
Live2Dで、うちの子のアクションゲーム風動画を作った。
・前置き
みなさん、自分のうちの子のアクションゲームで遊んでみたいと思いませんか?
僕は小学生の頃、初めてメトロイドゼロミッションから思ってます。
なので作りました。
……嘘です。これはエイプリルフールの為に作られた嘘動画です。
なのでこれは、「うちの子のメトロイドヴァニア風トレーラー動画」というわけです。
嘘とはいえ3ヶ月近くかけて動画を作ったのは事実。今回の記事ではそんな嘘動画の制作裏話を話していきたいと思います。
※今回の動画は全てLive2Dで作られており、結果、本記事内ではLive2Dに関する専門用語がたくさん登場します。許してね。
※技術的な解説はあまり多くありません。ほとんど自分語りの自己満足記事ですので、予めご了承ください。
【宣伝】Twitterにはストーリーとキャラ紹介も載ってるので、よければ見ていってね。
https://twitter.com/zr2na/status/1641817650044055552
・準備
まず最初にやった事と言えば、「うちの子のアクションゲームを作るとしたら、どんなゲームになるだろう?」と妄想することです。


みんなもやるでしょ。こういう妄想を。
僕は小学生の頃にケロロ軍曹のオリジナルケロン人を考えた始めた頃くらいからやってます。
そして次にロゴを作りました。気が早すぎる。

実質スターウォーズかもしれない。
そんな感じでどんどん妄想を増やしていきます。ここで20年使いました。今年で27歳です。

・制作
・立ち絵編
今時のゲームの会話シーンといえばやっぱり、Live2Dでもりもり動きながらお喋りしたいよなぁ。戦闘シーンはFG◯のSD立ち絵みたいにして……。という具合で立ち絵を作っていき……
【キャラクター紹介】カナタ
— 紅奏セーナ@4月以降ご依頼募集中 (@zr2na) March 31, 2023
本作の主人公であり、赤色の霧を持つ魔法剣士です。
生前の記憶を失っており、自身が死者の森へと訪れた事で自分が死んでしまったことを知るも、持ち前の明るくポジティブな性格で乗り切ることができそうです。 pic.twitter.com/n9NzcinXiK
最終的にはこんな感じに。ここで3週間ほど使いました。
正面顔じゃないLive2Dを作り、それを自然にループで動かすって、実はこの世の終わりみたいに大変なのでみんなは真似しないでください。

それとは別に、更にこれを作るのに結構苦労した事があり、それが「手から出る霧(オーラ)のエフェクト」です。
僕はAfter Effectsという最強の武器を持っていないので、気合いでLive2Dで作っていきます。
お金のある人はAfter Effectsを買ってください。
初期案はかなりしょぼい。しょぼすぎる。
小学生の頃、DSiで描いていたうごメモの方がもっと頑張ってる。


