
C/C++コードの自動整形(フォーマッタ)環境構築方法まとめ
目的
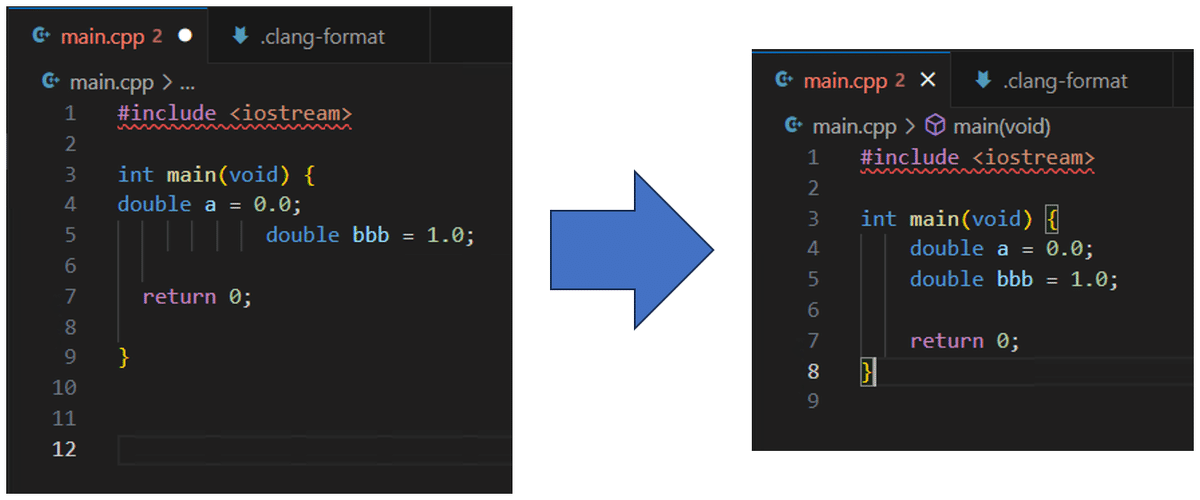
Visual Studio CodeでC/C++コードを書く時、コード自動整形(フォーマット)機能を使うと便利です。
適当に書いて「Ctrl + S」を入力すると、以下のように整えてくれます。

Windowsでこの設定を行う場合に、どうやるんだっけ、と毎回調べる羽目になり面倒なのでまとめることにしました。
(完全にまとまっている解説記事は無かったと認識しています。)
C/C++拡張による方法
Visual Studio Codeの拡張機能である「C/C++」をインストールする方法です。
これで効いてくれれば、この方法が簡単なのでおすすめです。
しかし、私のWindows環境ではこれでは効きませんでした😭 そういう人は後半の「Clang-Format拡張による方法」をご参照ください。
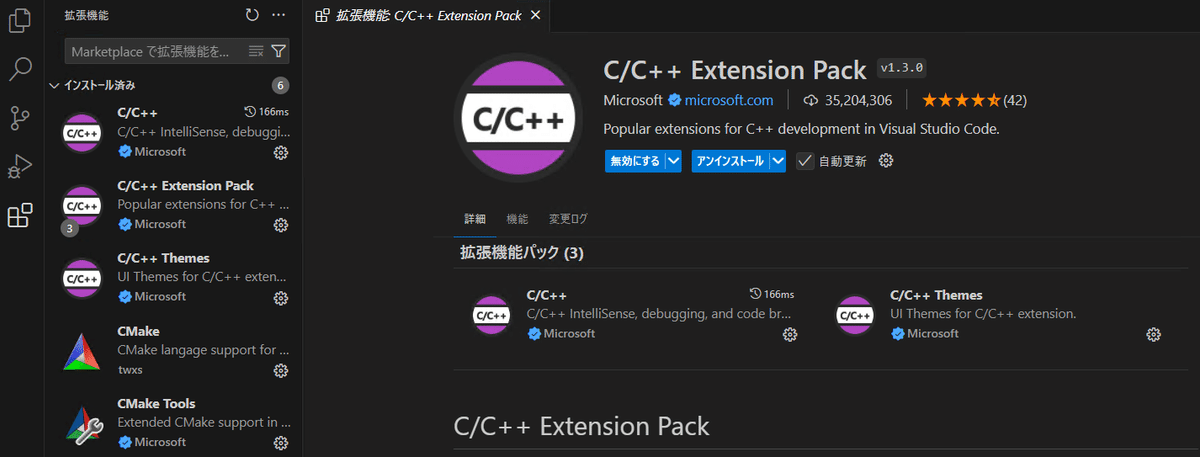
「C/C++」のインストールは「C/C++ Extension Pack」をインストールすると勝手に入るので、それがおすすめです。

