
【商品選択編】若手ディレクターが本気で調査した、ECサイトUIのベストプラクティス②
こんにちは!サイバーエージェント入社3年目、ディレクター職の武藤です。
本気で調査したECサイトシリーズの第二回は、ユーザーがサイトに訪れて欲しい商品を選ぶまで、つまり”トップページから商品詳細ページ”までの重要なポイントを紹介します!
サイト全体のポイントを紹介した第一回はこちら
https://note.com/ca_retaildx/n/n554a2672e195
トップページ
トップページの特徴は、さまざまば目的を持ったユーザーが混在して閲覧されていることです。ユーザーの目的に応じて次のページにスムーズに遷移してもらう工夫が必要だと思います!
優先度の高いコンテンツを上部に
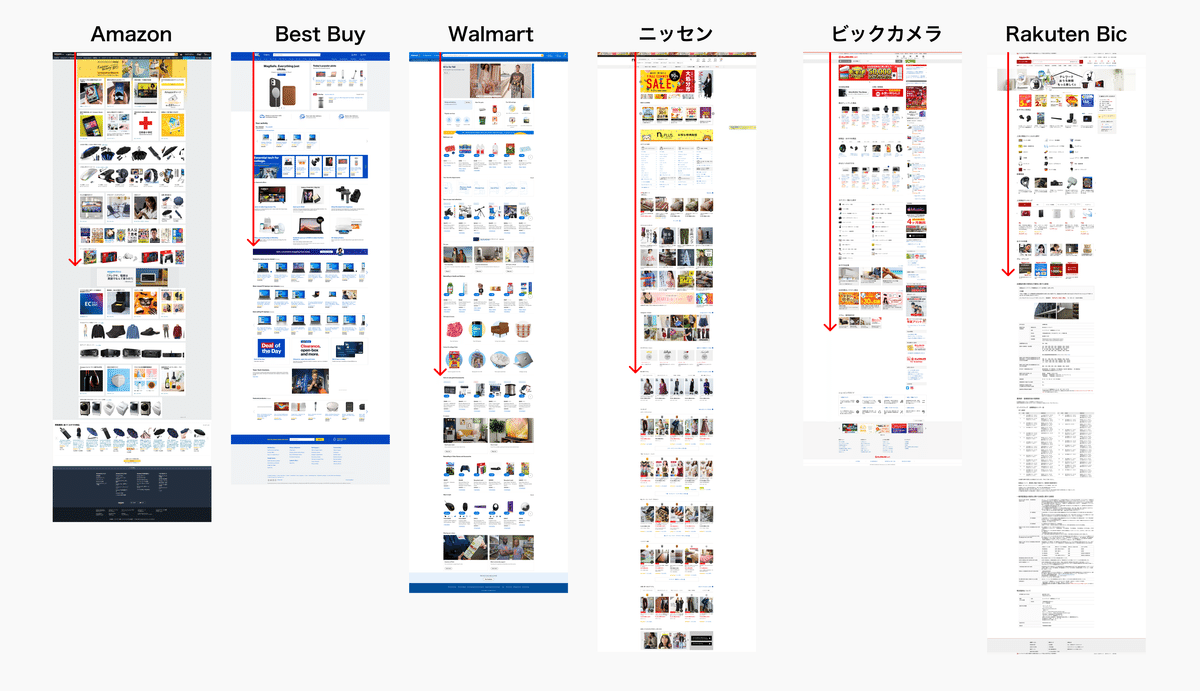
優先度の高い情報は上辺から2500px~3000pxの領域に収め、それより下は単に商品を羅列するケースが多いです。

