
VSCodeをgitとGitHubと連携してみる for Mac
Visual Studio CodeでgitとGitHub使おう、と思いまして…
自分メモとして書いていきます。
Macでの操作になりますが、Windowsの方も基本は同じです。
違う点は、gitの部分でサイトからインストールが必要なことです。Macはgitが入っているのでインストールしてないです。もちろん最新版をインストールしても大丈夫です。
1.GitHubアカウントを作成
すでに持ってる人は次へ
GitHub
上記をクリックしてGitHubへ

Username(ユーザー名)・Email(メールアドレス)・Password(パスワード)を入力し、Sign up for GitHubをクリック

パズル解いてあげよう

Join a free planをクリック

アンケート答えたい人はご自由に

Complete setupをクリック

メールが届くので、Verify email addressをクリック

とりあえずスキップ、Skip this for now>をクリック

はい、出来た
5.でまた使うのでログアウトせずに進んでください
2.gitをインストール
Macのgitをターミナルを使って呼び出してみる
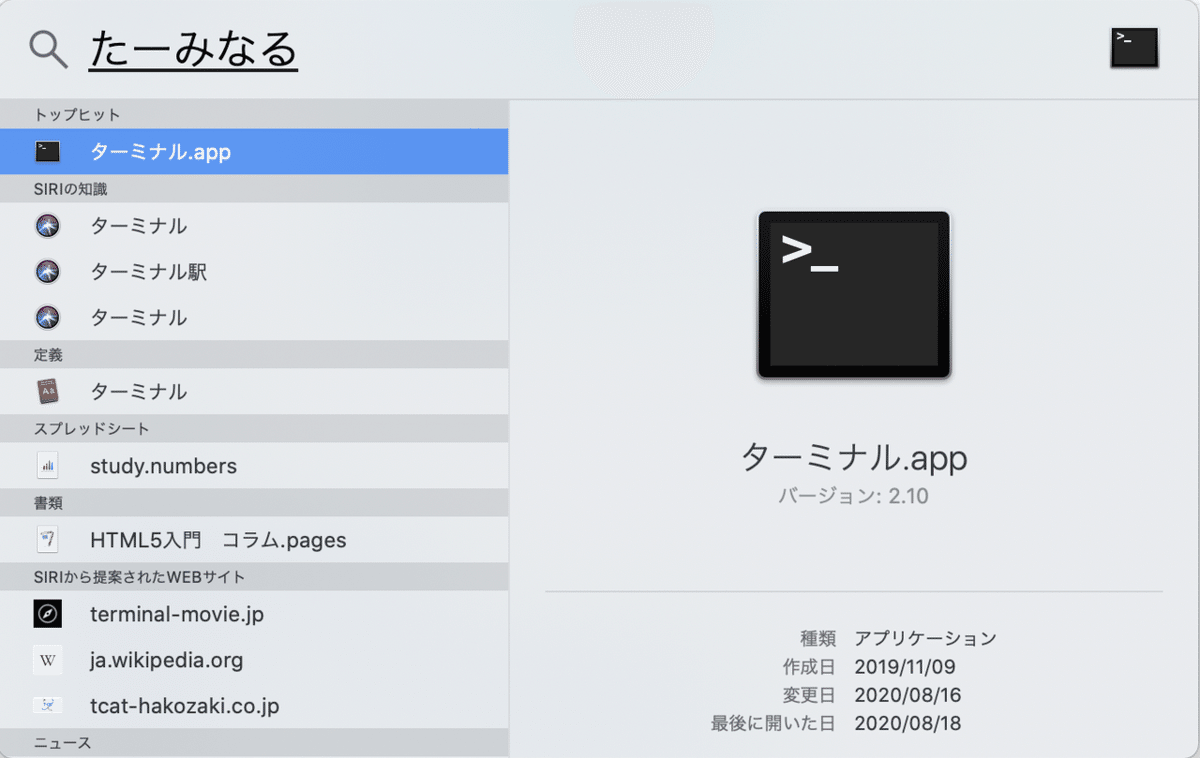
command+スペースでターミナルと入力しクリック

ターミナルは、Finder>アプリケーション>ユーティリティに居る
Dock>Launchpadからも検索できる
ターミナルの設定などしたい方は、こちらの記事を
超初心者向け ターミナルをzshに変更後の設定
git --version↑ターミナルがbushなら$の後に、zshなら%に後にコピペしてenter
![]()
git versionが表示されていればOK

コレが表示されたらインストールをクリック
5.でまたターミナルを使うのでそのまま進んでください
3.VSCodeをインストール
初めてVSCodeを使ってHTML・CSSを記述してみるまで
こちらの記事の1.と2.まで
4.VSCodeにGit Historyをインストール

6.からまた使うのでそのまま進んでください
5.初期設定
ターミナルを開く
ターミナルがbushなら$の後に、コピペしてenter
ターミナルがzshなら%に後に、コピペしてenter
git config --global user.name 'username`↑usernameは好きな物に変えて
git config --global user.email 'xxx@users.noreply.github.com'↑メールアドレスはコミット時に登録されプッシュすると公開されので、プライベートなアドレスは使用せず以下の手順でメールアドレスをコピペ
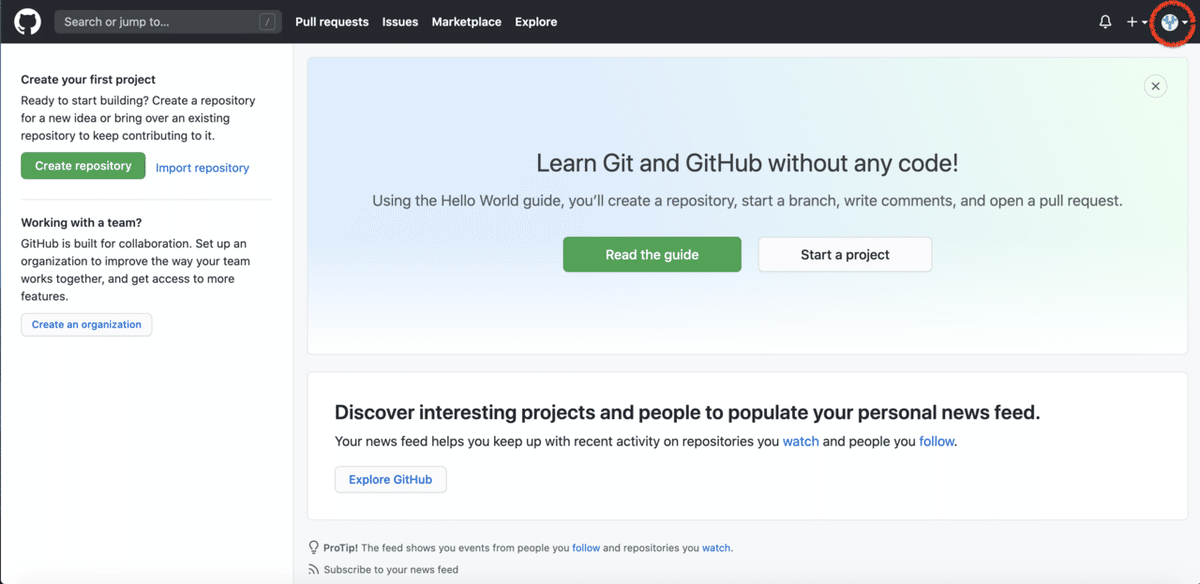
GitHubの

