
【Mac】【VSCode】【DartJS Sass Compiler】DartSass導入の方法
自分のための備忘録。
ー 前提 ー
📍 Sassはローカルに落とす(デスクトップのフォルダ)
📍 VSCodeのDartJS Sass Compilerプラグインを使用
📍パーシャルでcssファイルを分割し使用
ー 方法 ー
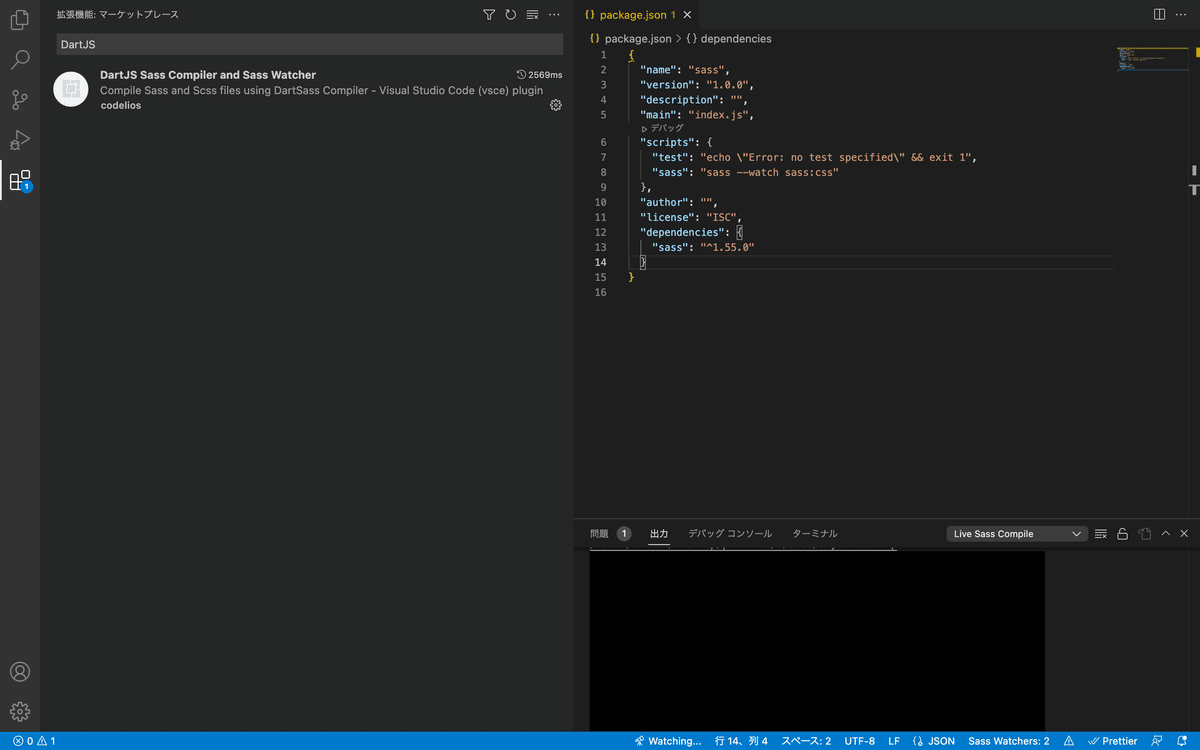
① VSCodeの拡張機能で「DartJS Sass Compiler」をダウンロード

② Node.jsをターミナルでインストール
