
ユーザーを見て細部にこだわれると、広告LP改善はこんなにおもしろい
こんにちは。プレイドのマーケティングチームで、コンテンツ周りを担当している中城です。初めてのnote投稿です(緊張)
普段は、記事コンテンツやホワイトペーパー、広告用LPの制作ディレクションを行なっていて、主に新規顧客への発信周りに関わっています。
この記事は、広告LPの改善をテーマにしています。
広告LPをイチから作成するプロセスについては別の場に譲るとして、今回は今走らせている広告LPをどうやって改善していくかについて話したいと思います。
自社プロダクトである「KARTE」をどのように活用しているかにも注目しながら読んでいただけるとありがたいです。
私たちのチームはマーケティングに興味のある方を積極採用中です!もしこの記事を読んで、話を聞いてみたいと思った方がいらっしゃれば、お気軽にお声がけください。
【自己紹介】
楽天株式会社にて10年以上、楽天市場のコンテンツディレクション、キャラクターを活用したプロモーション企画等に携わる。
その後、2018年にプレイドにジョインし、オウンドメディアの立ち上げを2回経験。サイト、記事、WPなどコンテンツ全般の作成を担当。
プライベートでは、テニスの上達に命をかけている2児の母。趣味はネットショッピングで散財すること。
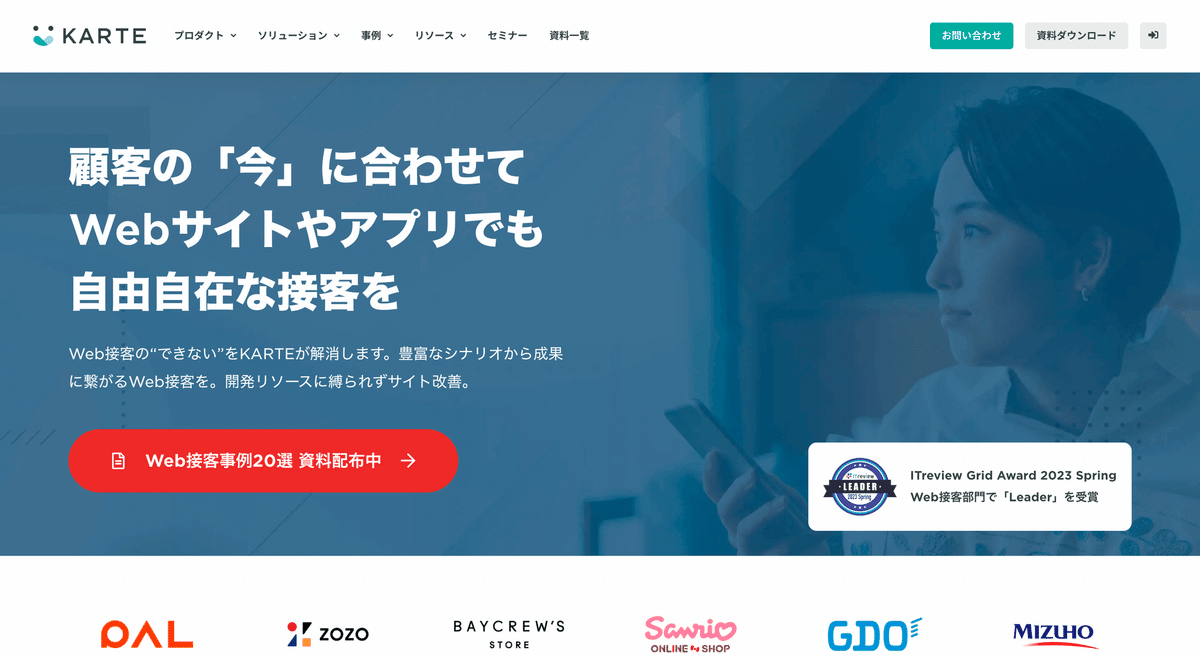
それでは、早速ですが本題に入って行きたいと思います。今回改善するのはこちらのLPです。

弊社ではキーワードごとに最適なLPを複数用意していますが、そのうち「Web接客」関連のニーズではこちらのLPにランディングしてもらえるようにしています。
これからPDCAのフレームワークに沿って、改善プロセスをご紹介していきます。
PLAN(仮説をセットする)
今のページもダメではないのですが、もっと良くしていきたい!ということで、以前WaculさんがLPのベストプラクティスとして発表されていた「ファーストビュー完結型」の記事を参考に、以下に仮説をセットしてみました。
仮説💡「LP完結型ファーストビュー」にしたら効果が改善するのではないか
弊社のLPではこれまで、ページ下部にフォームを設けて、ある程度内容を確認いただいてからダウンロードを促す構成が主流でした。KARTEは機能が多様で、「誰に」「何を伝えるか」のターゲティングが難しい側面があり、ニーズ違いのお問い合わせを極力避ける狙いもありました。
やってみてどうなるかは、やってみないことには分からないので、既存LPvs新規LPで、A/Bテストを実施することにしました。評価項目は、CVR、SQL率(リード獲得後の商談化率)の変化で見ていこうと思います。
なお、弊社ではリード獲得〜商談〜受注までを一気通貫で確認できるモニタリング環境を自社のBI機能である「Datahub BI」を使って実現しており、詳細はこちらの記事でお話ししています。
DO(アイデアを形にする)
やりたいことが決まったら、社内のデザイナーに相談します。
通常は、施策の目的、現状分析(自社・競合)、ゴール、イメージ、リリース希望タイミングを整理してからデザイナーに相談するのですが、今回は入社してから日が浅いデザイナーさんにお願いすることになったため、それらに加えて、顧客インサイトの整理から一緒に進めることにしました。(センス溢れる経験豊富な実力派のデザイナーさんです!)
過去の取り組みの共有、上流の戦略部分からのインプット、商談ログからの一次情報の整理と、そこからのインサイト抽出。
少し時間はかかりましたが、一緒に整理したことで新たな観点も加わり、バナーなどのクリエイティブに活かすコピー開発にも大いに役立ちました。
常々思っているのですが、ゼロから1を生み出せるデザイナーの皆さんを本当に尊敬していて。彼ら・彼女らに依頼をするときは、「これを作ってください」と始めから「カサ」を見せるのではなく、「なぜやりたいと思っているのか(ソラ)」、「何を課題だと思っているのか(アメ)」を必ずセットでお伝えして入念にすり合わせることにしています。

