
【決済編】若手ディレクターが本気で調査した、ECサイトUIのベストプラクティス③
こんにちは!サイバーエージェント入社3年目、ディレクター職の武藤です。
本気で調査したECサイトシリーズ、最終回は決済編。”カートページからサンクスページ”までの重要なポイントを紹介します!
第一回【サイト全体編】
https://note.com/ca_retaildx/n/n554a2672e195
第二回【商品選択編】
https://note.com/ca_retaildx/n/ncdf88d4314d9
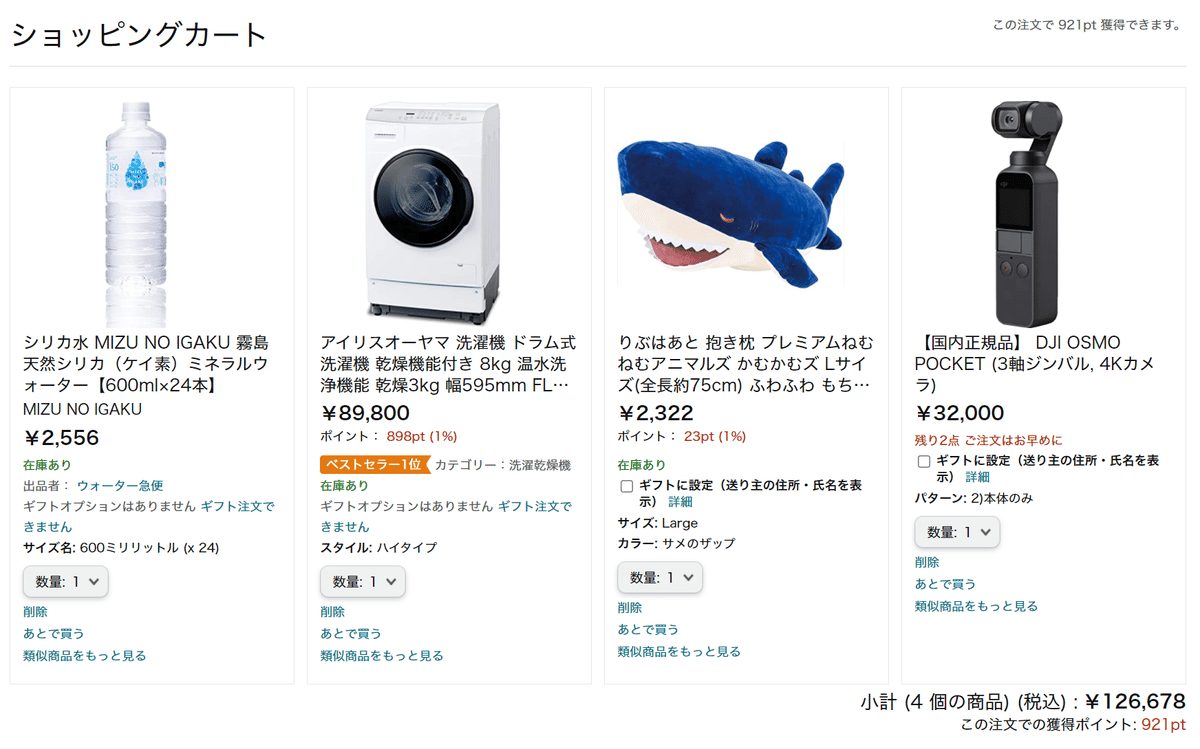
カートページ
購入を決めた商品や気になった商品をストックする場所として使われます。
複数商品をまとめて決済
配送システムや出品者の都合でカートが分割され、複数回の決済が必要なケースがあります。