
除外キーワード検索UIのベストプラクティス
「保護カバーじゃなく本体が欲しいのに...」
とあるウイルスの影響で、外に出られない。せめて「どうぶつの森」で友達と会いたい。
そんなあなたは、とあるCtoCのフリマアプリで、Nintend Switchを探している。しかし「価格の安い順」でソートした時に出てくるのは、保護カバーばかりである。「Nintendo Switch 本体」で検索してもなお、保護カバーが出てくる。うんざりする…その時に有用になるのが検索オプションの「〜を含まない検索」機能(除外キーワード)だ。
「除外キーワード」機能について
ある程度規模が大きく、なおかつユーザー側が入力するような雑多なデータを扱うサービスであれば、まずはユーザーが入力するデータが雑多にならない仕組みをデザインするのが基本である。さらに、システム側でユーザーニーズを汲みベストマッチするロジックを立ててあげるのが理想である。
しかしながら上記の難易度は高く、現実的には、任意の値を絞り込むために「含むキーワード」と同時に「除外するキーワード」を実装するのがひとつの案になる。
除外キーワード機能は、上記のように「ある程度規模が大きくデータが雑多である」ことが前提条件となるため、UIの例が少なく、デザイナーは悩むところかもしれない。この記事ではいくつかの例を提示してベストプラクティスを考えて行く。
ヤフーオークションの例

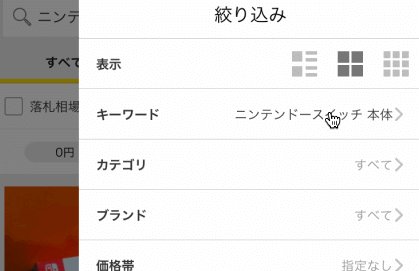
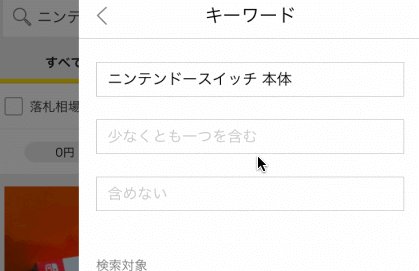
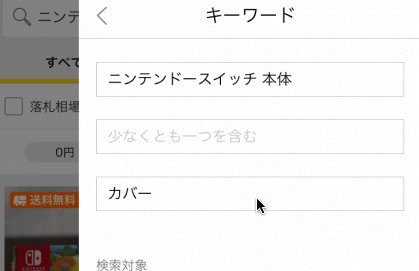
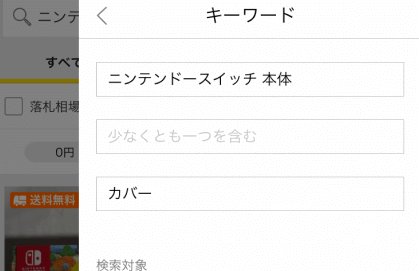
ヤフーオークションは「キーワードを詳しく指定する」オプション画面にて、「含まない」の入力が可能になっている。
このUIのメリット
どうしても検索条件が多くなりがちな検索画面において、まずは「含む」のキーワード入力inputだけにして表示項目を節約し、より詳細に検索したいユーザーに対して機能を提供できている。
このUIのデメリット
「含めない」の文字列がplaceholderであるため、入力後は「含めない」のラベリングが消え、このキーワードが何のためのものであったか思い出すのに一呼吸必要になる。また、検索キーワード詳細から通常の検索キーワードに戻ったとき、入力した除外キーワードがここで見えないため、これも思い出すのに一呼吸必要になる。
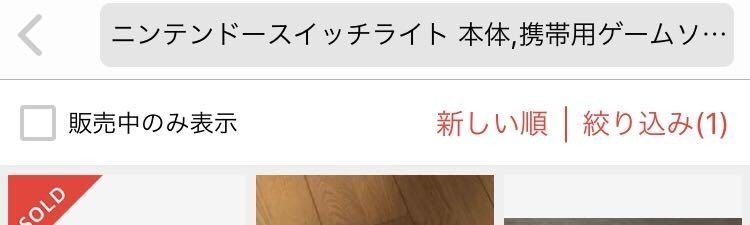
メルカリの例
メルカリでは入力inputをグレー基調にし、これがネガティブキーワードだと伝えようとしている。

