
実在の地形をMinecraftで再現03 ーWorldPainterの使い方ー
こんにちは。
前回、QGISによるDEMデータの加工の流れについて説明しました。
今回はいよいよWorldPainterによるMinecraftのワールド作成について説明します。特に脚色をしないのであればとても簡単です。
※「3.MinecraftでMapを開いてみる」の部分を一部加筆修正し、再公開したものになっています。
準備するもの
DEMデータ 今回の場合は前回整形したDEMデータです。DEMについては0以上の整数型の画像データであれば問題なく使えると思います。
WorldPainter リンク先から入手します。Windows、MacOS、Linux版があります。Windows、MacOSについてはJavaも合わせて必要になります。Javaにも色んなバージョンがありますが、Minecraftの最新版が使えているのであれば、既にインストールはされていると思います。Windows64bit版は2023/1/9時点で2.15.18になっています。
参考サイト
ソフトも日本語化されてないので仕方ないですが、基本的には英語のものしかありません。幸い動画もあるので、英語とは言え、操作は追えると思います。ただ少し古いので、バージョンは読み替えて見てください。
WorldPainterの使い方概要
どれが正当な方法かはわからないのですが、自分の知る限りで大まかな流れを書くと以下のとおりです。
WorldPainterでDEMをImportする その際にいくつか設定が必要です
BiomeやTerrain設定の参照となるOverlay画像を追加する
BiomeやTerrainを設定する
作成されたデータをWorldとして保存する
2と3は必須ではなく、1の後、4に飛んでworldを保存しても構いません。worldはデフォルトでMinecraft Java版のローカルフォルダに書き出されるので、そのまま開いて遊ぶことができます。
3では、草、土、石、砂、水、溶岩などのブロックの配置、平原、森林、海洋、砂漠、雪原などバイオームの設定、その上に生育する広葉樹、針葉樹などの設定ができます。
2は画像の上にオーバーレイ画像を配置できます。例えば地図や植生図などの画像をDEMの画像と全く同じ大きさで書き出せば、3でブロックやバイオーム設置の参考にすることもできます。
ただ残念ながら、この3をやっても、基本的な景観ができるだけで、建物などはありません。それはMinecraftのCreativeモードを使って作るなどが必要です。これについては、本noteの説明の範囲を大きく超えるので、今回は説明しません。
正確には1.12より前のバージョン用にはPopulate Layerとして作れるのですが1.14より後のバージョンでは作れません。建物のバリエーションが増えたのですが残念です。
なお、古いバージョンだと高さ制限が低く、DEMの有効範囲も減ってしまうので今回はおすすめしません。
1.DEMのImport
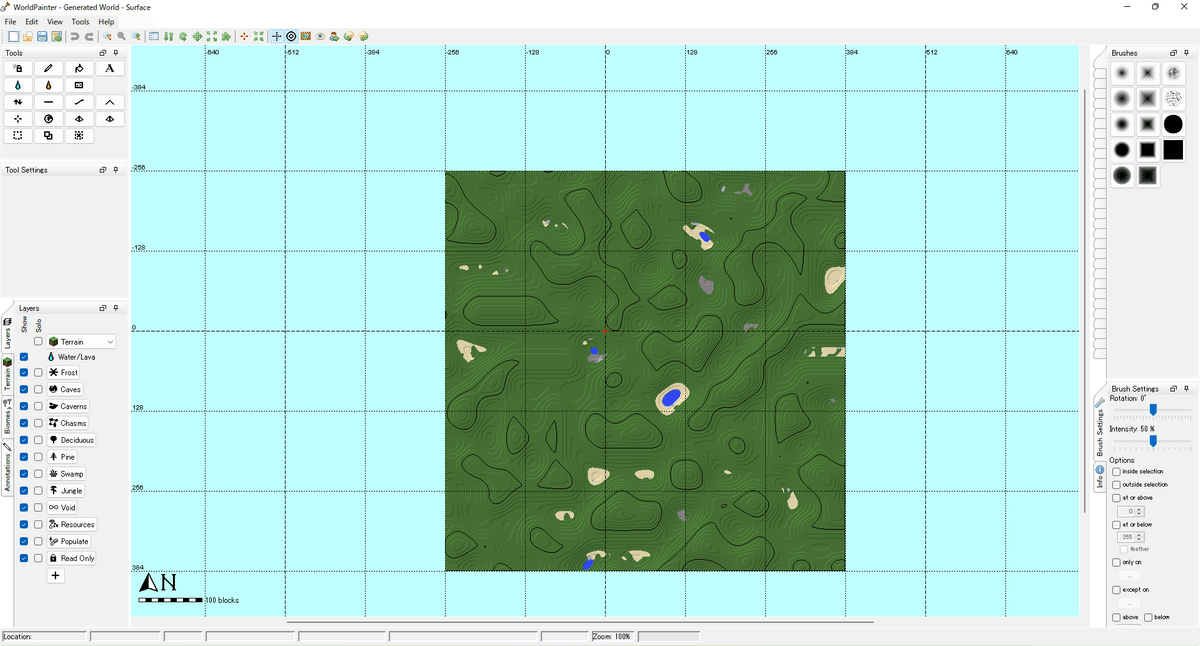
WorldPainterのWindows版の起動直後の画面はこのようになっていると思います。

ここからFile > Import new World > From height map としてImport Height Mapウィンドウを開きます。その前に以下のような画面が出ることがありますが、もし特に編集などをしてないのであればそのままNoをクリックします。


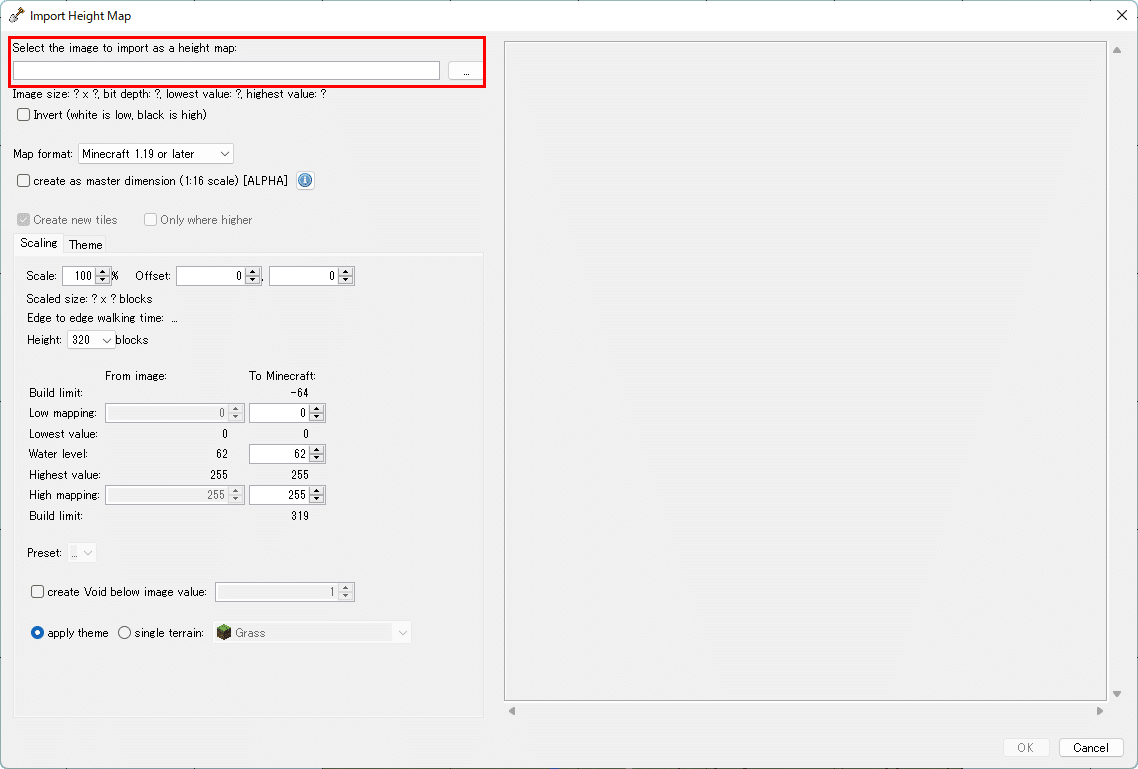
Import Height Mapウィンドウの一番上のheight mapから、前回作成したDEM(もしくは準備済みのDEM)を開きます。ここではDドライブの直下にあるものとしていますが任意の場所で構いません。なお、サポートされているファイルには、jpeg、tif、bmp、gif、pngなどがあります。

