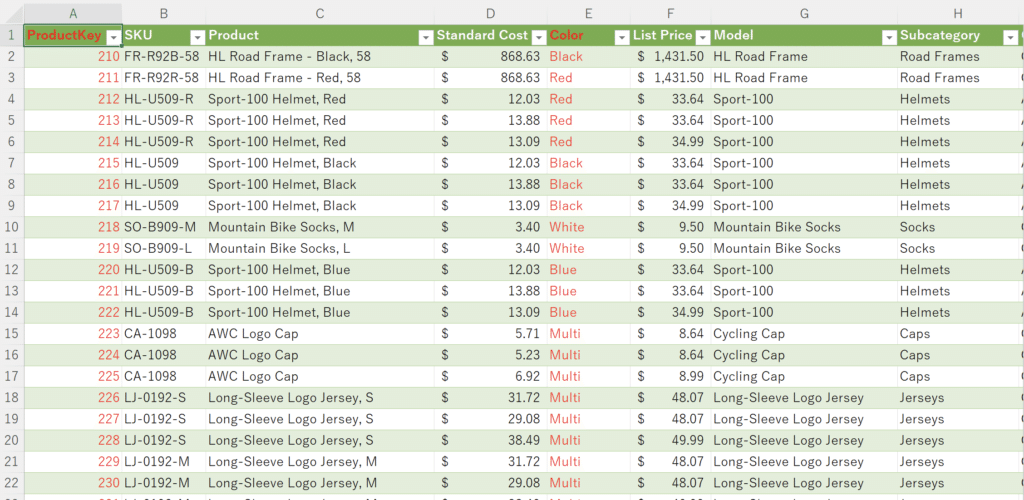
そのExcelファイルの中の商品別売上データ(Sales Data)と、台帳に相当する商品マスター(Product Data)を使います。


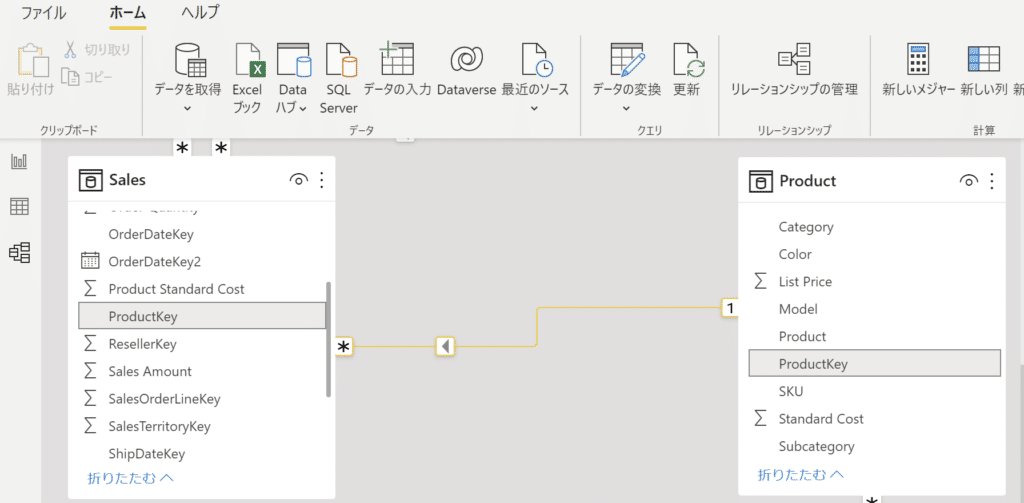
「Power BI Desktop」で読み込んで、これら2つのデータを「ProductKey」で関係づけ(リレーション設定)をします。

