
【Webスクールレポート】授業風景をお届けします!【デザイン編】
こんにちは!大阪・堀江のWebデザインスクール:クリエイターズファクトリー(以下CF)受講生のハセガワです。
スクールでどんな授業が受けられるのか、具体的なイメージが持てないと不安になりませんか?
私もスクールを探し始めた時、「どんな授業をしているんだろう?」とイメージできず、不安を感じたことがあります。
そんな不安を解消するために、今日はCFで行われている授業にお邪魔し、その様子をみなさんにもシェアします!今回は前編として、デザインの授業について詳しくお伝えします。授業の雰囲気や制作物のポイントもお届けするので、スクール選びに悩んでいる方はぜひ参考にしてみてください✨
※クリエイターズファクトリーって何?と言う方は、こちらをご覧ください。
授業スタイルについて
CFでは通学・オンラインのハイブリットのWebクリエイティブコースと自分のペースで動画学習をすすめる動画学習サポートコースがあります。
今回の記事ではWebクリエイティブコースの授業の進め方について紹介していきます!
Webクリエイティブコースは通学orオンラインで授業を受講できます。スクールに通えなくてもリアルタイムで授業を受けることができるのはCFの魅力のひとつです!
グループワークをしたり、同期の仲間とコミュニケーションを取る機会もあるので、オンラインでも、仲間と一緒に進んでいる感覚があります。


それぞれのコースの受講料や違いなどはこちらから👀
Figmaを活用したワーク
対面とオンラインとハイブリットで行っているため、デザインの授業ではFigJamというものを使い共同編集ボードを作成してワークをしています。


通学受講の方でも今後、仕事の中にオンライン環境でコミュニケーションを取る機会は多いはずです。
そのため慣れるという意味で、オンライン環境でも対面でも変わらない取り組みをしています。
ワイワイ進めていきますので、受講生には好評なワーク形式になります。
デザインの授業で作る制作物
デザインの授業で制作するものは以下のものです。
1.バナー
商品やサービスなど、他のWebページを紹介するための画像のこと。WebサイトやSNSなどでよく見ますよね。
2.LP
自社の商品やサービスに対する情報をまとめた単体のページ。Web広告のリンク先に設定することが多いです。
3.Webサイト
こちらはみなさんイメージつきやすいのではないでしょうか?インターネット上にある複数のWebページの集合体のことです。
Webクリエイティブコースでは上記のものを制作し、カリキュラムの最後にはチーム研修として、チーム内でディレクター・デザイナー・コーダーの役割に分かれてWebサイトを制作します。
受講生の制作物が気になるという方はぜひ以下のリンクから見てみてくださいね!
実務に活かせる「考え方」を育む
CFではただ作るだけではなく「考えて作る」ことを大切にしています。
実務ではクライアントから依頼され、そのクライアントが達成したい目的があります。どんなに見た目がきれいな制作物ができたとしても、クライアントの目的を達成できなければ良いデザインとは言えません。
そのため、授業では制作に入る前の情報設計の部分もしっかり学習することができます!
その他得られるスキルや考え方は以下の通りです。
・Photoshop,Figmaなど各種ツールの基本操作
・デザインの基本的な知識
・仕事の進め方
・納品の方法 など
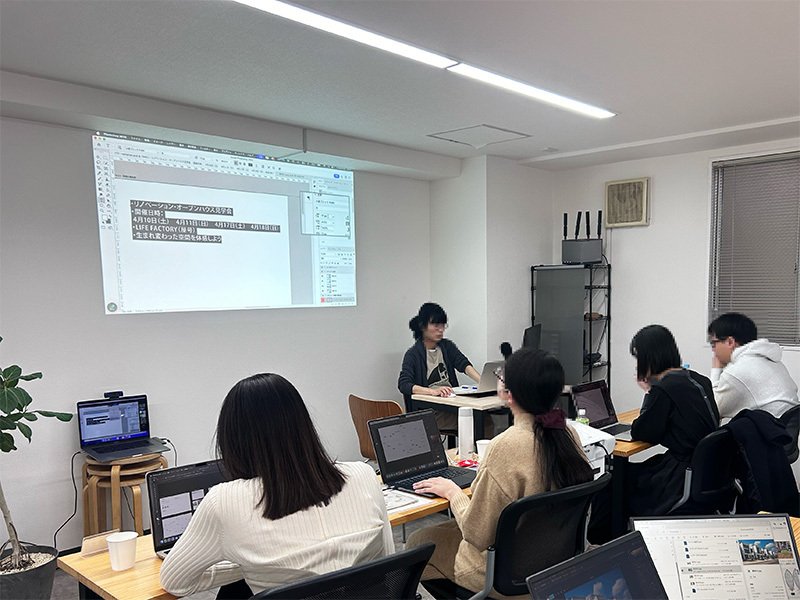
実際の授業風景をお届けします!
