
実在の地形をMinecraftで再現04 ーブロックの縦横比を1:1にー
こんにちは。
前回最後のところで縦横比の話をしましたが、縦横比をおおよそ1:1にしたらどうなるかというのが今回のテーマです。
(前回の予告と違いますが、ご容赦ください。)
DEMの分解能を細かくするだけで、それ以外の作り方は、その2、その3の内容と同じなので、サクサク説明したいと思います。
1.DEMの分解能を細かくする
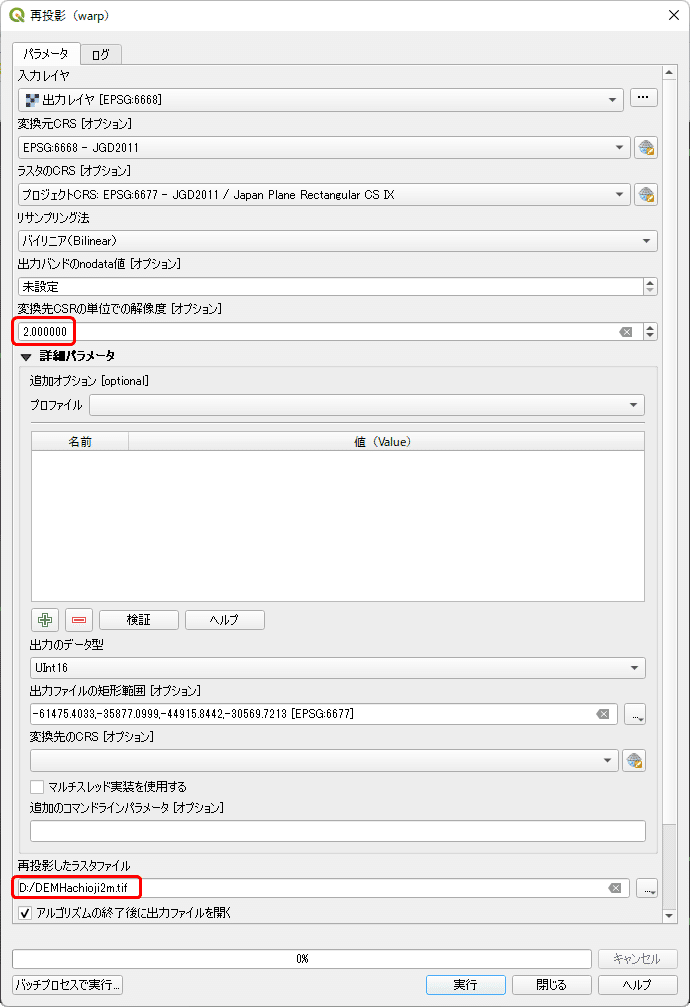
その2の再投影のところで分解能を、鉛直方向の分解能と合わせればいいわけです。前回およそ縦方向の高さが2.1mというお話をしましたが、10mDEMの水平方向の分解能もそれにします。2.1mでもいいのですが、端数が面倒ですので今回は2.0mにします(2.1mでも構いません)。
ラスタ>投影法>再投影のところ、ほぼ同じパラメーターにし、変換先のCRSの単位での解像度を2.0にします。勿論再投影したラスタファイル名は変えてください。

