
Power BI Desktopのフィールド パラメータ
プレビュー機能を有効
2022年9月時点で、「フィールドパラメータ」機能はまだ正式リリースでなく、プレビュー版という扱いになっています。
リリース:2022年5月
機能概要:メジャーまたはディメンションを動的に変更
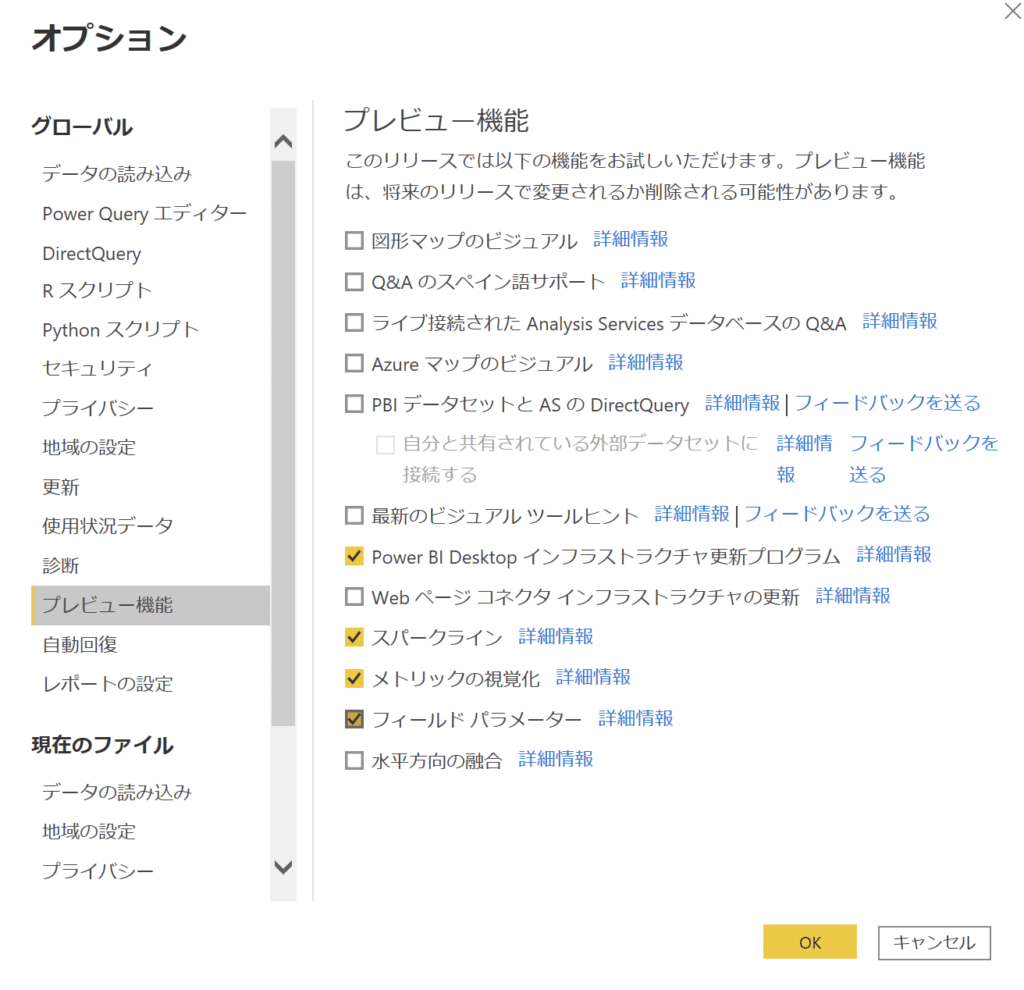
事前準備:[ファイル]→[オプションと設定]→[オプション]→「プレビュー機能] のメニューで[フィールド パラメーター] にチェックを入れる。(Microsoftのサイトから)
「Power BI Desktop」では、プレビュー機能はインタフェース上に表示されません。
使えるように「ON」にした後で、グラフ作成に使用します。

プレビュー機能の設定で有効にする(チェックボックスにチェックを入れる)
