できるところから始めてみた アクセシビリティに対するデザイン提案
皆さんはアクセシビリティに配慮してデザインするとき、どのようなことを工夫していますか?
社内にアクセシビリティの専門部署があるところ、すでに深掘って取り組まれているところもあれば、アクセシビリティまで提案できる機会が中々ない、という声も聞くので、まだ取り組み具合には大きく差があるのかなと感じています。
カイエンでは近年、大手企業や国や自治体の案件に携わることも増え、アクセシビリティの需要を強く感じるようになってきました。
都合よく社内にアクセシビリティの専門家がいるわけではなかったので、コツコツとインプットをし知見を積み上げて、社内共有会などで全体の意識を上げようとしています。
そこで、同じような境遇の制作会社の方やデザイナーの方が何から始めたら良いか?がイメージできるように、初歩的なところになりますが整理してまとめてみます。
アクセシビリティとは
情報が伝わり操作できること

アクセシビリティとはそもそも何か、どうあるべきかですが、ユーザービリティが「使いやすさ」を意味することに対し、そもそも「使えるようにする」という意味合いで捉えています。
使いやすいかどうかの前に、必要な人に必要な情報が届くようになっているか、ということなので、ターゲットとなる「ユーザー」がいる全てのサービスに必要な観点になります。
ウェブに対するアクセシビリティで言うと、視覚障害や聴覚障害や色覚特性のある方、高齢の方でも"情報が伝わり操作できること"を目的とします。
明確な基準がある
アクセシビリティには、明確な基準があります。