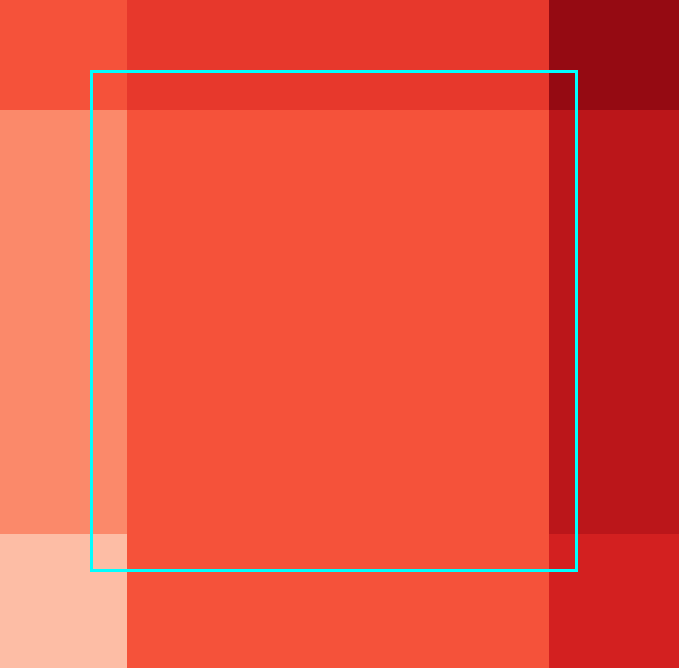
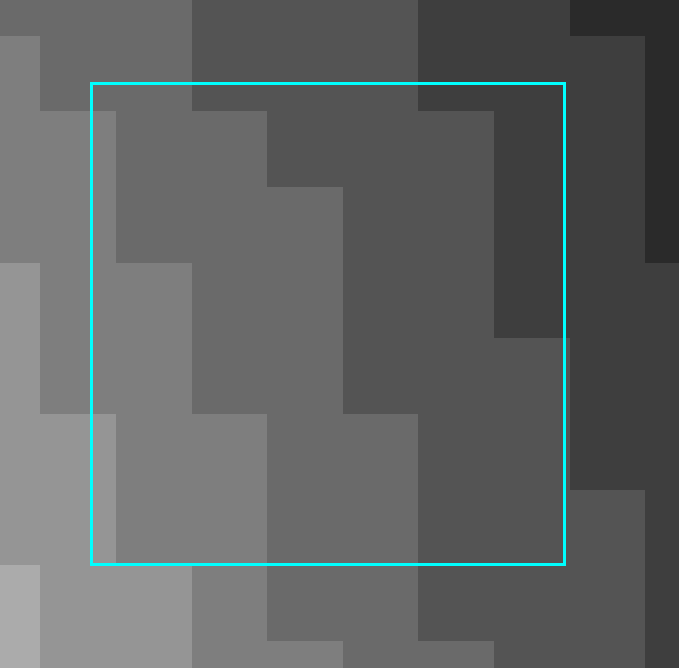
計算結果の違いは見た目ではわからないので、1ピクセルが見えるまで思いっきり拡大してみます。前回の結果は赤にして見やすくしています。

ほぼ1ピクセル(メッシュ)です

ギザギザしているところの最短の1辺が2mです

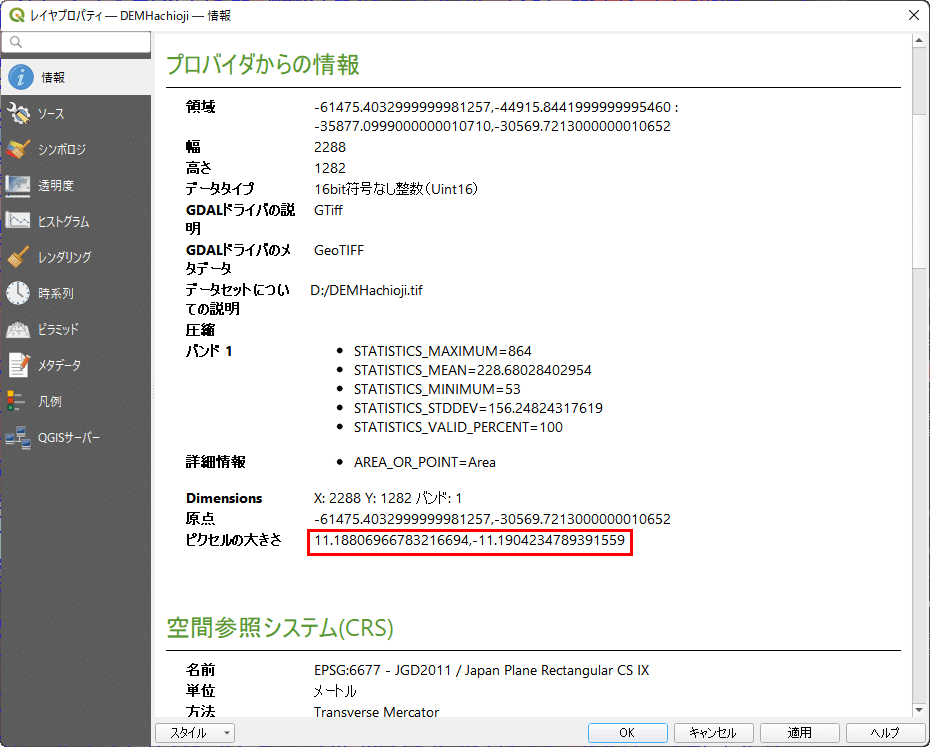
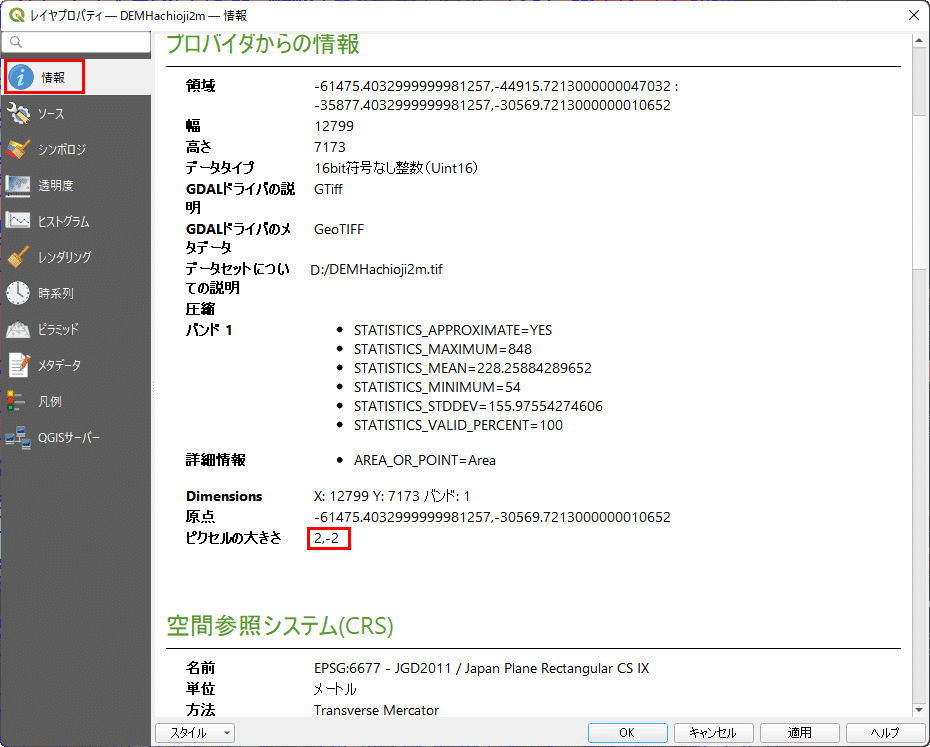
気づかれた方もいるかも知れませんが、赤の1ピクセルの中に、6ピクセルくらいが入っています。10mと2mなら5個になるはずですが、実は10mDEMは正確には10mではなくておおよそ10mということなのでこんなことになります。緯度経度でメッシュの大きさが定義されているためです。地図の話になるのでここではそれほど詳しくは触れませんが、緯度によって値は違うということだけは気をつけてください。念のため両者のサイズをレイヤプロパティで見てみます。