拡張機能の検索欄で「C/C++ Extension Pack」と入力し、出てきた上記の機能をインストールしてください。
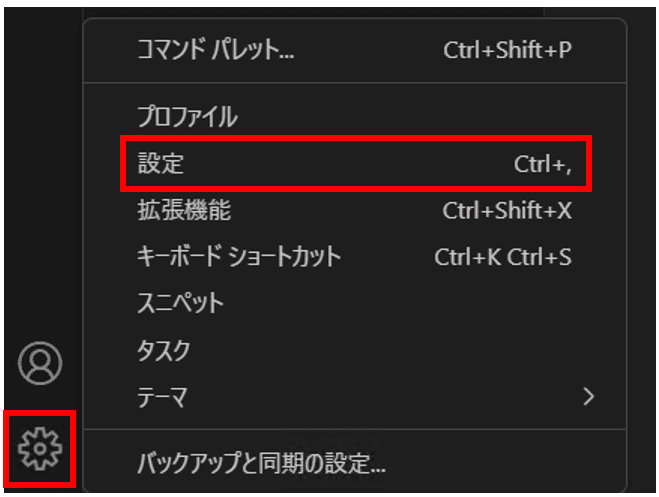
次に、Visual Studio Codeの左下ボタンから、設定を開きます。

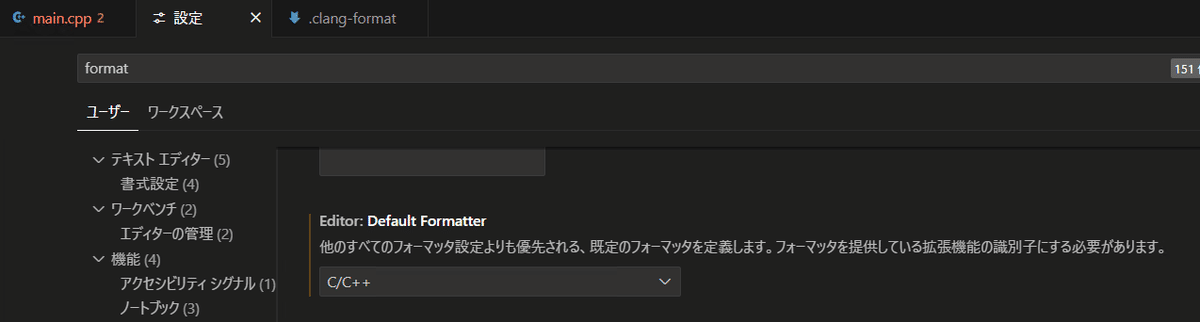
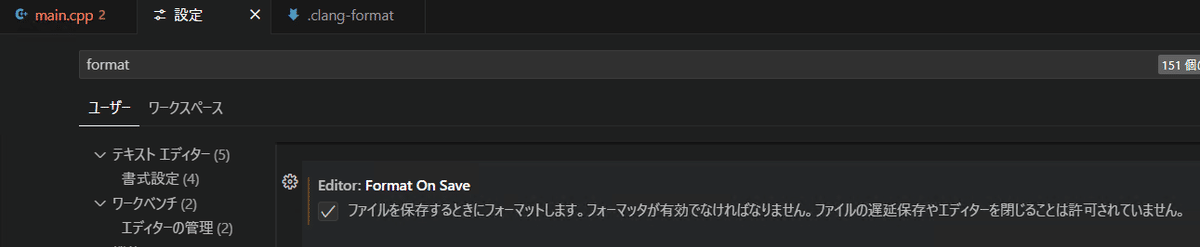
設定の検索欄で、「format」と入力し、下の方にスクロールして、「Editor: Default Formatter」を「C/C++」に設定します。

