
SDF TextureとLiltoonでセルルックの影を再現しよう!
1. SDF Textureとは?
Signed Distance Fields Textureの略称で、簡単に言うと「距離の情報を保存している画像」です。詳しくは数学やプログラミングの話になるので、他の記事を参考にしてください。法線転写しなくても「テクスチャ1枚で綺麗なセルルック風の影を作れる」というところが魅力ポイントだと思います。
Liltoonの1.8.0バージョンからSDFテクスチャで影を制御できるようになったので、今回はSDFテクスチャを制作してUnityとLiltoonで設定までやってみようと思います!
2. 作業の流れと下準備
UV展開
テクスチャを作成するので、当然ですがUV展開する必要があります。
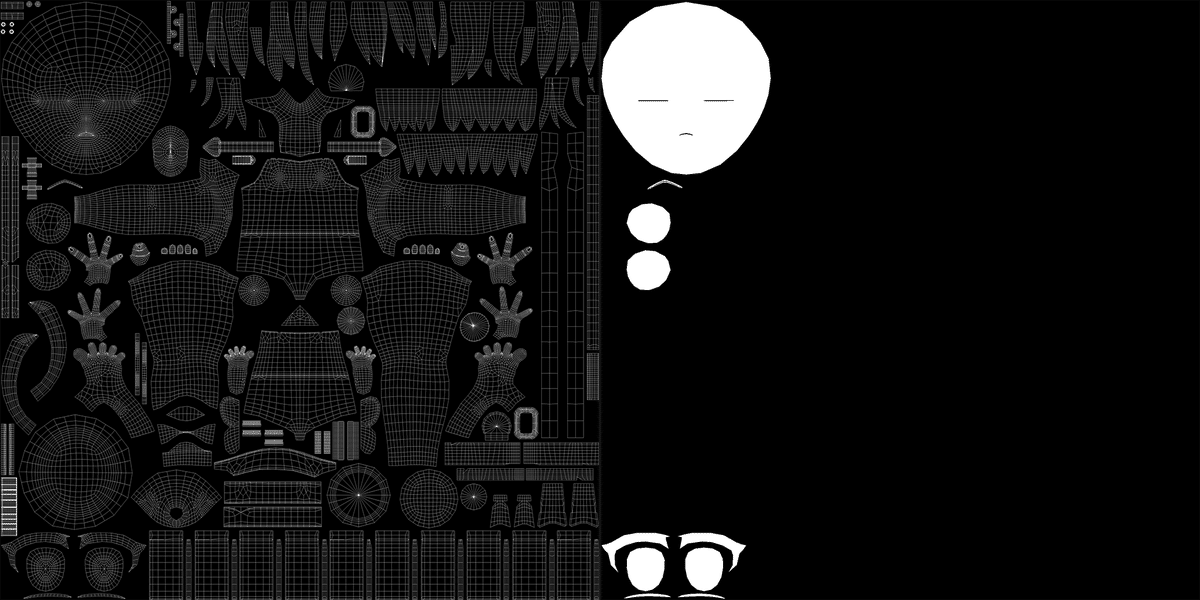
わざわざ顔だけのUVマップを作成する必要はありません。下の画像のようなUVマップに白黒マスクをかけて活用する方法もあります。

影のテクスチャ
テクスチャの作成は、Photoshopやクリスタ、サブスタなど2、3Dテクスチャツールを使用してもいいし、Blenderなどのモデリングツールからライティングを行ったものをベイクしたり、ノードを組んでテクスチャを出力してもいいです。好みの方法で制作してください。
影テクスチャ合成用ツール(2種類・無料)
1.AnimeXDチャンネルのSDFツール
上記の動画の概要にあるGoogle Drive URLでダウンロードできます。簡単で使いやすいですが、影テクスチャを書き出す際、PNGフォーマットを合わせてあげないと無限にエラーが出ますので注意が必要です。
(フォーマット関係はテクスチャ制作で説明します。)
2.TMR.S1さんのSDFツール
上記のノートからダウンロードできます。AnimeXDのSDFツールより色んなオプションに対応していて、ファイルのフォーマットも気にしなくてもいいので使いやすいです。ツールからRGチャンネルで合成することもできますが、Liltoonと相性が良くないのか理由は分からないが、特定の角度で変な影が出たので、RGチャンネルで書き出すことはあまりおすすめしません。

