
AppSheetで「推し活アプリ」をつくってみた【②実装編/レベル1】
この記事は、前回の記事(下記参照)に続いて、AppSheetで「自分専用推し活アプリ」を作成した記録です。
今回は実装編ということで、
データベースの作成とアプリ作成
データの準備
ビューの設定
という流れでまとめていきます。
要件確認
改めて、つくりたい機能は下記3つです。
メディア等出演情報のスケジュール管理(カレンダー)
写真ギャラリー/アルバム
ライブ等イベントの感想記録
AppSheetでは、いろいろなデータベースを紐づけられますが、今回はスプレッドシートを使ってやっていきます👍
まず、上記3つの情報ソースは今回共通のものにします。1つの「イベント」に対してほしい情報をまとめ、ビューの形式に合わせて表示する情報を選択できるようにデータをつくっていきたいと思います。
データベースの作成とアプリ作成
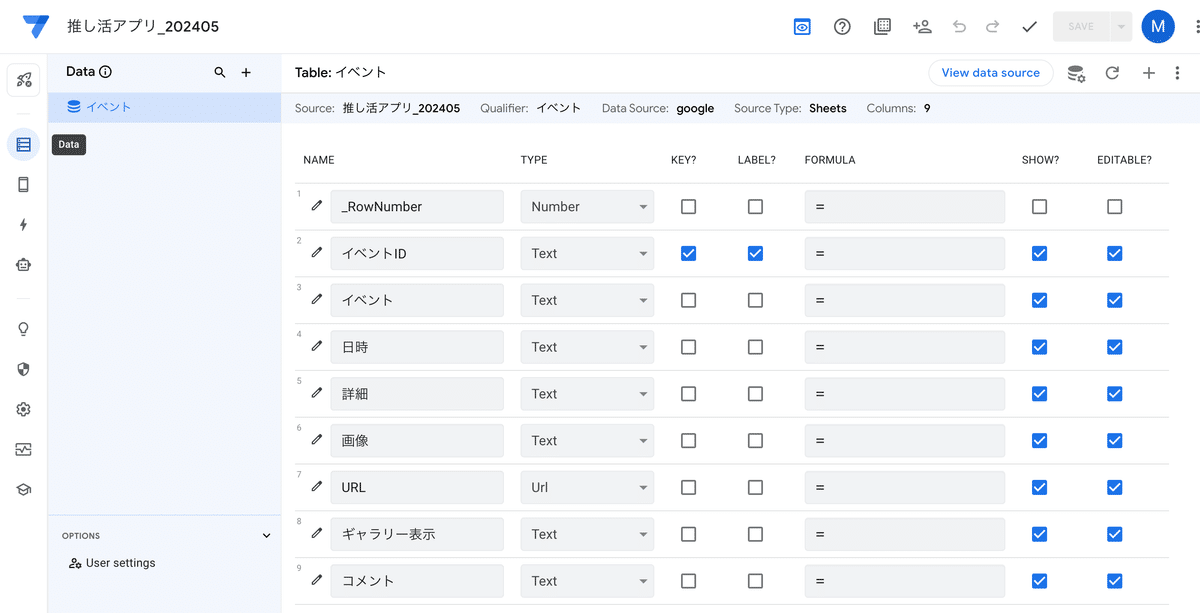
スプレッドシートを新規に作成し、図のように列ごとに「カラム名」を設定します。
今回、ファイル名は「推し活アプリ_202405」シート名は「イベント」としています。

必要情報は、下記です。
イベント(の名前)
日時
詳細
画像
URL
コメント(感想も書きたいので笑)
それ以外の「イベントID」と「ギャラリー表示」については後に説明します。
ここまできたら、早速アプリを作成します!
「拡張機能」→「AppSheet」→「アプリを作成」



作成できたら、まずは左側のメニュー「Data」から設定をしていきます。
ここからが本番です!
データ準備
データベースの型や条件について設定する

1行目の_RowNumberはこちらで設定したものではないですが、「行番号」として自動的に入ります。
まずは下記の表にまとめたように、「TYPE」の選択と、各チェックボックスなどの設定作業をしていきましょう。