これはDEMを指定しただけの画面を縮小表示(マウスホイールを手前に回す)ですが、ほぼ全域が真っ青の水面になります。
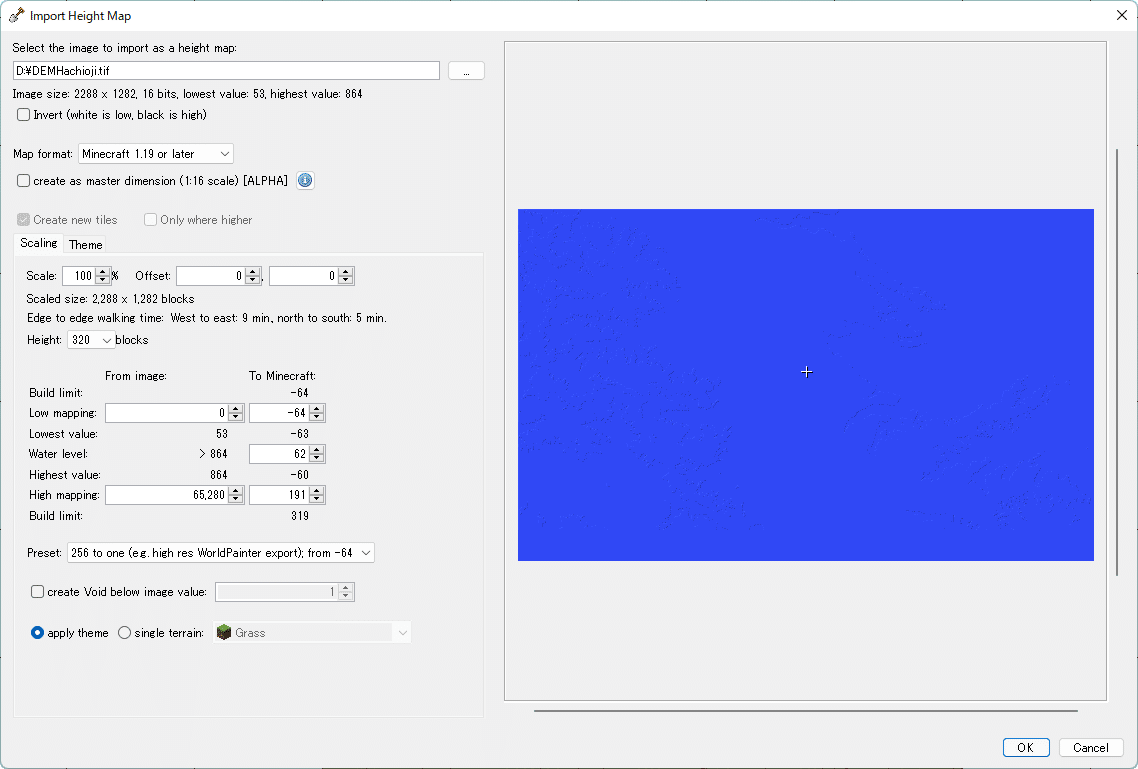
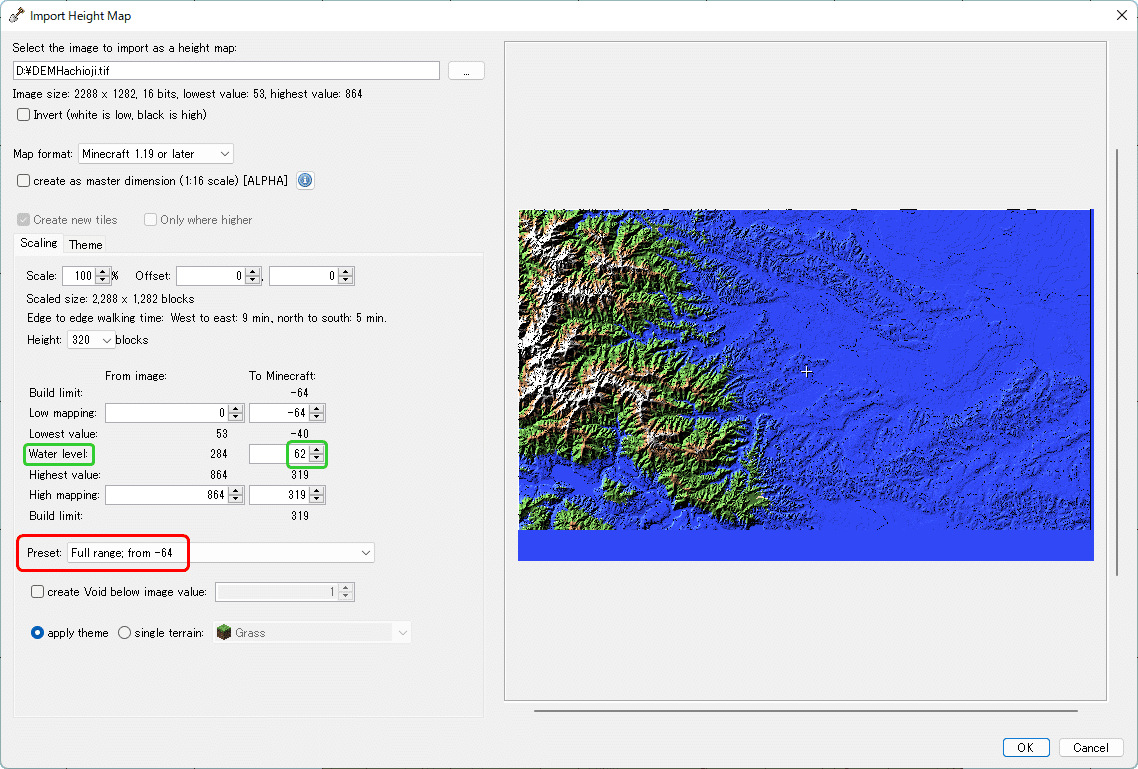
この画面で下の方にある、PresetをFull range; from -64にすると多少画面に色が付きます。DEMの値の範囲を地下も含めMinecraftの使える範囲いっぱいに引き伸ばしています。西側を見ると地図帳の山岳地のような色合いになっていることがわかります。地形に陰影がついていますが実際のデータが黒く(別の値になる)なるわけではありません。

