
商品ページと商品データを徹底的に深堀りする
懺悔:私はお客さんの多様性をナメていました。
だいぶ前の話になります。とある商品Aの商品ページを作成していました。小売店向け拡販カタログにも、メーカさん公式の商品ページにも、『イケてる!(大意)』としか書いていないわけです。そりゃイケてるんでしょうけども。自分が写真を見るところ「ココどうなっているんや」みたいなところは散見されました。
たまたま、自分はとある広告関係者さんのエッセイみたいな文章を読んでおり、「広告は大手メディアなどで派手に露出している、アーティスティックなのが本質ではない。必要ならもう一度作り手(設計者)の話を聞いて、途中で埋もれたニーズにあらためて光を当てるのが本質だ」みたいなことが書いてあるのを知っていたので、まずは簡単なところから実践、みたいな感じで実際の商品をもってきて確認しました。やっぱり自分が疑問に思ったところも『これも長所です』みたいな感じで文章に起こしてありました。
文章の量が増えればページコンテンツの強化に当たり、単純にSEOにも効果があるので、多少はプラスの効果があるのかな、みたいなことを考えて、商品解説文の増量を実行することにしました。
しばらくして。お店に問い合わせが入りました。
「商品A(メーカさん公式URL)と商品名と商品写真は一緒なのに説明文は全く違う。これは別の商品なのか」
と。
保証が重要となる高額品を「並行輸入品じゃないですよね?正規品ですか?保証付いてますよね?」みたいな問い合わせはたっぷりもらっていたので、疑われるのは慣れっこだったのですが、一瞬だけ「え」みたいな感じで固まってしまいました。
当時はさすがに(というか今でも難しいですか)「実は…この商品パッケージ裏の説明書きに乗っている文章を参考にしているのです」とは言えず、「わかりにくくて申し訳ございません。同じ商品です。」でこの場の問い合わせは収めたのです。
1件だけだけならまぁ例外、で済みます。自分の商品説明文の書き方に問題があるのか、とも思いつつ、引き続きそんなことをしていると、断続的に「同じ商品ですか?」という同じ問い合わせがくるわけです。
さらには実験的に、自分の文章能力という可能性排除のために、裏パッケージの宣伝文句丸パクリ(もちろん権利関係的にはあまりよくない)をしても「同じなの?」という問い合わせが来ることに変わりはありませんでした。さらに他通販モールで、(製品材料/成分表示部分でない)商品裏パッケージの、商品使い方部分の写真を撮って掲載しているのを見て、ついに結論を出さざるをえなくなりました。
「完全に同一でないと、同一と判定しない人って世間にいっぱいいるんだ」
と。
あのエッセイ書いた作家さんのエピソードでは、足で取材を稼いだ結果が爆売れというハッピーエンドだったのに、こんな結末になるとは(苦笑)。
興味を引かせようという導入部なので、過去を振り返って『懺悔』みたいな言葉を使ってスベリ受け風な書きぶりをしていますが、かなり深刻な問題提起です。実店舗小売店では、無機質な棚に整列させて商品を陳列するのか、実際に使う場をイメージさせるようなシチュエーションを作り上げて陳列をするのか、そういったイメージの差で商売している、と言い方もできます。洋服とマネキンの関係もそうですね。

