
【Unity】ARコンテンツを作ってみた
はじめまして、エンジニアの宮Pです。
普段はウェブコンテンツを作ったり、仕様設計をしたりしています🙂
今回は、AR Foundationを使ったARスマホアプリの作り方をご紹介します。
多くの会社から便利なARサービスが公開されていますが、Unityを使うと意外と簡単に作ることができます😊
AR Foundationとは
ARアプリを開発するためのUnity公式パッケージです。
以前のARCoreやARKitのように固有の開発環境を必要とせず、プラットフォーム共通のARアプリを開発できます。
AR Foundationについて、詳しくはこちらから。
早くアプリを作りたい人は、読むのは後回しでもOKです👌
https://unity.com/ja/unity/features/arfoundation
プロジェクトを作成する前に
(以下、Android版の開発手順を元に記しています)
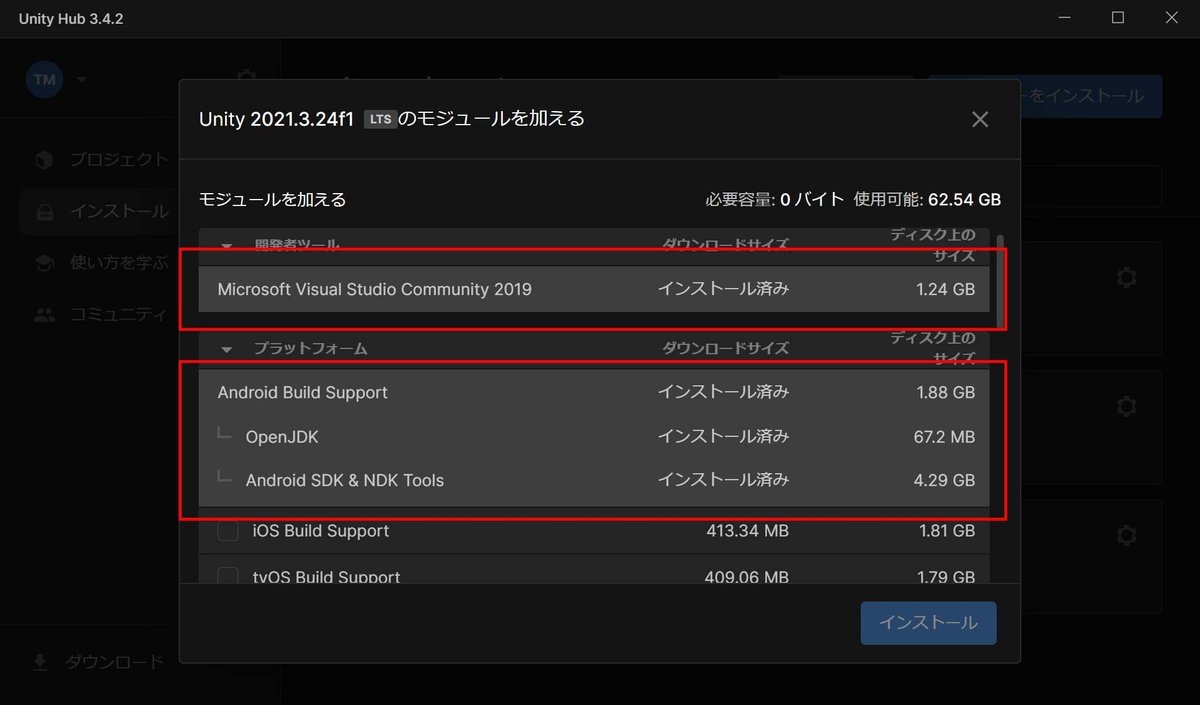
ARアプリを開発するために、Unityに次のモジュールを追加しておく必要があります。
