
Glideで体重管理アプリを作ってみるぞ!❸
こんにちは!
パソコンインストラクター歴12年目の
チサです。(*´∀`)
Glideで
体重管理アプリを作るシリーズ
第3回目です♪
1回目と2回目はコチラ👇
前回は…
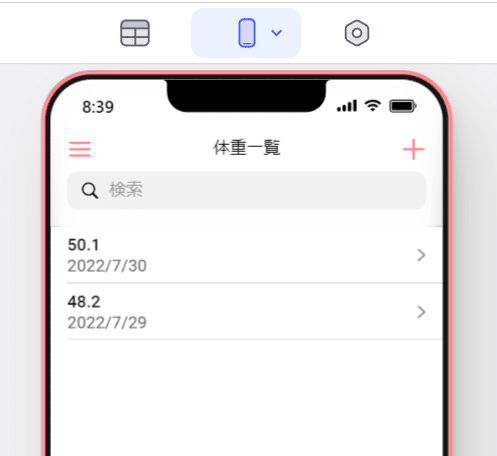
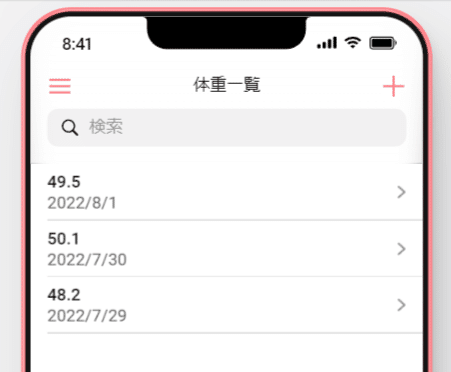
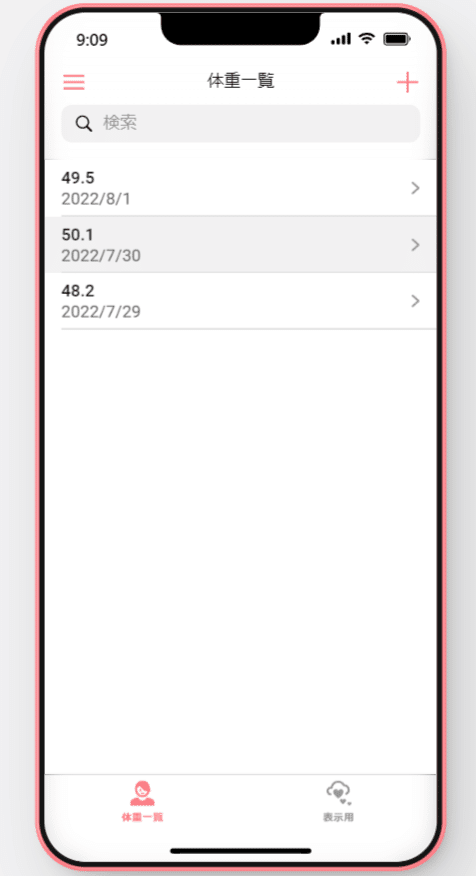
体重を入力する画面を作って
一覧で
見られるようにしました!😊

わたしの体重は
もっとある。。。🤣
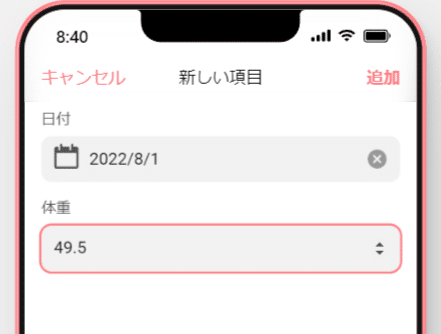
右上の
+を押すと
日付と体重を入力できる♪