上部に配置する情報の種類についても、運営側が見せたいものだけでなく、ユーザーが最初に取る行動に合わせることが重要です。ECサイトに訪れるユーザーは、以下の2つに大別できます。両者に対応できるよう、バランス良くコンテンツを配置すると良さそうです。
①欲しい商品、もしくは商品ジャンルが決まっている人
すぐに検索行動に入るので、検索バーやカテゴリ検索、閲覧履歴など、商品にアクセスできる導線を上部に配置する。
②欲しいものが決まっていないが、セールやポイントで何か買いたい人
商品との出会いをなるべく多く作ることを考え、ランキングや季節のおすすめ、レコメンド商品を上部に配置すると良いです。
情報の鮮度を高める
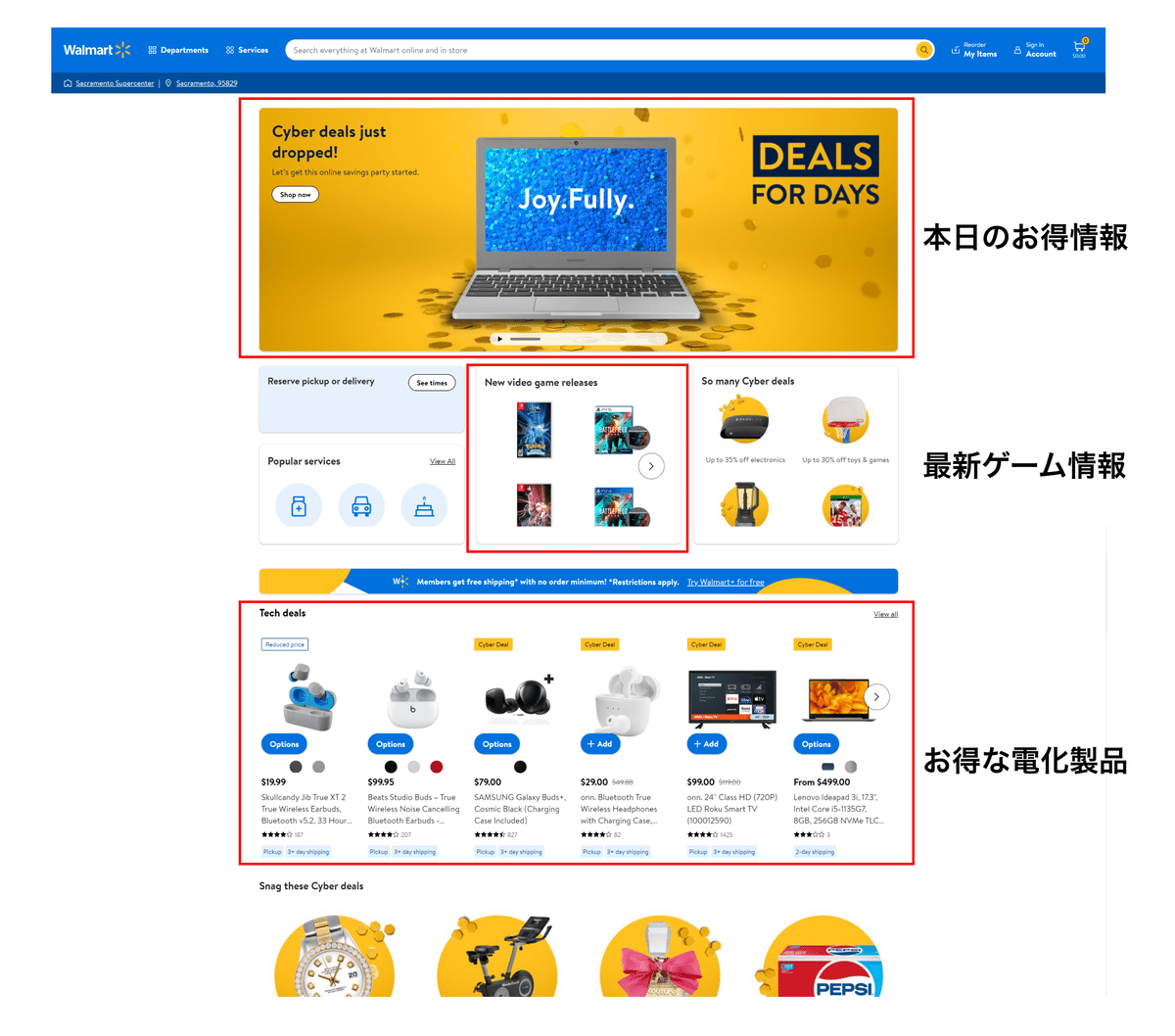
トップページは多くのユーザーが訪れる場所であり、特にリピート客対しては、情報の鮮度が重要です。デイリーランキングや季節商品をなど表示し、更新頻度を高めることで、毎回違った情報を提供できると良いです。例えば下の米ウォルマートの例では、ページの最上部に本日のセール情報や最新ゲーム情報が表示されるデザインになっています。

自身のステータス確認を容易に
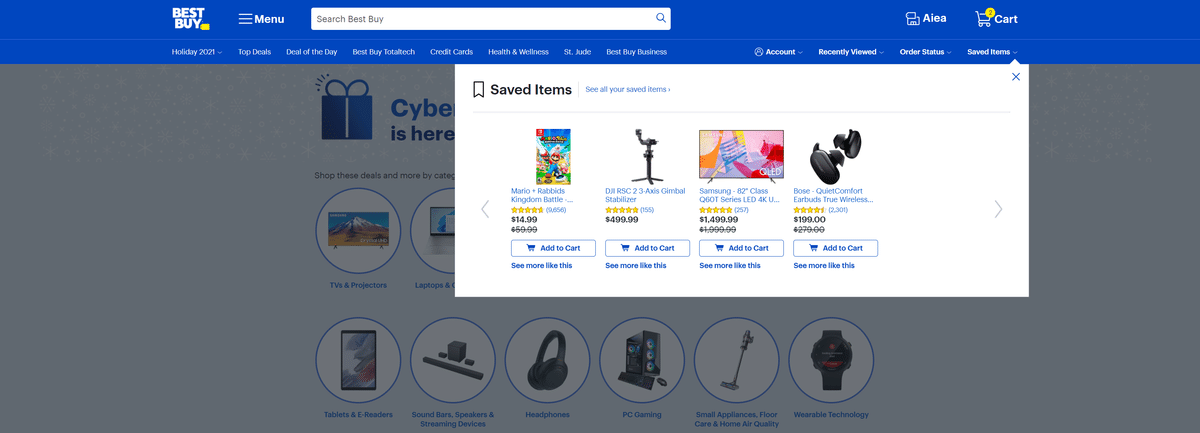
カート、履歴、お気に入り、保有ポイントなどの基本的なステータス情報には、トップページから簡単にアクセスできると良いです。ページ全体を遷移させると待ち時間が発生するため、マウスオーバーでの確認が可能になるよう工夫をしているサイトもあります。たとえば下のBest Buyの例では、閲覧履歴・注文履歴・お気に入り商品などは、トップページのヘッダーから、ページを遷移することなく確認することができます。詳細を確認したい場合、「すべてのアイテムを見る」をクリックすると専用ページに遷移する仕組みです。