画面中央では依然青のままです。これはMinecraftの海水面(Water Level)のデフォルトの高さが62に設定されていることによります。このままimportすると殆どの地域が水没してしまいますので、この値を下げていきます。対象とした八王子市付近では海水面はありませんので、ここでは海水面をなくしてしまいましょう。
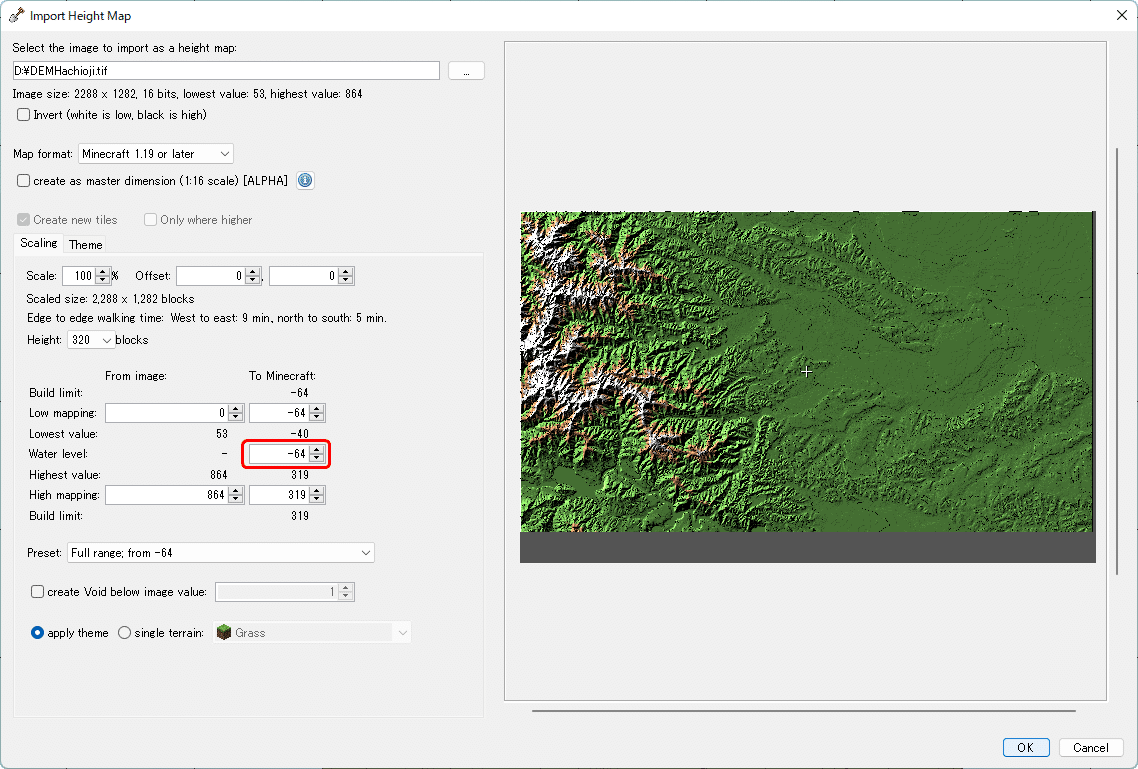
Water levelをLow mappingの値-64まで下げると、青だった場所は全部緑になってなくなります。

画面にあった青の部分がなくなっていることがわかります。
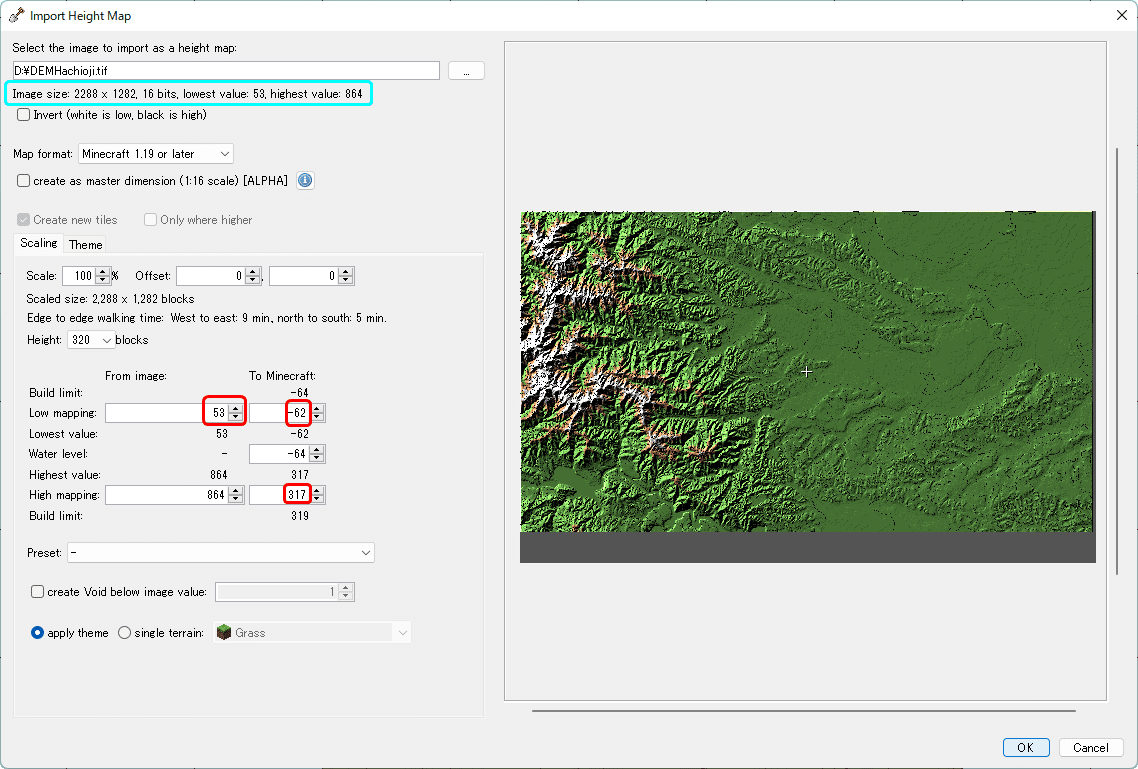
ただこの設定では、高さ方向の余裕が一切なく、例えば最高標高(山の頂上)にものと置けないとか、最低標高の場所が掘れない(岩盤になってしまう)とかになるので何ブロックか上下に余裕を作ると良いです。多少DEMの有効範囲は減りますから、そこはお好みで。
具体的にはLow MappingとHigh Mappingに2ブロックほど余裕をもたせてておきます。Low Mappingは0になっていますが、これはデフォルトなので、実際の最小値53にしておきます。
上の方に(水色で囲った部分)オジリナルのデータの値もあるので、そこも見ながら設定は変えてみてください。

