
爆速でNotionにクイックメモを残すショートカットを作る時にPostManに助けられた(12/7バージョンアップ)
以前作ったiOSショートカットは、上のリンクからどうぞ。
メモってどうやってしていますか?
私は、いままでNotionに作っている日記にその日のみのメモを残したり、メモのデータベースを一々開いて書いていました。
ぶっちゃけどズボラの面倒臭がりである私は、特に対策しなくていいやって気持ちだったんですが、ふと思いついたり閃きを得た瞬間に対策していない状態が面倒臭くなりました。
そもそも対策をさぼる原因にもなっていた、もといみんなも私も使っている便利なツールをおさらいします。
Notionにメモするアプリ・拡張機能
[拡張機能]Save to Notion
Chromeの拡張機能であるSave to Notionはめちゃめちゃ完璧ですね。
すきなデータベースに好きな情報をサクッと登録できるので、Chrome環境であれば最強です。
問題は外だったりなんだり、メインのツールがiPhone/iPadな為にSave to Notionに入力するまでの物理的ステップが遠い瞬間があることでした。
まぁ、iPadのsafariが拡張機能使えるようになったので、対応してくれる未来が見えるのではないかなとか展望を持っていて、より環境が充実する未来を託すレベルです。
これだけは本当に、Notion使ってるならChromeに入れておけ絶対に。後悔させない。(これが言いたかっただけのnoteかもしれない)
[アプリ]Fast Notion
サクッとアプリが起動して、直接メモを書いて、送信するだけ。
やりたいことと合致していますし、ぶっちゃけこれでいい人はほんとに良いと思います。
ただ、初期設定が面倒臭いです。これはまぁ、ノーコードであろうとツールを作る側であれば、もはや面倒臭いともいえないのですが、ただのユーザーにはちょっとちんぷんかんぷんな場面もありそうです。
そして、有料でなければデータベースにメモを追加することはできません。
無料だと、一つのページにメモが段落垂れ流しみたいな感じになります。
[アプリ]Quick Notion
ほぼほぼFast Notionと同じですが、ページの切り替えや選択、初期設定の面でFast Notionよりも、こっちの方が簡単な気がします。
すぐにメモ先のページを変更したい人はこっちかもしれません。
ただこっちもFast Notion(無料)と同じで、データベースにメモを追加することはできません。
多分、Fast NotionもQuick Notionも、あとからメモを直接編集してドキュメントにすることが前提なんじゃないかなーなんて予想します。
でも、クイックにメモする時用途とか浮かんでなくてただの閃きだったりするので……あとから検索が容易なこと・リレーションで引っ張ってこれることの方が私としては大事なんですよね。
てことで、作りました。
iOSショートカットでクイックにメモをNotionのデータベースに飛ばす
クイックさならアプリを起動するのさえ要らないわけです。
それに、各種アプリを有料に切り替える必要とかもない。クイックメモはクイックメモでデータベースにしてしまうなら、データベースの切り替え機能も要りません。
そんなときの私にとっての強い味方は、やっぱりiOSショートカットですね。
相変わらずノーコードで作れるのが楽です。
動作はこんな感じ。
(撮影環境の回線都合か、動画も動作もぶつ切りですが、ちゃんと投稿終わってます)
アプリ起動してる最中にメモしたい時は、コントロールセンターから純正メモアプリ起動しますし、別段不便には感じていません。
どちらかというと、歩いているときとか電車で、ふと思いついたメモをサクッと入力したい時に使用します。私はここでFast NotionやQuick Notionでは役不足だと感じてしまいましたので、iOSショートカット万歳です。
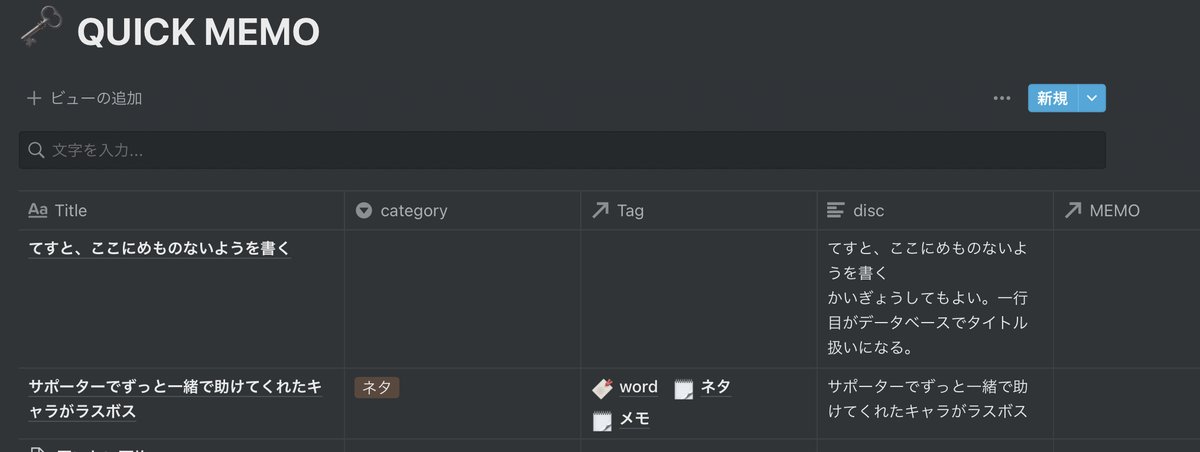
データベースにはこんな感じ。