ログインボタンは見やすい場所に
運営側としては、サイトで購入してもらうために会員登録をしてもらうことが非常に重要です。未登録のユーザーに対しては未ログインであることをわかりやすく表示し、同時に会員登録のメリットを訴求できると良いでしょう。
メニュー
いわゆるハンバーガーアイコンで表示されることの多い機能です。利用頻度の高いコンテンツへのショートカットの役割を持っています。
アイコンだけでなくテキストもセットで
誰が見ても分かるカートや検索アイコン以外はテキストとセットで表示するとベターです。

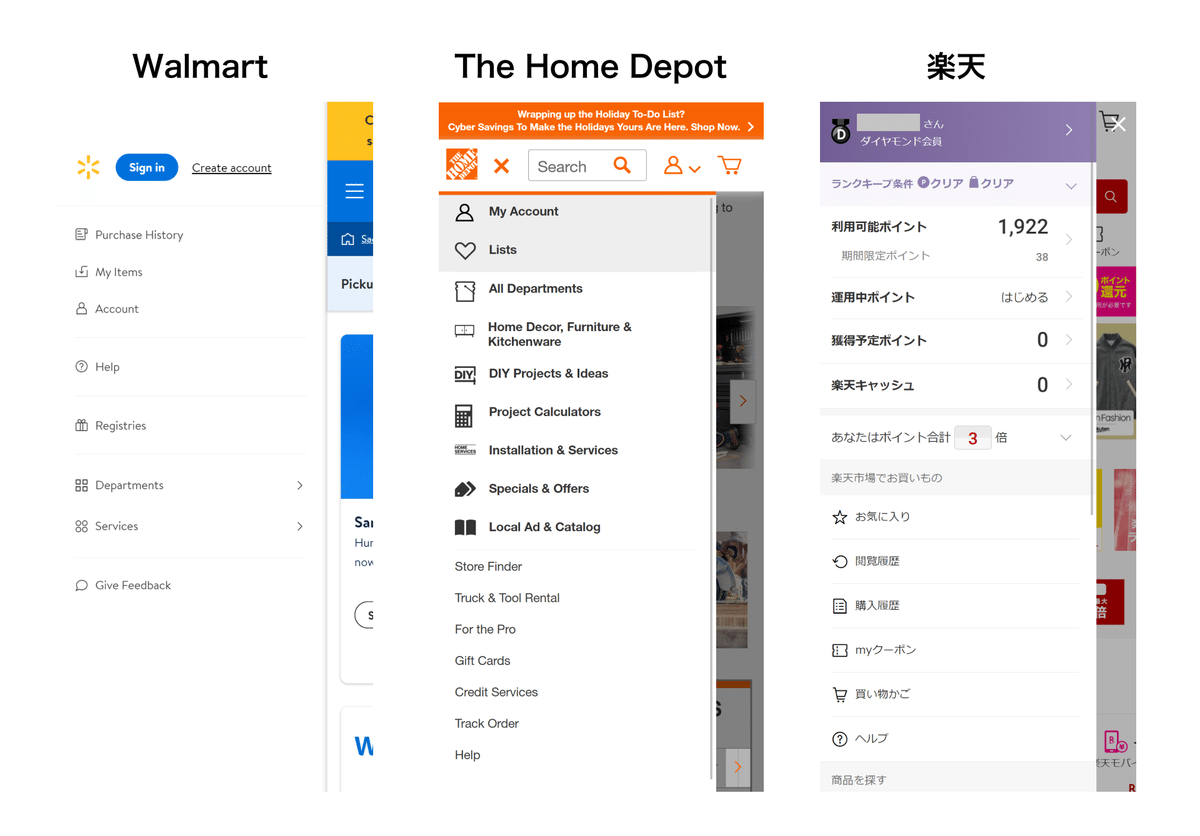
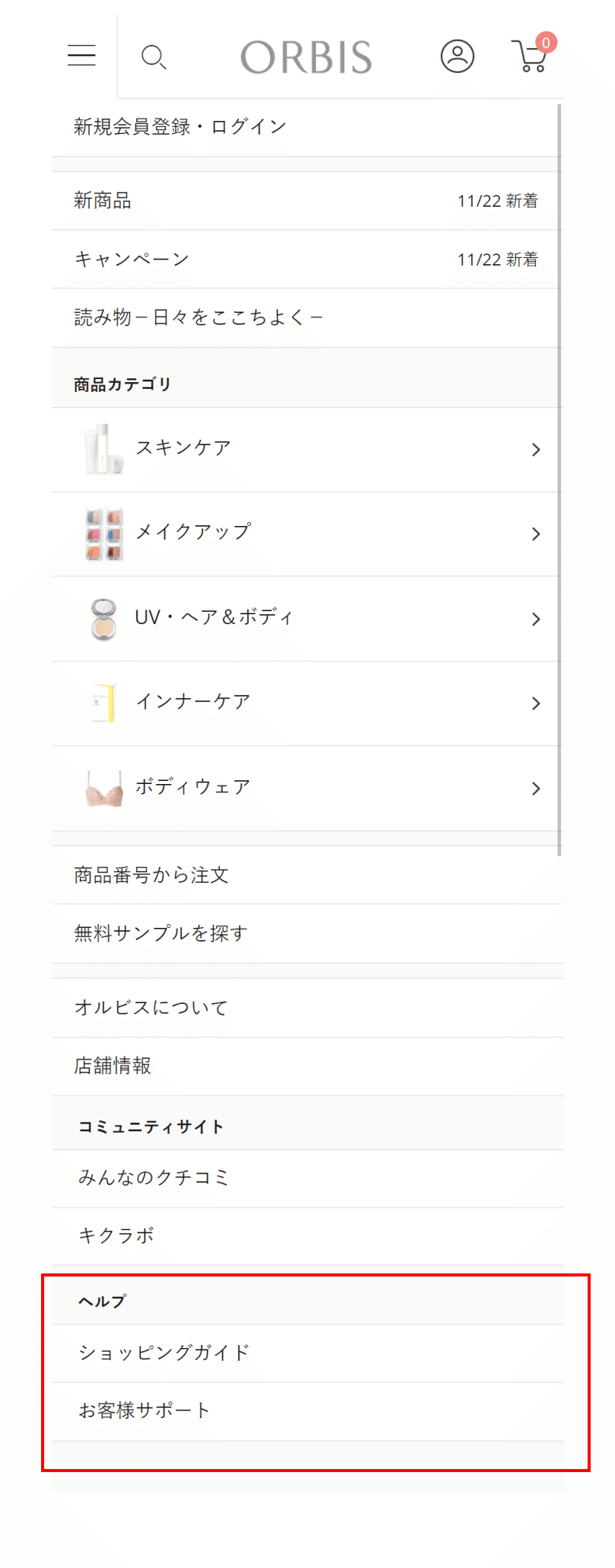
スマホ版表示のメニュー
問い合わせの導線はわかりやすく
ECサイトは、注文後のカスタマーサポートで満足度が大きく変わります。問い合わせページが複数あるECサイトもありますが、これは良くありません。問い合わせる時点でストレスを感じているので、迷わずたどり着けることが重要です。