Node.jsはプロジェクト毎ではなく一度インストールすればOK
ターミナルを開き「node -v」を実行

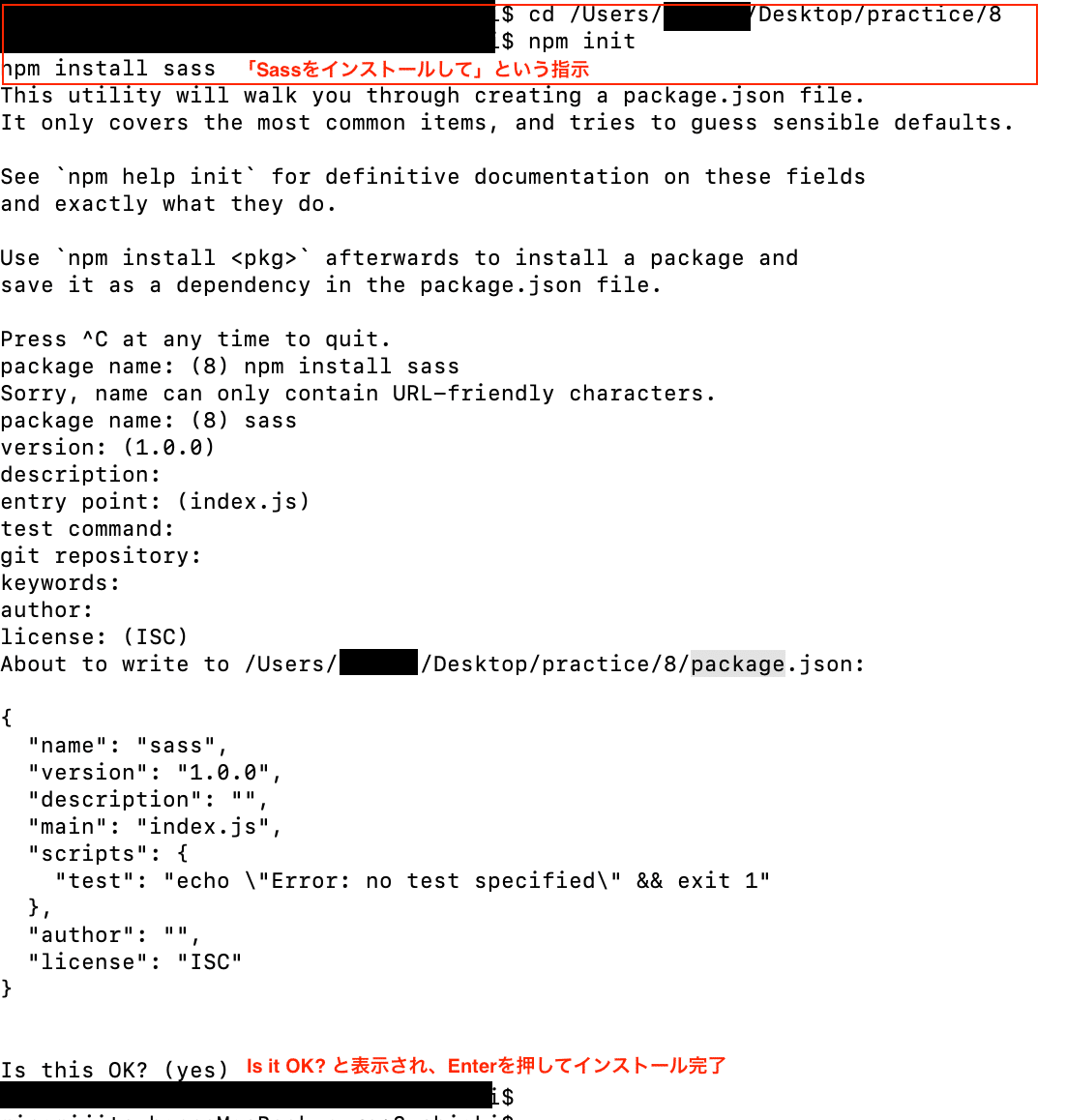
③ ローカル(作業したいプロジェクトのフォルダパス)にSassをインストール
ターミナルで↓を実行
cd /Users/name/Desktop/practice/8
npm init
npm install sass上記の場合はパソコンのデスクトップにあるPracticeというフォルダの中の8フォルダにインストールしたい
下記の様な表示が出たらインストール完了!
