
【AviUtl】スプラの検証解説動画はこうやって作ってます【スクリプトの紹介等】
はじめに
この記事は『Splatoon Advent Calendar 2024』に参加して書いています。12/2(月)の担当です。
本題。
おれは普段スプラトゥーン3のゲームシステムの解説動画などを作ってYouTubeにアップしています。
で、これは無料の有名な動画編集ソフトである『AviUtl』で作ってて、
おれ自身は別に動画編集のプロでもなければ、実際大した編集もできてないんですが…
逆に言えばおれの動画制作ノウハウを公開すれば、動画制作初心者でもこれぐらいのものはすぐ作れるようになるってことでは?と思った。
界隈の動画編集スキルの底上げや、ゲーム攻略・仕様検証・解説といった領域の裾野を広げるのはとても良いことだと思ったので、そうすることにします。
0.環境構築
動画撮影環境を用意する
この記事では説明しません、自分で調べてなんとかして。
まあパソコンを用意して、キャプチャーボード買って、2枚目のモニター買って、キャプボのパススルー出力を2枚目のモニターに映すようにして、OBSで録画すればいいんだよ。
AviUtlと拡張編集、その他必要なセットアップをする
下記記事がたぶん一番参考になります。
特に拡張編集のバージョンを0.92にしておくこと、patch.aul(謎さうなフォーク版)を導入することは大事。
patch.aul(謎さうなフォーク版)の制作者様の解説↓
これにてAviUtlで動画編集できる状態になったということにして、話を進めます。
1.入れてるプラグイン
おれが導入している、動画編集や検証作業が快適になるプラグインを紹介します。ここはあんまりスプラ関係ないかもしれません。
AviUtlは本体の更新なんてとっくに止まってる古のソフトなのですが、外部から「プラグイン」「スクリプト」などを追加することで無限にカスタマイズできてしまいます。
ここでは「プラグインとは何か?」みたいな話は長々しませんが、とにかく古今東西非常に多くの有志の方が異常に充実したプラグイン等を作りまくっていて、それを色々入れてけばめっちゃ快適に動画編集できるようになるってわけ。
アルティメットプラグイン
便利な機能がたくさん詰まったやつ。
おれが特に恩恵を感じてるのはワークスペース化、
アイテム整列(場面転換の前後など、何十個ものオブジェクトの頭やお尻をきちっと揃えたい場面とかがよくある)、
画像エクスポート(サムネ出力や進捗報告に使う)、
最終フレーム自動調整、
カラーコード追加、
あたりです。それ以外も含めてどれもチョーたすかる。
虫眼鏡プラグイン
検証の過程でドット単位で何かを見たいときに使う。

カラーパレット
カラーパレットをカスタマイズできるようになるプラグイン。
AviUtlデフォルトのカラーパレットはRGBの原色パキパキで、そのまま使うと「AviUtlで作りました」感が出るので、このプラグインを使って自分の動画の基本配色を作っておくと捗ります。

