
【Photoshop】AI画像生成機能「ジェネレーティブ塗りつぶし(Generative Fill) / 生成塗りつぶし」を使ってみた
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
近年の驚異的なデジタル技術の進歩により、現在ではAIが人間の代わりに業務をサポートする時代になりつつあります。
文章の生成や添削、音声データをテキストに変換して議事録を作成する音声認識技術、学習機能によるデータ分析で予測を行う機能など…
AIによる便利な機能がますます増えていっていますね〜🧐💭
そんな中でも今最も注目を集めているAI画像生成機能
実は、Adobe Photoshopでもその機能が使えることを皆さんはご存知でしょうか??
生成塗りつぶし機能(AI画像生成機能)
AI画像生成機能「ジェネレーティブ塗りつぶし(Generative Fill)/ 生成塗りつぶし」を含めた「生成拡張」は2023年の5月にβ版としてPhotoshopに実装され、同年9月についに正式にリリースされました。
この機能は、Photoshopにおいて、範囲選択したエリアに入力したテキストプロンプトをもとに、自然な見た目で生成および合成をしてくれる機能です。
例えば下の写真。
緑のベンチの周りをざっくりと範囲指定で囲み、テキストプロンプトを入力すると…


誰も座っていなかったベンチに美しい女性が腰掛けている写真に変わりました!
このように、人物などの被写体を生成し、元の写真に自然に合うようAIが簡単に合成してくれます。
今回はそのAI画像生成機能「生成塗りつぶし」の使い方や使用例について解説していきます!🔎✨
◉「ジェネレーティブ塗りつぶし(Generative Fill)/ 生成塗りつぶし」を含めた「生成拡張」を使用するにはPhotoshop バージョン 25.0 以上またはβ版(ベータ)が必要になりますのでご注意を!!
生成塗りつぶしの使い方
ざっくりとした手順はこちら。
❶選択ツールで対象領域を選択
❷プロンプト入力
❸生成完了
はい。
たったこれだけです。
では実際に手順を追いながら細かく説明していきますね♪
今回はこの広々としたお庭が特徴的なお家にワンちゃんを生成していきたいと思います!🐕🐾

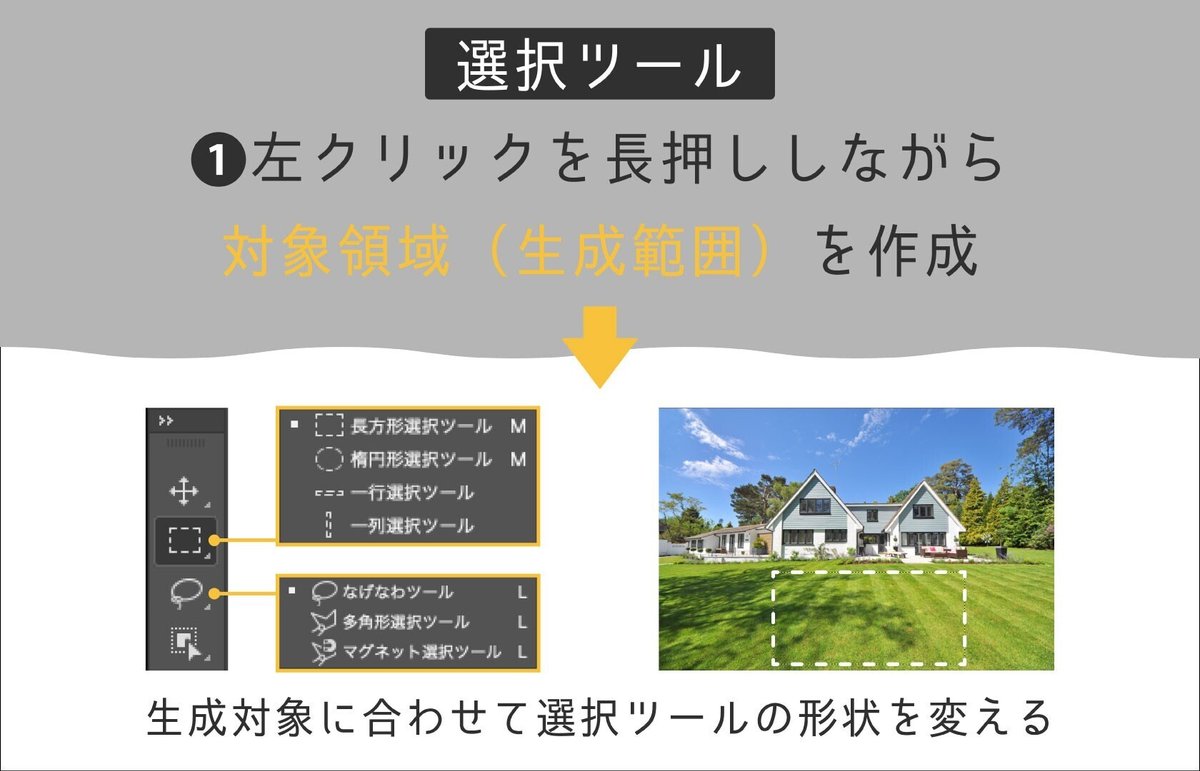
まずは選択ツールで対象領域(生成範囲)を作成。
範囲選択の方法はさまざまなものがありますが、今回は長方形選択ツールを使用し、ドラッグして範囲を指定していきます。
長方形選択ツールや投げ縄ツールなどを使用しておおまかな範囲を指定するだけでも生成することは可能ですが、人物などをキレイに範囲選択したい場合は、生成対象の形状に合わせて多角形選択ツールやマグネット選択ツールなどを使用して細かく範囲を指定していただくことをオススメします。
より複雑な形状のものを範囲指定したい場合、オブジェクト選択ツールやクイック選択ツール、自動選択ツールなどの自動で被写体を範囲選択する方法がとても便利です♪