削るような感じで揺らめきを実装。
Live2D公式のサンプルモデルでも同じ方法で
炎が実装されているので、そちらを参考に。
この時点でまだ2月の頭頃でしたので、まだまだ時間があります。
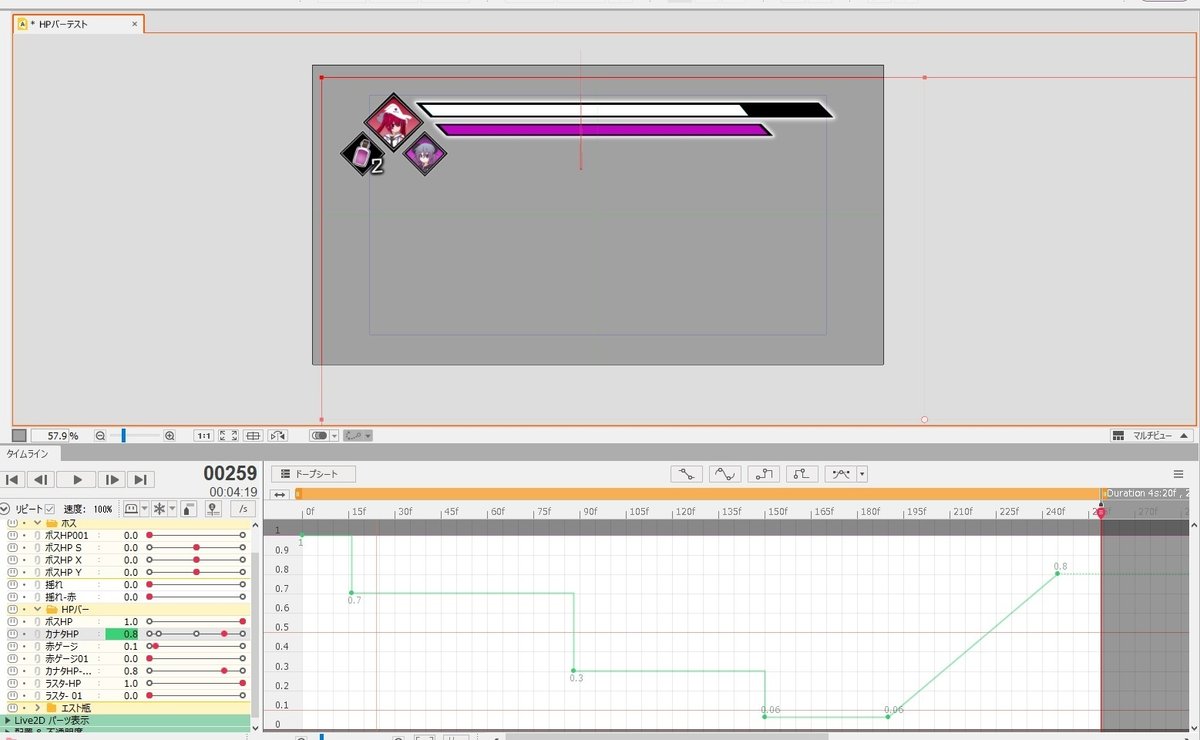
・UIとメニュー画面
どんどんいきます。
立ち絵が出来たので、次にメニュー画面を作りました。

各種メニューを選択した際の動きをひたすら作っていきます。
UIの表示非表示には反転マスクを使いまくりました。

これめっちゃ便利だからみんな使ったほうがいい。
立ち絵データとメニューデータはそれぞれ別のcmo3で作成し、
1つのcan3データにぶち込んで動画化しています。

この手に限る(この手しか知りません)
さっきまではなんでもない動く立ち絵だけでしたが、これで一気にゲーム感が出てきました。テンションが上がります。

来てくれたお陰でとても作りやすかった。
この頃、回復アイテムの名前は仮で「エスト瓶」になってました。
今でもデータ上はエスト瓶のままです。

ここに限らず、イージングは汎ゆる場所で調整してます。
さっきのメニュー画面のパカっと開く動きとかが分かりやすいかな。
メニュー画面の作成は大体3日くらいで完成。このあたりでディ◯ニープラスに入会し、マ◯ベル映画とスター◯ォーズをめちゃくちゃ見てました。
・絵コンテ作成
そうこうしているうちに、自分の脳内でなんとなく動画の構成も決まってきたので、ここで一旦絵コンテ動画を作成することにしました。
僕は馬鹿なので立ち絵とメニュー画面が出来てから絵コンテを作りましたが、みんなは最初にやってください。

シナリオなどもここらへんで考えてました。
BGMにはLosstime Lifeさんの『上演二十四時間』を使用させて頂きました。
最高の音楽がフリーで使えてしまう。ええんか?本当に。
https://dova-s.jp/bgm/play9313.html
僕は日夜大半の動画をLive2Dで作っている身ですが、流石にこの絵コンテはaviutlで編集しました。

イージングの設定とか差分の切り替えが周りがめちゃくちゃ楽なので……
絵コンテが出来たことで作るべきものが明確になり、この時点で2月の中頃だったので「エイプリルフールまでに終わらないんじゃね?」と感じましたが、絵コンテから一切妥協せずに続けていきます。

こう見るとかなり違い過ぎて面白い。
・戦闘用立ち絵作成
当初、フィールド用の立ち絵は自分が描き慣れている2.5頭身くらいの「超デフォルメ」でいこうと思っていたのですが、ここで5頭身くらいの「中くらいデフォルメ」に変更。
何故なら3頭身にアクションシーンは厳しそうだったので……