デフォルトとは色がだいぶ違うと思う
なお、導入方法はよく読んでください(AviUtl本体のバージョンは1.10のはずなので、そのバージョンでの導入方法の指示通りにやってください)
2.よく使うスクリプト(カスタムオブジェクト)
ここにはスプラの検証動画制作ならではの需要がたくさんあります。
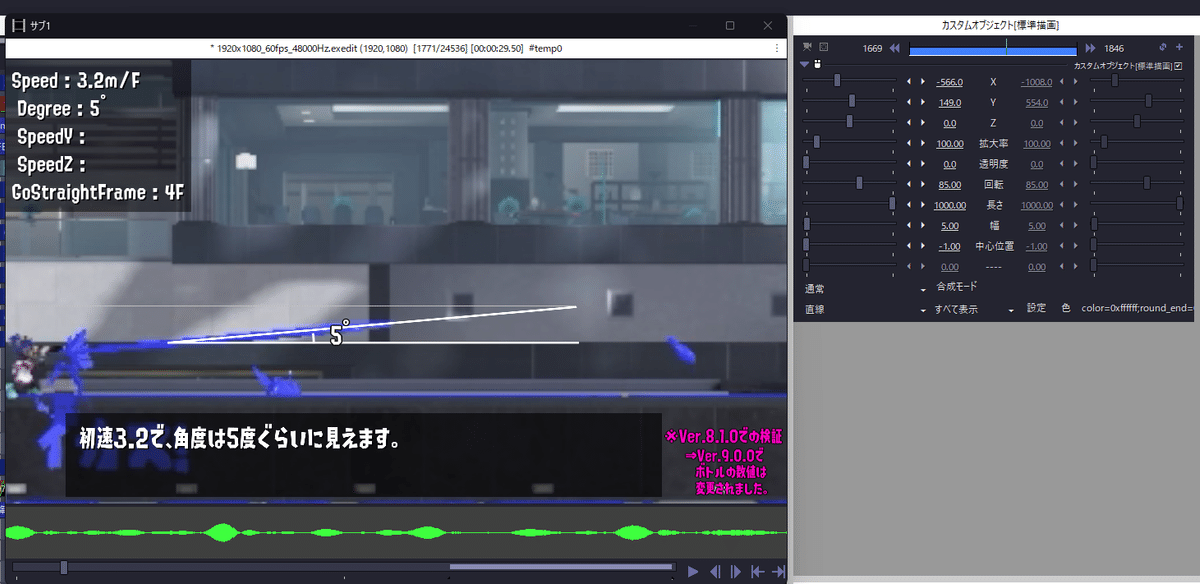
直線
AviUtl、デフォルトでは意外にも線がまともに引けない(図形オブジェクトで出来なくはないが使い勝手が悪すぎる)
特におれの動画では数学や物理の図解表現が多用されるため、サクッと線を引けるスクリプトが欲しかった。

この直線スクリプトは長さを数値指定できる点と、任意の場所を回転軸にできる点が嬉しいです。
動画編集だけでなく、長さや角度の計測もめちゃくちゃやるので…定規や分度器のように使えるのもありがたいんですよね。作った方はそんな需要考えてなかったと思うけど…

矢印
さつき氏のスクリプト一式は本当にすごい量のスクリプトがあって、おれが実際に活用できてるのは全体のごく一部に過ぎませんが、
その中で多用してるものの一つが矢印。


まあ、使うよね。解説動画には。
両矢印にできたら最高だったんだけど…
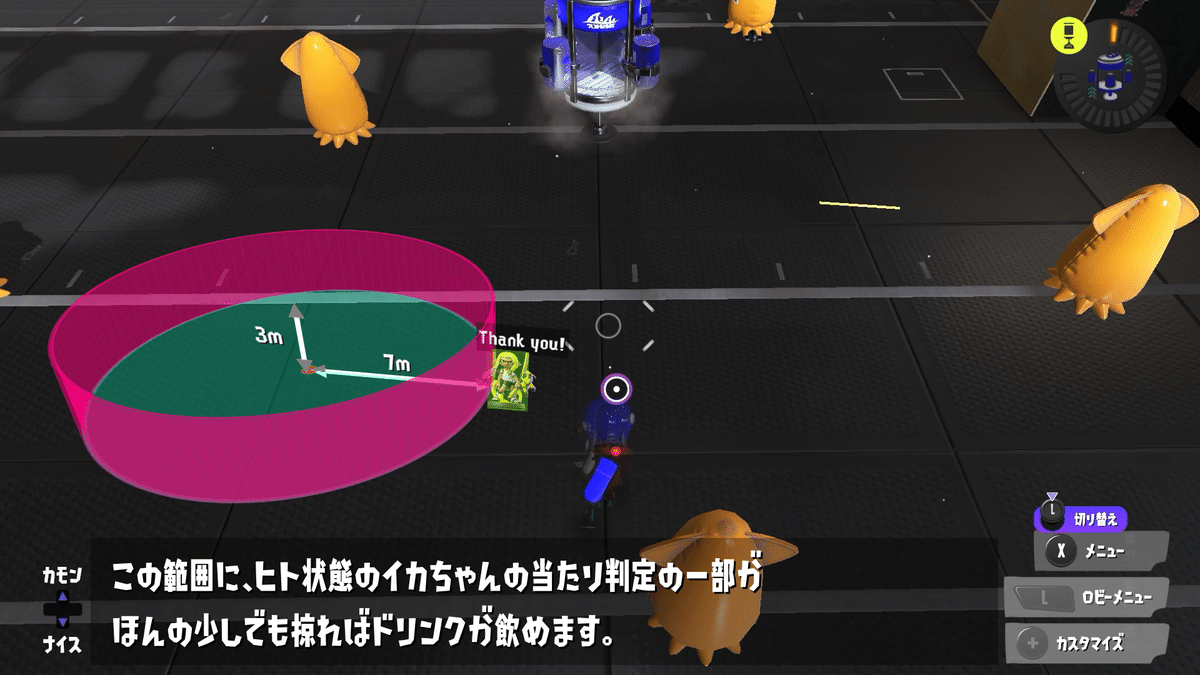
立体図形(円)
同じくさつき氏のスクリプト一式から。
ホップソナーの設置時センサーやエナスタのドリンク受け取りの範囲が円柱型なので、それを解説するときに使った。