ヘルプという項目を設け、何かあったらここにアクセスできるように導線を設置している。
商品カテゴリ
なんとなく商品カテゴリくらいは思いつくけれど、具体的に何が欲しいかハッキリしてない・・・こんなユーザーのためのページです。サイト毎の特徴がよく表れていました。
カテゴリ画像でイメージしやすく
具体的な商品までは決まっていないユーザーに対しては、利用シーンをイメージできるような画像を表示するとよさそうです。特に家具を扱っているIKEAやThe Home Depotでは、こうした画像の効果は大きいと思われます。

比較しやすいコンテンツを用意する
商品カテゴリによって訴求ポイントは異なります。リアル店舗では売り場を物理的に分け、商品カテゴリごとに適した訴求ポイントを顧客にアピールできます。さらに場合によっては店員さんが直接コンサルティングすることで、購入に至る意思決定をサポートすることができます。
ECサイトでも、こうしたことの重要性は変わりません。商品カテゴリごとに訴求ポイントをカスタマイズすることで、UXを高めることができます。例えばWalmartでは、テレビのカテゴリを選択すると、ブランドや売れ筋だけでなく、サイズやテレビの種類、付属商品のコンテンツが用意され、スムーズに商品を比較することができます。

検索結果
検索窓やカテゴリ検索の結果として表示される、商品の一覧が並ぶページです。前提として画像、商品名、価格が見やすい形で並んでいることが必要ですが、その他にもポイントがあります。
レビューや独自評価で商品選びを手助け
沢山の選択肢を並べられて、その中から1つを選ぶのって難しいですよね。販売者による商品説明だけでなく、レビューやその件数、レーティングが表示されていれば、商品を絞り込む指標にすることができます。また、販売側が独自の基準でラベリングすることも商品選択の手助けになり得ます。たとえばAmazonでは、明確な基準は開示されていないものの「ベストセラー」や「Amazon’s choice」などのフラグを表示しています。


