
Canvaのデザインに奥行きが出る、ぼかしのテクニック
Canva公式クリエイターのClear design です。2022年8月より、Canva公式クリエイターとして活動をしています。季節感を感じるテンプレートなど、主にスモールビジネス向けのテンプレートを作っています。
たくさんテンプレートを使っていただきありがとうございます!
私のCanvaプロフィールページはこちらから
Canva Advent Calendar 2024について
こちらの記事はCanva Advent Calendar 2024企画として書いています。
Canvaに人一倍触れている Canva公式クリエイターだから知っている
Canvaの便利機能・推し機能を紹介!
公式クリエイター有志による アドベントカレンダーです。カウントダウンを楽しみながら 2025年はCanvaを使いこなしましょう!!
ハッシュタグは #Canvaアドカレ2024🎄
▼Canvaはオンラインで利用できるグラフィックデザインツールです。https://www.canva.com/
▼下の画像をクリックするとアドベントカレンダー特設ページにアクセスできます。
前回のきなこさんからのバトンを受けとり、
今回はアドベントカレンダー17日目✨
私がお伝えするのは、ぼかしのテクニックです。
はじめに
降ってくる雪、散る花びら、葉っぱ。
こういう一瞬の情景を切り取ったようなデザインを作るのが好きで、私のテンプレートにもよく登場します。
それをデザインで伝えたい時や、平面の世界の中に空間や奥行きを出したい時に役立つかもしれない(?)、エフェクトの「ぼかし」だけを使ったデザインの作り方をご紹介します。
▼このデザインを作っていきます🌱

早速作ってみましょう!
1.素材を選ぼう
▼素材の検索方法はぜひ、きなこさんの投稿をチェックしてみてくださいね!わかりやすく教えてくださってます〜✨
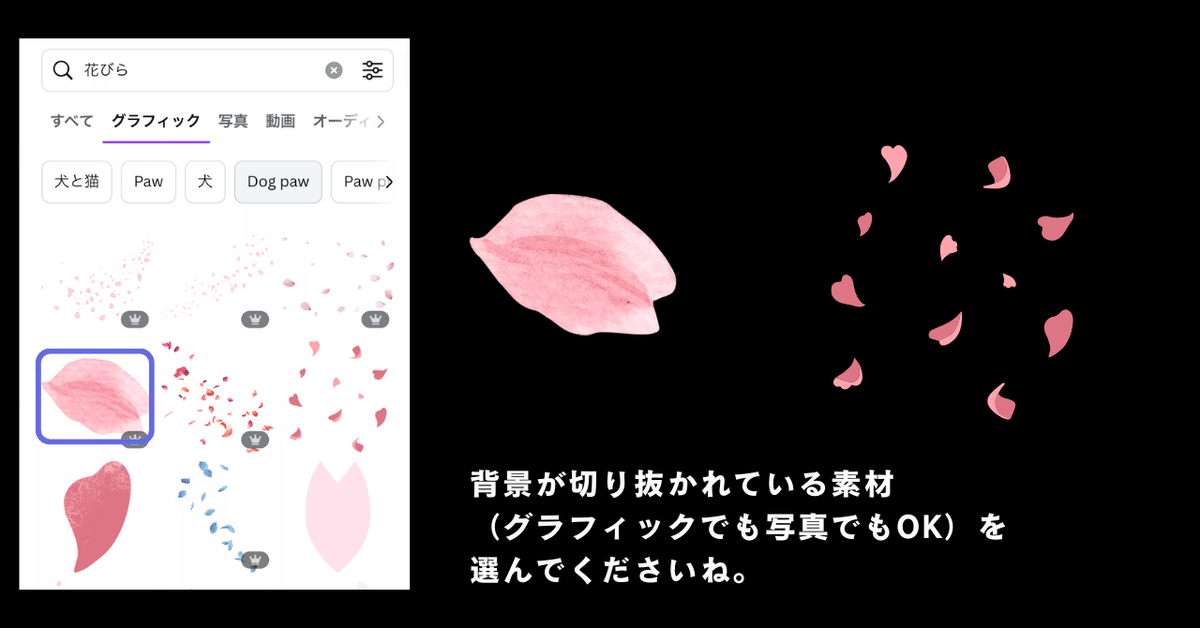
まず、今回は花びらの素材を使います。素材の検索窓で、「花びら」や「petal」と検索。背景が透明で切り抜かれている素材(グラフィックでも写真でもOK)を選びます。

▼背景除去を使って背景を除去してもOKです!(proの機能になります)