リレーション利用し通常通りテーブル作成
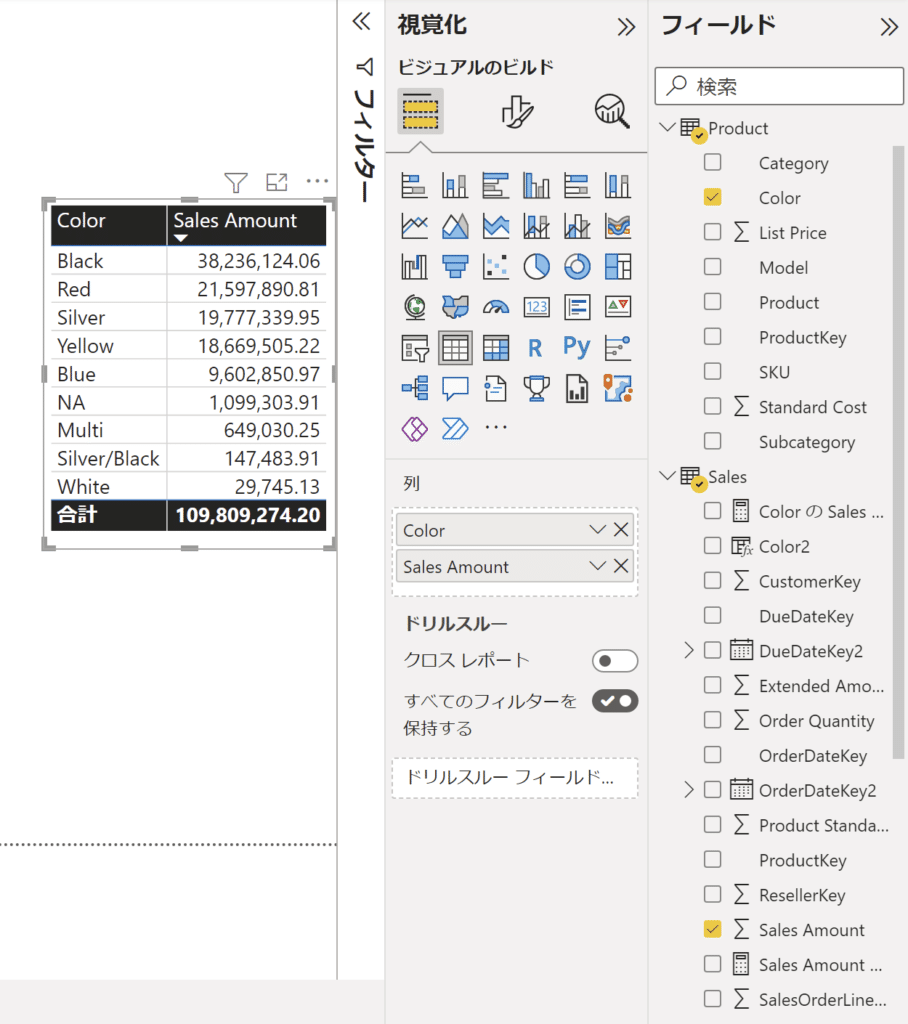
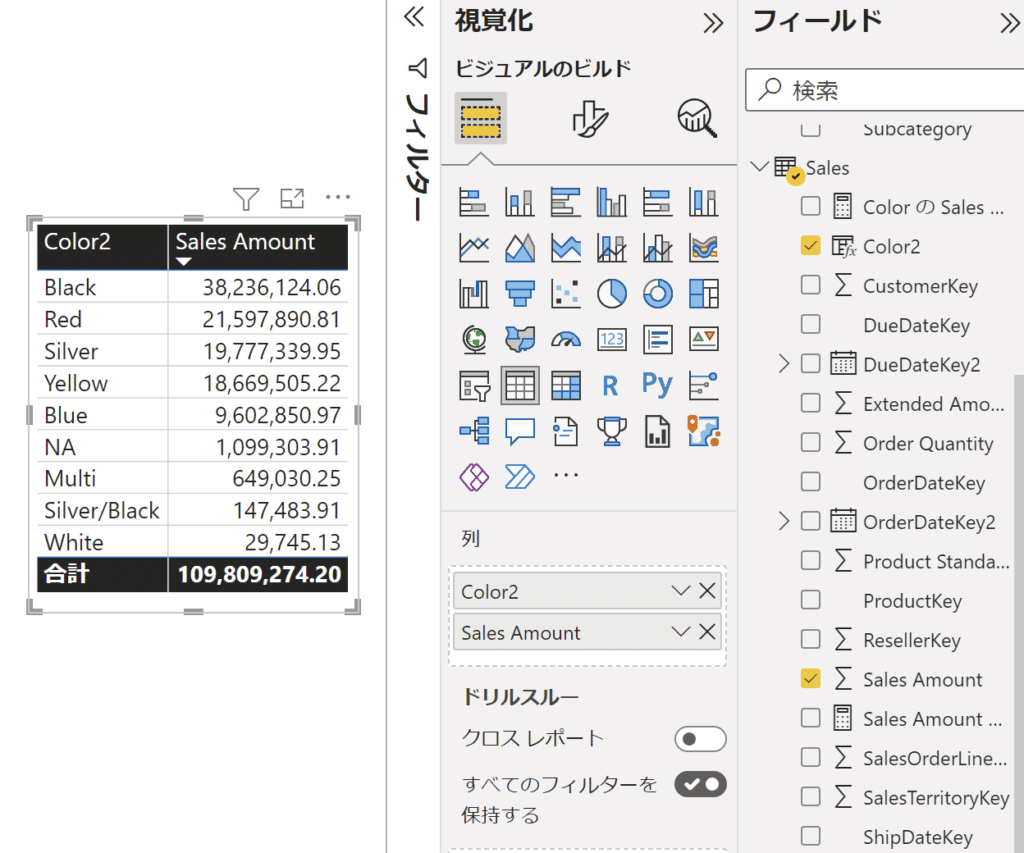
カラー別の売上表を作成します。
まずは通例通りテーブルを作成します。
テーブルのビジュアルを選択し、Prodct(マスター)テーブルの「Color」フィールドとSalesテーブルの「Sales Amount」(売上)フィールドをドラッグします。

RELATED関数で別のテーブルの値利用
次はカスタマイズ列を利用します。
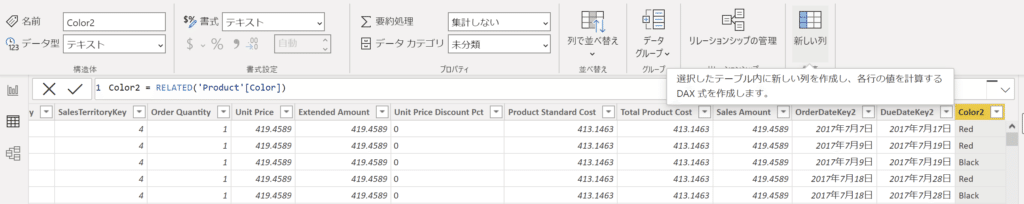
データビューでSalesテーブルをクリックした後に「新しい列」を選びます、

「RELATED」関数を使い、「Product」テーブルの「Color」フィールドを返すように設定します。
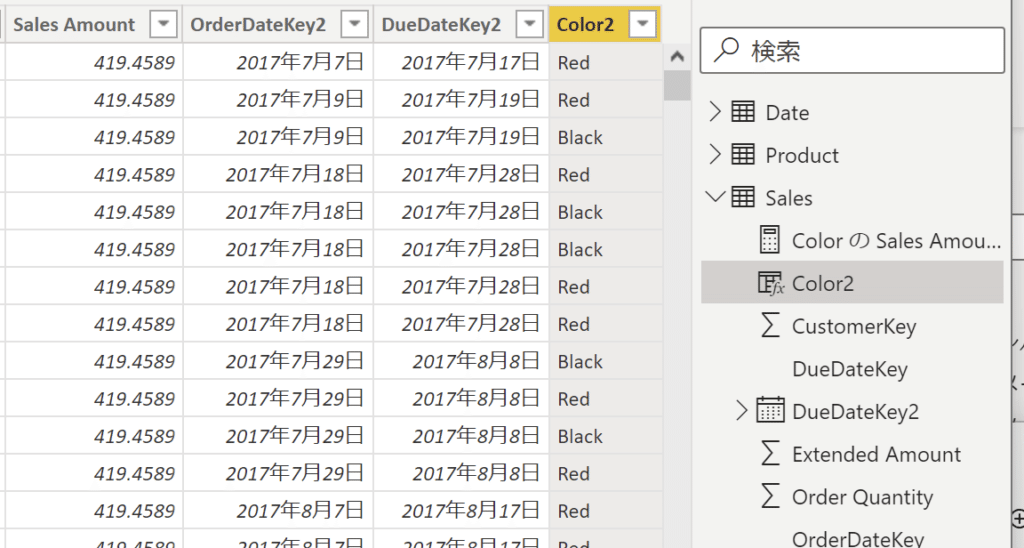
Color2 = RELATED('Product'[Color]) Salesテーブルに「Color2」列が追加されます。