ここはクイックメモ。入力時にタグを一々選んだり入力したりしたくないので、後から整理する時にタグをざっくり付けるスタイルです。
動画の中でほぼモザイクでしたが「その他」とか出てきていた選択肢の部分がカテゴリーの選択になります。タグつけたり活用を後からする時の目安ですね。
やり方とか設定とかはほぼほぼ以前の記事と同じなので、ショートカットを導入した上でやり方が判らない方は、以下の記事を参考にしてください。
(使いたいけどよく分からないとかで質問する場合は、noteのサポートか上記記事でジュース一本奢ってください)
バージョンアップした
バージョンアップしたというか、別バージョンかもしれませんが、本文の出力をページに出力するバージョンを作成しました。
今更ですがリンクミスに気づいたので修正しました4/7
てことで、データベース上でdiscが要らなくなってすっきりしました。


多分この方が使い勝手いいかなーと思ったので変更です。
この見出しの中のやつのみpageに飛ばすやつになっているので、相変わらず本文もデータベース内に飛ばして完結させる場合はこっち
ページに飛ばす場合はこっち
と、よければ合う方を使ってください。
3つ目のショートカットを作り終えてのノーコード特有?の悩み
いままで3つのショートカットを作ってきました。
選択範囲のテキストやURLをクリップする
タイムトラッキング
クイックメモ
どれもほんと単純な作りで、データベースに登録したい情報をPOST(投稿)するだけです。
ただ、そこそこプログラミングはやっている筈の私でも(だから?)iOSショートカットを作る時の動作挙動で戸惑う処がずっとありました。
それが、頭には配列の形が浮かんでいても、それを実際iOSショートカットに落とし込む時に混乱しまくる。という点です。

上の部分を見れば、iOSショートカット内で言う辞書(連想配列)なんだな。とか配列でwrapされてるんだな。とか分かるんですけど、これがいざiOSショートカットをごりごり作り進めていると訳わからなくなってエラーの原因になります。

[]と{}で表示されてる方が、解り易いし見易いというのが、割合としてどれくらい居るのか解らない為、世界は解らないことだらけだと改めて痛感します。
とにかく私は3つ作っても慣れませんでした。なんなら地味に1つ目の時から苦戦していた部分です。
iPhoneで、電車の中とかでちまちま作ってる時リファレンス開いて見ながら……とか思っていても、そもそもiPhoneで開いてサンプルコードがそのまま表示されてません。
そうなると、私としてはもうベタ打ちで一旦入力してみて配列の文字形式をいつでも見られるようにしながら、ぽちぽちした方がミスなく作れるんです。
でもそれってノーコードじゃないじゃないですか!!!!!
まさしく、これを助けてくれるのが「PostMan」でした。
ノーコードでNotion+iOSショートカットを作る時の強い味方「PostMan」
WebAPIをブラウザ上で簡単に試せるのが、PostManです。
Notionでは公式がPostManで簡単に試せるように環境を用意してくれています。
ノーコードで私にとっては解り易い{}とか[]がついてる方の表記が、自分のデータベース環境で試せるんです。
PostManでNotionAPIの試し方
1.Notion公式をForkする
下のサイトからアクセス出来ます。
※Postmanのアカウント取得が済んでいる前提で、ここから先は進みます。

