
【WebPerformer-NX】ローコード開発ツールで実用アプリを作ってみよう!-その2-
やっと涼しくなってきましたね。昼と夜の寒暖差も激しいので体調には気を付けていきましょう!
今回は先日投稿した、WebPerformer-NXを用いた実用アプリの作成方法【その2】となります。
社内で使用される備品の管理を効率化することを目的とする社内備品管理アプリを作成しています。【その1】では基本となる各備品の保管状況を把握できる状態までご紹介しました。
ぜひ前回の記事もチェックしていただき、作成方法を通して、ぜひWebPerformer-NXを触ってみたいと感じていただければ幸いです。
(触ってみるきっかけとなることを目的としているため、細かな解説や機能の説明は割愛しています。ご了承ください。)
【その2】作成内容
今回紹介する【その2】では青字部分を作成します。アプリにサインインして備品の貸出・返却ができる状態になるよう作成していきたいと思います。

サインイン機能の追加
まずは前編で作成したアプリにサインイン機能を追加します。
「アプリケーション設定」-「パーミッションとアクセス」のアプリケーションの認証が必要をONに変更し、保存します。これで自動的にサインイン機能が追加されます。

貸出機能の追加
続いて、サインインしたユーザが備品の貸出・返却できるよう設定を行います。
まずは、前編で作成した備品情報を管理するテーブルに貸出状況を管理するためのカラムを追加します。
カラムの追加はデータベースのその1で作成したテーブルを選択し、カラムタブで行追加を実施し、保存します。今回は貸出状況かどうか判別するためのカラムと貸出中のユーザを保存するためのカラムを追加します。

これでテーブルの準備は完了です。ここから実際に定義を追加・修正していきます。
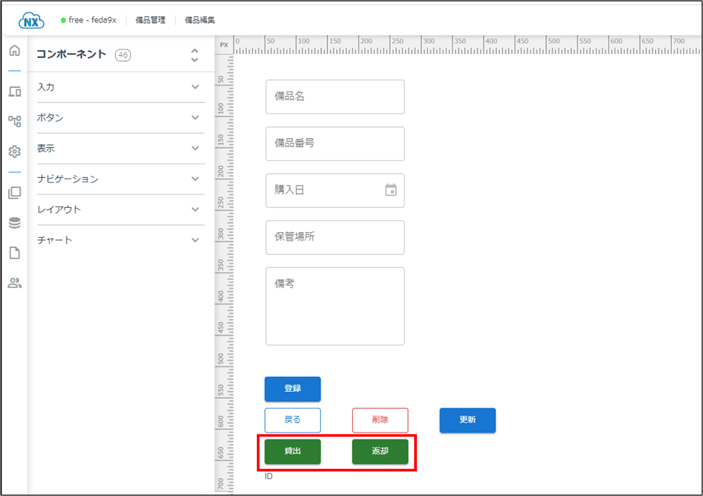
まずは備品編集画面に貸出機能を追加します。貸出・返却を実施するためのボタンのコンポーネントを配置します。

