【VRChatアバター改変・軽量化基礎】VRCEmote(デフォルトのエモート)を使用可能にする
アバター「うさぎチョコレートのストラちゃん」のプレゼント版を例とする。
通常版(Normal edition)は有料(2024/04時点で3000円)だ。
プレゼント版は原則アップデートを行わないことが作者によってアナウンスされている。
もしこのアバターが気に入ったなら通常版を購入するといいだろう。
アバターをあれこれ着ていると、アバターによってはエモートが一切使用できないものがあることに気がつくだろう。
特に表現の幅の限られるデスクトップモードやAndroid端末からVRChatをプレイしている場合、エモートの有無は大きいはずだ。
うち、VRChat公式がデフォルトとして用意しているエモートはModularAvatarを駆使することで使用できなかったアバターでも使用可能にさせることができる。
なお、今回の方法は他に何もエモート設定がされていないアバターであることが前提となる。
すでに別のエモートが設定されている場合はそちらにエモート内容が上書きされているため、今回の手順を行っても正しくエモートが再生されない。
この場合の対応方法はアバターによりけりでこれをすれば確実、という手順を示せないので大変申し訳ないが解説の対象外とさせていただく。
まずは以下からVPMリポジトリをVCC/VPMに追加する。
すでに行っている場合は飛ばして良い。
追加ができたらVCCから"Gesture Manager"と"Modular Avatar"を追加する。
おそらく自動的に"Non-Destructive Modular Framework"も追加されるがこれも必須なので問題ない。
導入ができたらUnityでプロジェクトを開く。
これは必須ではないのだが、"Gesture Manager"を追加しておく。
これが便利なもので、いちいちアップロードしてVRChat内で確認しなくともUnity内でExpression Menuの挙動を確認できるのだ。
メニューバー(画面上部のメニュー)からツール→"Gesture Manager Emulator"を選択すればそれで準備完了だ。ヒエラルキーに勝手にGesture Managerが追加される。
ヒエラルキーのアバター直下に空のオブジェクトを追加する。
ヒエラルキー上のアバターを右クリックしてメニューから「空のオブジェクトを作成」とすればよい。
これは任意だが、私は今回は空のオブジェクトを2つ作成し、
片方は「--------------------」と名前を付けてタグをEditor Onlyとすることで仕切りとしている。
もう片方に「MOD」と名付け、この中にさらに空のオブジェクトを作成、「VRCEmote」と名付けてここを作業の中心とする。
こうすることで元もアバターデータと追加したデータが分離され区別が付きやすく、問題がでてどうにもならない、なんとかしてもとに戻したいというときに消去すればよいオブジェクトが明確になる。

先程生成した「VRCEmote」を選択してインスペクターから「コンポーネントを追加」とする。
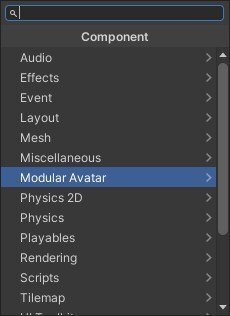
Component一覧から"Modular Avater"→"MA Menu Installer"を選択する。
同様に操作を繰り返して"Modular Avater"内にある"MA Menu Item"、"MA Parameters"も追加しよう。