どっちも可愛い。
立ち絵の方向性が決まり、早速カナタ姉さんの待機モーションを作成。
SDモデルのLive2Dには顔XYを搭載していないでの、かなりのハイペース作成する事ができました。やはり顔XYはラスボス。
あと通常のLive2Dモデルと違う点としては、腰Z1(横移動)と腰Z2(腰振り)を追加で作成して、いい感じ~に揺れるように作成。

かわいい~~~!
ちなみにこの子は設定上29歳です。合法ロリか?
彼女は既に死んでいる幽霊なので、脚を透け透けにする為にここでも反転マスクを使用。
イラスト自体を半透明にしてもよかったんですが、動いた時に透け具合が変わったりした方が映えるかなと思い反転マスクで作成しました。
まあ、結局その動きは実装されなかったんですけども。

1つ1つののアクション自体の動きは少ないですが、
剣の残像と髪やコートの揺れでフォロースルーを作成、
これでかなり良くなった。気がする。
ほとんど手描きみたいなもんですが、細かいコートの揺れや髪の動き、剣のエフェクトをLive2D側で作ることで「動いてる感」を一気に作る事が出来ました。
で、さらっと流していますが、これを作るのに丸々10日かかりました。
1つ一晩で出来るのに10日もかかるのか?と思われるかもしれませんが……

何故なら基本アクションだけで10パターンもあるからです。死?
この時点で既に3月に突入していた為、一刻の猶予もありません。
余談の余談なんですけど、今回の嘘動画を作る為に「桜井政博のゲーム作るには」をいろいろと参考にさせてもらってたんですけど、
このあたりで桜井政博さんが「とにかくやれ!!」という動画を出しており、とにかくやるしかなくなりました。
どんどん作っていきます。

ヘイ!リッスン!とか言う役。
立ってるだけなのに理由もなく乳を揺らしてしまいました。
許してください。

マリオとヨッシーのような関係性。

今回作った立ち絵の中で一番のお気に入りかも。
この手の翼やスカートなんかを作る時に共通して言える事なんですが、
揺れものを作る時は「2パラメータ以上で動きを作る」ことをオススメします。
詳しい内容は省きますが、とにかく揺れのパラメータは多い方が強いです。より羽ばたくような動きが作れます。

そんなことを考えつつひたすら作りました。
全立ち絵に共通して、今回待機モーションを作る際には
・呼吸パラメータのみを手動作成
→残りの全パラメータを物理演算で処理
という方法を取りました。
そうした方が後々移動モーションや会話用のモーションと合わせやすいのと、何より時間削減の為です。
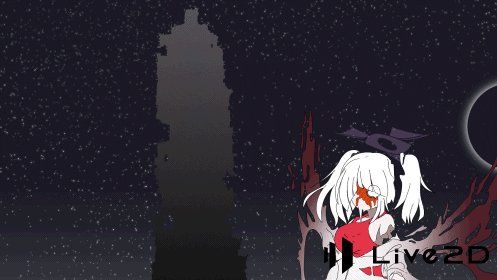
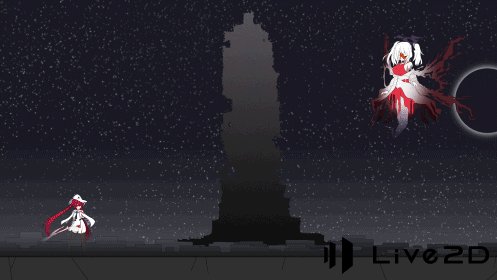
・vs大型ボス
ここにきて新しいアイデアが浮かんでしまいました。
それは「大型ボスを出したい」です。
メトロイドにはよく「でけえボス」が登場しますよね。クレイドなんかがいい例です。あれがやりたくて仕方なくなってしまいました。
もう既に2ヶ月近くこの動画に時間を使っており、思いついたことは全部やっとかないと後悔する気がしたので無理矢理でも作ります。