画面右上をクリック

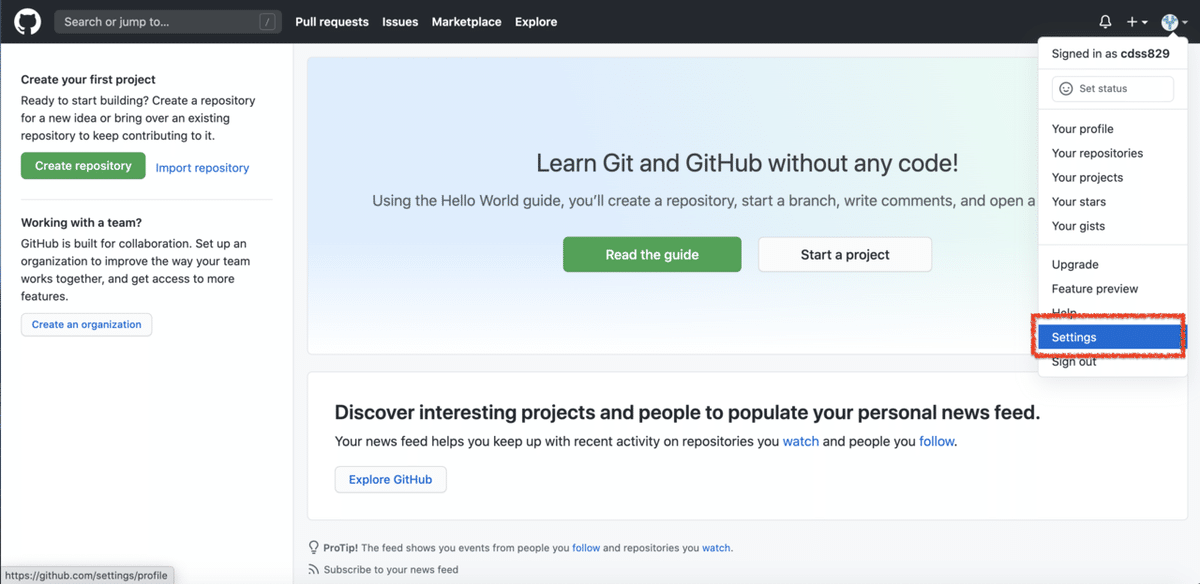
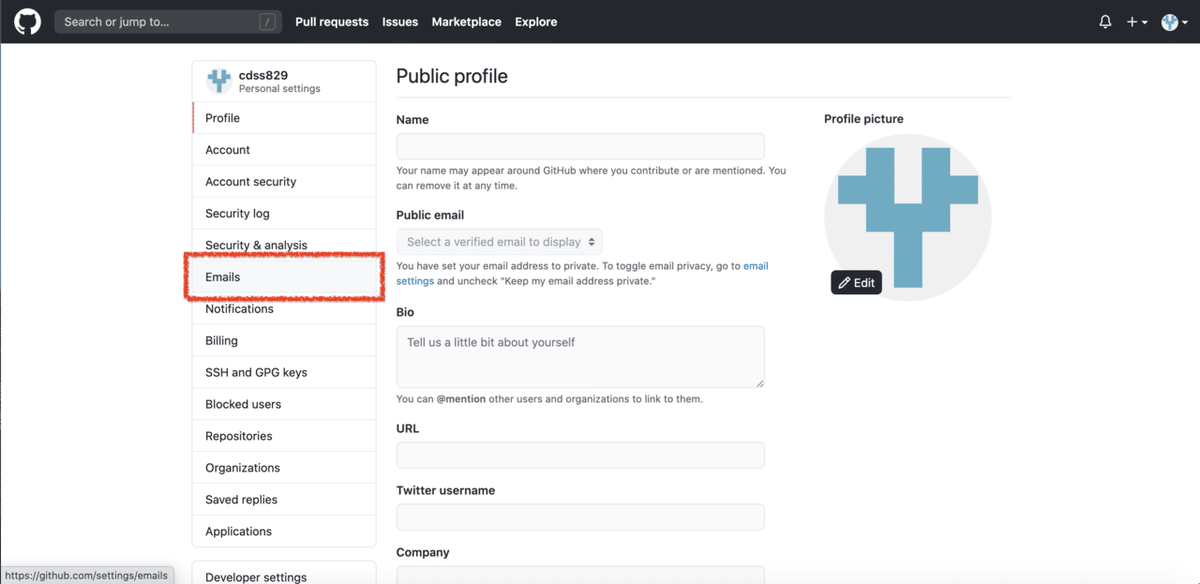
Settingsをクリック

Emailsをクリック

下の方のKeep my email addresses privateにあるメールアドレスをコピペ
以下を
ターミナルがbushなら$の後に、コピペしてenter
ターミナルがzshなら%に後に、コピペしてenter
git config --global core.editor 'code --wait'↑エディタをVSCodeを指定(code --waitのcodeの部分)
git config --global merge.tool 'code --wait "$MERGED"'↑マージツールをVSCodeを指定(code --wait "$MERGED"のcodeの部分)
git config --global push.default simple↑pushのデフォルト方式を指定
git config --list↑ちゃんと登録できたか確認できる
exit↑ターミナルを終了する
6.VSCodeとgitとGitHubの操作
注意点
versionや、すでにGitHubにリポジトリのあるなしなど状態・状況で操作が変わる可能性があり、自分に必要な物を行って欲しい
この方の記事は古いが情報量が多く、ためになると思うのでブクマ
Visual Studio Code の git 連携機能と git コマンドについて (2018/05/23)
ひとまず、VSCode「バージョン: 1.48.2」、GitHubにリポジトリなしの前提で進めていく
7.用語
クローン:コピー(複製)→目次8〜
リモートリポジトリ:GitHubの保管庫→目次8-0
リポジトリ:ローカル (自分のPC)の保管庫→目次8-1
ステージング:コミットしたいファイルをインデックスに追加→目次10
コミット:リポジトリに反映→目次11
プッシュ:リモートリポジトリに反映→目次12
フェッチ:ブランチの最新を取得→目次14
プル:変更を取得し、ブランチにマージ→目次15
ブランチ:分岐したコード群
マージ:差分を適用
git用語はこちらを参考に
Gitの用語集
8.リポジトリの作成
・GitHubでリポジトリを作成して、ローカルにクローンする方法
・ローカルでリポジトリを作成して、GitHubにプッシュする方法
上記のような方法がある
8-0.リモートリポジトリを作成