まずW3Cの発行した国際的ガイドラインWCAG 2.0があり、のちに国内規格のJISでJIS X 8341-3 2016というWCAG 2.0と技術的に同じ内容に統一された規格ができ、現在はJISでレベルA、レベルAA、レベルAAAという3つのレベルの達成基準が定められています。
達成基準をクリアするものを作ろう!となる前に
ではその基準に則ってデザインすればOKですね!という訳ではなく、その前に「どういう人達が何で困っているか」問題の本質を知ることが大切だと感じています。
例えば、
スクリーンリーダーだけでWEBサイトを見てみる
色彩検定UC級を受け色覚多様性について学ぶ
アクセシビリティ関連のイベントで不便を感じているユーザーの声を聞く
などでアクセシビリティに関することを学んでいくと、
altもテキスト説明もない画像はユーザーにとってブラックボックス
男性の20人に1人が色覚特性を持っていて色によって差がわかりづらい
白内障は60代で60-70%、70代で90%、視力が低下して判別がつきづらい
老化で老眼になったり水晶体が黄変して青色が暗く見えてくる
と言うような、自分自身、そして今携わっているデザインにも関係の深いことだと言うことに実感を持てるようになります。
そうすると、達成基準に明確に記載がない問題にも気付けるようになり、サービスの課題の本質に向き合えるのではないかと思います。
デザイン提案3つの切り口
それでは実際にデザイン提案でどういった切り口でアクセシビリティへの対応を示していくかと言うところですが、
分かりやすい例として
コントラスト
色覚特性ごとの見え方
文字サイズ
があります。
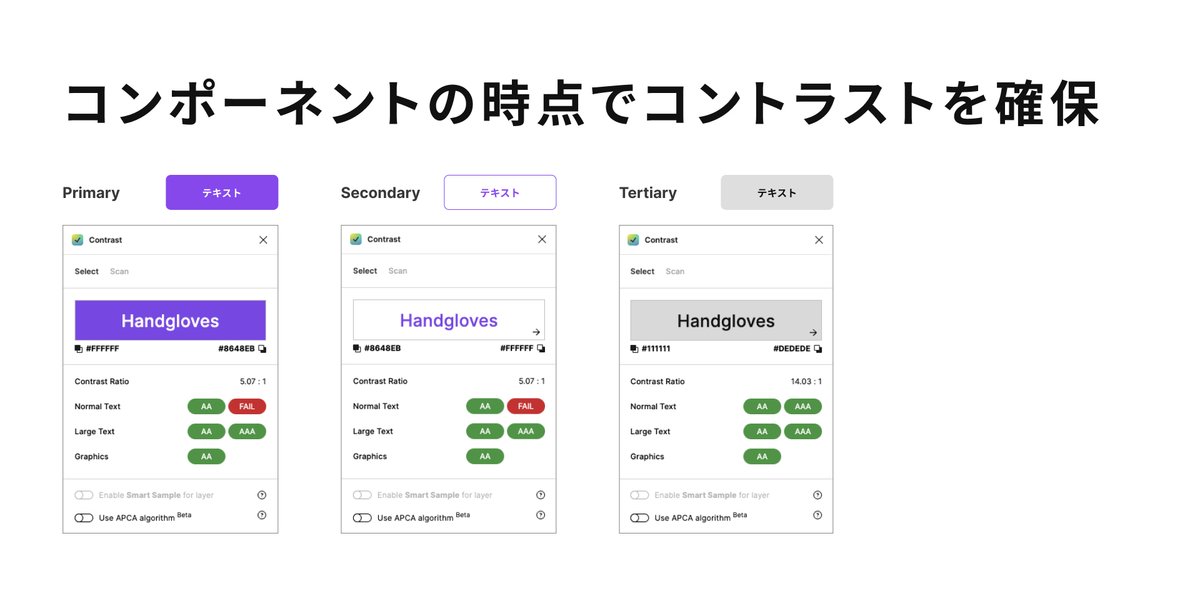
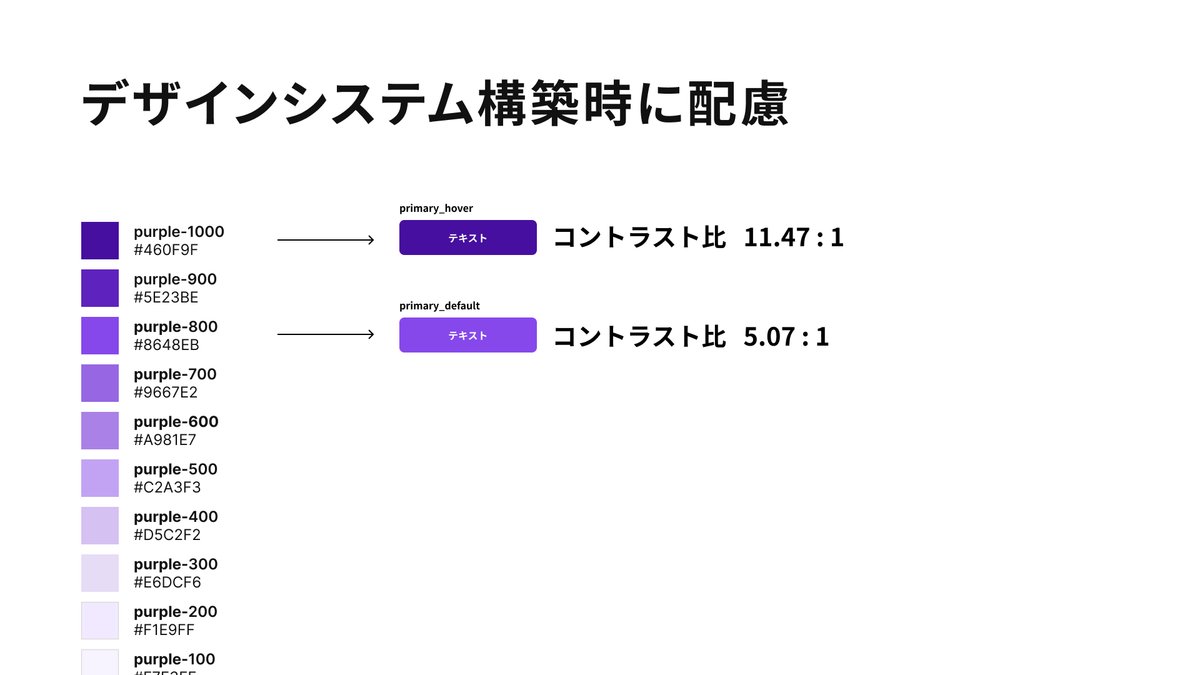
1.コントラスト
UIデザイン時に最小単位としてコンポーネントを作成して展開していくと思いますが、そのコンポーネントの時点でコントラストが確保できていたら後々画面展開した際にコントラスト比を担保したデザインに導けます。