こうした仕様はユーザーに負担をかけるだけでなく、カートに入れたはずの商品がない、注文したはずなのに届かないなどの誤解を招くおそれがあります。出品者側の都合は裏側で処理し、UI上の決済はシンプルに済ませることが理想です。

過去に入れた商品も反映されている
「今すぐは買わないけどカートに入れておこう」など、お気に入り代わりにカートを使う顧客への対応も必要です。商品だけでなく、オプション選択などの情報も保存されていると良いでしょう。

カート内商品に対応したレコメンド
リアル店舗では、レジに行く前に買い忘れはないか確認する方も多いと思います。ECでも、付属品や併売確率の高い商品をリコメンドすると、買い忘れを防ぎつつ単価を上げることができます。

ユーザーが選択をすることで出し分けを行っている。
注文者情報入力ページ
カートで決済ボタンを押すと、いよいよ注文者情報の入力ページです。ですがこの情報入力、非常にめんどくさいですよね…。特に初回利用時や配送時間を指定するネットスーパー、設置工事を含む家電などのサイトでは入力項目が多くなりがちです。少しでもユーザーのストレスを軽減させる工夫が必要です。
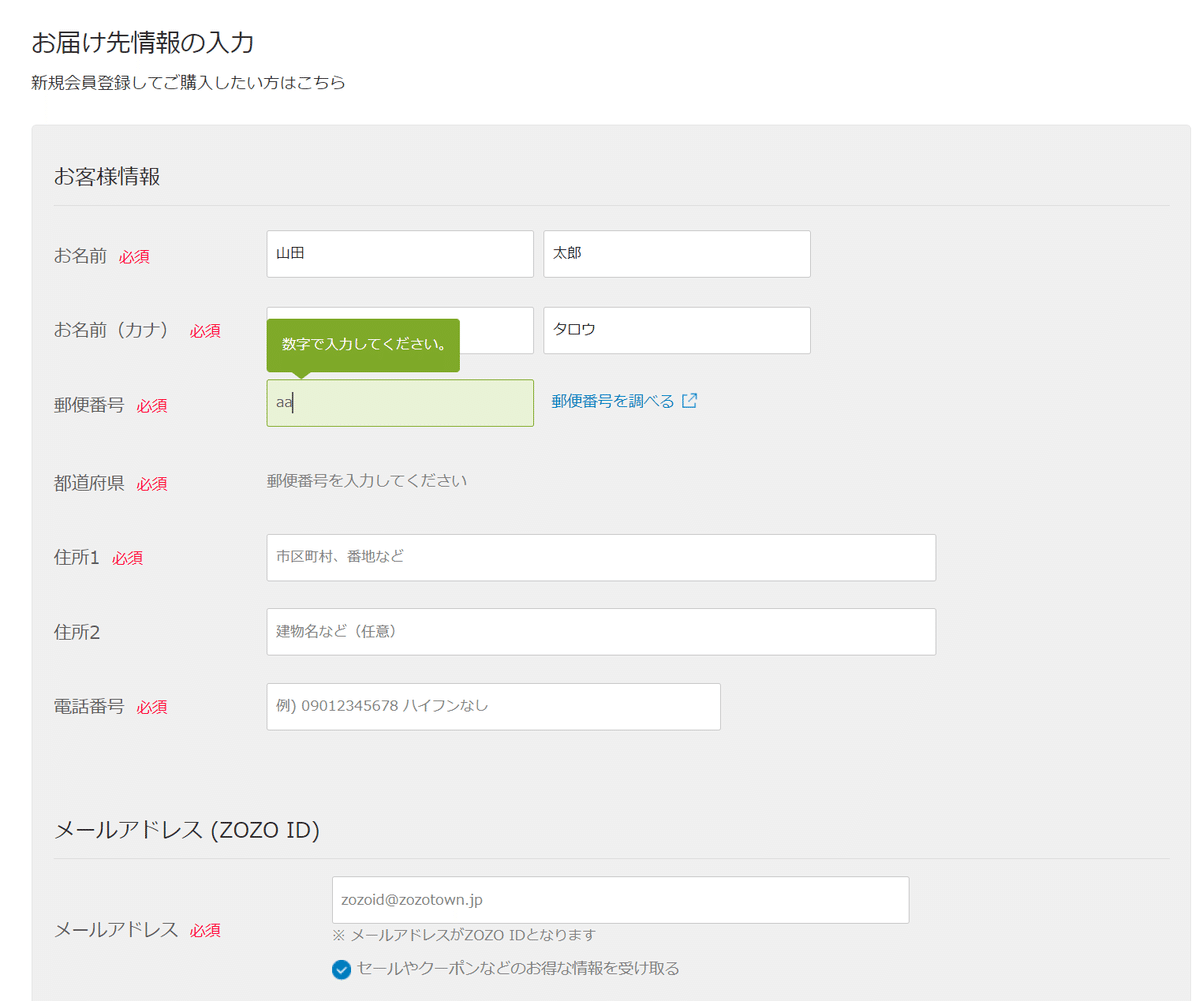
必須と任意は分け、入力間違いはリアルタイムに
必須項目と任意項目が一目で分がることは重要です。また、数字を入力すべき項目に文字を入力してるなど、明らかな間違いはリアルタイムに表示できると良いでしょう。

郵便番号に数字以外を入力すると、リアルタイムに修正内容が表示される。
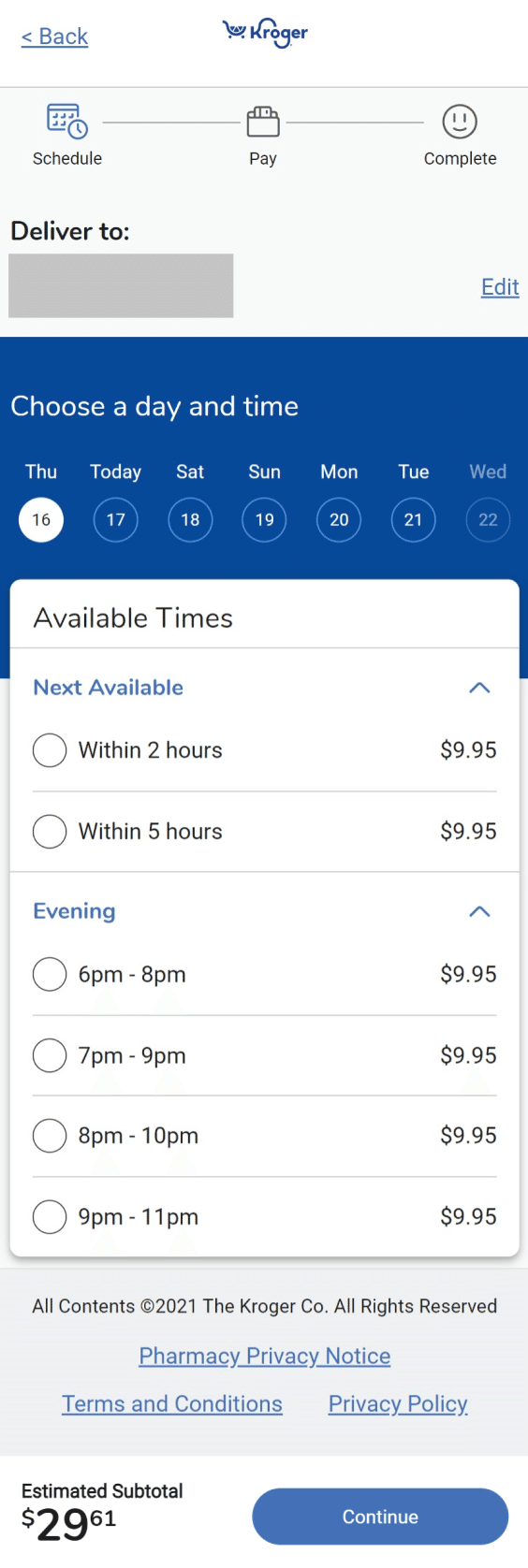
進捗状況を示す、選択式にする
入力項目が複数ページに渡っている場合、あと何ステップで終了するかを示すことでモチベーションを保ち、脱落を減らすことができます。また、回答をあらかじめ用意し、選択式にすることで、入力の手間を減らすことも大事です。下記のKrogerの例では、入力のステップが順番、大まかな内容がアイコンで表示されています。また、配送時間も選択式になっており、直感的かつ簡単に入力することができます。