データを用意
「フィールド パラメータ」に使うデータとして、Microsoftが提供している「AdventureWorks Sales.xlsx」を選びました。
使いやすいように加工します。
「Sales_dataテーブル」(シート)と「Product_dataテーブル」(シート)を使い、製品カテゴリやサブカテゴリごとの集計値を、「フィールド パラメータ」を使って切り替えられるようにします。


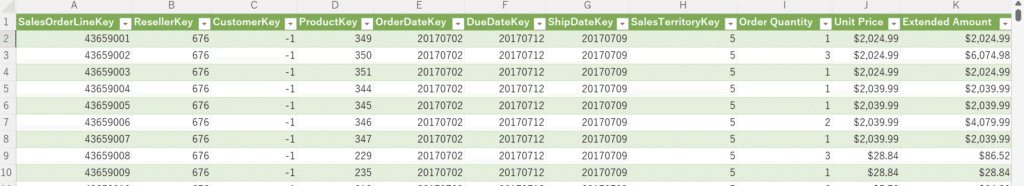
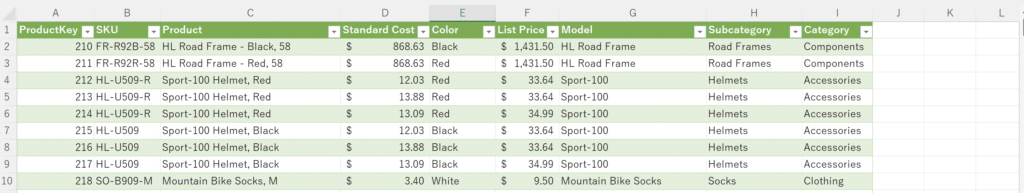
「Sales_data」(シート)には売上数値は記載されていますが、製品名などが載っていないので、「Product_data」(シート)とマージさせて、「カテゴリ」「サブカテゴリ」「プロダクト名」「セールス(売上)」などを含むテーブルにしました。
Sales Amount:売上 :「Sales_data」シート
Product_data.Category:大分類/カテゴリ:以降「Product_data」シート
Product_data.subcategory:中分類/サブカテゴリ
Product_data.Product:製品名/プロダクト名
上記が主に使うフィールドです。

データ(クエリ)のマージ
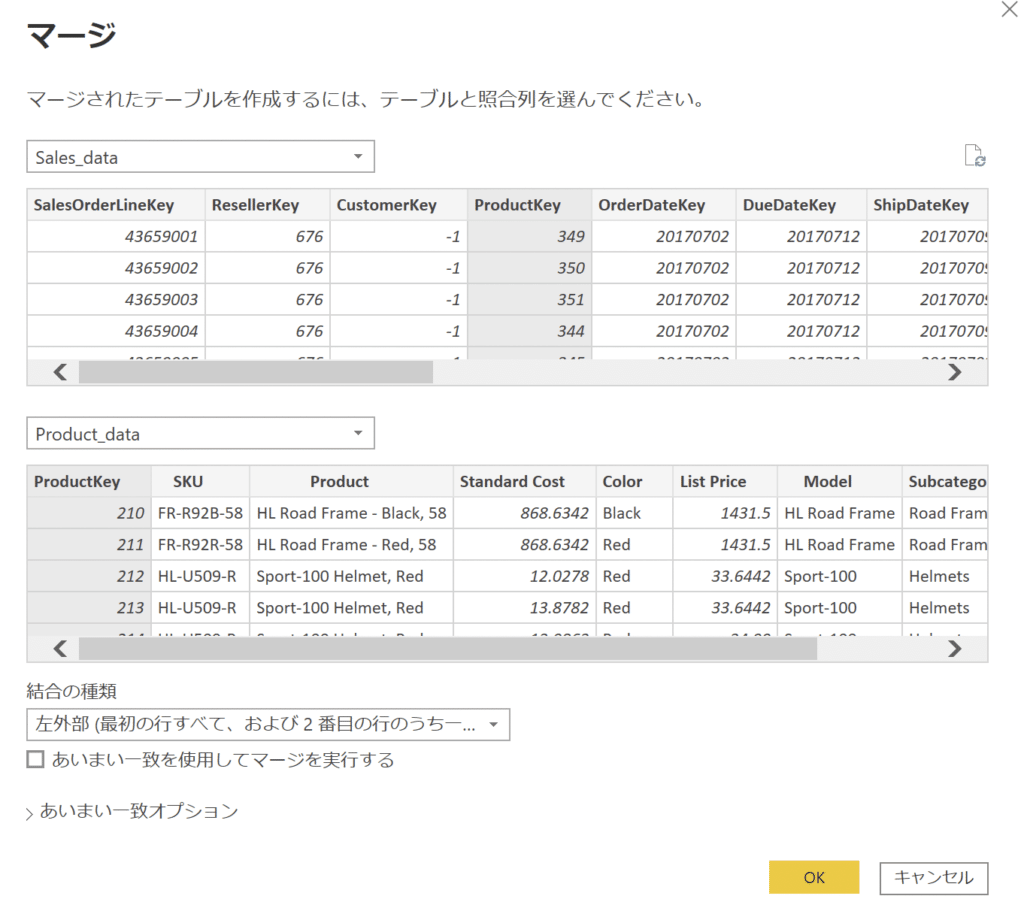
「Power Query エディター」上で、「ホーム」→「クエリーのマージ」を選び、「照合列」として「ProductKey」を選びます。


