
バーチャルギャラリーを作って絵画作品を展示する
2020年には3回も絵画の個展を開くことができました。実際に開いているのは妻で私は手伝いをしています。昨年は、個展の開催期間が緊急事態宣言と重なることもなかったので個展スケジュール的には影響を受けませんでした。
2020年はタイミングを見て外出し、ギャラリーや美術館を訪問していたのですが、2021年に入ってからは緊急事態宣言が出ている影響で外出をしていません。そのため、個展の開催はおろか、開催する目途も立っていません。
自宅に引きこもって制作活動はコツコツと継続しているので、未発表の作品ストックはあります。Instagramで制作途中の写真をアップしていますが、完成品として公開はしていません。
まだしばらく、個展を開催できそうにないので、展示をする場合に何が大変か、何ができるようになると展示が楽になるか。こういう目線で少し整理をしてバーチャルギャラリーを作ろうと思った経緯についてまとめます。
制作活動をしている人はどこで展示をする?
・ギャラリー、貸し画廊
・カフェ、レストラン
・展示レンタルスペース
・発表会(~会とか、~展、会社の同好会とか)
・美術館
・公募展
妻を含めた身の回りの作家の活動を観察して、
1.お金を払って展示するスペースを確保する
2.所属している団体の発表会に参加する
3.コンペに入賞した作品、自治体に購入された作品として美術館展示
といったパターンに分けてみました。
3の美術館で展示されるかは、自分でコントロールできる範囲外なので、今回は考えないことにします。2の団体に所属という観点も、私の身の回りでは所属している人が少ないので考えません。ということで、1の自力で個展を開催するケースについて考えていきます。
展示をするとき何が大変か?
開催までの段取りを全部やらないといけないのが大変です。
開催する場所をどうやって見つけるか。この段階で中々に高いハードルが存在します。私も展示のサポートをする中で、大変だなと感じることを挙げていきます。
展示前の大変なこと
・展示場所を探す
・展示の期間を決める
・展示費用の交渉
・展示作品を仕上げる
・お客さんを呼ぶための案内作成
・案内の郵送、SNS投稿
・作品の搬送
展示中の大変なこと
・展示会場への長時間滞在
・ギャラリートークイベント
・在廊中の接客
展示後の大変なこと
・撤収
・展示費用の清算
・売れた作品の発送
個別具体的に上げていくとまだまだありますが、個展が終わると「しばらくはもう個展は開かなくていいや」と言われるのでかなりエネルギーを消費しています。それでも数週間後には妻が「また個展を開こうかな」と言い始めるので不思議なものです。
これまでの個展の経験と、SNSでの作品投稿を通して感じたこととして、オフラインの展示と、オンラインの投稿の中間のものがあってもいいんじゃないか?ということでした。
場所を借りて展示するのは準備に時間も費用もかかる。
SNSやブログへの投稿は手軽にできるけど展示の世界観は伝えにくい。
この間にあたる部分が比較的手軽にできたらいいな、と思ったのがバーチャルギャラリーを作ろうと思ったきっかけです。
あんまり手間とお金をかけずに、展示っぽいことができる。
これがバーチャルギャラリーのコンセプトです。
展示する場所を決めたり、作品を動かしたりといった、物理的な部分で大変だと感じることが多かったので、場所と作品移動の制約を解消して展示する。という方向性を目指しています。
バーチャルギャラリーの候補
MatterPort(マターポート)

MatterPortは実際の展示会場を3Dスキャンして作っています。アートフェアの会場、最近だと不動産の内見用に利用している所もあります。
MatterPortのホームページ
日本のアートフェアだと寺田倉庫が開催したArtTNZで使用されています。展示会場も展示作品もウェブ上でリアルに見ることができます。プロの機材を使って撮影されているので見え方がとても綺麗です。
リンク貼っておきます。
Art TNZ MatterPort
MatterPortの特徴
・展示会場を実際に撮影する
・自身で撮影する場合はリコーのThetaといった360度カメラを使用する
・プロに依頼して撮影してもらうのも可能、撮影面積に応じて費用が変わる
・実際に撮影するため展示の開催と同じレベルで手間がかかる
・3Dスキャンデータを公開するにはサブスク契約が必要
・3DスキャンデータはMatterPortのサーバーで管理される
最初はMatterPortの使用を真剣に考えていましたが、機材を買うか、プロに依頼して撮影してもらうか、という初期費用の高さがネックになりました。作品を入れ替えるたびに場所を借りて再撮影とか嫌ですから。
そのため、MatterPortの採用は見送ることにしました。
Unity(ユニティー)