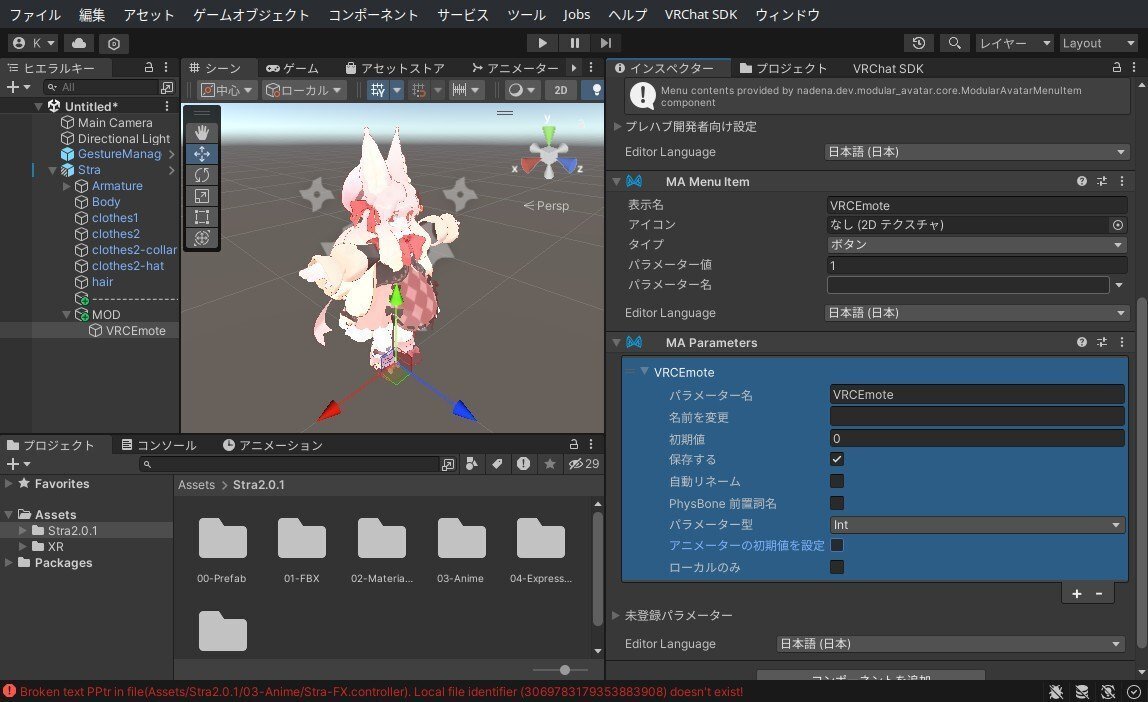
追加ができたら、"MA Parameters"の中から編集していく。
List is emptyのすぐ右下にある「+」をクリックする。

ここまでできたらMA ParametersコンポーネントのList is emptyのすぐ右下にある「+」をクリックする
表示が変化したらその左側にある「▶」を押して詳細表示に切り替える。

なにやら色々出てくるが、あわてず次のように入力する。
○パラメータ名:VRCEmote
○名前を変更:(空欄)
○初期値:0
○保存する:☑
○自動リネーム:□
○PhysBone 前置詞名:□
○パラメータ型:int
○アニメータの初期値を設定:□
○ローカルのみ:□
入力が済んだら先程クリックした「▶」が「▼」になっているのでもう一度クリックして畳んでおく。
"MA Parameters"そのものももう触らないのでこれも「▼」をクリックして畳んでよい。

入力が済んだら先程クリックした「▶」が「▼」になっているのでもう一度クリックして畳んでおく
ここで作ったVRCEmoteというパラメータがアバターのエモートの制御を行う内部の数値となる。
0のときはなにもエモートをしない状態で、0以外になるとその数値に対応するエモートが再生される、もう一度0に戻すことでエモートを終了してもとに戻る、というしかけになっている。
多くのアバターではデフォルトで用意されているはずのパラメータで、今回の例に使用している「うさぎチョコレートのストラちゃん」もデフォルトで用意されているためこの例に限れば必要はないのだが、
アバターによっては存在しないこともあるので念の為作成しておく。
次に"MA Menu Item"内部を作りこんでいく。
以下のようにパラメータを設定する。
○表示名:VRCEmote
○アイコン:(任意、なくてもかまわないし好きなものを設定してよい)
○タイプ:Sub Menu
○パラメータ値:1(たぶん意味はない)
○パラメータ名:(空欄)
-------------------------------------------------------------------------------------------------
○サブメニュー引用元:子オブジェクトから生成
○引用元オブジェクト:なし (ゲームオブジェクト)
○Editor Languace:日本語(日本)……任意だがまぁ日本語でいいだろう

