【6】アプリ開発:Gitで初めてのmerge
アプリ開発でGitHubを使えるようになりたい。履歴管理や複数人でのアプリ開発、プルリクエストできるようになりたい。
今までずっと「できたらなー」と思いながら、よく分からないので避けてきた。今週はその課題を解決したかったので、その流れをメモしておく。
1、ファイル作成&push
まず練習用のテキストファイルを作成。
/* 1.txt */
#1 testVS CodeやGit Bashでpushするフォルダを開いてユーザー情報を入力し、gitコマンドを使えるようにする。
git config --global user.name {ユーザー名}
git config --global user.email {メールアドレス}GitHubにログインし、+ボタンから新たにリポジトリ作成画面へ。タイトルだけ入力して作成。すると、下記のような画面に移るので、これに従ってpush(今使っているパソコン→オンライン上のGitHubにアップロード)していく。

なお、下記「git checkout -b '新ブランチ名'」は、「新たにブランチを作成」と「そのブランチに移動」をまとめてできるコマンド。そのあと「git branch -a」で現在いるブランチを確認できる(-a をつけることでリモートのリポジトリも赤文字で確認可能)。
git init
git checkout -b '新ブランチ名'
git remote add origin https://github.com/{ユーザー名}/{リポジトリ名}.git
git add .
git commit -m '1_test'
git push origin 'ブランチ名'これでpushできるはず。なお、ここで作成したブランチ名(#1)はそのままGitHubにおけるリモートでのブランチ名になる。
2、新たなファイルの追加をpushする
これも今までの知識の延長線上。同フォルダ内に新規ファイルを作成して、もう一度pushしてみる。
/* 2.txt */
#2 add new file test.git add .
git commit -m '2_add_new_file'
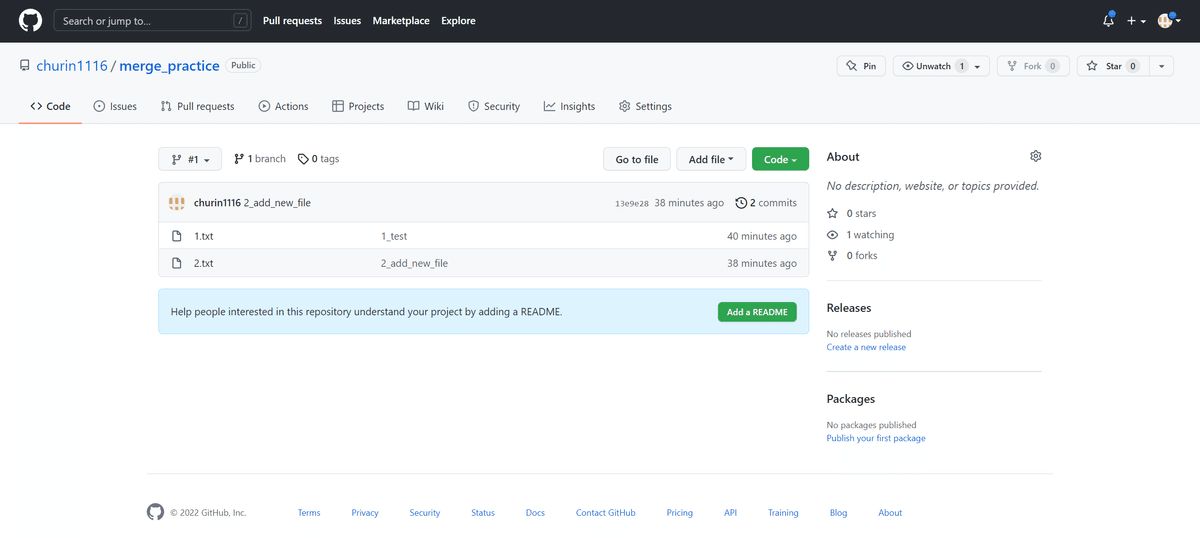
git push origin '最初と同じブランチ名'この時点でGitHubの画面はこんな感じ。