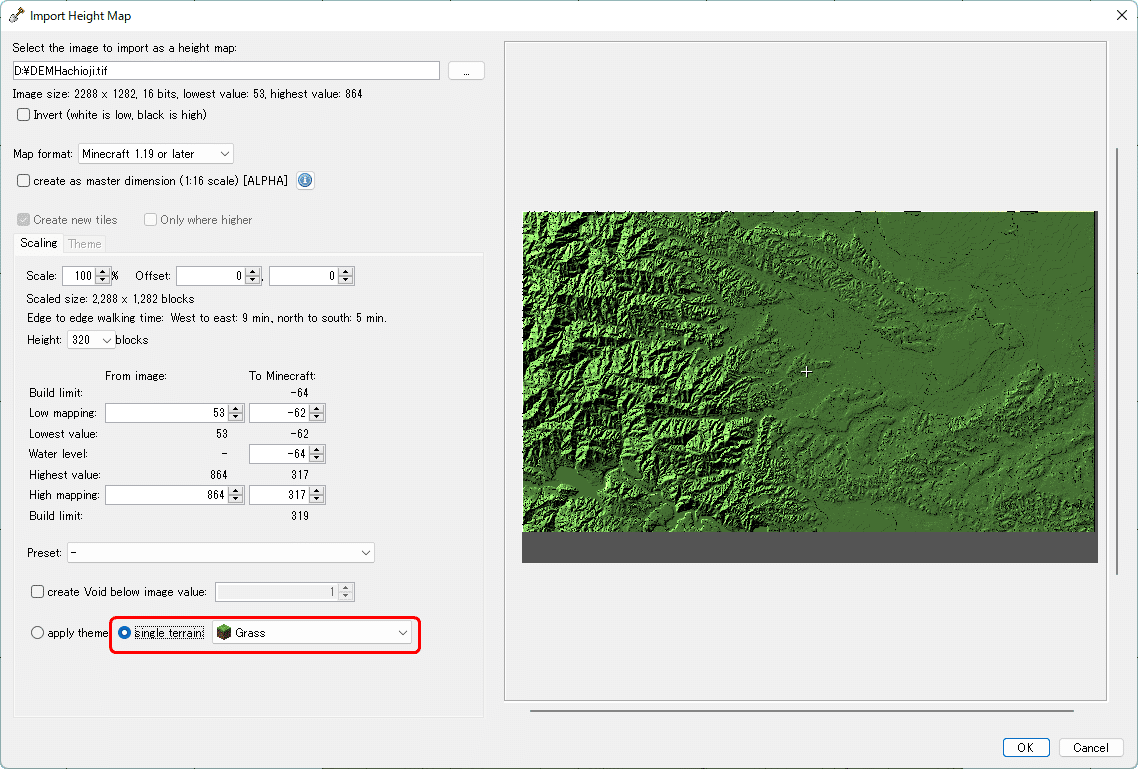
左下にある、apply themeとsingle terrainですが、もしimportの後で色々と地形に変更を加えたい場合は、single terrainで単一のブロック(ここでは草ブロック)にしたほうが扱いやすいです。
しかし今回はimportの説明なのでデフォルトのapply themeにしておきます。

最後にMap formatを確認します。Minecraftのバージョンによって違うのでここは注意します。2023/1/9現在のバージョンは1.19.3なのでそのままで大丈夫ですが、古いバージョンに対応したものを作りたければそれを選びます。

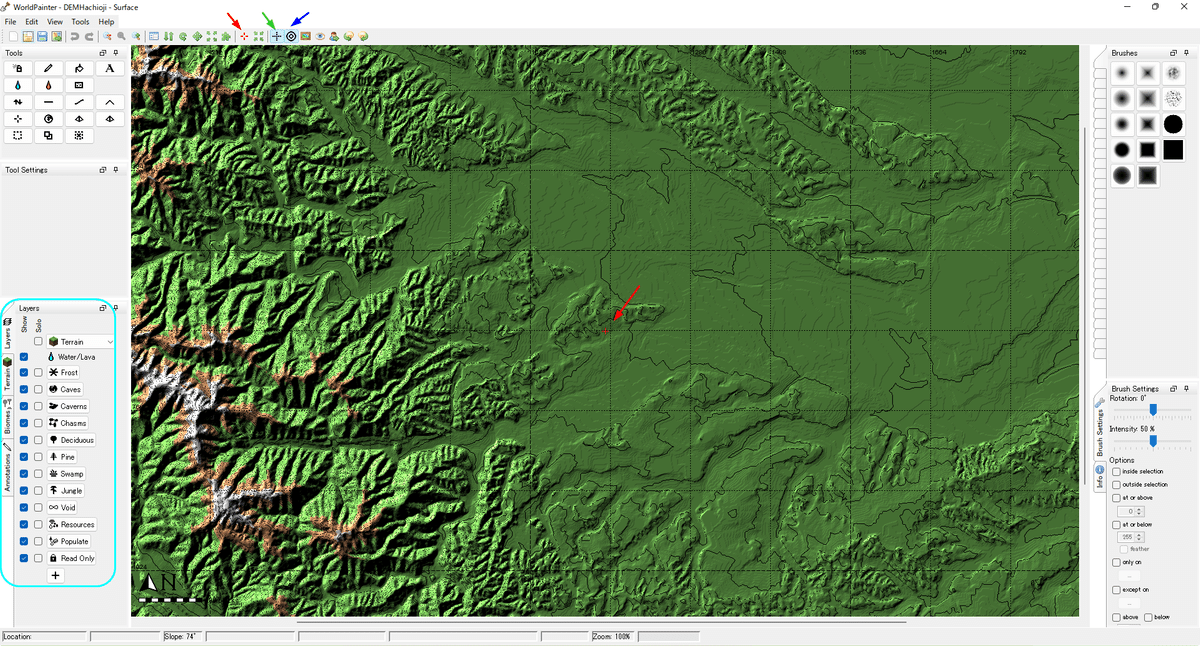
この状態で右下のOKをくりっくすると即座にimportが行われ、import後の画像が表示されます。

細かい地形の調整は主に左の水色のところで行いますが、今回は省略します。また上の3つの矢印で示したアイコンはそれぞれ次のような機能があります。
赤 スポーン地点を変更する(ゲーム開始時、死亡時などの再出発点)画面上には+で示されている
緑 グリッド線をオン・オフする(128座標単位)
青 等高線をオン・オフする
緑と青は目安なので実際にMapにデータとしてあるわけではありません。
またマウスを動かすと左下のスタータスバーにその場所の情報が出ます。
現在地座標や高さ、Terrain、biomeなどを確認できるので、カスタマイズするときには便利です。

このままexportすればWORLDはできるのですが、カスタマイズ中の場合などは保存したいときがあります。その時は上書きボタンを押して、適当な場所に設定を保存してください。拡張子はworldとなります。

2.Minecraft MapへのExport
やっと準備ができました。ここからMinecraft MapへExportします。
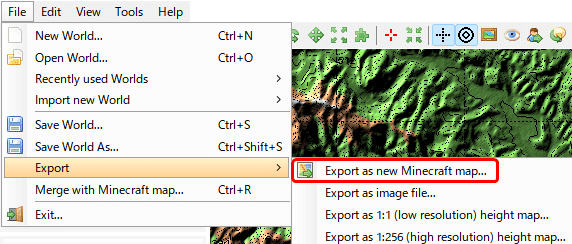
ここではFile>Export>Exprt as new Minecraft map…とします。