・Microsoft Visual Studio Community 2019
・Android Build Support (下位モジュールを含みます)
未インストールの場合は、Unity Hubからモジュールを追加してください。

新規プロジェクトの設定
さあ、ARアプリを作っていきましょう!
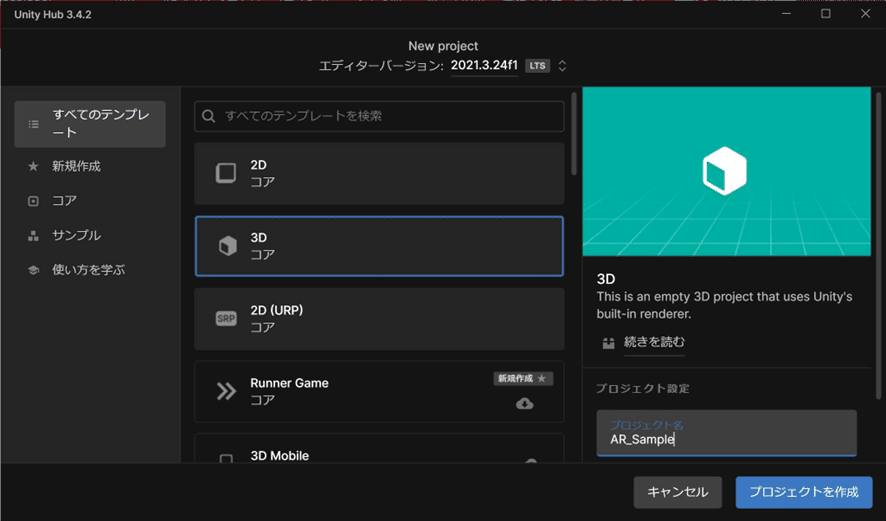
Unity Hubで「新しいプロジェクト」を選んで、3Dのテンプレートを用いたプロジェクトを作成します。

プロジェクト画面が表示されたら、Build SettingsでAndroidを選択。
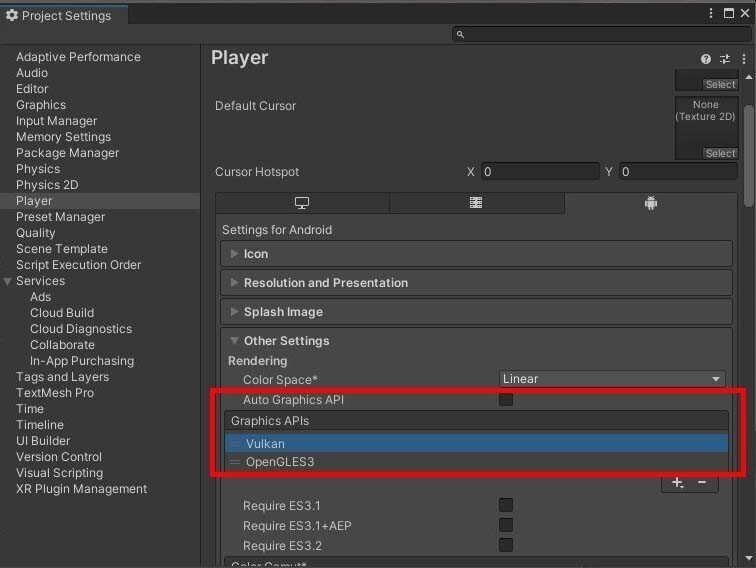
次の点を変更してください。
・RederingのAutoGraphics APIのチェックを外す
・Graphics APIsからVulkanを削除する
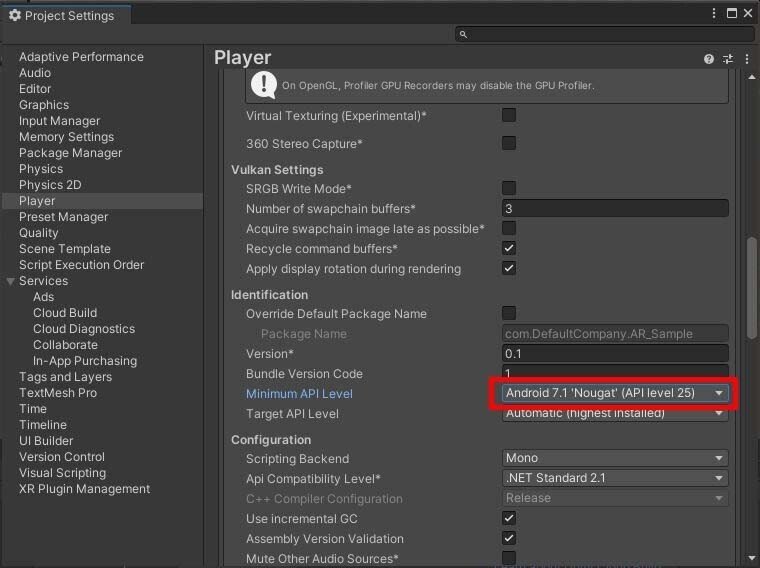