独自の基準でフラグを立てる他、
セール商品は目立つように価格の下地に色が付けられています。
個々の商品に適した絞り込み項目
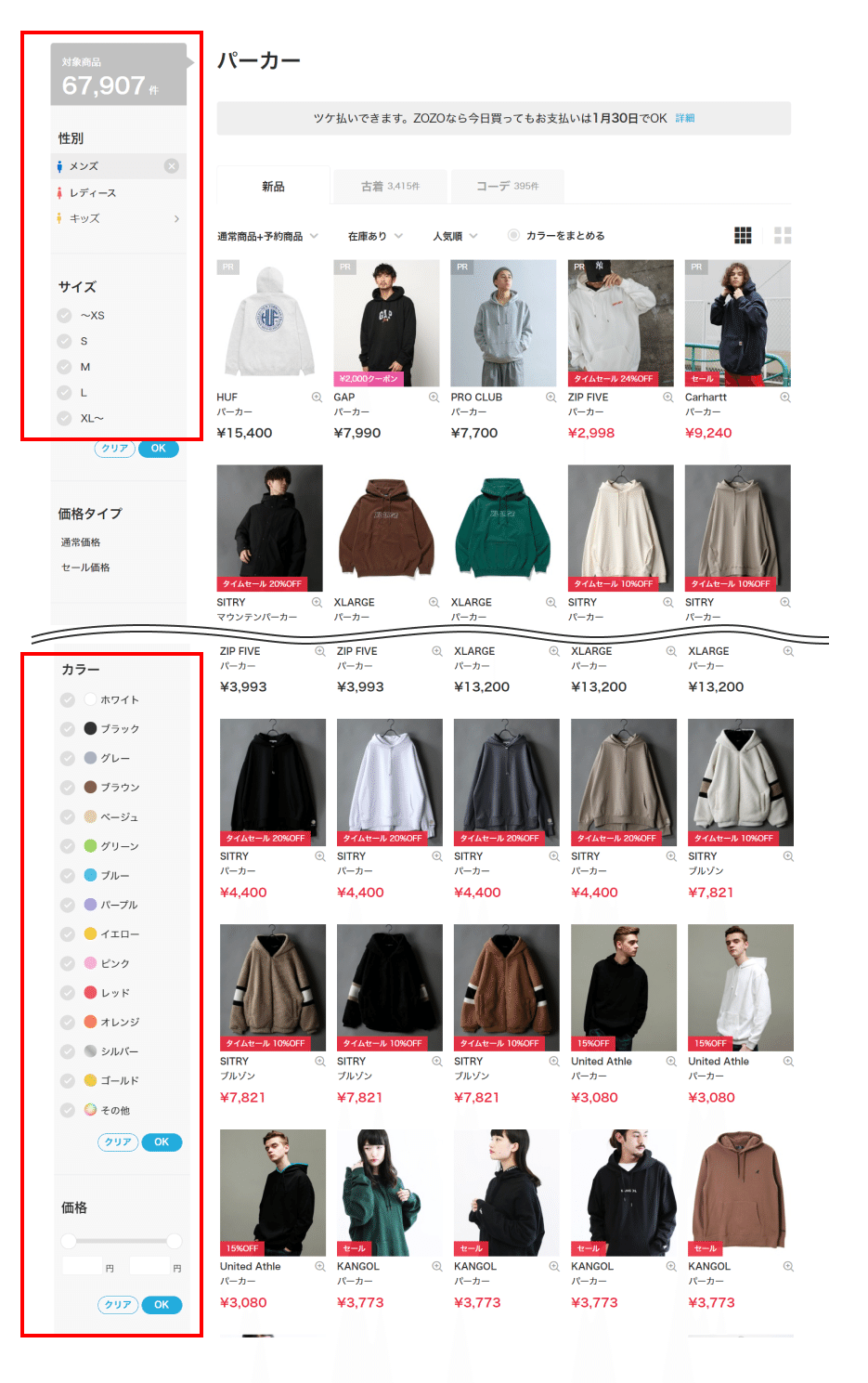
多くのユーザーは、検索結果からなんらかの項目を用いて絞り込みを行います。この際、比較のために重要な要素は商品によって異なります。例えばテレビなら画面サイズですし、洋服なら色も重要です。UXを高めるためには、商品ごとに重要な要素を選び、見やすく配置する必要があります。
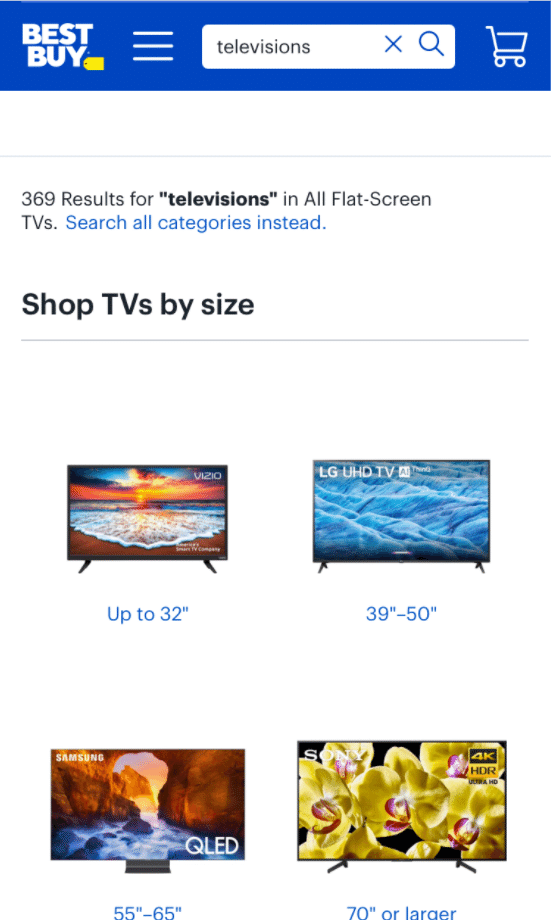
例えばBest buyでは、テレビを検索するとまず画面サイズを選択する画像が現れます。一方ZOZOTOWNでは、比較的多くの絞り込み項目を表示する一方、アイコンなどを用いて視覚的に見やすいデザインになるよう工夫しています。もちろん、こうしたカスタマイズを全ての商品カテゴリで行うことは現実的でない場合もあります。こうした場合は、注力商品や購入頻度の多い商品に絞って用意すると良いでしょう。

