
thirdwebでトークンを発行してみた
thirdwebを聞いたことしかなく、友人と触って遊べる機会があったので、使い方を書いておこうと思う。
thirdwebはコードを書かずに独自のコントラクトでトークンをmintまですることができるサービスです。
トークン発行まで
サイトにアクセスしたら一番右上の【Deploy new contract】を押します。

Cntractsの中に色々と選択肢がありました。
ERC20のトークンやERC1155のトークンなど、様々なコントラクトを選ぶことができるの面白いですね!
コントラクトの選択

今回は標準的なERC721規格のトークンを作ろうと思うので、【NFT Collection】を選択しました。
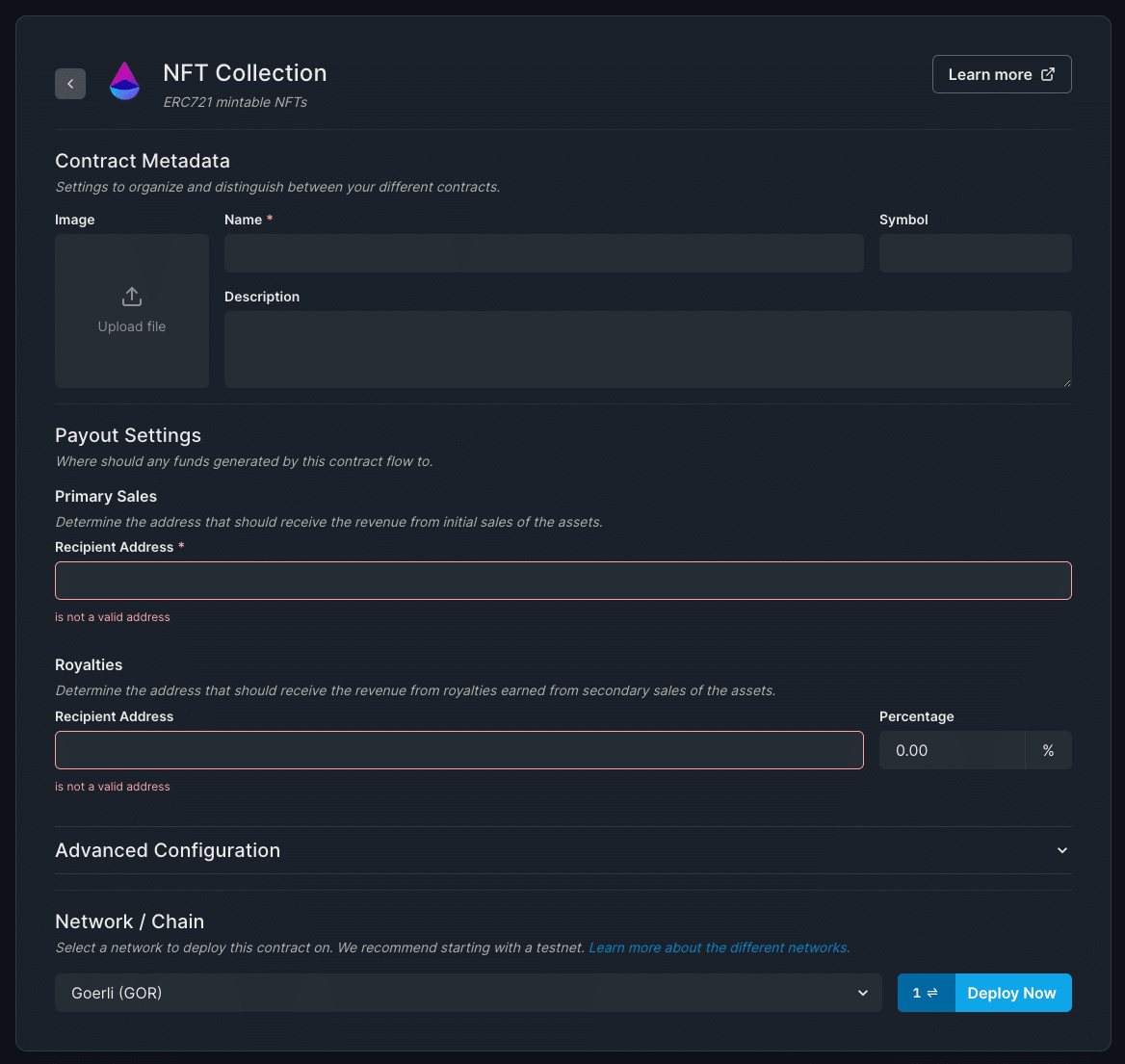
情報の入力