・IdetificationのMinimum API LevelをAndroid 7.1 ‘Nougat’ (API lever 25)にする


Project Settingsダイアログの設定が続きます。
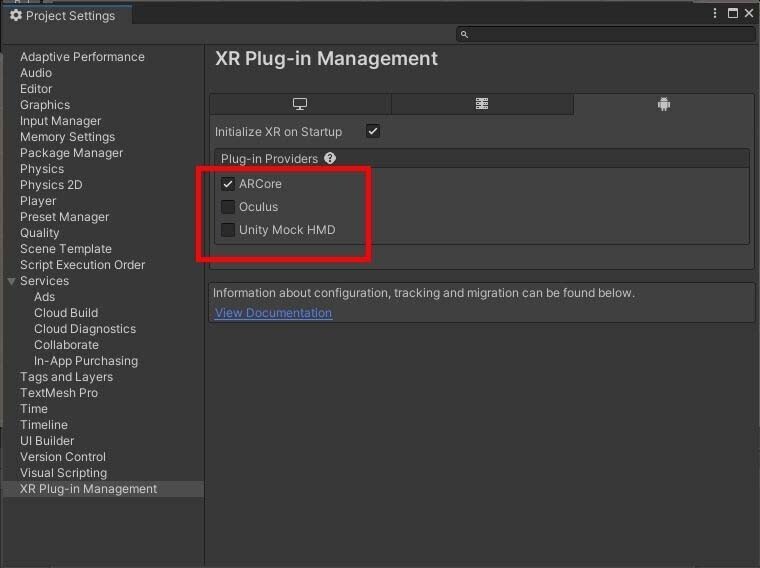
今度は左のリストからXR Plugin Managementを選んで、これをインストールしてください。
インストールが完了して画面が変わったら、リスト内のARCoreにチェックをれいてプラグインをインストールします。

Project Settingsダイアログの変更はこれで終わりです。
ダイアログを閉じて、次の手順を進めましょう。
AR Foundationをインストール
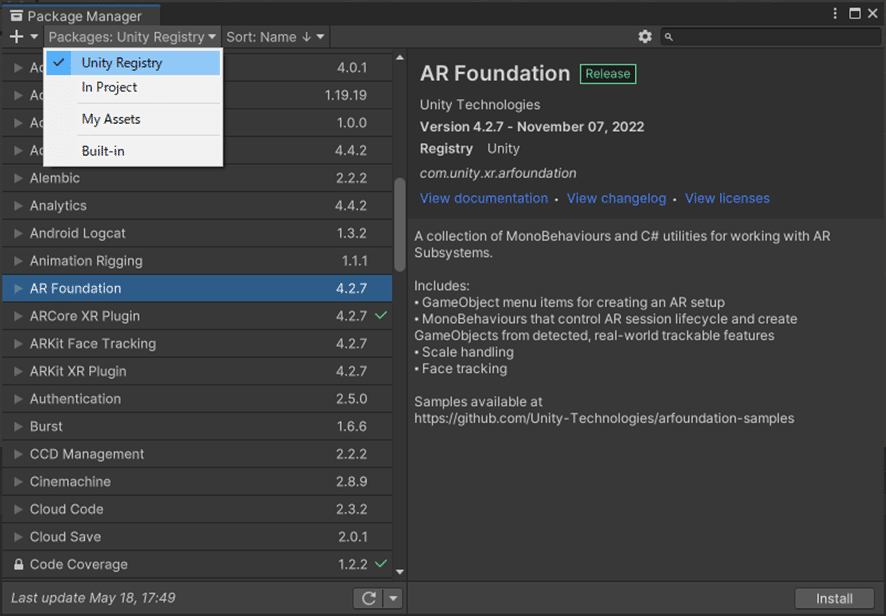
UnityのWindowメニューからPackage Managerを選びます。
左上のPackagesからUnity Registryを選んで、パッケージリストの中からAR Foundationを選択してください。
右下のInstallボタンを押すとAR Foundationがインストールされます。