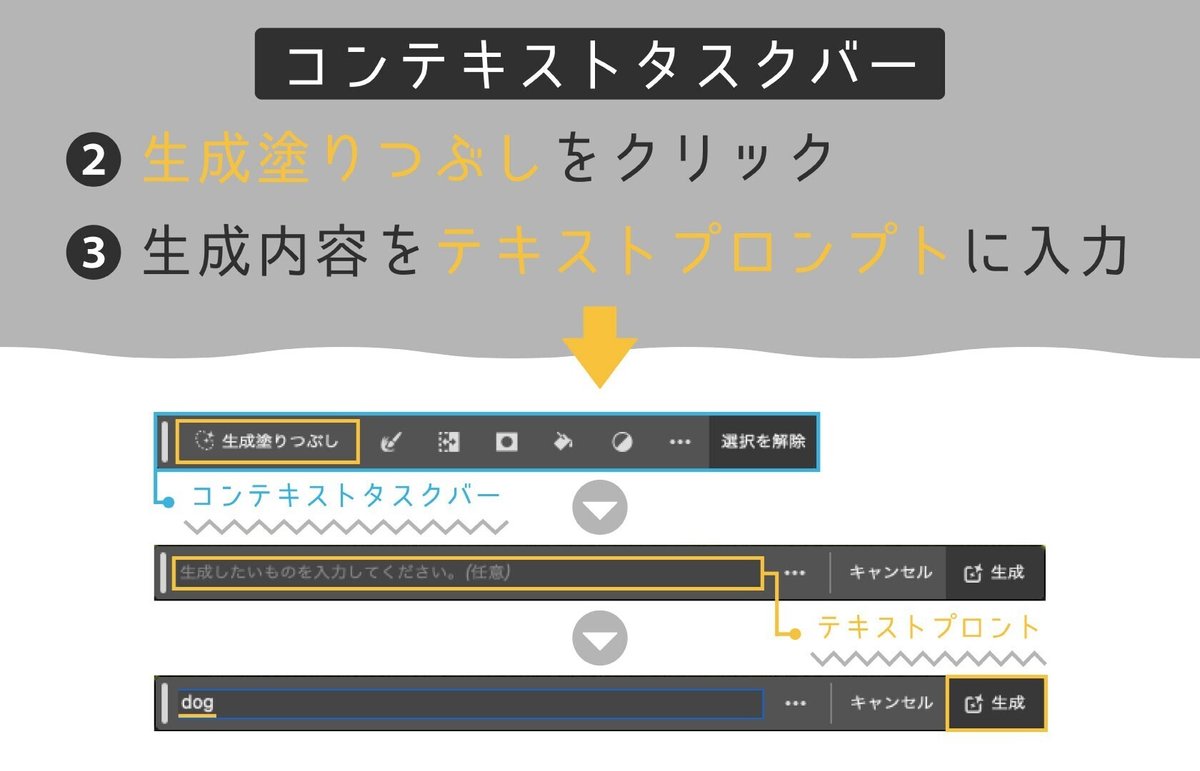
選択範囲が作成されるとカーソルの下にコンテキストタスクバーが表示されるので「生成塗りつぶし」を選択してください。
そして、テキストプロンプト入力欄に生成したい内容を入力。
今回はワンちゃんを生成したいのでテキストプロントとして「dog(犬)」を入力し、生成ボタンをクリック。
◉日本語入力も対応されていますが、より高精度な画像生成のためには英語で入力することをおすすめします。

