
Stable Diffusionで自分の絵を学習させる時のポイントまとめ
自分の絵を学習させたい、「絵柄」または「キャラの特徴」が同じで様々な背景やシチュエーション・服装などのバリエーションを出したい、という場合に参考になれば幸いです!
※※※ 注意点 ※※※
「キャラ全体の特徴が同じ」と「様々な服装」などは矛盾するので、その場合は「髪型や目だけ揃ったモデルを作る」などの工夫がポイントです
ここでは絵柄・キャラの特徴の「モデル」に絞って紹介しています。ControlNetやLatent Coupleなどの+α機能は割愛させていただいているので、ご了承下さい。参考に、このnoteに使いやすい拡張機能をまとめてくださっています
Stable Diffusion web uiの場合です。プロンプト系はわかりやすいサイトがたくさんあるため、ここでは割愛させていただきます
一度は全体に目を通しておきたいサイト(膨大です)
1,本家wiki
2,Stable Diffusion のファインチューンの Tips
様々な手法まとめ
ざっくりとした概観です。そのためこれだけでは全てを把握することはできないこと、日々新たな技術が生まれているのでここに掲載されているものが全てではないことをご了承下さい。
追加学習には様々な手法があり今回は大きく分けて 3 つあり、今回はその『転移学習』『ファインチューニング』『蒸留』についてそれを使うメリットとデメリット、簡単な概要を…
そしてファインチューニング手法の中にもいくつかあります。後半に、私が以下の手法を試した時の結果を載せておきますので、「今自分はこれをやりたい」という時の羅針盤にしていただければ幸いです!
【各学習モデルのファイル格納場所】
・checkpoint(.ckpt, .safetensors)
/stable-diffusion-webui/models/Stable-diffusion/ フォルダ内に格納
最初にweb uiを起動するときに別でダウンロードしたものです。Waifu-diffusionなど。
起動後、一番左上欄の下矢印をクリックするとモデルを数秒程度で変更できる。
・VAE(.vae.pt)
/stable-diffusion-webui/models/VAE フォルダ内に格納
Settingsタブの中央列、Stable DiffusionのVAEで使用したいものを選択した後に「Apply settings」を押すことで複数のVAEを切り替えて使用できる。一つしか入れていない場合は自動で登録されているので作業は不要。
【追加学習】
・Textual inversion(.pt, .bin)
/stable-diffusion-webui/embeddings フォルダ内に格納
ファイルサイズ2桁KB~3桁程度と小さい
(DreamArtistの)trainで作成されるのもこれです。ファイル名をpromptに入力することで使用使います。(例:girl, test-10, )
・Hypernetworks(.pt, .bin)
/stable-diffusion-webui/models/hypernetworksフォルダ内に格納
ファイルサイズは85,713KB~。最新のアップデート(SD v2.1)では(花札マークから)に入力することで使えます。
特定のキャラというよりは全体に影響するような絵柄の学習によく使われてるっぽい?
・LoRA(.ckpt, .safetensors)
/stable-diffusion-webui/models/LoRA/フォルダに格納
最新のアップデート(SD v2.1)では(花札マークから)に入力することで使えます。作成自体はweb uiは使いません。
特定のキャラの再現に向いている?
・Dreambooth、Imagic(.ckpt, .safetensors)
/stable-diffusion-webui/models/Stable-diffusion/フォルダに格納
Dreambooth利用時はプロンプトに学習時に指定した固有名詞と汎用名称を入れる(例:汎用名称:dog、固有名詞:hanakoで学習した場合:photo of hanako dog)
Imagicは学習時にプロンプトを入力しているので不要(なので変更困難で使いづらい)。
https://programmingforever.hatenablog.com/entry/2022/11/29/154433
以下、LoRA、HyperNetwork、Textual invensionを触ってみて感じたそれぞれの使い所と実例、わかりやすかった導入記事をまとめました。
なお、これらは決して「一つ選ぶ」ではなく、併せて同時に使うこともできます。絵柄やキャラに応じて自分が好きな組み合わせを探してみてください。
特に狙った画像の確率を上げるためには「checkpoint/VAE」+「LoRA、HyperNetwork、Textual invensionのどれか」(+ControlNet)はほぼ必須です!