VSCodeの画面に「リポジトリにクローンする」が表示されているため
・GitHubでリポジトリを作成して、ローカルにクローンする方法
で作成していく

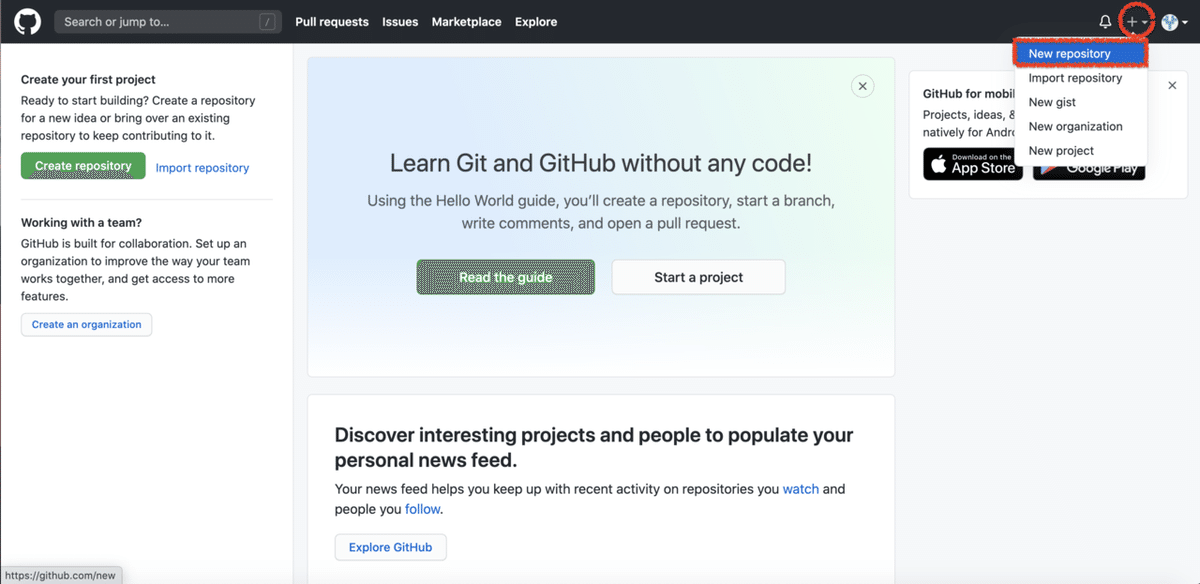
CitHubの「+」マークから「New repository」をクリック

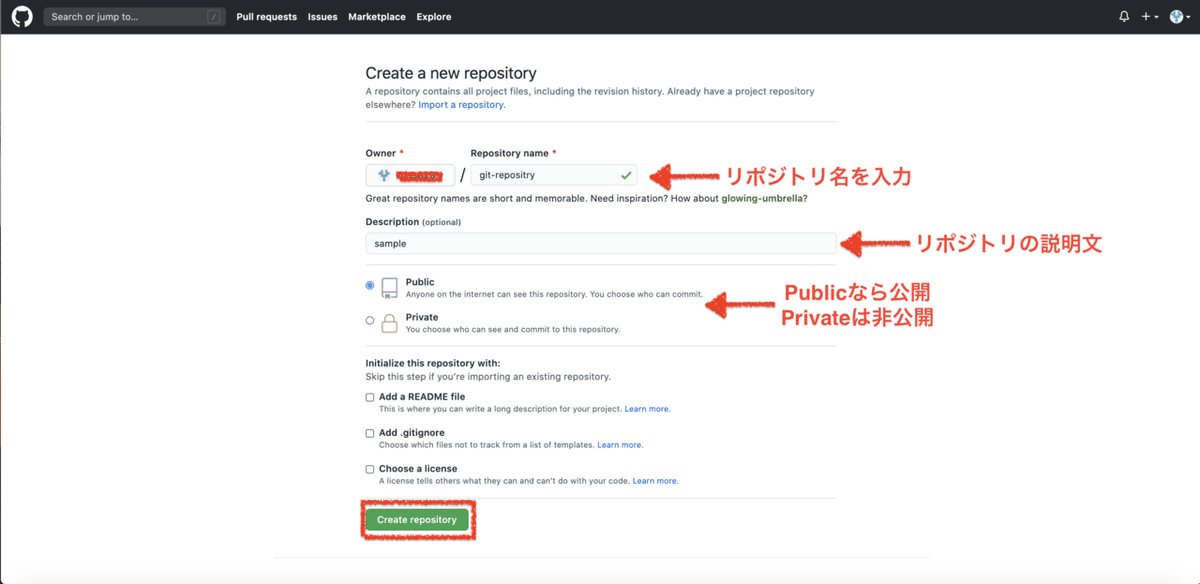
リポジトリ名を入力し、必要なら説明文を入力し、公開か非公開かを選択し「Create repository」をクリックでリモートリポジトリが作成された
8-1.(ローカル)リポジトリを作成
やり方は色々
以下⑴から⑶の好きなやり方で操作し、最後に⑷を行う
⑴URLをコピペして
⑵VSCodeから操作して
⑶コマンドから
⑷共通操作
⑴URLをコピペしてリポジトリを作成
GitHubのリモートリポジトリ

Quick setupのURLをコピーし

VSCodeの「リポジトリをクローンする」をクリックし表示されたBoxにURLを貼り付け
⑵VSCodeから操作してリポジトリを作成

VSCodeの「リポジトリをクローンする」をクリックし表示されたBoxの下側に表示されている「GitHubから複製」をクリック

「許可」をクリック

VSCodeがGitHubにアクセスすることを承認するか聞かれるので「Continue」をクリック

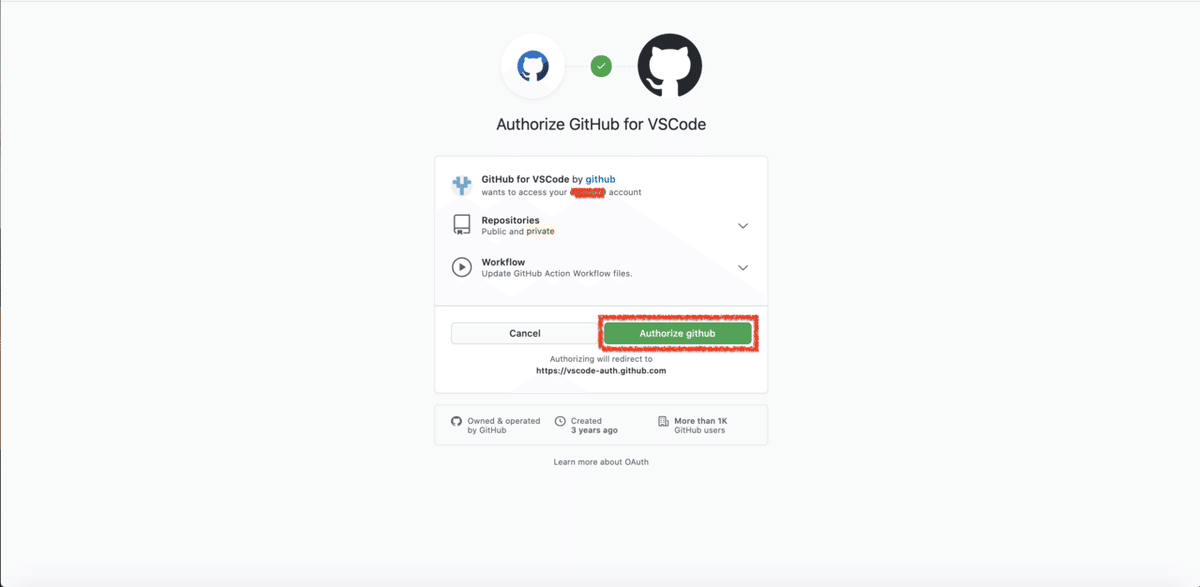
さらにVSCodeのGitHubを承認するか聞かれるので「Authorize github」をクリック

