
【アプリ開発日記26週目】Next.js1日目
これまでも1回、Next.jsでサイトを作ったことはありました。が、その時は
function About() {
return <div>About</div>
}
export default Aboutこれが限界だったのです…笑
今までHTML系やDjangoにばかり頼ってきた私はReactを触れたはずもなく、今までちょっと手は出してきたものの結局getStatic~などの意味も分からずにDjangoと行ったり来たりを繰り返していました。
ですが、今Next.jsで作っているアプリで「どうしてもAPI使って外部からデータとってきたい」となってきたので! Udemyの力を借りながらリベンジマッチしてきました。
結論
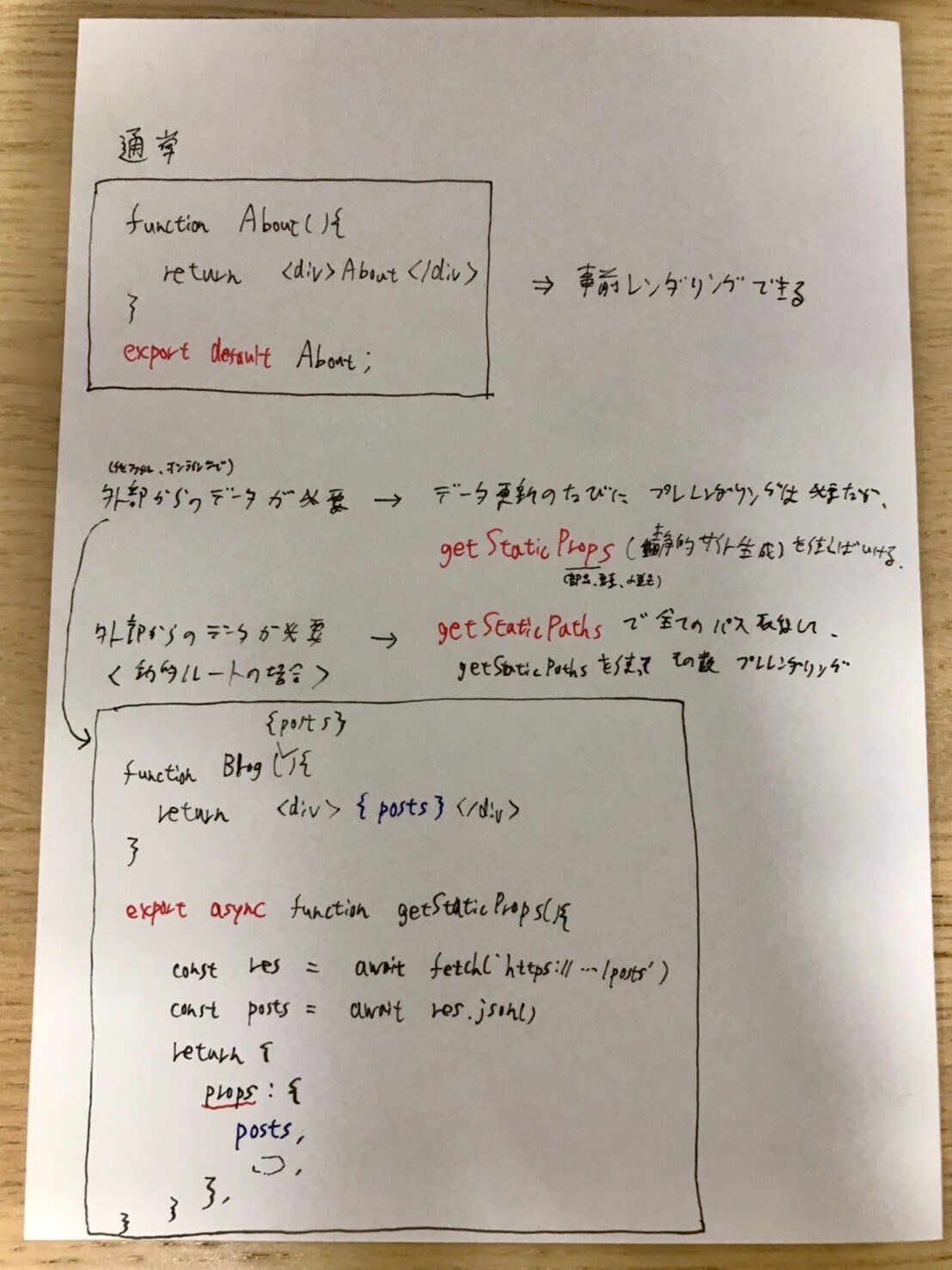
Next.jsの特徴でもある「プレレンダリング」「getStaticProps」「動的ルーティング」「getStaticPaths」の違いがちょっとずつ分かってきたかな…?という感じです。時間のわりにまだ最初の部分ですが、一つヤマは越えたのかなとも思います。「だからReactじゃなくてNext.js使うのか!」と簡単に説明できるくらいには!

