
Figmaのメモリー使用量の制約に挑んだ話
みなさま、こんにちは。
2023年4月1日よりChatwork インキュベーション本部でUIデザイナーをしています佐藤( @nariaki )と、同じく2023年8月1日よりジョインした藤森 ( @eiko.fujimori.31 )です。
今回はUIデザイナー2名で、最近の業務で経験した話をご紹介したいと思います。
本記事はChatwork Product Day 2023の応援記事です。
Chatworkのインキュベーション本部は、中期経営計画に掲げているBPaaS(Business Process as a Service)を主軸としたインキュベーション戦略を推進するため、今年1月に新たに立ち上げられた組織です。
立ち上がったばかりの組織で、かつFigmaの導入も2023年5月からという状況をご了承の上、お読みいただければと思います。
この記事の位置づけ
Chatworkのクレド「速く学び、変わり続けよう」の精神にもとづいて、得た学びを共有し、次に活かすものになります。
1. はじめに:Figmaメモリー使用量の制約に立ち向かう
インキュベーション本部のBPaaSのプロダクト開発に、佐藤は2023年6月より、藤森は8月よりジョインし、前任者が作業していたUIデザイン開発のFigmaファイルを引き継ぎました。
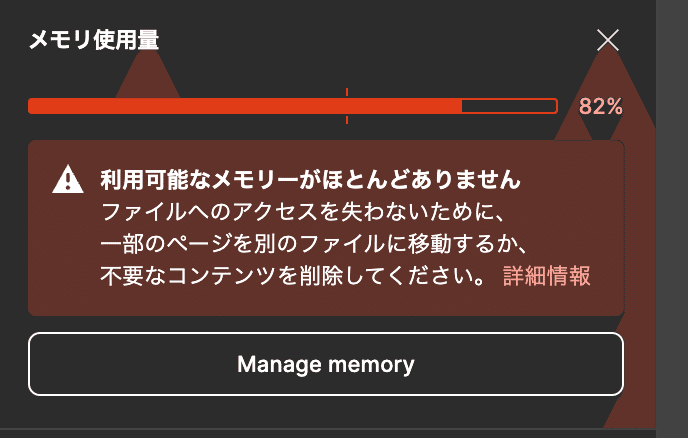
そのファイルには、開発中のすべてのコンポーネントとUIデザインのページが50ページほど混在している状況で、ある時デザイン作業をすすめていると、以下のようなアラートが表示されてしまいました。

Figmaでは1つのファイルにおけるメモリー使用量が制限されており、引き継いだ全部入りのデザインファイルをそのまま使ってしまったことで、メモリー制限に迫ってしまっている状況でした。
メモリー制限の80%を超えると、警告の表示も消せず、動作が重くなるなど作業に支障が出ていました。
Figmaのメモリー制約については、Figmaのヘルプページのこちらを参照ください。
そこでFigmaファイルでのメモリー使用量の削減が急務となり、「ファイル構成の整理」、「どのようにメモリー使用量の削減に取り組んだか」を、ご紹介したいと思います。
2. メモリー容量を減らすための取り組み
Figmaファイルのメモリー使用量の削減のため、コンポーネントを別ファイルへ分離してライブラリー化や、バックアップとして古いデザイン画面を別ファイルに分離、画面仕様を貼り付けた際のキャプチャー画像をPNGからJPG変換して容量削減など、いくつかの作業を行いました。
<作業1> Figmaファイルの分割
まずはじめに、ファイル分割から作業を進めました。
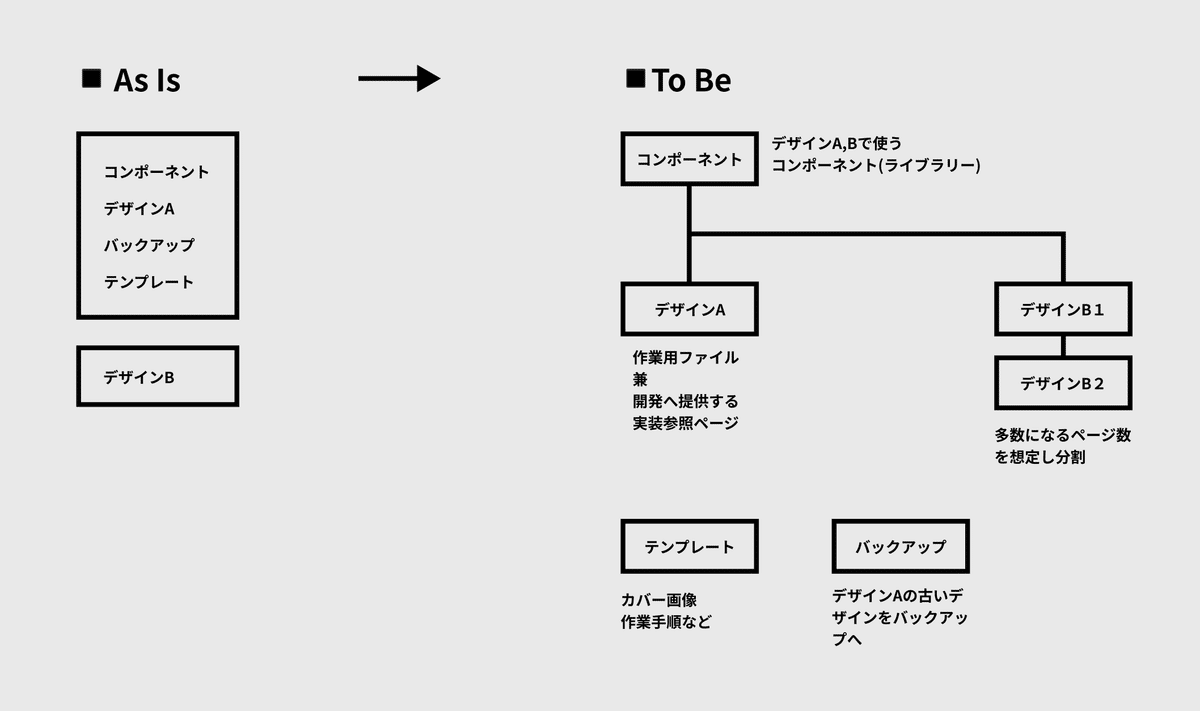
一つのファイルで全部入り状態(As Is)から、ファイルをいくつかに分けて(To Be)、運用することにしました。
ファイル構成については、クラウドワークスさんのこちらの記事も参考にさせていただきました。
As IsとTo BeのFigmaファイル構成