……長かったですね、初期設定がやっと終わりました。
ようやくシーンを作るところまで来ましたが、すでに脱落している人がいそうで少し不安です😢
ARオブジェクトを作成
デフォルトのカメラを削除して、AR用のオブジェクトを作成します。
まずはHierarchy内のMain Cameraを削除してください。
次にAR Foundationの必須オブジェクトを作成していきます。
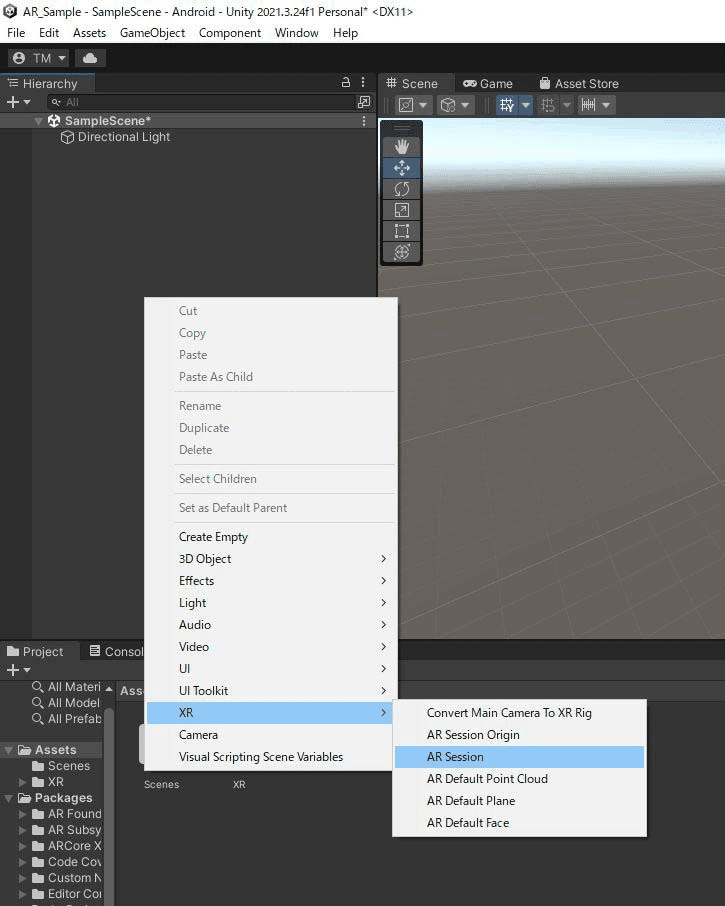
Hierarchyを右クリックしてXR、AR Sessionの順に選択します。
これはARの処理を管理するオブジェクトです。
同様にAR Session Originも作成してください。
こちらは現実世界と仮想空間のカメラを同期させるオブジェクトです。

AR Plane Managerコンポーネントの追加
今回のARアプリでは空間の中の平面を認識させて、そこにモデルを表示させたいと思います。