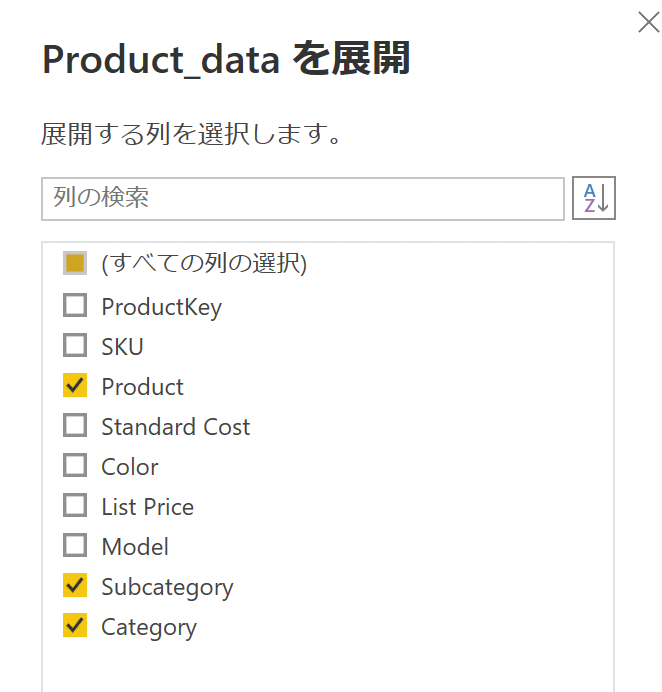
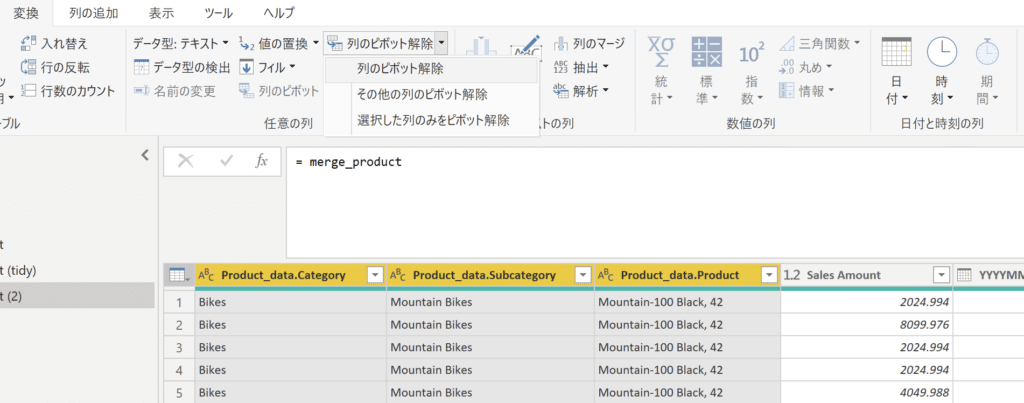
マージされた「Product_data」と記載のある項目名の右側のアイコンをクリックし、展開する(表示する)列を選びます。

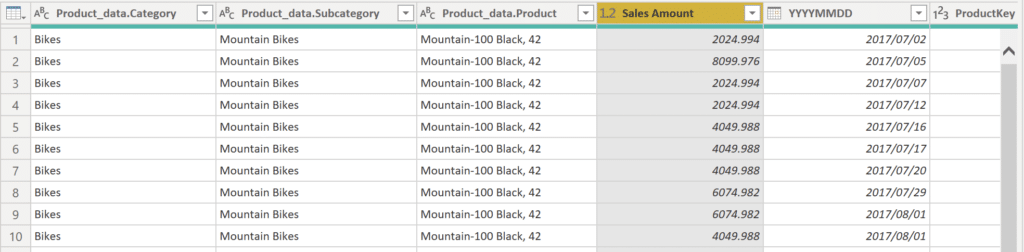
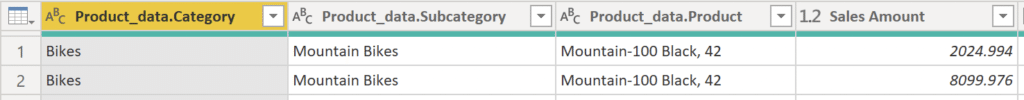
この囲みの前の画像のように、「セールス(売上)」に「カテゴリ」「サブカテゴリ」「プロダクト名」などの列が加わったテーブルが作成できます。

グラフを作成
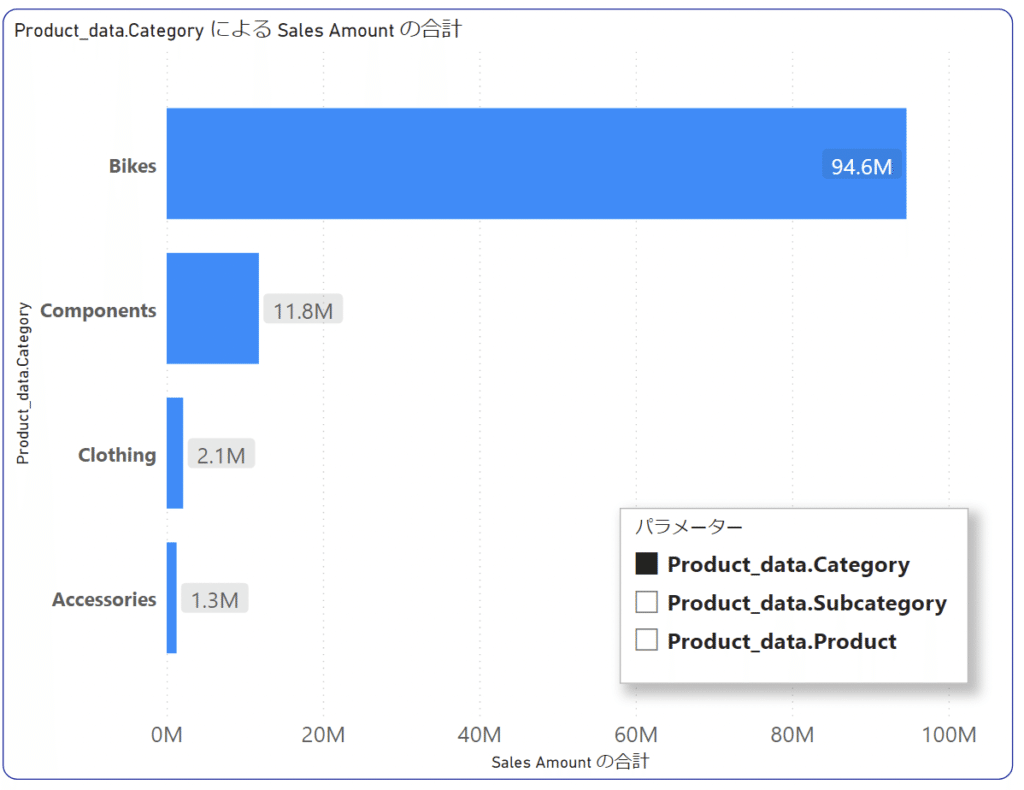
棒グラフを作成します。