終わったらメニューアイテムを追加していく。
メニューアイテムを追加を2回クリックし、2つのメニューアイテムを追加する。
片方づつ設定していこう。
○表示名:Stand
○アイコン:(任意)
○タイプ:Sub Menu
○パラメータ値:1
○パラメータ名:(空欄)
-------------------------------------------------------------------------------------------------
○サブメニュー引用元:子オブジェクトから生成
○引用元オブジェクト:なし (ゲームオブジェクト)
もう片方も設定する。といっても先程のものと名前以外同じだ。
○表示名:Sit
○アイコン:(任意)
○タイプ:Sub Menu
○パラメータ値:1
○パラメータ名:(空欄)
-------------------------------------------------------------------------------------------------
○サブメニュー引用元:子オブジェクトから生成
○引用元オブジェクト:なし (ゲームオブジェクト)

ここまでできたら、今度はStand内を作りこんでいく。
ヒエラルキーに注目してほしい。
いつの間にやら"VRCEmote"配下に"Stand"と"Sit"が追加されていることに気がつけるだろう。
まずはStandからいくので、Standを選択する。
インスペクターを見ると、"MA Menu Item"が追加されており、中に先程設定したものと同じ設定が入っていることに気がつけるはずだ。

これを確認できたらまた"メニューアイテムを追加"から8つ追加していく。
一気に行くが、多いので共通しているところだけ先に書いておこう。
この共通部はこのあとのSit側でも同じだ。
共通部
○アイコン:(任意)
○パラメータ名:VRCEmote
では一つづつ記述していく。
パラメータ値は1づつ増えていくだけだが、
タイプはボタンとトグルと二種類ある。
間違えるとうまく動かせないので注意。
○表示名:Wave
○タイプ:ボタン
○パラメータ値:1
○表示名:Clap
○タイプ:トグル
○パラメータ値:2
○表示名:Point
○タイプ:ボタン
○パラメータ値:3
○表示名:Cheer
○タイプ:トグル
○パラメータ値:4
○表示名:Dance
○タイプ:トグル
○パラメータ値:5
○表示名:Backflip
○タイプ:ボタン
○パラメータ値:6
○表示名:Sadness
○タイプ:ボタン
○パラメータ値:7
○表示名:Die
○タイプ:トグル
○パラメータ値:8