Hierarchy内のAR Session Originを選択して、InspectorにAR Plane Managerを追加してください。Direction ModeをHorizontalに設定すると平面を認識します。
認識した平面を視覚化するために、HierarchyにAR Default Planeを追加し、プレハブ化した後で、これをAR Plane ManagerのPlane Prefabに設定してください。
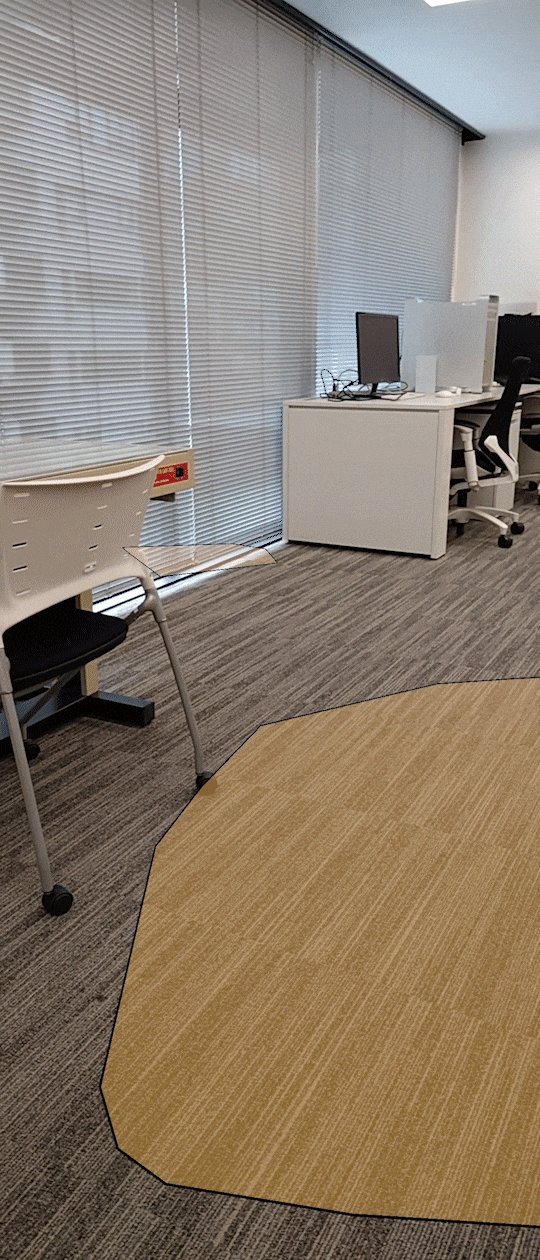
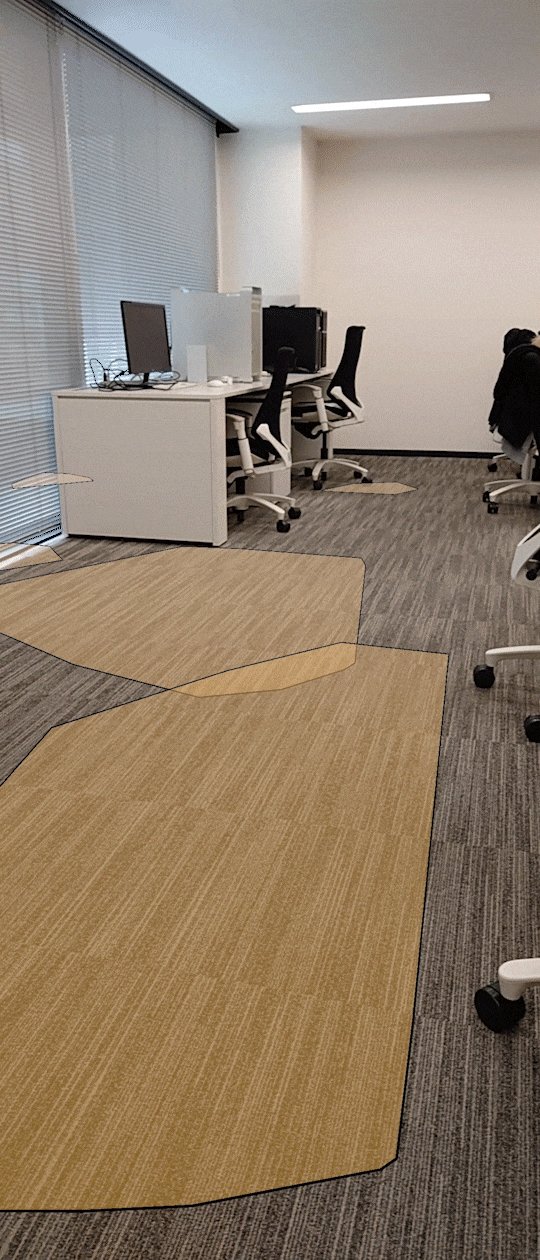
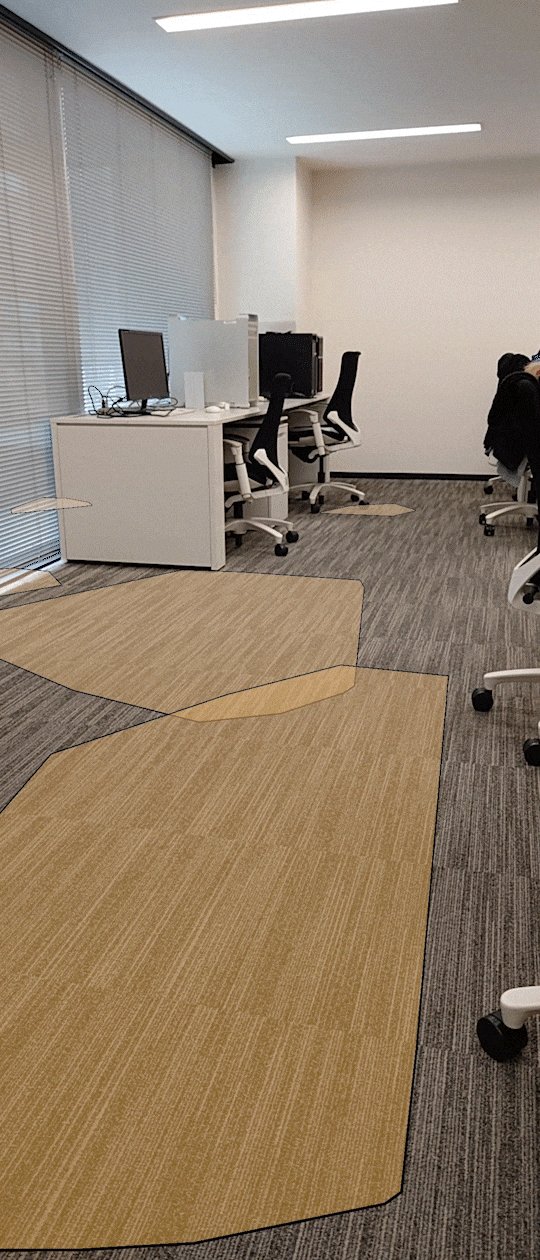
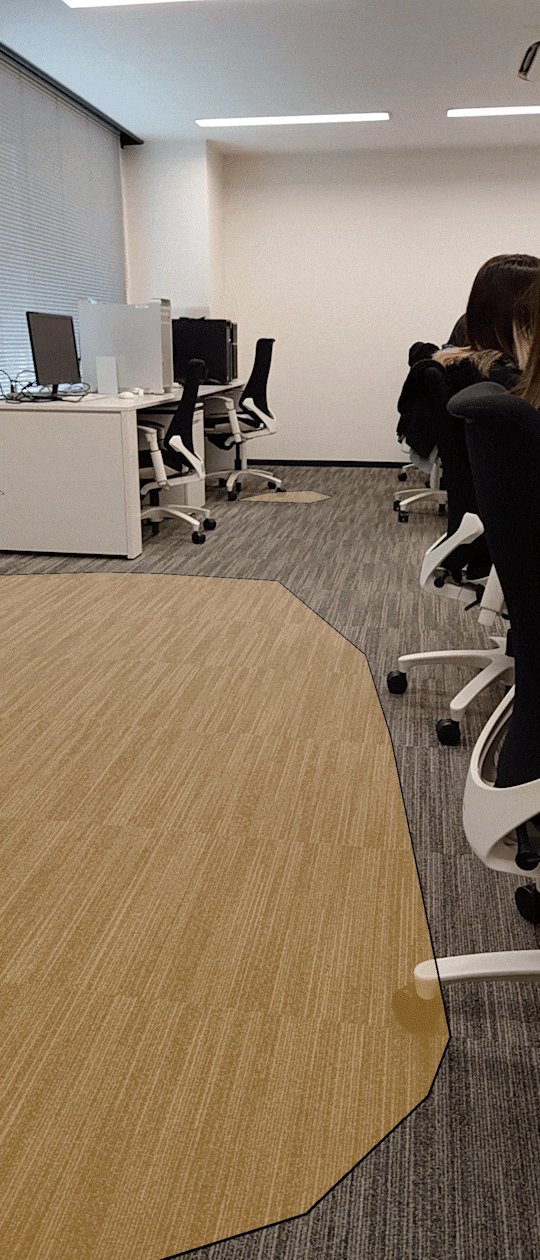
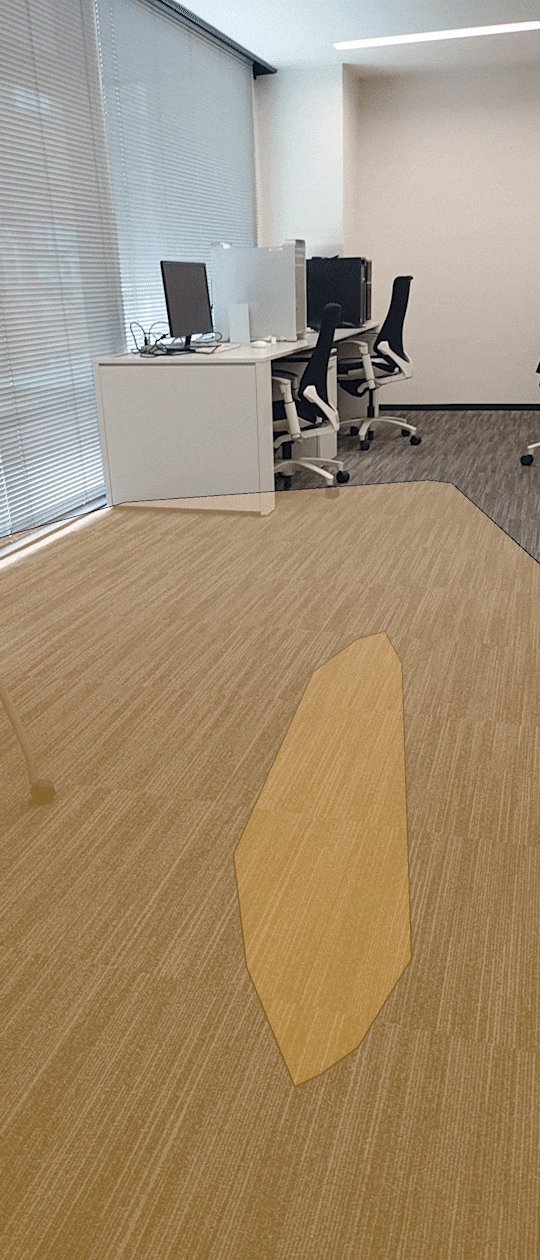
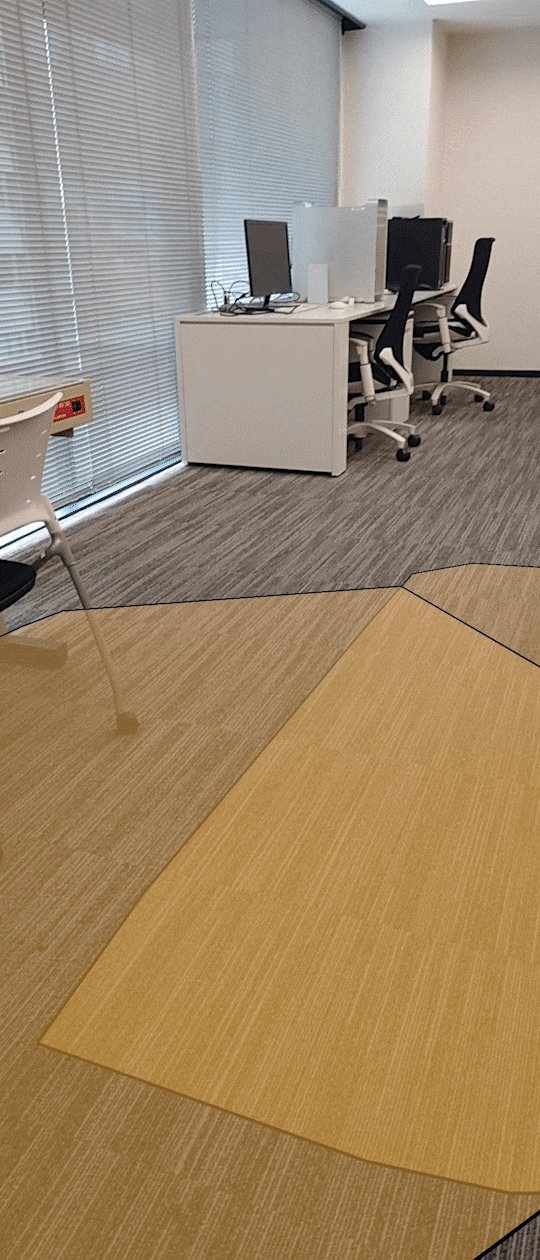
この段階でビルドして、動きを確認してみましょう👍
平面として検出された場所が、オレンジ色に表示されています。

この平面に、なにかオブジェクトを出現させてみましょう。