୨୧・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・୨୧
では今回は
表示用のタブを編集
していきましょう♪
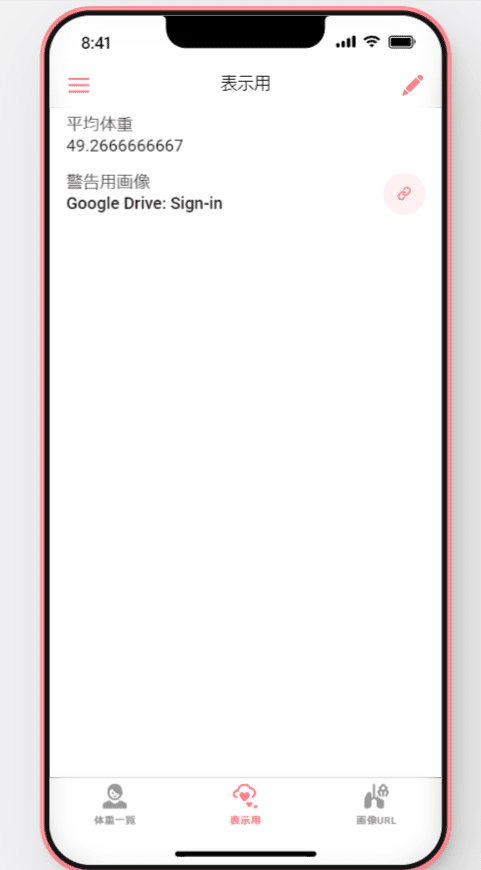
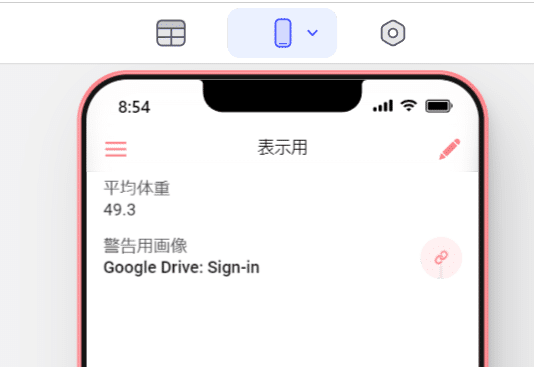
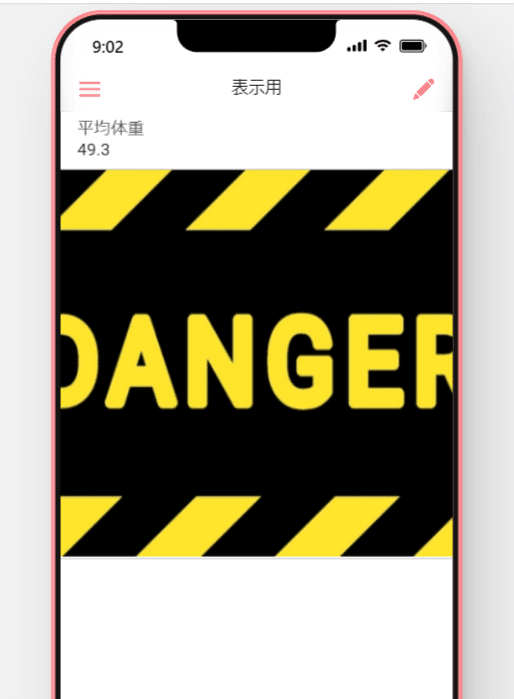
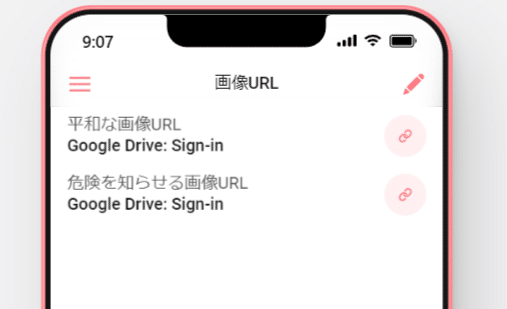
現在はこんな感じ👇

警告用画像のリンクが表示されています。
この表示用タブでは
平均体重が48kg以上になると
注意を促す画像を表示させたい。
☠⚠️ Danger 🚨⚡
48kg未満なら
平和な画像を表示させます🍀
このあたりの条件は
前々回の下準備の際に
スプレッドシートに
関数を入れて対応してます。
ではまず…
今のままだと
平均体重の小数点以下の表示が
10ケタとが多いので💦
(◎_◎;)

小数点以下を1桁にしたい。
どうやってやるかというと。。
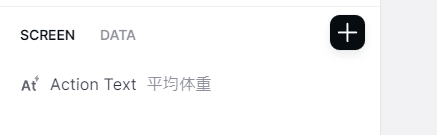
左エリアのSCREENから
平均体重を選択👇