パスワードを入力し「Confirm password」をクリック
⑶コマンドからリポジトリを作成

VSCodeの左下の「管理(歯車マーク)」の「コマンドパレット」をクリック

「git」や「clone」など入力すると候補が表示されるので、「Git Clone」をクリック

表示されたBoxに下記のURLを貼り付け
GitHubのリモートリポジトリ

Quick setupのURLをコピぺ
⑷共通操作

リポジトリの保存場所を選択する

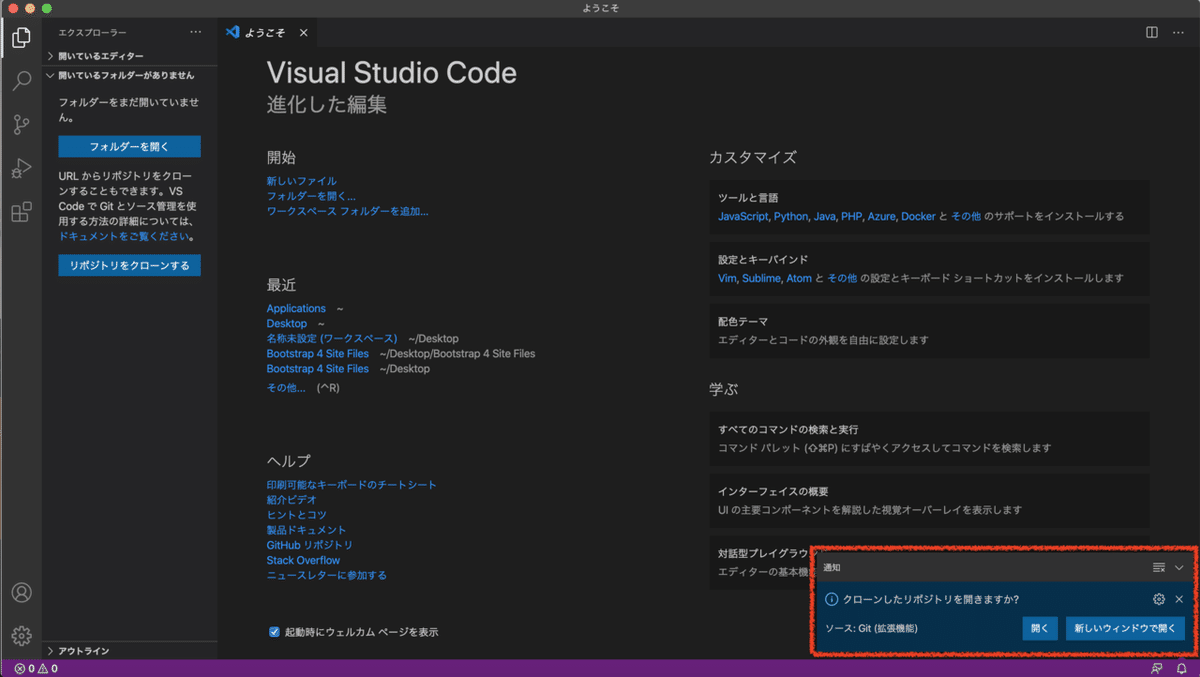
通知から開く

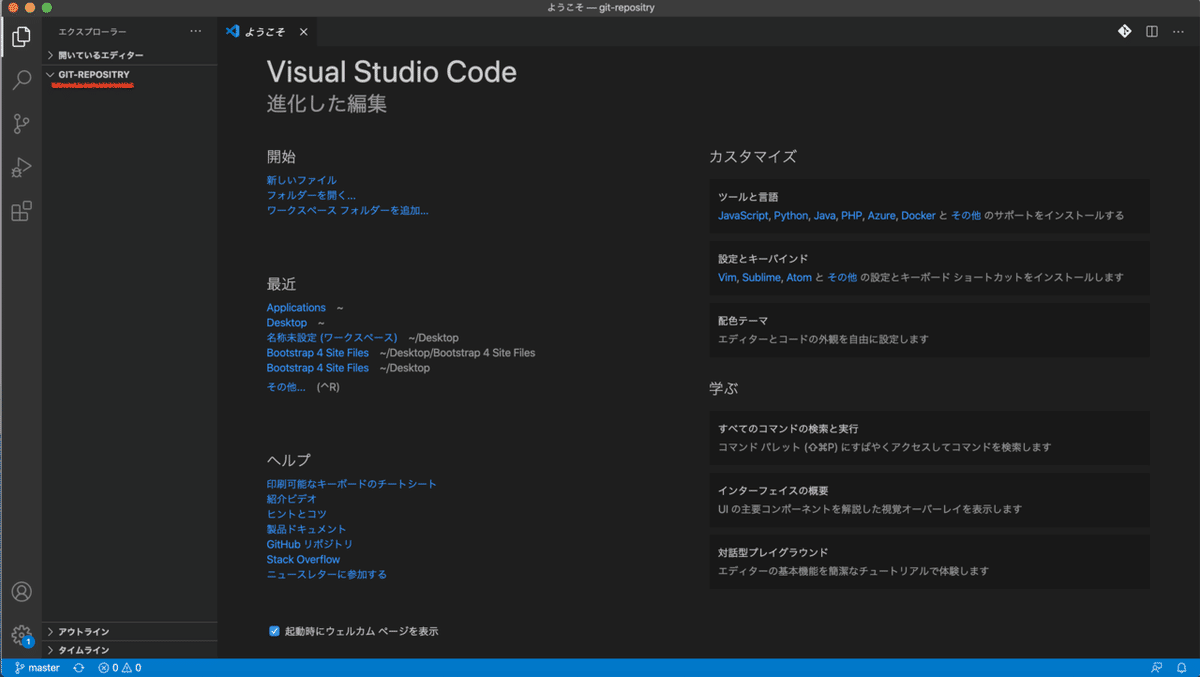
(ローカル)リポジトリが作成された
9.ファイルを作成する
ここではGitHubと連携させたいファイルを作成
私はWeb関連を連携したいので.htmlファイルを作成

