
”Spotify”のUI/UXが気持ちよい話
はじめに
皆さん、音楽聞いていますか。
サブスクで音楽を聴くのが割と当たり前になりましたが、沢山あるサービスの中で私がSpotifyを選ぶ理由をUI/UXの視点で分析しながらおしゃべりします。
<筆者が利用してきた音楽サブスク一覧>
・Amazon Music Unlimited
・YouTube Music Premium
・Spotify Premium
・Apple Music
・Rakuten Music
Spotifyとは
Spotifyは、世界中のクリエイターによる数千万もの音楽やポッドキャスト、ビデオを楽しめるデジタル配信サービスです。
(引用:Spotifyとは何ですか? - Spotify)
2024年11月21日時点で、月間アクティブユーザー数を6億4,000万人(うち有料会員2億5200万人)抱えており、音楽配信サービスとしては世界最大手です。また、楽曲数は1億曲を突破しており、こちらも業界最大級です。

気持ち良いところ
本編です、Spotifyがすごいのは何となくわかったかと思いますので、ここからはSpotifyの良さを紹介します。
ホーム画面
これ、本当にすごいんです。よく考えられてます。
私は、もとより自分の好きな数曲を永遠に聞くタイプなのですが、反対にいろんな曲を聴きたい、新しい音楽を発見したいと思う人もたくさんいるでしょう。評価したいポイントは音楽の発見のしやすさです。よく聞く曲も、新しく聞く曲も、どちらのユーザーも不満なく使えるホームがこちらです。

下部にメニューバーが固定されているよくある形です。
上から、私が最近再生したもの、話題性の高いもの、本日のおすすめ、
最近(より直近に再生したもの)、私の好みからのおすすめ(週、日別)
となっています。
私は、前述したとおり好きになった曲を淡々と永遠に聴くタイプなので、いつも聞く曲に対してすぐアクセスできるほうが嬉しいんですよね。
Spotifyはそれを叶えてくれます。この1画面からすぐに好きな曲にアクセスができるようになっています。
アプリを起動して1秒、最初に表示されるホームの上部を押すだけでいいんです。
何ステップも操作を挟まなくて良いんですよね。これは同じ曲、プレイリストを永遠に聞いてしまう私みたいなユーザーにはドンピシャな設計なんです。本当にストレスがたまりません。
対して、新しい曲を開拓したいユーザーに対しては、本日のおすすめという枠が用意されています。普段聞かないようなアーティストがここには並びます。正直、この欄から好きになったアーティストがいるか、と言われればいませんが、私にはそのニーズはないので・・
再生画面
ここがSpotifyを評価したい一番のポイントです。

筆者は基本片手操作(大部分の人がそうですかね)なのですが、画面上部には極力配置されていないのがわかります。(気持ちい・・・)
再生、一時停止、スキップボタンのわかりやすい配置はもちろん、画面をスクロールすると歌詞、関連のミュージックビデオ、アーティストの詳細情報などが表示されます。
この1画面ですべて完結します。他のアプリだと、再生画面からさらに三点リーダーを押して再生方法を変更(シャッフルとかリピートとか)だったり、アーティスト情報を表示だったり、1ステップ経由させられちゃうんですよね・・・うーーんストレス!やっぱSpotify最高><
これだけじゃないです、アートワーク下部のビデオに切り替えるボタンを押下すると、ミュージックビデオに切り替えることもできます。
ここまでべらべらしゃべってきましたが、他のアプリを使っている方、1週間使ってみて欲しいです、如何に片手での操作がやりやすく、ストレスがたまらないUIになっているか実感できると思います・・・
UXの視点でも見てみましょう。画像だと伝わりずらいですが、アートワーク部分を左右にスライドすると、前後の楽曲に移動ができます。
そんなのどのアプリでもできるでしょ?って思いますよね?
意外とそんなこともないんですよ~・・・?
iPhoneユーザーならわかると思いますが、基本的にアプリケーションにおいての遷移は画面を左右にスライドする設計になっていますよね。LINEなどのSNSもsafariなどのブラウザアプリも。(最近だとandroidもそうなのですかね?)
androidには戻るボタンがOSに標準搭載されていますが、IOSにはそういったものが用意されていませんので、基本的にはアプリケーションが用意した戻るボタンかスライド操作を利用すると思います。
このことから多くユーザーが慣れている操作、共通して利用している操作のため、多くの人が直感的に操作ができます。よく考えられていますよね。

