
【WebPerformer-NX】ローコード開発ツールで実用アプリを作ってみよう!-その3-
今回は先日投稿した、WebPerformer-NXを用いた実用アプリの作成方法【その3】となります。
社内で使用される備品の管理を効率化することを目的とする社内備品管理アプリを作成しています。
【その1】では、基本となる各備品の保管状況を把握できる状態
【その2】では、アプリにサインインして備品の貸出・返却ができる状態
まで作成してきました。
ぜひ前回の記事もチェックしていただき、作成方法を通して、WebPerformer-NXを触ってみたいと感じていただければ幸いです。
(触ってみるきっかけとなることを目的としているため、細かな解説や機能の説明は割愛しています。ご了承ください。)
【その3】作成内容
今回紹介する【その3】では青字部分の貸出履歴状況まで把握できるように作成していきたいと思います。

貸出履歴機能の追加
サインインしたユーザが備品の貸出・返却を行う際に履歴として情報を保存し、確認できる状態に設定していきたいと思います。
まずは貸出履歴を保存、把握するためのテーブルを新規作成します。
テーブルの作成はテーブルを作成したいデータベースのツリーを開き、テーブルを選択してコンテキストメニューを開きます。「新規」-「通常」を選択し、テーブルを新規作成します。そこから行追加でカラムを追加し、保存を行います。
今回は貸出履歴を把握するため、IDと貸出日、返却日、備品のID、そして貸出、返却したユーザ名を保存するためのカラムを作成します。

これでテーブルの準備は完了です。ここから実際に定義を追加・修正していきます。
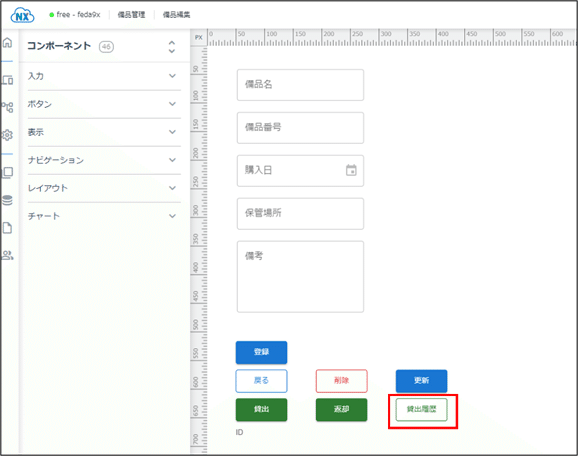
まずは備品編集画面に貸出履歴画面に遷移するためのボタンのコンポーネントを配置します。

「貸出履歴」ボタンのアクションでは、貸出履歴画面に遷移するプログラムを記述します。また、「貸出」、「返却」ボタンを押下した際のアクションに処理を一部追記します。貸出履歴テーブルに情報を登録するアクション処理のプログラムを記述し、関数に履歴情報を登録するSQL処理を追記します。
最後に「貸出履歴」ボタンの表示設定を追加します。備品編集画面の初期表示時のアクションに備品の新規登録が完了した状態で表示する設定を実装し、記載が完了したら、備品編集画面の処理は完了です。
次に貸出履歴画面を作成していきます。ホーム画面と同様にデータグリッドのコンポーネントと備品編集画面に遷移するためのボタン、備品編集画面に戻った際に表示していた備品を再表示するためのIDの項目を画面に配置します。
また、どの備品の履歴を表示しているのか分かるよう備品名と備品番号の項目も追加しました。

続いて初期表示時のアクションを編集します。アクションボードを開いて備品情報を管理するテーブルと貸出履歴を管理するテーブルからそれぞれ紐づくデータを取得するアクション処理のプログラムを記述し、関数に取得用のSQL処理を追記します。
「戻る」ボタンのアクションでは、備品編集画面に遷移するプログラムを記述します。
これで、貸出履歴機能の追加は完了です。
画面機能の調整
最後によりアプリらしくなるよう一部機能を追加・修正していきます。
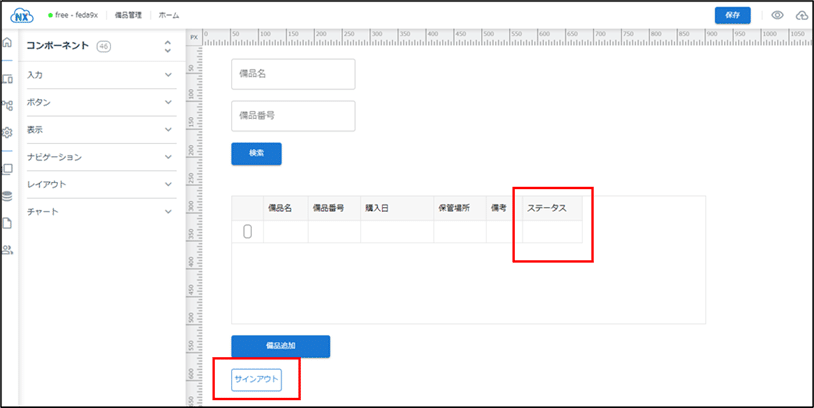
①ホーム画面で備品が貸出中かどうか分かるようにします。ホーム画面の一覧に「ステータス」というカラムを追加しました。該当の備品が貸出中の場合は「貸出中」と表示できるよう初期表示時の取得用のSQL処理を変更します。
②サインアウトができるようホーム画面に「サインアウト」ボタンを追加します。「サインアウト」ボタンのアクションでは、サインアウトを行う処理を記述します。

最後に右上の「実行ボタン」を押下し、リリース環境にデプロイします。
リリース環境のURLにアクセスすることで、先ほど定義したアプリの動作確認を実施することができます。
まとめ
本記事ではWebPerformer-NXを用いた実用アプリの作成【その3】貸出履歴画面の作成方法をご紹介しました!
更に今回のアプリ制作の発展として、備品の数を登録し自動で計算できるようにしたりCSV出力して確認したり…と様々な使い方に広げていくことができると思います。ぜひこちらを参考にチャレンジしてみてください。
完成したアプリの定義体については、WebPerformer-NXサポートサイトにサンプルとして掲載されております。
MENU(左部分)→サンプル→備品管理アプリ(note掲載サンプル)
その他にも、ローコード開発ツールを初めて使う方向けのチュートリアル記事も掲載しておりますので、こちらもどうぞ!
またこういった、WebPerfor-NXで作ることができるアプリも紹介できればと思いますのでお楽しみに!
※この記事は、2023年8月時点の情報にて制作しております。
★―☆。.:*:・゜――――――――――――――――――――――――
キヤノンITソリューションズ 公式Webサイト
紹介製品
WebPerfomerシリーズのマガジンはこちら