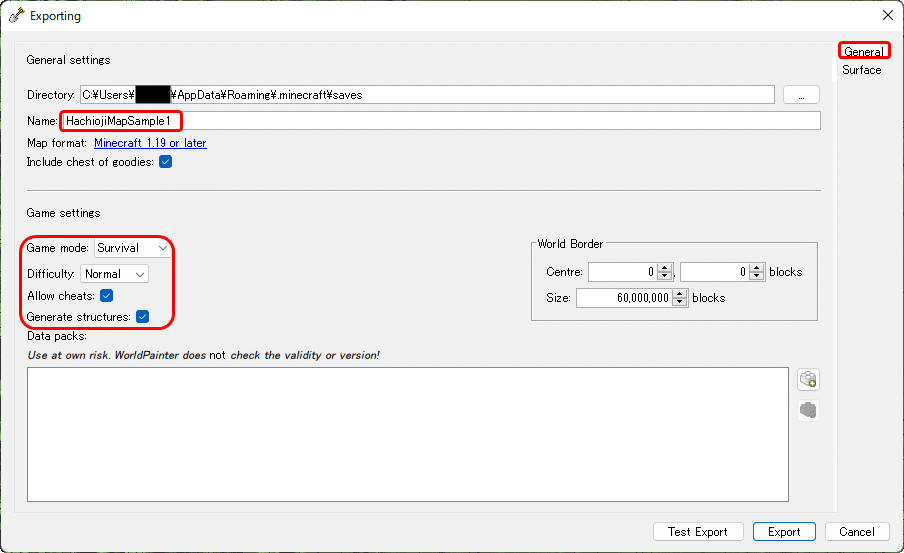
MapのNameを決め、ゲームを行うときの設定を決めます。ゲームを行った方なら意味はわかると思います。

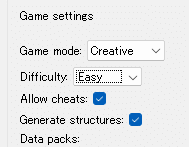
ただ、今回はカスタマイズ前提で開きますので、Creativeモードにしておきます。この辺はお好みで。

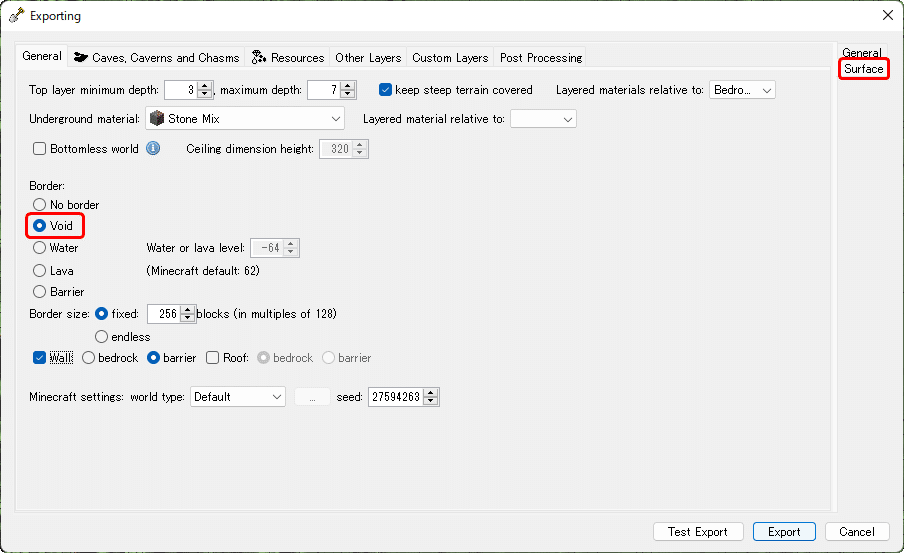
このままExportでもいいのですが、少しだけ設定を加えます。それには右上のSurfaceをクリックします。詳細は次回で説明します。
(Surfaceの)Genaralで画面の端をどうするか設定します。無限に架空の世界を拡張することもできますが、ここではVoidを選んでいます。

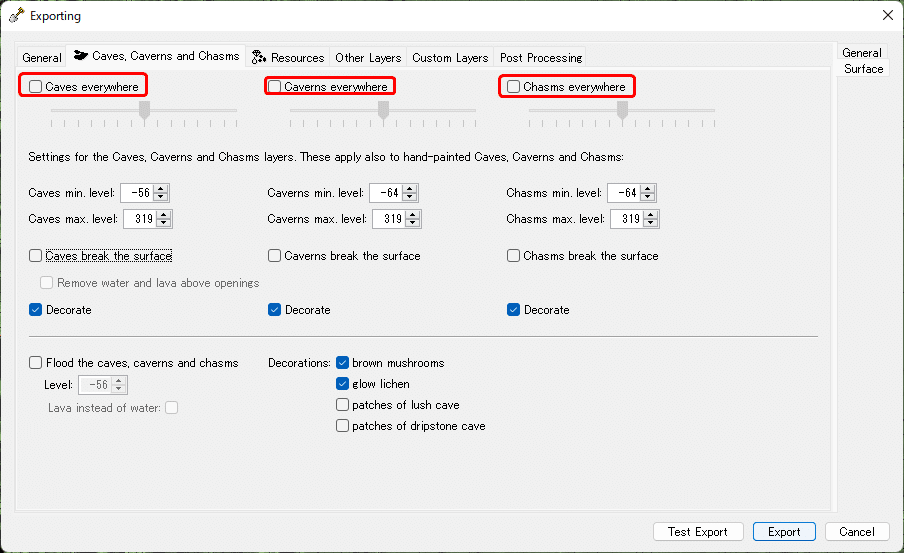
こちらは洞窟などの設定です。オンにしておくと地上に洞窟ができてしまうのでオフにしておきます。

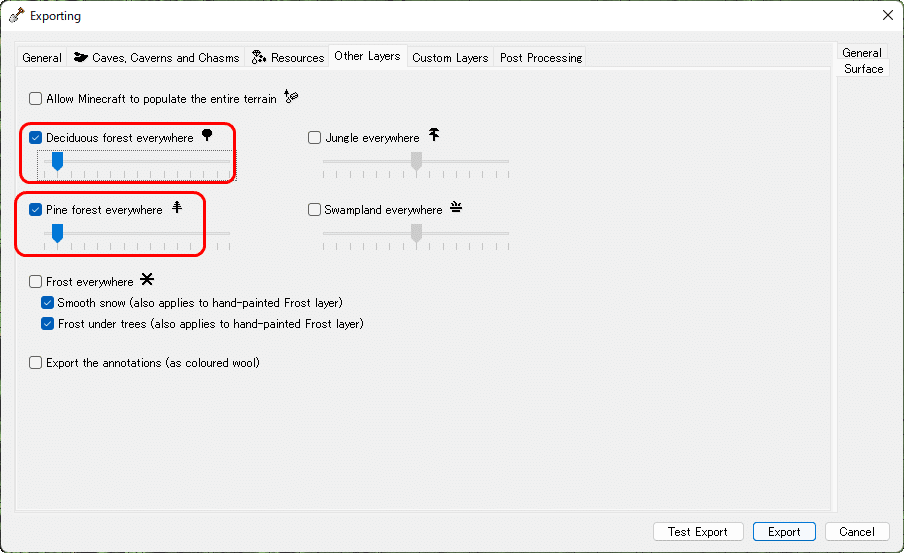
広葉樹林、針葉樹林を自動で植えることができますが、スライダを右に持って行き過ぎると密林になってしまいます。注意してください。