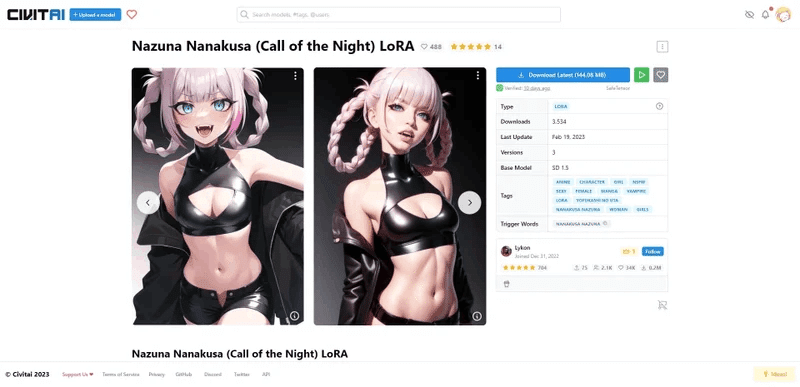
LoRA
キャラの特徴:★★★★★
絵柄:★★★☆☆(checkpointなどで調整すれば、狙った絵柄を出せます)
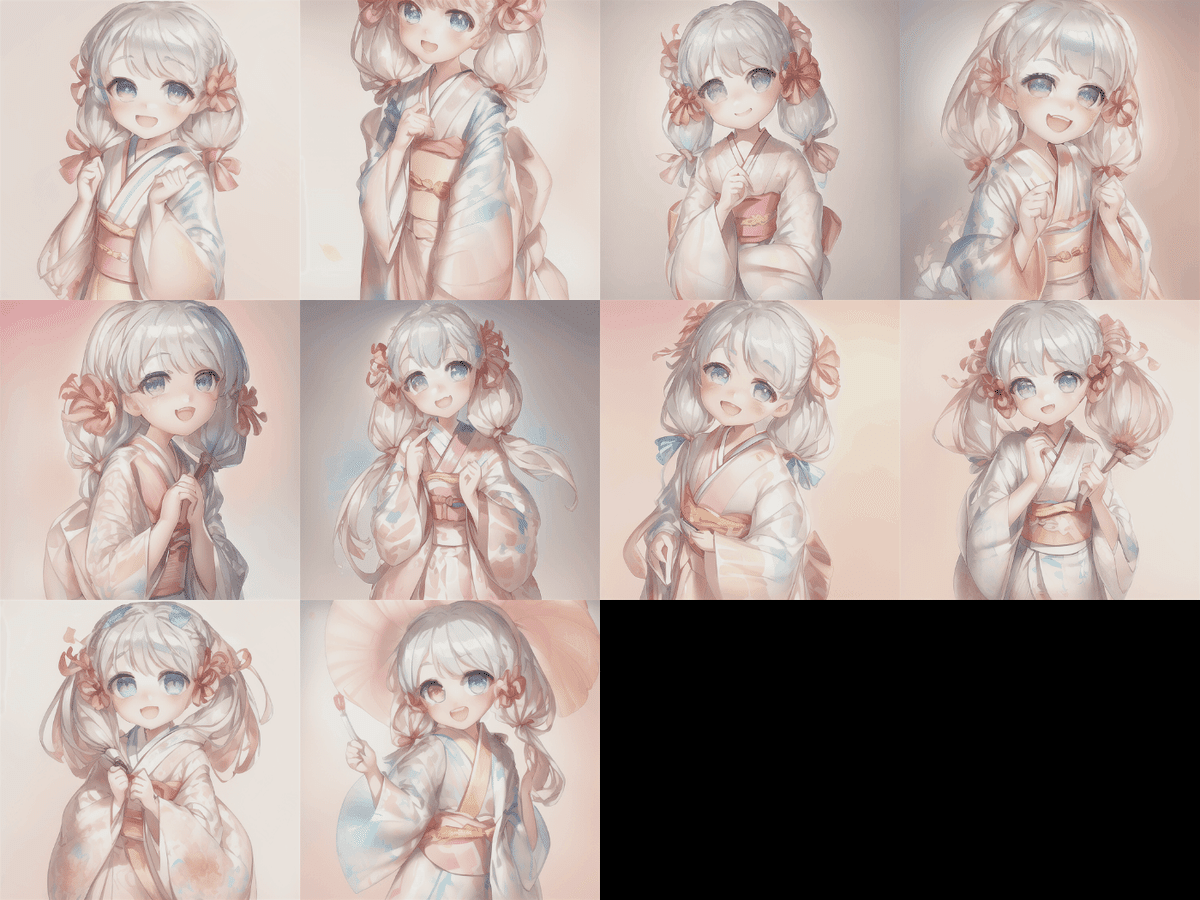