グリッド
これもさつき氏のスクリプト一式から。
グリッド線が引ける。たまに使います。

これを使わなくてもグリッド線を引く方法はいくつかあり(四角形や直線を後述するアニメーション効果で等間隔に無数に並べるとか)
グリッド線が登場する全部の動画でこの「グリッド」を使ってるわけでもない。試行錯誤しててやり方が安定してません。
矢印線
両矢印を作りたいときはこっちを使ってます。
さっきの矢印と比較すると、個人的には使用感が一長一短で…本当はこっちで普通の矢印も作れるのに、両矢印のときだけこっちを使っています。

人様が作ったものをありがたく借りて使っている以上、自分のニッチな都合に対するピッタリなスクリプトは存在しないこともありますね…自分にとって究極の使い心地を求めると最終的には自作するしかないです。
値で図形
AviUtlデフォルトの図形は細かいサイズ指定ができません。欲しいサイズの長方形一つ作るのにも不便なので、こっちで作る方が楽です。
チャージャーの塗りの解説動画を作るときに、長半径と短半径を数値指定して楕円形を作ったり、その楕円形の長半径と短半径がこちらの望む数値通りに別々に変化するアニメーションが必要になったりして、
「そんなことできるスクリプトあるかな…」と探したらこれがありました。神です。