通常の手順でカラー別売上表を作成できます。

Power Queryエディターで加工
グラフや表などを作成するレポート画面に進む前の、「Power Queryエディター」で加工する方法も試しました。
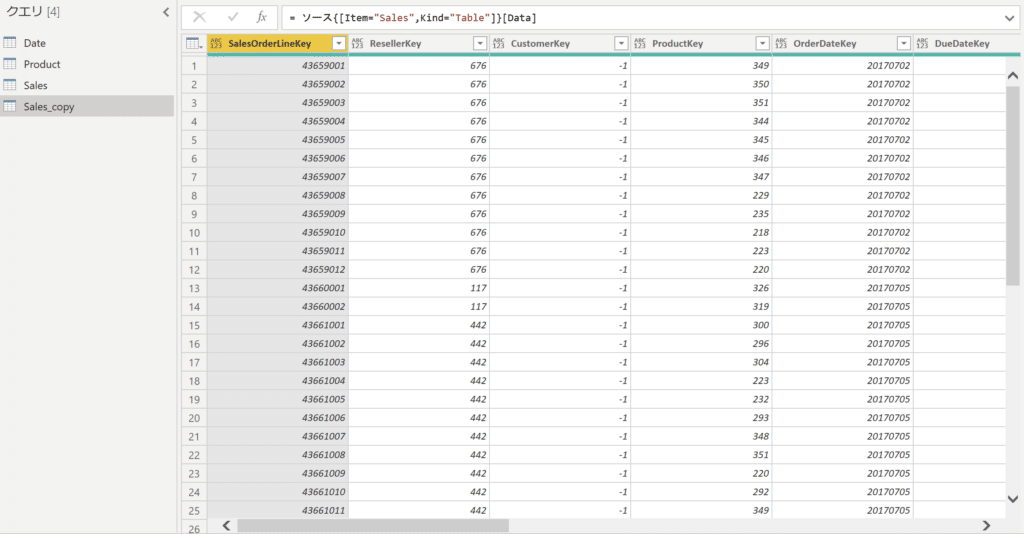
テーブル(クエリ)を複製して「Sales_copy」という名称にしました。