何回か「Enter」を押さないと完了しない

追記:2022/11/7 なかなか指定するフォルダにpackage.jason が入らなかったが原因は該当フォルダまでしっかり移動してからインストールしていなかったこと。
/Uers/name/の段階でインストールしてしまっており、package.jasonが上記の部分に保存されていた。そのため、cdで移動してからインストールした。
インストールも下記の3文を一つづつ実行したら該当フォルダにインストールできた。
cd /Users/name/Desktop/practice/8
npm init
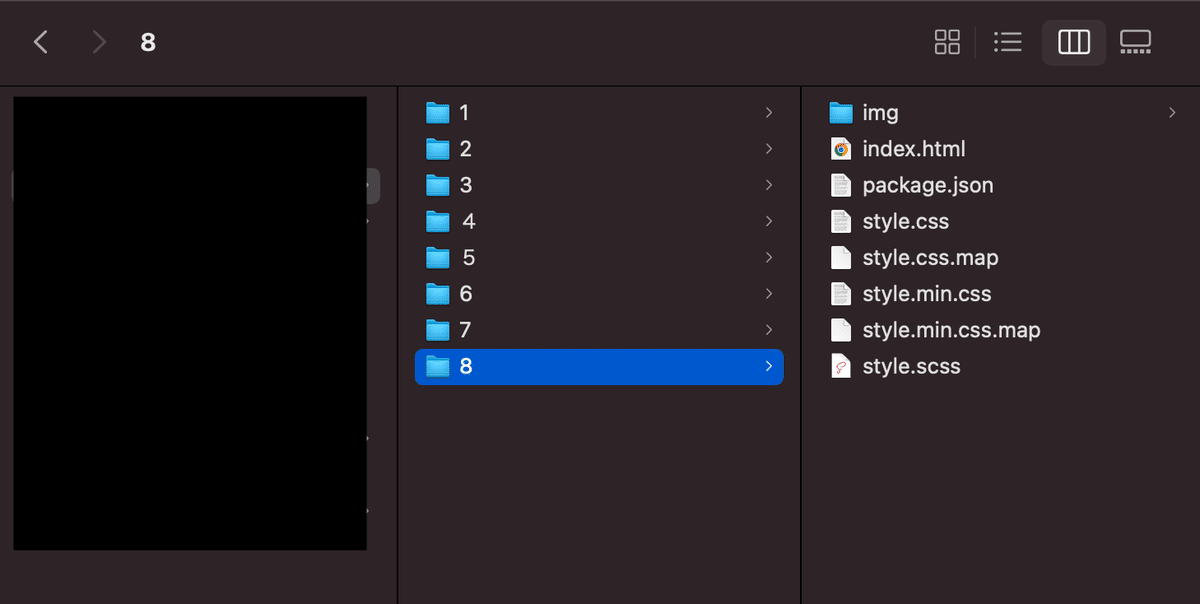
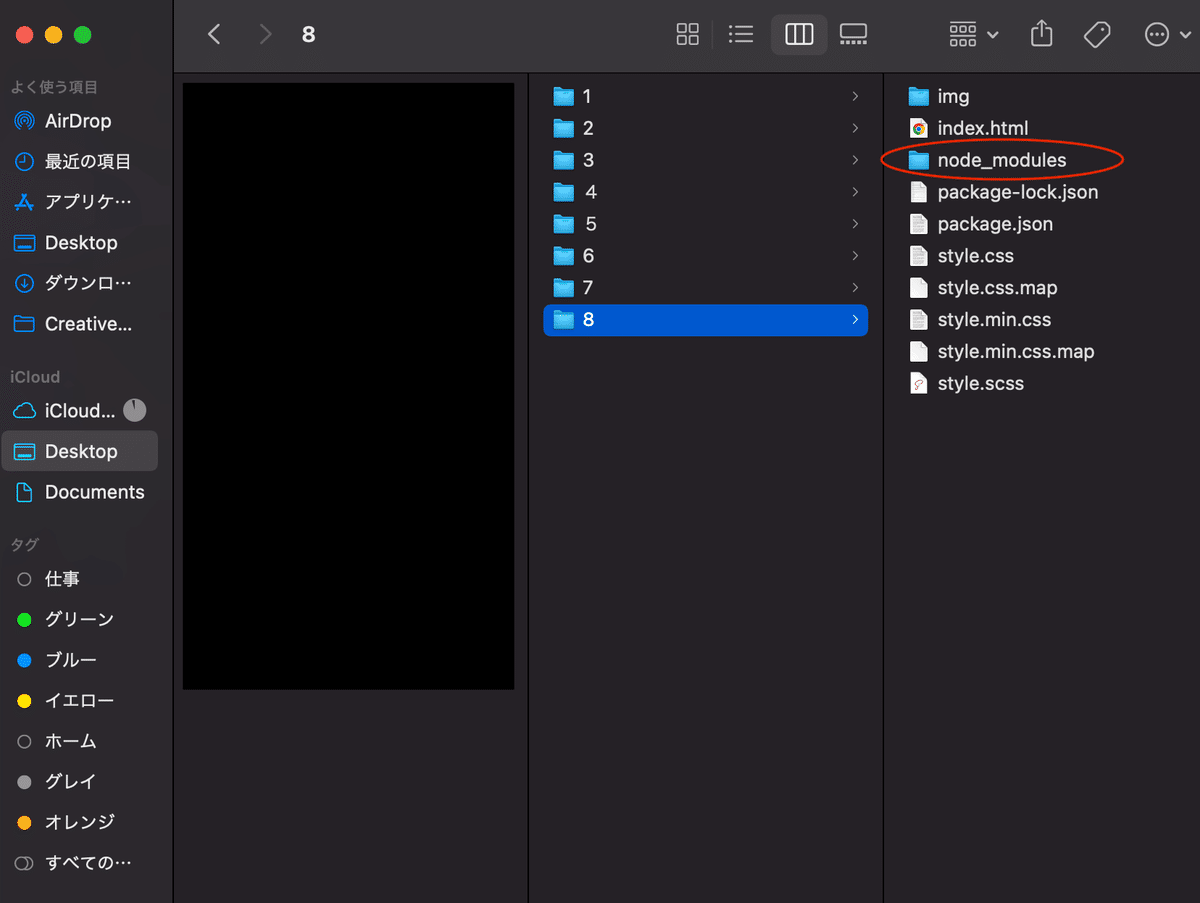