<作業2> Figmaに貼り付けた画像の軽量化
次に、Figma内の画像の軽量化を行うことにしました。
PdMが画面仕様をFigmaのページに貼り付けているのですが、PNG画像の為にメモリー使用量に影響を与えていることがわかりました。
そこでプラグインDownsizeを導入して、JPEGファイルに変換し、軽量化して運用してもらうようにしました。
<作業3> コンポーネントの移動
そして、今回のファイル整理において一番苦労したのが、コンポーネントの移動です。
<作業1>で設計した理想的なファイル構成を実現するためには、これまで同じファイル内においていた各パーツのコンポーネントを切り出し、別ファイルからライブラリとして読み込む必要がありました。
この作業を行う上で参考にしたのはこちらの記事です。
手順をまとめると、コンポーネント切り出しの手順は以下のような形でした。
<作業手順>
1. 現在のデザインファイルをまずライブラリ公開
2. コンポーネント用の新しいファイルを用意
3. 現在のデザインファイルのコンポーネントを「Command-x」で切り取って新しいファイルに貼り付け(※コピーではなく、切り取りで移動することが必要)
4. 新しいファイルでライブラリを公開
5. 元のファイルにコンポーネントのアップデート通知が来るので、それを受け入れて一括適用
上記をもとに実際に作業を始めたのですが、そこで2つの想定外のアクシデントに直面しました...!
<アクシデント1> コンポーネントの適用先が多すぎて、Figmaのデスクトップアプリケーションが動かなくなってしまう
まずは1つ目のアクシデントです。もともとファイル容量がいっぱいでファイル分割などを行おうとしていたため、ファイル内には大量のデザインデータが入っている状態でした。
そのため、コンポーネントを別ファイルに移行しても、全体への適用を行う上でFigmaアプリに負荷がかかってしまい、アプリが動かなくなってしまうトラブルに見舞われました。
【その後の対応】
まずは、切り取ったコンポーネントを元のファイルに再配置。ひとまずはほぼ元の状態に戻すことができました。しかしアプリが落ちる寸前になってしまったことで、リンクが切れてしまった箇所もあり、リンクが切れてしまったパーツを再接続する作業を行いました。その後、パーツごとに別ファイルに設置したファイルと繋ぎ合わせたり、元のファイルからパーツごとにコンポーネントを移行する作業を行いました。
【学び】
コンポーネントの移動は適用先が多い場合、移動が再接続にアプリに負荷がかかってしまう場合があるため、適用先が少ないパーツから、一つずつ行う必要があることを学びました。
<アクシデント2> ライブラリの公開がコンポーネント内のエラーで実施できない
そして遭遇した2つ目のアクシデントは、ファイル移動したいコンポーネントのパーツがライブラリに公開できないというものでした。
通常、ライブラリ公開をしているファイルのコンポーネントを編集すると、Assetsタブの右上に黒色のマークが付き、そこからライブラリの更新を行うことができます。しかし、作業をしている中で何度修正、追加を行ってもその更新マークが表示されず、ライブラリに公開できないコンポーネントがありました。
【その後の対応】
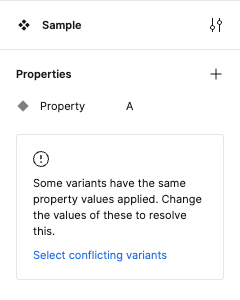
おかしいなと思いFigmaの右のエリアを見てみると、何やらプロパティの下に表示が出ています。