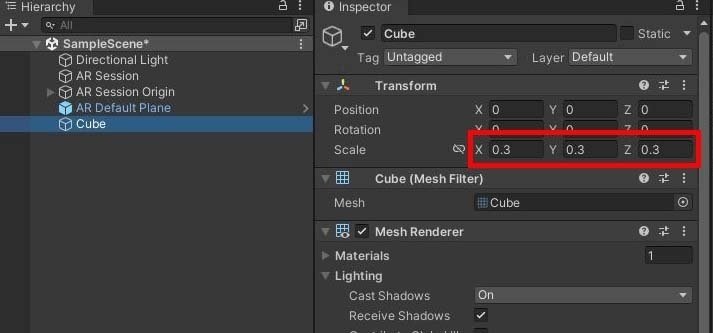
Hierarchyで3D Object->Cubeを作ります。
そのままだと少し大きいので、一辺を30cmにします。
このCubeはプレハブ化して、Hierarchyのものは削除しておきます。

Rayを飛ばしてタップ位置を判定し、そこにCubeを表示させる処理を作りましょう。
ProjectにC# Scritpを追加します。
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
[RequireComponent(typeof(ARRaycastManager))]
public class PlaceOnPlane : MonoBehaviour
{
// タップ時に表示させるオブジェクト
[SerializeField]
private GameObject spawnObject;
private ARRaycastManager raycastManager;
private List<ARRaycastHit>