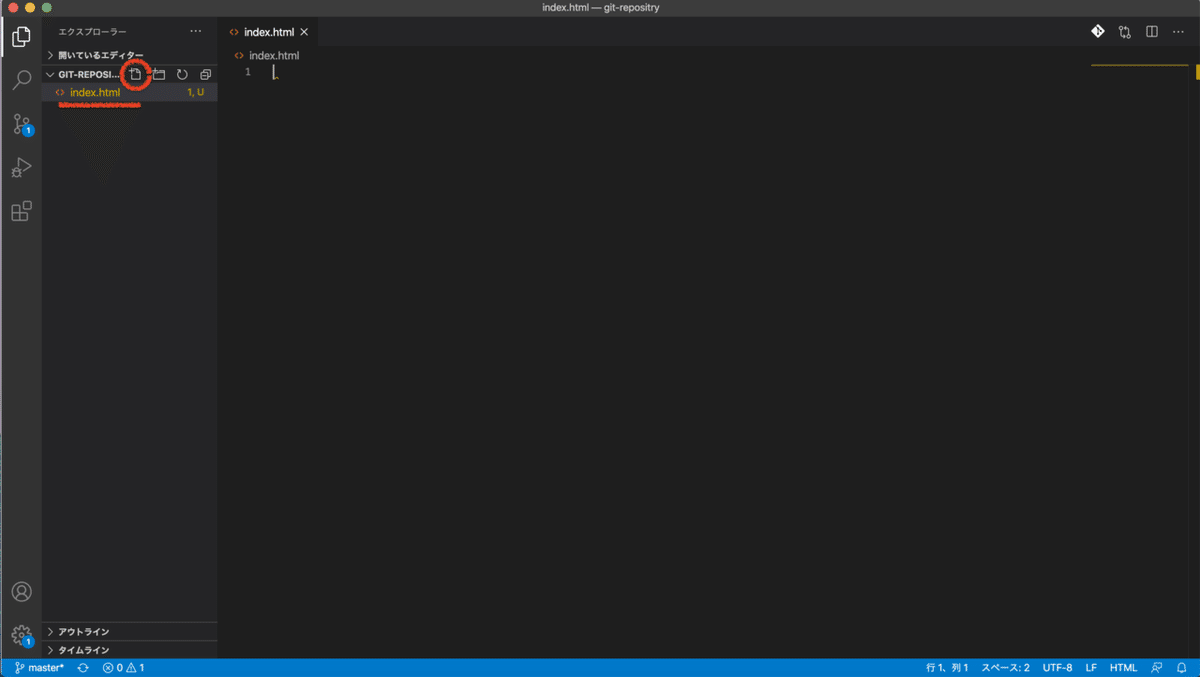
リポジトリ名の隣「新しいファイル」をクリックし、下にファイル名を入力
何か記述し保存
ファイル名の隣に表示されている「U」は「新しく出来たファイル」
10.ファイルをステージングする

「ソース管理」をクリック
ファイル名の隣「+マーク(変更をステージ)」をクリック
変更の隣「+マーク(すべての変更をステージ)」をクリックで全てのファイルを対象にステージングできる

ステージングされている変更に表示され
ファイル名の隣に表示されている「U」も「A」に変わる
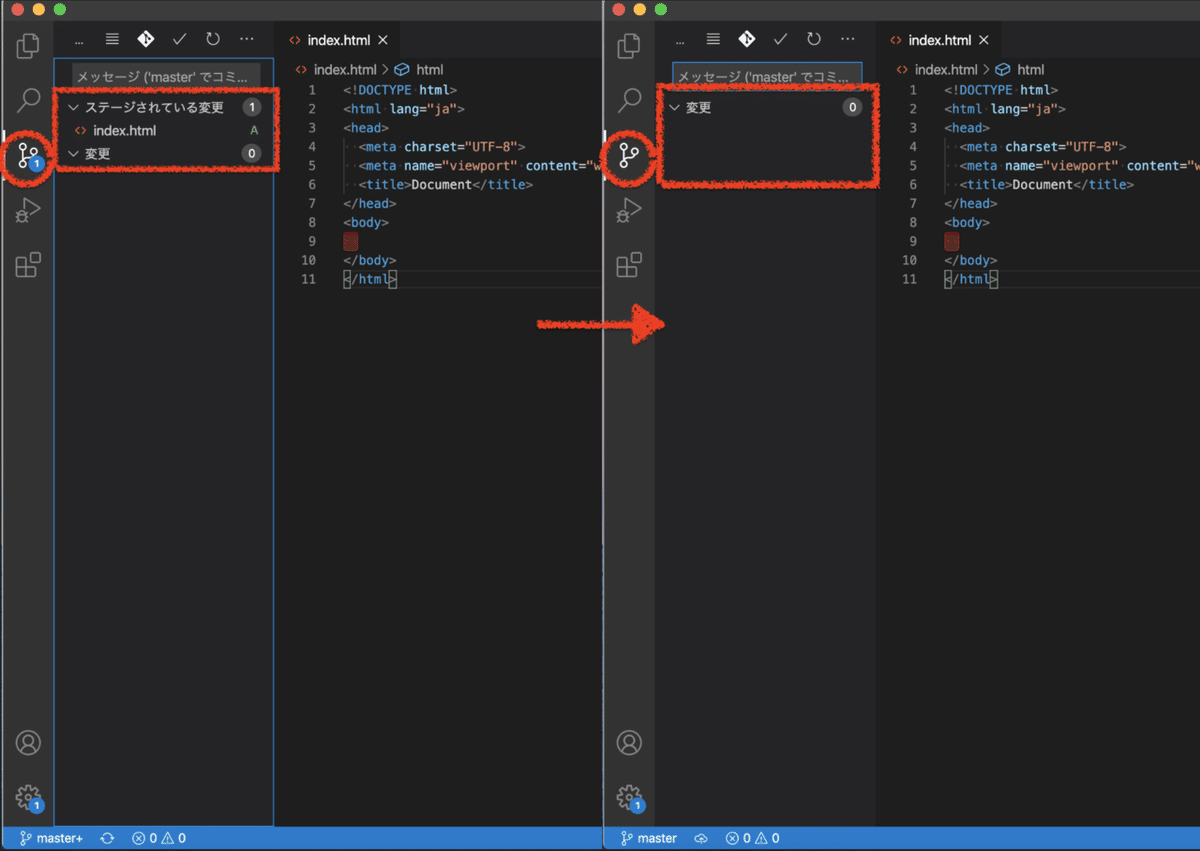
11.ステージングしたファイルをコミットする