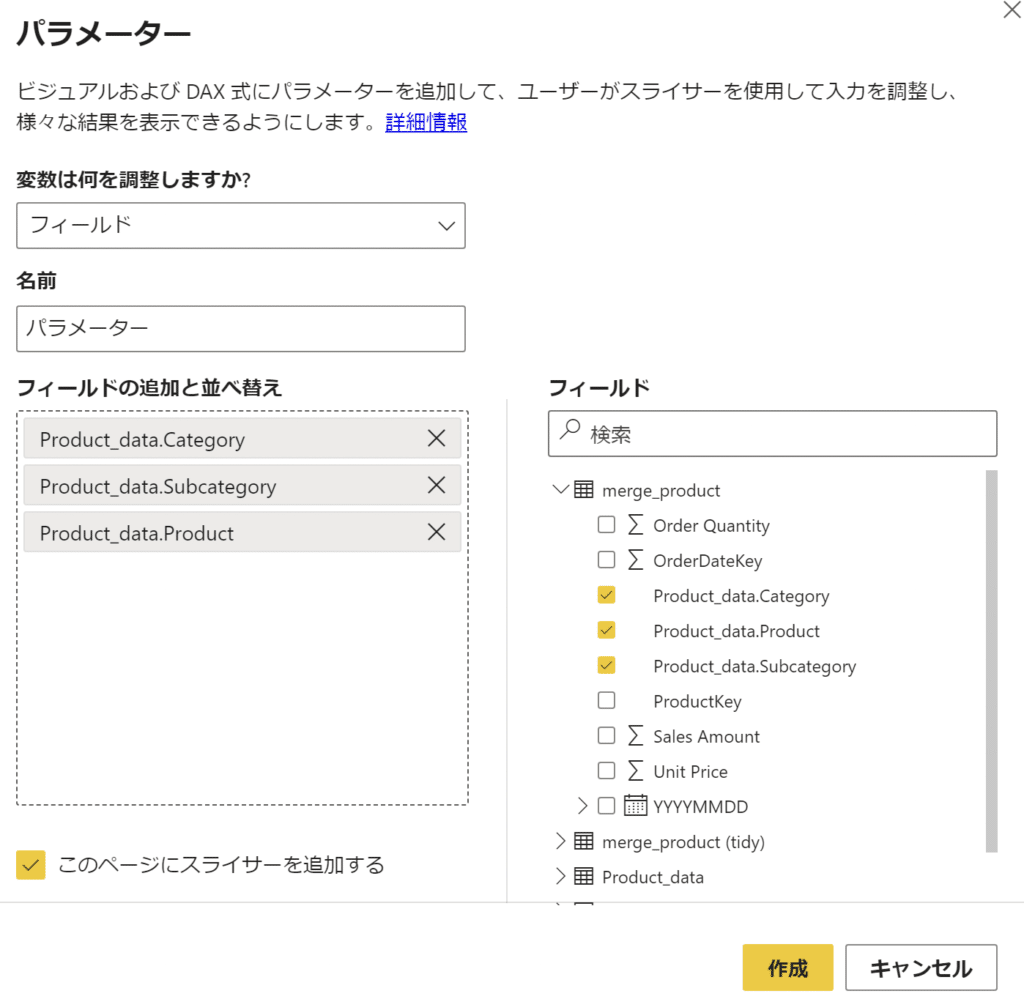
「Power Query エディター」から「Power BI Desktop」本体の画面に戻り、「モデリング」→「新しいパラメーター」→「フィールド」を選びます。
切り替えに使う「カテゴリ」「サブカテゴリ」「プロダクト名」相当のフィールドを右から左の「フィールドの追加と並べ替え」エリアにドラッグします。
「パラメーター」フィールドとその「スライサー」(フィールドを切り替えるチェックボックス)が生成されます。
この「パラメーター」フィールドと「スライサー」を使います。


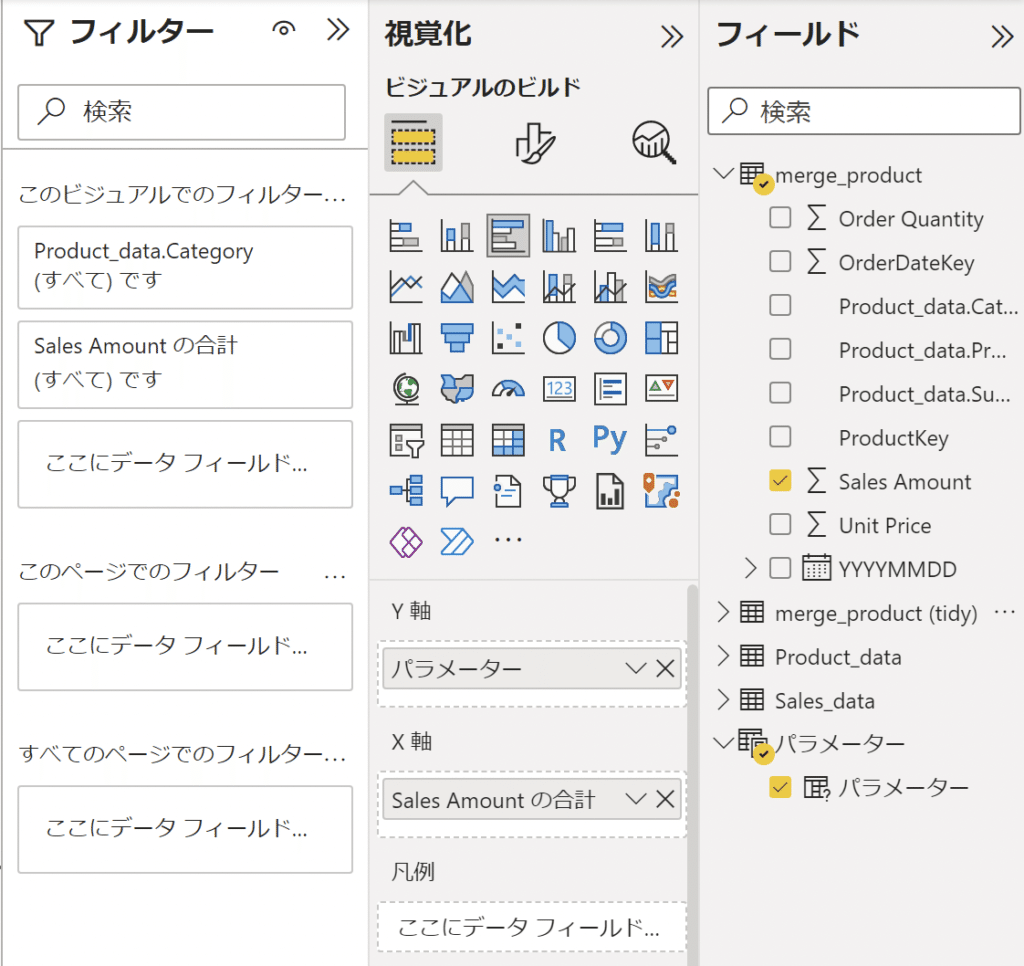
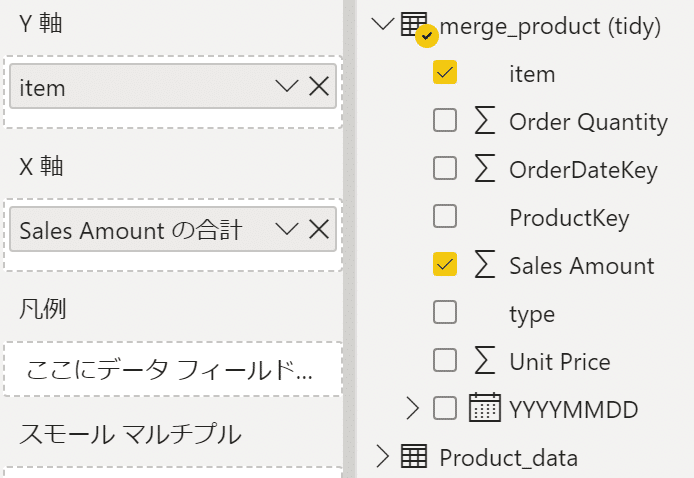
「可視化」パネル上で
ビジュアルに「集合横グラフ」