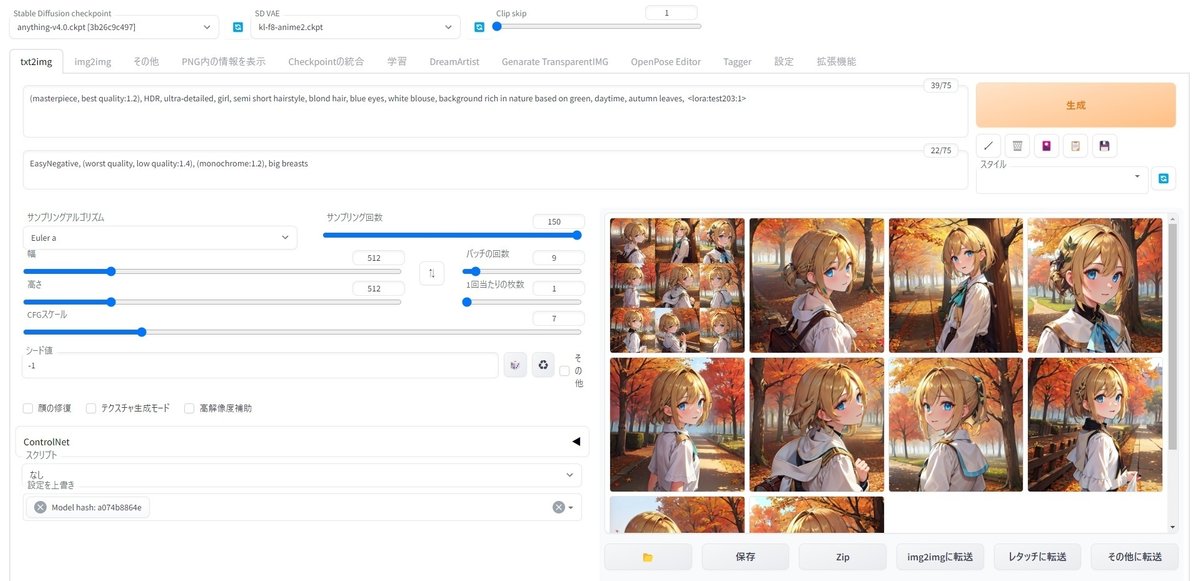
個人的に、特定のキャラを再現する上で一番可能性を感じた手法。特に以下の例は驚かされるばかりで、私の環境でもサクッと再現できました。

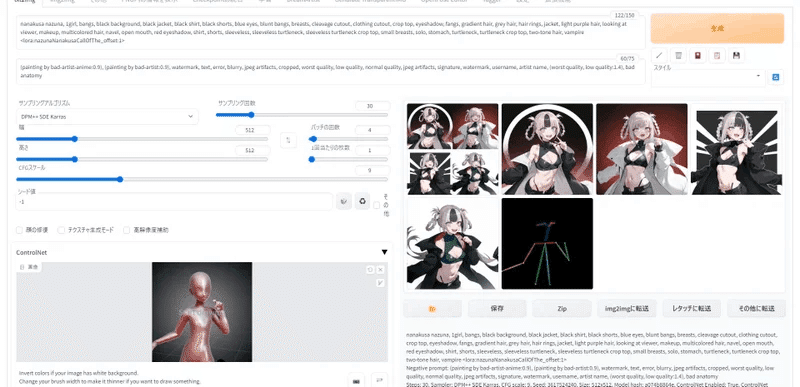
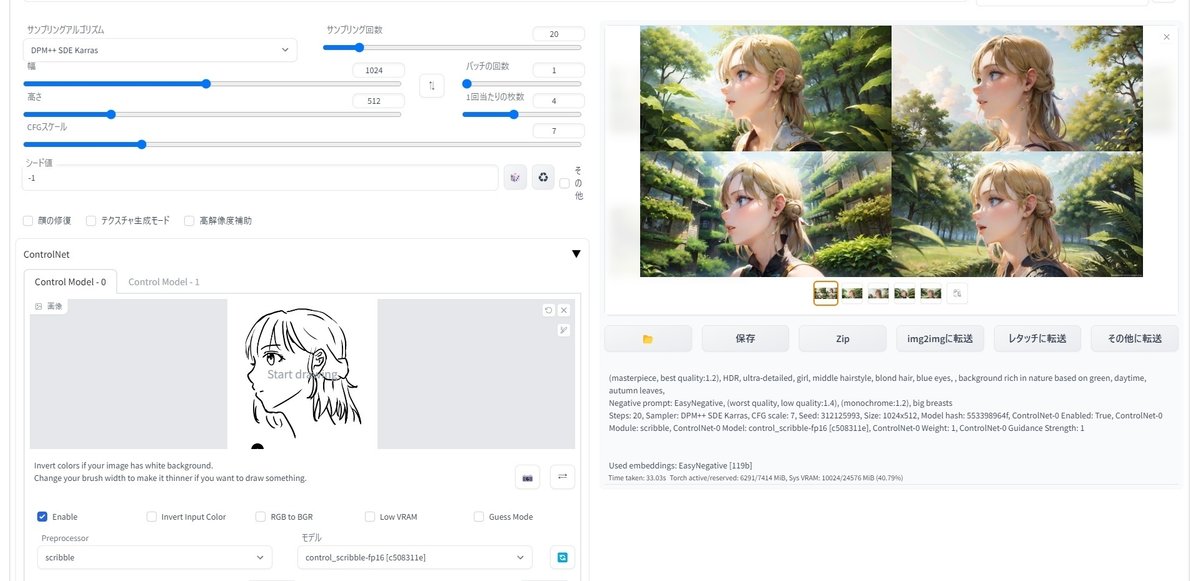
これに「ControlNet」というポーズ固定や落書きからの描き起こしができるwebuiの拡張機能を使うと

このように、キャラと絵柄を保ちながら指定したポーズで生成することもできます!
● わかりやすかった参考記事
● 導入・様々なパラメーターを実験したので、よければぜひご覧ください!


