
Web制作会社さんがスルーしがち? 依頼者からみたWebサイトの品質チェックポイント 10選
Webサイト制作を依頼している方、制作後に品質チェックをなさっていますか? 制作会社さんも完璧ではないため、見落としや問題が発生する可能性は常にあります。
Webサイトの品質チェックリストは、検索すればすぐに見つかるはず。ただ、チェック項目が非常に多く、大変そうなものばかりです。
そこで、Web制作会社のディレクターとWeb制作を依頼する事業会社(サイボウズ)の担当者、それぞれの立場で品質チェックを行ってきた経験から、問題の発生頻度が高かったり、重要度が高い(発生したらヤバい!)10のチェックポイントをざっくり選定してみました。
たった10項目ですので、これらをクリアすれば完璧!というわけではありませんが、効率的に確認するためのヒントとして活用いただければ幸いです。
おすすめチェックポイント 10選
はじめの①~③はかなり一般的なことのため、④以降が特に参考になるかもしれません。
① 表示と動作の確認 [発生頻度:高 ヤバさ:小~大]
チェック方法:Windows PC、Mac、Android、iPhoneの各種ブラウザでページを開いて表示や動作確認を実施。
サイボウズのWebサイトの場合、下記の環境でチェックしています。
https://www.cybozu.com/jp/service/requirements.html
サイトの重要度や改修内容に応じて、全ページチェックしたり、いくつかのページを抜粋してチェックすることもあります。
② 誤字脱字 [発生頻度:高 ヤバさ:小~大]
チェック方法:いくつか選択肢があります。
A案:目視で原稿と比較
B案:原稿の数行をコピーして、ブラウザの検索(ctrl+f)でページ内を検索。検索でヒットしたら正しいと判断。それを繰り返す。
ただ、時間がかかるので、もっと効率化する方法を見つけたいと考えています。。制作会社さんに原稿をお渡しする前に、原稿自体に誤字が無いかをWordなどの校正ツールで確認することも大事です。「文賢」などの校正支援サービスを使っているメンバーもいます。
③ リンクが切れてないか [発生頻度:高 ヤバさ:小~大]
チェック方法
A案:Chromeの「check my Links」などブラウザの拡張機能で、1ページごとに確認する
B案: サイト全体を網羅的に検証するツールで確認する
例)
・Mac:Integrity
・Windows:Xenu(無料)など
C案:リンク箇所をすべて手動でクリックして確認。ページが少なければこの方法も。
ツールを使いつつ、重要なポイントは手動で確認するとより確実です。
④ テストサイトURLの有無 [発生頻度:低 ヤバさ:大]
制作会社さんが用意してくれたテストサイトのURLの記述が、納品されたHTMLやJavaScriptなどに残っていて、自社のサーバに公開したら見られなかった!という問題です。弊社では最近はあまり見ませんが、以前は時々見つけました。チェック方法は・・・
A案:制作会社に確認を依頼
納品前にテストサイトのURLでHTMLソースを検索してチェックするように依頼する
B案:公開後にテストサイトのBASIC認証をいれたことがない、別のブラウザでアクセスしてみる。(テストサイトのBASIC認証を保存してしまうと、普段の自分の環境からは問題なく見えてしまうので、見落としがち)
C案:(HTMLやJavaScriptを網羅的に検索する仕組みがあれば)納品物をテストサイトURLで検索して確認する。ちなみに私はAdobe Dreamweaverというコーディングソフトの検索機能を使っています。
余裕があるようでしたら公開前にAとCをやって、公開後にBをやるのが確実だと思います。
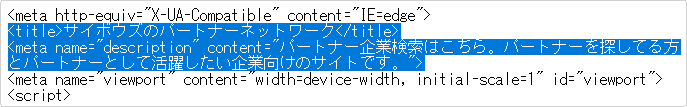
⑤ title、descriptionタグの記述が正しいか? [発生頻度:高 ヤバさ:小~大]
A案:ブラウザでサイトを開き、画面を右クリックして「ページのソースを表示」して確認
B案:制作会社に全ページのタグの記述をエクセルなどに出力してもらい提出してもらうことを相談する。最近はAIでこれらを取得してスプレッドシートに記載する方法も紹介されていますね。
それらのタグは全ページユニーク(全部異なる)ようになっているのが正しいです。よくあるのは、1ページを複製して、同じ記述のままになっているケース。SEOに影響する大事なところです。

⑥ アクセス解析用のタグが入っているか? [発生頻度:中 ヤバさ:中]
チェック方法:⑤同様の方法で記述をチェックする。
アクセス解析用のタグをいれる場合のみ必要な項目ではあります。制作会社さんにお伝えするのを忘れないように、発注直後に必要なタグを共有しておきましょう。
⑦ OGPタグの「og:title及びog:description」は適切か? [発生頻度:高 ヤバさ:小~中]
OGPとはSNSでページがシェアされた時に表示されるテキストや画像の指定です。
チェック方法:⑤同様の方法で記述をチェックする。
OGPの書き方の参考記事はこちら。
⑧ OGPタグの「og:image」は適切か? [発生頻度:高 ヤバさ:小]
⑤同様の方法で記述をチェックする。
・URLが絶対パス(httpsからはじまる)で記述されているか?