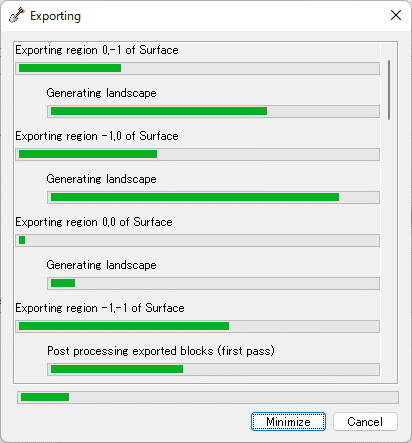
この状態でexportをクリックすると処理が始まります。
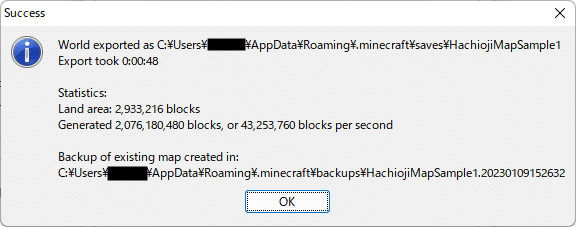
処理時間は実行するたびに違いますが40-60秒でした。同名のファイルが有ってもバックアップを取ってくれます。安心です。


3.MinecraftでMapを開いてみる
さあ、やっとできましたので、さっそくMinecraftで開いてみましょう。
これは特別なことはなくて、ゲームをやるように開くだけです。
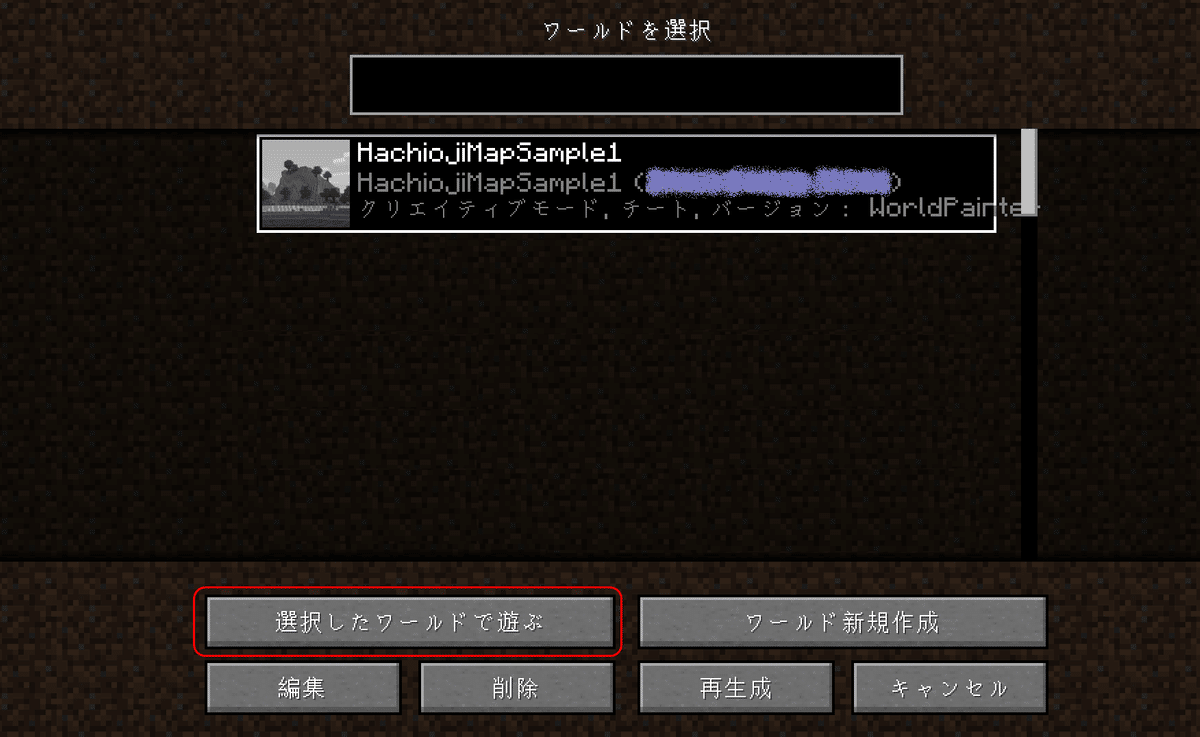
マップ作成直後にシングルプレイを開くと、今作ったワールドが一番上にあるはずなので、それを選択してみてください。
1)スポーン地点


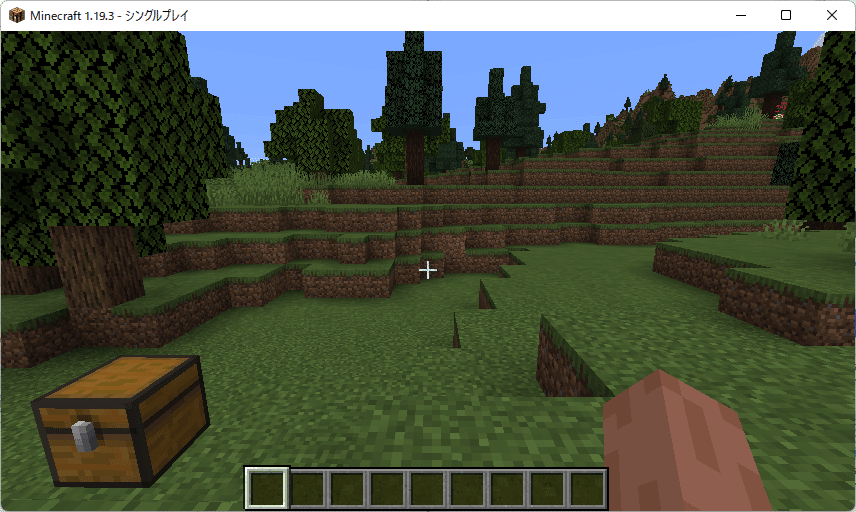
これがスポーン地点です。場所的にはおおよそ八王子市長房町のあたりになりますが、建物もないので、これではなんだかよくわかりません。そこで上空に上がってみます。
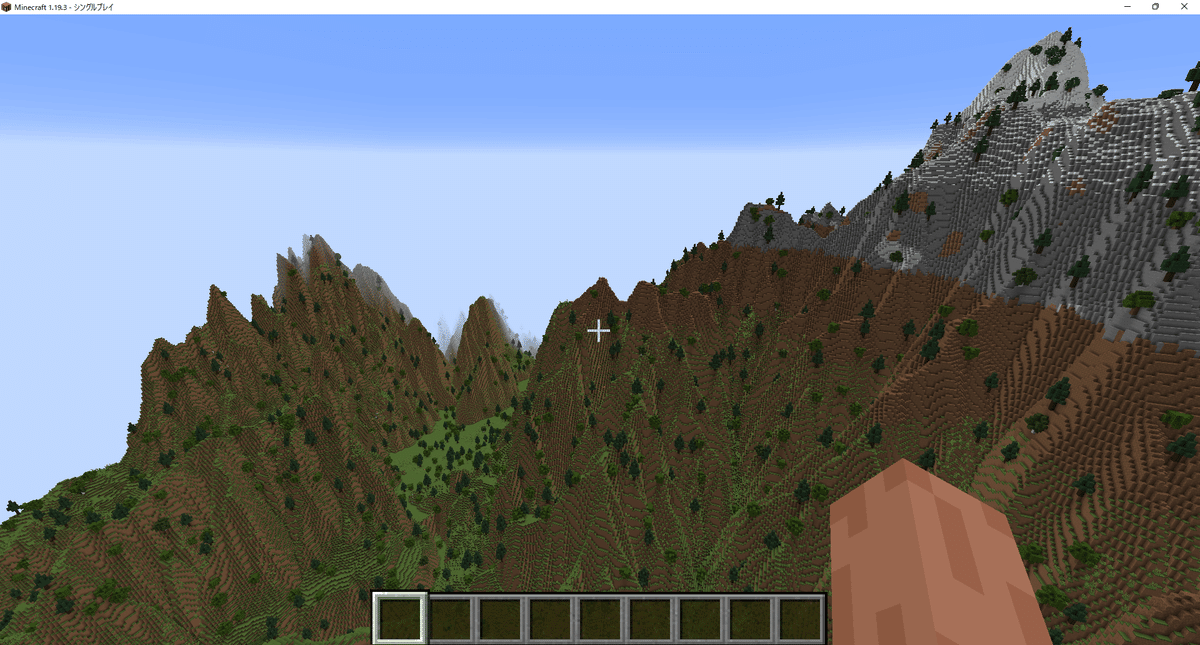
絵は南西方向を見たものですが、地形はできていることがわかります。木々についてはほぼランダム生成なので、もっとリアルにするには調整の必要があります。なお、地表の位置をかなり低くしているのでスライムが湧いています。