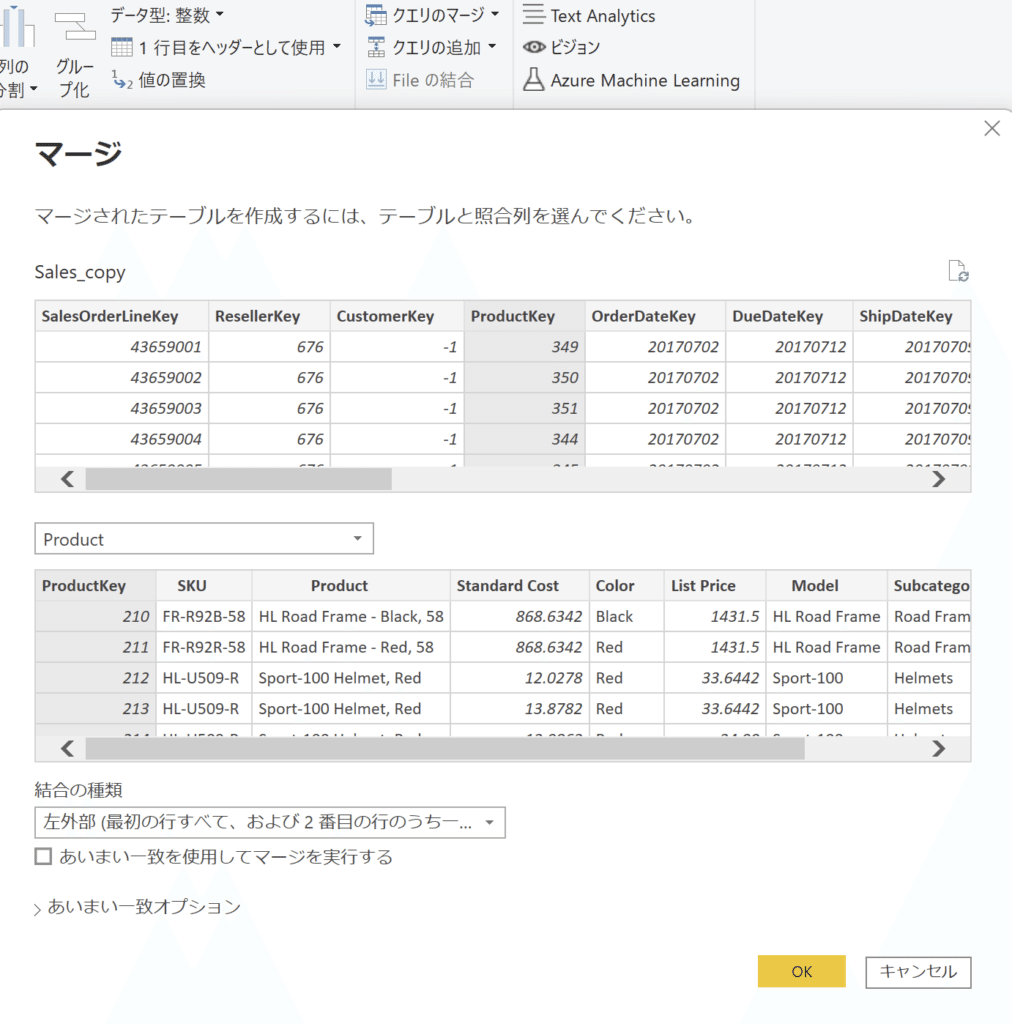
「クエリのマージ」を行い、「Sales_copy」クエリと「Product」クエリを「ProductKey」をキーに連結します。

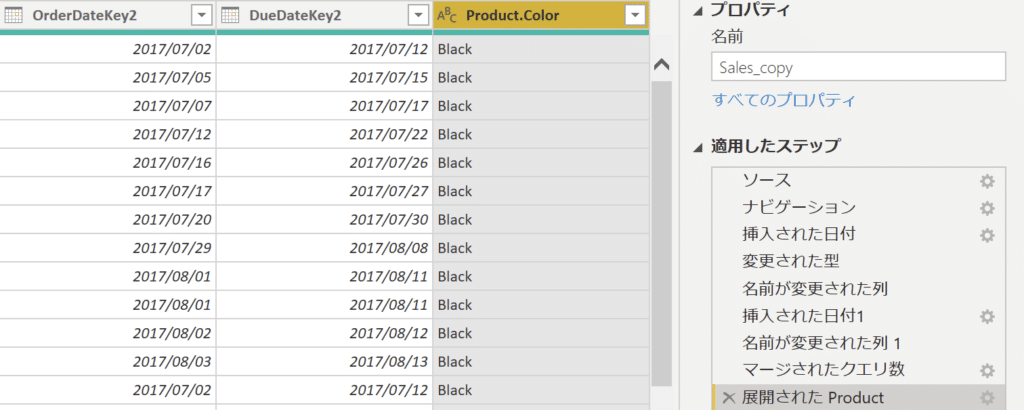
「Product.Color」列だけ展開して「Sales_copy」の一番最後に追加します。