より自分にマッチした商品に出会えるように、細かな検索条件をわかりやすく表示している。

テレビを買うならまずサイズから選ぶだろうということから、
一番上にサイズを選ばせる導線を設置している。
商品詳細
商品詳細は具体的な商品の選定を行うユーザーが訪れるページですので、比較が簡単にできることが重要です。
基本情報はスクロールせず確認できる
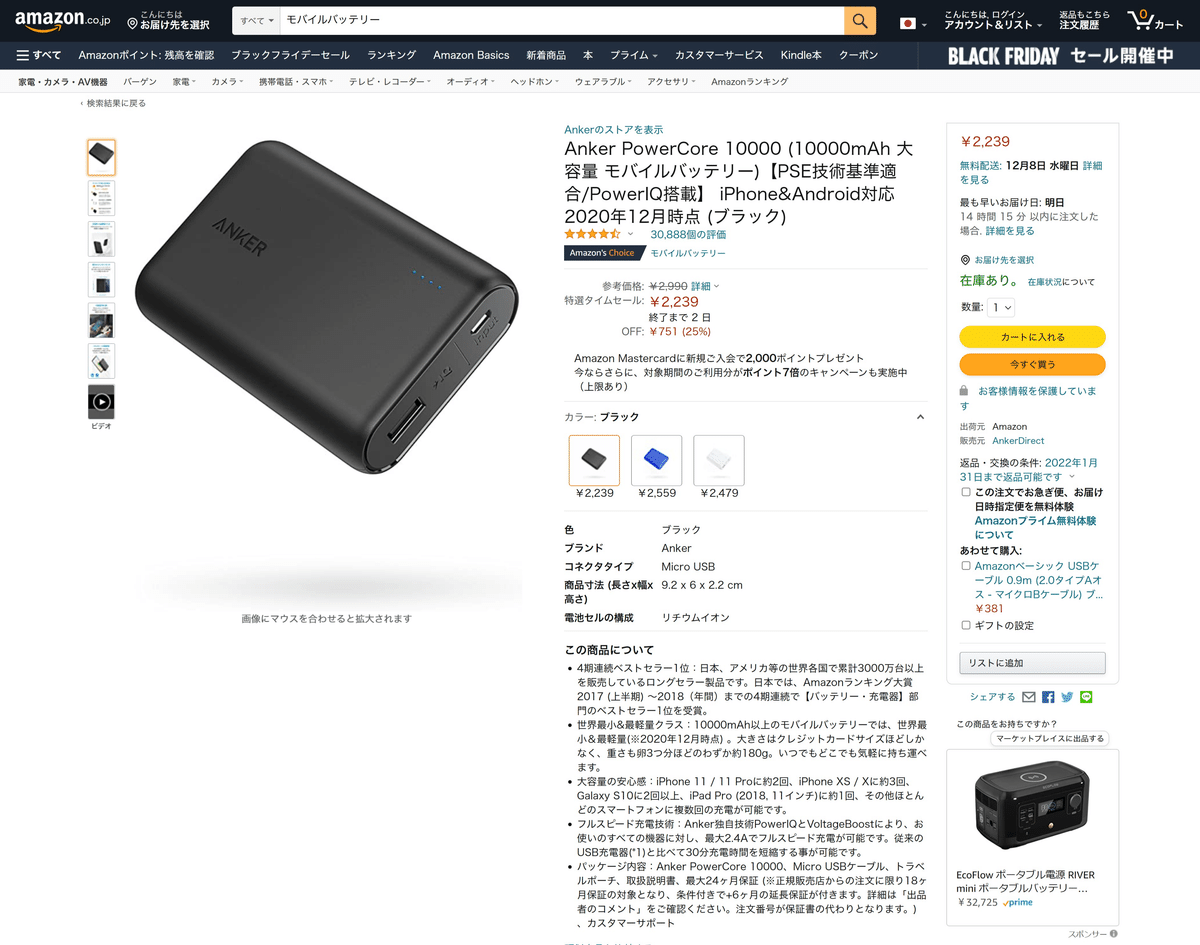
商品名や商品画像、価格、在庫情報などの基本情報がスクロールせずに一目で確認できると、商品の比較がしやすくなります。Amazonをみると、ファーストビューで商品名・画像・レビュー・価格・在庫情報・バリエーション・スペックなどのほとんどの情報を、スクロールなしで確認することができます。多少煩雑になったとしても、商品詳細ページにおいては一覧性を優先した方がよさそうです。