2.素材をぼかしてみよう

2-1.素材を配置します
1.で選んだ花びらの素材をランダムに散らします。
思い切って花びらの大きさに強弱をつけた方が良い感じに。
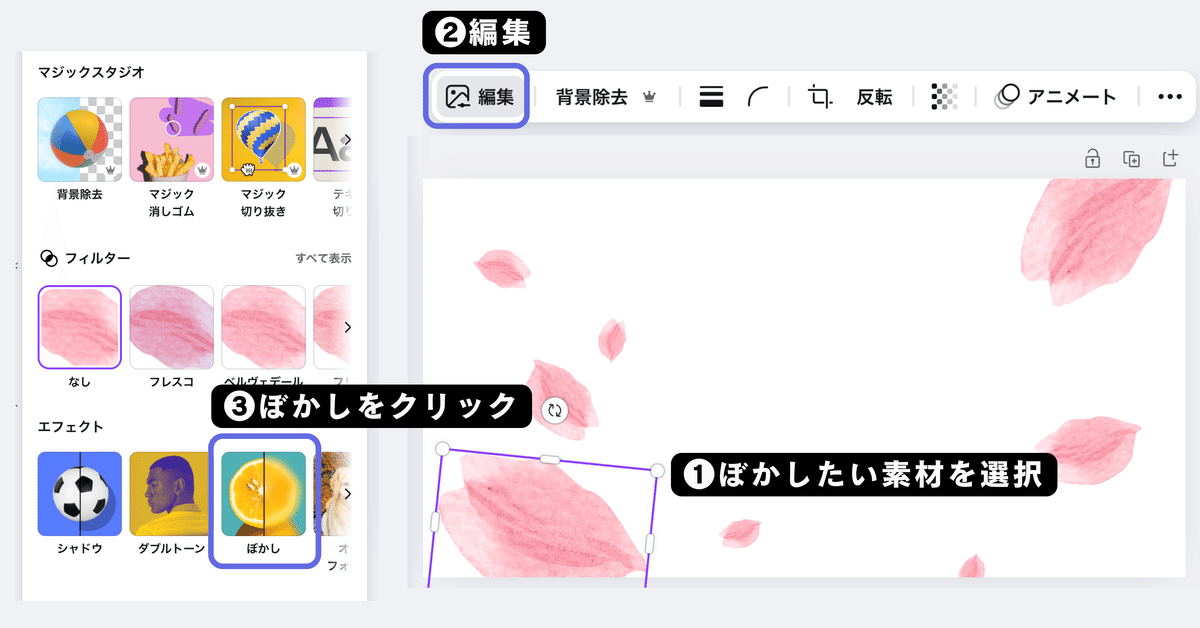
次に、ぼかしたい素材を選択して、
メニューバー左上の「編集」 → エフェクトの「ぼかし」を選択。