・公開前は確認できないので、画像だけ公開前に提出してもらって確認する
・公開後に念のため、SNSにサイトのURLを投稿して確認する
画像の納品漏れをたまに見ます。納品されたファイルにその画像が含まれているかも見るとなおよいです。
⑨ 極端に容量の大きい画像がないか [発生頻度:高 ヤバさ:小~中]
たまに激重画像が納品物に入っているケースが。少なくとも1メガを超えるのはNG。大きい画像でも500KBも超えないのが理想です。
a.ファイルリスト作成機(Windows、無料)で、納品物のファイル一覧を作成。ファイルサイズを確認する
あまりに容量が大きいと読み込みに時間がかかり、かつ、SEO面でも不利に。画像のファイル形式をベクターデータならSVG形式、それ以外ならwebP形式のように、新しいファイル形式にするとデータが軽くなるので、それを制作会社さんに依頼する際の要件にいれるのもよいかと思います。
⑩ Not foundページ(新しいサイトの場合)の対応忘れ [発生頻度:中 ヤバさ:小~中]
サイトの新規公開や、リニューアルの場合、新しいNot foundページを用意してもらいましょう。まず発注時に見積もりに入れてもらうのを忘れずに。
Not foundページは様々なディレクトリ階層で表示されるので、サイトルート相対パスで記述する必要があります。あやまって制作会社さんが相対パスで作成してしまうと、下位のディレクトリではページが破損してしまいます。
Not foundページをチェックする際には
下記の両方のパターンでチェックしましょう
自社ドメイン/hogehoge.html
自社ドメイン/ディレクトリ名/hogehoge.html
作成後、表示に必要な設定をサーバ管理者に依頼するのも忘れずに。
—-----------------------------------------------------------------
他に、Webチームメンバーから下記も結構目にするという意見もありました。
・ブラウザのタブにファビコンが入っているか?
ページを開いてブラウザのタブのところを見てみましょう たまに設定されていても表示されないケースがあります。制作会社さんに聞いて見ましょう
・公開しようとしている場所(ディレクトリ)に、不要なゴミファイル(今は使っていてリニューアル後不要になるゴミファイル含む)やゴミリダイレクト設定がないか?
あれば、それらを整理したり破棄したりする必要がでてくることも。プロジェクトを開始する前に調べておくと無難です。
・新しいデザインにしなかった既存のページの破損
リニューアルの対象からは外し、そのままで残しておいたページがリニューアル後破損。
挙げるときりがないのでこの辺で。
試してみてください。
最後に
上記の内容を自分で確認するのは難しそう!ということであれば、制作会社さんにこの記事の内容の箇所を確認しているかを聞いてみるという手もありますね。
例外もたまにありますが、制作担当者さんは基本的に十分な確認をしてくださっているはず。しかし、依頼する私たちと同様、完璧な制作者もおりません。ミスを非難するようなコミュニュケーションではなく、協力しあいながら品質を高めていけるような信頼関係を築けるのが理想だと思います。
さて、今回は納品時の品質チェックについての記事ですが、発注前にしっかり要件や注意事項をお伝えすることでトラブルを軽減することもできます。以前書いた記事『サイボウズの「Web制作依頼書」テンプレ公開。過去10年の失敗を反映』もご活用ください。