3. SDFの作成
テクスチャ作成
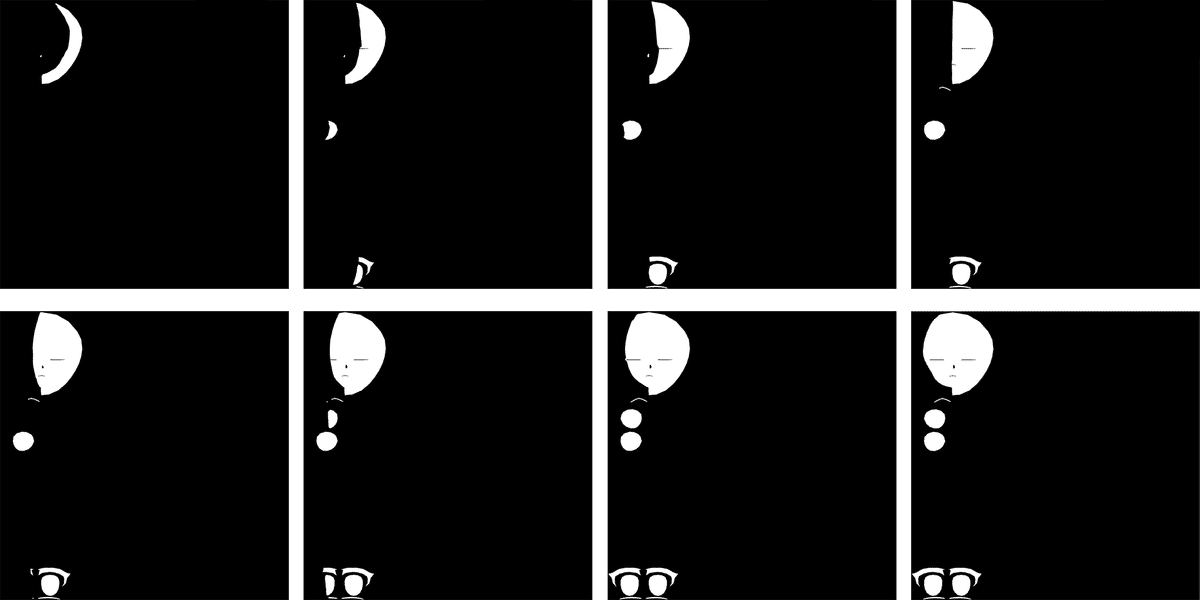
光の角度は顔の正面から180°、 157.5°、135°、112.5°、90°、67.5°、45°、22.5°、0°になります。計9枚のテクスチャが必要ですが、これより減らしても影の表現が少しシンプルになるだけなので、減らしても特に問題はありません。ただし、今回使うAnimeXDのSDFツールに関しては、少し複雑なので下の説明を確認してください。

片方の影テクスチャが完成したら、画像合成ツールに入れてGrayscaleの画像を制作するだけです!適用するモデルが左右非対称の顔だったら、左右別で影テクスチャを制作する必要はありますが、左右対称のモデルだと片方だけを制作して、左右反転すればOKです。
合成ツールで合成する(AnimeXD)
ダウンロードしたフォルダを開くと、imagesの中にサンプル画像が入っています。サンプル画像を削除して、制作した影テクスチャをimagesフォルダに入れれば準備は終わります。ただ、AnimeXDのSDFツールは二つの注意事項があります。
1.PNGフォーマットはアルファ抜き、RGB、8Bitにすること

2.ファイルの名前はa~g.pngにすること
ファイルの名前を変えたり、間のファイルがなかったり、途中で終わったりすると、ツールがうまく起動しません。なので、影テクスチャを8枚より少ない枚数を制作した場合は、途中のファイルを複製して名前だけ入れ替えてあげて必ず8枚を埋めてください。


