
【アプリ開発日記32週目】Flutterでデータベース接続
Firebase! ウェブ系のコーディングをしていても、時々耳にする言葉です。なのでずっとまえから「Firebase?みんな使ってるの?便利?」と気になっていたので、実装してみた感想を書いていきます!
参考サイトも豊富なため、今回は日記回です!
Firebaseを知った
Firebaseは(モバイル)アプリ用のデータベースです。Googleが開発しておりGoogle アナリティクスなども組み込まれているので、コーディングなくともビジュアル的にデータベースの操作や分析までできます!

私は初めての技術を検討するとき、「○○ メリット」でざっくり調べています。実際はもっと正確な情報もたくさんあるんですが……技術的なこと言われても理解できないので、「多くの人が使ってる」「安定」であれば素人レベルであれば大きく間違えることはないのかなと。
実際に使ってみると「たしかにこの機能便利!」「他のライブラリだとこれ表現できるのか…乗り換えてみるかな」などと自分に合ったものを見つけやすいですし、相応の技術があるからこそ見つけられるメリット、ライブラリ自体もたくさんあります。
あと、実際にビューやフォーム、データベース接続を実装したりする、機能を拡張していく作業が一番楽しい(しデジタルの恩恵な気もする!)ので、半ば強引にでもまずその段階にもっていけば何とか形になるんじゃないかとの勘もあります。

最初にオンライン環境との接続を試みたのはUnityでのゲーム制作だったのですが、その時は初めてのプログラミングに精いっぱいで結局ネットワーク接続までは至らず。
私も今でこそ「あの言語でこういう流れだったから今回もそれでしょ」と感覚的に手が動きますが、最初はかなり苦戦するかもしれません。
ポイントは、本当に丸パクリで全然いいので、とにかく一度完成させることです。とにかく短期間、できれば3日以内で。
実装
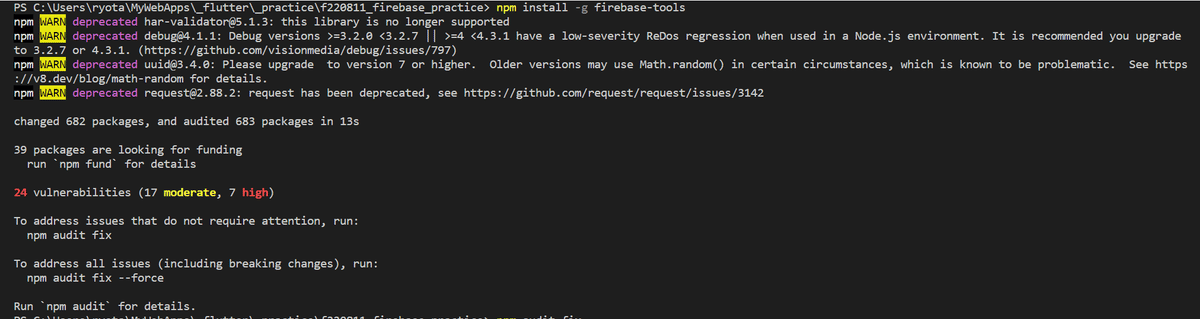
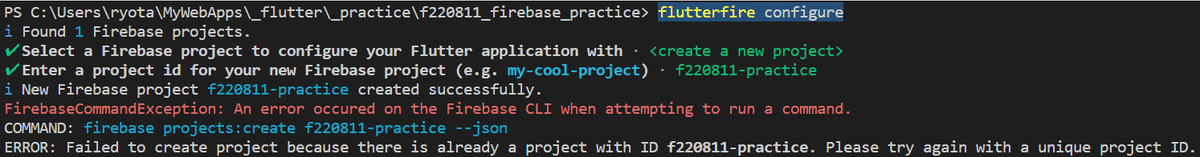
さっそくFirebaseをインストールしてみました。グーグルアカウントでログインすれば、コマンド経由でプロジェクト作成までできるはず…!だったのですが、こんなエラーが。

解決したと思って次のコマンド入力でも

原因謎!!!