実はコンポーネント内に重複した要素や、プロパティの設定が被っている要素があったため、エラーが発生しライブラリ公開ができない状態となっていました。レイヤーを確認すると作業中に非表示にされてしまった要素などがあることがわかったため、それらの削除や整理を行いました。
【学び】
コンポーネント内のエラーという現象に私自身ははじめて遭遇したのですが、Variantという機能を使っている場合、今後も時たま遭遇する可能性のある現象のように思いました。
Variant機能自体はパーツを状態別に設定、管理できるため非常に便利なのですが、どのようにプロパティをつけるかを設計する際には、今作っている画面だけでなく、少し先にどのような画面を作る可能性があるかを考えながら設計する必要があることを改めて感じました。
3. 新しいFigmaワークフローの確立
以上のようなアクシデントに見舞われながらも、無事にファイルの分割、およびコンポーネントの移動が完了し、メモリー使用量の警告が出ないまでに落ち着き、Figmaでの共同作業を進めやすくなりました。

以前は同じファイル内から使用していたコンポーネントですが、今後はコンポーネントは別ファイルになり、コンポーネントをライブラリを公開し、デザインするファイル側でライブラリーを読み込んで使用し、コンポーネントに変更や追加があった場合は都度ライブラリーを公開し、その後各ファイルにてライブラリーの変更を受け入れるフローへと変わりました。
コンポーネントを分割したことで、複数のファイルで作業を進行することができ、さらにその過程でコンポーネントの整理作業も大幅に進めることができました。
4. まとめ
今回の記事では、メモリー使用量に起因したFigmaのファイルを分割する際に苦労したお話と、そこでの学びについてお話してきました。
コンポーネントは、制作初期は同じファイル内に置いて制作を進めてしまいがちですが、ある程度形が見えてきたら早めに別ファイルに移動して、ライブラリから引用して使うようにした方が良いことを改めて感じました。
みなさんご自身が似た状況に遭遇した場合のナレッジとして、本記事をご活用いただければ幸いです!
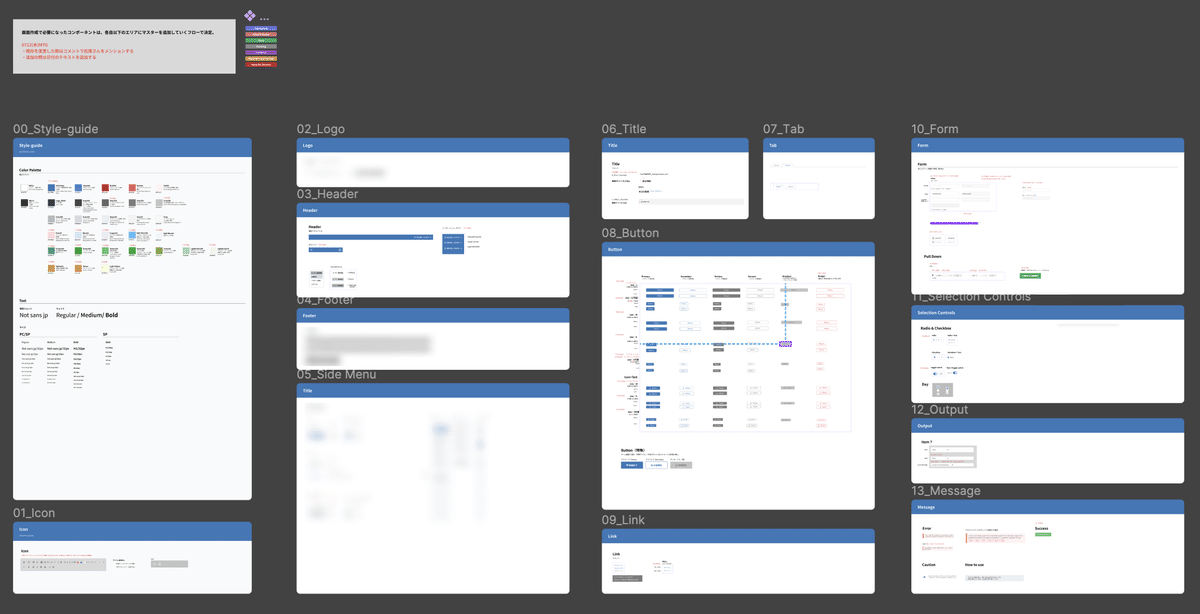
5. カバー画像の設定(おまけ)

こちらもクラウドワークスさんの記事を参考に、プロジェクト内のFigmaファイルにカバー画像を設定し、ファイルを探しやすく整備しました。