Y軸に「パラメーター」フィールド
X軸に「Sales Amount」(売上フィールド)
と設定します。

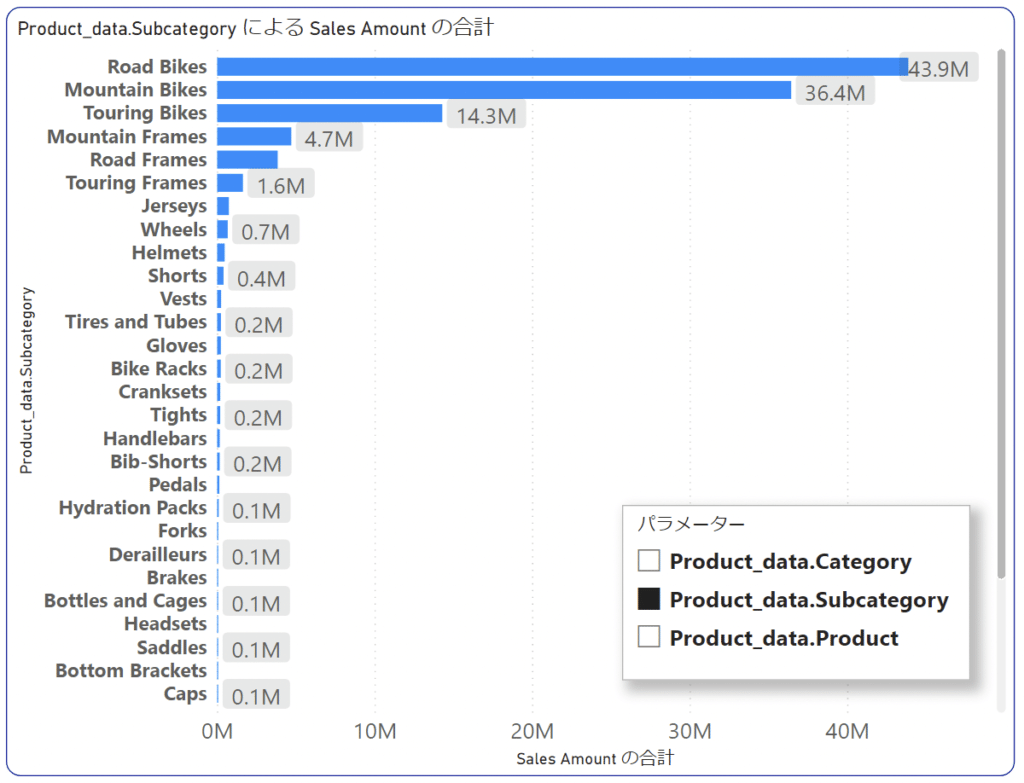
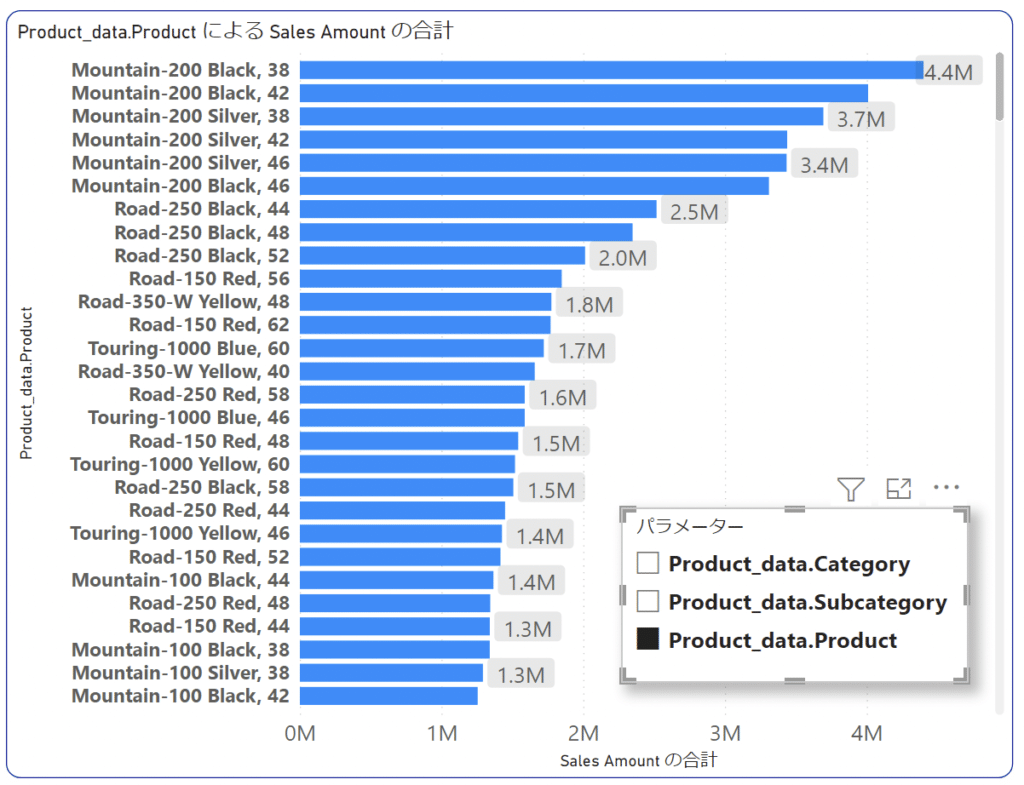
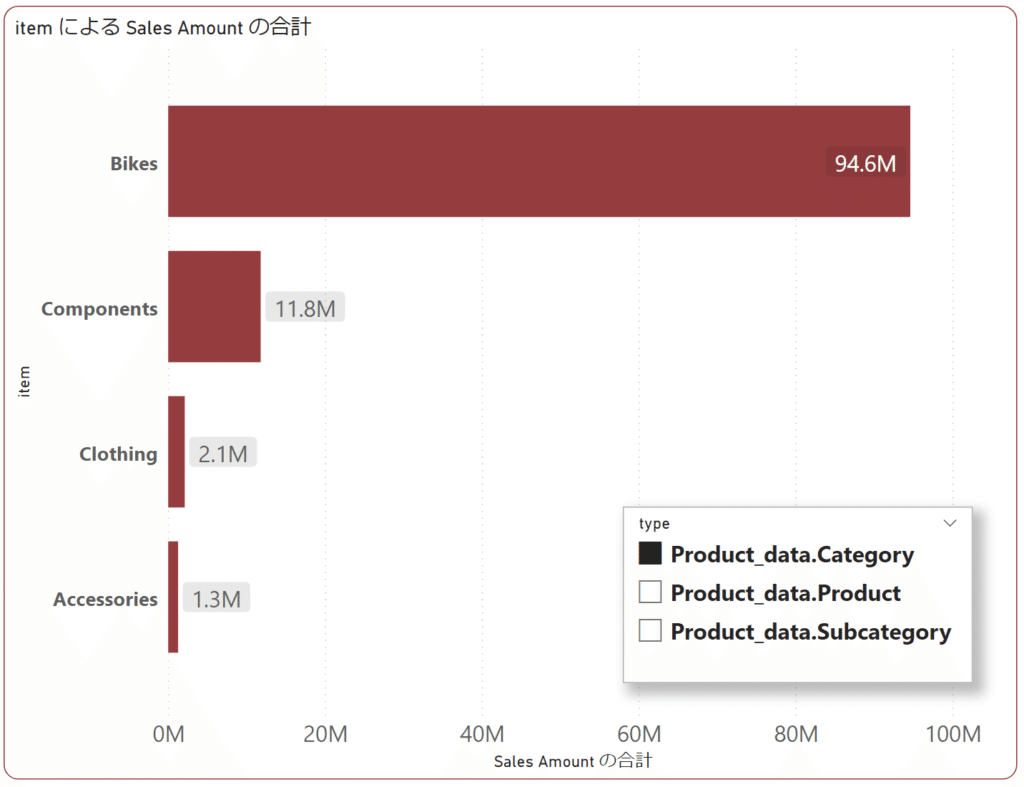
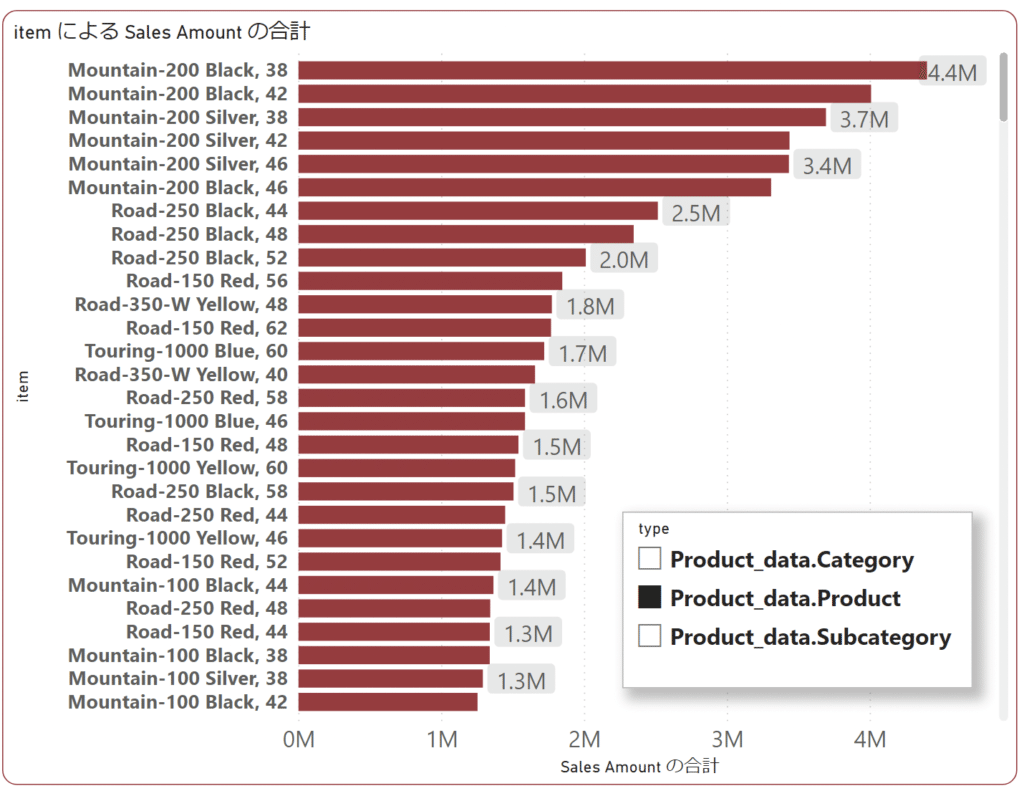
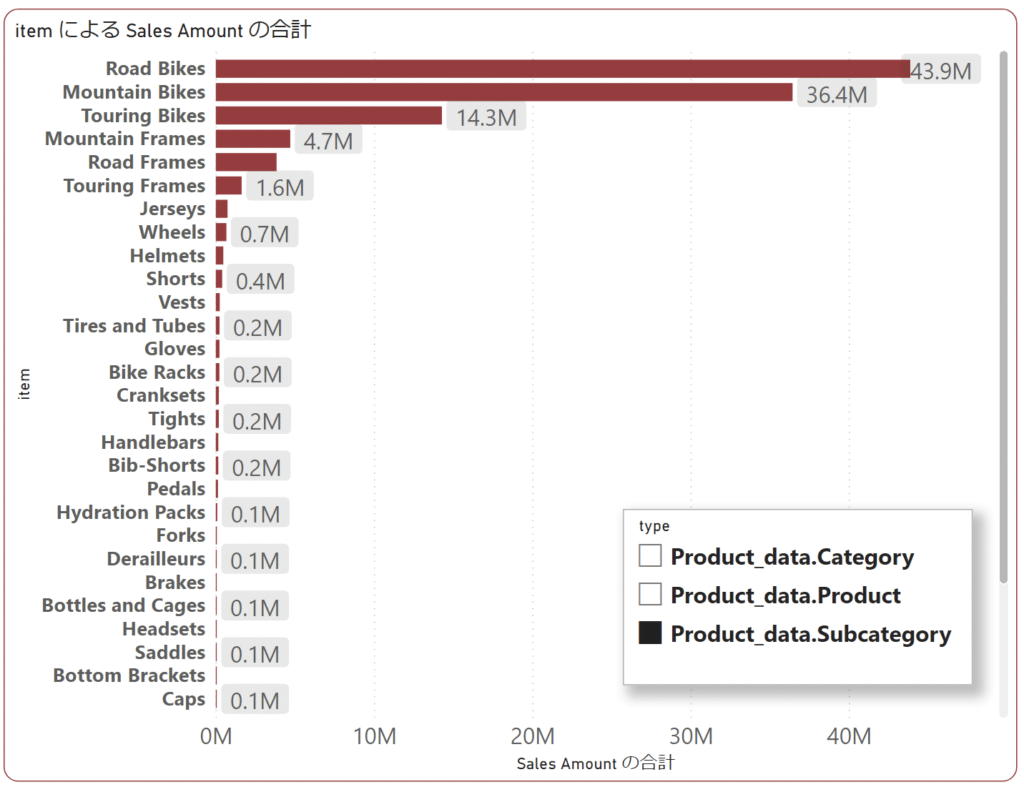
パラメーター用の「スライサー」(グラフ右下側)のチェックを変更することでグラフが切り替わります。



フィールド パラメータを使わない
「フィールド パラメータ」を使わないで同様のグラフを作成する手順の例です。