生成中のポップアップが表示され、完了すると…

お庭にワンちゃんを生成することが出来ました〜!🐕🐾
さらに、コンテキストタスクバーの左右の矢印をクリックすると、生成された別のパターンを確認することができます。
1クリックで3つのパターンが生成されますが、もっと他のパターンを見たい場合はもう一度「生成ボタン」をクリックするとどんどん追加で画像を生成することが可能です!

生成したいものが具体的に決まっている場合は、より詳しい情報や的確なワードを入力することで高精度な画像を生成することができます。
今回はテキストプロントとして「dog(犬)」と入力しましたが、これを「Border collie(ボーダーコリー)」という犬種に絞って入力し直してみましょう。

すると…

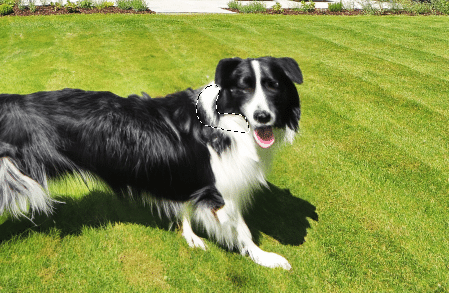
ボーダーコリーが生成されました!
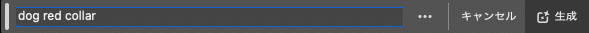
さらになげわツールでボーダーコリーの首元を選択し、追加で「dog red collar(犬の赤い首輪)」とテキストプロントを入力してみると、ボーダーコリーの首元に赤い首輪を生成することに成功。



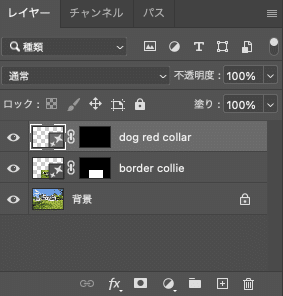
生成塗りつぶしによって生成された画像は生成レイヤーとして追加されます。

生成塗りつぶしでできる6つのこと
AI画像生成のテキストプロンプトを用いた生成塗りつぶしによる応用例について6つご紹介していきます!
その1:オブジェクトを追加する
空のプレートの写真。
こちらに果物を乗せてみましょう。
プレートの上の部分を範囲選択。

テキストプロントに「fruits」と入力。


するとあら不思議。
何も乗っていなかったプレートに美味しそうな果物が現れました〜!🍇
まるで宣材写真として実際のプロのカメラマンが撮影したかのようなクオリティ!
Aiで画像生成したと言われなければ気づかないレベルのリアルさです…!!👀✨
次はこちらのお部屋の写真を加工していきます。
殺風景なこのお部屋に家具を追加していきましょう。

