Photoshop バナー模写②
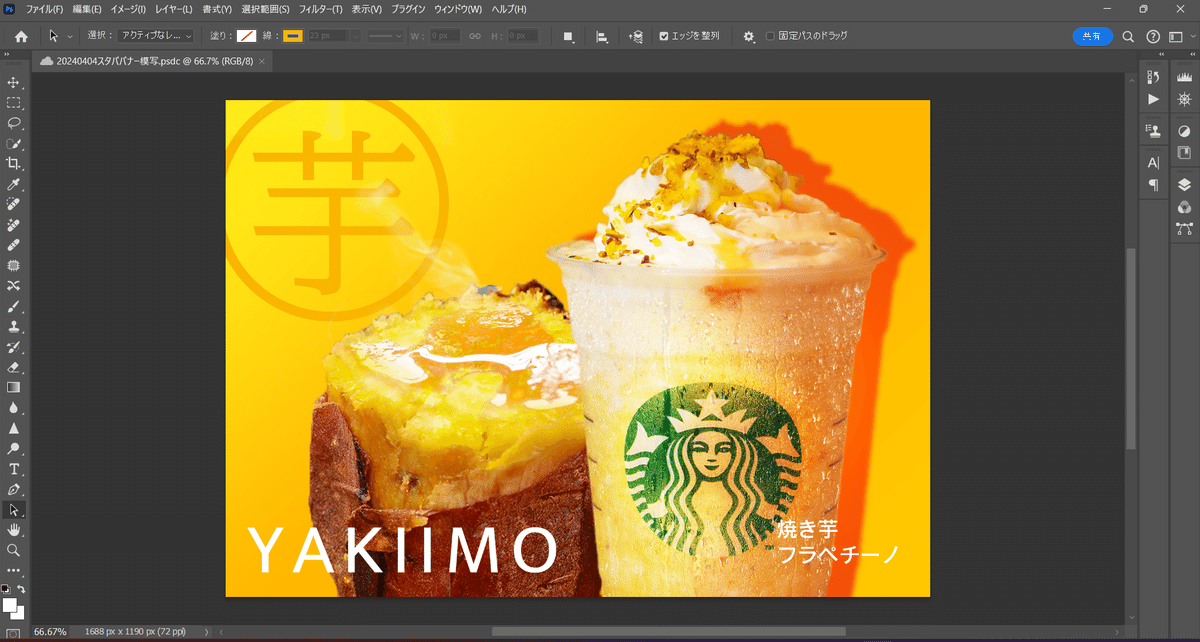
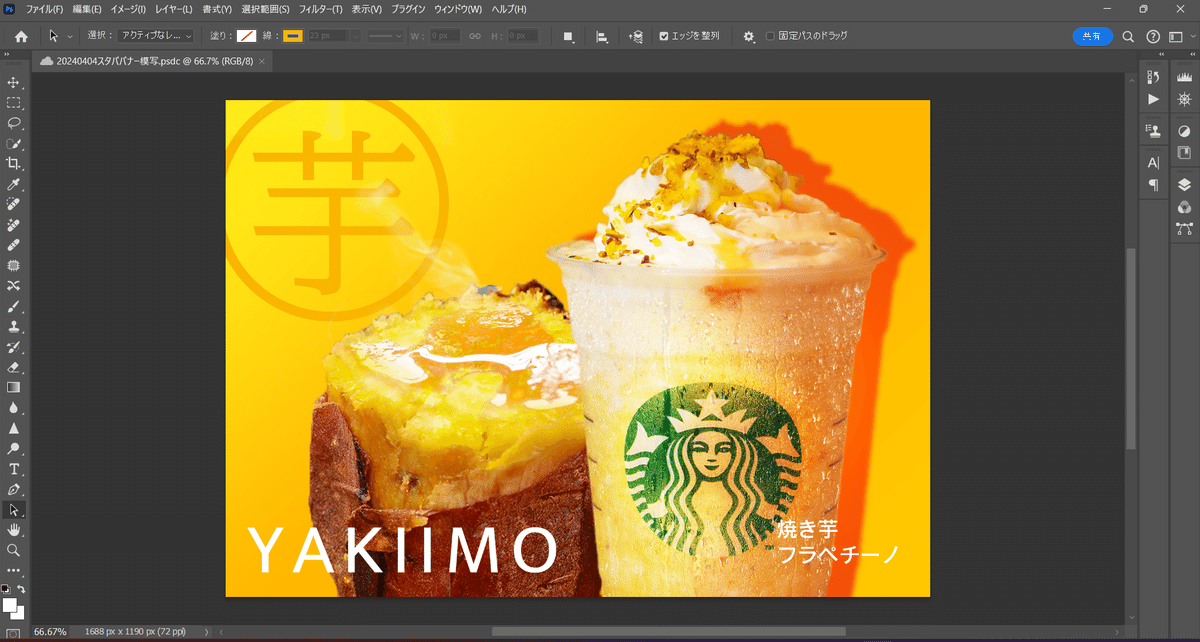
Mappy PhotoさんのYouTubeをお手本に「スターバックス 焼き芋フラペチーノ」のバナー模写をしました。
超初心者の私にとっては下記の3点が知れたこと良かったです。
①シロップを他の画像からもってきてレイヤー効果でなじませる。
②水滴を他の画像からもってきて描画モードをスクリーンでクリッピングマスク(不要部分をブラシツールで消す)。
③トーンカーブの色を調整した後にレイヤーマスクを黒、ブラシツールを白にしてハイライトを入れたり、シャドウを入れる。


Mappy PhotoさんのYouTubeをお手本に「スターバックス 焼き芋フラペチーノ」のバナー模写をしました。
超初心者の私にとっては下記の3点が知れたこと良かったです。
①シロップを他の画像からもってきてレイヤー効果でなじませる。
②水滴を他の画像からもってきて描画モードをスクリーンでクリッピングマスク(不要部分をブラシツールで消す)。
③トーンカーブの色を調整した後にレイヤーマスクを黒、ブラシツールを白にしてハイライトを入れたり、シャドウを入れる。