2-2.素材をぼかします
画像全体タブを選択して、強度のスライダーをお好みの値に。
(今回は55に設定)
←か×を押して編集画面に戻ります。


2-3.他の素材も「ぼかし」をかけます
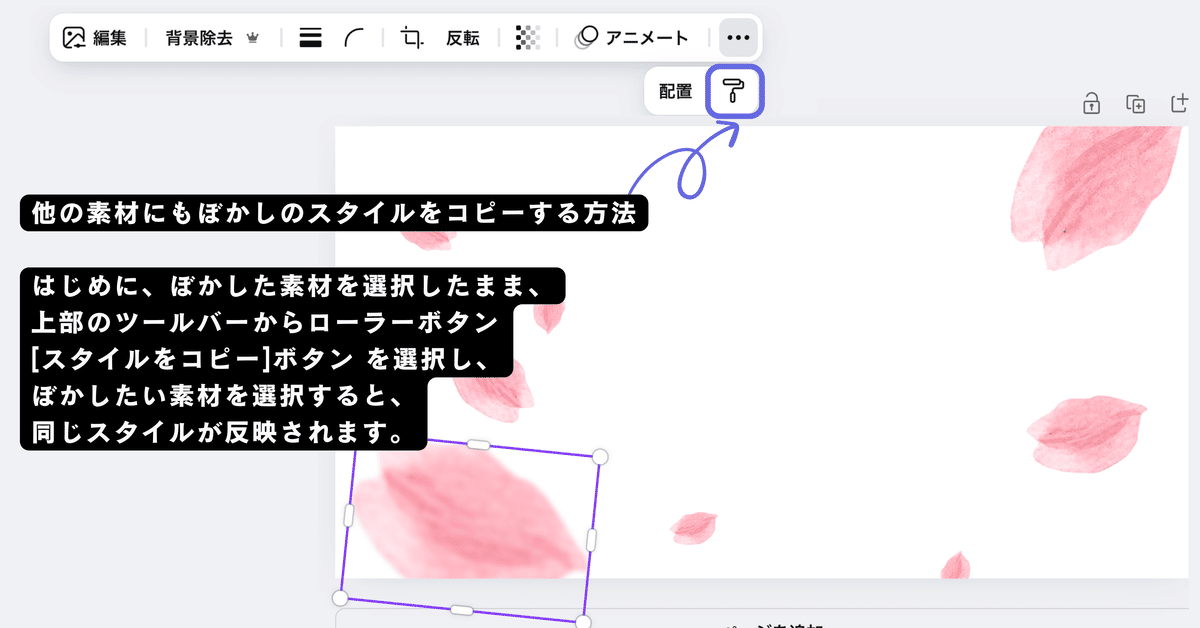
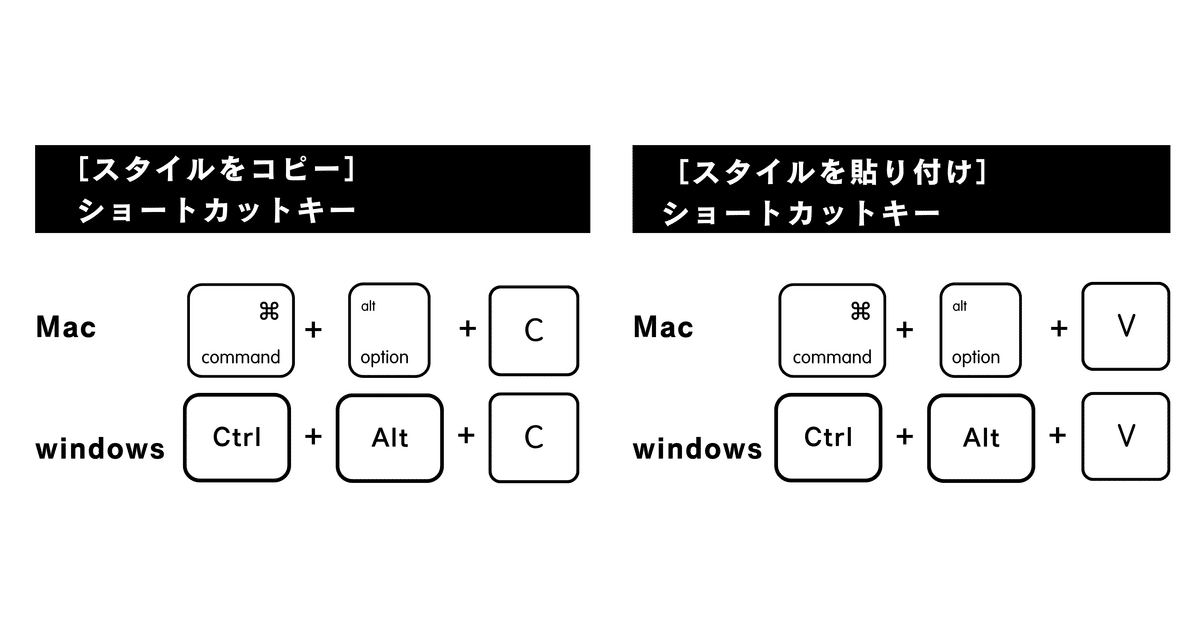
同じぼかしを複数の素材に適用させたい場合、はじめにぼかした素材を選択したまま、上部のツールバーからローラーのマークの[スタイルをコピー]ボタンを選択し、ぼかしたい素材を選択すると同じスタイルが反映されます。

そして仮で文字を入れてみました。
▼Before -「ぼかし」エフェクトなし

▼After -「ぼかし」エフェクトを右上・左下の花びらにかけたバージョン
なんとなくですが、奥行き感が出るのが伝わるでしょうか。

3.背景をぼかしてみよう
次に、背景を配置してより奥行きを作ってみましょう!
3-1.背景を配置します
背景にしたい画像を配置。右クリックまたは、3点リーダーから、「画像を背景として設置」を選択します。