Unityは3Dゲームを開発できるゲームエンジン。任天堂が開発したスマホ向けゲーム「スーパーマリオラン」がUnityで開発されたことで注目を集めました。
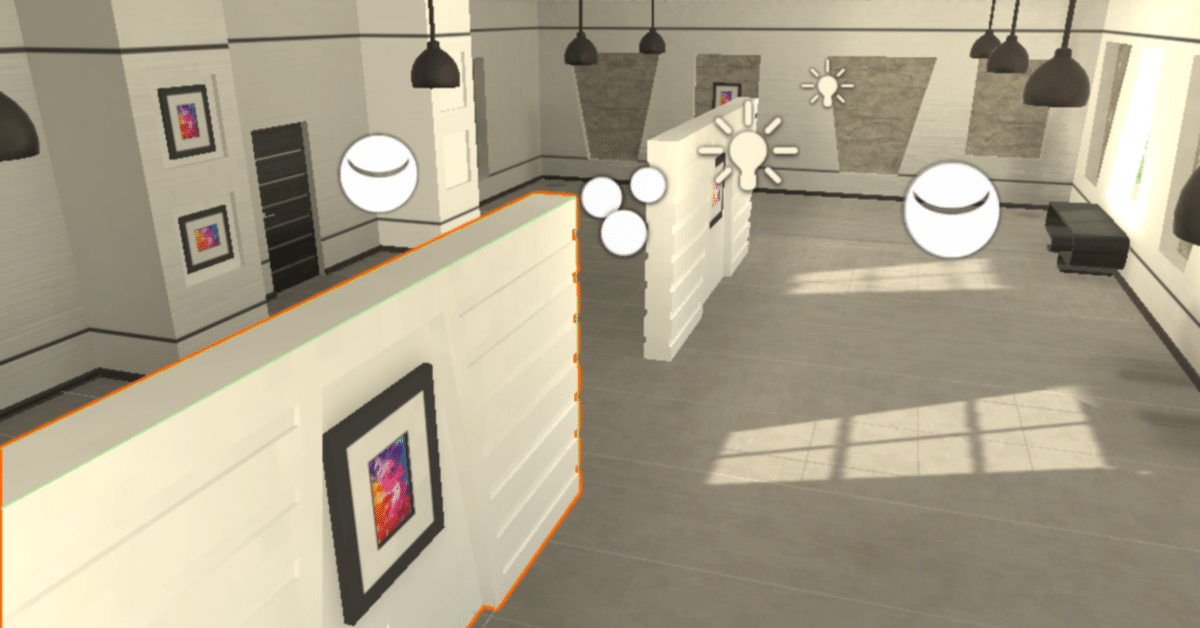
実際にバーチャルギャラリーを作ってみたので開発環境のスクリーンショットを貼っておきます。この写真の環境を作るまでにプログラム一切さわっていません。プログラムができなくても作れるというのが大きいメリットです。

Unityの特徴
・無料で使えるゲームエンジンプラットフォーム
・開発環境を整えるのが簡単、インストールするだけ
・3DCGでバーチャル空間を作るので変更が気軽にできる
・プログラムができなくても作れる
・日本語の教材が多い
・美術館制作キットを買うとすぐにギャラリーが作れる
・Unityで作ったものはスマホのブラウザからは見れない
しばらくはUnityでギャラリーを作っていたのですが、スマホから見れないというデメリットを解消できず、採用を見送ることにしました。色々と試してみたのですが、以下の理由により断念です。
・Unityの作品をウェブブラウザで見る場合WebGLという形式にする
・UnityのWebGLはスマホ未対応のため動作しない
・スマホブラウザ未対応の理由はスマホの処理能力が追い付かないから
将来的には解決されそうな気がしますが、現時点では採用できません。
Unityのゲームアプリとして公開する、パソコンから見てもらう専用にする。といった場合には十分選択肢に入ると思います。
作るのが簡単というメリットは大きいです。
Unity以外にも、UnrealEngine、PlayCanvasといったツールが有名です。
Babylon.js

Babylon.jsはMicrosoftのチームが開発している3Dエンジンです。Unityと異なる点はがっつりとプログラミングが必要ということです。
JavaScript、またはJavaScriptから派生したTypeScriptという言語で作ります。純粋なWebGLなのでスマホブラウザにも対応していること、比較的に動作が軽いと言われています。
完全に私の主観イメージなのですが、実際に開発している人からの評判がいいです。Microsoftの中の人が開発しているということで、将来のサポートにも安心感があること、公式の資料が分かりやすい、開発が進んでどんどん使いやすくなってきている、というのが理由の様です。
練習用に作っているサンプルの画像を貼っておきます。公式のトレーニング1-4で設定されているものです。貼っているものは画像ですが、WebGLとしてアップロードすると、この空間内を動き回れます。

Babylon.jsの特徴
・Microsoftのチームが開発しているのでサポートがしっかりしている
・Babylonエンジンを読み込むことで軽い処理で3Dが作れる
・プログラムが必要(JavaScript, TypeScript)
・自分で開発環境を作る必要がある(私はここで苦労しました)
・JavaScriptの開発知識がないと作りこんでいけない
・日本のユーザー数が少ないので、資料が基本的に英語
・スマホブラウザで見れる!!!
バーチャルギャラリーを作ろうと決めたまではいいものの、紆余曲折ありBabylon.jsにたどり着くまでだいぶ時間がかかってしまいました。また、Babylon.jsを選んでからもそこそこ苦戦して、エラー無しで開発環境が動くようになったのもここ数日の話です。
どのぐらい需要がある話か分かりませんが、次回はバーチャルギャラリーを構築するためのBabylon.js環境作りを書いていこうと思います。
バーチャルギャラリーに興味あるよって方がいたら、いいね!とかコメント送ってもらえると喜びます。
Babylon.jsといいますか、JavaScriptの環境は開発スピードが速く、Babylonの公式資料通りに作っていってもエラーで動かないとかよくあります。開発スピードが速く、技術的にはサポートされていても、マニュアルの改訂が追い付いていないというパターンです。
英語圏のプログラマーのコミュニティサイトを漁って解決方法をコツコツと探ってます。前職でも似たような経験はよくありましたが結構エネルギーを消耗します。
実際に作っていくなかで、私自身が躓いたポイントについても紹介していきながら、バーチャルギャラリーを作る道のりを残していければと思っています。