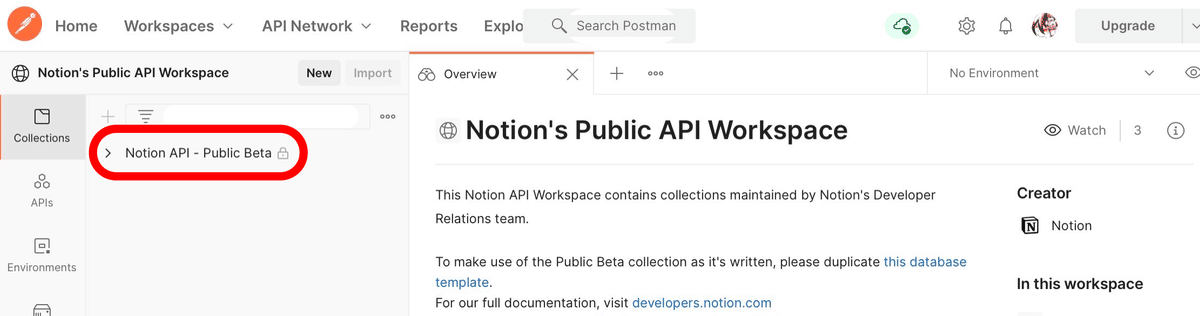
「OverView」って書いてある所がタブ表示になっています。
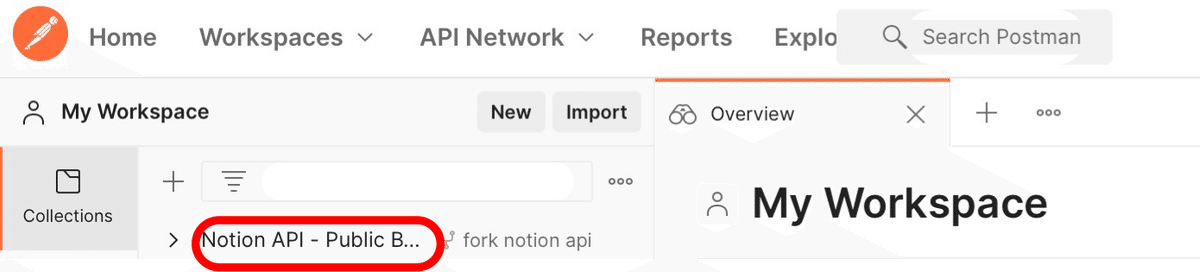
「OverView」からNotion API -Public Bateのワークスペースを選択します。

forkのアイコンをぽちっとします。

なんか解るように表示します。
ここのFork labelは、Forkの隣にある2701とかっていう数字のところから
誰がどうコピーしたかっていうのが見えるようになっているのでそこで表示されます。
他人に見られるのがソワソワする人は、使い終わったら自分のワークスペースから消しちゃってください。
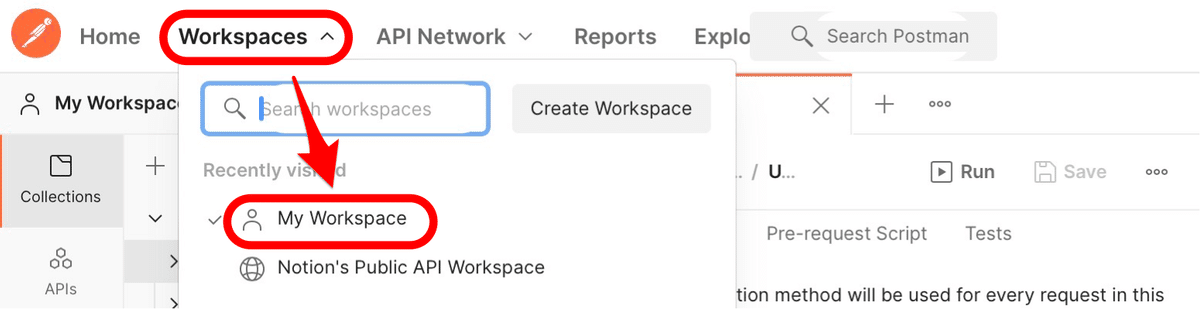
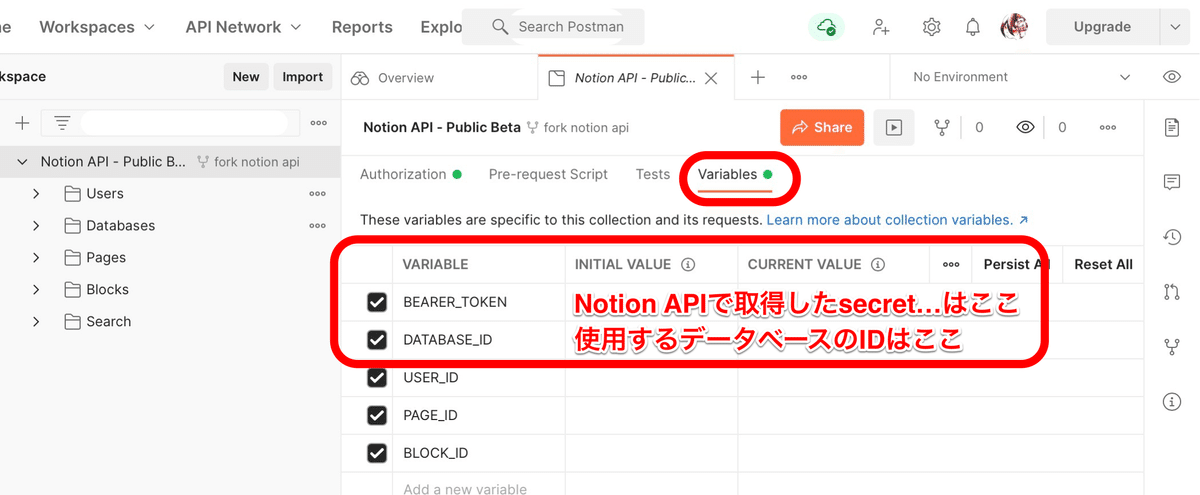
2.自分のWorkspaceで設定する