昼過ぎまでリリース済みのアプリのバグ直しとUdemyのチュートリアルで無心に写経していたのですが、getStaticPropsあたりから「…???」となってきたんですよね。さらには謎のエラーも発生、とどめを刺すかのように。
そこで一度立ち止まりコードの意味を一つ一つ読み解いたり解説を聞いてどの順番で処理が起こっているのかの理解に時間を費やし、気づいた頃には16時過ぎに……
↓ 順番が分からなかった。さらに他のファイルからも読み込んだりで初見だと圧倒されます。そもそもなんでexportが3つもあるんや、、、
import styles from '../../styles/Home.module.css'
import Layout from '../../components/Layout';
import Link from 'next/link'
import { getAllPostIds, getPostData } from '../../lib/posts';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faRss } from '@fortawesome/free-solid-svg-icons'
export default function Post({ post }) {
console.log('log2 : ',post);
if (!post) {
return <div>Not found!</div>;
}
return (
<Layout title={post.title}>
<p className={styles.blog}>{'ID : '}{post.id}</p>
<p className={styles.blog_title}>{post.title}</p>
<p className={styles.blog_body}>{post.body}</p>
<Link href='/blog-page'>
<div className={styles.blog_back}>
<FontAwesomeIcon icon={faRss} />
<span>一覧に戻る</span>
</div>
</Link>
</Layout>
);
}
export async function getStaticPaths() {
const paths = await getAllPostIds();
return {
paths,
fallback: false,
};
}
export async function getStaticProps({params}) {
//const post = await res.json();
const post = await getPostData(params.id);
return {
props: {
post,
},
};
}結果的には

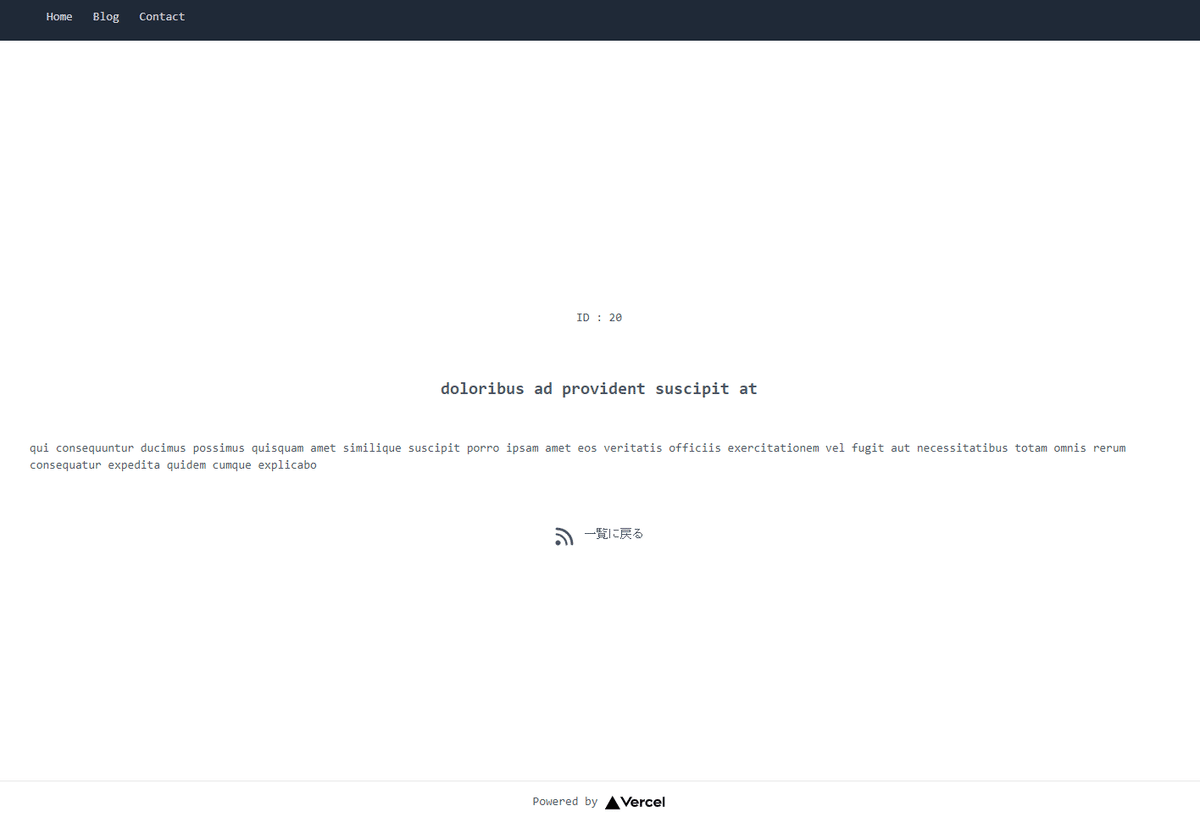
無事表示されました!
ここまで長かった、、、
これから
ゴールは、DjangoRestFrameworkを自然に使えるようになること。Next.jsはVercelで無料でデプロイできるし表示も早いしで最近少しずつ使用頻度が増えてきてるので、バックエンド処理もできたらもう無双じゃないですか!
ということで残り2/3のチュートリアルも進めていきます。
ではでは!
