
神威製3Dモデルの服の着せ方指南書
こんにちは、のらねこびです(=^・^=)
今回は神威/KAMUIで生成した3Dモデルの服や帽子、靴などをアバターに着せるやり方を書こうと思います
なおここでは、blenderやunityなどの基本的な操作については量が膨大になりそうなので割愛します。
わからないときはインターネットにいくらでも情報がありますので、適時検索してみてください。
では行きましょう。
神威/KAMUIで3Dモデルを生成しよう
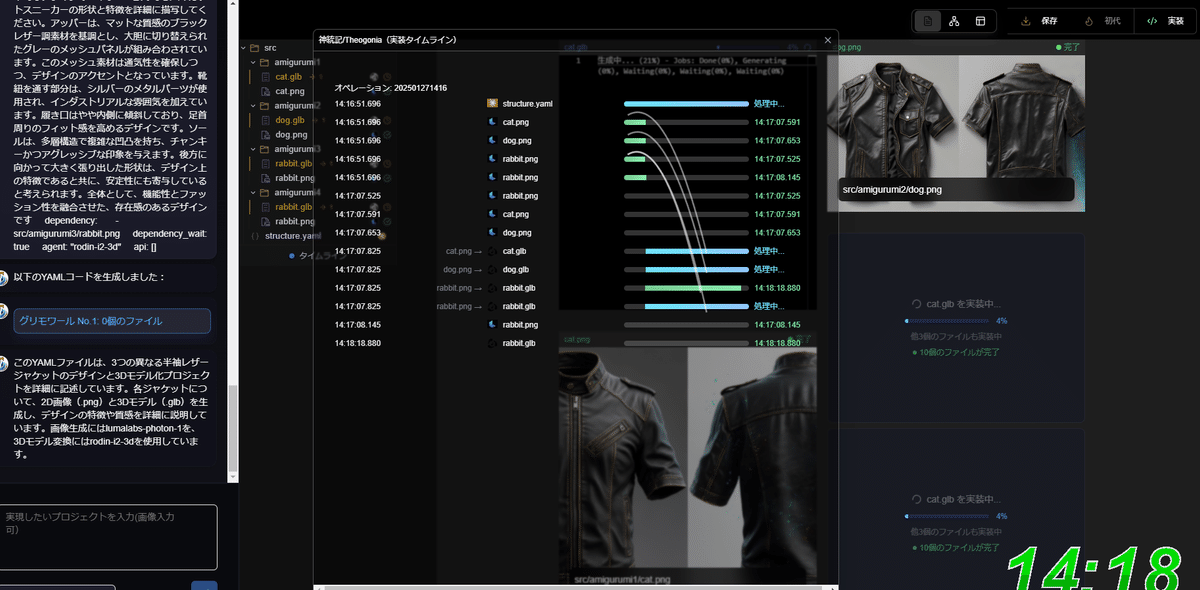
まずは神威/KAMUIで3Dの服のモデルを生成しましょう

お好みのモデルが生成できたら、右上の保存を押して保存してください。
blender編
生成3Dモデル(glb)をblnderにインポート
最初に表示される四角のボックスはいらないので消しましょう。
まず生成した服のモデルをblenderにインポートします。
ファイル→インポート→glTF(.glb/.glTF)で生成した.glbファイルをインポートできます。


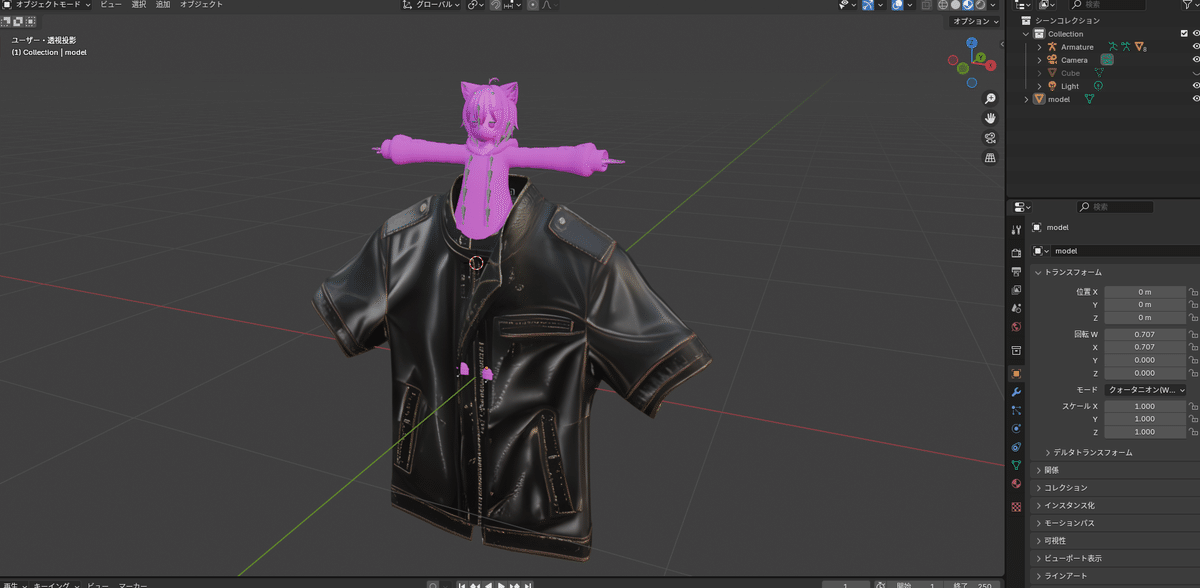
無事インポートできました。
最初はビューポートがソリッドになっていて色が見えないと思いますが、マテリアルビューに変えることで色付きで見ることができます。
(お好みで!!!)