クローゼット前を範囲選択し、テキストプロントに「sofa(ソファ)」と入力。

左側の壁前あたりを範囲選択し、テキストプロントに「foliage plantr(観葉植物)」と入力。

ソファの前あたりを範囲選択し、テキストプロントに「dining white table(白いダイニングテーブル)」と入力。


鮮やかな家具が置かれた賑やかなお部屋に変わりました〜!🪴🛋️✨
家具を置いたときの影までリアルに再現されているように、オブジェクトを追加すると自然に合成してくれます。
その2:不要なオブジェクトを消去する
こちらの花火大会の写真。
奥の花火がより映えるよう、手前にいる人達を消したい…。
そんな時でも生成塗りつぶしが役に立ちます。
範囲選択で人を選択。

テキストプロントに「erase people(人を消す)」と入力。


するとあらビックリ。
たくさんの人で溢れていた場所から人を消すだけでなく、そこからさらにAIが予測し、水面に花火が反映されている素敵な写真へとブラッシュアップされました〜🎆✨
お次はこちらの美しい桜並木の写真。
先ほどと同じやり方で車を消していきましょう。

テキストプロントに「erase car(車を消す)」と入力。


こちらも綺麗に消すことができました〜!🌸✨
AIの補正機能で車があった部分に道路や桜の木を予測して生成してくれています!
その3:オブジェクトを変換する
お次はこちらの写真に写っているサッカーボールをバスケットボールに変換していきたいと思います!
サッカーボールの部分を範囲選択し、

テキストプロントに「basketball(バスケットボール)」と入力。


簡単にバスケットボールに変換されました〜⛹️♀️🏀✨
続いてこちらの女性の写真。
このままでも十分素敵ですが、歯を見せて笑っているパターンの素材が欲しいという時もあるかと思います。
そんなときも生成塗りつぶし!
まずは女性の口元を範囲選択し、

テキストプロントに「smile(笑顔)」と入力し生成。


ニッコリと歯を見せて微笑んでくれました〜😄✨
リップのカラーを変えたくない場合は、追加でテキストプロントに元のリップのカラーを指定してみて下さい🎵
その4:オブジェクトの色を変える
続いてこちらの写真では女性の髪色を変えていきたいと思います。
髪の部分を範囲選択し、

テキストプロントに「milk tea beige hair color(ミルクティーベージュの髪色)」と入力し生成。


すると髪色が明るくなりました!👩🏻➡︎👩🏼✨
これで、髪を染める前でも染めた後の仕上がりをイメージしやすくなりますね!
髪色だけでなく、服の色なんかも簡単に変えることができちゃいます。
こちらの二人組の女性の写真。
左側の女性のパンツの部分を範囲選択して、

テキストプロントに「pink trousers(ピンクのズボン)」と入力し生成。


するとパンツのカラーが黒からピンクに変わりました〜!👖✨
この機能を使えば、試着せずともコーディネートを考えることができちゃいますね♪
生成塗りつぶしでは人の髪型や服自体のデザインまでも変えることができるのでぜひトライしてみて下さいね!
その5:背景を拡張する
写真の背景を拡張したいときもこの機能があればあっという間に加工できちゃいます!
今回はこちらの美しい海辺のお写真を使っていきます✨
切り抜きツールを使用して左側の見切れている海の部分を広げていきます。