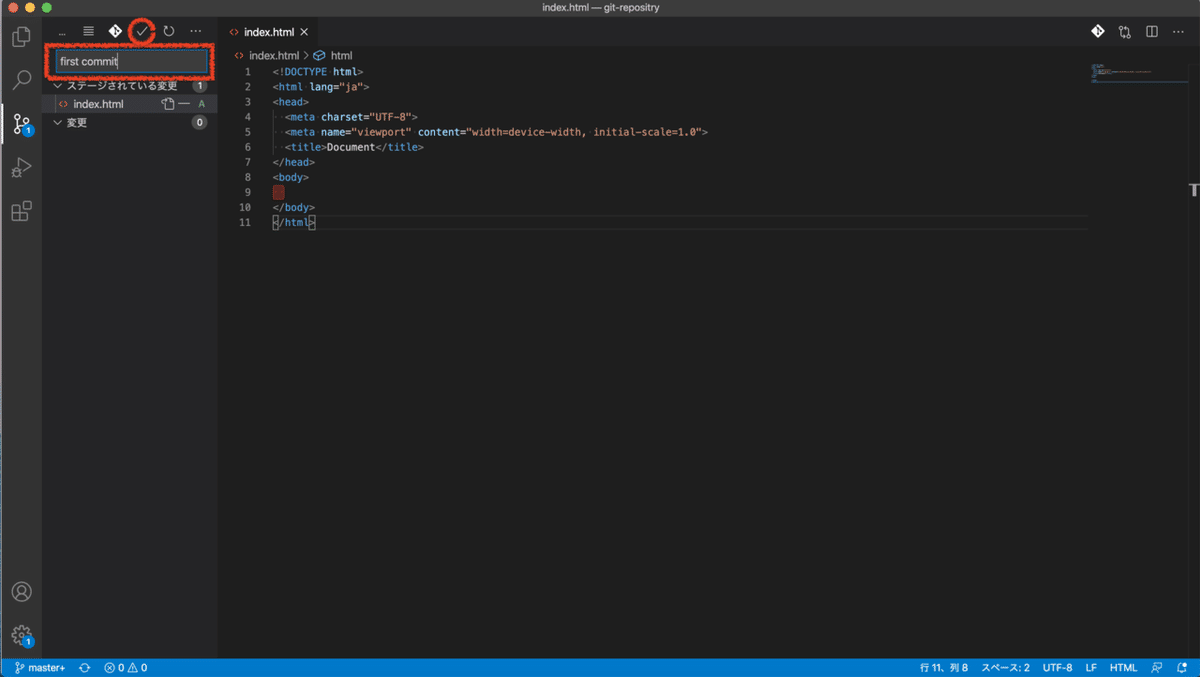
コミットメッセージを入力し「✔︎マーク(コミット)」をクリック

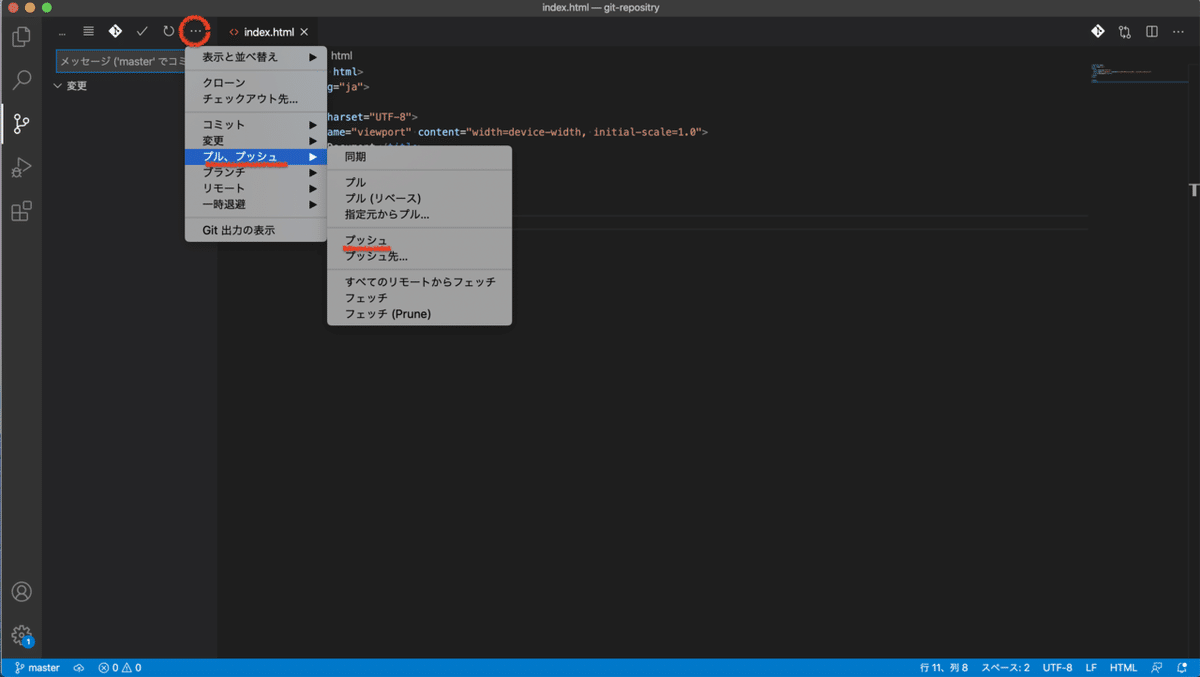
12.プッシュする

「…マーク(ビューとその他のアクション)」クリック「プッシュ」をクリック

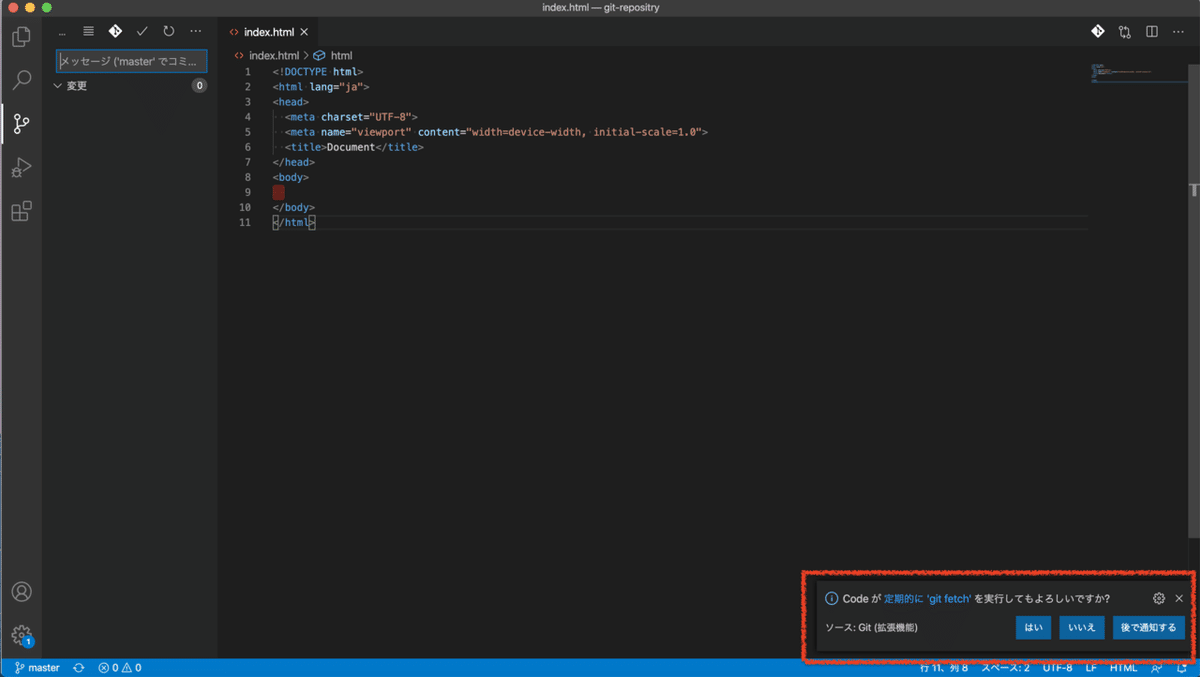
「git fetch」するか聞いてきたら「いいえ」
定期的にリモートリポジトリから更新情報を取得していい人は「はい」

