
【WebPerformer-NX】ローコードツールをはじめてさわってみよう!-後編-
まだまだ暑い日が続きますね…寒暖差も激しくなってきましたので体調にはきをつけていきたいところです!
さて、こちらの記事は読んでいただけましたか?
今回はこちらの記事の後編となります!
WebPerformer-NX、気になってはいるけど…アカウントだけつくったけどなにも触れていない…ローコードツール興味あるのだけど…そんな方に向けた記事となっておりますので是非前編と併せて読んでみてくださいね!
チュートリアル試してみよう
【レッスン3】画面遷移
レッスン3の冒頭は、レッスン1~2と似たような手順でUIの作成をしていきますので少し割愛して、④のアクション作成のところから説明します。
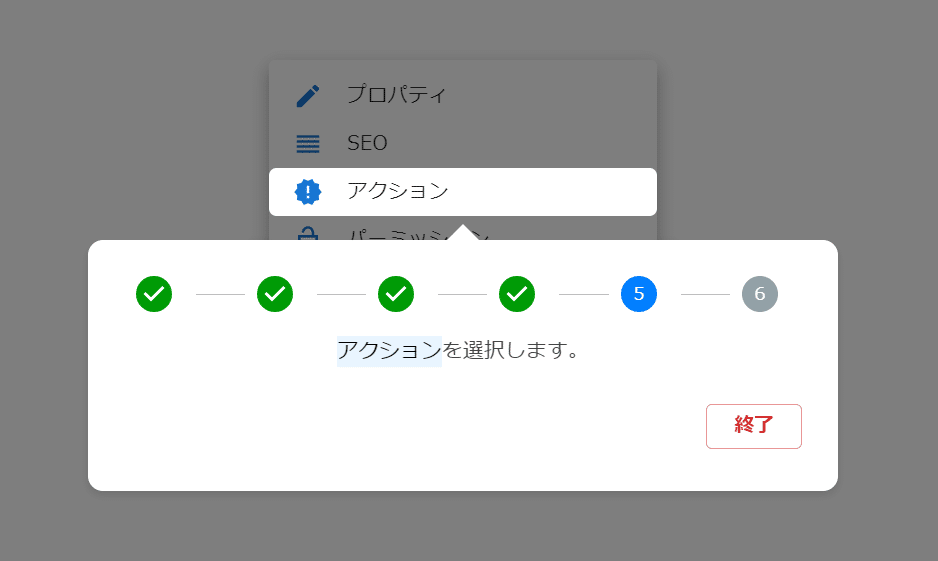
UI01を選択し、ボタンを選択し右クリックしアクションを選択します。

アクションボードが表示されます。

$param.name1 = $ui.text_field_param1.value;
$fn.nextUI('UI02');1行目は、画面内の項目:text_field_param1 の値をname1 という変数名でパラメータにしています。
2行目は、WebPerformer-NXの組込関数の$fnの関数nextUI で目的のUIに遷移指示しています。
入力し、保存をクリックし、その後一度クローズします。
再度、UI画面メニューをクリックし次はUI02を選択します。キャンバスと呼ばれる部品が置かれていない所で右クリックし、画面が最初に表示された時の動作(オンロード)が指定できます。


$ui.output_field_name.value = $param.name1;遷移元のUI01で指定されたパラメータを項目output_field_nameに値をセットさせています。
画面に従い、保存をクリックし、その後一度クローズ。
デプロイボタン→リリース→デプロイで作成完了です。

【レッスン4】ファイルを利用する
過去のレッスンと同じように、新しいアプリを作成します。
作成できたら左のメニューからファイルマネージャーをクリックします。
※ファイルマネージャとは
アプリケーションで使用するイメージファイルなどをエクスプローラー形式で管理できるサービスがファイルマネージャです。 ファイルマネージャで管理されたイメージファイルは、UIコンポーネントのイメージ表示に利用できます。