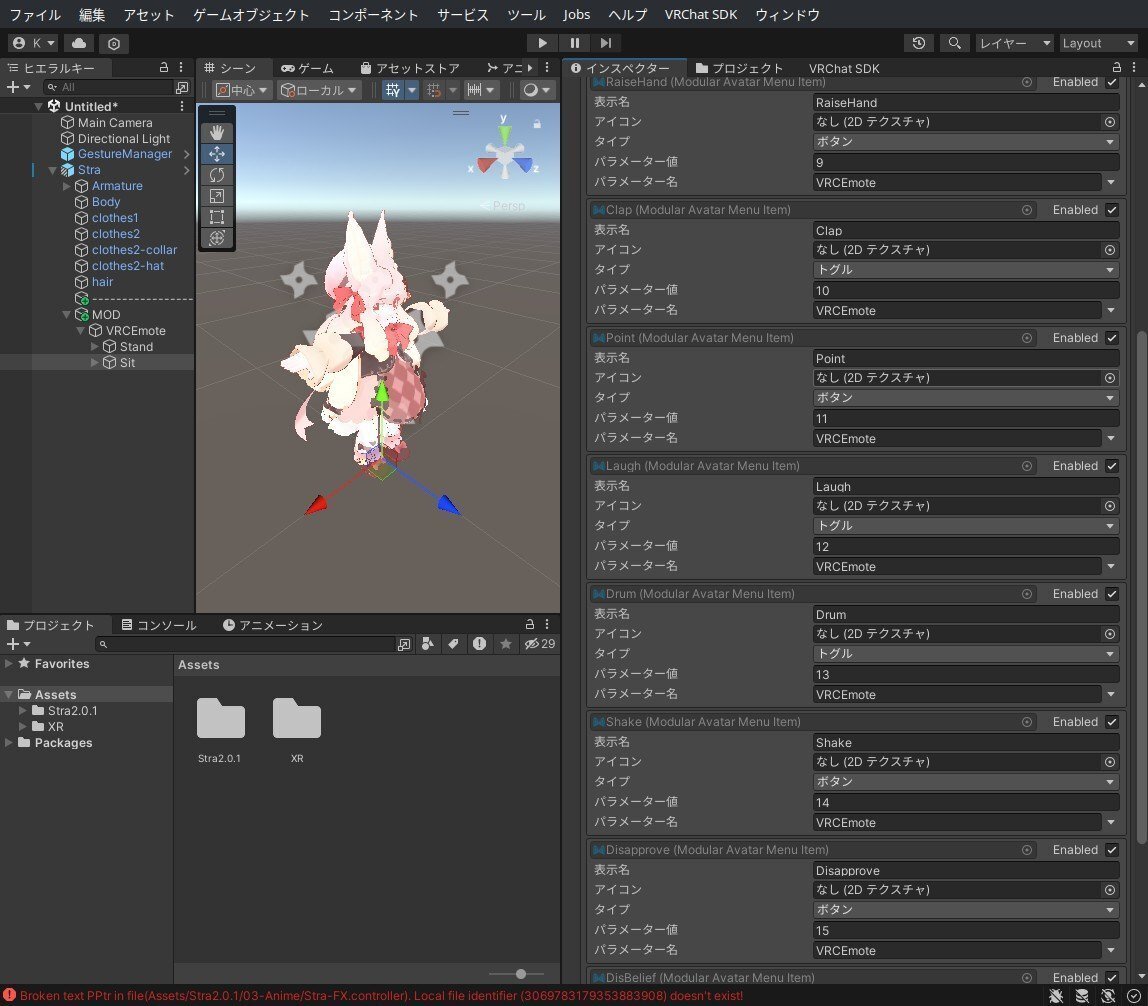
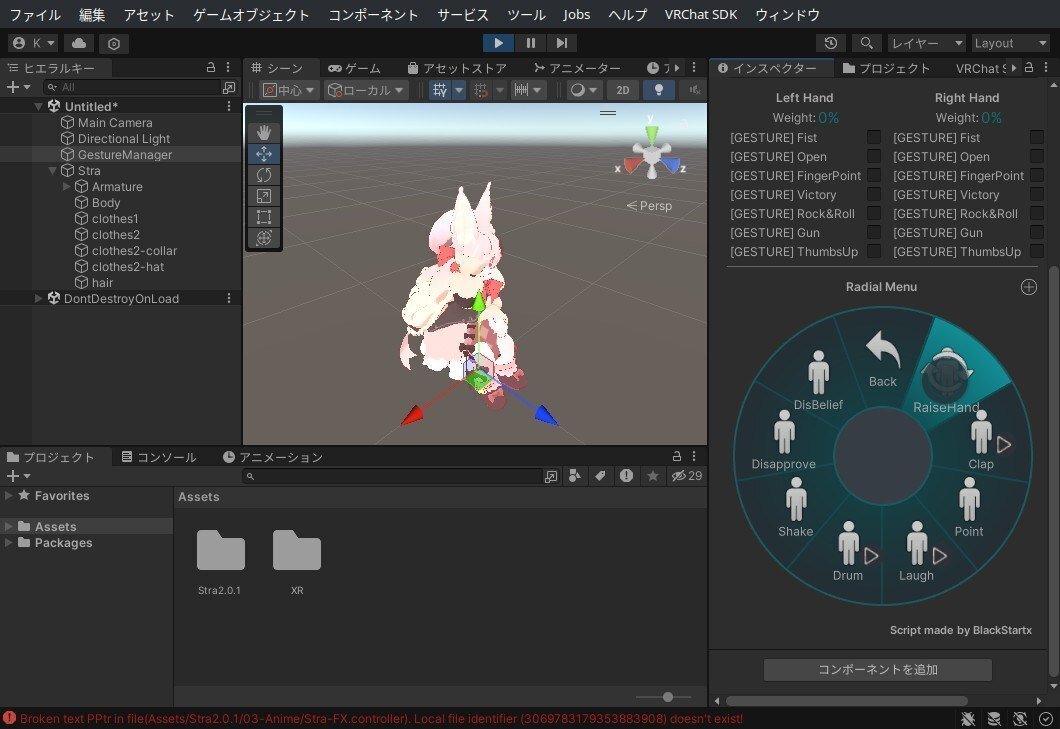
今度はSitも同様に設定していく。
共通部はStandと同様だ。
○表示名:RaiseHand
○タイプ:ボタン
○パラメータ値:9
○表示名:Clap
○タイプ:トグル
○パラメータ値:10
○表示名:Point
○タイプ:ボタン
○パラメータ値:11
○表示名:Laugh
○タイプ:トグル
○パラメータ値:12
○表示名:Drum
○タイプ:トグル
○パラメータ値:13
○表示名:Angry Fist
○タイプ:ボタン
○パラメータ値:14
○表示名:Disapprove
○タイプ:ボタン
○パラメータ値:15
○表示名:DisBelief
○タイプ:ボタン
○パラメータ値:16

