
【ECサイト】視線誘導をしっかりと設計して意図した情報を正確にしよう。
こんにちは、事業計画研究所です。
コロナ渦でのインターネット需要の増大に伴い、ECサイトやインターネットで商品を購入することも増えてきたかと思います。
本日は、インターネットサイトにおけるレイアウトでの視線誘導について説明していこうと思います。
人は無意識下で、ほとんどの方が同じ法則に従って視線を動かす傾向にあります。
視線誘導がちゃんとできているだけで売り上げが上がるとは考え難いですが、インターネットサイト構築の基本として捉えて頂ければ良いかと思います。
3つの形+αに分けることができるので、媒体に沿った形でそれぞれ考えていくと良いと思います。
視線を誘導することのメリットは、
意図した通りの情報認知を補うこととユーザーの使用を補助するためです。
左回りの法則のように、
人は無意識下で動きやすい・使いやすい方法を体感で感じることがあるので、それと同じですね。
※左回りの法則
スーパーなどで良く見かける、左回りの順路を作る方が、回遊動線として優れており商品購買を促すというもの。
Z型パターン

サイト左上から始まり、Zの形に沿って右下で終わるパターンです。
人間は左から右、上から下にモノをみてしまうといわれているので、それに沿った一番基本的な視点誘導の形です。
横向きの紙や初見の情報を見るときに多いとされています。
全てを見通すような視点誘導になるため、販促チラシやなどが一番有用な使われ方をされているかと思います。
ポストに入っている家電量販店の販促チラシとか横向きのイメージがないですか?
F型パターン

WEBサイトなどに多いとされています。
最初のメニューや見出しを読んでから、下に降りていくという視線です。
情報量が多いと、必要な情報だけを探して読もうとするため流し読みになる傾向があります。
例えば楽天サイトなどの通販サイトに顕著ですが、商品画像などは必ず左側に配置されてないですか?

まさに、右側が読まれ難い事を考慮したレイアウト配置だと言えます。
左側で興味ある情報を取捨選択したのにち、右側にスライドしていくような視点誘導になります。
メニュー一覧などが左側に多いのも、同じ理由だと考えられます。
N型パターン

一番ビジネス的なレイアウトとは無関係ですが、書籍や縦読みの日本語を読むときですね。
Z型の逆パターンだとおもってもらえれば差し支えないと思います。
文字を読んで欲しいときなどに有用ですが、WEBレイアウトなどではあまりみかけないパターンです。
+αの誘導パターンについて
【大から小へ】
人は大きいものから順に読んでいく習性があります。言われずとも、周知ですが大事な情報の順に大きく見せようって事ですね。

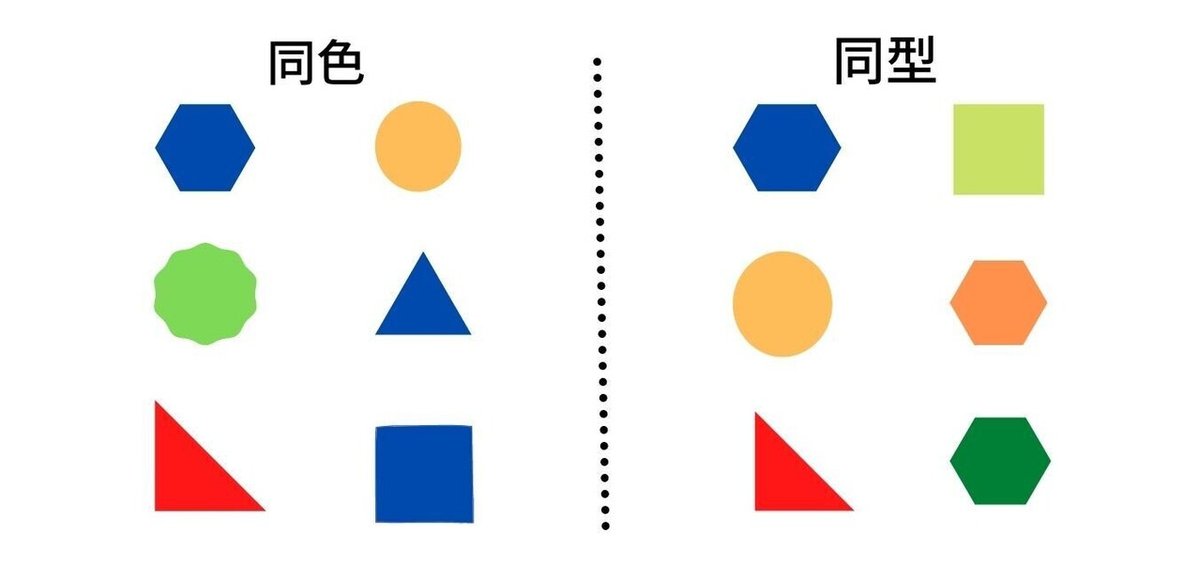
【同型同色で】
最初に見たデザインや色をつなげていく事で、視線を誘導する事が出来ます。
少し極端ですが、見ていただければなんとなく視線がその順序で繋がっていくような感じがしませんか?

また、同型同色に揃える事で、デザイン的にも美しくまとまりのあるデザインになります。
まとめ
レイアウトでの視線誘導は少しでも参考になりましたでしょうか?
実際作る際は、この通りに作らないといけない!というわけではなくサイトの始点と終点を意識して作ろうという事です。
紹介したレイアウト以外のサイトも沢山あるのは、そのように見せる事に各社のこだわりがあるからだと思っています。
なんとなくテンプレートで配置するのではなく、サイト動線も考えて、上記のような小テクもいれつつ視線誘導を設定する事が最良だと思われます。
この記事が気に入ったらサポートをしてみませんか?