BEARER_TOKEN:NotionAPI>My integrationsで取得してあるSecretを貼り付ける
DATABASE_ID:notion.so/{USER_ID}/9faxxxxxxxxxx?v=… 太字のところ
それぞれを貼り付けます。
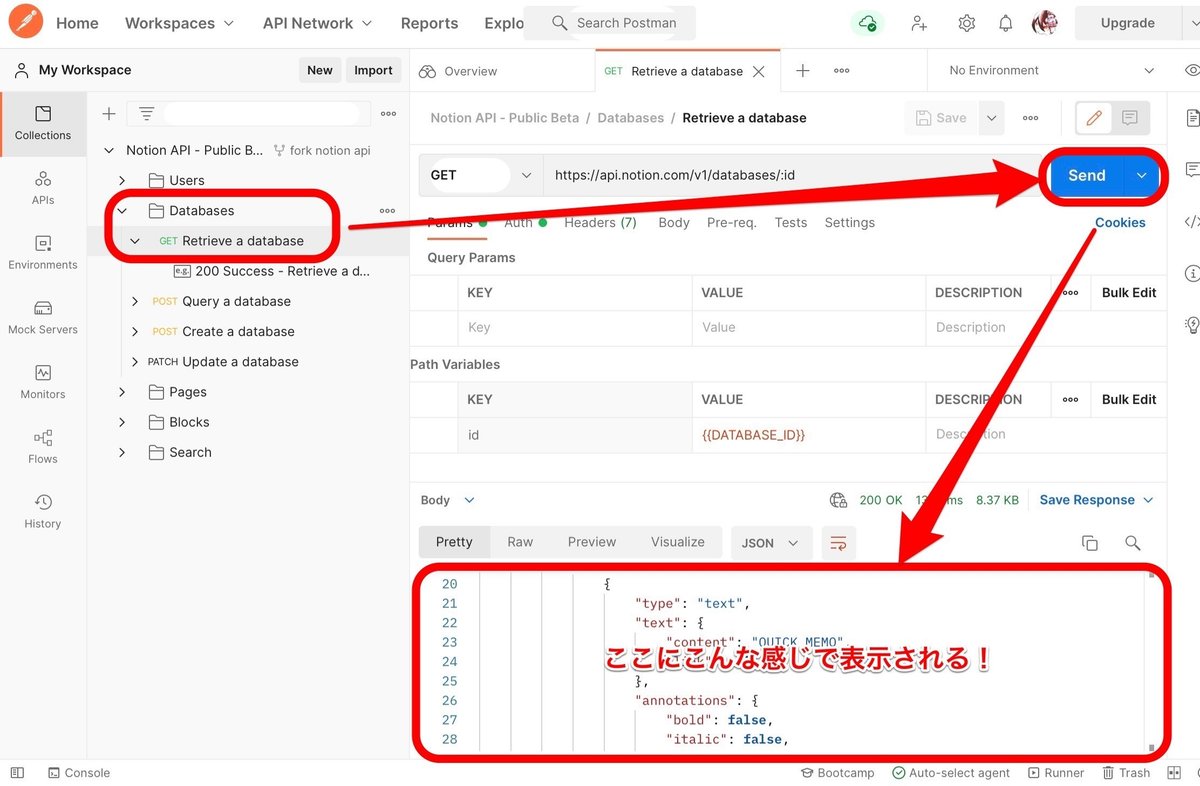
3.Send!

ノーコードで{}とか[]の表示で、自分のデータベースが確認できた!!!
こうして、iOSショートカット+APIの開発が爆速になったとさ
2つも作ってたんだから、開発速度は上がったんですが、それでもエラーを出していました。
4つ目の時はPostManのお陰で、もっともーっと爆速に出来そうです。
いいなと思ったら応援しよう!