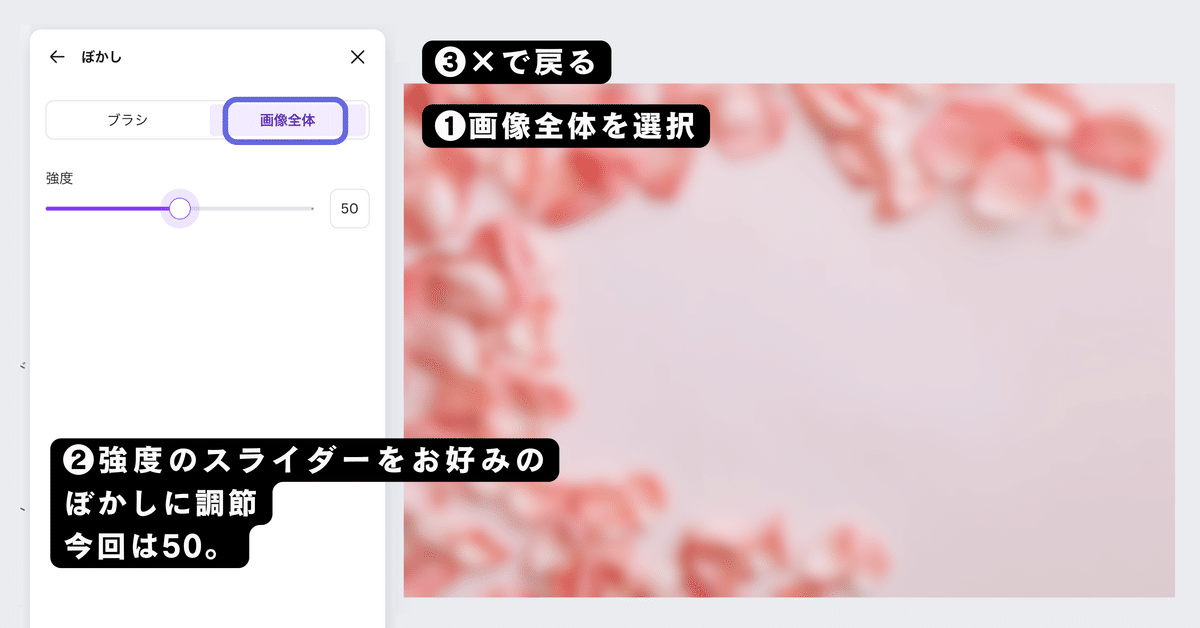
3-2.背景をぼかします
背景も2.の手順と同じようにぼかします。

背景を選択し、左上の「編集」 → エフェクトの「ぼかし」を選択
「画像全体」を選択し、今回は花びらの形を留めるくらいで強度を50に。

3-3.背景を透過させます
まだ、背景と同化しているので、背景を透過させつつ色をつけてみます。

3-4.透過させた背景に色を入れます

4.ぼかし素材を使おう
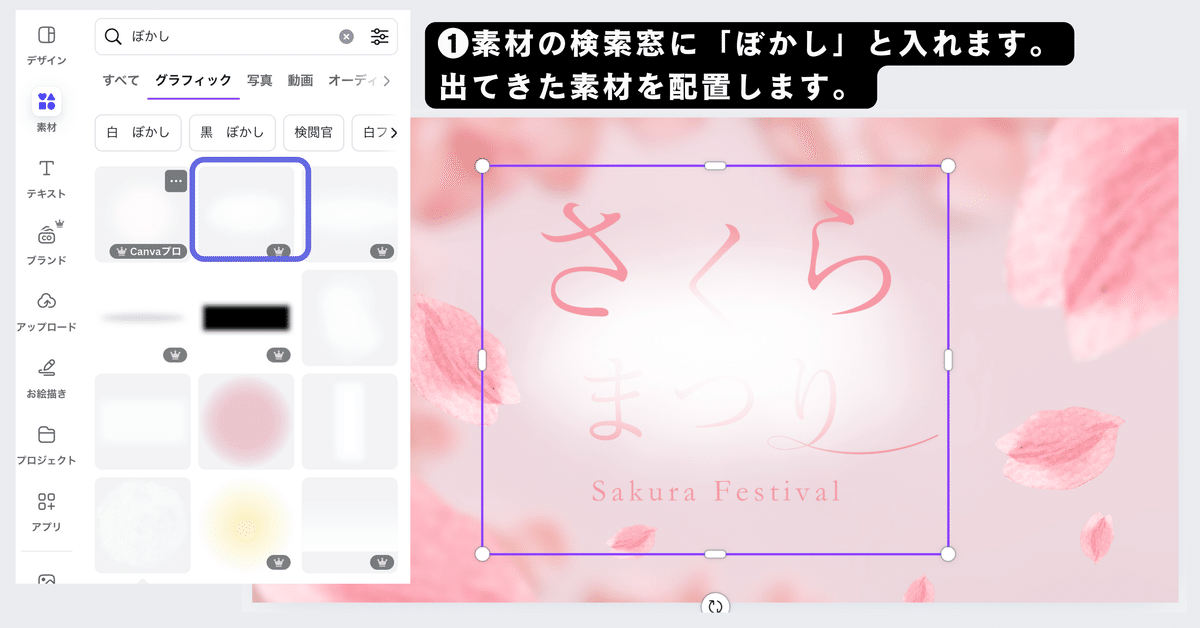
4-1.ぼかし素材を配置
次に文字部分が目立つように、ぼかし素材を背景に敷いてみます。
素材の検索窓に「ぼかし」と入力し、お好みの「ぼかし」素材を配置します。

