
【アプリ開発日記39週目】Djangoでパスワード再設定を自作する
今までユーザー別にカスタマイズできることからDjangoのログイン機能にお世話になってきたのですが、今まで実装できていなかった機能。それが「パスワード再設定」!(結構重要…笑)
調べてみると「ログインした状態でパスワード変更」はよく出てくるのですが、「パスワードを忘れた場合」はなかなかいいものが出ないんですよね。ということで、自作しました!
従来と違う点
もちろん、リセットや再設定、メール送信などはもともと備わっています。が、デフォルトでは
① メニュービュー
② パスワード変更ビュー
③ パスワード変更しましたページ
④ パスワード変更用URLの送付ページ
⑤ パスワード変更用URLを送りましたページ
⑥ 新パスワード入力ページ
⑦ 新パスワード設定しましたページ
⑧ メイン画面
と、とにかく段階が丁寧すぎるんですよね。ありがたいんですが、今回はなるべく手順を減らしたい…具体的には
① ログイン画面(の「パスワードを忘れた場合」)
② 新しいパスワード入力画面
③ メイン画面
という構成にしていきます。特徴は
「パスワードを忘れた場合」を押すとモーダルで「メールを送信しますか?」と表示
新パスワードを入力すると「パスワードが更新されました」画面を飛ばして、そのままログインとメイン画面への遷移を行ってくれる
にすることで、手順を抑えています。
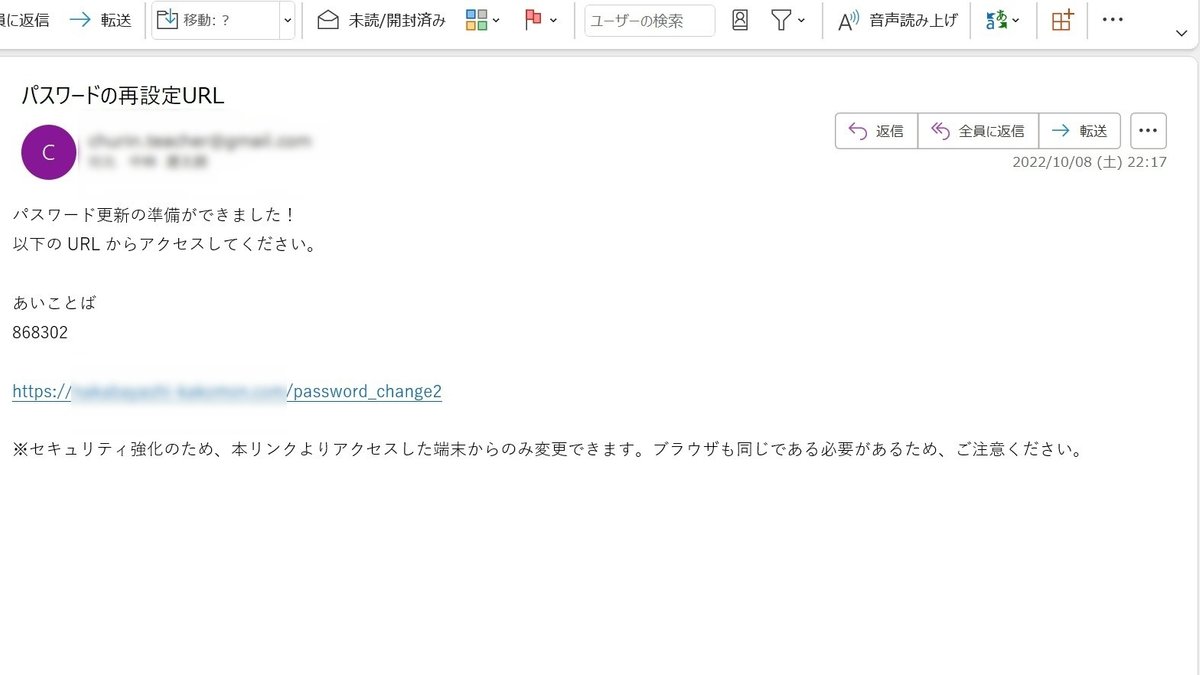
いざ実装、となるとform.is_valid()でうまく通らなかったり、メールからのリンクでどうやってその人だけアクセスできるようにするかでだいぶ悩みました。
さっそく、完成画面とこだわったポイントをピックアップしていきます!
完成画面・こだわったところ
まずは完成からです!





一番好きなポイント
やはりこだわりポイントはスピーディーなところ!…と言いたいですが、一番気に入っているのはメールから再設定画面にアクセスした時、自分の名前がでてくるところです。

ふとした思いつきですが、以前AWSで「おかえりなさい」メッセージが出てきたのがとても嬉しくて、いつか実装したいな~と思っていました。「あ~、パスワード再設定かー」って落ち込んでいた時に、自分の名前を覚えてくれてたらいいなってイメージです。
技術的には、ブラウザのローカルセッションを使用しています。このページ読み込みと同時にユーザーIDを読み込み、Ajax経由でデータベースの名前を取得してきます。
パスワードはデフォルトをそのまま使っているため漏洩の心配もないのですが、メールアドレスを知っていると名前が知られてしまうという致命的なリスクが。そのため喜びもつかの間、この機能は削除してしまいました……
次回こそ!
おわりに
思った以上に技術的なところに振り回されながらも、無事パスワード再設定機能も実装。プラグインなどを使っていて謎のエラーが出てきたときは、検索するかそのベースになっている処理を直接のぞきに行くのが急がば回れな気がします。
一度作ってしまえばあとで大体コピーして使い回して時短できるのが、自作処理の強み。今回で、決済機能以外の一通りの機能は実装できてきた感じがします。DjangoでできてもNext.jsなど他のフレームワークを使っていると「あ、使えない・・・」なんてことが度々起こるのが玉に瑕ですが笑
しばらくWebアプリの機能拡張に時間を割いてきたので、そろそろまたスマホアプリ開発も再開させていきたいと思います。
ではでは!