このUIのメリット
色でのコミュニケーションを測ることで、ヤフオクと同様、表示項目を節約できている。
このUIのデメリット
グレー基調のinputはdisabledであると判別される危険性もある。
また、メルカリ画面上部の検索窓は「,」区切りでキーワードが入力されているため、「除外キーワードを追加したい」という場合、空白区切りなのか、「,」区切りなのかを一瞬悩んでしまう


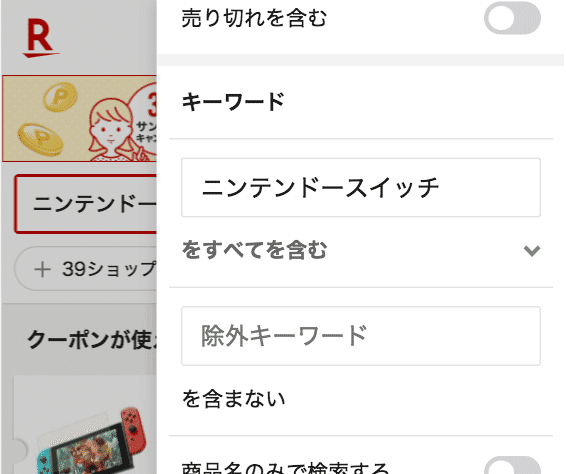
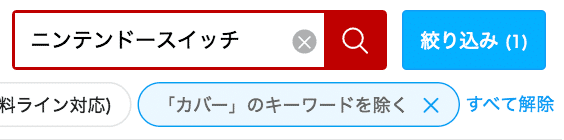
楽天の場合
楽天のUIは多少雑多な印象はあるものの、ラベリングも消えず、ユーザー認知の負担が軽減されている例である。

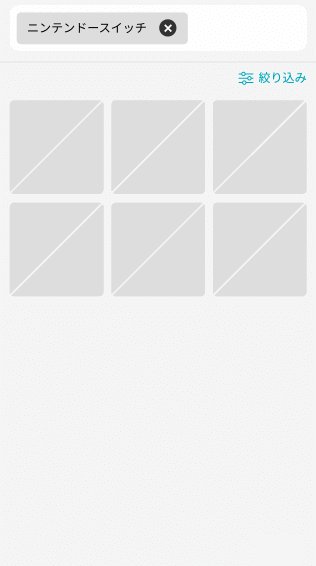
さらに、商品一覧閲覧中も除外キーワードが表示されており、いちいち別の場所を開いて除外キーワードを思い出す必要がない。

まとめ&ベストプラクティスの提案
上記3つの例を振り返り、まとめると以下がポイントとなる。
「ユーザーは」
- 検索中のキーワードがすぐ分かる
- 通常キーワードと除外キーワードを区別できる
- キーワードをすぐ消去できる
- それぞれのinputが入力できるものであると分かる
- それぞれのinputに入力すべき値が分かる
- 入力後も、その入力値が何であったのか分かる
- 入力後に新たなキーワードを追加する方法が分かる
- 新たなキーワードをすぐ消去できる
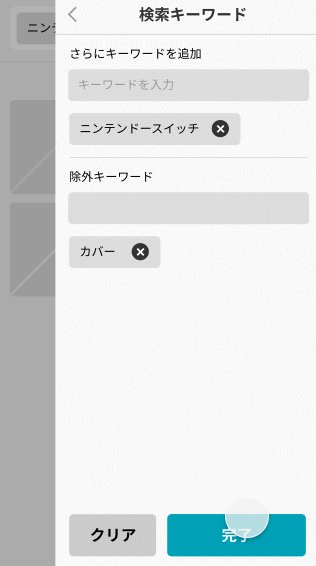
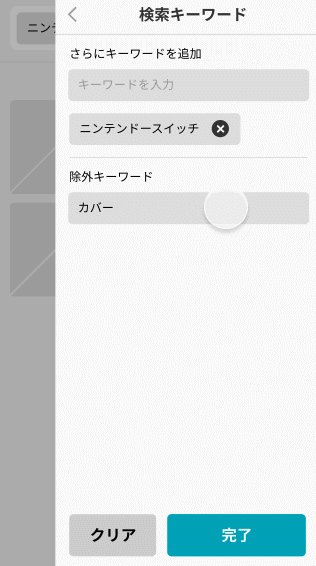
以下は上記のポイントを解消したUIの例になる。これを基礎に、何がベストプラクティスであるか更に考えを深めたい。

このプロトタイプはあくまで仮説であるため、サービスごとのそれぞれのシナリオでユーザーテストを行って検証していただければ幸いである。
Figmaファイルは以下からどうぞ
この記事が気に入ったらサポートをしてみませんか?