HyperNetwork
キャラの特徴:★★★☆☆
絵柄:★★★☆☆(checkpointなどで調整すれば、狙った絵柄を出せます)
これも感覚的にはLoRAと近いかな、という感じがします。どちらかというと「キャラの特徴」より「絵柄」を安定させる方向に強いかな、という印象です。私自身、絵柄も含めてLoRAで気に入ったモデルが作れたのでそれをメインで使っていますが、イラストによってはこちらのほうが合っているかもしれません。
なお、私がLoRA・HyperNetworkを作成した時の学習元データは、最後に紹介しているDreamArtistで自分の絵柄を学習・大量生成から厳選したイラストを使いました。
● わかりやすかった参考記事
● 実験ログ
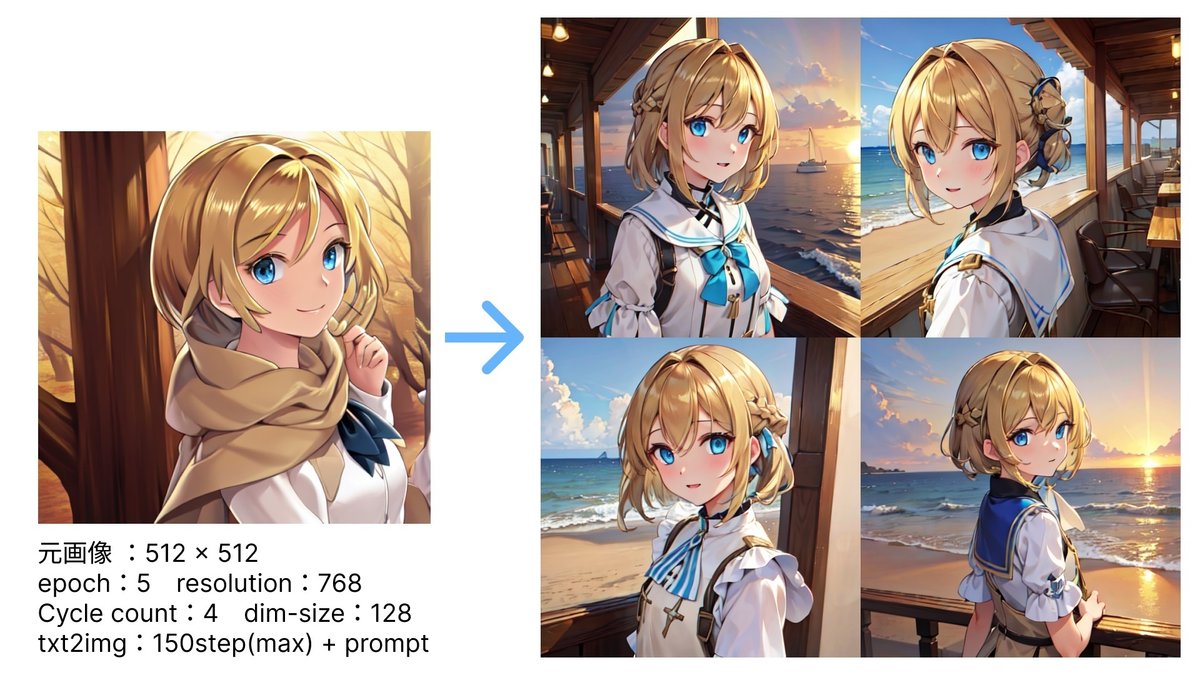
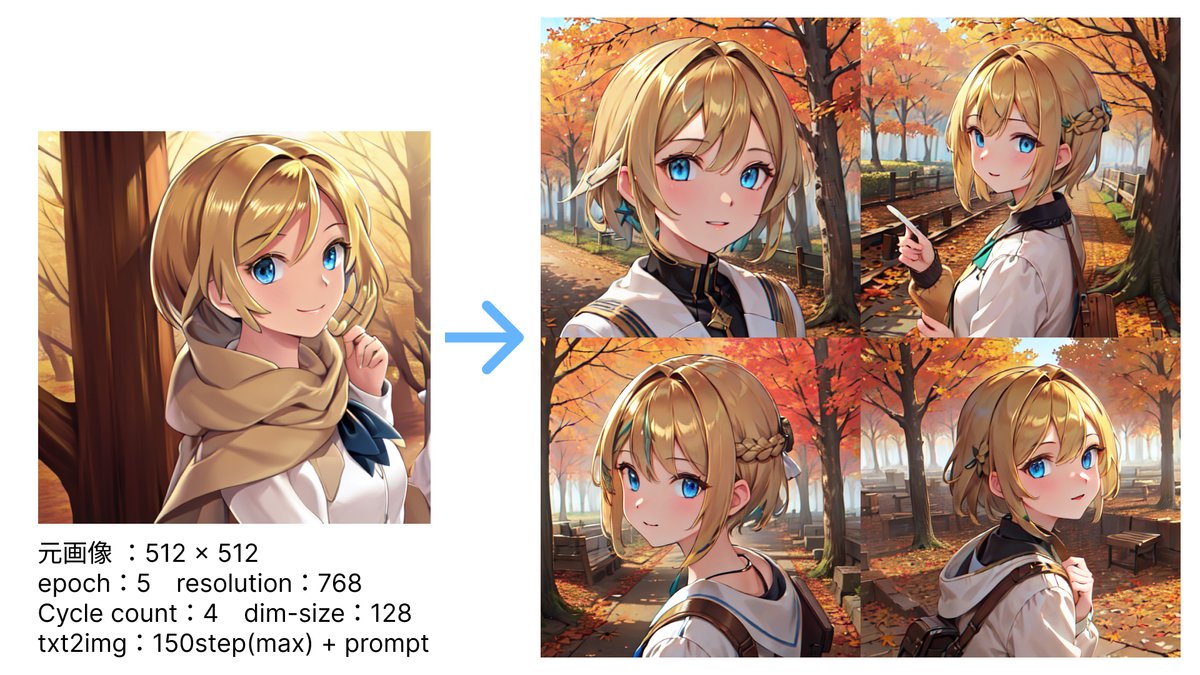
Dream Artist(Textual invension系)
キャラの特徴:★★★☆☆
絵柄:★★★★☆
絵柄の再現が得意。そのため「自分の絵柄で色々なキャラを作りたい!」「自分の絵柄で特定のキャラを作りたい!」(まず絵柄を学習させる→そこから好みのキャラをプロンプトで生成)という使い方がおすすめです。
● 本家サイト。様々な実例も載っています。

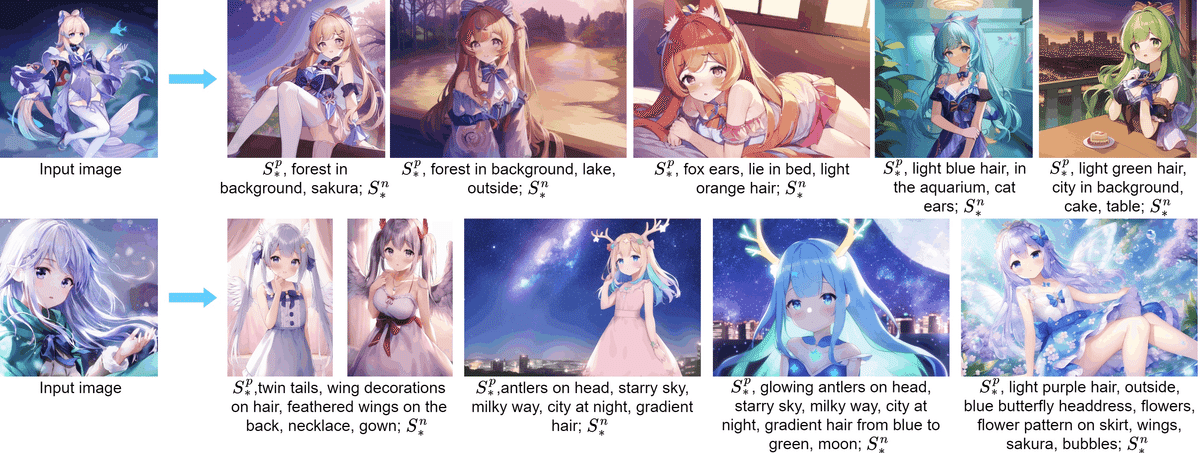
● 非常にキャラの再現性の高かった例。

● DreamArtistについてわかりやすかった記事
checkpoint・VAE
キャラの特徴:★☆☆☆☆(プロンプトで調整できます)
絵柄:★★★★★
いわゆる「Waifu-diffusion」などがこれです。私自身はこれを作ったことはありませんが、最も絵柄を決定づける要素なので、ある意味一番重要かもしれません。本当に雰囲気がガラッと変わります。
VAEは発色(色の鮮やかさ)を調整する時に非常に有効。checkpoint「Waifu-deiffusion」にはVAE「kl-f8-anime2.ckpt」、checkpoint「AbyssOrangeMix3」にはVAE「orangemix.vae.pt」など、各モデルに対応するように様々なVAEがありますが、色の雰囲気を変えたいときは気にせず変えてみると、狙っている絵柄にグッと近づくこともあります。
「VAEってどこにあるの?」という場合。用意されている場合は各checkpointの紹介ページに記載されていることが多いですが、「vae」「VAEs」という名前がついたフォルダ内に大体あります。以下は私が一番良く使うVAEの例です。
● Dream Artist+VAE変更で絵柄が大きく変わった時のログ

● 配布サイトの一例。LoRAなども含め様々なモデルが公開されています!