エラー文をコピペして検索しても解決策が出てこなかったので、じっくりエラー文を眺めてみると…「ログを見ろ」? ということなのでログファイルを開くと「400」エラーがちゃんと書いてありました。(すいません自動で削除されるファイルなので撮り忘れました…!)
どうやらログインしたアドレスでコンソール画面を開いたことがなかったため、同意事項も未チェックとなっていたようです。そりゃそうだ。
コンソール画面に入ると真っ先に「同意しますか?」と出てきたので、OKと押しました。ら、つながりました。そりゃそうだ。
複数アカウントを使っている方は混ざらないようにしましょう。
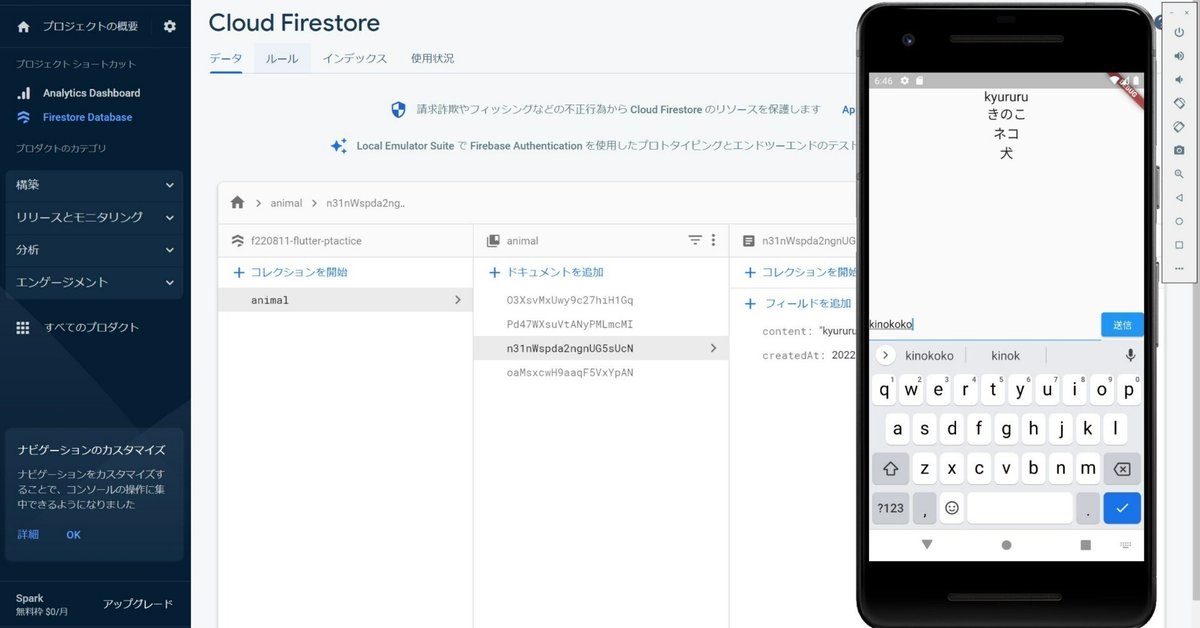
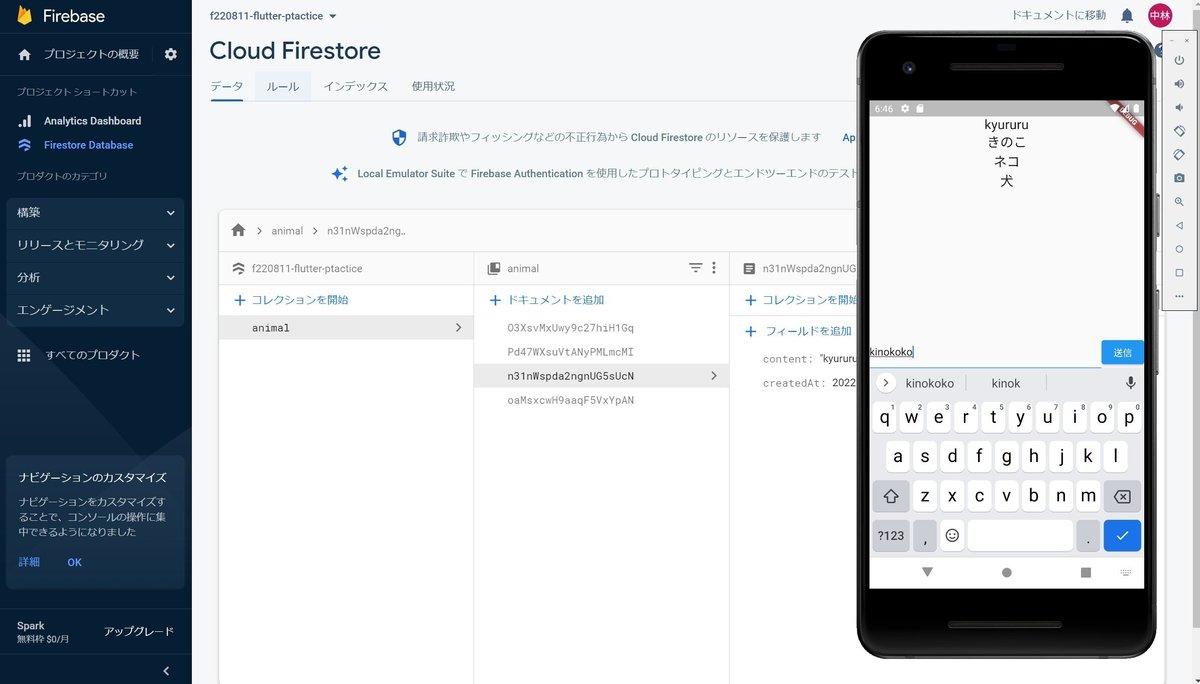
アプリからデータ保存
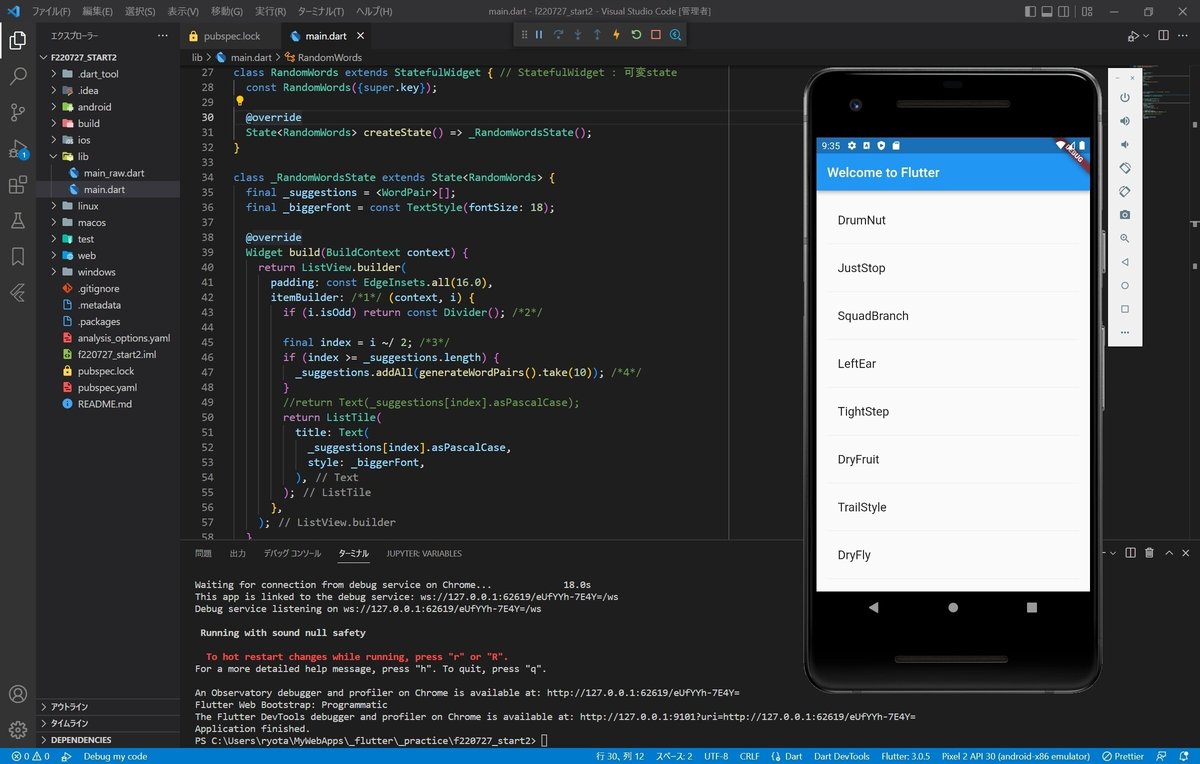
今回の肝です。もともとフォームを作成することがFlutter最初の目標でもあったので、どんな手段を使ってでも実装させます。
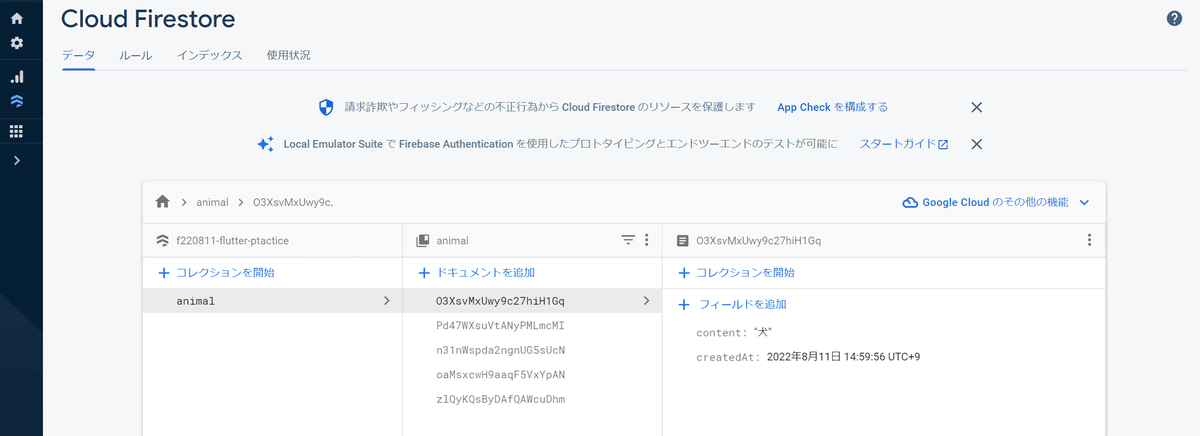
チュートリアルにサンプルコードが乗っていたので、そのまま写経したらデータ送信・保存・取得までできました。ミッション完了。

一番大変なのは、コマンドラインからFirebaseにログイン・プロジェクトを作成するところでした。
おわりに
いまだにサンプルコードを見ながら一部を書き換えたり機能を増やしていく、ということの繰り返しですが、Flutterのウィジェット(Reactでいうコンポーネント)の豊富さと、データベースへのPOST処理の手軽さ・見やすさに驚かされました。
機能面の肝はなんとかなった?ので、これから見た目整えたり、周辺の機能を実装していきます。ウェブアプリで作っていたものもいずれネイティブアプリでも作っていこうかなと。
最後までご覧いただき、ありがとうございました!