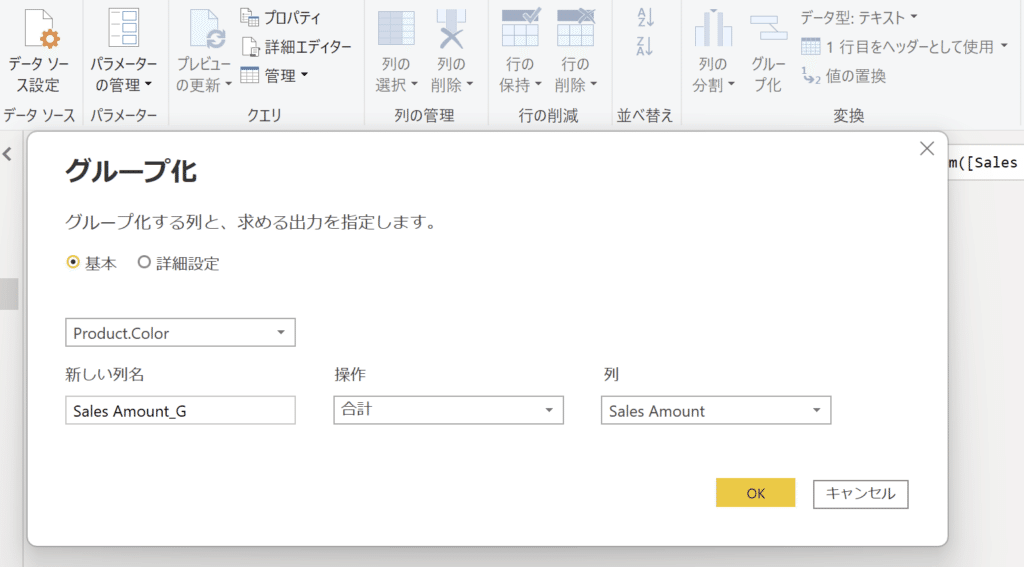
「グループ化」機能を使い、「Product.Color」の項目ごとに「Sales Amount」を集計し、その集計値を「Sales Amoun_G」列に収納します。