おわりに
以上、主な「自分の絵を学習させたい!」といった時のモデルの選び方をざっくりまとめてみました。一方で、例えば配布サイトからモデルをダウンロードして同じように生成しても全然思っていたものと違うものしかできない、なんてことも日常茶飯事です(私だけでしょうか?笑)。
今回の趣旨に限らず話を広げるなら、私は
まずDreamArtistで自分の絵の絵柄を学習させる(2回目以降は省略可)
LoRA、プロンプトやControlNetの落書き(scribble)でキャラを固定
ControlNetのopenposeやsegmentationを使いながら好みのイラストを生成
img2imgや手描きで細かい箇所を部分修正
という流れをたどりました(現在はマイモデルが完成したため、今回紹介したモデル学習の過程は飛ばしています)が、手で絵を描くときと同じで人によって方法はぜんぜん異なるので、この記事が少しでもその手がかりになれば幸いです!


2枚目の画像はControlNetを使用しています。今回は入れるとまとまりがなくなってしまうので紹介していませんが、「狙った画像を出す」という意味ではControlNet(とLatent Couple)もぜひ使ってみてください!
最後に、下記にDreamArtistを使っていて私が気になっていたポイントをまとめておきました。まとまりがありませんが、気になる方は意外な発見があるかもしれないし、ないかもしれません。
最後までご覧いただき、ありがとうございました!
ではでは!
DreamArtistの各パラメーターなどの雑記
DreamArtist本家
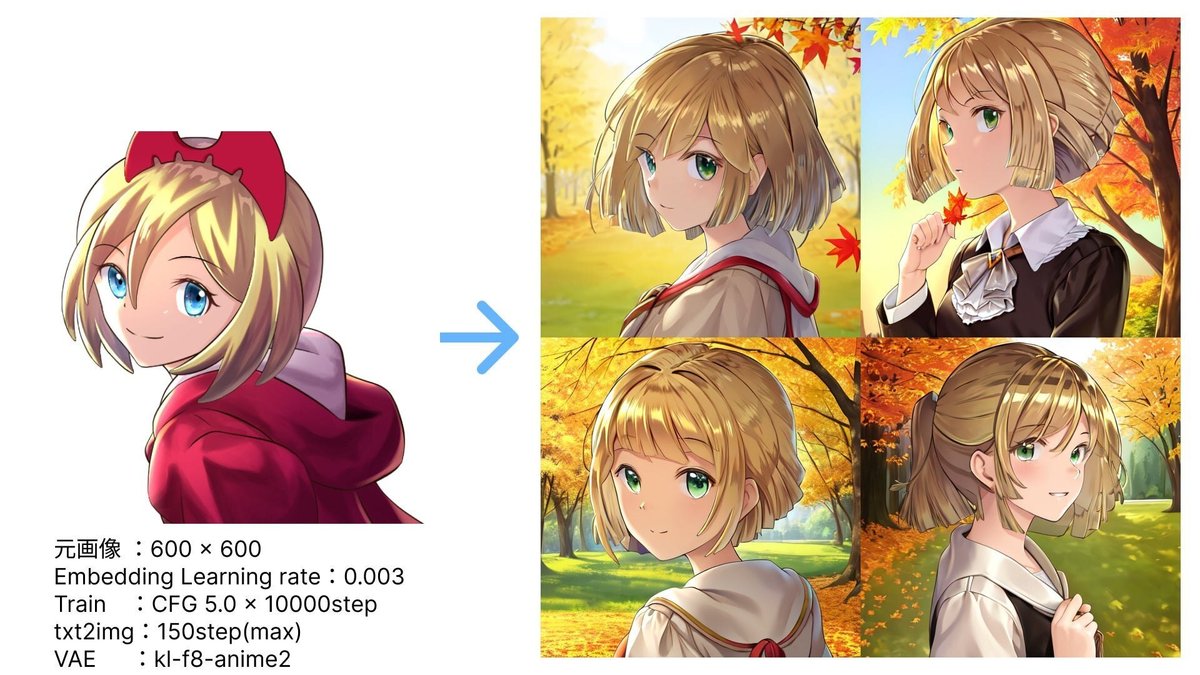
チュートリアル画像がどんな設定でtrainされたか
Step数
(通常のembeddingの場合)学習画像枚数は 5~100 枚、ステップ数は1万~10 万がよく使われる。デフォルトの状態でよく似たものが出せるなら学習画像枚数は少なくてもいい
Step数 2
デフォは10万が入っています。途中で止めることもできるのでそのままでもよいかもしれません。基本的に10万は過剰です。3万くらいで指定して様子見がいいかも
(ほかにも各パラメーターの考察が書かれていました)
embeddingのメリット・デメリット
Textual Inversion(embedding)のメリットは以下の4点。
・同時に複数の埋め込みを適用できる。
・学習結果物の容量が非常に小さい。