服を着せるモデルの読み込みと最適化
この服を着せたいモデルを読み込みます。
これはサイズの調整と、後述するウェイト転送(今はまだわからなくて良い)をするためです。
ここでは私の推しである、こまど様から出ているラスクちゃんを読み込みます。
ラスクちゃんには最初からFBXファイルが同封されているので、それを読み込みます。
読み込み方は.glbファイルとやり方は同じです。
インポートの欄にFBXの項目があります。

無事アバターを読み込めました。(服がでかい!!)
服が邪魔なので非表示にしましょう。(キーボードショートカットはH)
今回は服なのでこのアバターに必要なのは胴体のみです。
なので胴体以外のメッシュは消してしまいましょう。
(消したいメッシュを選択してDelete)

いらないメッシュは消せましたね。
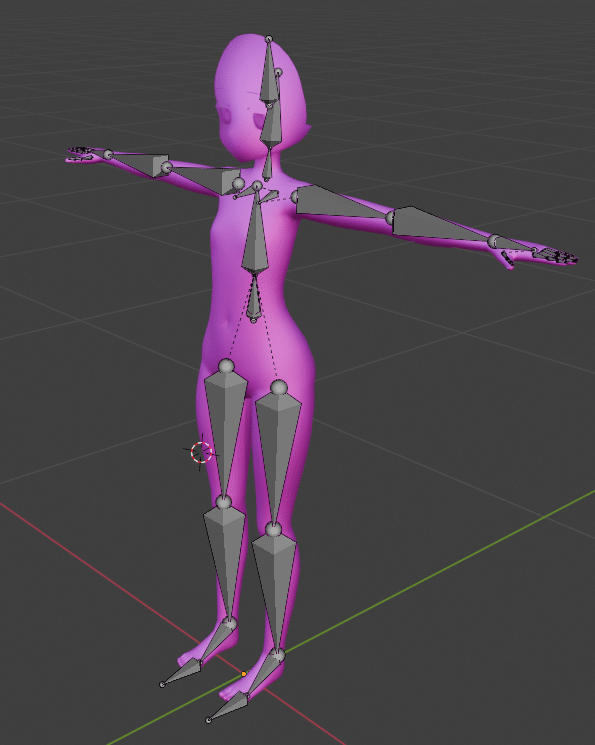
さらにボーンも必要最低限のものだけにします。
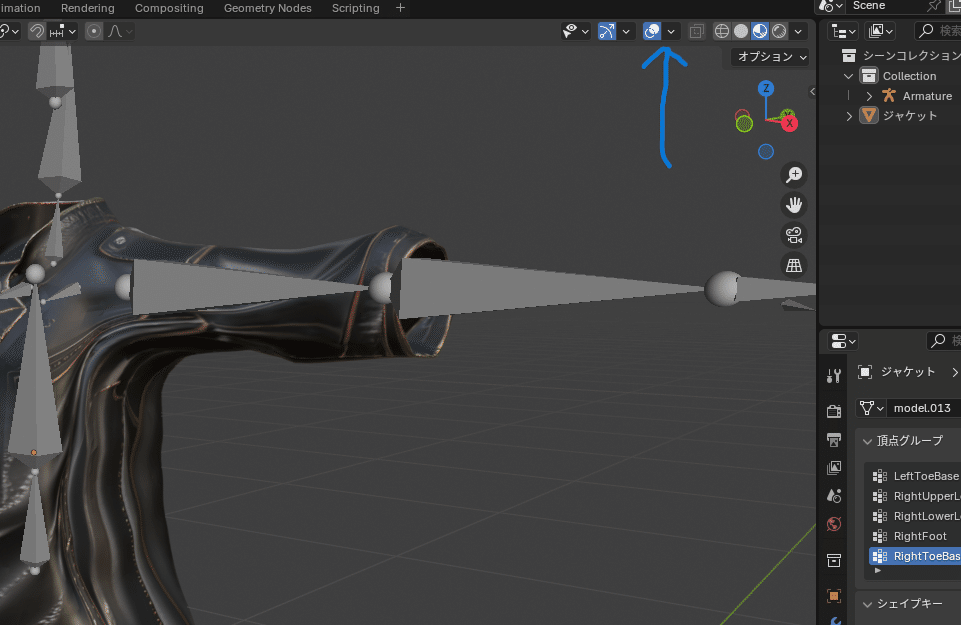
その前にそのままだとボーンが見づらいので、ボーンを最前面にして見やすくしましょう。
下記画面の人形のマークを押してビューポートの最前面をチェックするとボーンが前に出てくるので見やすくなります。