ユーザー数の多いサービスや、自治体関連のサービスではAA準拠を求められることが多いですが、その場合は24px以下のテキストで4.5:1以上のコントラスト比が必要です。
ご存知の方も多いと思いますが、その計算はFIgmaのプラグイン、Contrastで行っています。
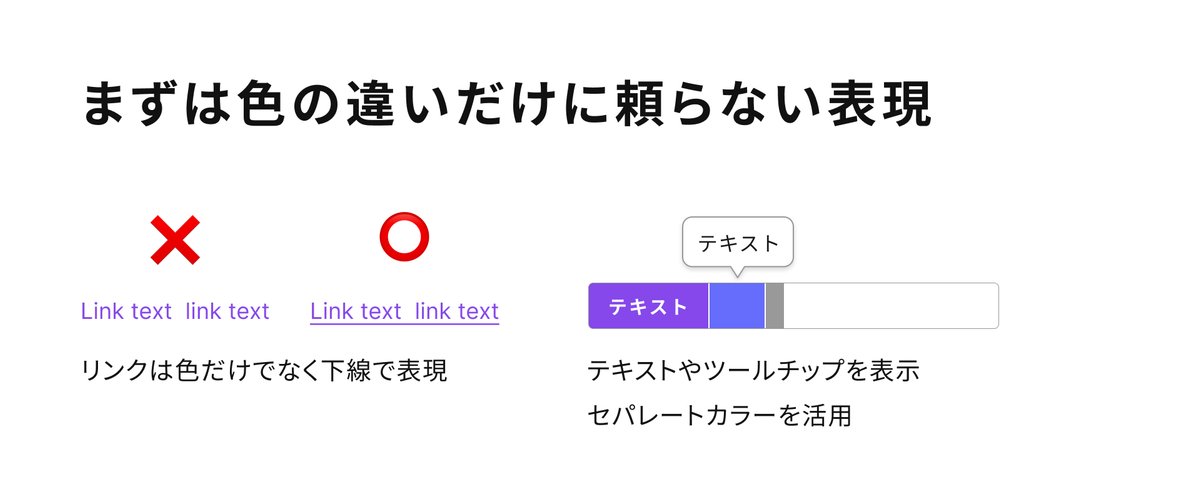
2.色覚特性ごとの見え方
次に、色覚特性ごとに、色の差だけでは判別がつきづらい人に配慮して、基本的には「色の違いしかない表現」は避けるようにします。
具体例で言うと、リンクテキストは色を変えるだけではなく、下線をつける、バーの内部に複数の色分けされた項目がある場合、テキストラベルやツールチップで内容を説明する、という工夫をします。

その上で、色の違いも判別しやすくすることが理想です。
例えば、画面内で複数の色を使用する場合は、色覚特性ごとに色味をシミュレーションし、色の差が判別つきやすい配色や順序を選びます。

これに関してもFigmaで色覚をシミュレーションできるColor Blindという便利なプラグインがあります。
3.文字サイズ
最後に文字サイズについてですが、最近は多くのWebサイトでは最小の文字サイズを16px以上にしていることが多いと思いますが、ユーザーを基準に考えた場合、そのサイズで本当に良いか検討が必要になります。
参考としてJIS S 0032:2003に、日本語文字の最小可読文字サイズの推定方法の記載があります。
ユーザーの年齢、視る物との距離、部屋の明るさなどを基準に計算するのですが、これも自動で計算してくれるサイトがあるので活用すると便利です。
これを計算すると、
スマートフォンを40cmの距離で見る
明るい照明のある室内
という条件を揃えても、年齢によって
最小の可読文字サイズが30歳では7.97px、60歳では13.22px
読みやすいサイズも30歳では15.94px、60歳では26.45px
と大きく差が出てきます。

つまりユーザーが何歳で、どう言う条件で閲覧するかによって最適な文字サイズも見直す必要が出てきます。
そこをサービスのターゲットユーザーの目線に合わせて設定できると、アクセシビリティ対応について説得力を持って提案できると思います。
その他の工夫
その他、カイエンで工夫している点としては、デザインシステム構築時にアクセシビリティへの配慮が抜けないよう、各コンポーネントごとに留意事項を記載した社内向けガイドラインを用意して運用しています。


また、達成基準を満たしていることを確認し、それぞれの項目の対応方針を示すためにチェックシートを用意して運用しています。
アクセシビリティ対応にはもちろん今回取り上げたデザインでの工夫以外に実装面での必須事項もあるため、案件開始時ににデザイナーとエンジニアで対応内容を擦り合わせて取り組んでいます。
まとめ
ここまでをまとめると、
ユーザーに目線を合わせて課題を見つけるきっかけに
デザイン提案は基準に則って明確に提示
に集約されます。
アクセシビリティ対応が要件に含まれない案件でも、制作側は常にユーザーに目線を合わせてこういった提案をし、
クライアントにも必要性を理解いただければ、
ユーザーにとってもクライアントにとっても誠実なデザインとなり、良いサイクルでものごとが回っていく気がします。
この記事を書いた人:NISHIMORI
デザイナー(グラフィック/WEB/UI/UX)
noteの記事編集やイベント参加、登壇などでちょっとずつカイエンの知名度を上げる活動をしています。