ピクセルの大きさが細かくなりますので、逆に画像全体の幅と高さはおおきくなり、5.6倍になります。
2.MapPainterにDEMをImportする
Importの方法は基本的に前回と同じですので変更部分だけ説明します。
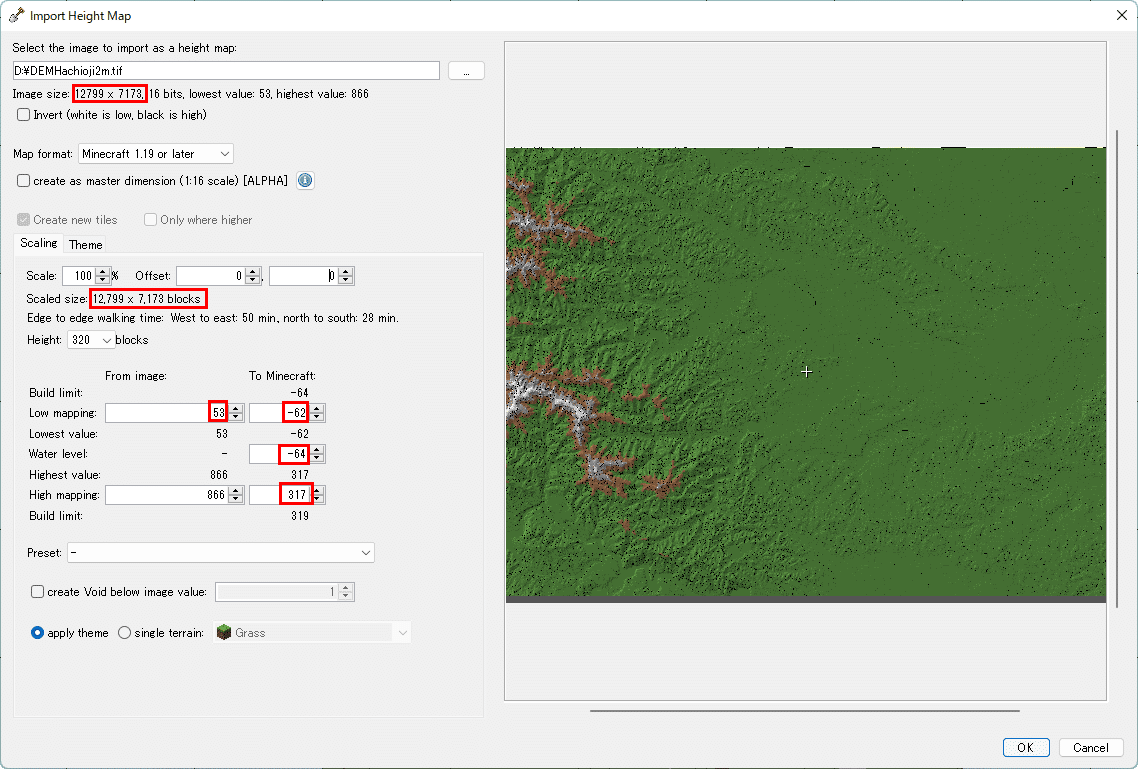
これはPresetをFull range; from -64としたあとの画面です。
高さは変えていないので、Low mappingやHighest mappingのところはおなじでいいはずですが、+-1くらい変わる可能性はあるので、もしデフォルト値が多少違うようなら変更しておきます。Image sizeも大きくなっていますね。

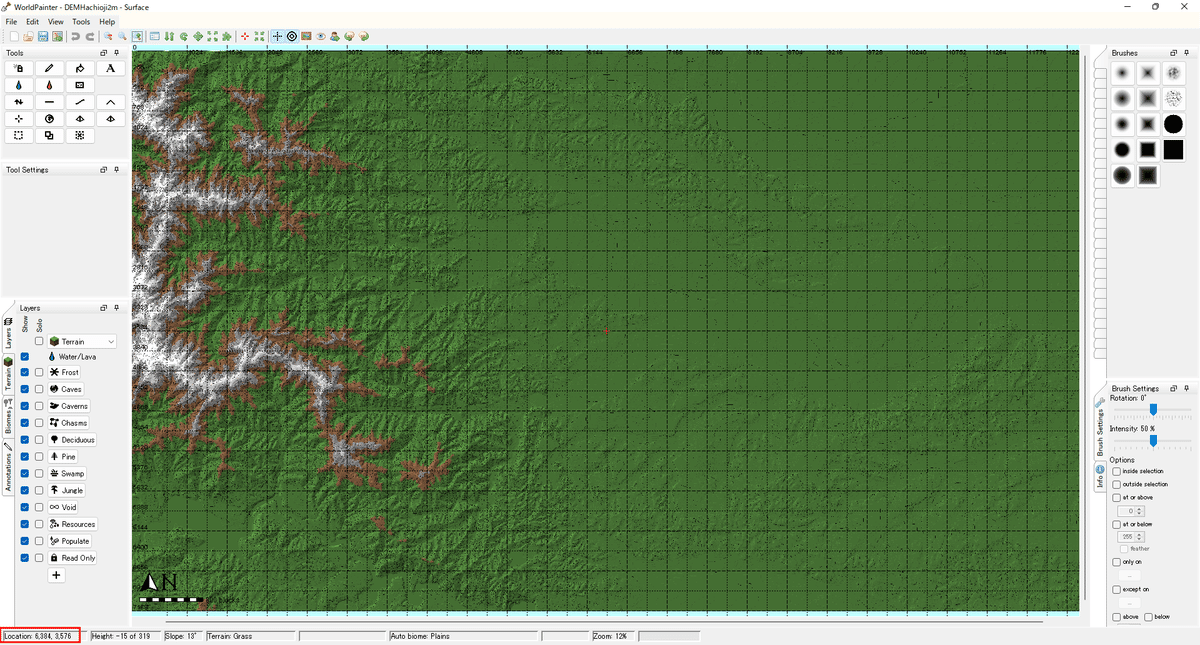