ここで気づくのですが、販売店ではメーカさんの発する、メッセージやブランディングの発露たるパッケージまで、はぎ取って陳列しているわけではないので、メーカさんが発するメッセージ自体も残しています。販売店さんとしては、プラスアルファとしてのメッセージを足して、両方を発信しています。足す過程でメーカさんのメッセージが薄く霞むことはあっても、完全に消えるわけではない、と考えると、今の一種類しか商品説明文がない状態は異常とはとても言えなくても、商慣習的にはかなり窮屈なのではないかと思うに至った次第です。現行システムでも、商品説明部分に文字数だけは多く確保しているので、ここは販売者自身が足した文章です、と明示的にしようと思えばできないことはありませんが…多分メーカーさん自身が書いたよ、っていう証明がされていることが肝なのだと思うので、効果はそれなりだと思います。
商品ページ(データ)の詳細
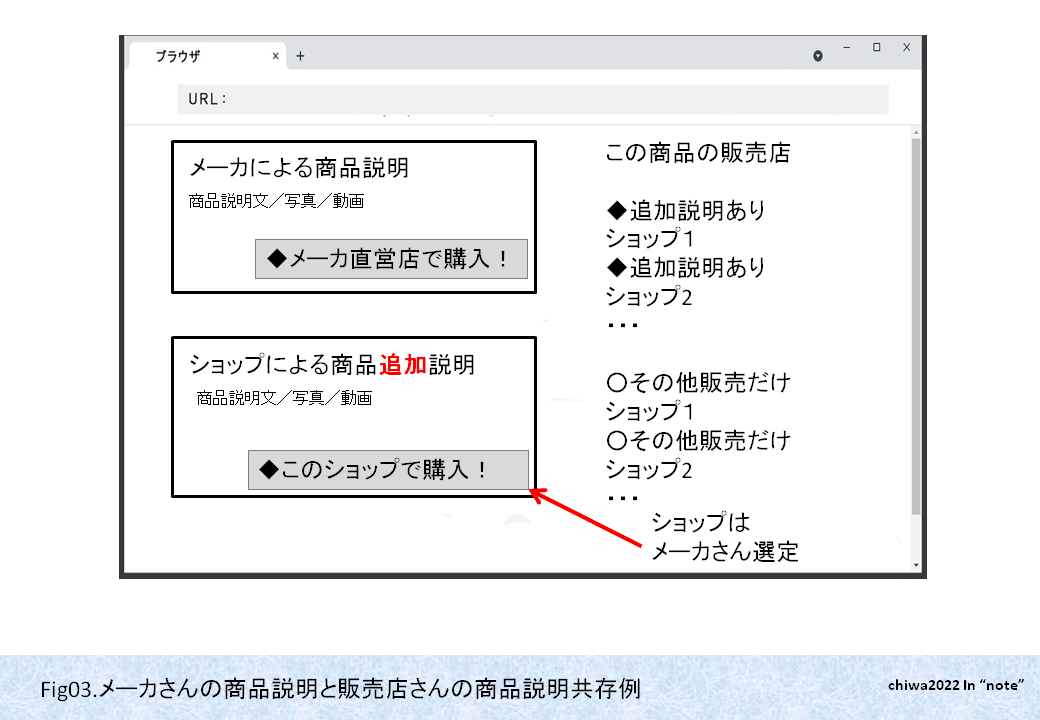
このあたりのことを商品データ構造として表現したのが下記図です。

以下詳細を説明していきます。
(1)メーカーさんが書いて、販売店は引用、またはそのまま転記したほうが良い『コア情報』。しかもメーカーさんが自ら書いたと明記したい
どの販売店でも変更がないもの、ということになります。一番わかりやすいのは商品の寸法ですか。販売する先々で変更があるわけではなく、むしろ変更があったら勝手に商品に加工を施したのか?ということになるわけですから。以下、メーカさんに決定権があり、メーカさんを巻き込んでいればその段階で記載すべき情報を列挙します。
商品写真、パッケージ写真、商品仕様説明(製造寸法、重量、製造上の対応基準、製品原料、使用上の注意)、メーカさんが考えるところの商品アピール、希望小売価格
あくまでも個人的見解ですが、商品の寸法もパッケージの寸法も、その両方記載しないのは、ちょっとサボりすぎかな、と思います。特に工場工業系ならそうですが、物を作るときに仕上がり寸法を何らかの形(設計図とか)に残さないことはないでしょう。パッケージの寸法も、小売店さんにこの商品おいてください、って売り込みをかけるときに、この商品を店頭に置いたときに、棚のどのくらいのスペースを占有するか知ってもらうために、持参するカタログ(リーフレット)に、だいたい書いてあります。それをしかるべき部署に確認して商品ページに転記するだけなのですが…新商品販売の際のルーチンに、通販商品ページ作成という作業が組み込まれているとおもいますが、そのページ作成のルーチンの中に組み込んでくださいということで…現段階では、ほとんどのモールで寸法の記載は強制ではありませんが、運送時にも役立つ情報なのでぜひ記入を強制したいところです。
※えー、さすがにこれだけでメーカさんを巻き込めるとは思っておりません。そのための施策は初回では触れたトレーサビリティなどと関連して、さらに先の回で説明します。最初のうち、あまりメーカさんが参加されない初期段階では、運営モールが代行ないし有力販売店が代行、という弥縫策が必要になると思われます。
(2)販売店さんが設定する情報
販売価格、在庫情報(店舗、棚の位置などの場所)、追加の商品説明文(写真、売り込み文句)、配送関連情報、(決済関連情報)、実店舗融合運営に必要な情報
なんか、商品ページの希望小売価格と販売価格を別の組織で別々に書くなんて生理的に受け付けられない…という販売店従事者の方も若干いると思いますが、誰に決定権があるかを考え、情報の受け渡し工程を少なくするためには、そういう結論になります。
販売店の中には、「メーカーさんはこんな説明になっているけど、(小売りとしてのこだわりや、各種SNSの感想などを参考にして)違うポイントで説明を追加したい」というようなことがあれば、追加可能なエリアを設定します。