ファイルマネージャーが表示できたら、追加ボタンから適当な画像を追加します。

追加できたら、過去のレッスンと同じようにUI画面を作成していきます。

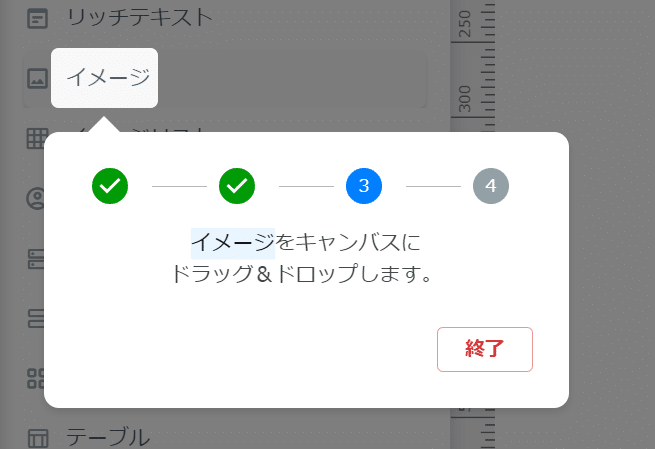
イメージという項目を配置します。

イメージを選択し、右クリック→プロパティを選択すると、下の方にデータという項目がでます。

フォルダーマークをクリックすると、ファイルマネージャーにアップした画像が出てきますので、画面に表示させたい画像を選択。

選択後、インサートパスをクリックして完了です。


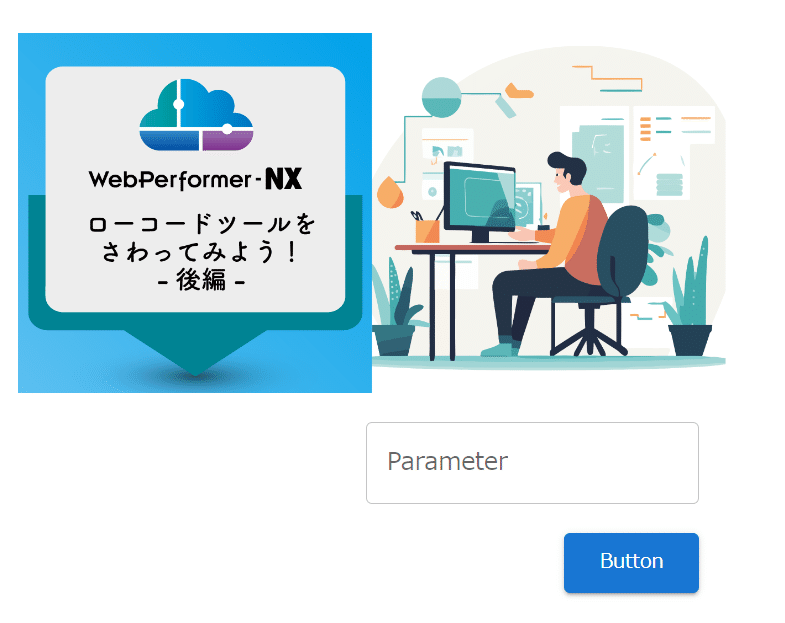
真っ白だった画面が華やかになりましたね。
【レッスン5】RESTサービス連携
他システムとデータ連携するために、RESTサービス連携を設定してみましょう!
※RESTサービスとは
パラメータを指定して特定のURLにHTTPでアクセスすると、XMLやJSONなどで記述されたメッセージが送られてくるようなWEBサービスです。
過去のレッスンと同じように、新しいアプリを作成します。
作成完了後、テキスト入力を配置→プロパティを選択し指定通りに、
IDとラベルを変更していき、適用します。

次はテキストエリア配置しこちらも同様に指定通りにIDとラベルを変更し、適用。そのあと保存をクリックします。
次に作成ボタンが表示されます。

ボタン→プッシュボタンを配置します。
ボタンを選択し右クリックでアクションを選択し、アクションボードを表示させます。
追加ボタンをクリックしRESTを選択します。