・追加時や削除時にロードしたり再起動したりする必要がない。
・一般のプロンプトのように括弧規則で重み調整ができる。
Textual Inversionのデメリットが以下の2点
・学習速度が非常に遅い。
・学習データの準備が難しい。
DreamBooth と Textual Inversion との比較
・Textual Inversion
Textual Inversion の論文によると、学習画像は5枚までがよいとのことだが、74 枚使った方が結果がよかった。
学習は 25,000 ステップまでにしておかないと、キャラが崩壊してくる。
・Dreambooth
プロンプトの指示でキャラクターが編集しやすくなり、構図もよい。しかし画風への対応力がいまいち。
画像3枚の学習の方が 72 枚使った時よりよかった。
1,000 ステップ(A6000 で 30 分かからない)の学習で十分。
(webui公式wiki)各プロンプトの強調・矮小化
(同上)アウトペインティングやimg2imgの加工方法などいろいろ
DreamArtistの起源・特徴
指数関数的な進化を伴う大規模なテキストから画像への生成モデルは、現在、テキストガイダンスに基づいて、高解像度、機能豊富、高品質の画像を合成できます。しかし、常に出現する新しい概念、スタイル、またはオブジェクト エンティティの言葉に圧倒されることがよくあります。微調整または迅速な調整方法を使用して、特定の参照画像セットから新しい疑似単語としてモデルに新しい概念を教える最近の試みがいくつかありますが、これらの方法は、多様で高品質の画像を合成することがまだ難しいだけではありません。歪みやアーティファクトのない画像が得られますが、制御性が低いという欠点もあります。
これらの問題に対処するために、正と負の両方の埋め込みを疑似単語として導入し、それらを共同でトレーニングする、対照的なプロンプトチューニングの学習戦略を採用する DreamArtist メソッドを提案します。正の埋め込みは参照画像の特徴を積極的に学習してモデルの多様な生成を推進しますが、負の埋め込みは逆に正の埋め込みからの間違いや不備を修正するために自己監視された方法で内省します。何が正しいかだけでなく、何を避けるべきかを学習します。画質と多様性の分析、制御性分析、モデル学習分析、およびタスク拡張に関する広範な実験により、モデルが概念だけでなく、形式、内容、およびコンテキストも学習することが実証されました。
おつかれさまでした!