注文内容確認ページ
決済直前の確認ページです。ここでは注文間違いを起こさないことが最も重要です。
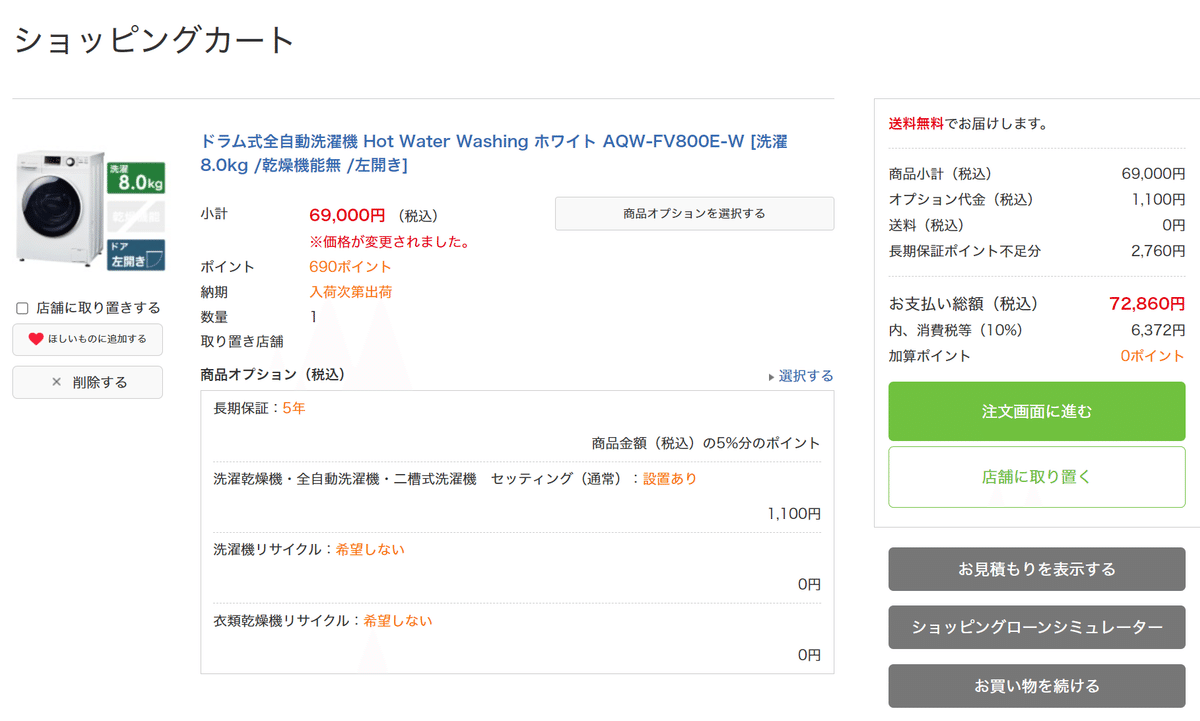
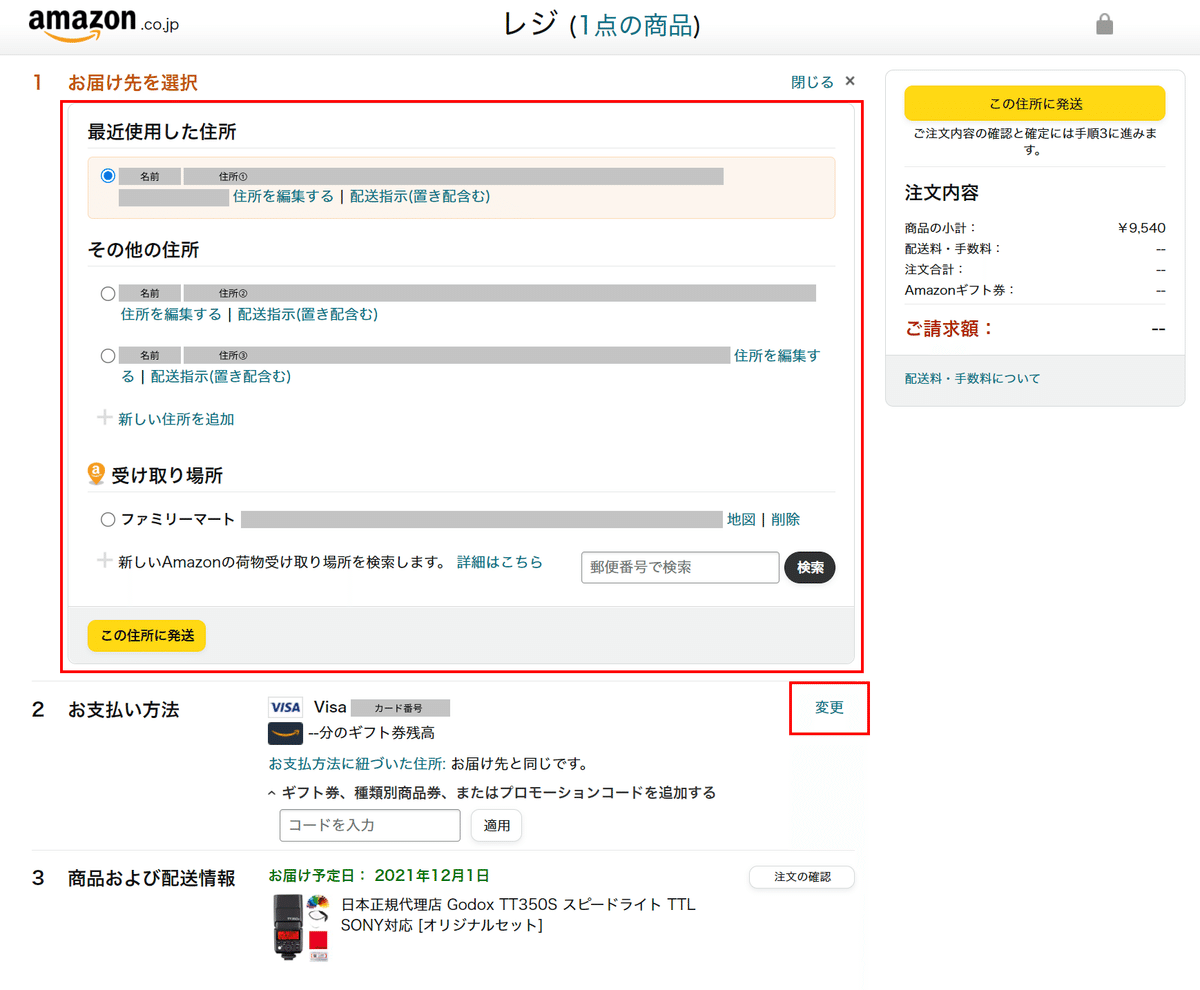
重要情報は変更しやすく
必ずしも同じ決済手段や住所に送るとは限りません。ここでも簡単に修正できるようにしておく必要があると感じます。

過去に使った住所・決済方法が記録されており、変更・編集が簡単にできる。
確定ボタンは目立たせる
注文確定ボタンは最もプライオリティの高いボタンです。他のボタンとは違う色を使うなどして目立たせて上げるとミスを防げそうです。

サンクスページ