イベントID
行ごとのデータを識別する際のキーになるのがイベントID
INITIAL VALUE :初期値 として 「= UNIQUEID」をいれることで個別のIDが自動生成されます。
REQUIRE (必須):ON
イベント
データ中で一番メインとなる情報、という意味で「LABEL」に設定
REQUIRE :ON
ギャラリー表示
このあと「写真ギャラリー」をつくった際に、イベント情報として入力した内容をギャラリーにも表示するかどうかのフラグです。
Enum :選択肢の中から1つ選択できるデータの型。鉛筆✏️マークから下のように設定します。

その他
表の通り
全て「必須」にはしない(入れなくてもデータを登録できる)
ビューの設定
イベントの入力をするとカレンダーに日時が反映されるようにする

View name, View type:カレンダーを選択
View Options:カレンダーに表示させる日時をデータの「日時」に設定
Description:カレンダーに表示させるタイトルをデータの「イベント」に設定
Icon:好きなアイコンに変更


データが何も入っていないと分かりづらいので、ここでダミーデータをいれてみます。(スプレッドシートをいじらなくても、プレビュー画面にある+ボタンから直接入力できます!)

該当の日時をみると、確かに予定が入っています!

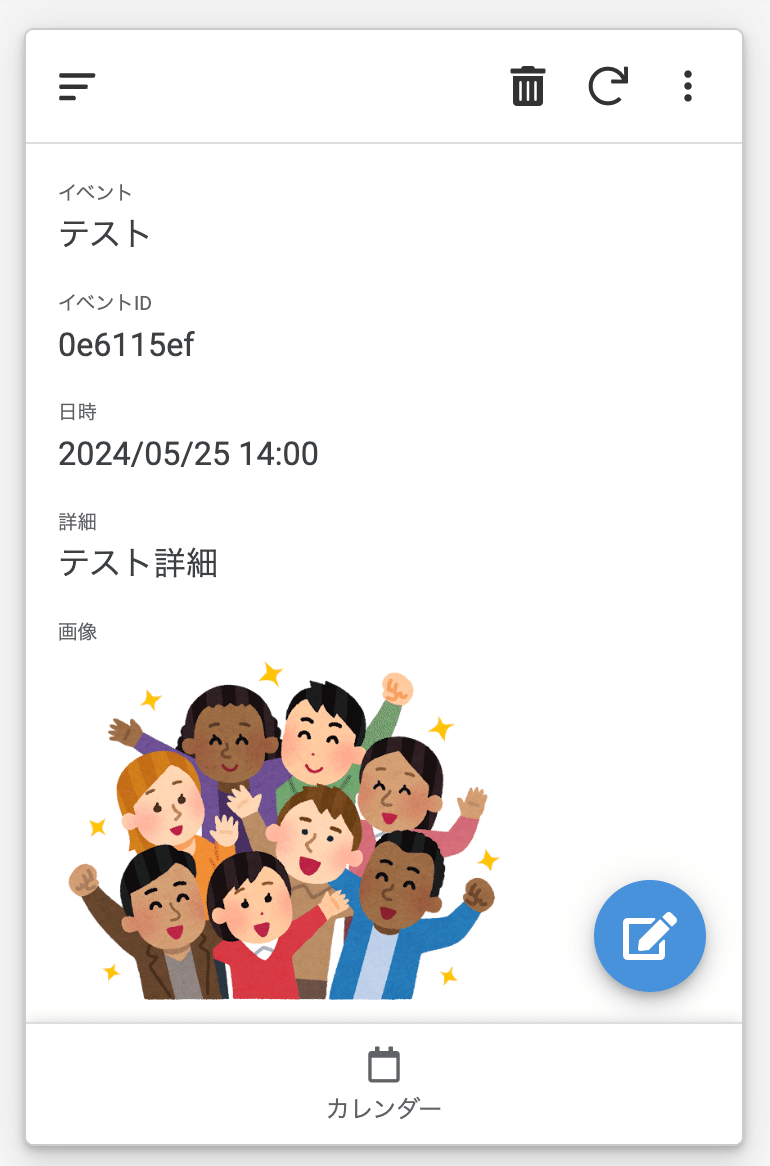
さらにクリックすると、詳細画面のようなものが出てきます。
次はこの画面を編集していきます。