ではここからは実際の授業の様子をシェアします✨
今回は2025年1月から授業が始まった47期の授業にお邪魔してきました。
授業は今回で3回目。今回は主にPhotoshopの操作方法やバナー広告の作り方についてお届けします。
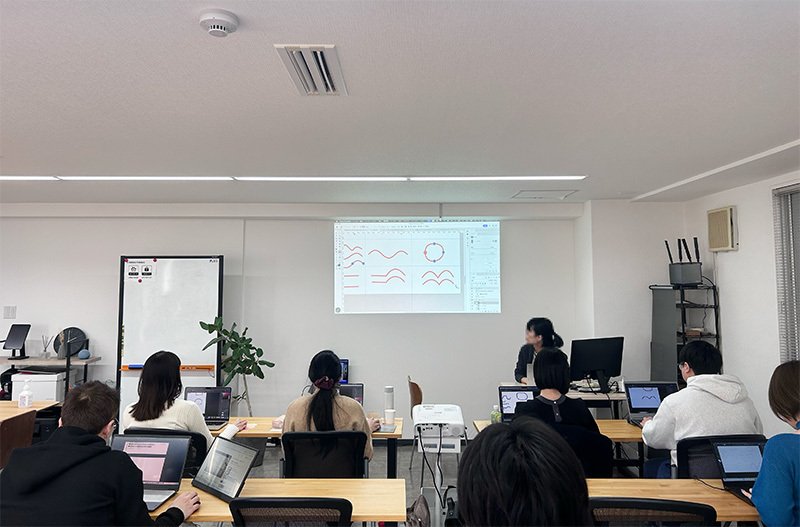
授業スタート!
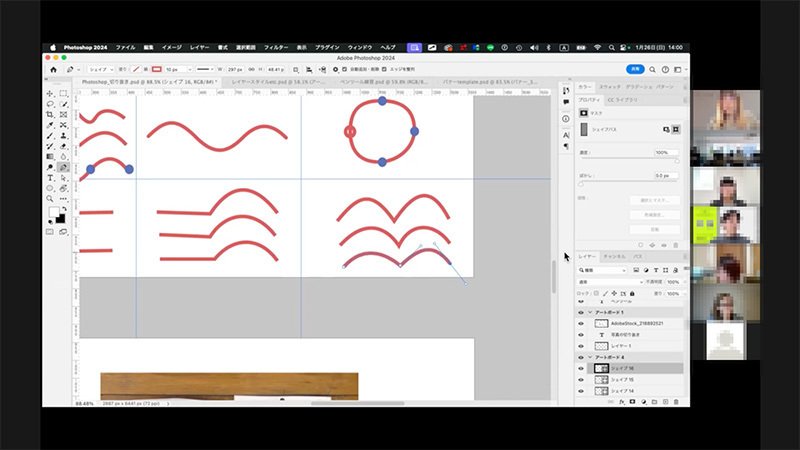
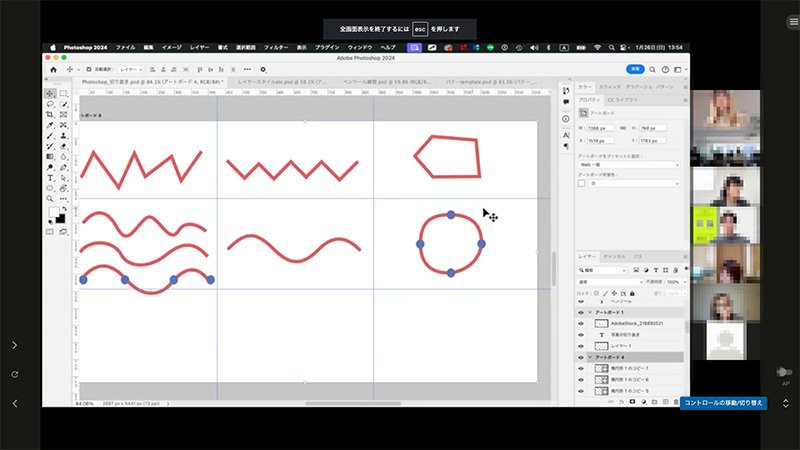
まずはPhotoshopのペンツールの操作方法を習得していきます!