切り抜きツールでお好みのカンバスサイズに拡張したら、いつも通りテキストプロントに生成内容を入力。
今回は「sea(海)」と入力しました。

そして生成ボタンをクリックして完成した画像がこちら。

違和感なく背景の景色を広げることができました〜!🏝✨
その6:画像と画像を繋げる
では背景の拡張を応用し、別の画像同士を繋げてみましょう。
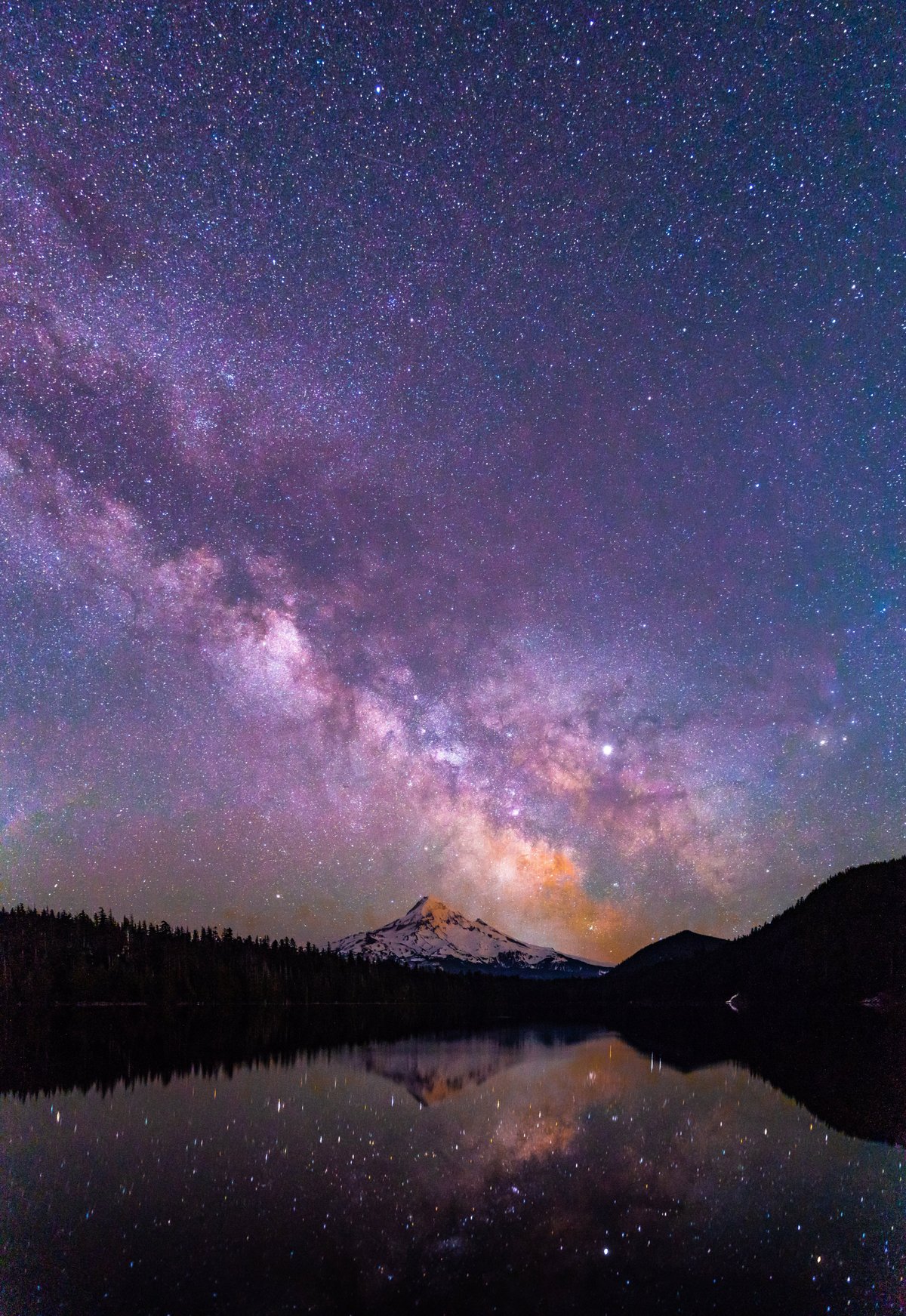
今回はこちらの2枚の画像を使用していきます。


まずは片方の画像を配置し(開く→画像を選択)、イメージメニューからカンバスサイズを選択します。

カンバスサイズのポップアップが表示されたら、基準位置とカンバスサイズを調整していきます。
基準位置はもう一枚の画像を配置する位置に合わせて変えます。
今回は先に配置した気球の写真の上に星空の写真を配置するため、下段中央にある下向きの矢印⬇︎を選択。
そしてもう一枚の画像が収まるようカンバスサイズを拡張していきます。
今回は縦長の画像になるので高さを拡張しました。
(拡張した後でも切り抜きツール等で調整は可能です。)

