
【Illustrator】推し活グッズに使える!ぷっくり3Dネームボードの作り方
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
皆さんは推し、いますか?
そして推し活、してますか?
今回のテーマは「推し活」。
近年注目を集めている「推し活」にぴったりなネームボードの作り方をご紹介します!
ネームボードとは、推しの名前が入ったファン用のボードのことで、ライブやイベントで定番のアイテムです。
最近は「ぷっくり感」を取り入れた可愛いデザインがトレンドなんですよ〜💖
日本や韓国のアイドル、さらには二次元キャラクターの推しでも制作されています。
公式だけでなく、個人制作のファンも増加中❕❕
自分だけのオリジナル推し活グッズを作るのって、なんだか楽しそうですよね??👀
そんな、ぷっくり感のある可愛いネームボード、実はIllustratorの3D機能「3Dとマテリアル」を使えば、いとも簡単にリアルな質感のぷっくり感を演出できてしまうのです!😏✨
これから紹介するデザインは、ネームボードだけでなく、応援うちわやスローガン、アクスタ、アクキーなどの推し活グッズにも活用できます…!
この記事を参考にして、自分だけのオリジナル推し活グッズ、一緒に作ってみませんか?😆♪
手順
まずは塗りと線のみのフラットかつシンプルなネームボードのデザインを作成します。
※イラスト内の書き込みが複雑かつ細かくなると、3Dにしたときにぷっくりではなくぼこぼこした見た目になるので、ある程度ゆとりがあるシンプルなイラストがオススメです。
推しの名前部分であるテキストには書式のアウトライン化を、他のパーツにはオブジェクトのパスのアウトライン化を済ませておきます。
◉書式のアウトライン化( Shift + Command + O )

調べてみたところ、実在するアイドルの名前をブログに搭載(今回はネームボードのサンプル用に使用)する場合、版権や商標の観点から問題が発生する可能性があるとのことでした。
特に、商品化や広範囲での公開があると、アイドルの名前やイメージの無許可使用と見なされることがあるみたいです💦
所属事務所などが関与する可能性もあるため、一応念の為、今回は最近ハマっている냉면にしてみました🌟
냉면は韓国語で冷麺です。
冷麺にしてはあまりにもファンシーすぎる〜〜。
☁️🪐🌙🦄🪽🌈
(推し活グッズをイメージしやすいものを用意したまでです。冷麺用のデザインを期待した冷麺推しの方、すみません…!!🍜)
ハングルだと意外とそれっぽくなりますよねぇ…🤔💬
作成したデザインのレイヤーが複数ある場合はグループ化で1つにまとめまておきます。
◉グループ化( Command + G )

ちなみに、今回のデザインのパーツを真似したい方のために、それぞれのパーツの作成手順を以下にまとめましたので、ぜひ参考までに!✨

また、推しの名前部分を今回のデザインのように2重・3重の縁取りにしたい方は、こちらの記事で紹介しているアピアランスパネルで縁取る方法をぜひ参考にしてみてください♪🙌🏻
※オブジェクト→パス→パスのオフセットでも作成可能
さらに、惑星パーツのようにクロスと重なりを活かした複雑で奥行きのあるデザインに興味のある方は、ぜひこちらも参考にしてみてください!🙇🏻♀️🙇🏻🙇🏻♂️
デザインを選択した状態で、効果から3Dとマテリアルの膨張をクリック。