ちなみにこれ以降の画像のSit側は実は一か所書き間違ったままになっている。
記事のほうは間違いに気がつき直したのだが、画像は更新していないためだ。
最後にもう一度"VRCEmote"を選択して"MA Menu Installer"を確認する。
ここの"インストール先"が今回作成したメニューの追加先になる。
今回の例につかったアバターはメニュー階層が一つしかないのでそのままで問題ないが、一番上じゃなくて別のところに追加するメニューを移したい、といったことがあればここを編集することで場所を移せることを覚えておこう。

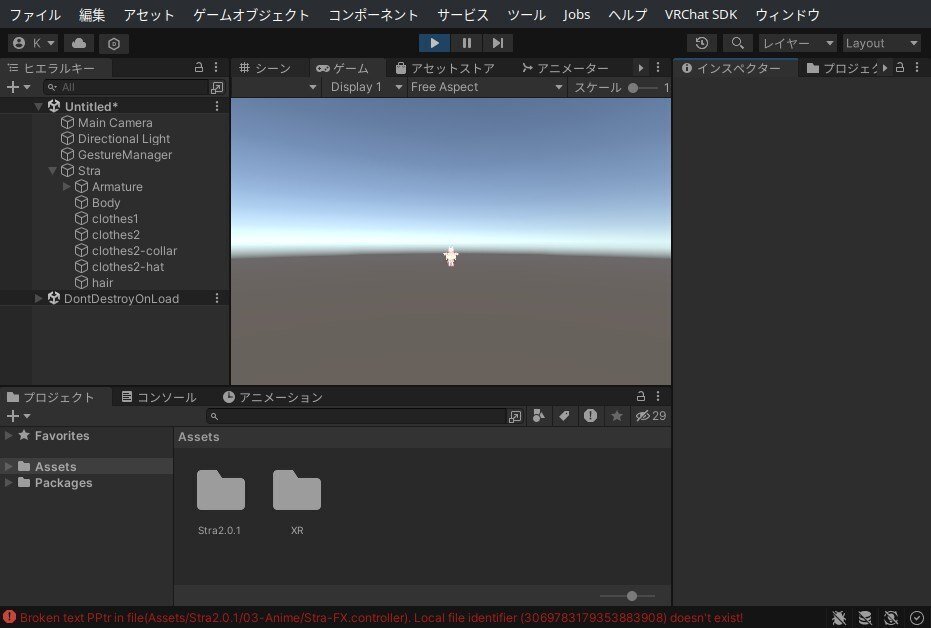
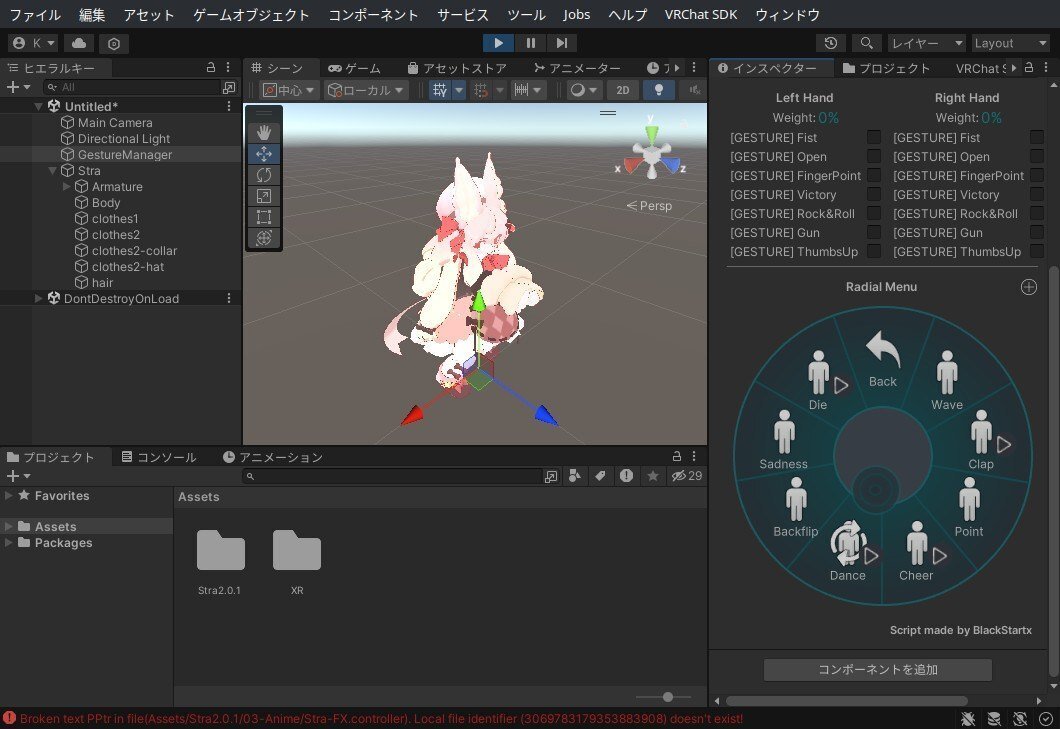
ここまでできたら画面上部にあるメニューバー下の「▶」ボタンを押してプレイモードに入ってみよう。

