
【WebPerformer-NX】ローコードツールをはじめてさわってみよう!-前編-
たびたび紹介しているWebPerformer-NX、使用してくださった方はいらっしゃいますか?
今回は、WebPerformer-NX気になってはいるけど…アカウントだけつくったけどなにも触れていない…ローコードツール興味あるのだけど…そんな方に向けた記事となっておりますので、ぜひチェックしてみてください!
アカウントを作成してみよう
WebPerformer-NXは誰でも無料でアカウントの作成が可能です。
こちらのサイトの真ん中にある無料でお試しのリンクをクリックしてください!簡単にアカウントを作成することができます。
WebPerformer-NXのアカウント登録についてはこちらの記事を参考にしてくださいね。
チュートリアル試してみよう
ログインして実行環境を選択すると、下のような画面になります。
一番右のアイコンをクリックしてチュートリアルを始めてみましょう!

チュートリアルはレッスン1~5まで用意しております。
【レッスン1】はじめてのアプリ作成
はじめてのアプリ作成のボタンクリック→開始をクリックして画面の指示に従って進めていきます。

DESKTOPを選択し、ID・ラベルを入力し作成をクリックします。

画面に従って、テキスト入力やプッシュボタンを配置。

そして保存をし、

ID・ラベルを入力、作成をクリック。
プレビューで確認をし、デプロイボタン→リリース→デプロイで作成完了です!


テキスト入力とボタンがあるだけのものですが、簡単にアプリ作成ができました!
【レッスン2】アクションを使う
レッスン1と同じ手順でアプリ新規作成していきます。
作成が完了したら、テキスト入力を配置し、配置したものを右クリックしプロパティを選択。

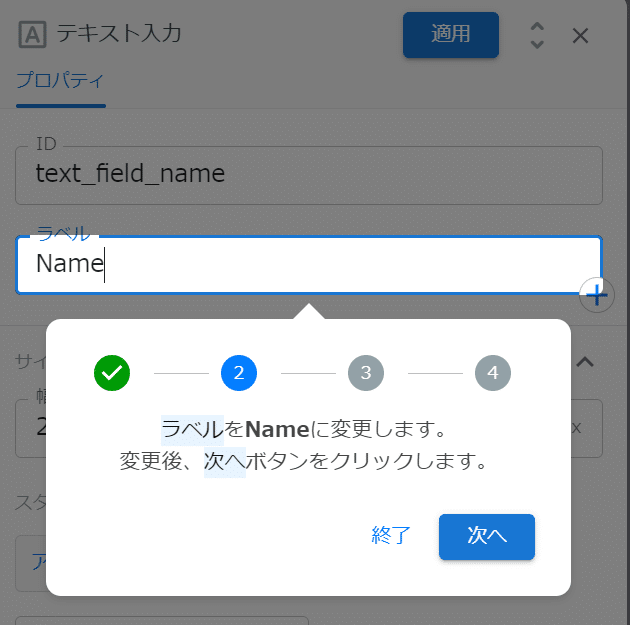
次はテキストエリアを配置し右クリック→プロパティを選択。こちらも指定通りのID・ラベルに変更していき適用ボタンをクリック。

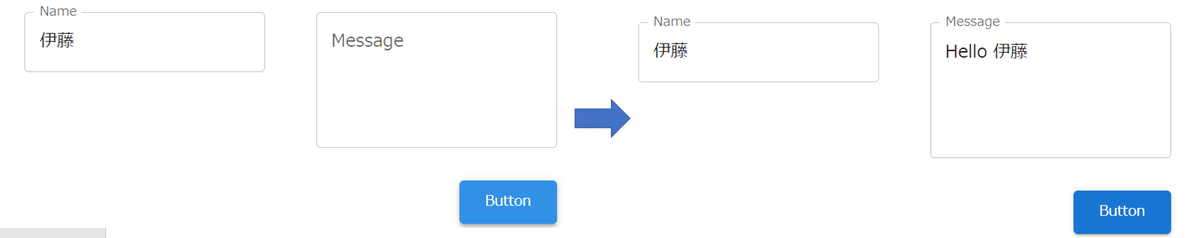
次はプッシュボタンを配置です。こちらもいままでと同様に右クリックしアクションを選択します。アクションボードに指定のスクリプトを入力、保存をしID・ラベルを入力します。
\$ui.text_field_message.value = "Hello "+ \$ui.text_field_name.value;
デプロイボタン→リリース→デプロイで作成完了です。

いかがでしたか?
チュートリアルは何度でも試すことができ、チュートリアルで作成したものを利用してアプリケーション開発を進めることができます。
残りのチュートリアルも今後紹介しようと思っておりますので、お楽しみに!
★―☆。.:*:・゜――――――――――――――――――――――――
キヤノンITソリューションズ 公式Webサイト
紹介製品
WebPerfomerシリーズのマガジンはこちら