そうすると、デザインに3Dとマテリアルの膨張が適用されます☝🏻☝🏻
ここからは3Dとマテリアルパネルでの調整作業になります。
数値等はあくまで今回のサンプルデザインに合わせて設定しているものなので、ご参考程度に、お好きな具合で調整していただいてかまいません😌🙏🏻
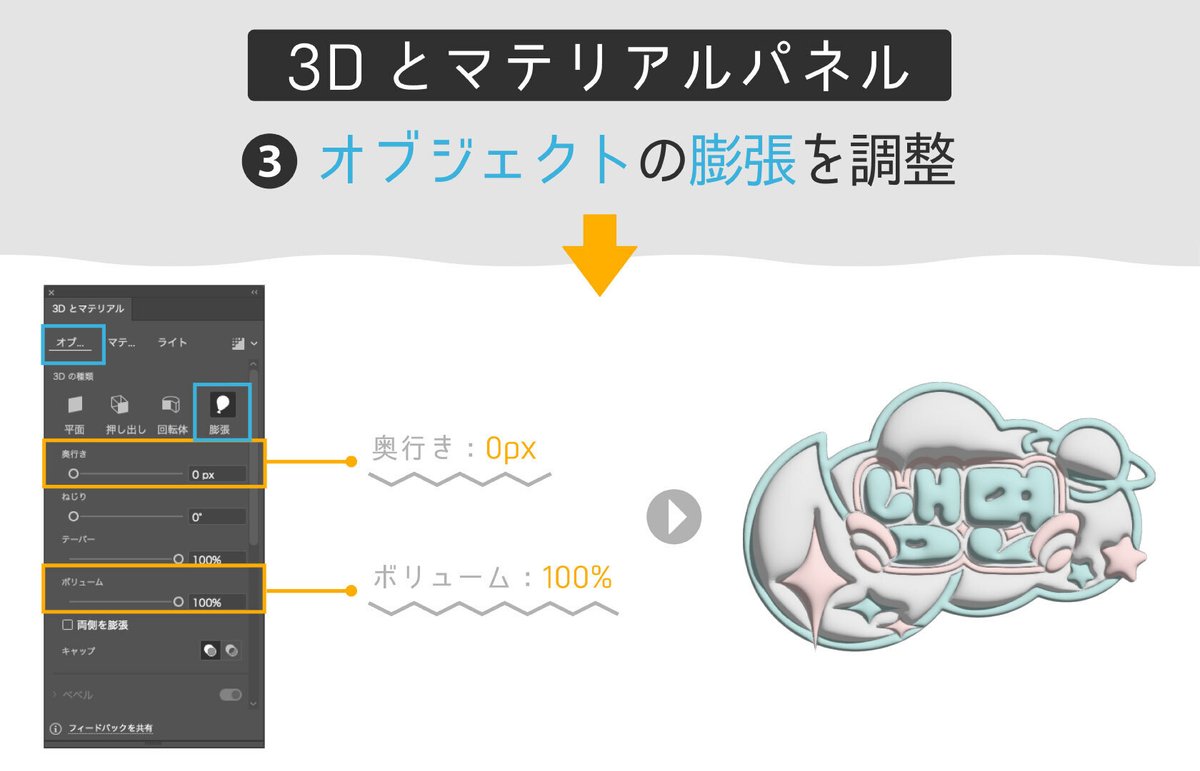
まずはオブジェクトの設定から。
オブジェクトタブの膨張が選択されていることが確認でたら、今回は、奥行きを0px、ボリュームを100%に設定。
「奥行き」・・・どのくらい厚みをつけるか設定
「ボリューム」・・・面をどの程度ふくらませるかの設定

現時点では初期設定からほぼ変わっていないため、見た目にも特に大きな変化はありません。
3Dとマテリアルパネルが表示されていない場合は、ウィンドウメニューから開くことが可能です💡

次にマテリアルの設定に入ります。
マテリアルタブのベースプロパティの粗さを0に、メタリックを0.7~1の間の数値を設定します。
メタリックは今回0.75にしてみました。
粗さ・・・数値が大きくなるほどマットな質感に
メタリック・・・数値が大きいほど金属のような質感に

そして最後にライトの設定です。
ライトタブでは今回、カラーは#FFFFFF、強度は200%、回転は90°、高さは35°、柔らかさは40%、環境光にチェックを入れて強度を100%に設定。
カラー・・・ライトのカラー設定
強度・・・ライトの明るさ設定
回転・・・オブジェクトの周りの光の焦点
高さ・・・オブジェクトからライトまでの距離
柔らかさ・・・ライトの広がり、光の拡散具合
環境光(強度)・・・全体的なライトの強度

ここでふんわり感を出したい方は、「強度」<「環境光」にして「柔らかさ」を強めにしてみるのがおすすめ!
これで3Dとマテリアルの設定は完了です👏🏻
調整が終わり次第、3Dとマテリアルパネルの右上の「レイトレーシングでレンダリング」ボタンか、その脇にある下三角のプルダウンボタンで開けるレンダリング設定画面の「レンダリング」ボタンでレンダリングを実行!👊🏻💥
◉「レイトレーシング」をオンにし続けると環境やパソコンのスペックによって表示や動作が重くなることがあります。
その場合は「レイトレーシング」のオン・オフを都度切り替えましょう。

レンダリング中…▶️▶️



じゃ〜〜ん!🎉
凄くないですか!?😳
この質感をIllustratorで出せちゃうんです…誰でも…!!
beforeの方の、のっぺりとしたベクター感とは見違えるほど、afterでは一気にリアルに近づきましたね〜👀✨
そしてそして、先ほどの設定に少し調整を加えてみただけで…

・ライトの強度を50%に変更
光沢感のあるメタリック風の加工になりました〜!
こっちの質感もいい…😌🫰🏻
可愛く仕上がりました〜〜🫶🏻💗
3Dとマテリアル機能は他にも細かく調整することが可能ですので、自分好みにカスタマイズしてみてください!🙌🏻
まとめ
リッチな表現ができる面白い機能、3Dとマテリアルはいかがでしたでしょううか?
3D初心者でもキレイな3Dデザインを簡単に作ることができました!
beforeとafter、かなり印象変わりましたよね👀
この一手間を加えてみるだけで、一気にデザインが垢抜けるのを実感できたと思います!
自分好みのマテリアルやライトの設定ができた時点で「グラフィックスタイル」パネルに登録し、同じ設定を使いまわしていろいろなイラストを加工してみるのも良いかもしれませんね!😳
今回は使用しなかった、オブジェクトの「押し出しベベル」やマテリアルの「ベースマテリアル」、ライトの「シャドウ」等の調整を加えてアレンジしてみるのもまた面白そう…🤔💭
この機能について他の記事でも触れていますので、興味のある方はぜひこちらもチェックしてみてください🎶😆
これからも自作の推し活グッズにチャレンジして、推し活をさらに楽しんでみませんか?☺️🤍
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️🙇🏻
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