大型モンスターが居たので採用。
ラスターとよく似ていますが、設定としては
どちらも「同じ人物に造られた存在」だからです。
こちらが実際の動画。最終動画ではあまり目立ってませんでしたが、目がグルグル動いてるのが最高ですね。首デフォーマが2つあるLive2Dなんて初めて作りました。
事前に友人らに見せたところ、「目がキモい」「登場シーンでデカい声出た」「ちゃんとキモい」「キモい」といった意見が得られました。最高ですね。
これ作る為に追加で4日間を使用し、気付けば3月の半ばになっていました。
あと半月で終わるのか……?などと考えていても仕方ないので、とにかくやれ!!!!の精神で進めていきます。
他のボスの攻撃演出なんかも作っていきます。

「ただの直線」に「透明化した反転マスク」をかけて、
イージングを調整してチャージ感を作成。
私は反転マスク大好き人間です。
何気にこの「瞬間移動」がクセモノで、移動する瞬間に一瞬光って全体が縦に潰れるような動きをしてるわけなんですが、これの都合上、回転デフォーマが使えなかったんですよね。
なので諸々の動きを全部ワープデフォーマで作成する必要がありました。まあ難易度自体は大した事なかったんですけど、面倒でした。

名前は死後の世界の言葉で書かれており、
主人公のカナタが世界の謎を解いていくと
読めるようになる設定です。

ボス登場演出の「一時停止して名前表示」は、Cubism Editorのシーン挿入とタイムリマップ効果を使用して作成しました。これ本当に便利です。

こんな感じ感じで少しつづ
読めるようになるイメージでした。
この名前表示が変更される演出、これが一体どんな仕掛けで作られているかと言うと、これも反転マスクを使って作ってます。
[読めない文字] [読める文字] それぞれを反転マスクと通常マスクを設定し、マスクレイヤーを移動させることで切り替えています。
反転マスクは本当に強い機能だからみんなも悪用しようね。
・その他の素材作り
大きな部分は大体は完成してきたので、いよいよ残りは細かい動画用の演出素材を作成していく。

こういうのをLive2Dの無駄遣いと言います。
頭に乗った時にちゃんと反動が起きてるのが拘りです。

アンカーちゃんの会話用立ち絵は
過去の制作物から流用してきました。
これも内部的には
[背景] [SD立ち絵]*2 [会話用立ち絵]*2 [テキストボックス]
の順で別々のcmo3として作成。統合しています。
死ぬほど重かったです。

ただただ面倒でしたが、今回はLive2Dだけで
全てを終わらせると誓っていたので強行。

元々は作る予定になかったけど、
折角のエイプリルフールだし
メトロイド好きとしてパロディしておきたいと思い作成。
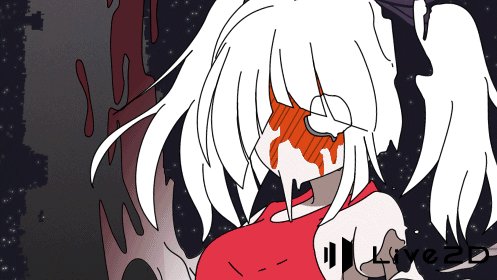
みんなは自創作キャラクターの死亡シーンを考えた事がありますか?
僕はあります。

必殺技で登場する剣は
イージングでいい感じに””突撃感”を作成。
画面全体が揺れてるのが個人的お気に入り。
カットイン1つにも動きを作る執念さを見せつけていきます。
:画面全体の揺れに関する補足:
このシーンも[背景] [ボス] [主人公キャラ] [カットイン] [UI類]を別々のモデルデータで作成し、1つのシーンに統合。
今回はその統合したシーンを更に別のシーンに挿入し再統合、統合されたシーンに対して振動効果を追加してます。こうすることで画面全体に一気に振動効果をつける事が出来ます。
ただこのやり方だとイージングの調整が出来ないので、誰かもっといい方法が思いついたら僕に教えてください。
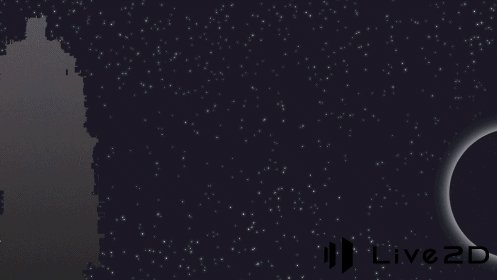
・背景を描く
ゲームには大量に背景が必要です。というわけでひたすら背景を描いていきます。
まずは背景ラフから。