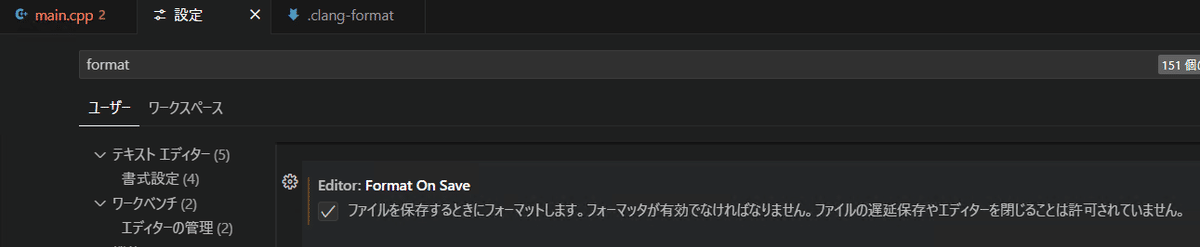
次に、「Editor: Format On Save」にチェックを入れます。

これで完了です。C/C++の拡張子のファイルを編集して、Ctrl + Sを入力するとコードが整形された上で保存されます。
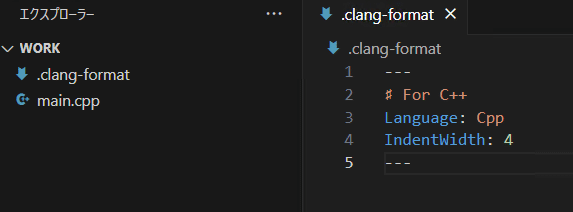
パスの通っているところに「.clang-format」を置くと認識してくれるので、整形スタイルをカスタマイズできます。

Clang-Format拡張による方法
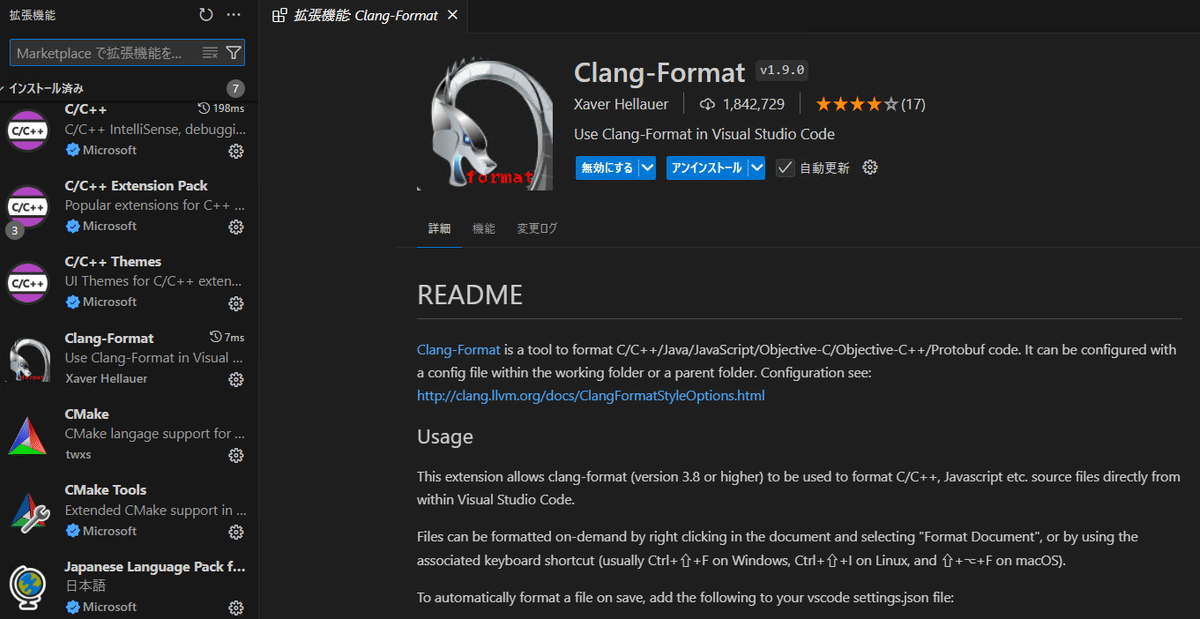
拡張機能で「Clang-Format」をインストールします。

