
PhotoShopのフィルター機能のご紹介
こんにちは、UIデザイナーのMです。
ブログに登場するのはかなり久しぶりになので、少し緊張しています!
今回はPhotoShopを使用したUI素材作成に便利な機能をご紹介(初心者向け!)いたします!
UI班ではIllustator、PhotoShopなどのツールを使用して画面素材などを作成することがあります。
その中でも、PhotoShopのフィルター機能をご紹介します!
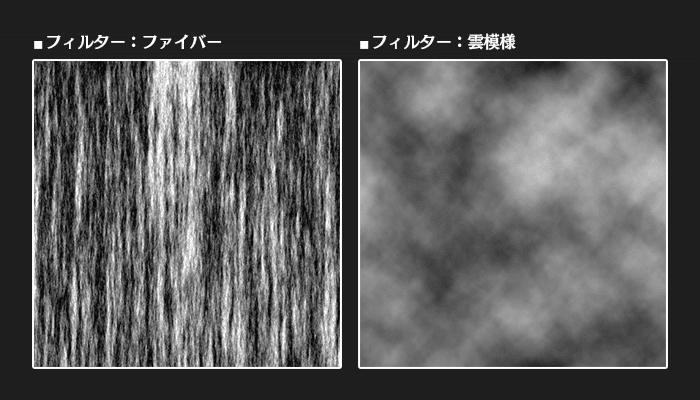
実際にフィルターのみを使用したテクスチャが下記画像です。
今回は抜粋してファイバー、フィルター>描画>雲模様を選択しました。

ファイバーはこのまま木の素材に使用することがありますが、ここでは雲模様を更に加工してみましょう。
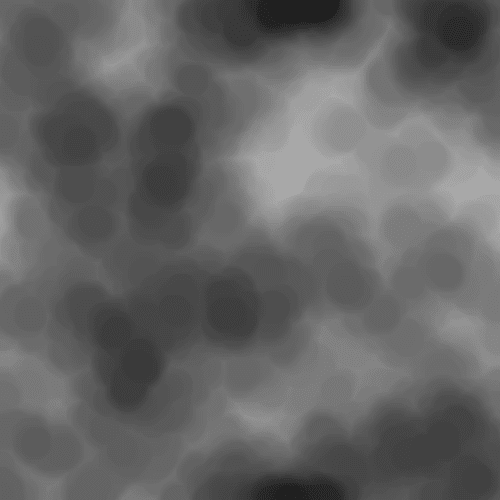
まず、フィルター>描画>雲模様で上記画像のような雲模様のテクスチャを用意します。
次に、フィルター>その他>明るさの最小値を選択します。
選択後タブ内の半径の部分を10~15の数値に設定します。
設定を反映すると、下記画像のように細かく表示されていた雲模様が少しぼけたような雲模様になります。

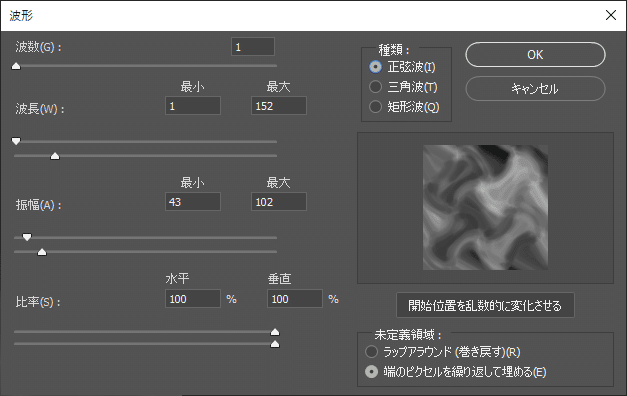
次に、フィルター>変形>波形を選択します。
選択すると、波数や波長などの数値を変更できます。
試しに、下記画像のように設定しました。

上記画像のように設定すると、
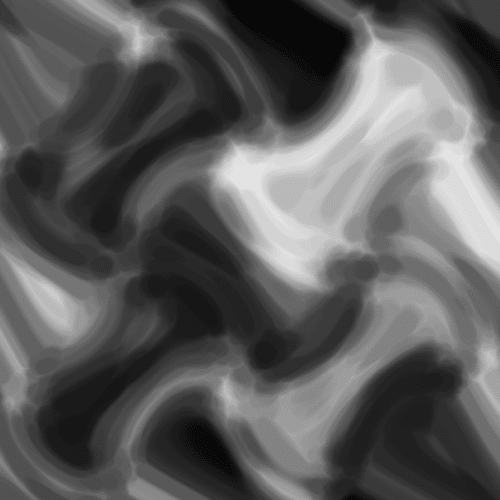
先程のぼけた雲模様が波打ったようなテクスチャになります。
ただこのままだと、コントラストの差があまりないので、レイヤーパネルからトーンカーブを使用します。
コントラストに差をつけると下記画像のようになります。

あっという間に雲模様のテクスチャから炎っぽいテクスチャになりました!
あとはこの素材をグラデーションマップで色をつけてさらに炎っぽくしたり、テクスチャの一部を抜粋してUIのロゴやボタンにかぶせて使ってみたり…。
フィルターを駆使すると、このようなテクスチャを簡単に作成することができます!
おわりに
UIデザイナーとして仕事をするうえでも、このような素材やテクスチャなどは必要に応じて作成する必要があります。
ただし、一つ一つに長時間を割くわけにはいかないので、こういったフィルターなどのツールをより使いこなすことで、時短かつクオリティの高い物を作成していくわけですね。
情報として知っていてもアウトプットできなければ勿体ないので、便利なツールは普段から積極的に使うことを心がけてます!
今回は一部のみ抜粋してご紹介しましたが、他には、同じようなフィルター機能を使うことで、自分で撮影した鉄や壁の素材から傷の部分のみを素材として抽出できたりなど、いろいろなことができるので是非試してみてください!
以上、PhotoShopを使用したUI素材作成に便利な機能を、簡単にご紹介いたしました。
最後までご覧いただきありがとうございました!