これはImort後の画面ですが前回と比べるとGridの表示が細かくなっているのがわかります。全体の範囲は同じですが、ピクセル数が増えているためです。

3.Minecraft MapへのExport
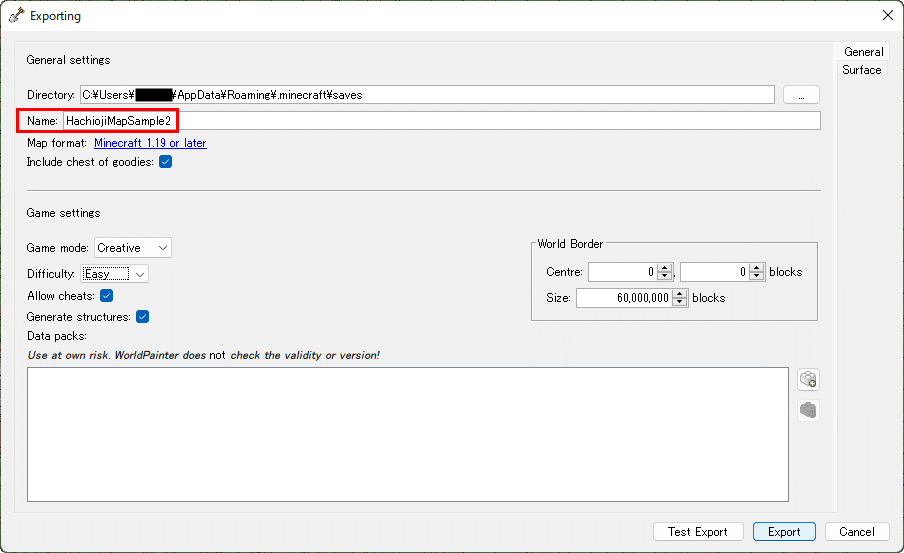
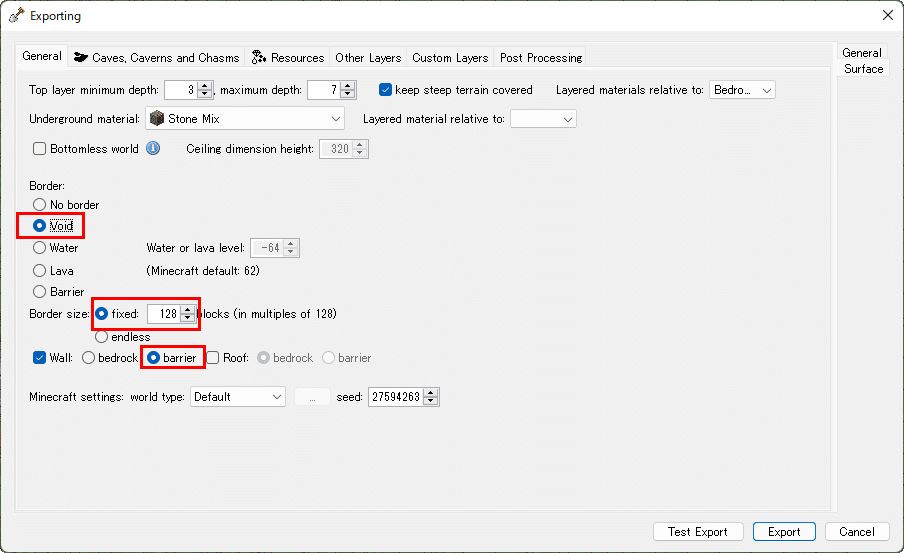
こちらも前回と同じ流れです。変更部分のみ示します。
Map出力名は変えておきます。Surface fixedの数値を256から128に変更していますが、これは境界部分の溝を多少変えるだけなので256でも構いません。その他樹林の設定(SurfaceのOther Layesr)などは同じにしておきます。
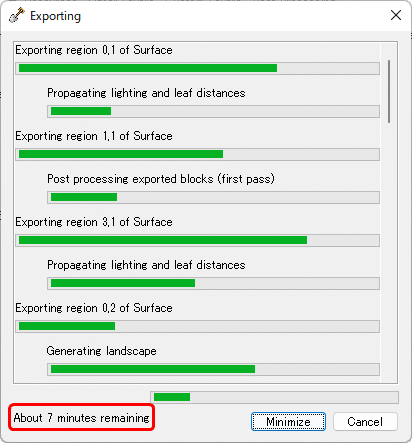
ここでExportをクリックしますと同じように処理状況が表示されます。
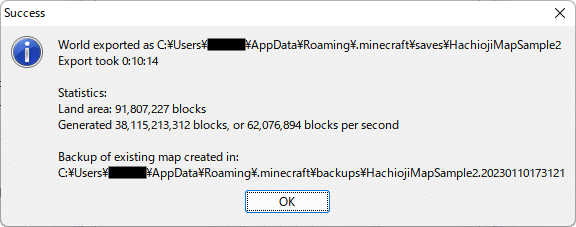