速度を最重要視する(前々回説明)のグレード1(仮称)では、だいたい『買うべきもの』が決まっているので、長々と商品説明をする必要が薄くなります。そのためこのような販売店の説明はカットする予定ですので、商品ページで表示するコンテンツが異なります。そうするとおのずと商品ページのレイアウトが異なることになり、グレードごとの商品ページのレイアウトの違いを表現することができます。
また、コンテンツ追加を行った販売店には、特にメーカさんお薦めの追加説明を行ったショップには、商品ページレイアウトで、目立つ場所に表示するなどの優遇措置を行う予定です。
(3)展開商品ページ(仮称)とセット商品ページ(仮称)
おなじ商品ページの中に複数の商品が含まれることがあります。
もともとメーカーさんがデザインの違いと好みを考慮して、同じ機能だけれども、異なる商品を用意しています(商品展開)。この状態をページ構成としては同じ商品群の中から一つの商品を選んでくる、という構成になります。現在でもその機能はありますので、現行例です。

この商品ページでは見せ方に重点が置かれています。見せ方や利便性を除けば、各個別の商品ページでも対応可能です。また基本的に、デザインの違い以外は、すべて同じ機能に対して、同じ商品説明がなされているはずですので、別途商品説明を設ける必要があるかは議論の余地があります。おそらく表示欄を作っておいて、まとめた商品の共通部分は吸い上げます、追加で変更があるならご自由に、という方式になります。異なる商品グレードの、異なる価格の商品をまとめたいというケース以外は、基本的に価格も一種類で書けます。それでも商品ページの機能としては、価格が異なる商品が入ることを想定して、範囲表現をできる形にすることになると思います。これはメーカさんの商品企画戦略に当たる部分ですので、小売店が独自に作成することはないと考えていいと推測します。
もう一つのセット商品ページでは、複数の商品が含まれますが、その複数をすべて買うことになります。用途としては、あるシチュエーションで使う商品をまとめて買ってお買い得な場合や、組み合わせることによって、使用年齢制限が変わる、新たな機能が追加されるのように、商品特徴が変わるものが対象となります。後者の特徴が変わるセット商品については、メーカーさんの商品企画戦略に準じますので、販売店が作る必要はないと思います。前者のまとめ買いのお得については、販売店が企画することは大いにあり得ますので、販売店に作成権限を渡す必要があります。
まとめるときはどのような形であれ、すべて他製造業者さんで作っているものを組み合わせている、という原則が維持されているということです。もし販売店さんが独自ブランドなど作成しているものを紛れ込ませようとしたら?その場合はその販売店さんはメーカー機能も持っていて、その商品1点だけであろうともメーカとしての権限を付与する必要があります(なぜ必要かはさらに先の回にて)。
ではセット商品。こちらも現在行われていますので、現行での具体例です。