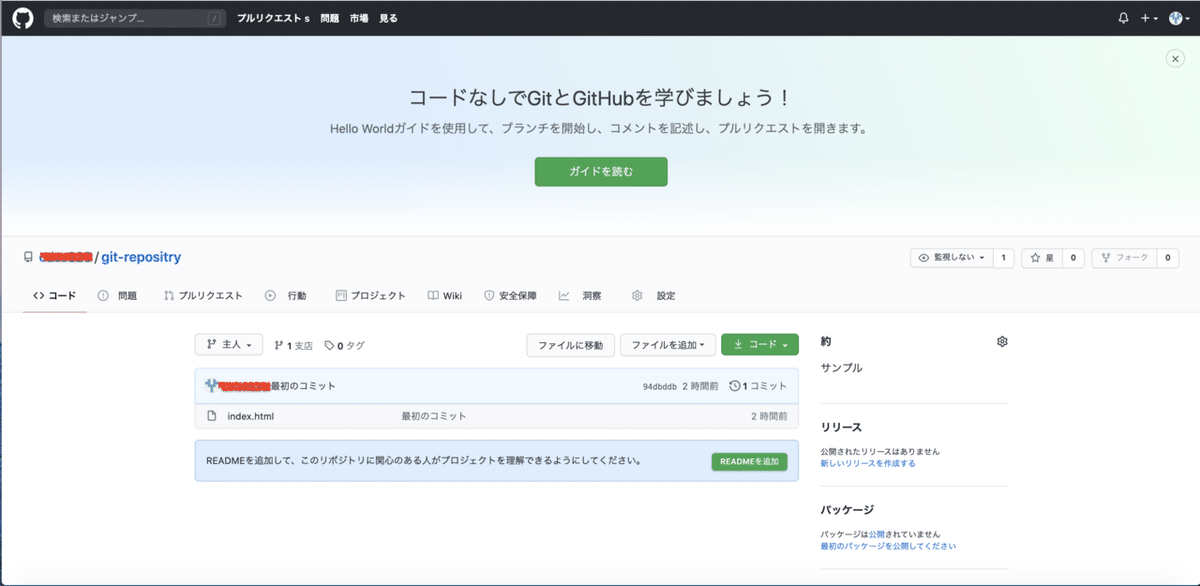
GitHubのリモートリポジトリに表示される
13.Git Historyでコミット履歴を見る

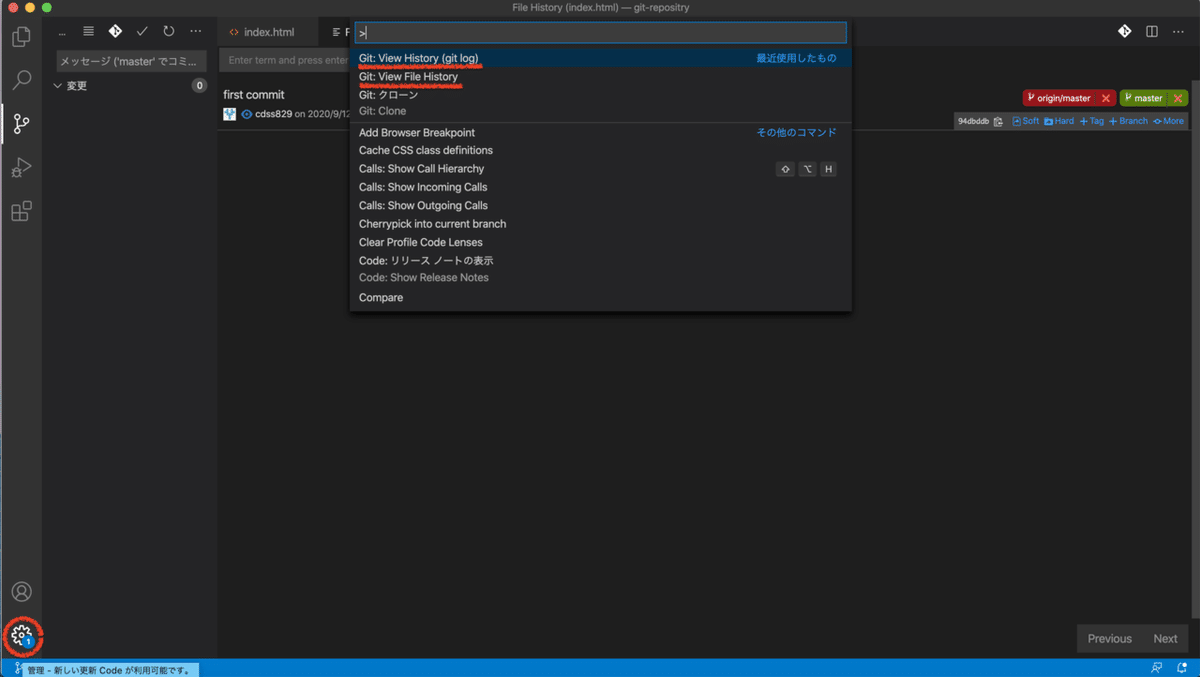
左下の管理またはcommand+shift+Pでコマンドパレットを開く
「history」と入力
Git:View History(git log) gitとのコミット履歴
Git:View File History ファイルのコミット履歴
14.フェッチ
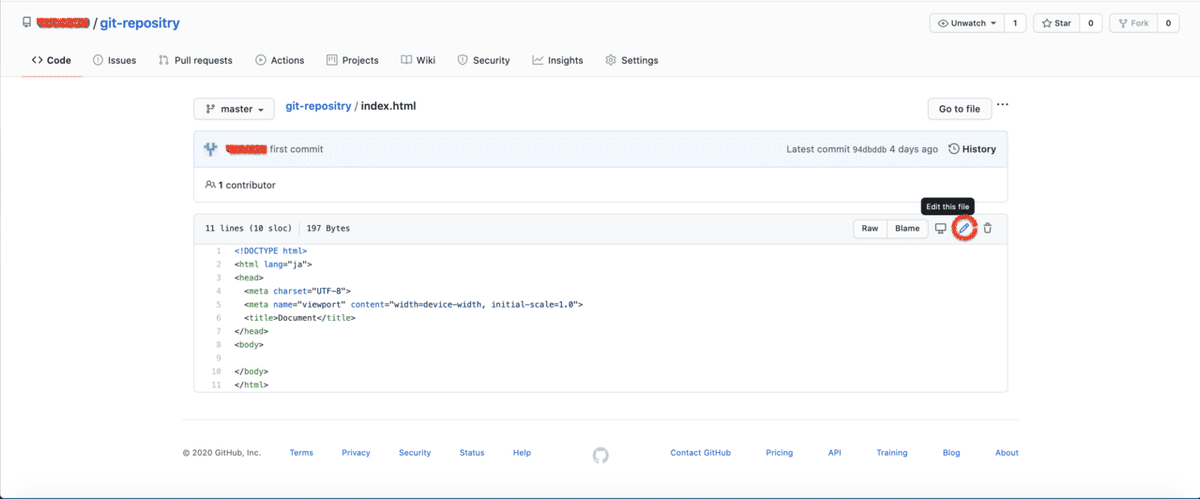
GitHubを開く