C/C++拡張と同じく、設定で「Editor: Format On Save」にチェックを入れます。

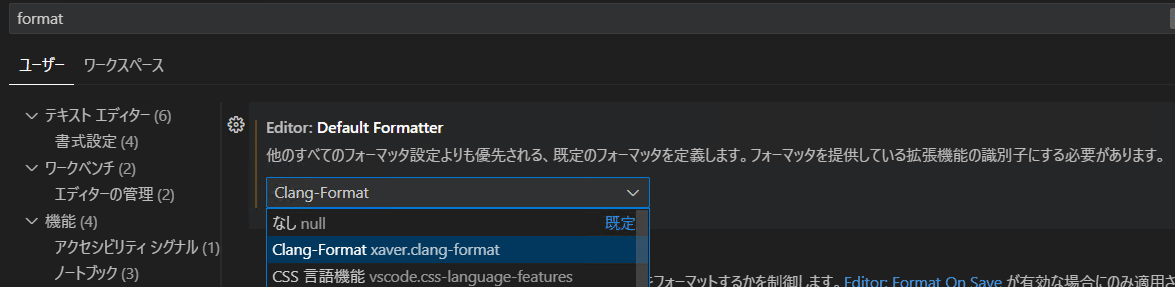
「Editor: Default Formatter」を「Clang-Format」に設定します。

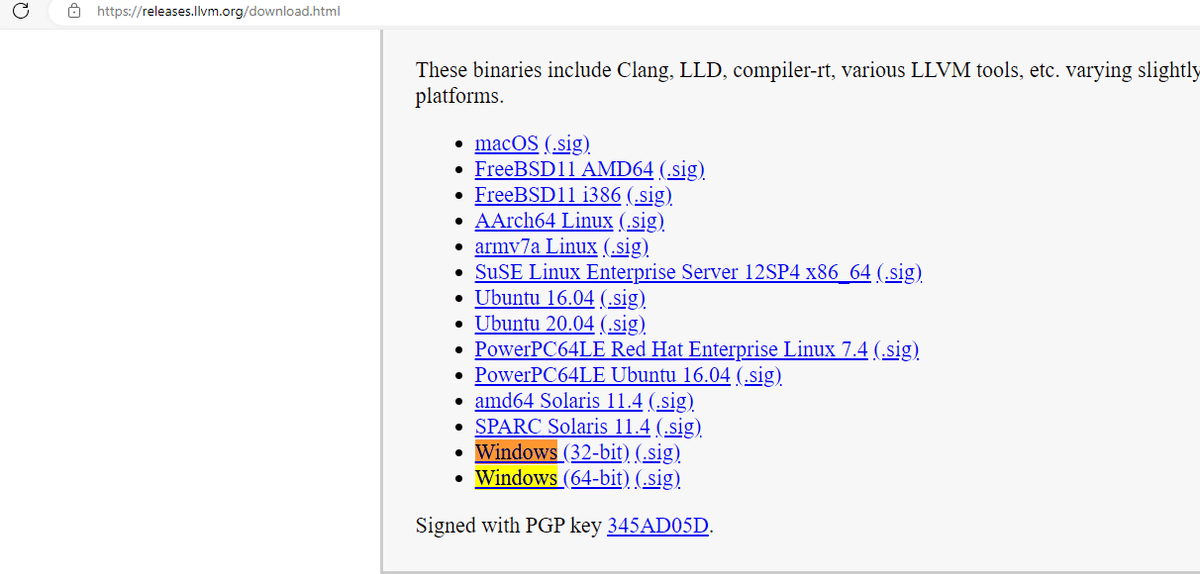
以下リンク先から「LLVM」をインストールします。ページ内をWindowsで検索すると、下の方にインストーラのリンクがあるので、64-bitの方をクリックしてダウンロードします。
LLVM Download Page

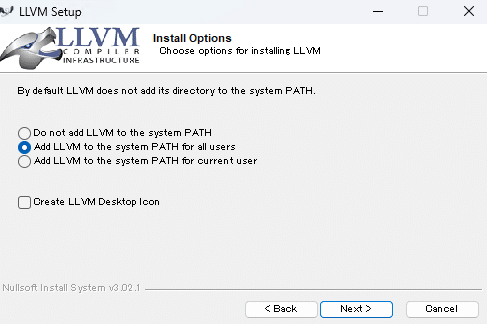
途中、パスを設定するかどうか聞かれるので、Add ~~を選択します。

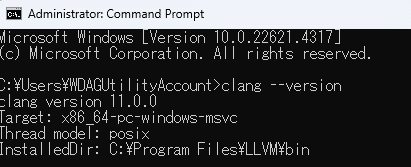
コマンドプロンプトを開いて「clang --version」と入力し、バージョン情報が返ってくればインストール成功です。

一度Visual Studio Codeを再起動します。これで、Ctrl + Sで整形して保存されるようになります。