hits = new List<ARRaycastHit>();
void Awake()
{
raycastManager = GetComponent<ARRaycastManager>();
}
void Update()
{
if (raycastManager.Raycast(Input.GetTouch(0).position, hits))
{
// タップされた場所にオブジェクトを生成
Instantiate(spawnObject, hits[0].pose.position, Quaternion.identity);
}
}
}ソースコードを保存したら、このcsファイルをAR Session Originに追加します。
Spawn Objectには先ほど作ったCubeを設定します。
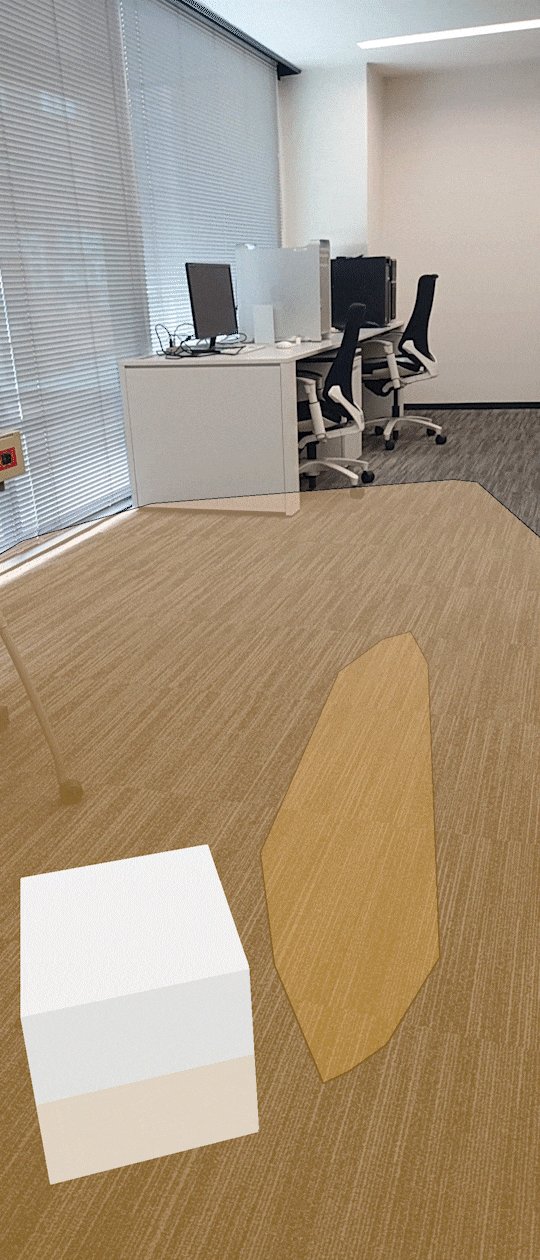
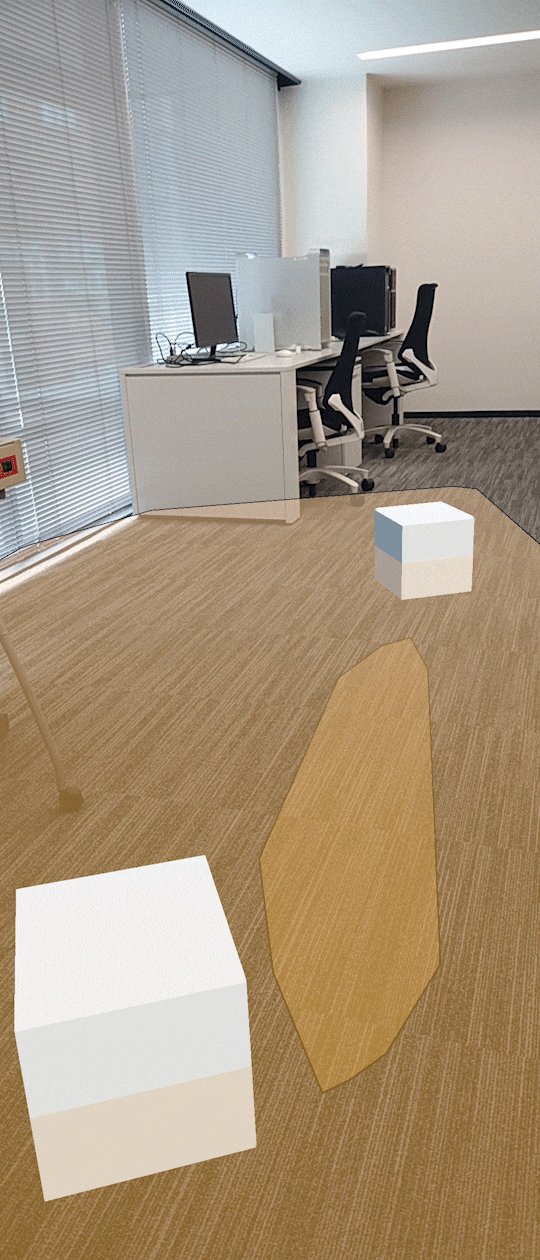
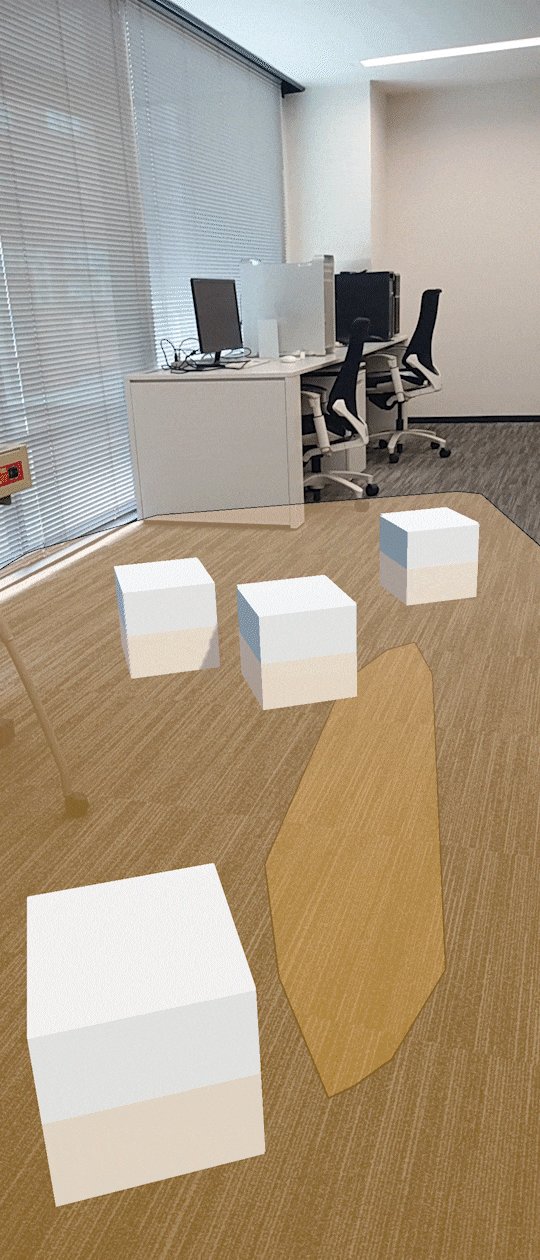
