
実在の地形をMinecraftで再現08 ー25cmDEMの使用ー
以前、DEMで地形をMinecraftのワールドを作成する方法を紹介しました。
水面をどうやって作るのか、植生図を背景に敷いたのはいいけれど、それをどう使うのかなど、そちらもまだ描き切っていないのですが、今回は、一旦脇道にそれます。もっと細かいDEMで範囲を限定して再現したらどうなるのかという話です。
今回は基本的なtextureを書き込むまでを紹介し、樹木や農作物などの設定は次回です。
1. 使用データ
近年、高精細のDEMの公開が進んでいます。全国規模になっていないのは残念です。今回は東京都デジタルツインで多摩地域点群データとして公開されている分解能25cmグリッドの標高データ(グリッドデータ(0.25m))を使用します。
場所は八王子市街地の北側にある、滝山城址を選びました。この場所は何度も行っていて馴染があるのです。VR動画を撮ったり橋の3Dモデルを作ったりしているのでので、そちらも比較してみてみてください。
DEM以外にも空中写真や微地形表現図(陰陽図、赤色立体地図)があります。これはダウンロードしておきます。なお建物・樹木などの地物の高さを含む地表面データ(DSM)もあるのですが、今回はあくまで山城がメインで、そこに建物はほぼありませんので、それは省略します。
滝山城址に関しては2021年に、築城500年を記念した八王子市主催のシンポジウムが開かれていました(私も行きました)。講演は「どうする家康」の歴史公証もされていた小和田先生です。講演内容のYoutube動画がありますのでご興味あればと思います。先生の学生時代の研究テーマが北条氏だったそうです。。。
データの中身です。空中写真、標高、陰陽図、赤色立体地図などを表示してみました。加えて環境省の自然環境保全基礎調査の植生図(第6回調査、拝島)も加えています。
複雑に組み合わされた山城の構造が見えて、これだけでも十分面白い(と思う人は、ですが)のですが、この中を縦横無尽に動いてみようということです。

上段左から、空中写真、標高+傾斜、地形図
下段左から、環境省植生図(第6回調査)+傾斜、赤色立体地図、陰陽図
標高から作った等高線は全てで表示、空中写真以外は地形図も表示
地形図は地理院地図の淡色地図を使用
2. GISでの前処理
1) DEMデータの変換
このシリーズで書いていますので、そちらもあわせてご覧ください。今回の前処理にはArcGISを使ってます。勿論、QGISでも出来ます。
相違点は以下のとおりです。
標高データのメッシュサイズ(ピクセルサイズ)が25cmと細かい
高さ方向の精度も高い
範囲が狭く(1.2km四方)、比高も小さい(約92m)
今回の範囲での標高は、89.8m~181.8mの範囲、比高92mにありました。現在、最新のMinecraftで使える高さは-64~320ですので、それに合わせた変換を行います。幸い1ブロックを25cmの高さにしても、92 x 4=368ブロックとなり、十分お釣りのある高さでした。
そこで、せっかく細かいデータとなっているので、今回はそれを十分に生かせるように1ブロックを25cmのサイズにします。
※Minecraftでプレイヤーが操作するキャラクターの身長は1.8ブロックです。1ブロック1mとすれば、1.8mの身長ですが、1ブロック25cmでは50cm弱の身長になってしまいます。その扱いは後で説明します。その他のブロック、農作物などの高さも1ブロックのままなので見かけ上1/4の高さになります。
例えば計算式はこうなります。
Int("%標高%"-89)*4)+4
標高89m未満を切り捨てたうえで、1ブロックを25cmになるように4倍し、最後に整数化しています。World Painterでは整数しか扱えないためです。
また、最後に+4しているのは地面の嵩上げです。4ブロック分は地面を掘れるようにしています。
※4倍の係数のところを1倍にすれば、1ブロックが1mの普通のMinecraftになります。ただ整数化してしまう過程で、サブメーターの地形の細かさは損なわれてしまいます。
ともかく、これで89.8m~181.8mが7~375の整数値になります。
Minecraftで最低値は-64ですが、-60を地面の最低値にするためには7を-60にするわけですから、-67する必要があります。
※この高さでは岩盤というcreativeでないと編集できないブロックがでてくることがあります。creativeならいくらでも変更できるので問題ないですが、-59以下で出現することがあるので、気になるなら、その場合は-58を最低値にすると良いでしょう。
まとめると、89.8m~181.8m → 7~375 → (World Painterで)-60~308とします。308が高さ上限ですので、上限にも12ブロック分余裕ができます。直接マイナスの値をつけてWorld Painter用に計算しても問題ないです。ただし負の値になってしまうので、数値型には注意してください。
範囲は1.2km四方としました、1メッシュが25cmなので、4倍で1200 x 4 =4800ブロック(GISではピクセル)とすればよさそうです。
Minecraftにはchunkという単位があります。16ブロックごとの範囲を1まとまりにして扱います。原則これが最低単位となります。
そのためデータの範囲も16ブロックの整数倍(16ピクセルの整数倍)にすると、World Painterで取り込んだときに、chunk内に空白ができないのでおすすめです。World Painterで補助線の格子は256ブロックや128ブロック毎に引かれているので、今回の128ブロックの整数倍とします。ここでは1.2kmを超えない最大の値として4736(=128 x 37)ブロックの正方形としました。
このデータをgeotiffファイルとしてexportしておきます。
2) その他のデータ
World Painterで直接使うのは標高データだけですが、Overlayとして、他のデータを表示することが出来ます。これらは、textureブロックやbiome(植生など)を貼るときなどの参照に出来ます。
今回は植生図、赤色立体地図、地理院地図の地形図をgeotiffファイルとして同じ範囲、同じピクセルサイズで書き出しておきます(これらの書き出し方は省略します)。
フォーマットはgeotiffでなくても良いですが、サイズは統一しておいてください。geotiffにしておいたほうがGISで確認できていいと思います。
ここまでの準備ができたら、World Painterに取り込みます。
3. World Painterでのデータ作成
※World Painterには記事執筆時最新のVersion 2.22.1, released 22-1-2024を使用しています。
1) DEMデータの取り込み
World PainterでFrom hight mapから、保存した標高のgeotiffデータを選びます。