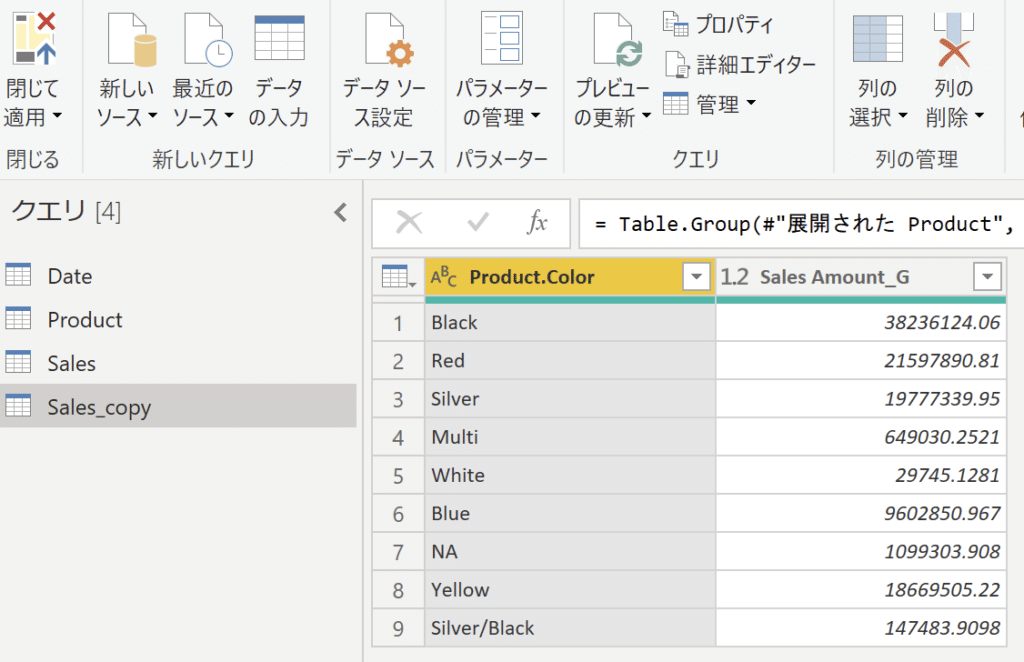
カラーごとの売上のテーブル(クエリ)が出来上がります。

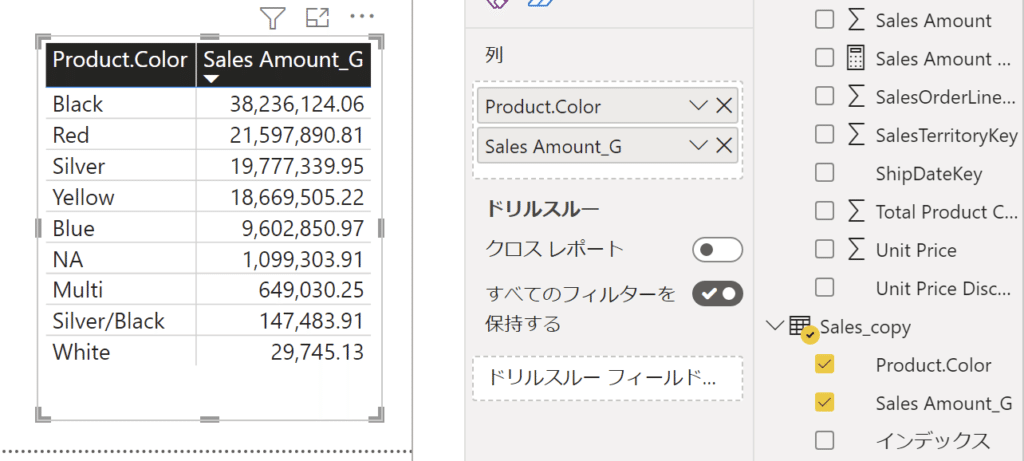
レポートビューで表(テーブル)を作成します。

上記のようにテーブルを使うと合計値が表示されませんでした。
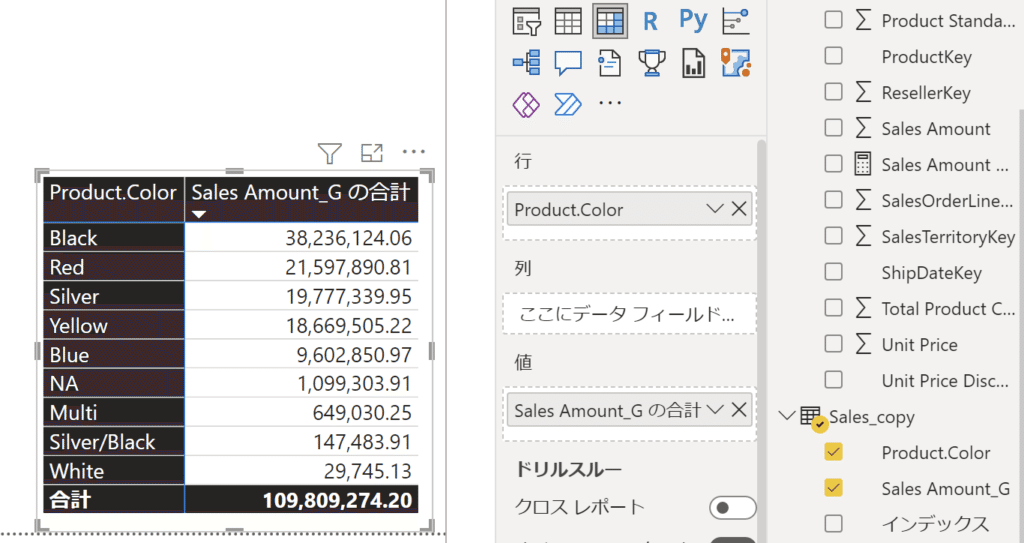
「マトリックス」を使うと合計を表示できました。