3.よく使うスクリプト(アニメーション効果)
オブジェクトに対して特殊効果を乗せたりできるのがアニメーション効果。
ここもスプラの検証解説動画だからこそよく使ってそうなやつを紹介します。
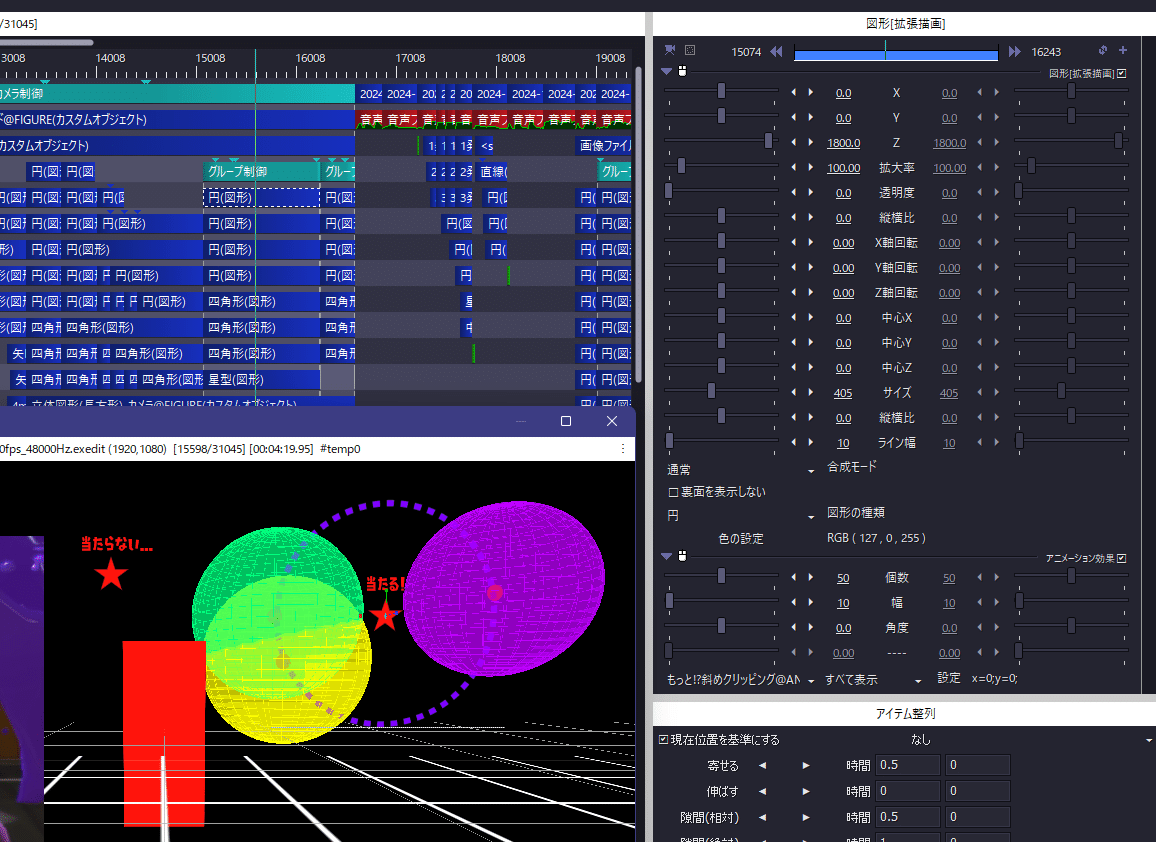
斜めブラインド、もっと!?斜めクリッピング
さつき氏のスクリプト一式から。
前者は点線を作るのによく使う。後者は点線の円を作るのに使った。

スクリプトの名前から、こういう風に使えるという想像がしにくいですよね。元々想定された使い方とは違う気がするし、ちょっと変な使い方なのかもしれない。
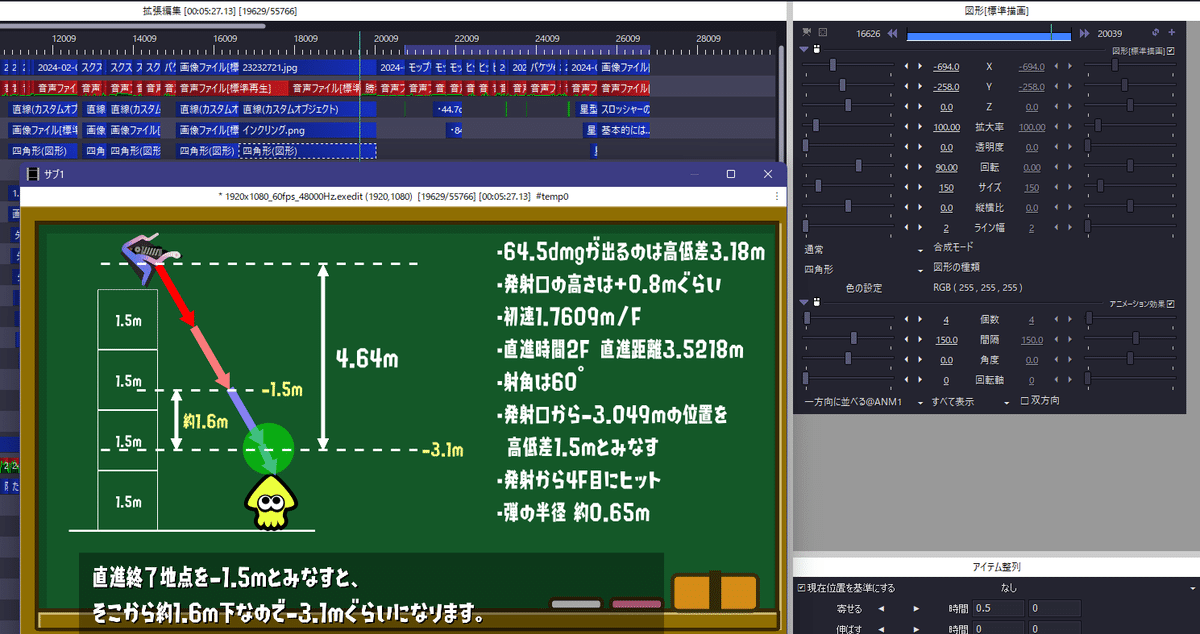
一方向に並べる
さつき氏のスクリプト一式から。
1.5m四方の小ブロックに見立てた四角形を等間隔に並べたり、射程を図示するための線を等間隔に並べたり、グラフを描いたり、色々な箇所で使っています。