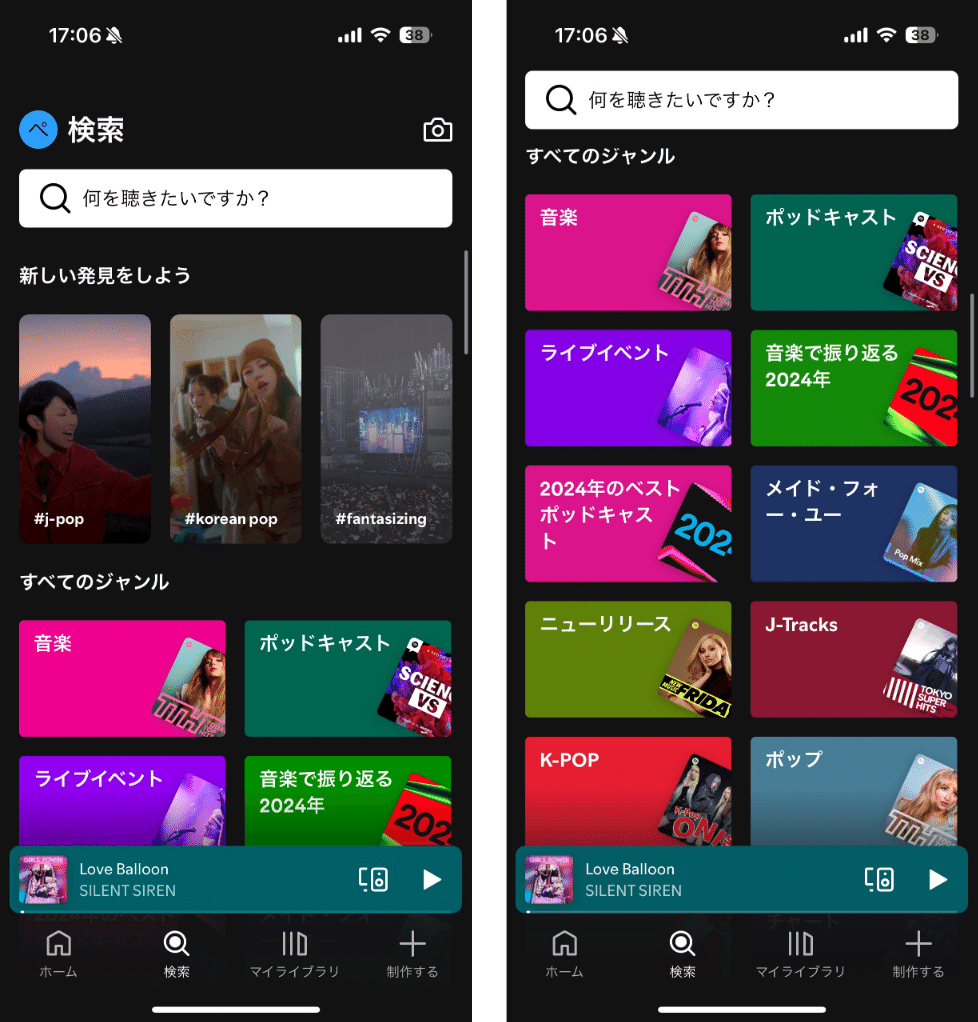
検索画面
私みたいな、同じ曲を淡々と聞く人には刺さらない部分と思われがちですが、こちらもとてもワクワクさせてくれます。
特に上部の、”新しい発見をしよう”という部分です。

#j-popの部分を押下すると画像の一番左の画面に遷移します。
どこかで見たことがあるフォーマットですね。そう、Instagramのリール、TIKTOK、Youtubeショートなど、ショート動画のアレです。
音楽だけのショートが楽しめるのです。
短くまとめられたコンテンツを次々にスライドして楽しむコンテンツです。これも、多くのユーザーが既に体験してる操作性です。次はどんな曲と出会えるんだろう、とワクワクさせてくれます。

これ、さらにすごいところが、ジャンル別に楽しめちゃうところなんです。
このテイストの曲、興味ないよ!!ということも少なくなります。
例えばですが、画面を右にスクロールすると”#dramatic”に切り替わり、流れてくる曲の毛色がガラっと変わりました。

勿論この画面で気に入った曲があれば、画面下部の+ボタンからプレイリストに追加することも可能です。
まだまだ語りきれないほど魅力はありますが、よく使うであろう、ホーム画面、再生画面、検索画面からたくさんユーザーのことが考えられているのがわかると思います。
操作の直観性、そして操作のしやすいレイアウト、わかりやすくシンプルな導線など、SpotifyをUI/UX視点で考えてみました。
(解説!分析!というほどは、詳しくは話せておりませんが・・)
気持ちよくないところ
Spotifyの魅力は伝えられたかと思いますが、最後に今後のSpotifyに期待したい部分、個人的に改善してほしい部分をすこーーーーーしだけしゃべりたいと思います。
ホーム画面
まずはホーム画面です。
下部のメニューバーの一番右、制作するボタンこれ必要ですか・・?
個人的には絶対いらないと思うんですが、どうですかね。
情報が多ければいいってもんじゃありません、下からニュッってプレイリストを作成するポップが表示されるのみです。
あまり優先度が高い機能には思えないので、なぜメニューバーに堂々といるのか筆者はいまいち理解できません。

再生画面(歌詞表示)
これ、一番カイゼンしてほしい部分です。
歌詞を見ながら曲を楽しみたいときに、前後の曲に移動ができないんです。
え、なんで?これまで、ストレスのない設計だったのに・・
もうこの曲いいや、次の曲聴きたいなと思ったときに、歌詞表示を終了、スキップボタンで曲をスキップ、その後もう一度歌詞表示する必要があり、計3ステップも要するのです。
歌詞表示してある画面の下部にスキップボタン付けてくれるだけでよいのに・・

おわりに
Spotifyはパーソナライズされた音楽提案、直感的な操作で誰もが最初から使いやすい設計、シンプルかつ情報量のバランスが取れた画面構成などが、常に新鮮で没入的な体験を提供しているとわかりましたね。
最後に少し不満を吐いてしまいましたが、今後のアップデートに期待したいところです。これらの不満を抱えてもSpotifyを選びたいと思うほどの使いやすさがSpotifyには詰まっています。
多くのユーザーの心つかみ、音楽体験を豊かにする工夫がたくさん詰まったSpotifyにバンザイ。