詳細画面の見た目を編集する
ちょっと分かりづらいですが、左下あたりに「イベント_Detail」というメニューがあります。こちらを編集していきます。

いろいろ編集できる箇所はありますが、最低限の部分だけにします。
Main image:メインビジュアルとして登録した画像を表示させます
Column order:並び替えと表示選択ができるので、下記の通り設定
日時
イベント
詳細
URL
Display mode:No Headings

カレンダーの設定は一旦完了とします。
イベント記録を一覧で表示させる
ライブなどのイベントごとの感想・記録などもしたいので、別の画面もつくりたいと思います。
データベース設計から変えてもいいのですが、今回は簡単に1つのデータベースを使いたいので最初に設定したものを使って、新たなビューを作成します。
ViewsからAddボタンで新しいビューを作成
名前を変更
View type:deck
Position:later(下のメニューバーに表示する順番)
Sort by:日時
Primary header:イベント
Secondary header:コメント
Show action bar:オフ

こちらもカレンダー同様に、+ボタンから入力可能です。
イベントの行をクリックすると、先ほど設定した詳細画面と同じものが出てきます。
(余談:ここまで書いて思い出したのですが、AppSheetはデフォルトで自動保存ではないので、逐次「Save」をお忘れなく!)
写真ギャラリーをつくり、アルバムのような見た目にする
最後にこちらです。
同じようにビューを設定するのですが、データベースの設定をしたときに「ギャラリーにも表示するかどうかのフラグ」のカラムをつくっていましたよね。ここで使います!
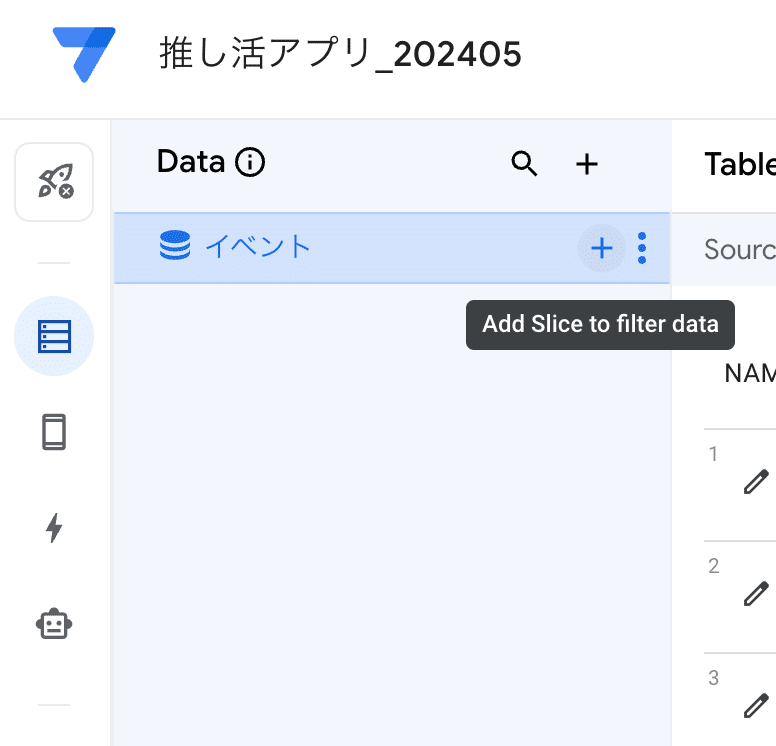
ビューを設定する前に、このフラグがONになっているものだけを抽出したデータを用意します。

スライスは、フィルタのようなもので、ある条件のものだけデータを抜き出すものです。
Source Table:「イベント」というデータを元とする
Row filter condition:「ギャラリー表示する」というカラムの値が「表示する」になっているものを抽出する、という式が入っています