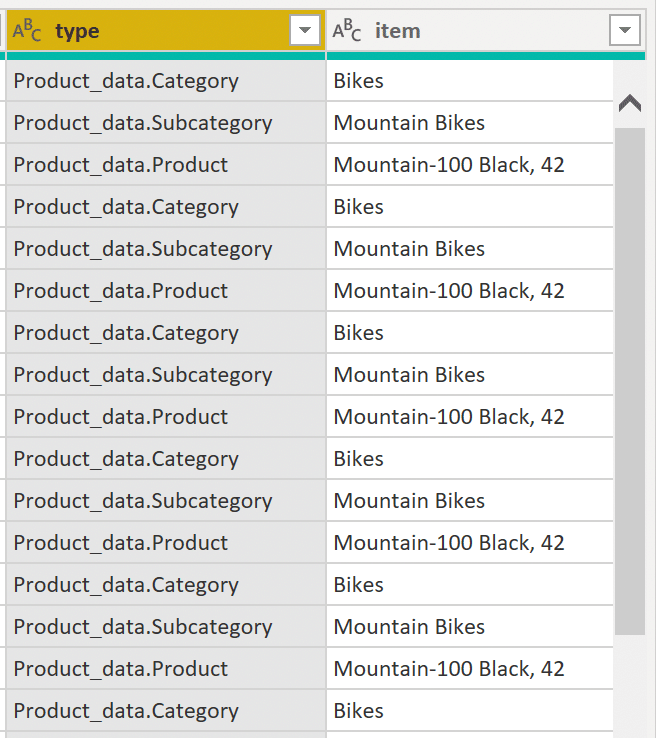
「Power Query エディター」で「ピボット」系の機能(列のピボット解除:後述)を使い、「Product_data.Category」「Product_data.subcategory」「Product_data.Product」の値(今回の場合文字列)を1つの列にまとめます(後述)。

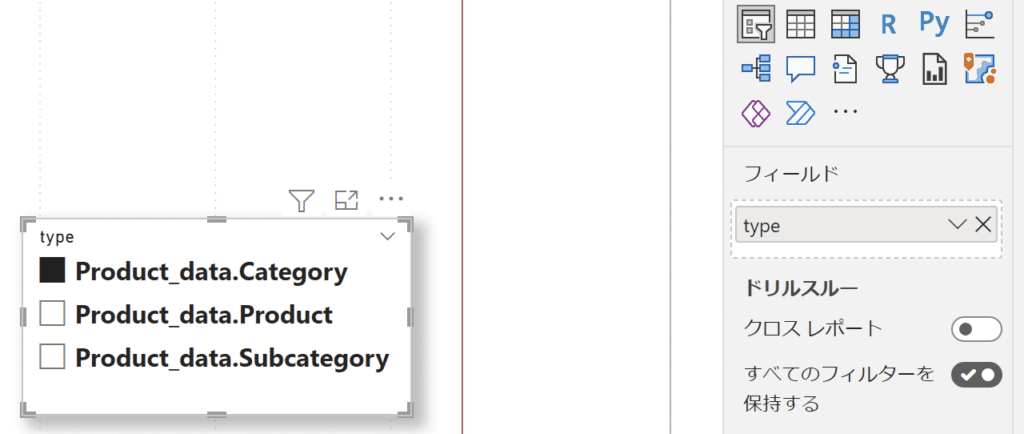
「スライサー」を作成します。
ビジュアルに「スライサー」を選び「Power BI Desktop」本体の画面で、上記画面の「type」フィールドを配置します。

ビジュアルに「集合横棒グラフ」を選び、Y軸、X軸のフィールドを設定(下記画面)すれば、「フィールド パラメータ」を使用したグラフと同じものが作成できます。