フィールドパラメータを利用した場合
「フィールドパラメータ」を利用し、「列単位」でフィルターさせてみました。
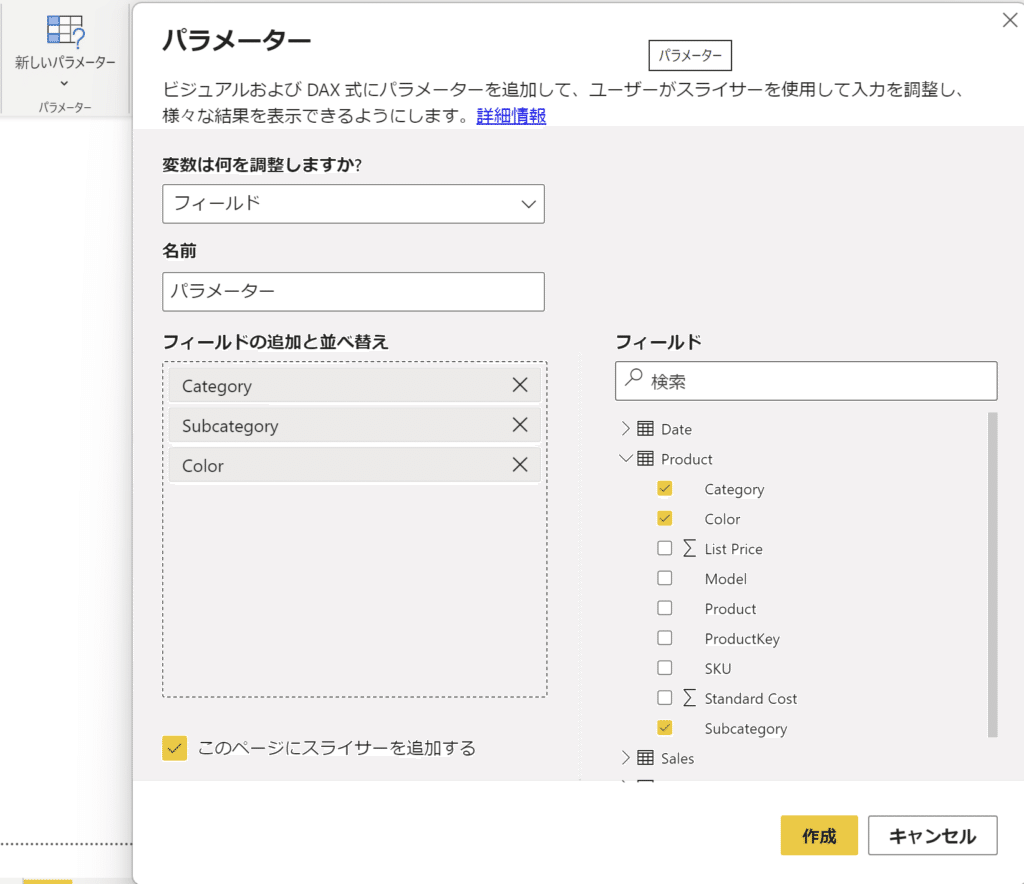
「フィールドパラメータ」を作成します。
「モデリング」→「新しいパラメータ」を選びます。
パラメーターとして「Category」「Subcategory」「Color」列を使います。

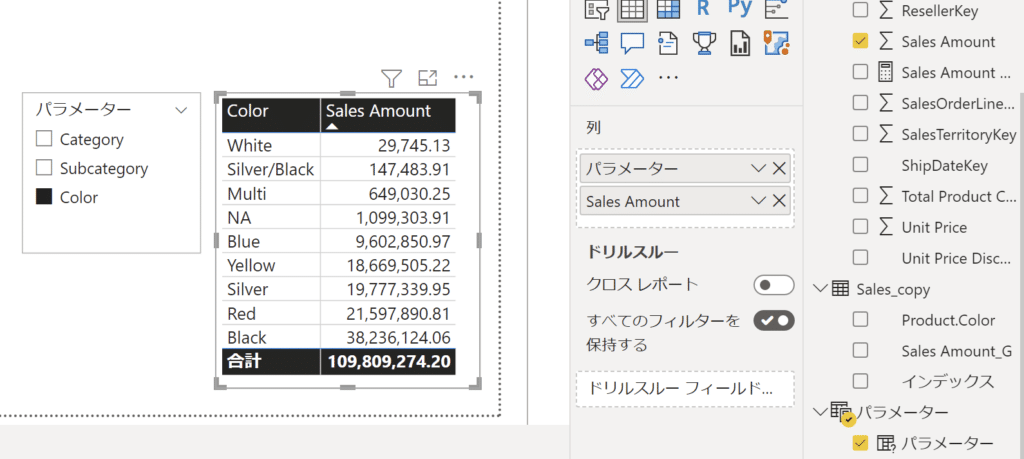
「パラメーター」という項目が追加され、それを利用すると「スライサー」(下の画面左)を使って、表示を「Category」「Subcategory」「Color」ごとの売上表と、切り替えられるようになります。

※