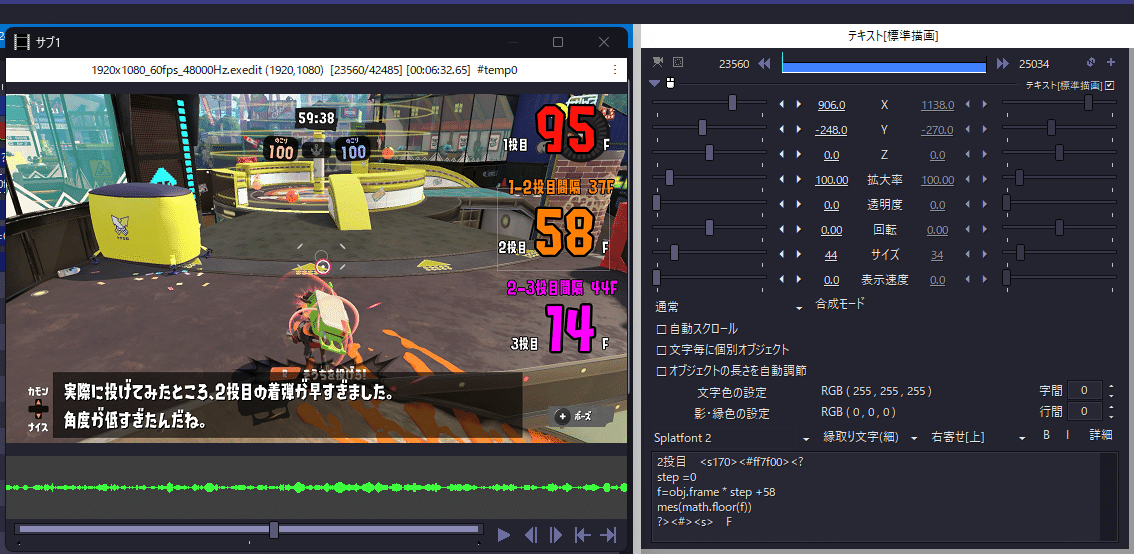
Text背景
これを作った人は2024年12月現在失踪してるっぽい(SNSなどもすべて削除済み)のでリンク等は貼りません。事情は知らない…。
文字通り文字に背景をつけられる。シンプルで楽ちん。