真ん中エリアの上の方にある
3つのアイコンに注目👇

左端のData Editorをクリック

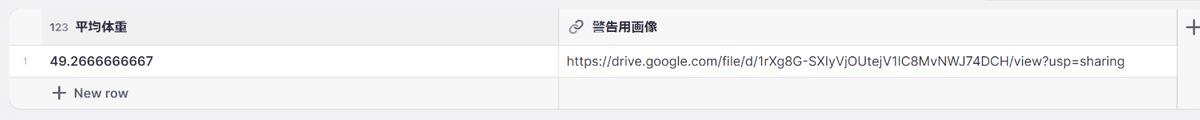
現れました!
平均体重の列の
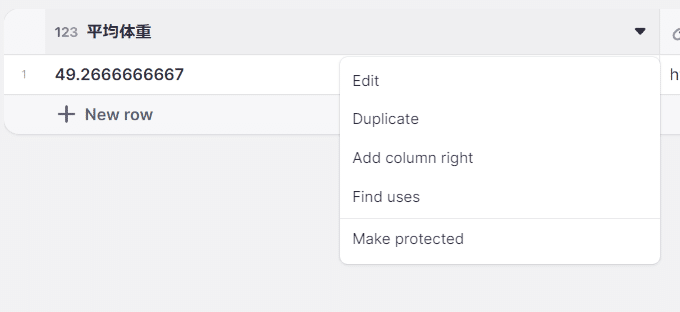
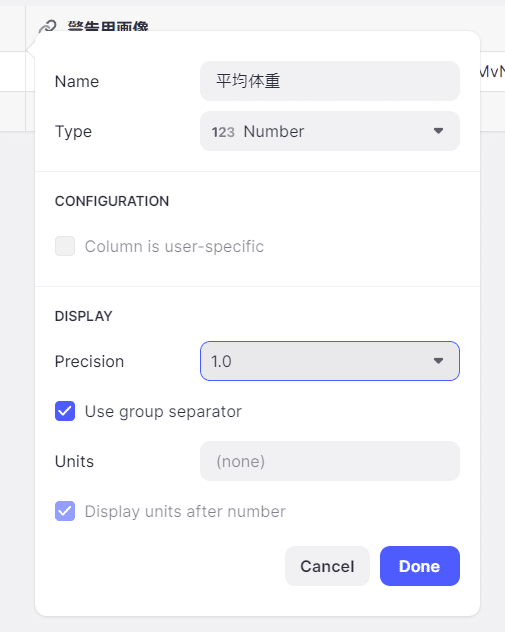
右端にある▼からEditを選択!

Precisionのところを
1.0にする👇

表示をLayoutに切り替える


修正できました!
ヾ(●´∇`●)ノ
୨୧・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・୨୧
次は
警告用画像を編集したい!
今のリンクは不要なので
削除します!
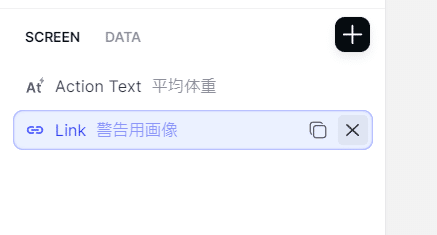
左エリアから
警告用画像を選択して ✖で削除👇

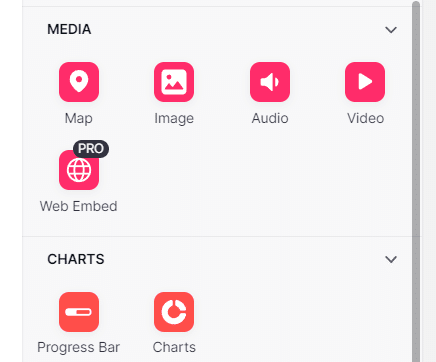
SCREENの +ボタンを押す!

すると!

いっぱい登場
!(◎_◎;)
この中から
画像表示してくれる
Imageを探してクリック!👇

すると!!画像が表示されました!

右側エリアから
DESIGNを確認します👇

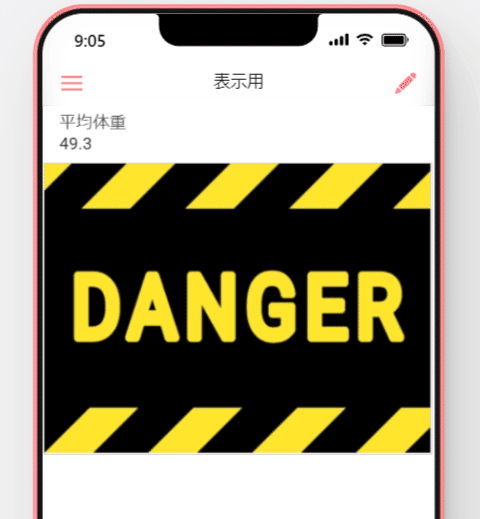
1:1にしてみましょう!
そしたら👇

(∩´∀`)∩ワーイ
୨୧・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・୨୧
あともう1つ
画像URLのTABがあったんですが👇

別に必要ないので
タブごと削除します!
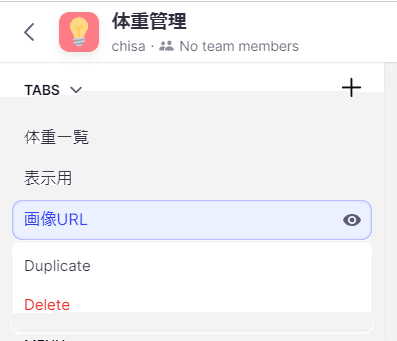
左エリアのTABSから
画像URLを選んで右クリック➡Delete


これで
ひとまず!完成です!
ヾ(≧∇≦*)/やったー
次回は最後!
タブのアイコンを変えたり
テーマの色を変えたり
アプリのアイコンを設定したり
最後の〆の設定をしますね!
ではでは
またあした!
(´꒳`)/
つづきはこちら👇
【Amazonで販売中のKindle📕】
➊パソコンに関する📕 2冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