必要なのは胴体と頭のボーンです。
尻尾や髪の毛、アクセサリーのボーンは消しましょう
消し方は、ボーンを選択後編集モードに移行して、消したいボーンを選択後キーボードショートカットXでボーンを選択すると削除できます。


ここまでボーンを削除できれば問題ないかと思います。
正直ボーンは消さなくても問題ない場合が多いですが、後で余計なトラブルを避けるために私の場合は消してます。
もしかしたら感の良い方は気づいたかもしれませんが、上着だけなのになぜ足や頭のボーンも残すの?と思いませんでしたか?
これはunityへ持っていったときに、他のツールでエラーが出ることがあるからです。
ボーンなんて容量も食わないので、身体はそのままで行きます。
毎回ボーンやメッシュを消すの面倒くさいという人はここで保存しておきましょう。
この削除後モデルは使い回しが効きますので☺️
生成3Dモデルの服のサイズ調整
アバター側の調整は終わりました。
今度は神威で生成した服の3Dモデルをアバターに合わせるために調整しましょう。
前回生成した3Dモデルの服を非表示にしてしまったので、下記の目のボタンを押して表示させましょう。


やはりでかいですね(笑)
これを移動や拡大縮小でコネコネして調整してください。
おすすめはプロポーショナル編集です。
上着の場合は、多分ここが一番むずかしいです。
このAポーズを腕を広げたTポーズにするのが激むずなのです。(のらねこび談)
帽子やパンツ、靴ならその修正がないのでかなり簡単で五分程度で修正が終わります(楽)
現状、神威/KAMUIでTポーズを出すのが難しく大体Aポーズで出力されます。(稀にTポーズもだしてくれる)
プロンプトの問題かもですが、だれかいい方法あったら教えてもらえるとうれしいです(切望)