右下にDeploy Nowがあるとゴールが近い感じがしてすごく嬉しいですね。
入力が必要なのが下記の項目です。
まず作るのはトークン本体ではなく、トークンを紐づけるコレクションです。
Images:コレクションの画像を選択します。
Name:コレクションの名前です。
Symbol:単位です。EthereumだとETHのようなものです。
Description:コレクションの説明文です。
Recipient Address:今回は自身のウォレットアドレス を入れます。
Percentage:コレクション内のNFT取引された際のロイヤリティを設定できます。
Network/Chain:どのチェーンで作るか選択できます。
今回はPolygonで作りたかったのですが、ガス代が0.3ethぐらいかかってしまい高かったので、テストネットのGoerliにしました。
コレクション完成!
コレクション完成しました。早いですね!

トークンを作る
次に、【NFTs】というタブを選択すると下記のような画面になります。(既にmint済みなので表示されてしまっていますが、最初は何も表示されていません。)
【+ Mint】を押してコレクションに紐づくNFTを作っていきましょう!

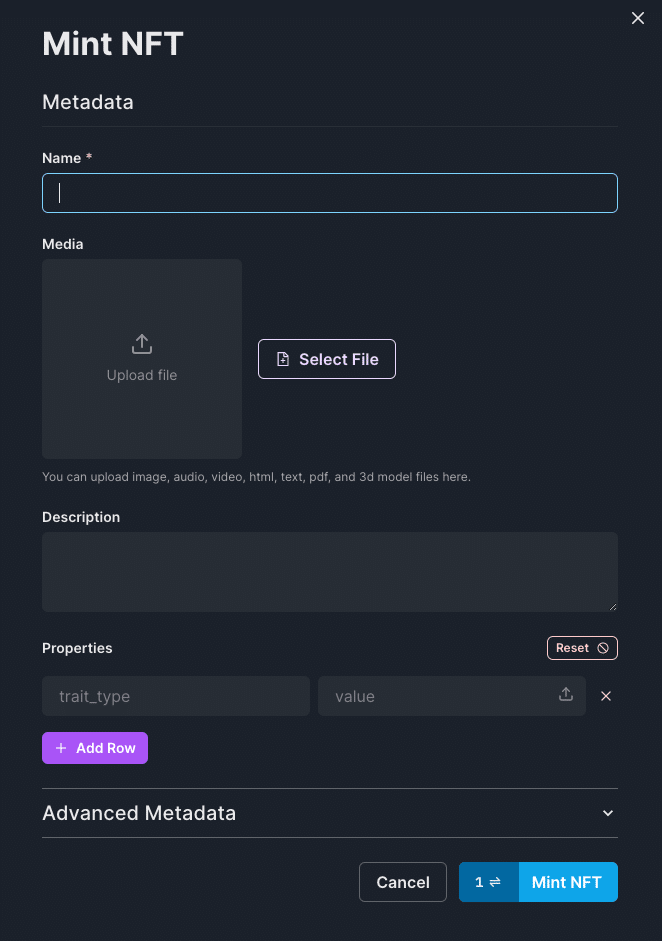
画面の右側からニュッとMint NFTという項目が出てきました。
右下にMint NFTのボタンが出てるのはまた嬉しいポイントですね。

必要なデータを入れていきましょう!
Name:NFTの名前を入力します。
Media:NFTの画像をアップロードします。
Description:NFTの説明文を入力します。
Propeties:NFTの属性を複数設定することができます。openseaだとその属性によってソートをかけたりできる要素です。
Advanced Metadata:OpenSea用の詳細設定ができます。
入力が完了したら【Mint NFT】を押したらmint完了です!
OpenSeaのTestnetsでも確認できました!
画像やタイトル、Propertiesにも設定したものが反映されていると思います。

まとめ
thirdwebを初めて使いましたが、UIがとても分かりやすく直感的にコレクションの作成から紐づくトークンの作成まですることができました。
プロパティも好きなものを設定できたり、トークンごとに画像だけでなく、名前やプロパティも細かく設定してmintすることができるのは嬉しいポイントでした。
引き続き遊んでみようと思います。
ここまで読んでいただきありがとうございました!
いいなと思ったら応援しよう!