後はrun.batファイルを起動すれば、フォルダの中にsdf.pngファイルが作成されます。
合成ツールで合成する(TMR.S1)
ダウンロードしたフォルダの中にある、SDF_SDTexture_Tool.exeを起動してください。

1.作成した影テクスチャを全部❶にドラッグ&ドロップします。
2.各ファイルの順番があってるか確認して、合ってないなら❷のSortをクリックする。(ただ、ファイル名がバラバラすぎるとうまく行かないので注意です。1~9など数字の順番か、アルファベット順など、順番は整えてあげましょう)
3.オプションのチャンネルをGrayscaleに変更します。
4.Exportボタンを押してファイル名を決めれば終わりです。
→2回目以上書き出す時は、元のファイル名を他の名前に変形してあげないと、特に確認なしで勝手に上書きされるので注意
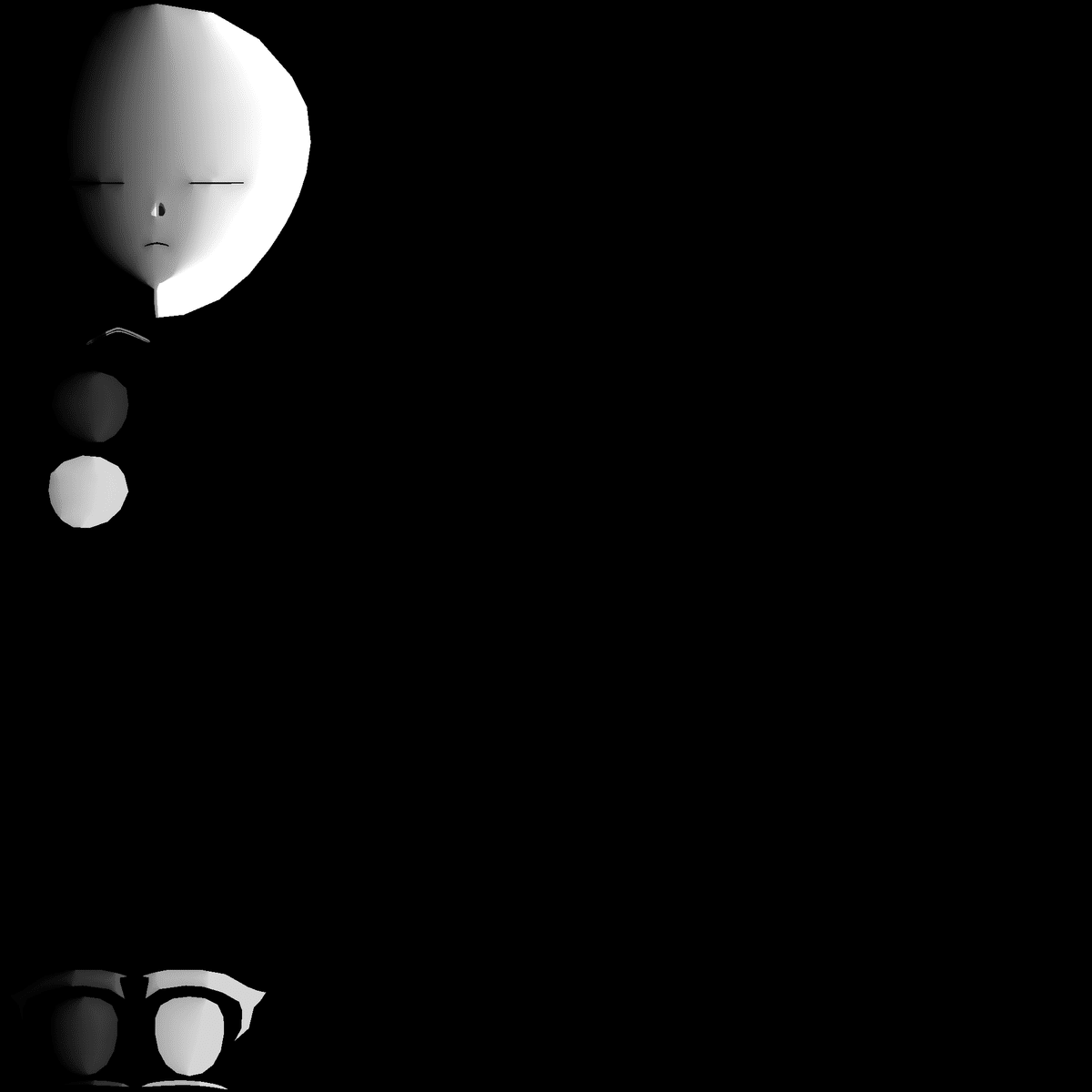
書き出すとこのようなテクスチャが作成されます。