早速、ビルドして実行してみましょう。
タップした場所に、30cm四方の白い箱が表示されます。

基本のARアプリが完成しました👌
ここから先はモデル変更や、インタラクティブ操作を追加すると面白いアプリになりそうです。
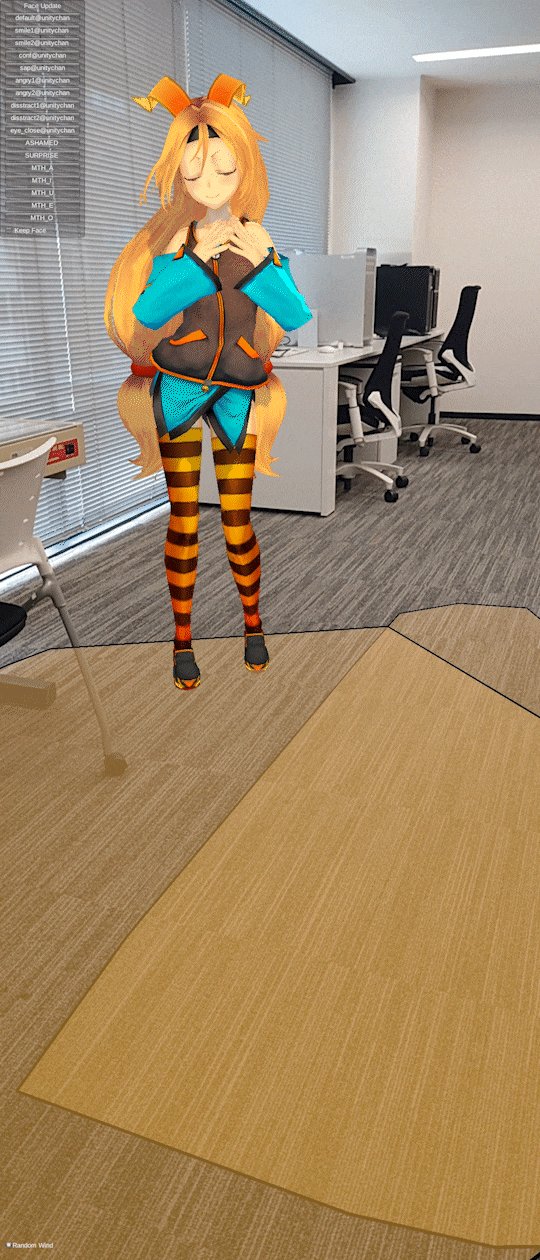
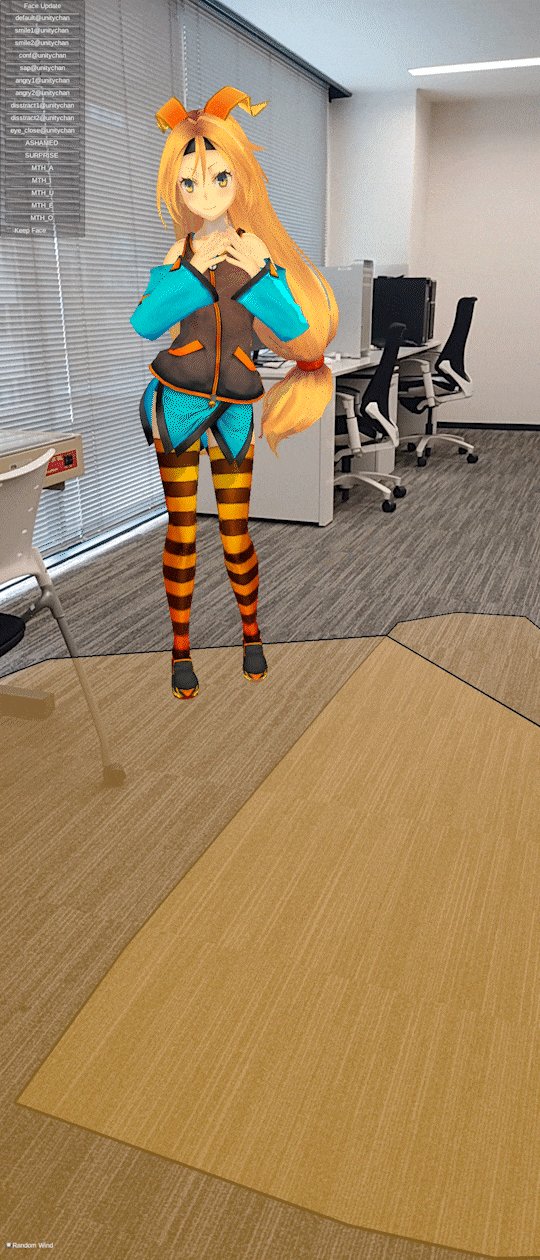
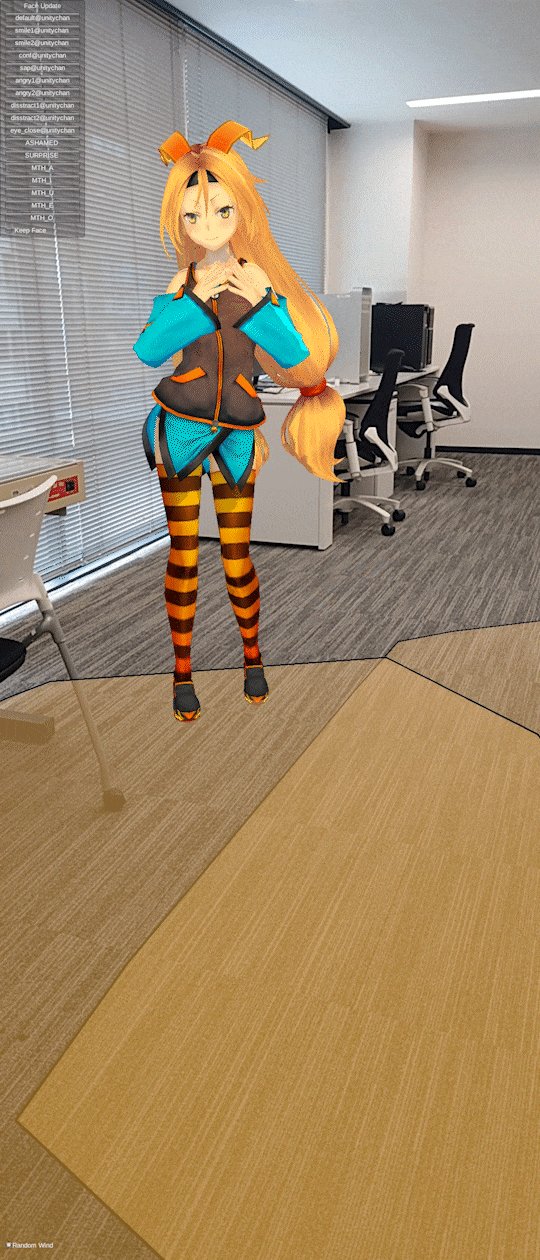
たとえばモデルを変更すれば、オフィスにユニティちゃん(© Unity Technologies Japan/UCL)を呼び出すこともできます😊

まとめ
長々とおつきあい頂き、ありがとうございました!
事前の設定は多いですが、ARの判定と描画自体はそれほど難しいものではありません。
平面以外にも画像や位置を認識することもできるので、色々な用途が考えられそうです😊
私たちは、お客様のご要望にあわせて様々なVR、ARアプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