3、ローカルでの結合 (merge)
そもそもここで行うマージとは「ローカルの」ブランチを別のローカルブランチに結合させること。なので、今書きながら調べながらmergeの練習をしているが、pushはまだあまり関係なかった。
気を取り直して、新たにブランチを作成・その内容を元のブランチにmergeさせる。
内容を追加。
/* 1.txt */
#1 test
昔々、あるところにおじいさんとおばあさんがいました。新規ブランチにcommit。
git checkout -b '#1-2'
git add .
git commit -m '内容追加'この時点で各ブランチの内容は
#1:#1 test
#1-2:#1 test +「追加した内容」
となっている。これを#1ブランチにmergeする。
git checkout '#1'
git merge '#1-2'これで
#1:#1 test +「追加した内容」
#1-2:#1 test +「追加した内容」
となり、#1も更新された。なお、これで#1-2は不要になったので、削除しておく。
git branch -d '#1-2'4、GitHub基礎知識 (pull, fetch, push)
いよいよ本題。GitHub上の既存のメモに新たなメモを結合させる。
現在のリモートリポジトリ「origin」にはもともとの#1の内容しか書かれていない。ここに、#1-2で追加した内容(現#1)も記載したい。
ここで、GitHubをアプリ開発で使う際の基礎知識だけまとめておく。
【pull】:「リモート→ローカル」に結合
リモートリポジトリ(origin)の内容をローカルリポジトリ(#1)に結合させる。他の人も開発してリモートが更新されていた場合、pullにより自分のローカルのその部分も更新される。
ただし、競合してしまった場合はマージされない。それを先に解決する必要がある。
【fetch】:リモート内容をローカルに持ってきたいけど、mergeはしたくないときに使用。
pull = fetch + merge
【push】:「ローカル→リモート」に結合
つまり、リモートの内容を更新するには、更新したローカルを再度pushすればいい。
しかし、複数の人が次々に本番アプリにマージしていくと、不備があった際にそのまま本番アプリに影響が出てしまう。そのため、開発者はoriginではなく「リモートのブランチ」にマージ、それを監督がoriginにマージするのだ。
ローカルのブランチの話もしていたのでここが一番紛らわしいが、
今回は最後にセルフ
「ローカルのブランチ → リモートのブランチにマージ」
「リモートのブランチ → リモートのメインにマージ」
できるようにしたい。
5-1、プルリクエスト
最後にすることは2つ。
プルリクエスト (①ローカルのブランチ→②リモートのブランチにマージ)
レビュー&マージ(②リモートのブランチ→③リモートのメインにマージ)
まずプルリクエストから。ローカル#1に更新を加えた#2ブランチを新たに作成し、pushすることでGitHub上に新ブランチ「#2」が作成される。

すると黄色い枠内に「Compare & pull request」ボタンが表示されるためクリック。ここからプルリクエストを行える。
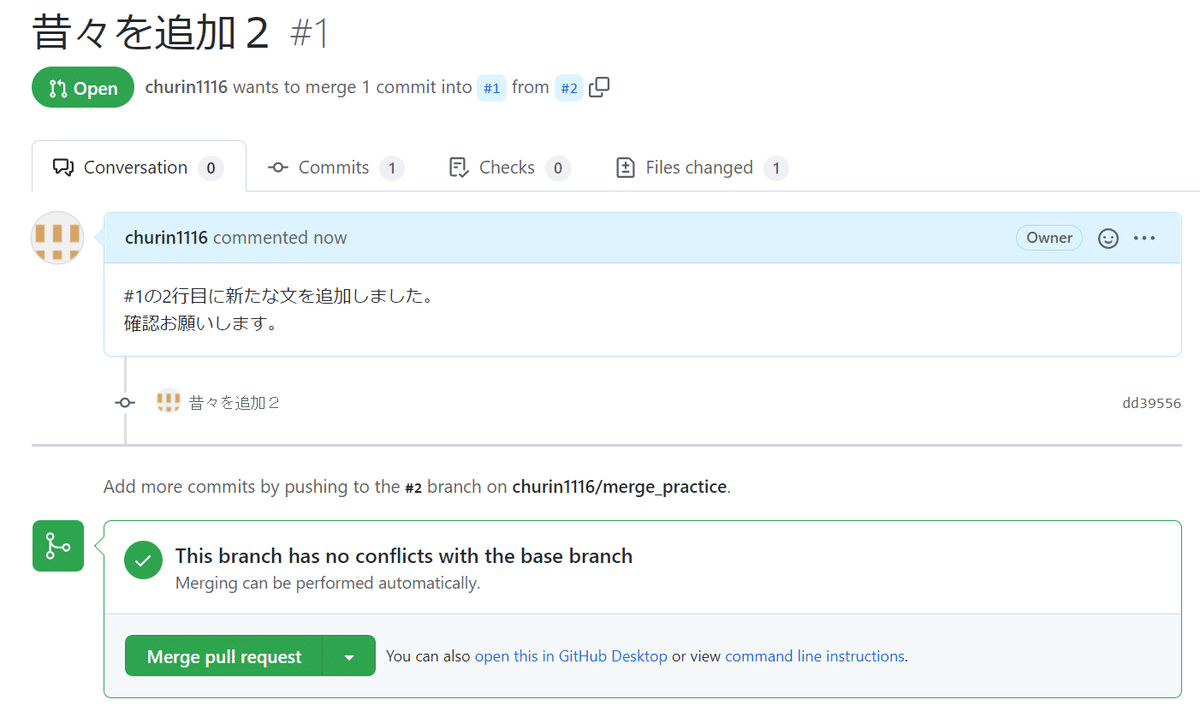
このような画面が表示されるので、コメントを入力して送信!