2)市の南西方向へ
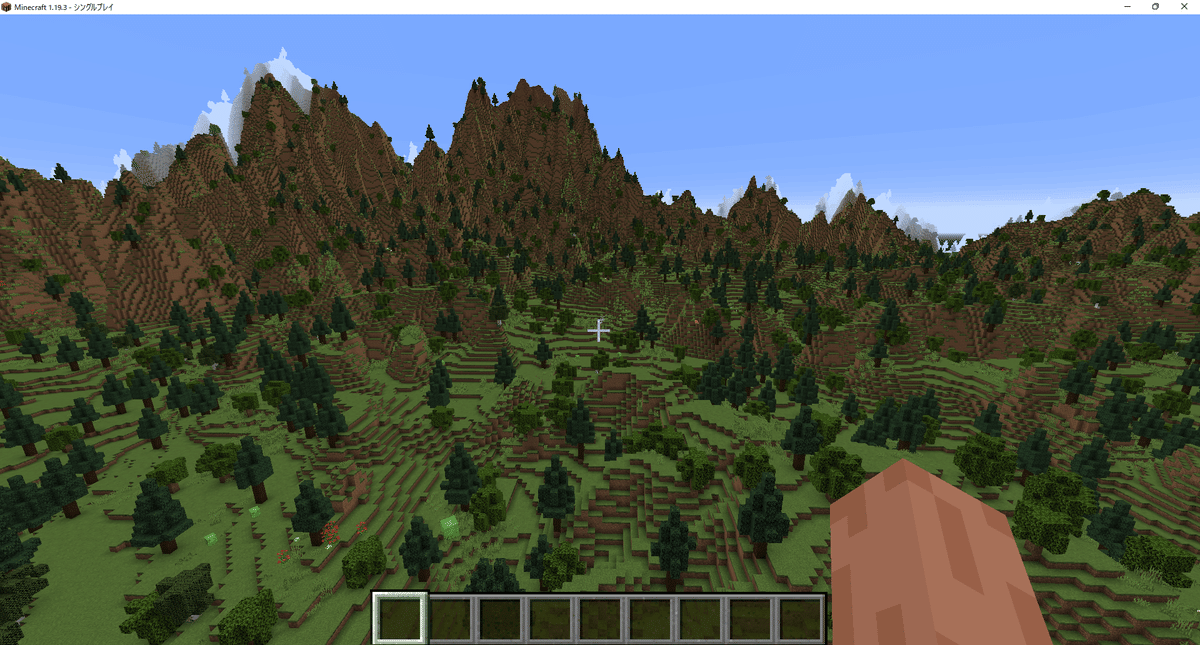
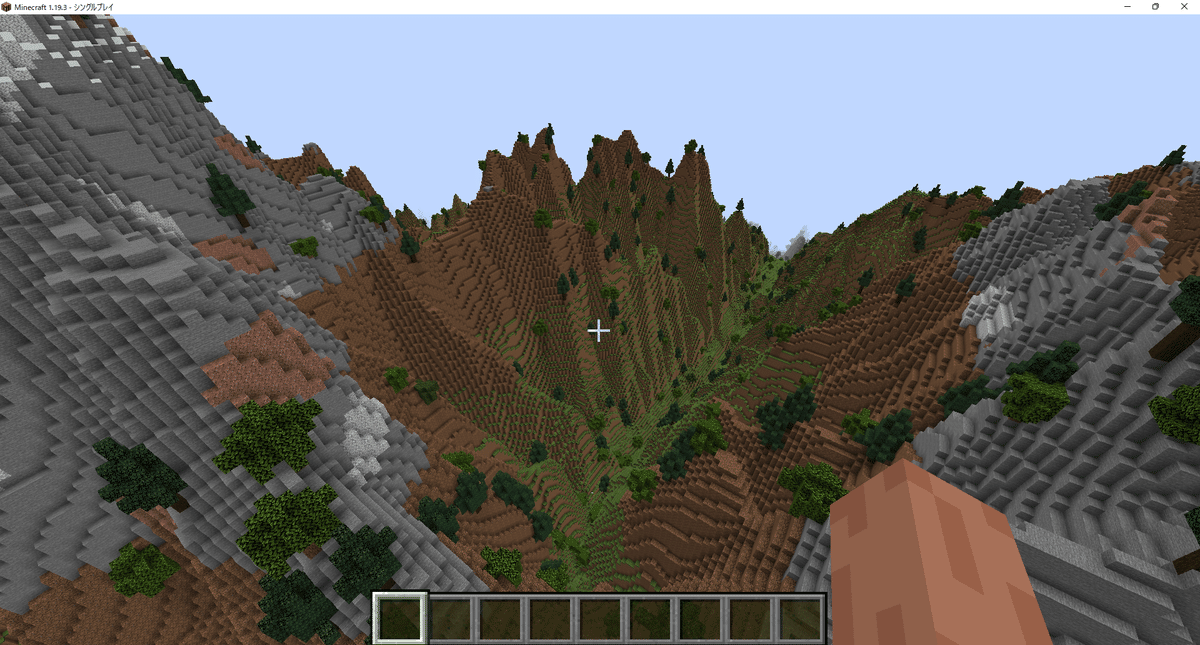
ここからさらに南西方向に飛んでみました。DEMをimportした画面で示した左下の方です。
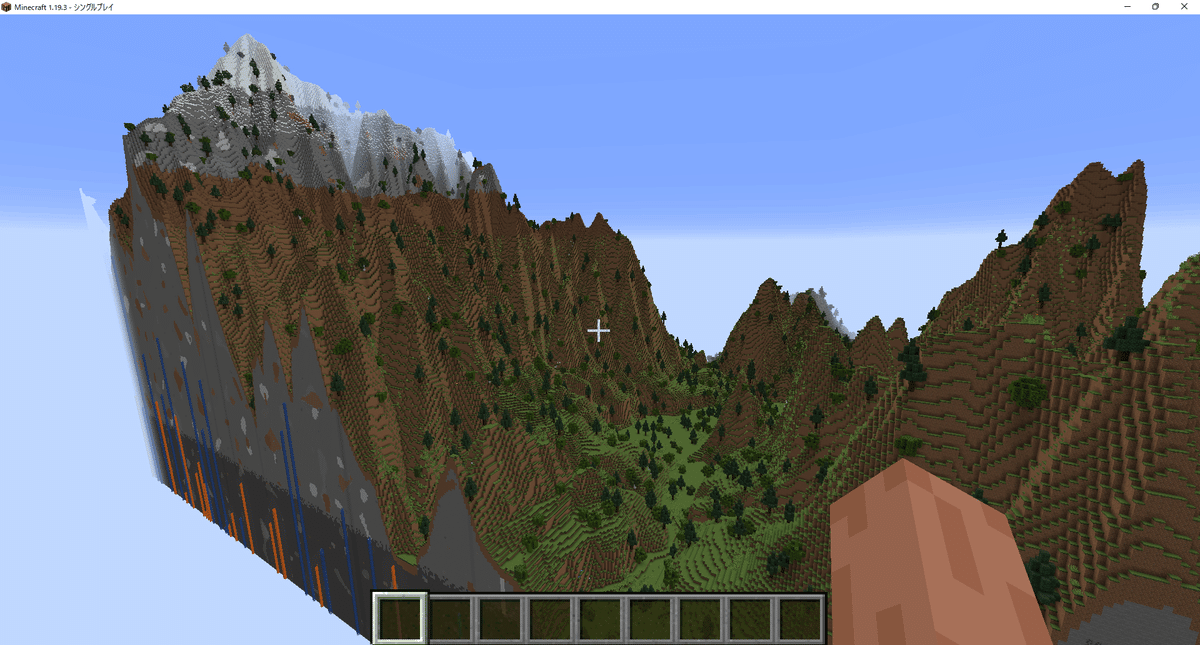
画像は小仏峠の上空辺りで東の市街地、西の相模湖の方向を見ています。
apply themeのところでも書きましたが標高の高いところのブロックが石や雪になっていることがわかります。標高でバッサリ切れていて大分不自然ではありますが、その辺りは編集で治すこともできます。
※大垂水峠の記載をしていましたが小仏峠の誤りだったので修正しました。