明らかにまとめてセットで売っているのに、商品ページの機能としては単体の商品ページと何一つ変わらない(爆)。でもほとんどの場合、この方式で正解。
次はまとめることによって機能が変わるパターン。

したい販売方法を実現するために、うまいこと工夫したと同業者として感心しますけど、モール側の機能の限界として、おそらく在庫管理は漏れてしまっています。もちろんトラブルにならないよう大量に在庫を持つことでうまく運営しているとおもわれます。
実際にセットにした複数の商品を商品ページ内でどのくらい表示するかどうかは、完全にケースバイケースになります。前者のお得セットの場合はすべての商品が見えていないと(一覧されていないと)、お客さんが、どんな商品をまとめられているわからないので、表記だけはすべてが必須です。時折『組み合わせが大前提で、組合わさないと使えない』という商品があります。その場合は変に元の状態をみせることは混乱のもと、という考え方は成立しえます。
あと、ここからは店舗運営の都合なのですが、在庫している商品の先入れ先出しなどの作業の観点から、注文を受けてからまとめたいという場合と、早く出荷したい・確実にセットで販売したいなど、在庫管理上先にまとめておく必要がある、の2パターンがあり一長一短で優越はありません。

当然のことながら在庫管理、表現法も2種類対応できる形にしておく必要があります。そのため、見せ方と、商品ページの裏側での単体の商品(ページ)との関係性が完全に維持されていることを、うまく両立させる必要があります。
なお、自分が知っているかぎり複雑なケースとしては、単体商品3個セットのカラー商品展開と特別グレード単体商品というケースがあります。これを概念図で表すとこんな感じになります。

書き方を変えることもできます。

さようなら、在庫管理つき選択肢データ。
商品展開をする場合、(商品ページでサイズ展開があるもの、カラー展開があるもの)についてはこんな感じで選択肢を設定することが通常です。この選択肢とそのデータ、ないリソースを節約するために泣く泣く現在の形に作って、あるべき形が歪んじゃってそのまんま、というケースの典型的な例だと考えます。
最初はこんな感じで、ホントにテキストだけで、サイズだけの表示、カラーだけの表示だったんです(左側)。カラー展開をまとめると、載せることのできる写真がカラフルになって商品ページを覗いてもらえる可能性が高くなるので(モデルを使った使用イメージを使うよりよりは効果が少ないですが)、カラー展開もされるようになってきました(右側)。

ところが、サイズ展開では見かけにあまり変化がないので問題にならなかったのですが、カラー展開も入れようとすると、お客さんが間違えるケースも出てくるわけです。間違いやすいなら止めれば、というのは簡単ですが…選択肢が複雑になっても利益の方が、間違えられた時の損より高いのは、経験則として明白でした。基本的に無地赤と柄物青とかなら間違えられることはないですし。
とはいうものの、間違いが発生しないわけではないので、わかりやすいように写真を追加します。単体の商品ページとして用意されておらず、選択肢だと検索にかかりにくいため、検索にかかりやすいよう、選択肢の分別をするためのタグを追加してね、と追加の作業をお願いしていきます。販売店側としては、ぼんやりとこんなことを思います。
「なんか選択肢データと商品データの構成が似てきてるよなぁ」
そうじゃない、違います。もともとまったく同じ個別商品データとして扱って、展開などをまとめたいときは、商品をまとめる別構造のまとめ専用商品ページ(前述の展開商品ページ・セット商品ページ)を作らないといけなかったのです。あくまでも選択肢では、商品間での同じ商品の特徴を省略しただけで、別に商品現物そのものから共通の特徴が消えて蒸発したわけではないのですから。
さらに選択肢商品データにはJANやEANなどの商品流通コードを記載する欄がないよね、と指摘したとします。先ほどの図のキャップ(左側)のところにはEANコードの記載がありますが、1個しか記載がありません。3色の展開があるからEANも3個あるはずなのに、3個記載がないのは…そう、記載漏れしています。販売店の手落ちじゃなくて、そもそもモールのデータがそういう仕様です。この話を聞いてあわててJAN/EANを追加すると、もっと似てきます。これの項目抜け落ちているよ、という指摘を受けて、その項目を追加すると、さらにどんどん似てきます(笑)。
この論理の行きつく先は何かといいますと、実店舗で販売している商品の最低単位(清算するときにPOSレジに通した場合に1回だけ通す単位・かたまり)は崩さずに、最終的なお客さんへの見せ方は一旦脇に置いて、最小単位の商品はすべて同じデータ構造で商品データを作るべき、という結論です。少なくとも現状くらいリソースが確保できるならば。通販の話をしているときにこういう実店舗での基準を持ち出すのもどうかと思われますが、実店舗と通販の垣根を溶かすので、こういう配慮は必須です。