すると…

無事追加! 変更内容は同ページ内の「Files changed」タブから確認できる。

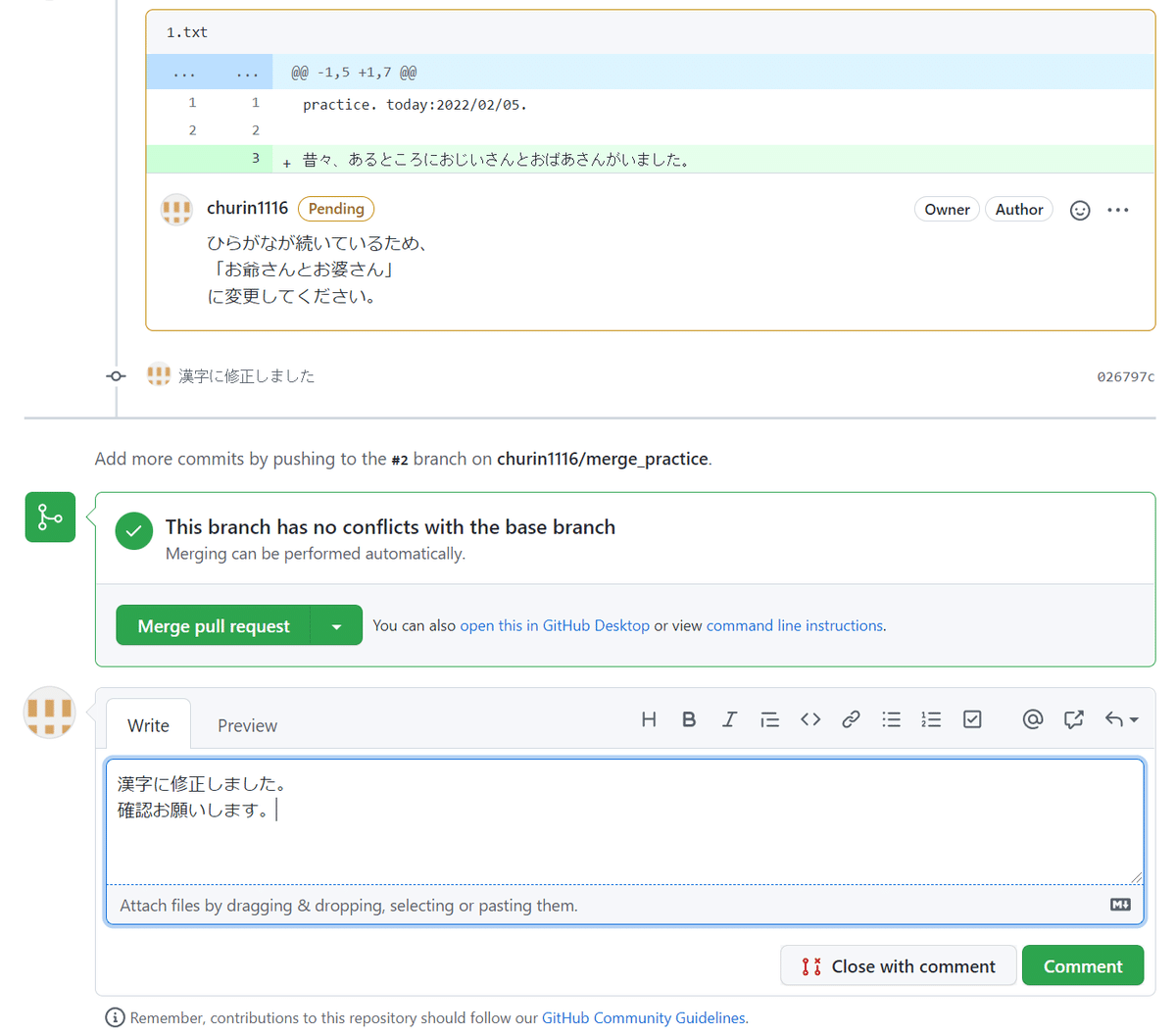
以下のようにコメントも可能。

修正箇所があったので、コードを直して再度push。
git add .
git commit -m '漢字を修正しました'
git push origin '#2'5-2、レビュー&マージ
すると、同ページ「Conversation」タブが更新される。さらにコメントもつけて、レビュー&マージ担当者に連絡。

「これで本番環境にも投入できる!」となったので、いよいよメインに結合。よく見ると、「Convesation」タブの下に緑色の「Merge pull request」ボタンがある。