Y軸、X軸のフィールドを設定



先ほど(青色のグラフ)と同様に、「Product_data.Category」(大分類)、「Product_data.subcategory」(中分類/サブカテゴリ)、「Product_data.Product」(製品名)ごとの売上合計値のグラフです。
列のピボット解除(メモ)
「Power Query エディター」の画面でカテゴリ、サブカテゴリ、プロダクト名の列を選択します。
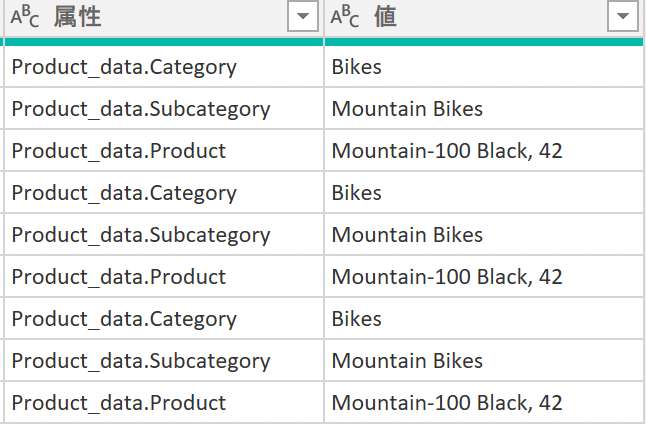
「変換」→「列のピボット解除」を実行します。


選択した列をの値(今回の場合文字列)を1つの列に統合します。
その左隣の列を見れば、収録していた元の列名がわかります。