例えば福袋みたいな商品を販売店独自で作成したとして、1個売り上げをあげたとします。現状では売り上げ報告兼、在庫減少報告を自社側に報告するときには、モールの商品ページIDを実店舗の売り上げをするためのコード(ID)に変換しながら自社システムに読み込ませるみたいな作業をしているのではないかと思います。JAN/EANを記載する欄は最初からありますので、JAN/EANのついている商品しか販売しない店舗は、JAN/EANを記載する欄を使って自社システムに読み込ませれば良いわけですが、店舗内だけで販売するために、独自コードを発行している場合は、そのコードをモール側に登録する欄はありません。最初から『実店舗で売上計上するときのコード』みたいな項目をモール側で作ると、作業量(システム負担)が減る会社さんは少なからずあると思います。
後はその他の機能となります。
名入れなどのオプション、最後は『その他』でフォローすることになりますが
基本的には名入れなら名入れ用機能などのように、商品への追加機能(入力欄)は専用欄を設定する必要があります。すべてをカバーすることはできませんが、できるだけ専用の機能にしないと、後で改修が入った時に困ります。ラッピングなど、複数商品にわたる追加機能は、お買い物手続き内で指定します。
キャンペーンはステークホルダーの分だけスペースを設定
キャンペーン中にタイミングを計ってお買い物をする皆さんはご存知と思われますが、キャンペーン運営主体がそれぞれあって、うまくすると複数主体のキャンペーンの対象となることができます。メーカさん主催の、購入したお客さんは全員対象のキャンペーン、ショップが主催するショップ利用者限定キャンペーン、通販モール全体のキャンペーン、決済会社の(還元)キャンペーンなどがあります。あるかどうかわかりませんが運送会社もする可能性を含めて、全ステークホルダーが同時期に全部違うキャンペーンを実施する可能性を考慮して『キャンペーンを表示するエリア』を商品ページ内に確保する必要があります。現行では、メーカキャンペーン、ショップキャンペーンは同じ同一の商品説明欄で、キャンペーン内容を追加したり、撤去したりしていますが、商品ページの名入れなどのオプション同様、専用の機能(表示欄)を設けたほうが、もとからある商品説明部分を無用に変更するリスクが減って便利です。
脱線ですが…
パッケージ写真を撮影して無断で掲載してもモデルさんの肖像権侵害にならないのに、リーフレットやWebの同じモデルさんの写真を商品ページで使用したいとして、許可を求めると却下されるって、あれ、なんでしょうね。そういう使用契約です、ってしまえばその通りなんでしょうけど。どうせすべてのチャンネルで販売するのはわかっていることだから、ということで最初から『販路全体のパッケージ』で契約しないんですかね…
脱線ですが…(2)
この文章の一部内容に近いことをこれからします、っていう発表をこの記事公開前日(2022.03.31)、某モールで見てしまったんですよね、って書いたら、「どうせその発表に触発されて書いたんだろ?」みたいに疑われるのですかね…
通販システムにご縁のない方は「一見問題なさそうな、細かいことを延々と…」とか思う方も多いのではないかと思いますが、議論レベルとしてはそういう水準ですので、一応念のため。