注文確定後に遷移するページです。決済が完了したことをユーザーに伝える目的と、引き続き買い物を楽しんでもらうために、おすすめ商品を掲載する場合が多いです。
注文確定をフィードバック
自分の注文が正しく処理されたことをフィードバックすることで、ユーザーの不安を取り除くことができます。例えばAliExpressの例をみると、決済後に緑のチェックマークを表示して、ユーザーに安心感を与えています。また、情報入力などの操作による疲労感や、購入による高揚感もあるので、祝福をするような演出を入れても良いでしょう。

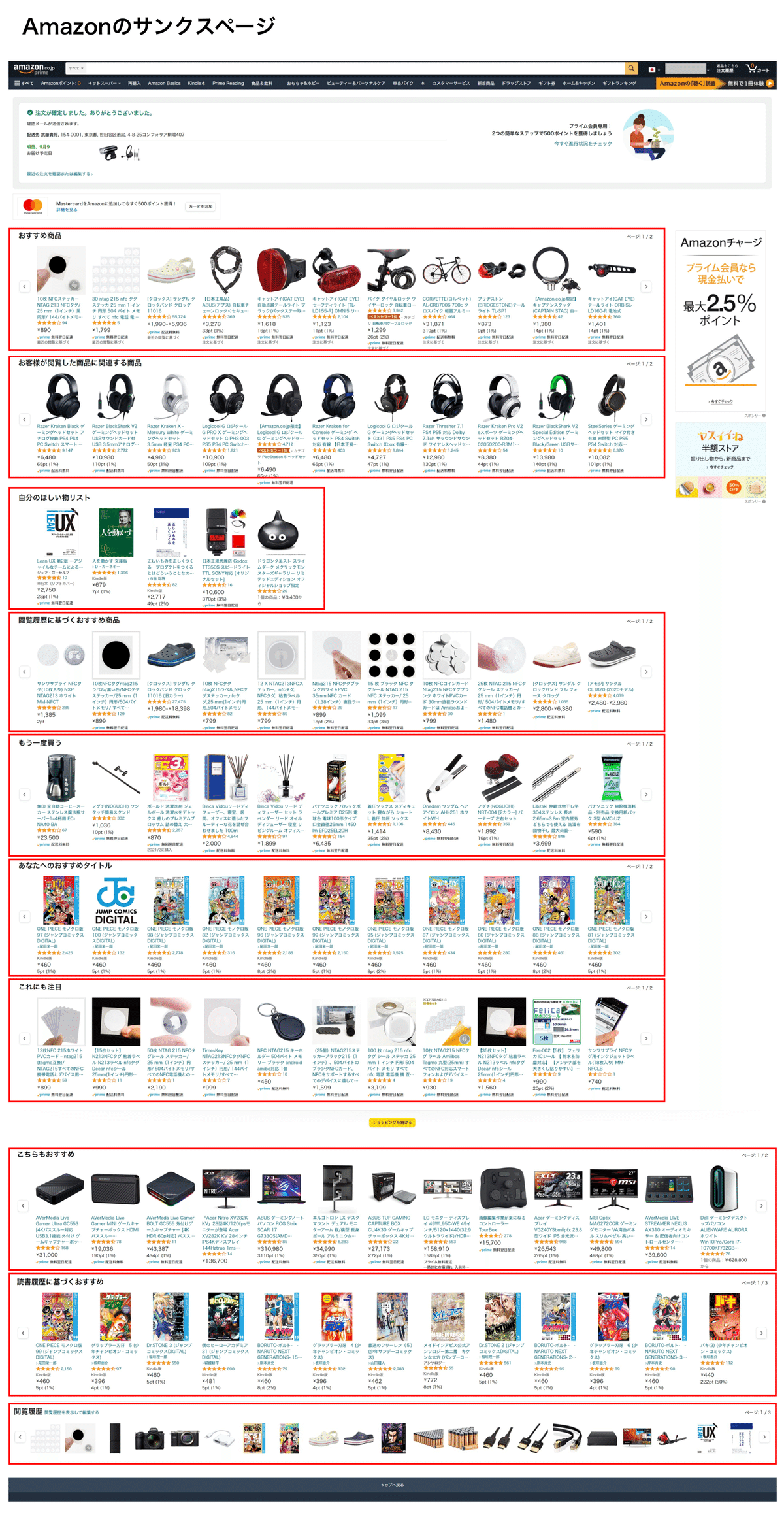
購入に基づくレコメンドを表示
サンクスページは購入完了すぐに表示されるため、購買意欲も相当高まっている状態です。リコメンドの効果も特に高い可能性があります。実際Amazonをみると、注文完了ページのリコメンドの数はトップページに次いで多く、なんと10種類!いかに効果が高いかがわかります。

最後に
“若手ディレクターが本気で調査した、ECサイトUIのベストプラクティス”として、三回に渡り執筆させていただきました。読んでくださった方、本当にありがとうございました。
僕たちの組織では調査を大事にしています。現地調査ではデザイナーさんと現地でメモを取りつつ「ああでもない、こうでもない」と話しながらアイデアを作っています。普段の買物でも、「何で自分はこの行動をとったんだろう」「なんでこの商品がここに配置されているんだろう」「あのお客さんは今何を考えているんだろう」などと考えるようになりました。
本連載で、少しでも皆様のECサイトの手助けになれば幸いです。まだまだ紹介したいことが沢山ありますので、第二回の企画でまたお会いしましょう!ありがとうございました!
このような仕事にご興味がある方はこちらまで!
一緒に働きましょう!https://www.cyberagent.co.jp/careers/special/reildxrecruit2021/