今回は画像サイズが大きいので、処理時間も長く、7分と表示されています。結果的には10分かかりました。




4.MinecraftでMapを開いてみる
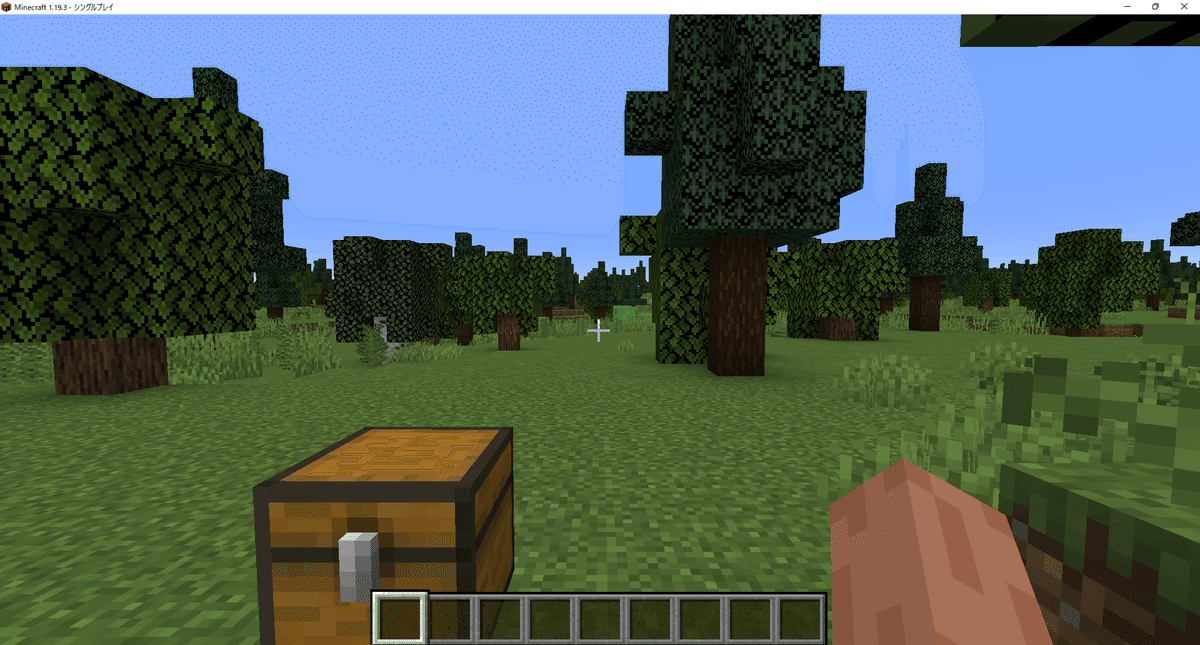
新規MapをMinecraftで開いてみましょう。ここではHachiojiMapSample2となっています。前回と比べて見てください。
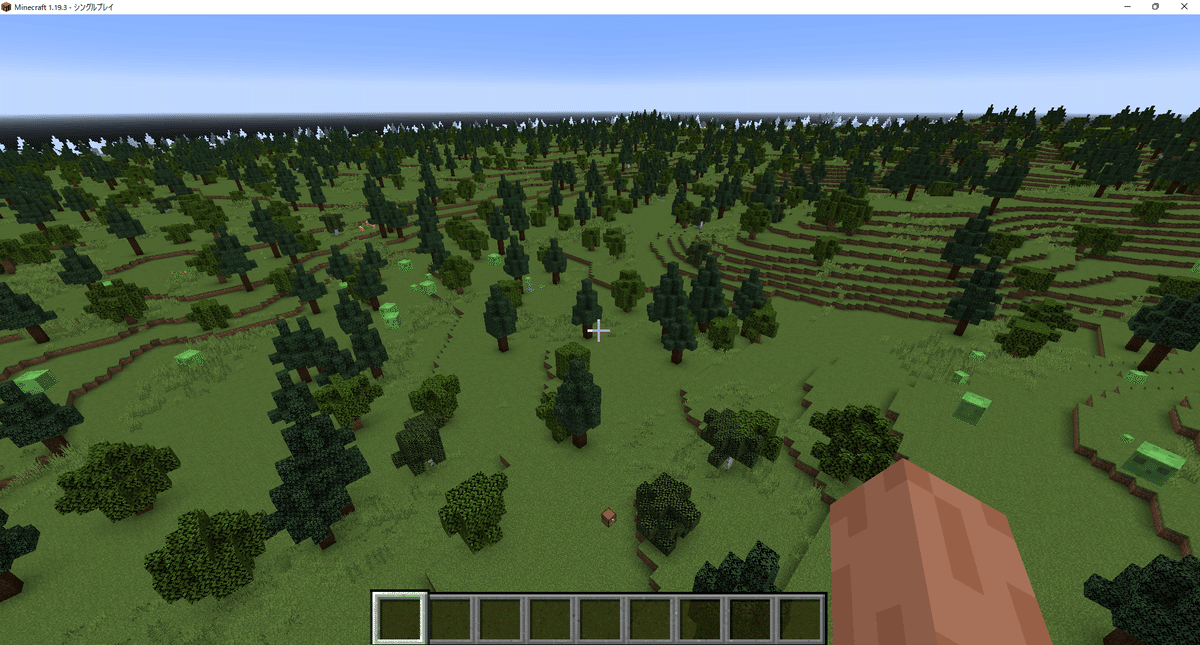
1)スポーン地点
スポーン地点向こう(ここでは南側)にあった丘や山が遠ざかっています。
全体的になだらかになっていることがわかります。


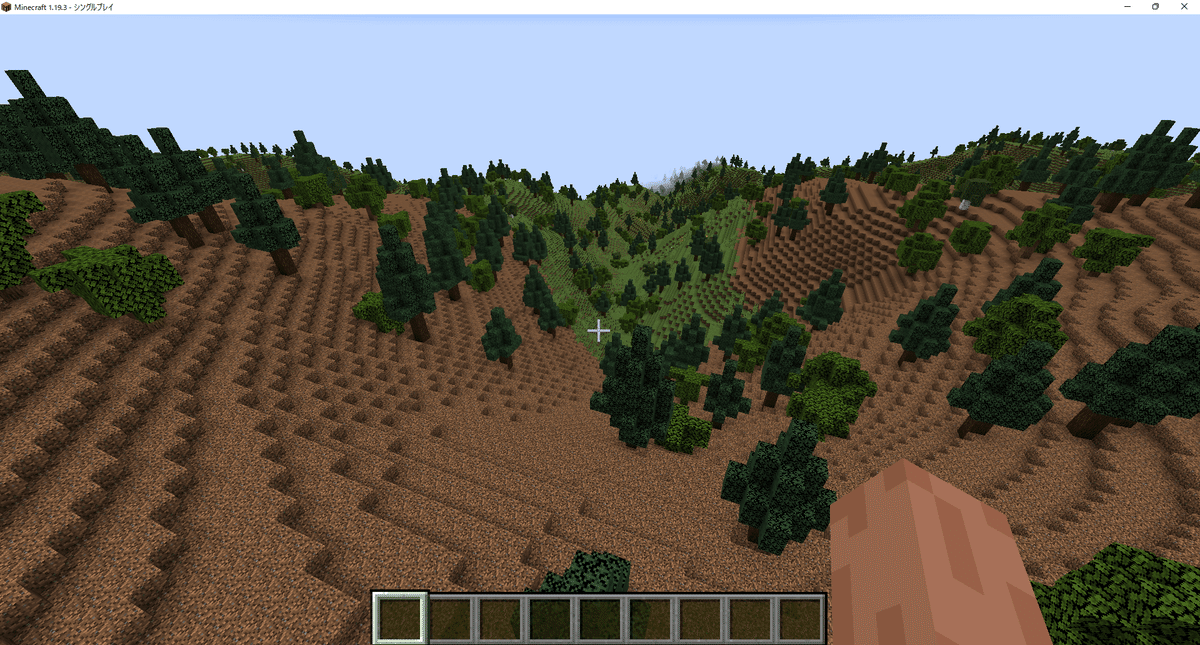
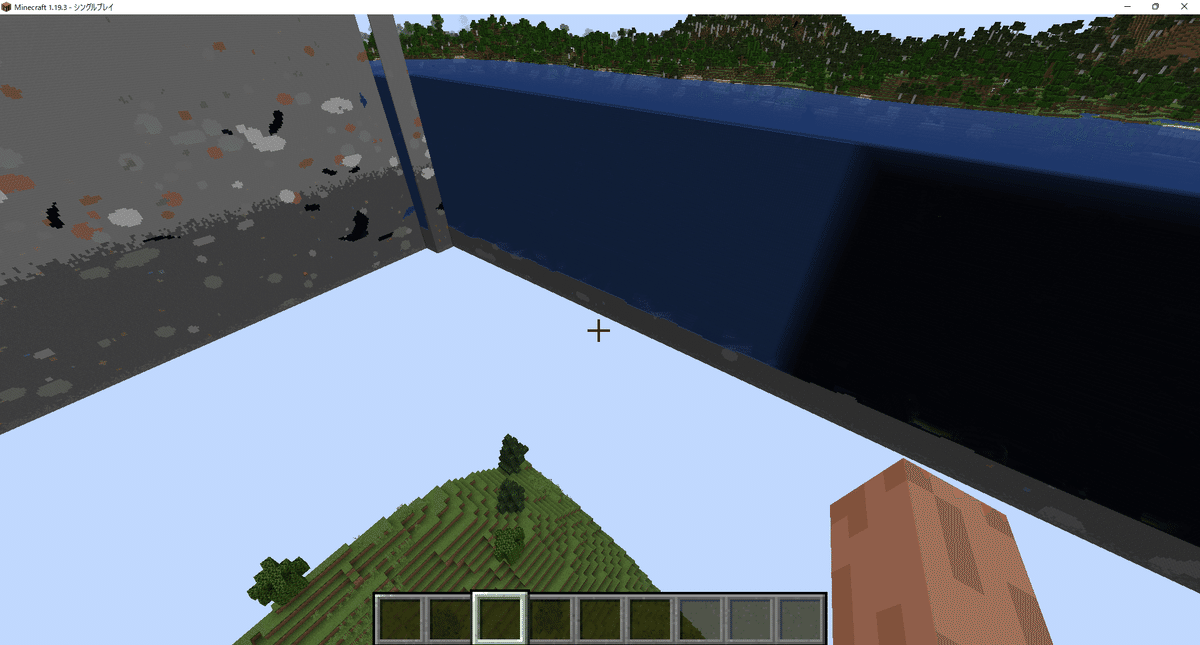
2)小仏峠、相模湖付近
こちらも大分なだらかになっていますね。
※俯瞰画像の大垂水峠の記載は小仏峠の誤りだったので変更しました。