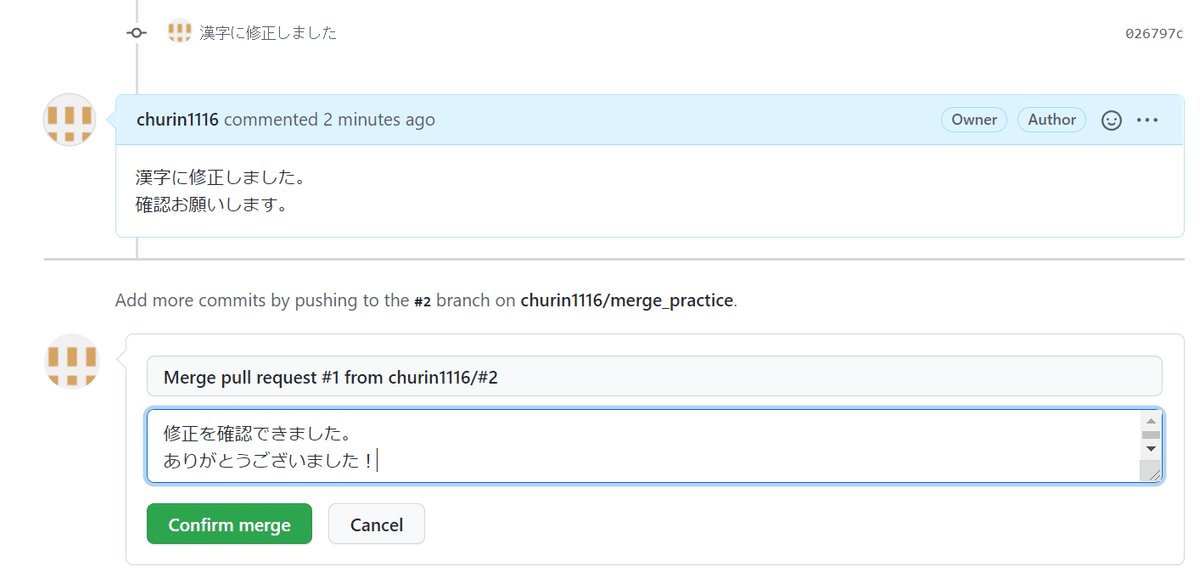
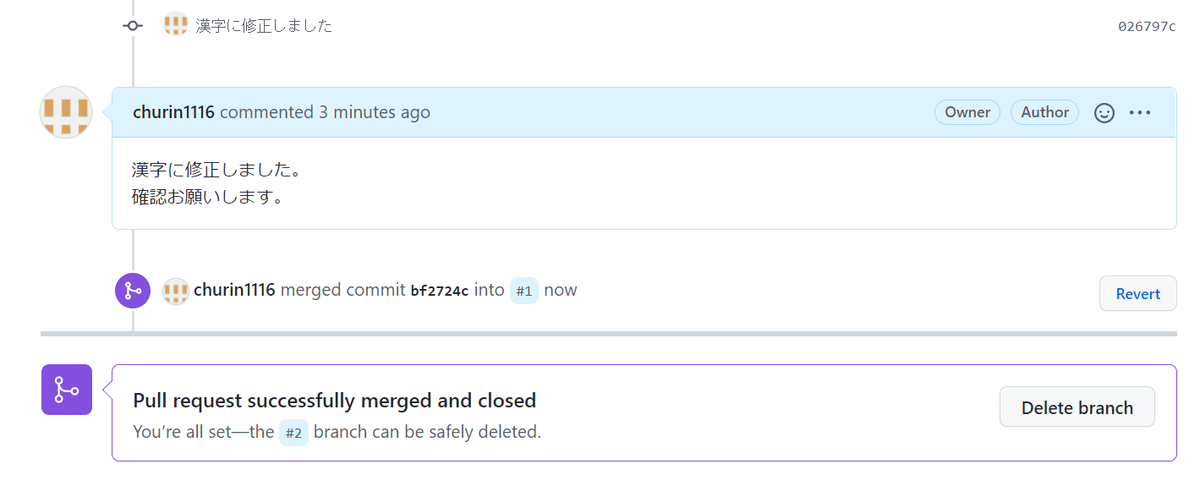
ボタンを押すと、マージ担当者のコメント入力画面が。お礼のメッセージを記入して「Confirm merge」ボタンへ。

すると…!

結合された―! 今回の目標、達成しました。
ちなみに、<>Code などがある上部タブの「insights」→「Networks」からマージの履歴を確認できます。ほかにも誰がいつどれだけcommitしたかなども見れて面白いので、よかったらぜひ覗いてみてください。

おわりに
今回は、アプリ開発時を想定したGitHubの練習をしました。より複雑になると競合エラーなどがでてきますが、それは別の機会に触れていければと思います。
やっぱり、とにかく実際にやってみることが大事!だと改めて実感。記憶も理解も100倍くらい変わります。
おつかれさまでした!