調べたらティム氏の「領域枠」でも同じようなことできそう。今から導入するならそっちの方がいいかもね。
4.自作したスクリプト
どうしてもいいのが見つからなくて結局自分で作ったやつ。
自作スクリプトを書くときはlua言語を使います。よく分かってない素人なので既存のスクリプトの真似したり改変したりとかで作ってるし、人に見せるのは恥ずかしい。
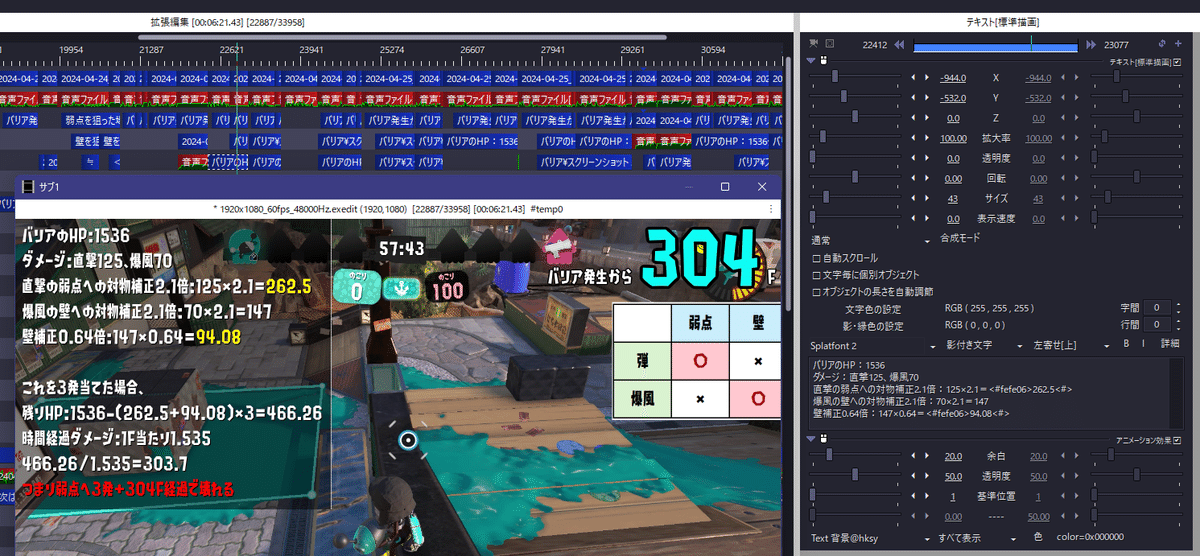
フレーム計測
おれの動画で多分一番よく出てくるやつ。

テキストに直接スクリプトを書いて、それをエイリアスとして保存してます。
しかも記述はこんだけ。
<s170><#0ffcf4><?
step = 1
f=obj.frame * step + 1
mes(math.floor(f))
?><#><s> F<s170>は文字サイズ指定。<#xxxxxx>は文字色指定(これはどっちも制御文字と呼ばれるもので、スクリプトとは関係ないです。ここでは解説しないよ!自分で調べて)
stepは再生速度。1で1倍速。0.5で0.5倍速。ここで動画の再生速度に応じてフレームのカウントスピードを変えられるようにしています。
例えば動画オブジェクトの再生速度を3.1とかにするとコマ送り状態になるんですが、その動画の経過フレーム数を表示したいならstepも0.031にする。
fがフレーム数の計算をしてるところで、末尾の「+1」のところが初期値。+1だと1からカウントが始まるし、+53なら53からカウントが始まります。
step=0にするとカウントしなくなり、初期値の値がそのまま画面に表示されっぱなしになります。カウントを一時停止するときとか、カウント終了したときとかに使います。

stepは変数用意してるのに初期値はなんで変数にしてないんだろうね。こういうところに「自分用」の雑さがあるんだよ。
角速度で円運動
ウルショの螺旋回転を表現するために自作しました。円運動するアニメーション効果は探したらあったが、回転速度を角速度で指定したりはできなかったのだ…
あと回転半径も可変させる必要があったり…


今後の使い道はないです。
速度メーター
イカロールの解説動画のときに、なるべく分かりやすく今現在のイカ速の速度やその変化を可視化する方法は無いかと考えた末、
「車の速度メーターみたいなの画面に映せばいいんじゃね?」と思って作ったカスタムオブジェクト。