ペンツールの使い方や使う場面などについて聞いた後、みんなで実践!
様々な線の書き方にチャレンジしました。講師と共にひとつひとつ丁寧に進めていきます。

授業中はメイン講師の他にサポート講師がいます。質問がある時や、操作方法がわからない時にはマンツーマンで教えてもらえるため、疑問を残さず進めることができます。もちろんオンラインでもいつでも質問可能です!
47期のみなさんも積極的に質問していました🌟
バナーを作ってみよう!
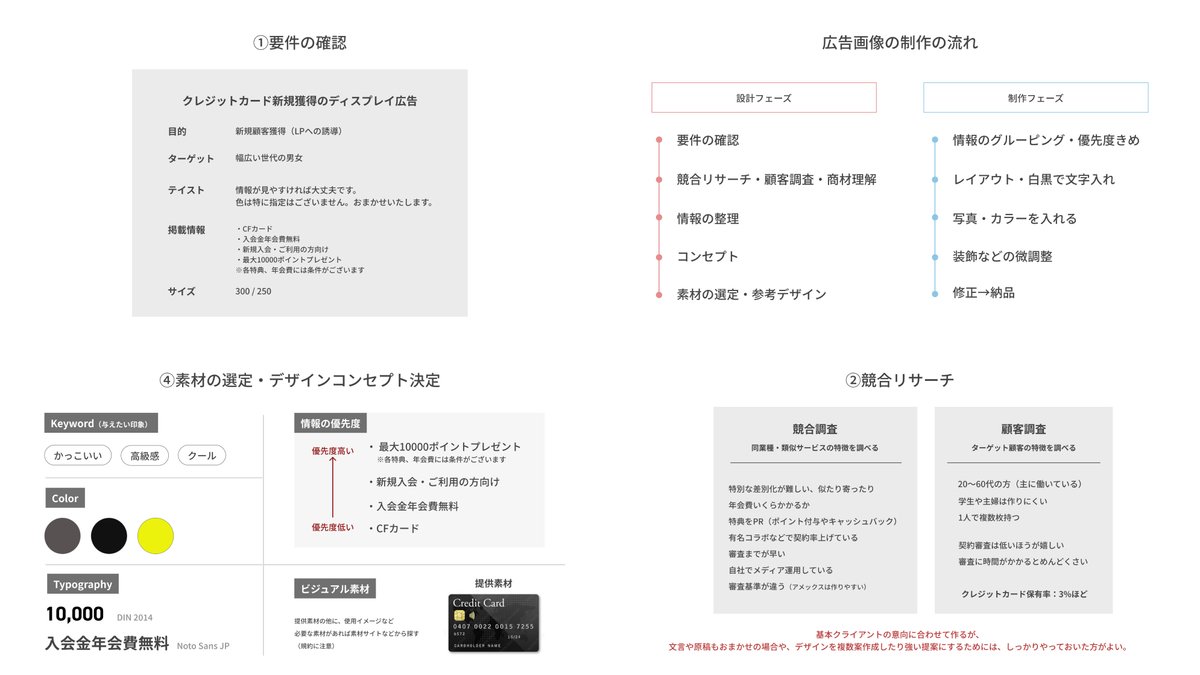
まずは制作に入る前の情報設計の進め方について学びます。今回は「クレジットカードの新規顧客獲得」のためのバナーを例に、どんなデザインがターゲットに刺さりやすいのか?競合他社はどのようにアプローチしているのか?また、素材選定の方法やコンセプトの作り方など、デザインを作る前の「考える」工程について知識を深めます。

そしていよいよバナー制作に入ります!