これらを清書し、Live2Dにぶち込んでカメラ演出を作成します。
背景制作には大体3日か4日ほどかかりました。
本当はもっと背景作画に時間をかけてたかったとこなのですが、時間の都合上ベタ塗りの簡単背景で妥協。
結果として、キャラやボスの作画と揃っていてこの背景作画でも悪くはなかったかなと思ってます。
・各シーンを統合する
ここまでのシーンはそれぞれ別のcan3でシーン作成してきたので、ここからはそれらを結合していきます。
と言っても統合作業は各シーンの作成と平行してやっていたので、時系列的には記事と違ったりします。

プロジェクトタブに挿入したいcan3ファイルを
ドラッグアンドドロップする事で
シーンをインポートする事が出来ます。
みなさん知ってました?僕はLive2D 4年目で初めて知りました。
例えば【ボスの登場シーン】と【キャラクターの攻撃モーション】は別々のシーンで作成しているでの、それらをそれっぽく合成します。

今になって思えばもっと良い作り方があった気がする
図解するとこんな感じ。

これを1つのcan3ファイルの中にねじ込んでいくので

そんな感じで各シーンを作成していき、最後に全てを合体させて音楽と合わせます。

今回の動画の中でもかなりお気に入りカットです。

このシーンが先頭に来てるお陰で全体のロードも速くなり
地味に助かった。
ここでもシーンの挿入とタイムリマップ機能を死ぬほど使いました。
これのお陰でいい感じに尺調整が出来たと言っても過言ではない。
:今更解説:
タイムリマップ機能というのは、既に作成したシーンに対して倍速や低速編集をかけたり、一時停止などの効果を加える機能です。
動画編集ソフトでの動画編集とは違い、Live2Dのシーンデータそのものに倍速/低速をかけているので、フレームレートを変更せず劣化しないまま弄れるのが強みです。

大体合ってる。
それと何かネタバラシとなる要素も必要だなぁと思い、いろいろと考えた結果、トレーラー動画などによくある「注意書き」の画面でネタばらしする事にしました。

漢字だらけの注意書きの中で浮いてしまったので、
「四月馬鹿」と記載。いい感じに隠れてくれた。
みんな気付いたかな?
最後に統合した動画を出力し、YouTubeやTwitterで使う動画のサムネを作成します。

カナタ姉さんは作中で使われてるカットだけど、
ラスターは過去絵を加筆修正して対になるようにした。
このサムネを作ったのが3月31日の夜22時です。嘘やろ。
嘘です。実際のところ動画は30日の夜には完成していたので余裕のフィニッシュです。
31日は絵コンテと完成版のセルフ比較などをして遊んでいました。


見ていて面白かった。
そうして完成したのがこちらの動画だった。というわけです。
余談ですが、Live2Dから動画を出力する際はデフォルト設定のままだと画質がトンデモナイこと(オブラートに包んだ表現)になるので、ビットレートを60000kbpsくらいに爆上げして出力することをオススメします。
・完走した感想
そんなこんなで、アイディア出しから始めると丸1年、実際の作業としては約2ヶ月半ほどかけて自創作のメトロイドヴァニア風トレーラー動画を作ってきたわけです。
いやー……楽しかった。この一言に尽きる。
今回の記事でも本番動画にも使わなかった立ち絵やモーションも結構あるんですが、そういう寄り道を含めてとんでもなく楽しかったですね……。来年はどうしようか……。
2ヶ月もかけた成果が1日限りのたった1分の動画になってしまったと思うと残念な気もしますが、それが逆にこの動画の良さになってるんじゃないかなとも思ってます。
いつか本当のゲームも作ってみたとこです。
みんな見たくないか?うちの子がアクションゲームで大暴れしてるところと、その予告動画が……。
みんなもLive2Dを!やろう!!!
【宣伝】
最後に少しだけ宣伝させてください!!
ちゃんねるセーナでは、VTuber向けLive2Dアバターや、イラスト、歌ってみた動画などの制作依頼を受け付けています!
ご依頼、ご相談の際には、下記のTwitterかnizimaのDMまでご連絡ください。
メトロイドヴァニア風動画を作れと言われれば作るぞ!よろしくな!!
▽Twitter
https://twitter.com/zr2na