npm install sass④ 該当フォルダに「package.jason」フォルダが入っているか確認

⑤該当フォルダに「node_modules」を作成する
ターミナルで下記を実行
cd /Users/name/Desktop/practice/8
npm install sasspackage.jsonができたことでsassをローカルにインストールすることができるようになったかもしれない、らしい(理由はあまりわかってない)

⑥ 「DartJS Sass Compiler」の拡張機能「Sass Bin Path」にパスを入力
VSCodeの左一番下にある四角が並んでいるアイコンをクリック
「DartJS Sass Compiler」を検索し選択
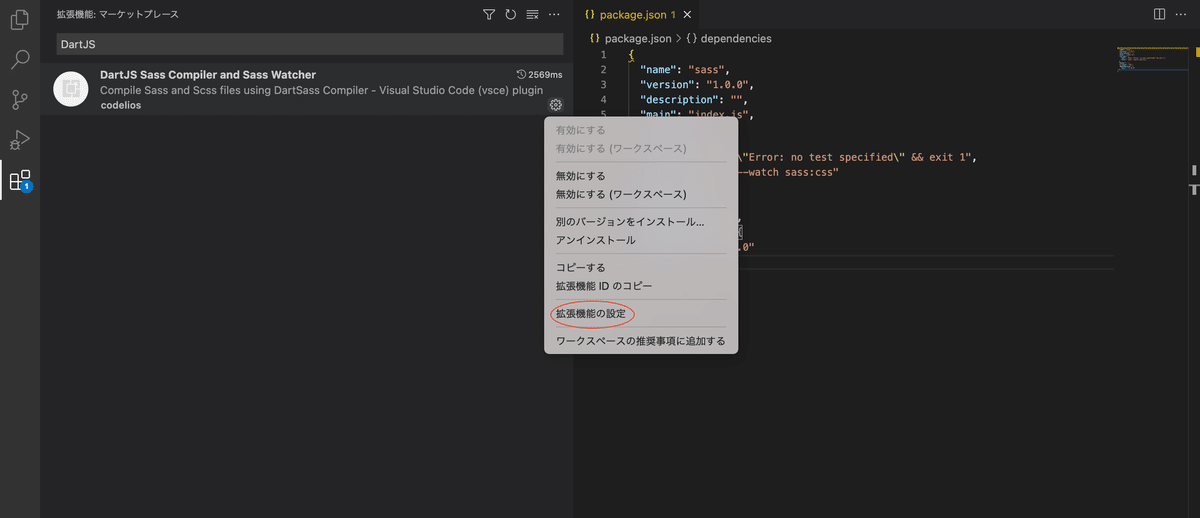
右下の歯車アイコンをクリック
「拡張機能の設定」をクリック

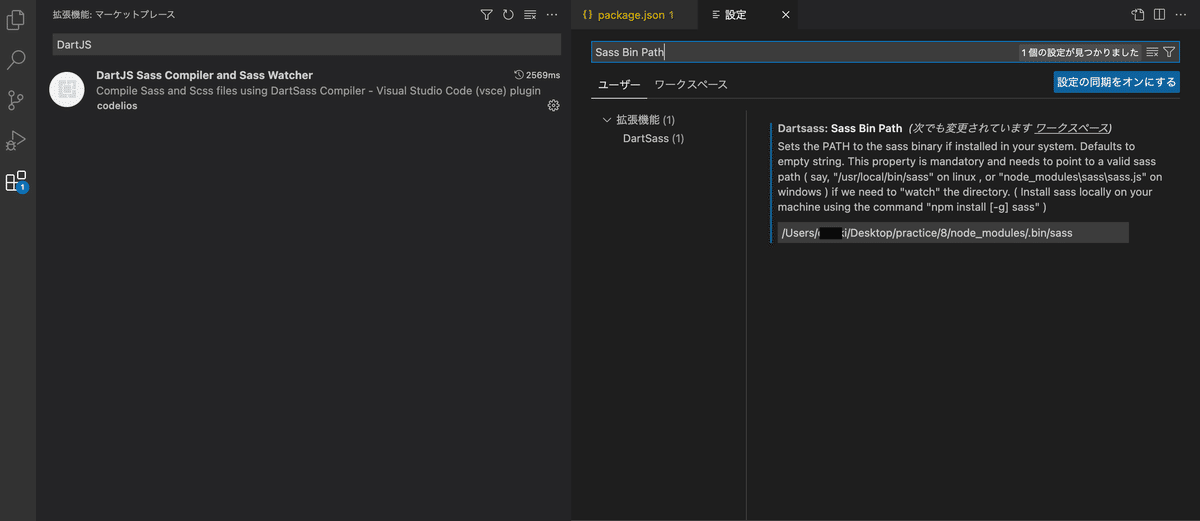
「command + F」で検索窓を出し、「Sass Bin Path」を入力
該当する箇所に「該当フォルダ+node_modules/.bin/sass」と入力

⑦ sassフォルダの中にstyle.cssを吐き出す様に設定する
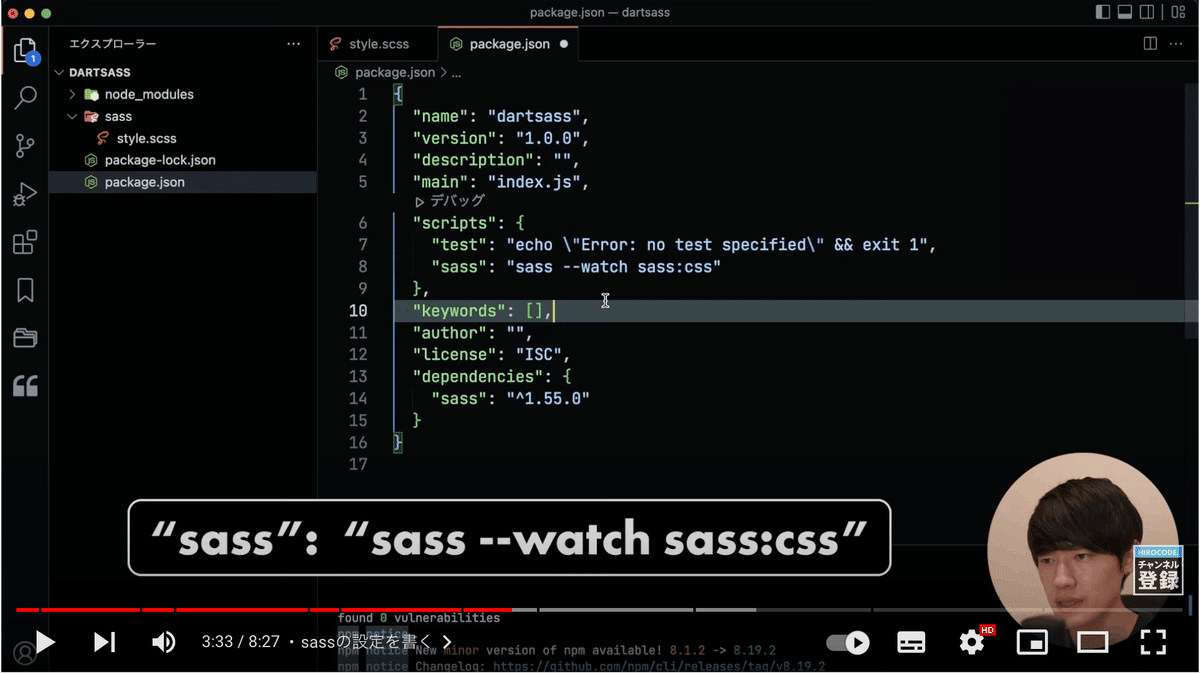
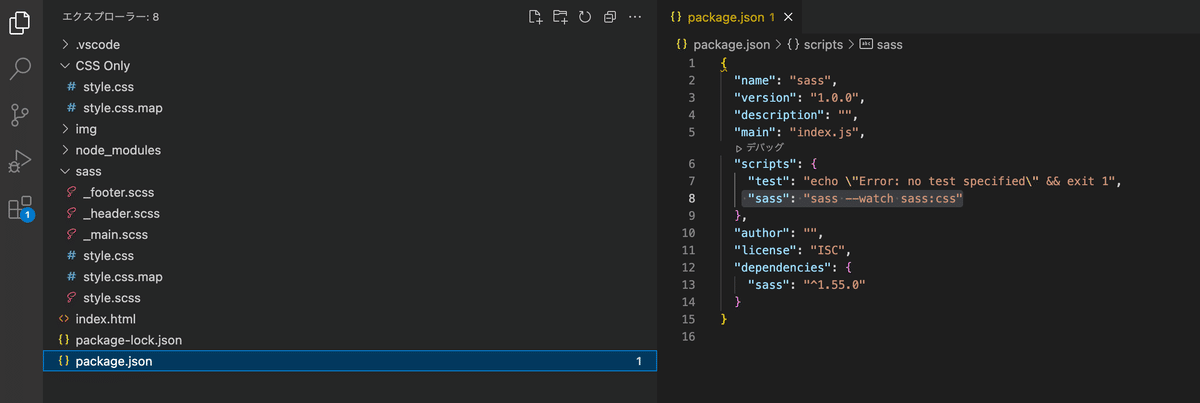
VSCodeの「package.jason」の「scripts」 の中に下記を記入
"sass" : "sass --watch sass:css"

参考:https://www.youtube.com/watch?v=VWDjpTGWW60&t=434s
上記を終えると下記のフォルダ構成になる

⑧ コンパイルができるかチェックする
VSCodeで該当のフォルダを開く
Sassフォルダの上で右クリックし「DartSass: Sass Watch」を選択
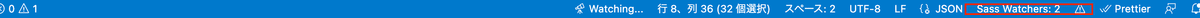
下の青いバーのところに「 Sass Watchers」と表示されれば成功!

一応、これで自分はパーシャルも@useも使える様になったよ〜!!!
なかなかpackage.jasonが該当ファイル内にインストールされず、パスを指定してもうまくいかなかったので次回から気をつけよう…
次回他のプロジェクトでSassをインストールする際は③から行えばOK!