CFの授業や課題では、実践に即した状況を体験するため、クライアントから依頼が来たことを想定して進めます。
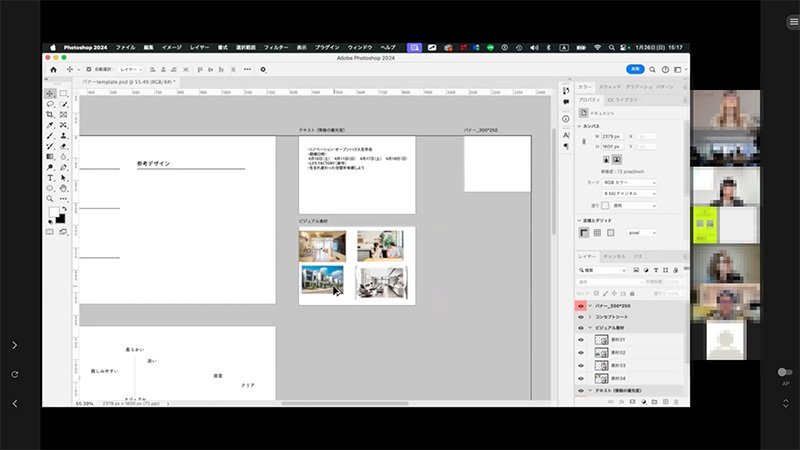
今回の依頼は「リノベーション・オープンハウス見学会」の集客を目的としたバナーを作成すること。
クライアントから共有されているテキスト情報や画像の中から、必要な素材を選定し、バナーを完成させていきます。


制作に入った段階で先生方から、情報の中で必要な部分と削ぎ落としてもいい部分を見極めよう!というアドバイスがありました👀
スペースの限られたバナー広告では、全ての情報を伝えることは難しいため情報の優先順位付けも非常に大切なポイントですね。
制作後の流れ
授業や課題で作った制作物は、Slackの専用チャンネルに提出し、講師の先生からフィードバックをいただきます。その後、納品できるレベルになるまでブラッシュアップを繰り返し、先生からOKをいただければ完了です✨
本記事では特にバナー制作にフォーカスしてお伝えしましたが、LP・Webサイトなどを作成する時も同じように基礎知識の学習や情報設計から始め、デザイン作業、ブラッシュアップを重ねながら完成させていきます。
授業で取り扱う必須課題以外にも、さらにチャレンジしたいという方は会員サイトから様々な題材の制作物を作ることも可能です。20個以上の豊富な架空案件があるので、どんどん手を動かしたい方にも最適です。課題全制覇を目標にする方もいるんだとか…👀
このように、CFには授業だけでなく、自主制作を通してさらにスキルの幅を広げられる環境が整っています。
まとめ
今回はCFのデザインの授業について、実際の授業内容や雰囲気をお伝えしました。
授業では、単に制作物を作るだけでなく、「考えて作る」プロセスが大切にされています。さらに授業課題のみならず、会員サイトの多様な課題に挑戦して、さらなるスキル向上を目指すことができます。
今回の記事を読んで、授業のイメージを少しでもつかめたら嬉しいです✨
次回は、コーディングの授業についてお伝えします。お楽しみに!
現在、クリエイターズファクトリーでは通学・オンライン受講生募集中です!コースや費用の詳細は公式サイトにてご覧ください👀
無料相談会は公式サイト内のフォームor公式LINEアカウントのカレンダーより予約いただけます!
各種SNSも更新中!
Youtube→https://www.youtube.com/@torikumu
CF生へのインタビューや学習に役立つ情報を発信しています。
Instagram→instagram.com/stories/creators_factory
Webデザイナーを目指す人が最初に知っておきたいリアルな情報を伝えるアカウントです!