(Liltoon用)R、Gチャンネル設定
一般的な画像編集ソフトでテクスチャパッキングするレイヤー構造(画像はクリスタを使用) pic.twitter.com/KM7vAIK56t
— lil (@lil_xyzw) October 10, 2024
lilさんのTwitterを参考に、レイヤー構造を立てました。私はPhotoshopで作業したけど、レイヤー効果を使えればどのツールでも大丈夫です。Photoshopでは乗算(Multiply)、加算(Linear Dodge(Add))を使用します。


これでSDFテクスチャは作成完了です!次はUnityで設定すれば終わりです。
4. Unity設定
私はUnity2019.4.31f1バージョンを使いましたが、UnityはLiltoonが対応しているバージョンであれば、どのバージョンも大丈夫です。ただ、Liltoonは1.8.xバージョンなのか確認してください。下記のURLでLiltoonをダウンロードできます。
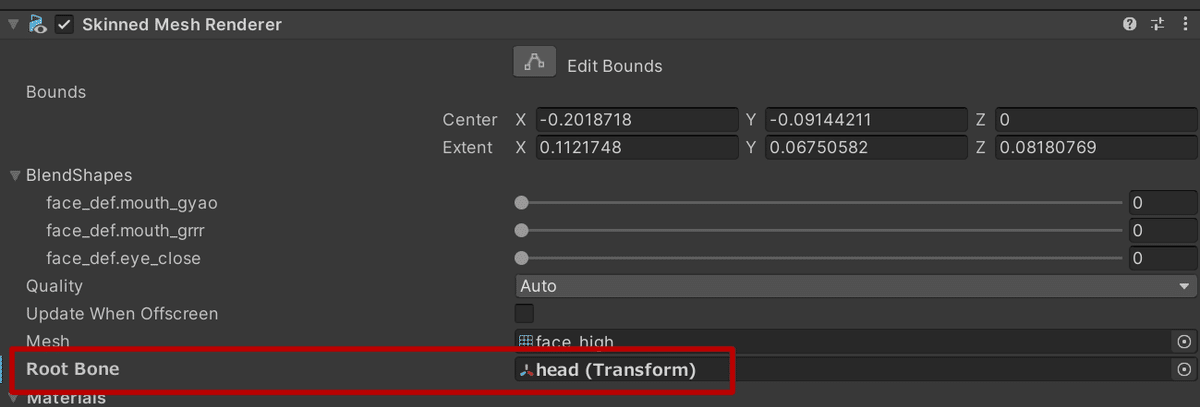
1.(骨があるモデルの場合)適用するオブジェクトのMesh RendereからRoot boneをHeadに修正します。骨がないモデルはスキップしてもOKです。

