
MagicPodの要素検出で検出できなかった要素を指定する方法(XPath編)
こんにちは!株式会社カンリーエンジニア部の影山です。
私は現在、Canlyホームページ開発チームに所属しており、その中でQAを担当しています。
プロダクトやチームの詳細については弊社須藤が投稿しておりますので、ご興味のある方はぜひご覧ください。
今回はテスト自動化を進めている途中でテストケース作成で詰まってしまったことがありますので、その時の解決方法を紹介してみたいと思います!
要素が検出できない…!?
前回の投稿後、テストケースの作成を進めておりましたが、その途中でとある事象に遭遇しました。それは…
要素の検出ができない…!


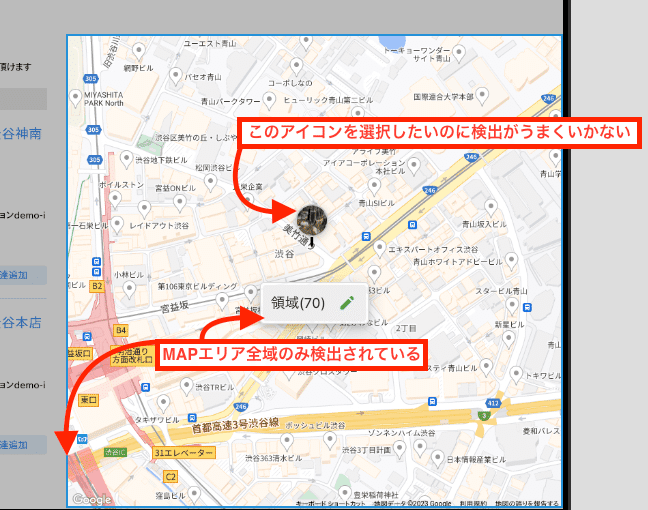
GoogleMap内に設置されているアイコンを押下する手順が必要なのですが、MagicPod内の「要素選択」を押下しても思い通りに検出ができません。
どうしたものかと思い、社内で同じく自動化を進めている方に聞いたところ、該当のXPathを参照すれば可能になるとのこと。
早速試したところ、無事選択することが可能になりました…!
実際にXPathを個別で指定してテストケースを作成してみよう!
それでは実際に前述の方法でテストケースを作成してみましょう!
※今回はGoogleChromeを利用する場合となります。
検証対象画面へ遷移してXPathをコピーする
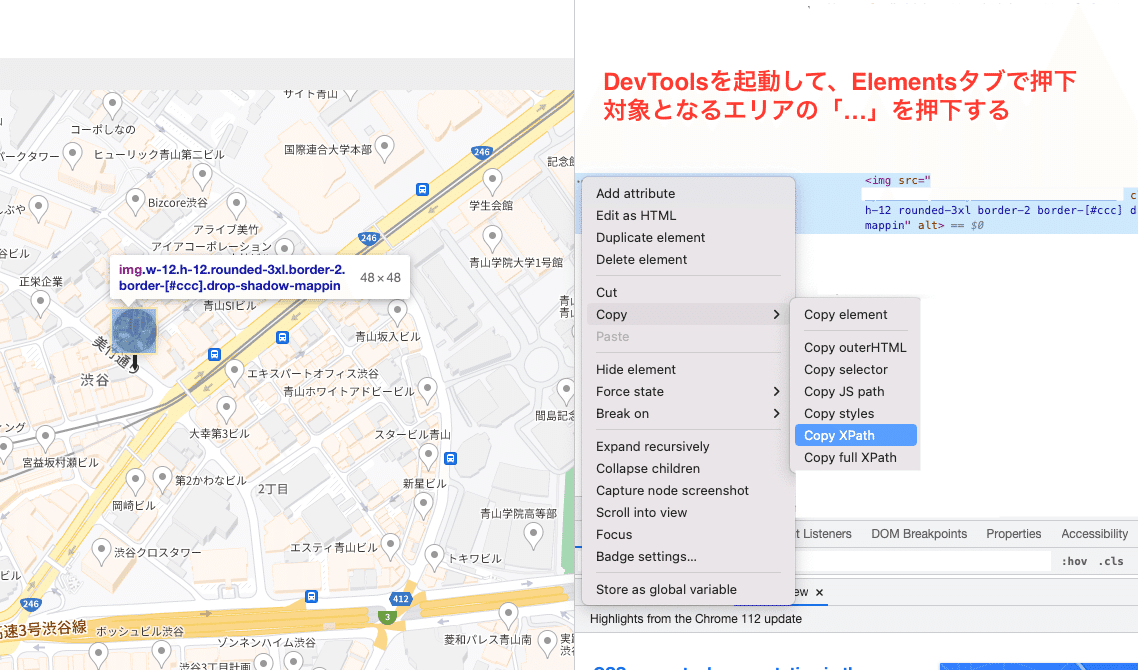
検証対象画面でDevToolsを起動して、Elementsタブを選択、対象箇所の「…」を押下して「Copy」>「Copy XPath」の順で押下します。

MagicPodの編集画面でロケータを編集する
先ほどコピーしたXPathを適用するため、MagicPodの編集画面に遷移して、MAP全体を検出している要素の編集アイコンを押下します。

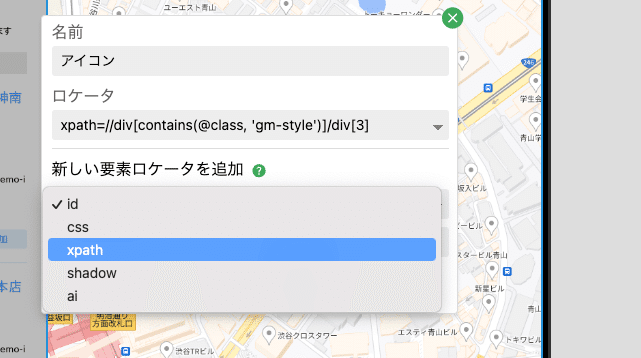
そうすると以下のようなロケータを編集するモーダルが展開されます。
ここで、「新しい要素ロケータを追加」プルダウンより「XPath」を選択します。

コピーしてきたXPathを入力エリアにペーストします。
ペーストの中身には「xpath=」を付けなくてOKです。

編集した要素をテストケースに反映する
先ほど編集を終えた要素「アイコン」を選択してテストケースを作成します。
該当ケースを実行すると、当初の目的だったアイコン押下が自動で可能になります!

まとめ
要素検出が詰まったらとりあえずXPathを指定しよう
MAP以外でも検出ができないことがありましたが、今回紹介した方法でXPathを指定することで解決することができました。勿論、全部がこの方法で解決とはいけませんが、困った時の手段として覚えておくと作業が止まらずに済みます。
MagicPod公式Slackコミュニティに参加する
今回は使用しませんでしたが、前回の記事でも紹介した、MagicPodの公式Slackコミュニティに参加して、コミュニティ内で質問することで解決できる場合もあります。
MagicPod公式サイトの画面下部に参加リンクがありますので、興味のある方は是非参加してみてはいかがでしょうか?
さいごに
株式会社カンリーでは一緒に働く仲間を募集しています!
カンリーのバリューに共感できる方、ちょっと話を聞いてみたいという方、ぜひご応募ください!