水面を張って無いのでイメージできないかもしれませんが、手前はダム堤体の部分です。
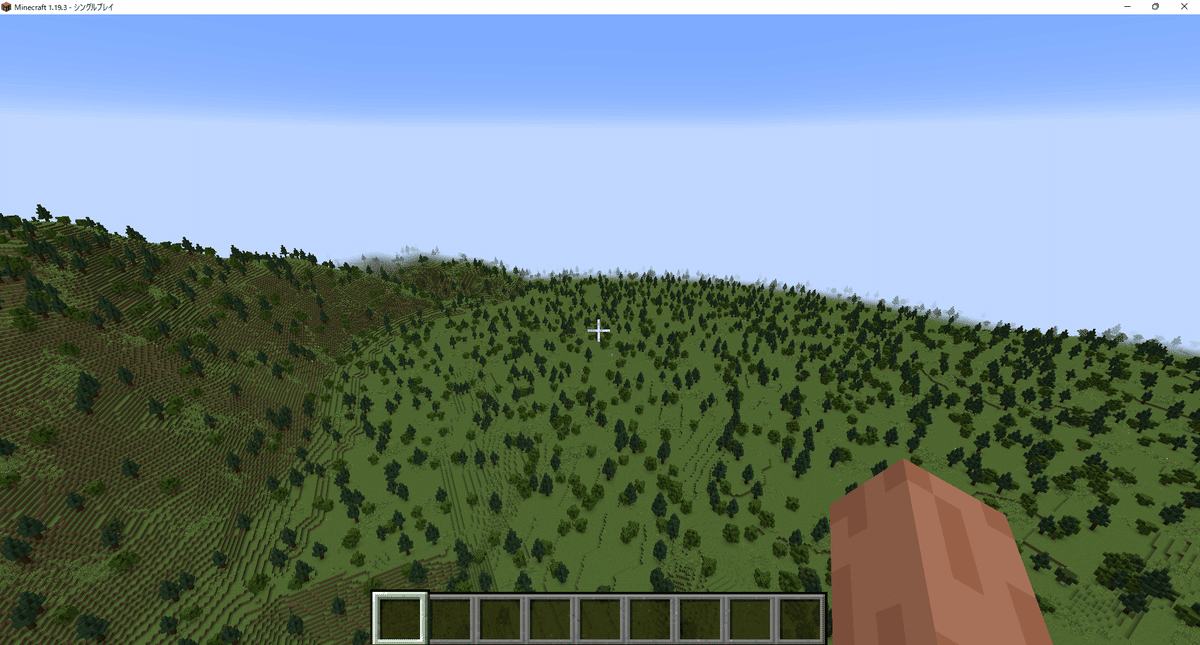
3)画面の端について
これも特徴はないですが、なだらかになっています。


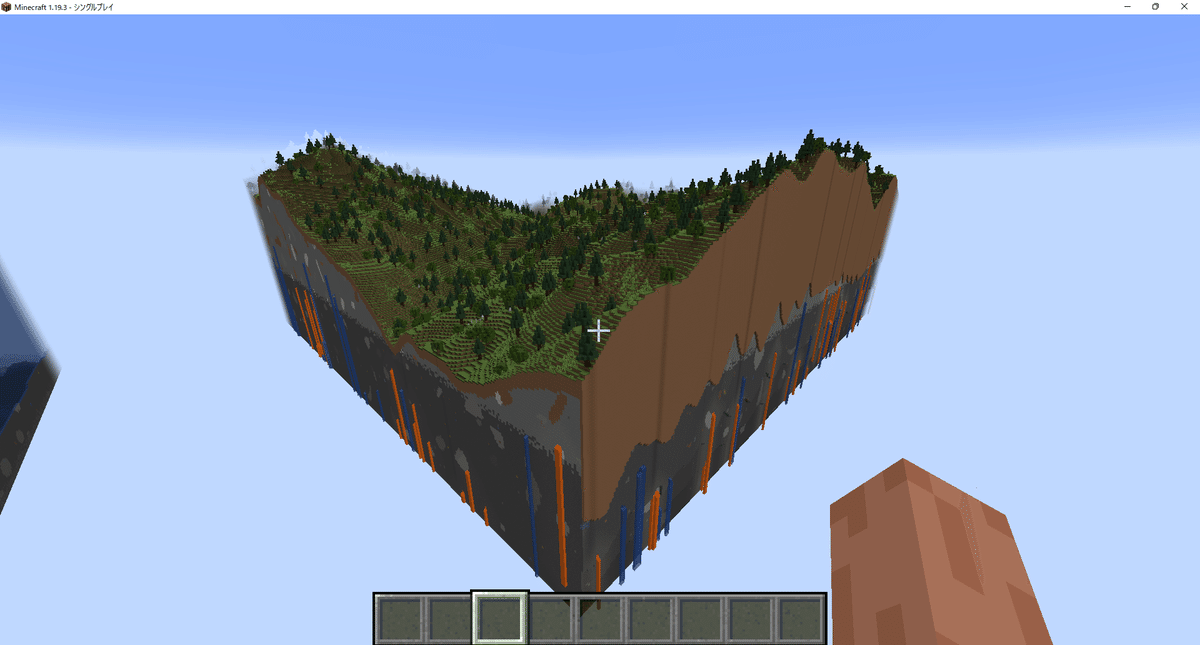
その他に、折角1対1にしてみたので他のエリアも見てみます。
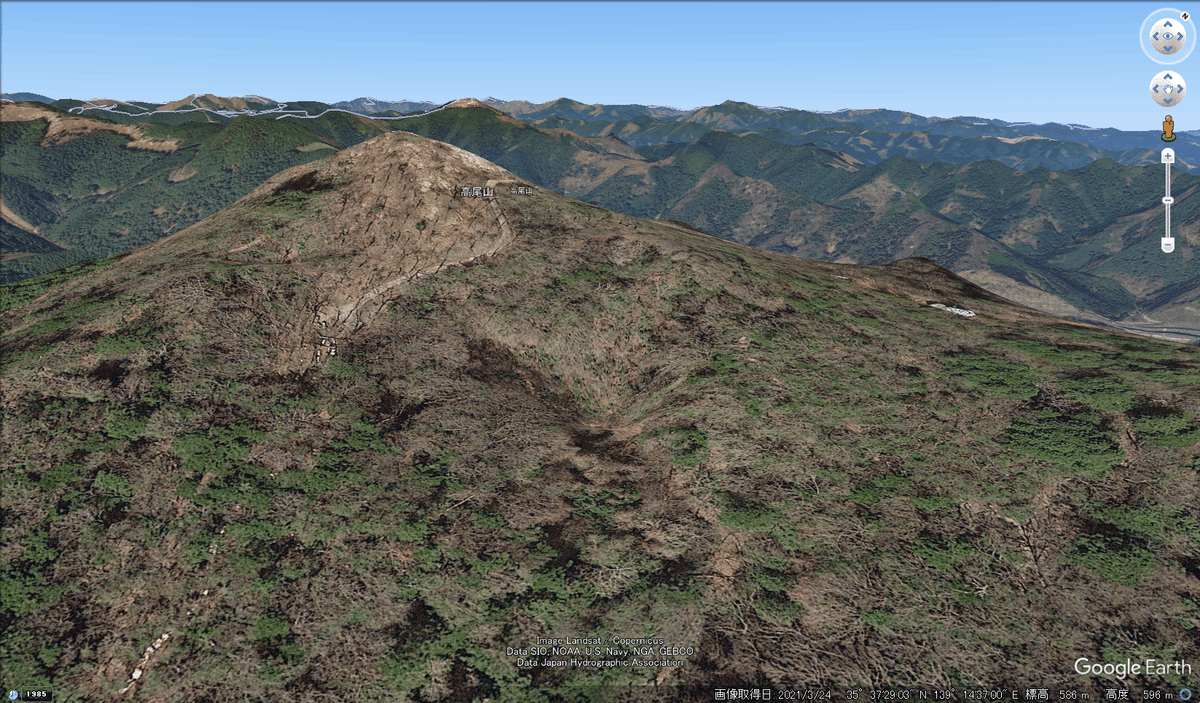
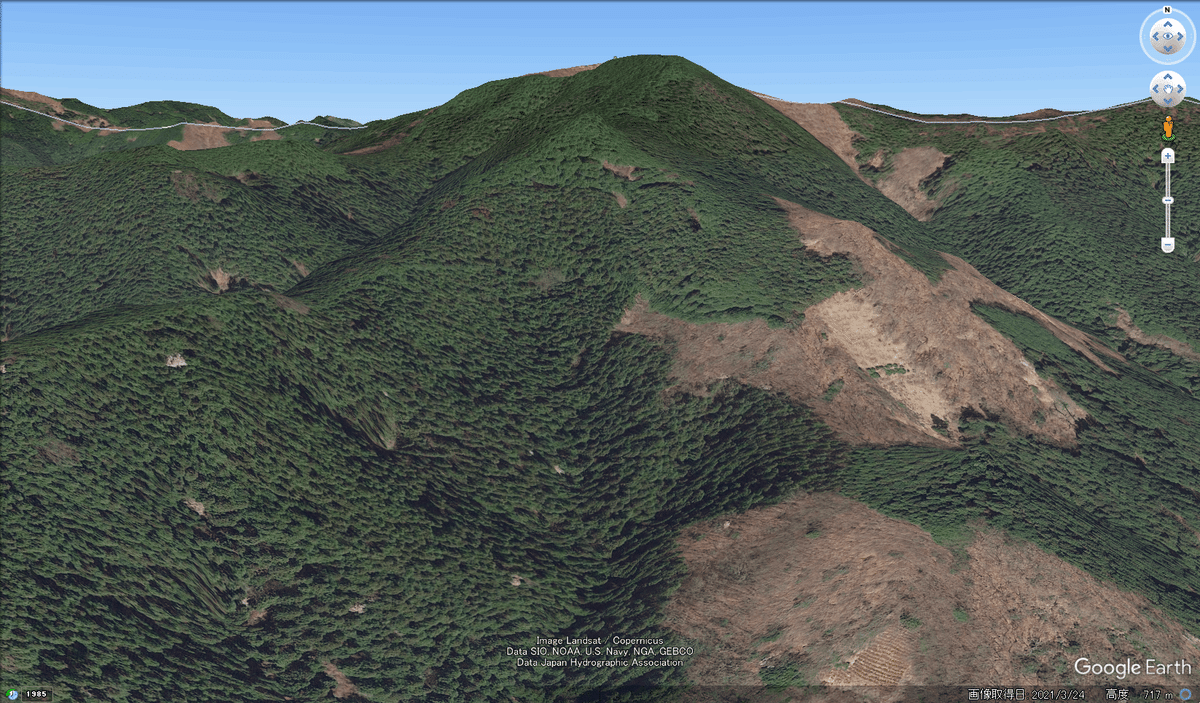
比較のためGoogle Earthの画面も示します(画角は正確にはあっていません)。Google Earthで使われているDEMは10mDEMより粗いため、尾根谷の特徴が若干ぼやけてみえますが、植生は季節の問題はあるものの、きちんと写っているので、現場を想像するのに参考にしてください。
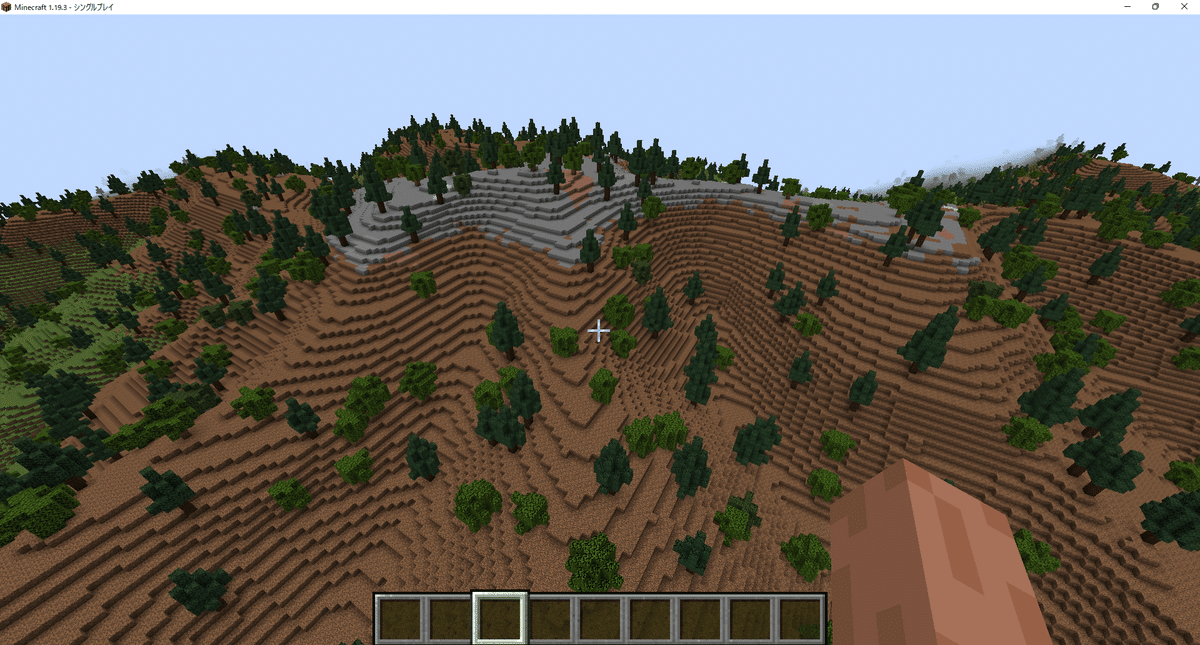