右上「Edit this file(鉛筆マーク)」をクリック

何か記述し「Commit changes」をクリック

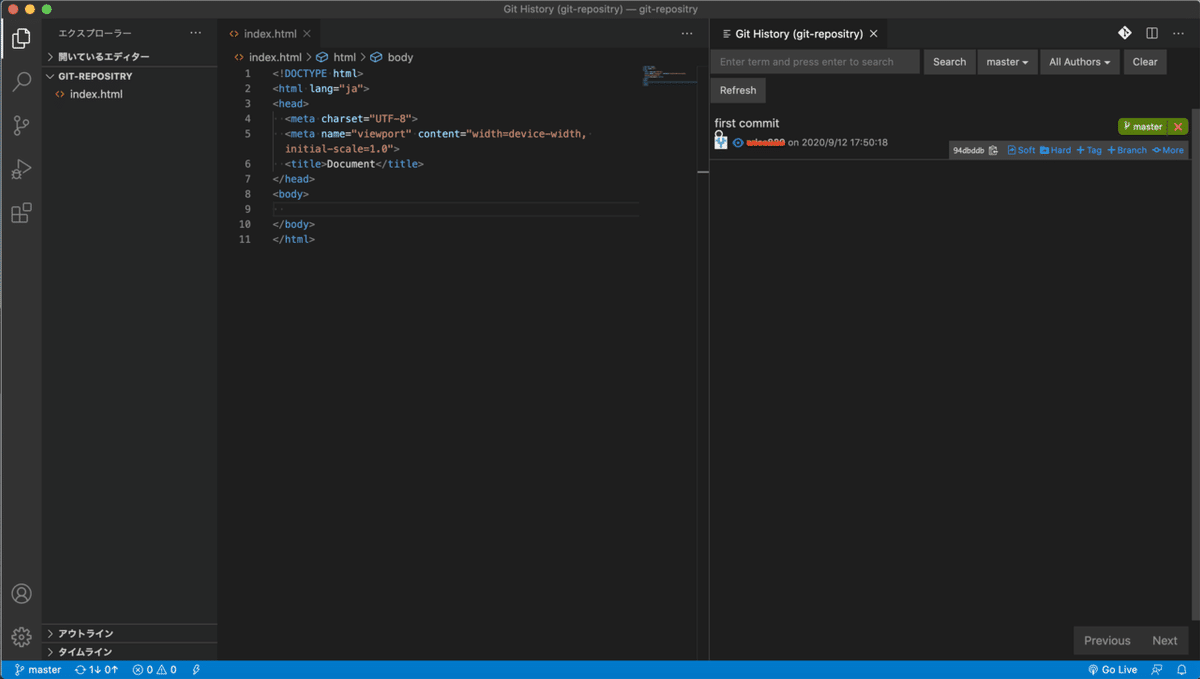
VSCodeのコマンドパレットから「Gie fetch」をクリック
変化は特に何も起きない

15.プル

「ソース管理」から「…(ビュートその他のアクション)」から「プル」
または
コマンドパレットから「Git pull」

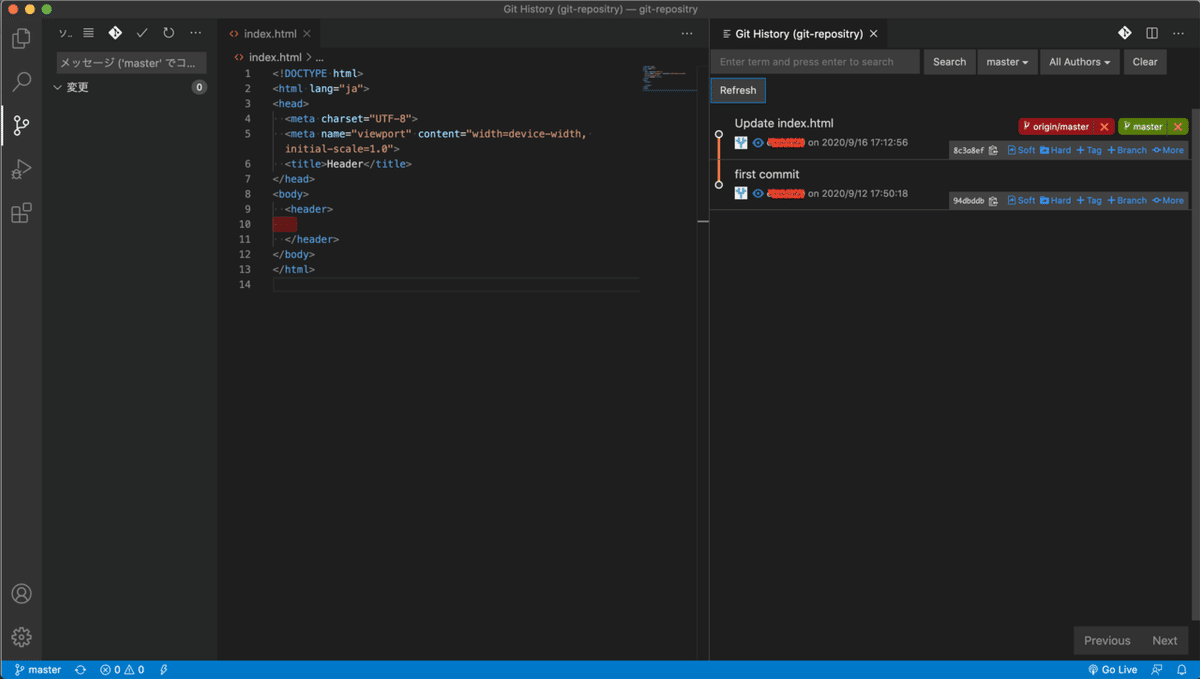
GitHubで変更した部分が反映され、Git Historyにも変更履歴が表示される
Git HistoryをPull前から開いていた時は「Refresh」をクリック
16.ブランチ(随時更新予定)
17.マージ(随時更新予定)
いいなと思ったら応援しよう!