3)縦横比について
ここで、1ブロックの水平はDEMと同じ10m相当ですが、鉛直方向の比高は元々811(864-53=811)mだったものを381(381=317-(-64))ブロックにしているため、おおよそ1ブロックの高さは2.1mとなります。
今回は鉛直方向の制限いっぱいまで高さを拡張したのでこうなっていますが、仮に現実世界を1対1で表現する場合は、1ブロックの水平の大きさも2.1mにすればよく、1つ前のnoteで元のDEM画像を再投影する際の分解能を21m(オーバーサンプリング)にすれば対応は可能です。
もしくは、高さをもう少し滑らかに、例えば、全体のブロック高の最大値を80にしてしまえば、1ブロックの高さが10mになり、現在のDEMの1ピクセルの大きさはそのままで1対1になります。その分だいぶ緩やかな地形になります。
この辺はGISも使うことで、好きなように設定できますが、あまり滑らかにしてしまうと、ゲームとしてみたとき、平地の起伏がまったくなくなってしまいますので、塩梅が大事になります。
また、そもそも10mDEMの高さ方向の精度は5mですので、それ以上に細かくしても余り意味はないです。
高さの細かさを増したいのであれば、同じく地理院で公開されている0.3m精度の5mDEMデータを使うほうがいいと思います。1対1にする方法や5mDEMを使う方法については、いずれ示そうと思います。
4)水面について
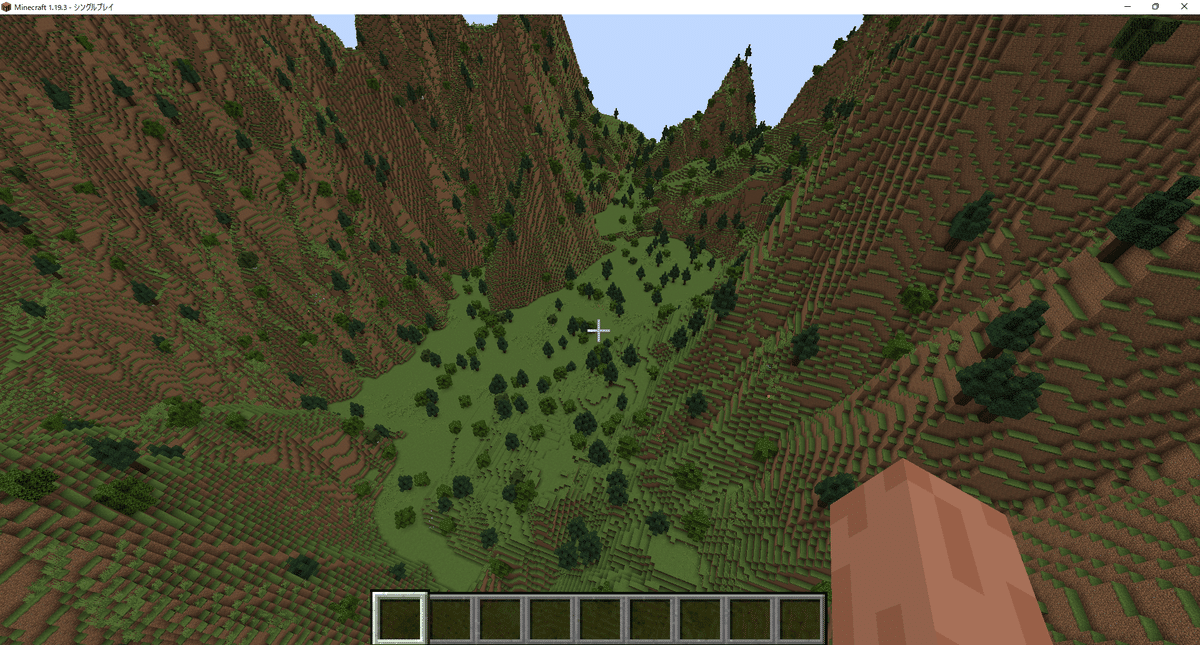
さて、これは実は2回前のnoteの(1)のトップ画で使っていたイメージと同様の場所です。位置としては相模湖の周辺になりますが、水面を作っていないので奇妙に見えます。WorldPainterでの水面の作り方も改めて紹介します。

5)画面の端について
画面の端はこんな感じで、バッサリ切れています。境界の外はいわゆる奈落になります。Creativeモードでも落ちると死にます。
また反対方向を見ると陸地があります。飛んだらいけそうですが、実は見えない壁があって行くことができません。端の扱いなども設定で変更できます。


まとめ
今回(2)で作ったDEMをWorldPainterにImportして、MinecraftのMapを作る作り方の基本を紹介しました。これも一見ややこしいですが、慣れればすぐ終わると思います。
少し時間は空くかもしれませんが、次回以降で、細かい木々や水面の配置などを行う方法を紹介します。
これは「沼」のようなものなので、簡単な紹介に留めますが、オーバーレイ機能を使い、地形図や植生図を敷くことで、だいぶわかりやすくなります。
最後に
ここまでご覧いただき、ありがとうございました。
普段は北海道に本拠地を置くNPOに所属し、環境保全を主な題材としてGISやリモセンに関する仕事をしています。
コンサベーションGISコンソーシアムジャパン の活動もその1つです。
この分野の仕事や活動でなにかお困りのある方、ご相談ごとのある方など、是非コメントをお寄せいいただくか、上記WEBサイト掲載のメールアドレスまでメールをお寄せください。
コンサベーションGISコンソーシアムジャパンの活動及びこのnoteでの活動はボランティアで行っているのですが、何分資金が不足しています。
もしサポートしてもいいなという方がいらっしゃいましたら、よろしくお願いします。