今後の使い道はないです。
5.合成音声+字幕をAviUtiに流し込んでいく方法
おれの動画の文字情報は全て、VOICEVOXの音声+字幕で構成されています。
それをやる方法。ググったら分かると思うけど一応概要は書いとくね。
必要なもの
VOICEVOX…無料の合成音声読み上げソフト
ずんだもんが有名ですね。
おれがかつて使ってたのはNo.7。今はVOICEVOX NEMOの女声2。
他の音声読み上げソフトでもできるけどやり方は自分で調べて。
PSDToolKit…AviUtlでpsdファイルを扱えるようにするプラグイン
立ち絵のキャラが口パクしながら喋るような動画を作るときに使われる。ただしおれの動画にそういうのは登場せず、後述のかんしくん目当てで入れた。
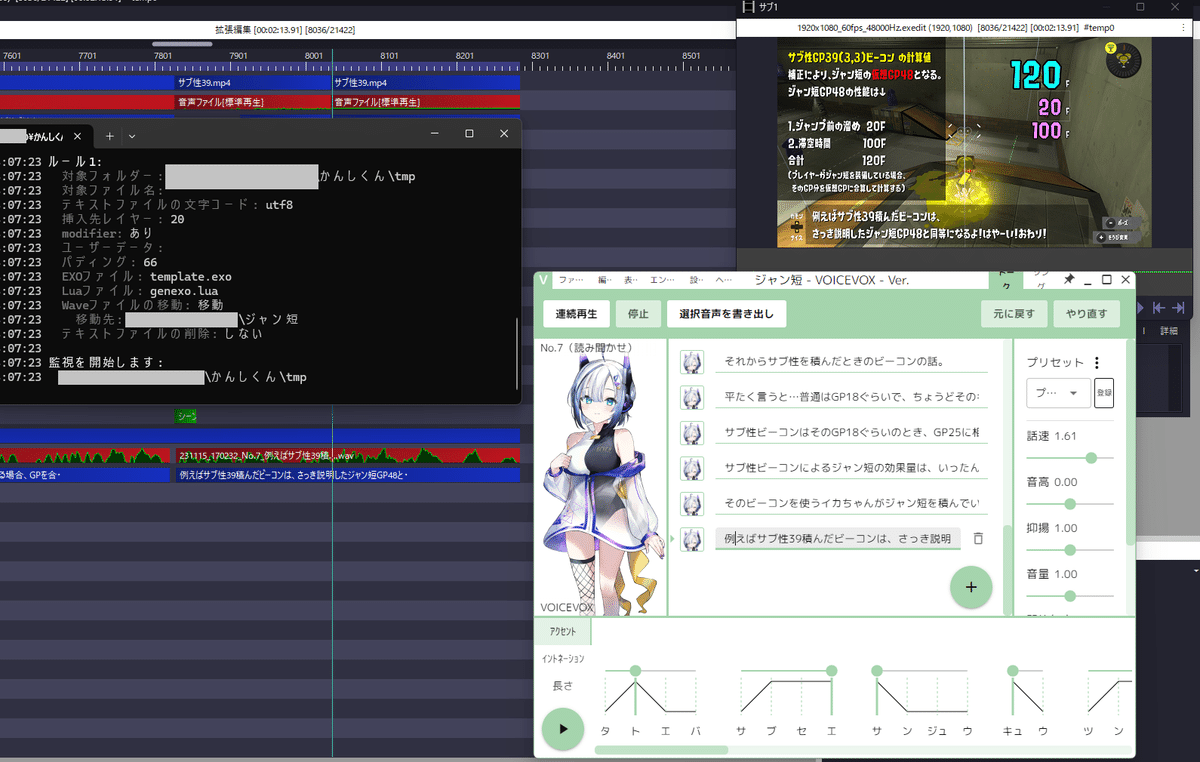
かんしくん…読み上げソフトの出力音声とテキストを自動的にAviUtiに流し込んでくれる
PSDToolKitの付属品という立ち位置。