DEMデータ選択直後です。ここでは未確定です。表示されているのは中心部で、全て水面扱いで真っ青になっていますが、これを直していきます。なお、DEM作成時に-60~308にしていた場合のDEM選択直後の画面はこうなります。

さて、ここからがメインです。
中段のFrom image、To Minecraftをみてください。例として以下のように直します。実際にはデータを見ながら、各自で調整してください。
Low mapping(DEMの最低値をどの高さにするか): 7 → -60
Water level(水面をどの高さにするか): ブランク → -64
High mapping(DEMの最高値をどの高さにするか): 375 → 308
Low mapping、High mappingは説明したとおりですが、Water levelは標準が62のところを-64しています。こうすると自動で水面はできなくなります。滝山城周辺は内陸なのでこうしていますが、もし沿岸域で必要であれば、高さを設定してください。あとから水面を作ることはできます。
一番下のTerrainもsingleでGrassにします。デフォルトのapply themeだと標高ごとに色がつく(段彩表現)になりますが、後で直すのに邪魔なので一色にしてしまいます。Grassでなくてもいいのですが、一番無難です。設定が終わったらOKを押します。

OKを押してデータを取り込むと、こんな感じになります。格子は128ブロック幅ですがそのブロックをきれいにDEMが埋めていることがわかります。

一面が緑でよくわからないですが、自動で等高線が引かれるのでうっすら地形はわかります。これをベースtextureブロックを書き換えていきます。
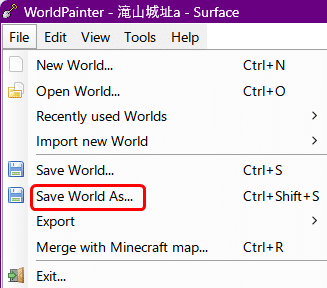
まずはこれをworldデータとして保存しておきましょう。

この例ではすでに保存していているので名前がついていますが、任意の場所に名前をつけて保存しください。拡張子はworldです。デフォルトだと以降何かするたび、自動付番でバックアップが作られます。
次に、参考となるOverlayデータを足していきます。
2) Overlayデータの取り込み
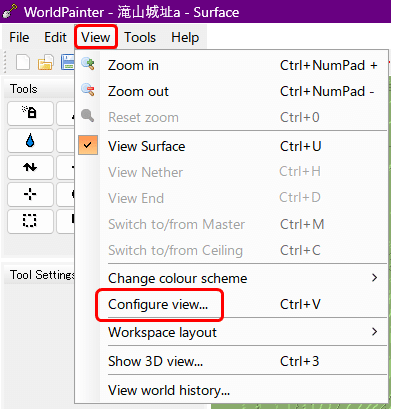
まず、Configure viewの画面を開きます。