……とおいな、これは。これではよくみえないではないか。
先程クリックした「▶」の下に"シーン"、"ゲーム"とタブが並んでいるが、プレイモードに入ると自動的に"ゲーム"タブに切り替わる。
隣の"シーン"タブに切り替えてみよう。
すると距離がもとに戻り、見やすい状態になるはずだ。カメラも容易に操作できる。

次に、プレイモードに入った状態のままヒエラルキーから"GestureManager"を選択する。
すると、インスペクターに見慣れた円形のメニューが現れるはずだ。

これは実際のExpressionMenuをエミュレートしたもので、この状態でいつもどおりExpressionsを選択するとゲーム内で見られるメニューと同じものを確認できる。
Expressions内に先程生成したVRCEmoteが追加されていることがわかるはずだ。
VRCEmote→Stand内にあるてきとうなEmoteを再生してみよう。

うまく動いただろうか。
トグル式のエモートは途中で止まってしまうが、VRChat内ではループ再生されるため心配いらない。
今度はSit時のエモートを確認してみよう。
Backで戻り、Sit内のてきとうなエモートを再生。
……してもおそらく動かないだろう。
これはSitとあるとおり、座っている状態が前提のエモートだからだ。

一度Backを数回選び、最初のメニューに戻そう。
その後、Options→States→Seatedを選択する。
するとアバターが見えない椅子に腰掛ける。

この状態になったらまたBackを何度か選択して戻り、先程のSit内のエモートを再生してみる。
このとき、ボタン式のエモートはクリックしたままホールドするとうまく再生される。クリックしてすぐに離すと途中で止まってしまう。

うまく動いただろうか。
なお、Seated中は逆にStand用のエモートは選択してもぴくりともしないので覚えておこう。
あとはいつもどおりアップロードすれば完了だ。
……さて、ここまで作ったわけだが、きっと思うことだろう。
「流石に手順が多すぎる、毎回様々なアバターに設定するには手間がかかりすぎる」、と。
次回の記事では今回作成したオブジェクトを別プロジェクト間でも使い回せるように加工する方法を記している。
興味があったら読んでみてほしい。