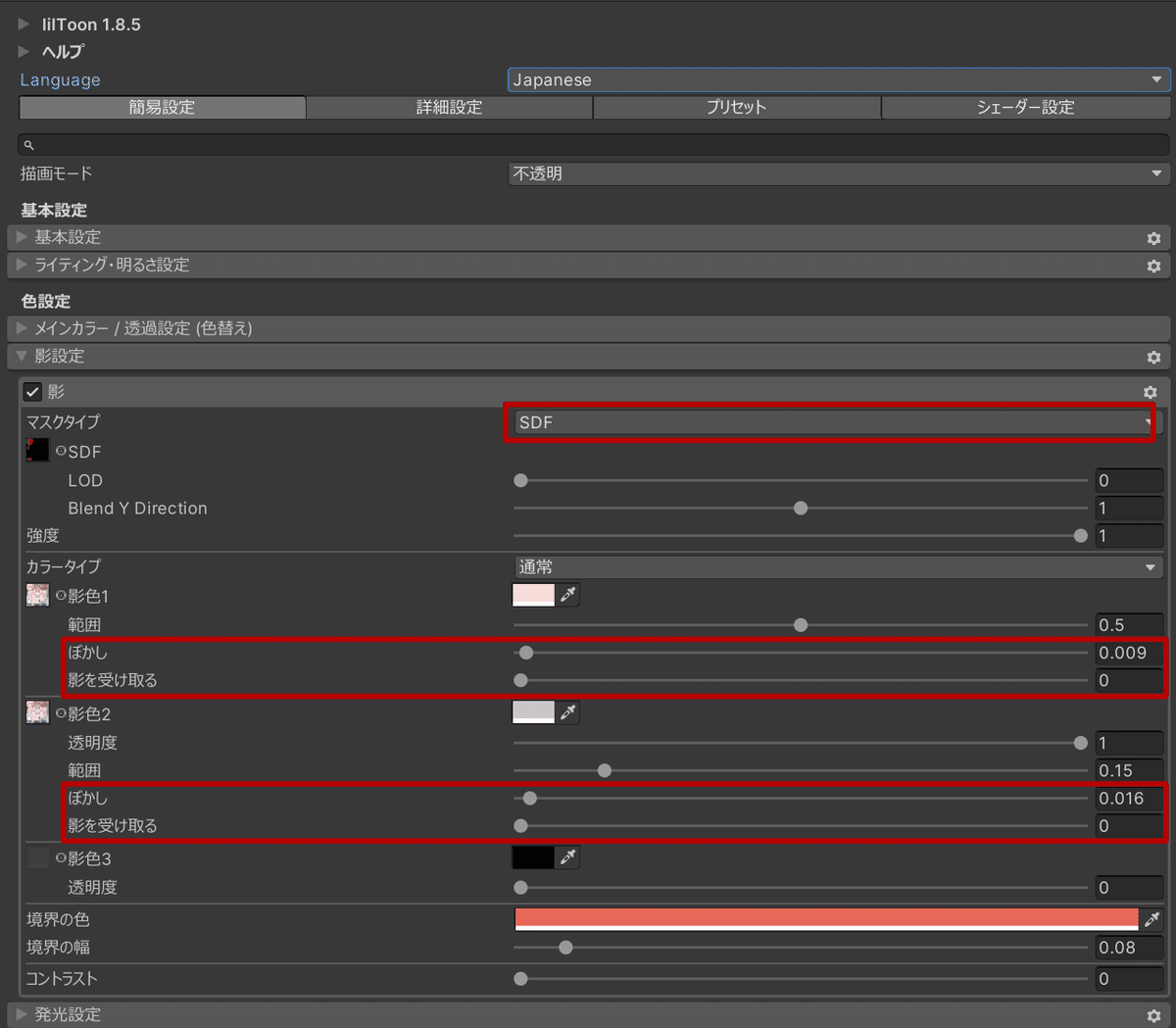
2.Liltoonマテリアルの影設定のマスクタイプを「SDF」に変更します。

3.「影を受け取る」は0にします。ぼかしや範囲は好みに合わせて数値を変更します。(個人的にはぼかしは0に近いほど減らした方がおすすめです)
5. 結果

影が綺麗になりました~~~~!嬉しいです!
実はこのモデルは、法線転写でセルルック風の影を出すようにしていましたが、個人的にはほっぺや顎ラインに沿った影の表現は圧倒的にSDFテクスチャの方が結果も綺麗だし作りやすかったです!おすすめ!

6. 参考資料
SDFテクスチャ制作と適用に参考にしていた記事などのまとめです。
lilToon 1.8.0をリリースしました🎉
— lil (@lil_xyzw) October 9, 2024
今回のバージョンで近年のシェーダーによく使われるSDFによる顔影の表現を追加した他、ファーの質感を向上させるリムライト、ワールドのLTCGIを受け取ってマテリアルをライティングする機能を追加しました。 pic.twitter.com/YPHi7cVmAH