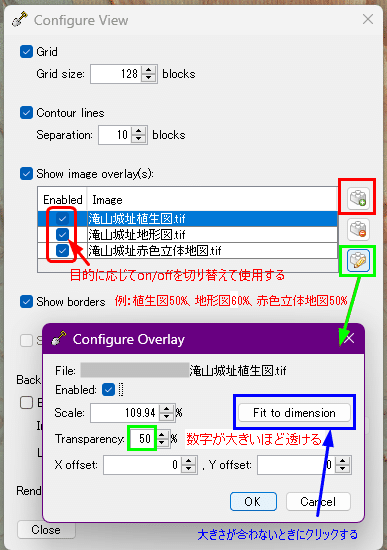
Configure viewでShow image ovelay(s)をチェックし、+のアイコンから参照画像を追加します。画像が正方形の場合のみですが、大きさが合わない場合でも鉛筆マークのアイコンからConfigure overlayを表示し、Fit to dimensionをクリックするとDEMと合わせることが出来ます。
またここで、Transparency(透過度)を調整することで、重ねたときの色を透かすことができます。
この例では植生図50%、地形図60%、赤色立体地図50%としていますが、適宜見やすいように変更して使ってください。全部重ねると見にくいです。


3) Textureの編集
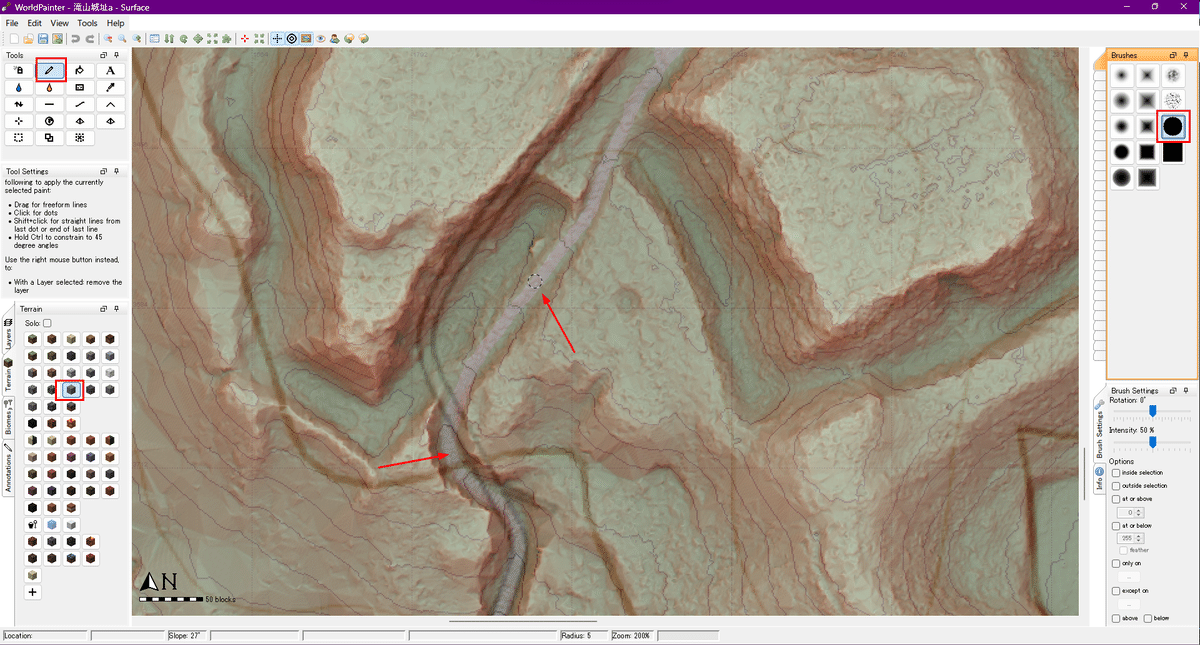
DEMの上に、植生図、地形図、赤色立体地図をOverlayさせたものです。DEMと赤色立体地図はソースが同じなので当然一致しますが、地形図の道(遊歩道)は必ずしもあっていないことがわかります(赤丸)。
※植生図は縮尺1/2.5万の精度ですので異なります。
現地では遊歩道は舗装されているので、ここではStoneやDirt(土)を配置しますが、Textureを配置するには地形図を目安として、DEMに沿って置いていく必要があります。要するに「判読」です。
もっともこの場所は、何度か通っているのでだいたい分かるということもありますが。

ToolsでPencil、TerrainでStone、BrushesでConstant Circleを選ぶと、マウスが破線の円になります。さらにホイールで大きさを調整して線を描いていきます。データをよく見て、地形を想像しながら(現地を思い出しながら)、線を書いていきます。
ここで、DEMのみだとわかりにくいですが、赤色立体地図や陰陽図を使うと、とても地形がわかりやすいのでおすすめです。前段でTerrainを緑色のGrassにしているので、別の色でわかりやすくなってもいます。切り替えて使ってみてください。


修正はUndo(Ctrl+Z)で可能です。間違いが多いときはTerrainをGrassにして塗りつぶしてしまうと早いです。右クリックでも消すことが出来ます。
この操作を他の場所にもやっていきます。
それ以外に、今回は同じやり方で、Dirt(土)とCobblestone(ブツブツした石)、Water(水面)を配置しました。Cobblestoneは引きの画ではほとんどわかりません。山城内の川には水が流れてなかったりしますが、そこはファンタジーで書いています。山城にあった池の跡を書いても良かったのですが、DEM、赤色立体地図、陰陽図からだと境界がわからないので、省略しました。