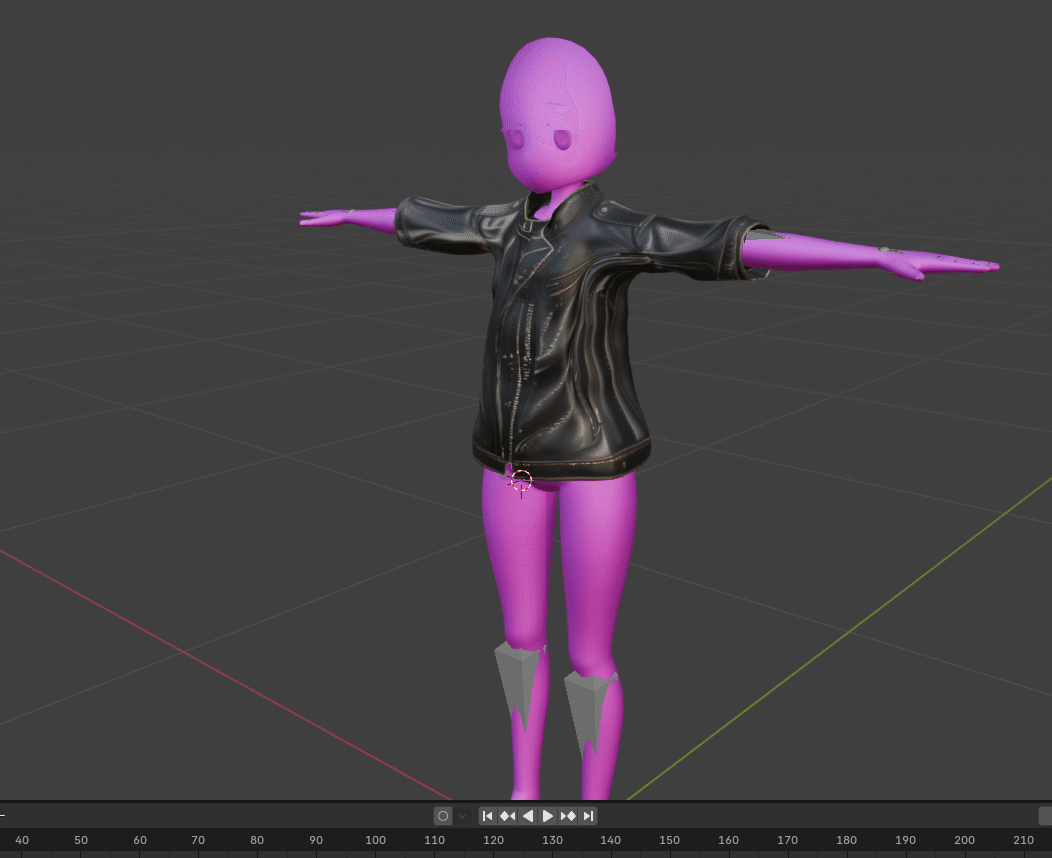
これぐらい体にフィットできたら問題ないと思います。
貫通は論外ですが、このときにできるだけ体にフィットさせるとこの後の作業の精度が上がります。
ウェイト転送
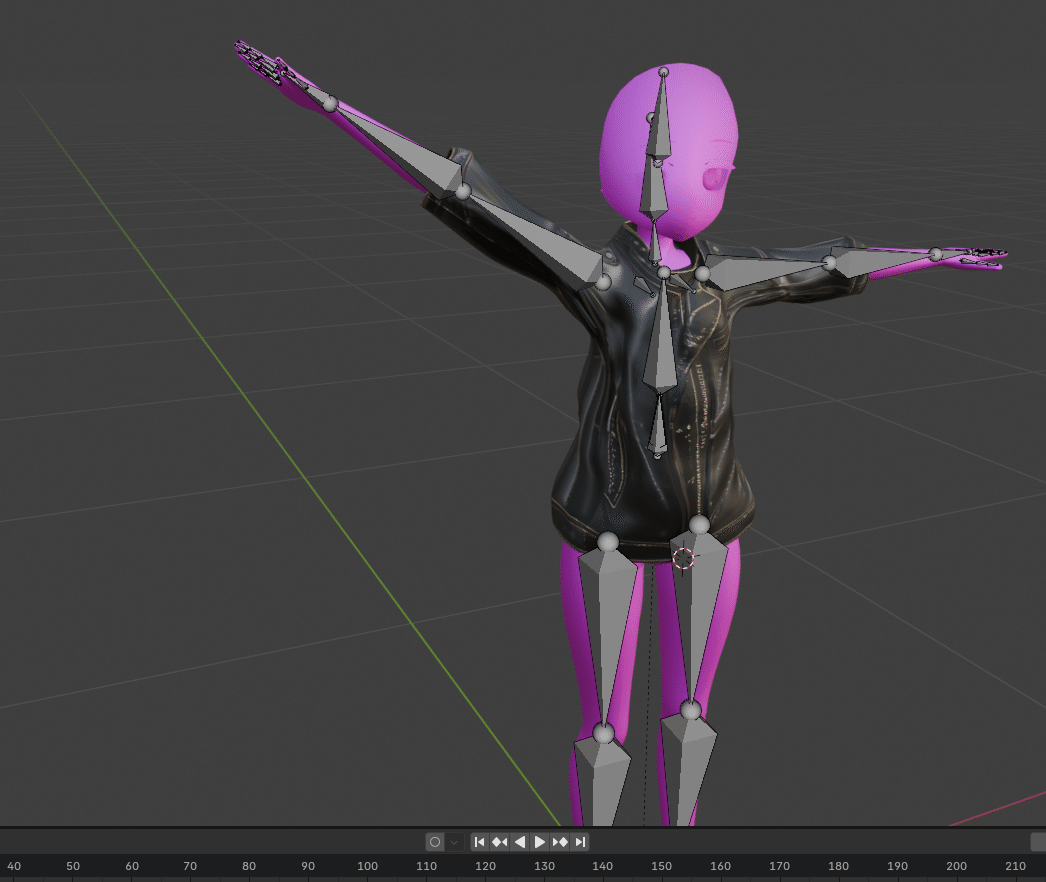
さてここがこの記事の最も肝になる部分です。
今はまだ服にアバターが関連付けられていないため、動きが連動しません。