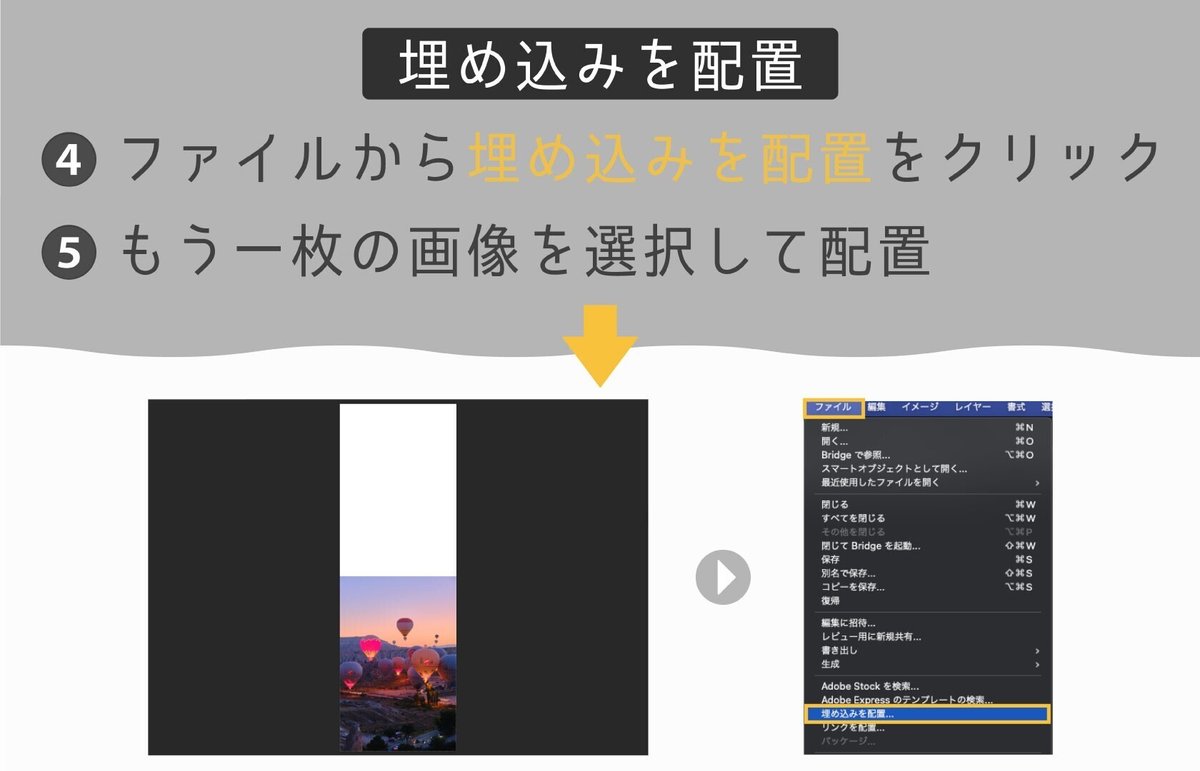
カンバスサイズを拡張してできた空白のスペースにもう一枚の画像をファイルから埋め込みを配置をクリックし、配置します。

これでカンバス内に二つの画像を配置することができました。
画像同士の境目を選択ツールで範囲選択し、コンテキストタスクバーから生成塗りつぶしを選択。
ここではテキストプロントには何も入力せず、そのまま生成ボタンをクリック!


そして出来上がった画像がこちら。
幻想的なオリジナルの画像が完成しました!🌌✨
自然な形で合成してくれるので全くイメージの違う画像同士を繋げてみるとどんな画像が出来上がるのか試してみるのも面白そうですね🤔💭
まとめ
photoshopでできるAI画像生成の使い方について色々と説明してきましたが、皆さんが試したいと思う使い方はありましたでしょうか?
画像生成は非常に処理が重く、高精度のGPUスペックが求められますが、
photoshopでなら誰でも簡単に、そしてスピーディに生成ができる点は大きなメリットと言えるでしょう。
詳細な情景を説明する具体的なプロンプトでなくても、たったひとつの単語だけで画像生成を行うことができます。
新しいAI技術の導入とこれまでの手作業を組み合わせることで、より創造的なクリエイティブの可能性を追求してみてください!😊
今回はここまで!
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