特に商品画像については、例えばAmazonは(1)1枚目の画像は商品単体、(2)画像の枚数を表示、(3)商品にテキストやロゴが被らない、などのガイドラインを公表しています。サイトデザインの統一という観点もありますが、こうした基準を満たす画像がよりユーザーに刺さるようです。
新モデルへの導線
特に家電などの商品では定期的に新モデルが発売されますが、型番と価格だけでは判断が難しい場合がほとんどです。旧モデルを閲覧している場合には、新モデルの導線が用意されているとより親切ですし、プロモーション上も重要です。

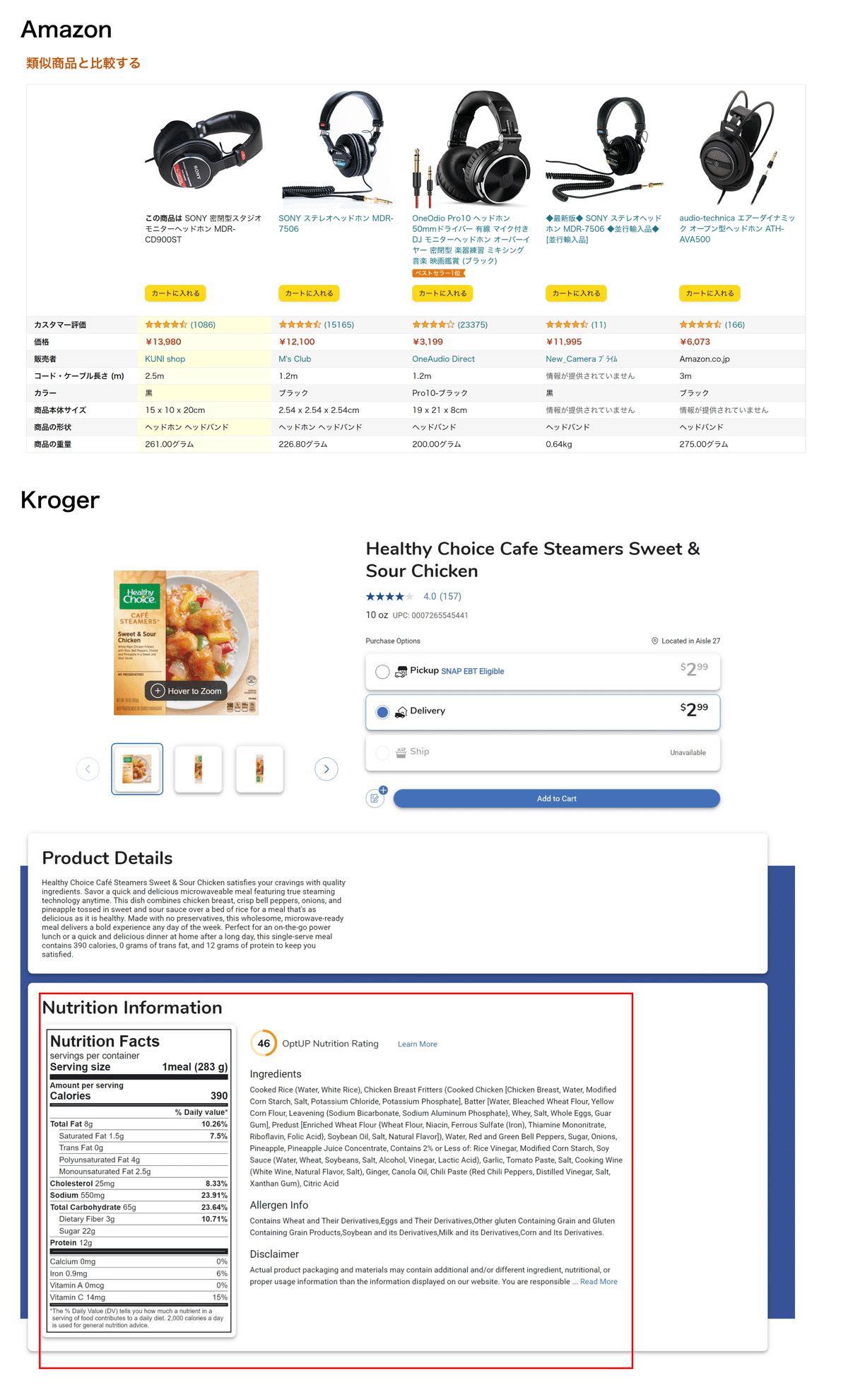
他商品との比較
具体的な商品の検討に際して、他の商品と比較できる仕組みも重要です。例えばAmazonでは、自動的に類似商品を取得し、横並びで比較が可能なコンテンツを用意。ほかにも、米スーパーマーケット大手のKrogerでは、食品の詳細ページには、栄養成分表だけでなく独自の栄養評価スコアを表示。ユーザーの健康志向に応じて商品を選択できるようになっています。

