
初心者目線からAirbnbのUI/UXについて考察してみる
はじめまして、チカです。関西在住の大学生です。
所属学部はゴリゴリの文系ですがもともとデザインにも興味があったことから現在は独学でUI/UXデザインを勉強しています。
勘違いしている部分や間違っている部分も多々あると思います、、見つけたらぜひご指摘をお願い致します、、、!
今回はAirbnbのアプリについて考察してみます。

ここで、そもそも何のための考察か?ということを明らかにしておきます。上は企業のゴール~画面の配置までの流れです(ビジネス視点が足りていないので違っていたらごめんなさい…)。
この中の「ユーザー体験→画面設計」をどのように行っているかがいまいちつかめていなかったので、「どんな体験を作るために・何を・どんなふうに配置しているか」を中心に見ていくことにします。
「画面設計にこのような特徴がある」だけではなく、なぜそのような設計になっているのかを考えることを意識してみます。

まずAirbnbが作りたい世界がこちら。空いている部屋と借りたい人をマッチングさせるサービスを展開していて、シェアリングエコノミーの代名詞として成長しております。
2017年時点で世界191か国、400万件のリスティングが提供されており、2008年に設立されて以来の延べ宿泊ゲスト数は2億人を超えたそうな。

今でこそメジャーになっている民泊事業ですが、赤の他人の家に泊まる・泊めるのに抵抗を感じる人も多いはず。Airbnbはそんな偏見を取り除くためのデザインを実現していると言っています。
→詳しくはこちらのTED動画へ (上のイラストはそのTED動画をグラフィックレコーディングしてみたものです)

Airbnbはこういうことに注意して設計されているのでは?という仮説です。
続いて、ホスト側ではなく部屋を探している側の行動の簡単な仮説を立ててみました(主観入りまくりですが…)。Airbnbでは「体験」と「宿泊先」が選べますが、今回は宿泊先を探すという点に焦点を絞っています。
ホテルとは異なり、民泊には安さや地元の暮らしを体験できるところに特徴があります。泊まることが目的のビジネスマン等はあまり利用しないかなと思ったので、観光目的で宿泊する際の行動について考えてみました。

では、それぞれの画面の特徴について見ていきます。行動の流れを追いたかったので、「トップ→一覧→詳細」の3つに分けて考えてみます。
まずはトップ画面!

大きく分けると上から順にエリア検索とカテゴリ検索、世界中のホストの紹介で構成されています。
ホテルの予約アプリだと最初から1つの画面でエリアや人数、予算やこだわり条件まで入力したりしますが、Airbnbでは検索部分がやや小さいのが特徴的。
代わりに他の体験や部屋の紹介を広く置いています。あくまで目的地がある人は優先的に検索してもらいつつ、トップ画面に世界中の体験や部屋を配置することで、当初は興味がなくても見ているうちに新しいマッチングが生まれる率が高まっているのでは。

続いて部屋の一覧画面。
トップ画面では「日付」「人数」の絞り込みしかできませんが、ここで金額などを指定できる「フィルター」ボタンが登場します。
最初のフェーズで重要度の高い条件(既に決定しており、この先変更することがないだろう条件)は最初の画面に配置しておいて、細かい情報は後から追加して検索できるようになっています。
トップ画面は部屋が2列表示でしたがこちらは1列表示になっています。トップでは量を重視してより多くの地域の候補地を見てもらうことでより多くの旅行体験を増やしていってほしい一方で、ある程度地域を絞ったらユーザーが求める条件とどれだけ合っているかに重きを置いており質を重視している結果このような配置になっているのかなと思いました。

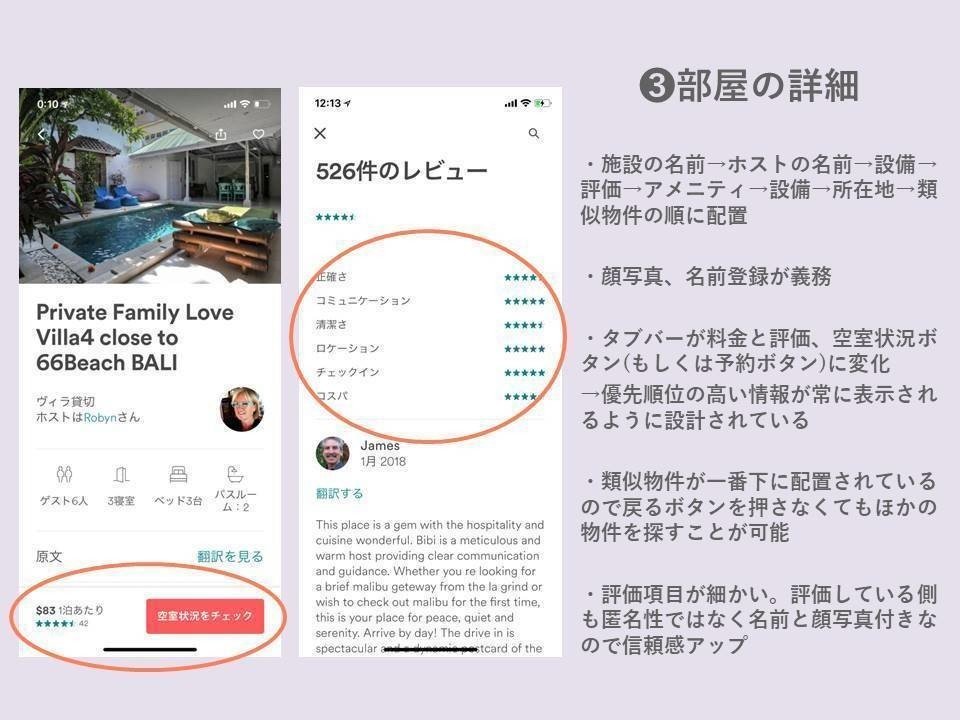
最後に部屋の詳細画面です。
全体的に言えることですがボタンがめちゃくちゃ少なくてシンプルなので無駄な操作がない…。「写真一覧」ボタンを押したら写真が見られる等ではなく、一番上に写真が配置されていて自動的に他の写真にも切り替わるようになっています。
最低限の動きだけで予約ができるので、あまり使い慣れていなくても操作に迷うことなくスムーズに予約できそうだなぁと思いました。
旅行自体頻繁には行いませんし、SNSのように毎日触るアプリではないので、初めて触る人にも操作がわかりやすいように設計されているのでしょうか。
評価項目が多いのも特徴的です。全体で★いくつ、だけではなく、正確さやコミュニケーションなど細かい項目ごとに分かれて評価されているので見る側も信用しやすいです。
コスメのレビューサイトで、値段が高くても良いものが欲しいのに「品質は良くなかったけど安かったので★5をつけました!」というレビューが多くて評価が参考にならないから困る!という話をよく聞くのですが、こんなふうに小分けに評価できると改善できそうですね。
画面をスクロールすると一番下に「似たようなお家」が表示されます。わざわざ一覧の画面に戻る必要がないのでより多くの物件に出会うことが可能になるため、より希望の条件とマッチングできる可能性が高まるのかなと思いました。
重要な情報が上の方に配置されていたり、「部屋の詳細を全部見終わる→次の部屋を探す」という動作が画面を跨がなくてもスムーズに行われていたりするので、画面上の情報の配置の仕方はユーザーの行動の遷移に沿って設計されているのね……としみじみ思いました。
今回はここまで。長々と読んでくださってありがとうございました……!
この記事が気に入ったらサポートをしてみませんか?