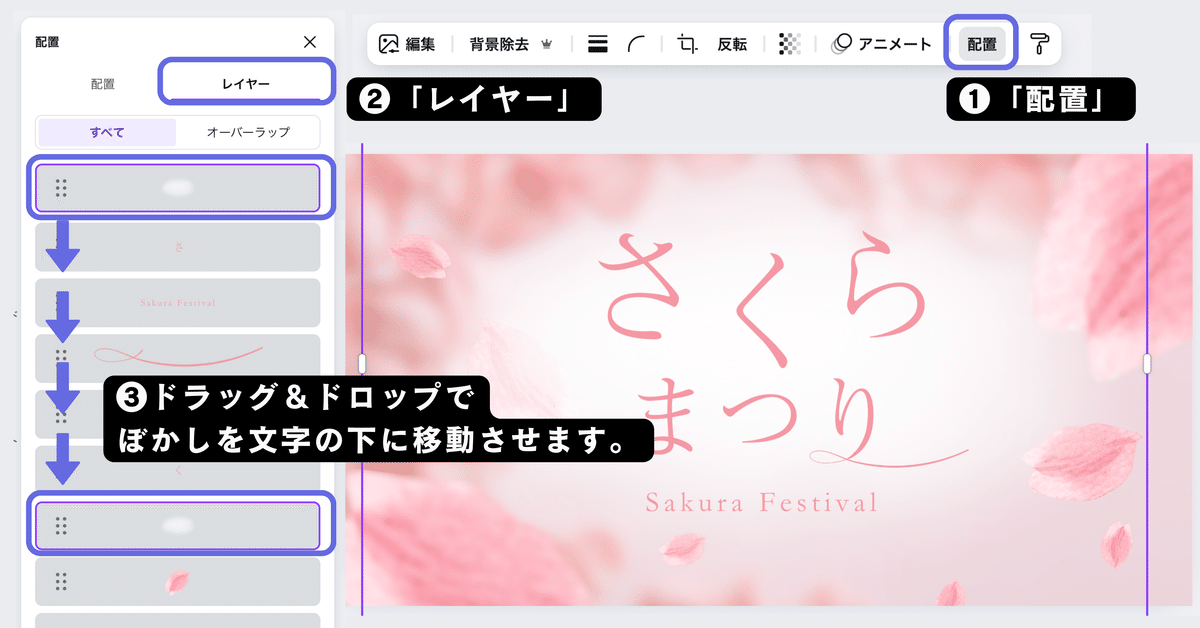
4-2.ぼかし素材を背面に移動
次に、文字や素材の後ろに「ぼかし」素材くるようにレイヤーで位置を背面に移動させます。

4-3.完成
ぼかしが強い場合は、透明度を下げて薄く調整し、完成です!

▼Before -「ぼかし」エフェクトなし

▼After -「ぼかし」エフェクトを使った場合

ぜひ、ぼかしで色々遊んでみてくださいね✨
私の作ったこれらのテンプレートにも「ぼかし」多用しています。
▼画像クリックでアクセスできます。

あとがき
私たちCanva公式クリエイターがテンプレートを制作するときは、どなたでも使いやすいテンプレートを目指して基本的な機能を使って制作しています。私も全ての機能を使いこなせてませんが、作りたいデザインを楽しく作ることができています。
なので、Canvaの機能を使いこなせなくても大丈夫。ぜひ、自分なりの使い方でCanvaのデザインを楽しんでくださいね。
この記事が少しでもお役に立てたら嬉しいです。
明日はアドベントカレンダー18日目✨
Canvassadorとしても大活躍!素敵すぎるテンプレートがいっぱいの、かどやりさんにバトンを繋ぎます!楽しみ〜🎄✨