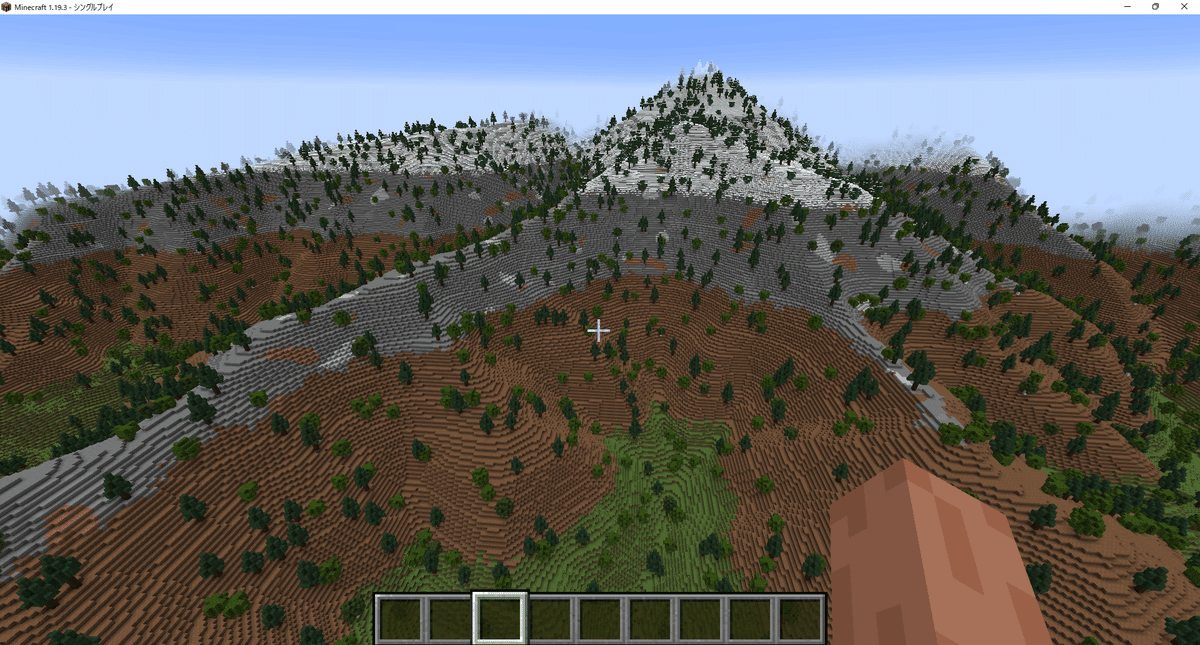
4)高尾山山頂


5)陣馬山山頂


まとめ
前々回のその2でDEMの縦横比を1:1になるように修正した上で、前回その3と同じようにWorldPainterにImportして、MinecraftのMapを作りました。
高さ強調の必要性は用途によると思いますが、あくまでリアルさにこだわる場合はこのような方式も取れるという紹介でした。
改めて、次回以降、少し時間は空くかもしれませんが、細かい木々や水面の配置などを行う方法を紹介します。
最後に
ここまでご覧いただき、ありがとうございました。
普段は北海道に本拠地を置くNPOに所属し、環境保全を主な題材としてGISやリモセンに関する仕事をしています。
コンサベーションGISコンソーシアムジャパン の活動もその1つです。
この分野の仕事や活動でなにかお困りのある方、ご相談ごとのある方など、是非コメントをお寄せいいただくか、上記WEBサイト掲載のメールアドレスまでメールをお寄せください。
コンサベーションGISコンソーシアムジャパンの活動及びこのnoteでの活動はボランティアで行っているのですが、何分資金が不足しています。
もしサポートしてもいいなという方がいらっしゃいましたら、よろしくお願いします。
ここまでご覧いただき、ありがとうございました。
普段は北海道に本拠地を置くNPOに所属し、環境保全を主な題材としてGISやリモセンに関する仕事をしています。
コンサベーションGISコンソーシアムジャパン の活動もその1つです。
この分野の仕事や活動でなにかお困りのある方、ご相談ごとのある方など、是非コメントをお寄せいいただくか、上記WEBサイト掲載のメールアドレスまでメールをお寄せください。
コンサベーションGISコンソーシアムジャパンの活動及びこのnoteでの活動はボランティアで行っているのですが、何分資金が不足しています。
もしサポートしてもいいなという方がいらっしゃいましたら、よろしくお願いします。