ソラとアメについて共有すると、期待と異なる「カサっぽいもの」が出来上がったりすることもなくなるし、「カサ」しかないと思っていた選択肢が広がることもあり、一緒にアイデアを練り上げるプロセスが自体がとても好きです。出来上がったものを世界で一番最初に見られるワクワク感、仕事をしていて楽しいと思える瞬間です。
話は逸れましたが、弊社はインハウスのデザイナーが充実しているので気兼ねなくディスカッションができ、思考がストックされていくので、とても心強い存在です。
CHECK(評価する)
そんなこんなで、LPが出来上がりました👏
https://karte.io/content/lp/web_personalize/
最後の仕上げ
最後の仕上げとして、主な流入経路が広告の場合、ヘッダとフッタのリンクを消してしまいます。
「KARTE Blocks」で流入経路や流入キーワード、デバイス、訪問回数などの条件で目的に応じてページ内容の変更ができるため、デバイス別で見せ方を調整したり、一部のコンテンツを非表示にしたりなどのお化粧を施しています。この一手間で、CVRが変わってきます。

効果の確認
さて、公開から数日が経ちました。CVが何件か発生していたので、KARTEの「行動チェーン」という機能を使って、旧ページとの比較をしてみます。
ちなみに、同じ情報はGAでも見れますし、横並びでページの分析をするならGAの方が見やすいです。KARTEで見る理由は、CVした・してない人の前後の行動を1クリックで確認しに行ける点です。

BtoBのLPなので、毎日何百件とCVがくるわけではなく、1件1件のCV・ユーザー行動から多くを学ぶ必要があるため、「KARTEのユーザー一人ひとりを深く知る」ことに長けた機能群にはとても助けられています。
ユーザー行動分析
ページに来訪した方が、どのようにページを閲覧していったか、行動を分析して改善のアイデアを得たい。そんな時に役立つのが「KARTE Live」というセッションリプレイ機能です。
先ほどの行動チェーンからユーザーを絞り込んで体験を動画で確認することもできます。
ユーザーがどこで離脱し、どのコンテンツを注視しているかが動画で見るとリアルに分かるので、改善案が思い浮かべやすくなっています。(フォームの記載内容は自動でマスキングされますのでご安心ください)
いくつかユーザー行動を動画で確認したところ、以下のような気づきがありました。
フォーム追従だとスクロールのスピードが速く、どこかで箸休め的なコンテンツがあった方がいいかも?
事例やロゴは目に留まりやすいようだ
ACTION(結果を受けて改善する)
こちらのLPでは残念ながら、まだ期待するほどの効果が出ておらず、冒頭に述べたCVR、SQLの評価を行いながら今後気づきをもとに改善案を実行していく予定です。良い感じの示唆が出たら、またご報告したいと思います!
そのほかのKARTEを使った施策
ここまでお読みいただいた方のために、KARTEでできることをもう少しお話させてください。
TOPページのキャッチコピーをABテスト

初めて来た人とCV済みの人でポップアップを出しわけ

お問い合わせ完了画面を人によって出しわけ

来訪検知(お客様がサイトに来訪されたタイミングでSlackに通知)

モニタリング(流入経路・担当者など複数の条件で商談進捗を可視化)

などなど。
このあたりの取り組みは、こちらの記事にも詳細を記載していますのでご確認ください。
KARTEを使った施策について記載しましたが、自社ツールにこだわりすぎず、様々なツールを活用しながら日々楽しくお仕事をさせてもらっています。
数値だけではなく、ユーザーに向き合う
今回はLP改善に絞ったお話をしました。私は長年toC向けのサービスに携わっていたのですが、BtoBでもBtoCでも「ユーザーを見て、気持ちを想像して、工夫してみる」という所作は変わらないなと感じています。
加えて、BtoBのマーケティングの面白いところは、インサイドセールスやセールスの活動を通して、商談の一次情報が身近に豊富にあるところです。
どんな企業のどんな役割の方が、どんな課題を持って弊社にご相談されたのか。そんな時、どんな語句で検索し、KARTEを認知してLPを見てどう感じたのか。何と比べているのか。
弊社とお話する機会をいただければ、インサイドセールスチームを通じてこれらの情報が共有され、マーケティングチームにもフィードバックが返って来ます。時にはセールスの商談に同席させてもらい、リアルな温度感や言葉遣いを、広告の表現に活かすこともあります。
数値の改善やハックだけに執心するのではなく、常にお客様の課題や移りゆく業界ごとの関心事に向き合いながら、トライを重ねられるので、飽きっぽい性分の私でも日々新鮮な気づきの連続で、とても充実しています。
最後まで読んでいただき、ありがとうございました。
プレイドのマーケティングおもしろそう!KARTE使ってみたい!と思った方は、お気軽にお話しさせてください。
再掲させていただきます!