関数名を指定の名前にし、追加ボタンをクリック。
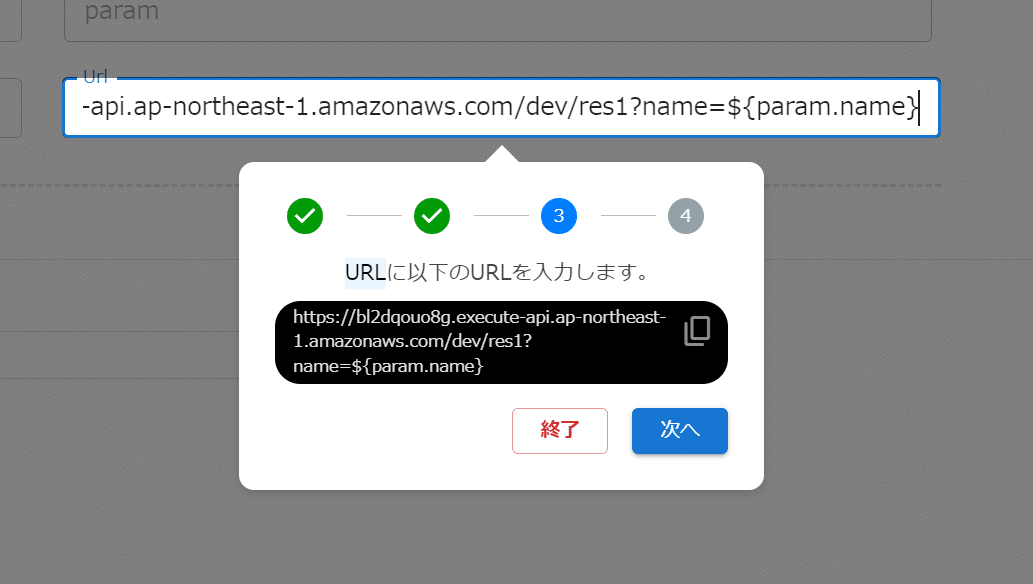
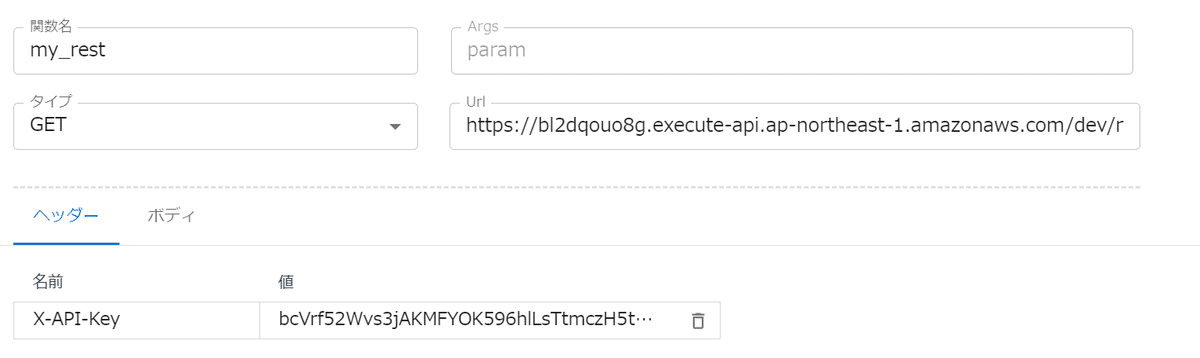
次にタイプ・Args・Urlを指定してきます。


https://bl2dqouo8g.execute-api.ap-northeast-1.amazonaws.com/dev/res1?name=${param.name}

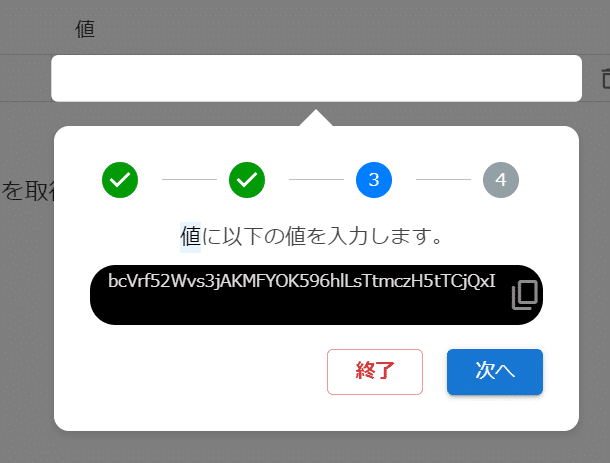
bcVrf52Wvs3jAKMFYOK596hlLsTtmczH5tTCjQxI
入力が終わったら、保存→アクションボードメニューをクリックします。
次にアクションボードに指定のスクリプトを入力します。

const encoded_name = encodeURIComponent($ui.text_field_name.value);
const obj = {name: encoded_name};
const response = await my_rest(obj);
$ui.text_field_response.value = response.body;画面に従い、保存をクリックし、その後クローズ。
デプロイボタン→リリース→デプロイで作成完了です。

いかがでしたでしょうか?
チュートリアルは何度でも試すことができ、チュートリアルで作成したものを利用してアプリケーション開発を進めることもできます。
WebPerformer-NXで実用アプリを作るといった連載もしています。
チュートリアルの作成が終わったらこちらもぜひチェックしてみてくださいね。
※この記事は、2023年9月時点の情報にて制作しております。
★―☆。.:*:・゜――――――――――――――――――――――――
キヤノンITソリューションズ 公式Webサイト
紹介製品
WebPerfomerシリーズのマガジンはこちら