また、レビューを用いた商品比較も有用です。人気順などソートができる他、画像投稿や、細分化した評価機能を盛り込むことで、商品選択の助けとなります。例えば米ディスカウントスーパーTargetでは、レビューを機能ごとに細分化し、レーティングを表示するなどの工夫をしています。

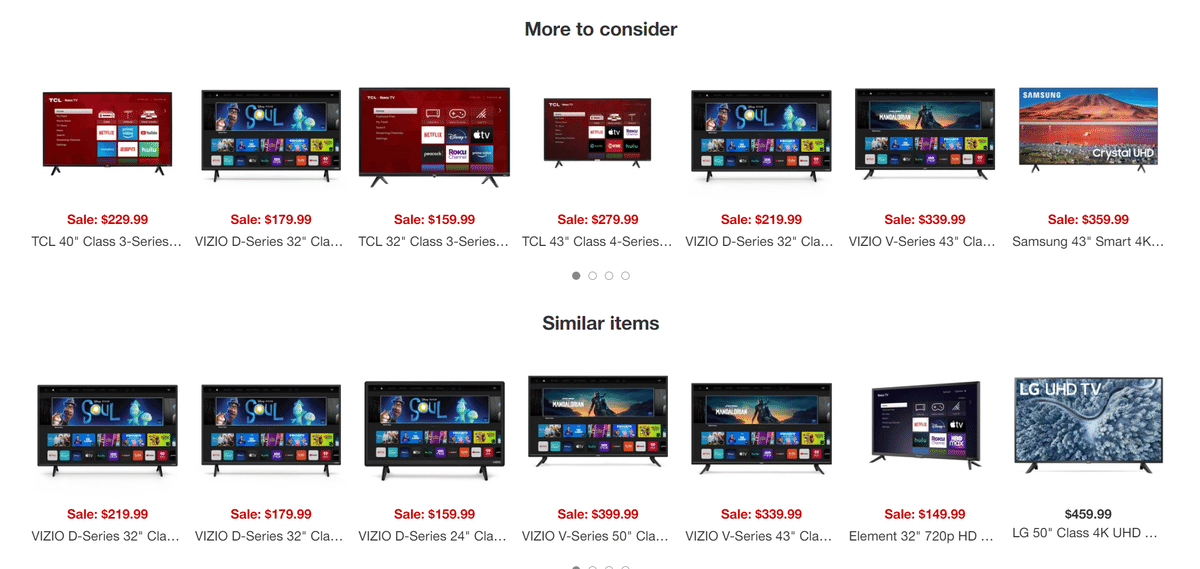
合わせ買いやレコメンドで単価UP
一緒に良く買われる商品の提示や類似商品のレコメンドは、単価向上に非常に効果的ですし、検索を簡単にすることでUXを高めることができます。「類似商品をまとめてカートに入れる」ボタンなどを配置すれば、付属品などの購入頻度を高めることができます。

テレビに対して付属品をおすすめし、まとめてカートにも入れることができる。

まとめ
ECサイトにおける商品選択で重要なことは、一言で言うなら
“情報の鮮度と優劣”
でしょうか。例えばトップページは、さまざまば目的を持ったユーザーが訪れるため重要な情報を絞って表示しつつ、ランキングやセールなど情報の鮮度を高め、再来訪を促すことが大切です。また、商品カテゴリ以下の領域でも、絞り込みに際して重要な必要な情報をわかりやすい場所に配置するなど、優劣をつけた設計が大事です。
次回は最終回。選んだ商品を購入する【決済編】をお送りします。
僕たちの組織や仕事にご興味がある方は、お気軽に下記まで!