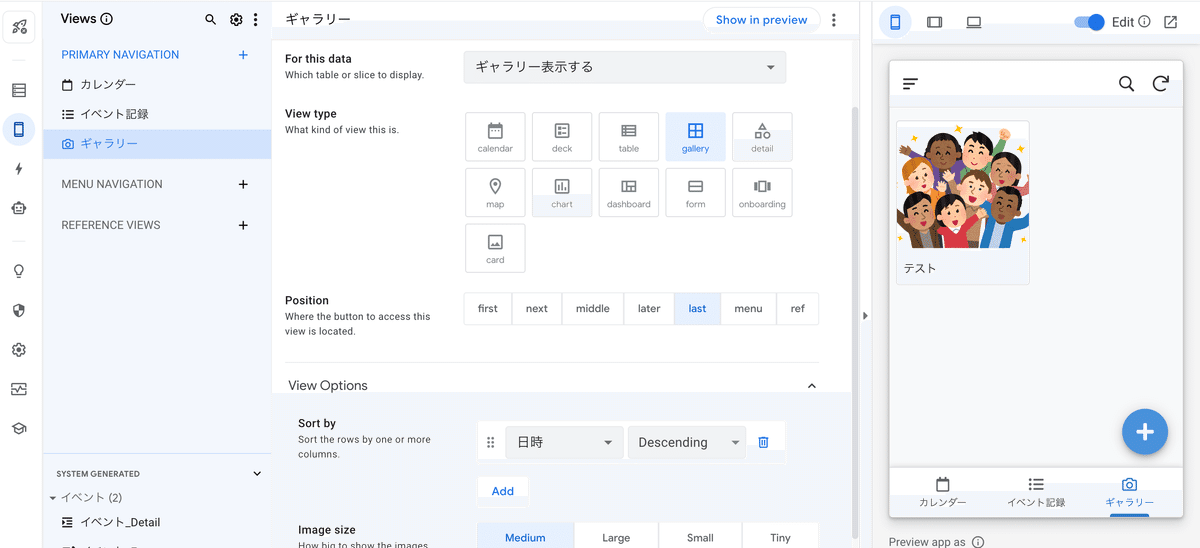
ビューで「ギャラリー」をつくっていきます。

あとは、先ほどと同様に、詳細画面の設定をこちらから行います。


ギャラリー表示の分岐がうまくいっているか確認する
データを複数いれてみたいと思います。
テスト2:未選択
テスト3:「表示する」を選択



ということで、うまくいっていると思います!
まとめ
これまでの手順で、以下の機能を実装したアプリができました!
推しの活動予定を管理するカレンダー
イベントなどの記録ページ
写真のギャラリー表示
今回は、シンプルな機能かつ細かい部分もデフォルトのままなので、もう少しグレードアップしたものを次回以降にまたまとめたいと思います。
実際、ここまでは他のアプリで代替できるものではあると思うので、ここからよりニッチな要望を叶える機能をつくっていくことになります笑
ちょっとでも面白そうと思っていただけたら、こちらはGoogleアカウントがあれば簡単につくれるので、ぜひトライしてみてください。
調べてみると色々な記事や動画がありますし、私でもわかることであればいつでもお答えします!
勉強会も実施しました
今回の内容は、パパゲーノ Work & Recovery という就労継続支援B型事業所で、利用者さん向けの勉強会の題材としても紹介しました。
今日はパパゲーノでAppSheetの勉強会をしました!
— ちばまき (@chibamaki_) May 17, 2024
作業を見せながら説明したんですが、商談でデモがうまくできなかった時を思い出しました笑
教えようと思ったら、伝えたいこと1に対して10倍くらい説明できないとダメですね!精進!
意外と簡単なんだなということだけでも伝わってたら嬉しいです☺️ pic.twitter.com/GABjVFyiNn
なんと嬉しいことに、勉強会後にご自身でもアプリ作成にチャレンジしてみたという利用者さんもいらっしゃいました!
この間の推し活アプリを作るトレーニングはとても楽しかったです。Appsheetを知らなかったので、目からウロコでした。早速家で推し活アプリではないのですが、服の在庫の把握と服の稼働回数やどの気温帯でどんな服を着たのか、どのイベントで何を着ているかなどのアナリシスが必要で、『今日は何着る?何着た?』というアプリを作ってみました。

今後も楽しく学んでいけたらと思っています。
ここまで読んでいただき、ありがとうございました。
よかったら"♡"いただけると嬉しいです!