「貸出」、「返却」ボタンを押下した際のアクションでは、備品情報を管理するテーブルに追加したカラムの値を更新します。貸出・返却状態かどうか判別でき、貸出中の場合は誰が借りているのか分かるよう操作しているサインイン中のユーザIDをセットします。
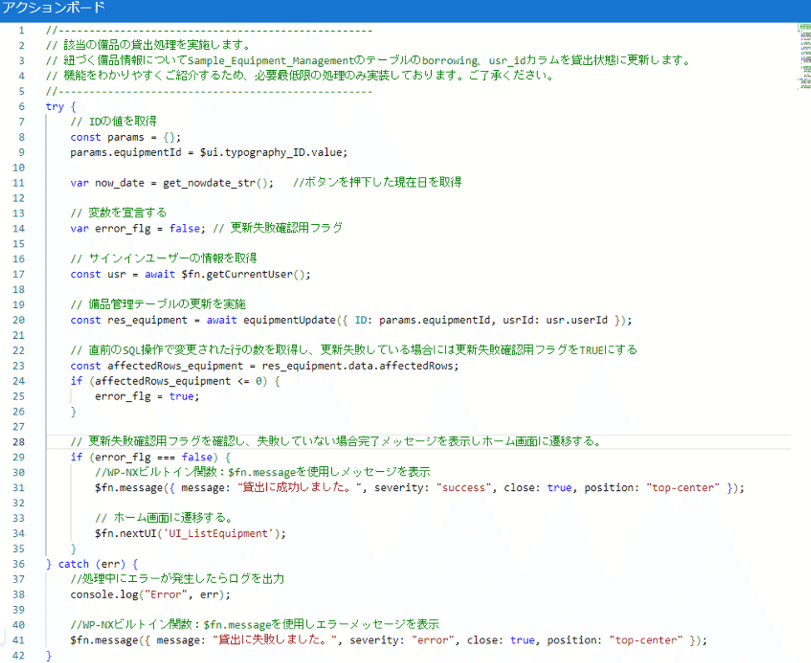
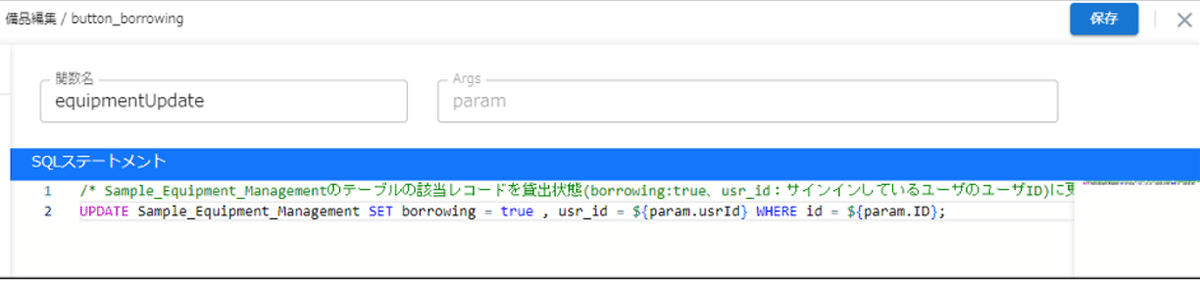
貸出・返却処理を実行するアクション処理のプログラムを記述し、関数にカラムの値の更新用のSQL処理を追記します。


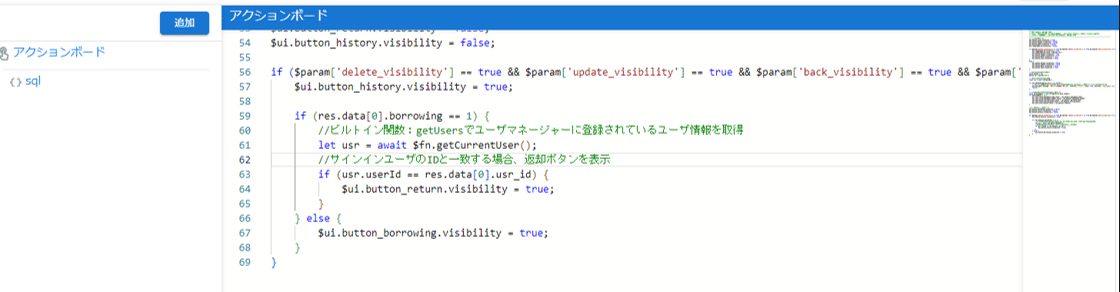
次に、サインインしたユーザが備品の貸出・返却を行うにあたり、「貸出」「返却」ボタンに表示設定を追加します。表示条件は下記の通りです。
・共通:備品の新規登録が完了した状態であること
・「貸出」ボタン:備品が貸出状態になっていないこと
・「返却」ボタン:備品が貸出中の状態であること。貸出を行ったユーザがサインインして操作していること
備品編集画面の初期表示時のアクションに上記の表示条件を実装し、記載が完了したら、貸出・返却処理の実装は完了です。

最後に右上の「実行ボタン」を押下し、リリース環境にデプロイします。
リリース環境のURLにアクセスすることで、先ほど定義したアプリの動作確認を実施することができます。
まとめ
本記事ではWebPerformer-NXを用いた実用アプリの作成【その2】サインイン画面、貸出・返却機能の作成方法をご紹介しました。
その2ではサインイン中のユーザー情報を取得する場面がでてきましたが、アプリケーションの認証ユーザを管理するユーザマネージャーがWebPerformer-NX内にあるため、提供している関数を使い1行でユーザ情報を取得することができるようになっています!
完成したアプリの定義体については、WebPerformer-NXサポートサイトにサンプルとして掲載されております。
MENU→サンプル→備品管理アプリ(note掲載サンプル)
その他にも、ローコード開発ツールを初めて使う方向けのチュートリアル記事も掲載しておりますので、こちらもどうぞ!
最後まで読んでいただき、ありがとうございます、その3もお楽しみに。
※この記事は、2023年8月時点の情報にて制作しております。
★―☆。.:*:・゜――――――――――――――――――――――――
キヤノンITソリューションズ 公式Webサイト
紹介製品
WebPerfomerシリーズのマガジンはこちら