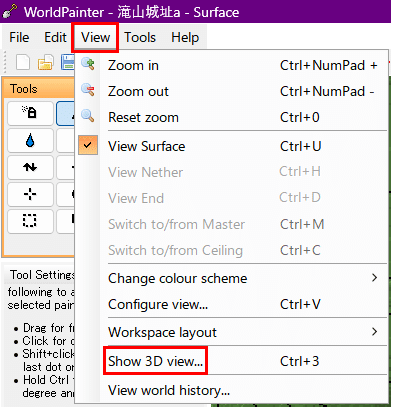
あまり使い勝手が良いとは言えませんが、3D表示のメニューもあります。


4) Textureの編集、特に水面の編集
水面はTerrainのWaterを選んで、Pencilで書いていくこともでも作成できますが、ある程度麺がある場合はFloodツールを使うと便利です。この際Inside Selectionを選ぶと同じ高さのところだけを選べます。
その標高以下を選択する、などのオプションも有り、便利ではあるのですがたまに変なところを選んでしまうので注意です。

例えば、これは、同じツールで水面を拡張したところですが、ツールの名の通り洪水になってしまいました。よく注意しないと、思わぬところが水面になってしまうので注意しましょう。

一通り編集できたらSpawn地点を直しておきます。ここでは三の丸付近にしておきます。

さてここまで来たら、一旦、Exportしてみましょう。
Exportの方法は、以下の記事もご覧ください。
このシリーズはMinecraftでリアルな世界を再現するのが目的なので、今回も設定はほぼ同じとしました。別にこの通りでなくても構いません。
樹木の設定の説明は次回にするので、ここでは全てチェックを外しておきます。全部設定したらExportをクリックします。





そんなに大きい範囲ではなかったので約12分でExportは終了しました。Exportが終了したら開いてみます。後述しますが、今回は訳あってMOD入りで開きます。

4. Minecraftでの確認
出来たワールドに入ってみた景色です。Shader、俗に言う影MODを入れて表示しています。1日の変化をお見せしたいところですが、ここでは一瞬のものをお見せします。




樹木が一切ないので変な感じですが、逆に山城特有の盛土などの様子がわかると思います。
ここでMODを入れたのは実は影MODのためだけではなく、身長を大きくするためです。

この画は中の丸と本丸を結ぶ引橋付近です。橋は架けておらず、樹木もないいので知ってる人は違和感が多いかもしれませんが。地面の石がブツブツしているように、ここはStoneではなく、Cobblestoneにしています。
さて問題の身長です。デフォルトでは身長は1.8ブロックだとお伝えしましたが、それは1ブロック=1mの世界だからです。この画の世界は1ブロック=25cmですので、デフォルトでは身長も50cmないことになってしまい、視点が下がります。
1ブロックを1mにすれば同じ視点にになりますが、それではせっかくのDEMの精度が1/4になって勿体ないので、逆転の発想で身長を変えてしまえば良いのではないかと。
そこで、身長を3倍(5.4ブロック)にして150cm程度にすることで、と大体人間の視点に合うようにしています。上の画で、周囲のブロックと高さ比較をしてみてください。
デフォルトではこのようなことは出来ないので、MODという拡張機能を入れました。詳しくは説明しませんが、PehkuiというMODがあるので試してみてください。
また影の導入には著名なOptifineというMODを使っています。プラスでShaderというのも必要です。いずれも大変多くの参考サイトがあるので、これについても調べてみてください。
まとめ
今回は25cm精度のDEMをWorldPainterにImportして、MinecraftのMapを作る作り方のおさらいと、一部のブロック(石、土、水面)を追加する方法を紹介しました。DEMの精度が上がりよりリアルなモデリングができるので、使い方にも想像が膨らみますね。
次回は、せっかく敷いた植生図を参考によりリアルに木々の配置などを行う方法を紹介します。といってもMinecraftに日本の樹種と同じものがあるわけではないので、雰囲気だけですが。
最後に
ここまでご覧いただき、ありがとうございました。
普段はNPOに所属し、環境保全を主な題材としてGISやリモセンに関する仕事をしています。
コンサベーションGISコンソーシアムジャパン の活動もその1つです。
この分野の仕事や活動でなにかお困りのある方、ご相談ごとのある方など、是非コメントをお寄せいいただくか、上記WEBサイト掲載のメールアドレスまでメールをお寄せください。
コンサベーションGISコンソーシアムジャパンの活動及びこのnoteでの活動はボランティアで行っているのですが、何分資金が不足しています。
もしサポートしてもいいなという方がいらっしゃいましたら、よろしくお願いします。