手順
まずVOICEVOXをインストールします(ここは解説しないぞ)
NEMOの音声が使いたい場合はNEMOも。
AviUtlにはPSDToolKitを導入します。やり方は下記サイトを見てね。
かんしくんの設定をします。VOIVEVOXの場合はこのあたりが詳しくて参考になると思う。
これで、VOICEVOXに何かセリフを書いて「書き出し」をすれば、いま編集中のAviUtlのタイムラインに音声と字幕が自動挿入されるはずです。
使い方あってるか分からない話
PSDToolKitの公式マニュアルのかんしくんの使い方に書いてる、
「1. PSDToolKit の 環境設定ダイアログ で、1フレーム目に音声とテキストがある *.exo をドロップした時 にチェックを入れます。」
の部分、おれやってないんですよね。
本来の使い方通りにして、かんしくんが動いてる状態でVOICEVOXの音声の書き出しをすると、
「wav音声」+「○○準備」が自動で挿入されるはず。
そのあと字幕を出したいなら「字幕表示」スクリプトを手動で置く、のが正規の使い方…?
おれの場合は立ち絵とかを使ってないので「○○準備」とかは特に必要なくて、とにかくワンボタンで音声と字幕を挿入してほしいんですよね。「字幕表示」は自動で入らないのか?
で、上述の通りおれはPSDToolKitのマニュアルを無視してしまってるので、そもそも恐らくかんしくん単体だけが動作して「wav音声」+「生のテキストデータ」が自動挿入されてる気がする。
このとき…
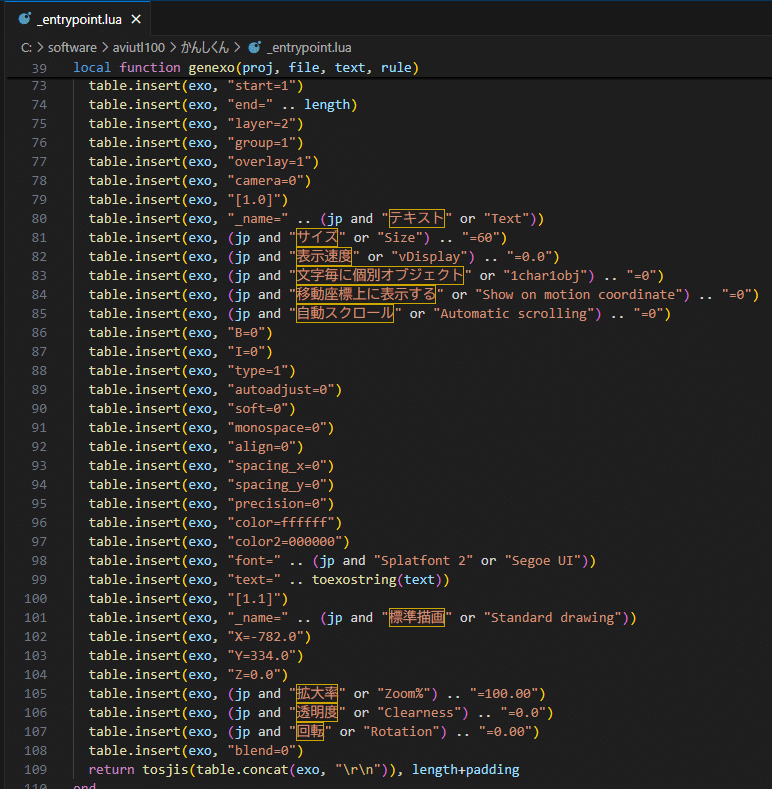
「かんしくん」フォルダーにある「_entrypoint.lua」に、挿入されるテキストデータのデフォルト設定が書かれてるっぽいから、
これを勝手にいじったらなんかいい感じに字幕テキストが自分の望む加工済みの状態で出力されるようになった。

これが正しい使い方なのかよく分かんないし、この使い方だとPSDToolKit全く使ってないのでは?というような気もしてるが、不便してないのでずっとこのままやってる…。
6. 3D空間で弾がグルグル回るのとかどうやってたの?
3D表現はAviUtl拡張編集の「カメラ制御」でできます。これは標準機能なので特別な準備とかは無いです。
使い方はなんとなくで意外と分かるし、調べたら分かるよ。意外と複雑ではないです。

まとめ
こうしてまとめてみると、複雑な機能をめちゃくちゃ多用してるわけでもないし、真似するのはそんなに難しくないんじゃないか?
ここで紹介してるのは全部無料で使えるものなので、本当に今すぐ真似できます。
これで皆さんの動画制作のハードルが下がってくれたらいいですね。こんな雑で適当でもぼちぼちのものは作れるんだよ。おわり!
↓過去のスプラに関する記事(これはアドベントカレンダー関係ないです)
いいなと思ったら応援しよう!