か、貫通してる!?
アバターが動いたら同じ動きを服にもさせないと、このような貫通が起こります。
そこで行うのがウェイト転送です。
ここでいうウェイトとは、ボーンが動いたときにどのくらいメッシュが動くかの数値になります。
一からウェイトを塗り塗りしてもいいんですが、ひじょーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーにめんどくさい作業になります。
そこでここでは
アバターのウェイトを服に転送させます!!!
やり方も非常に簡単で、やることはたったの2つです。
頂点グループをコピーする
ウェイトを転送する
これだけです。
具体的に説明致します。
(注)アバターによってはウェイト転送が規約により明確に禁止されている場合があります。
必ず規約は確認しましょう!!
まず各メッシュには頂点グループが設定されています。
じゃぁ頂点グループってなんやねんと言われると、私もよくわかっていません(笑)
とにかくウェイト転送するには必要な情報なのだと覚えてください。

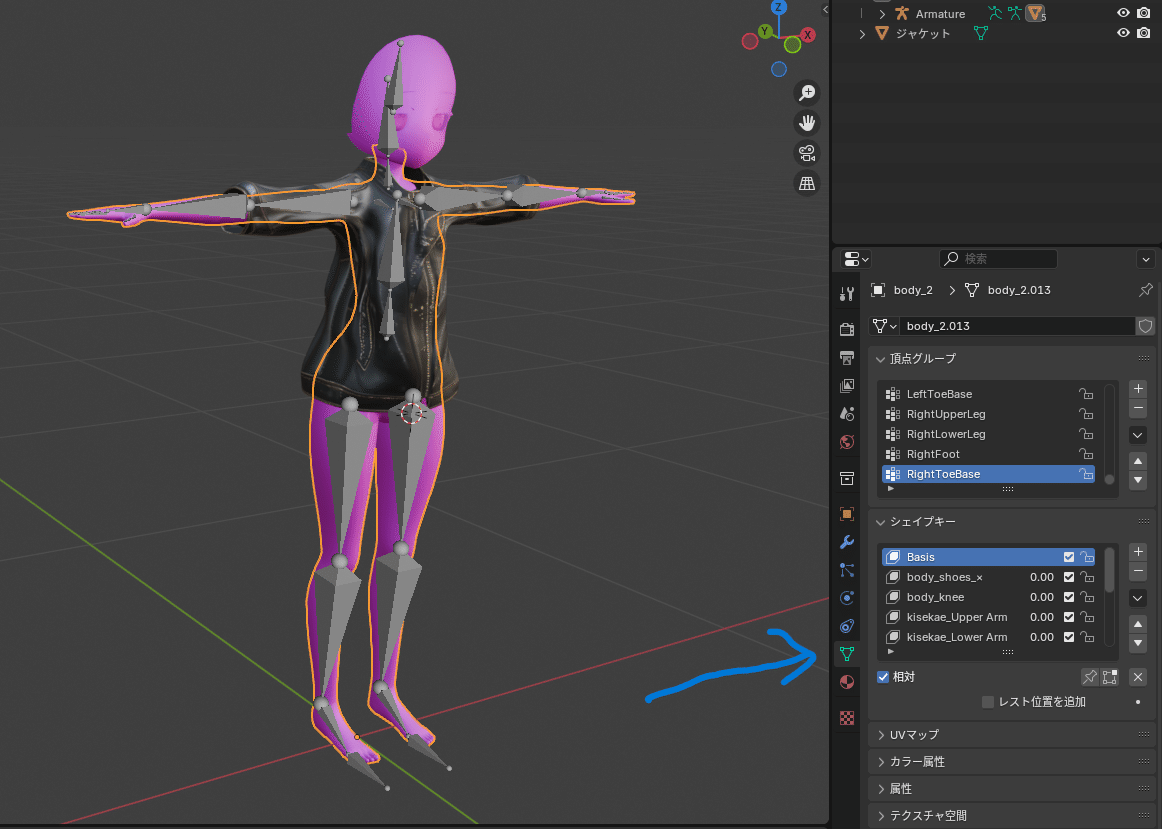
アバターの体を選択して、矢印のマークを押すと頂点グループが見れます。
しっかり頂点グループが入っていますね。

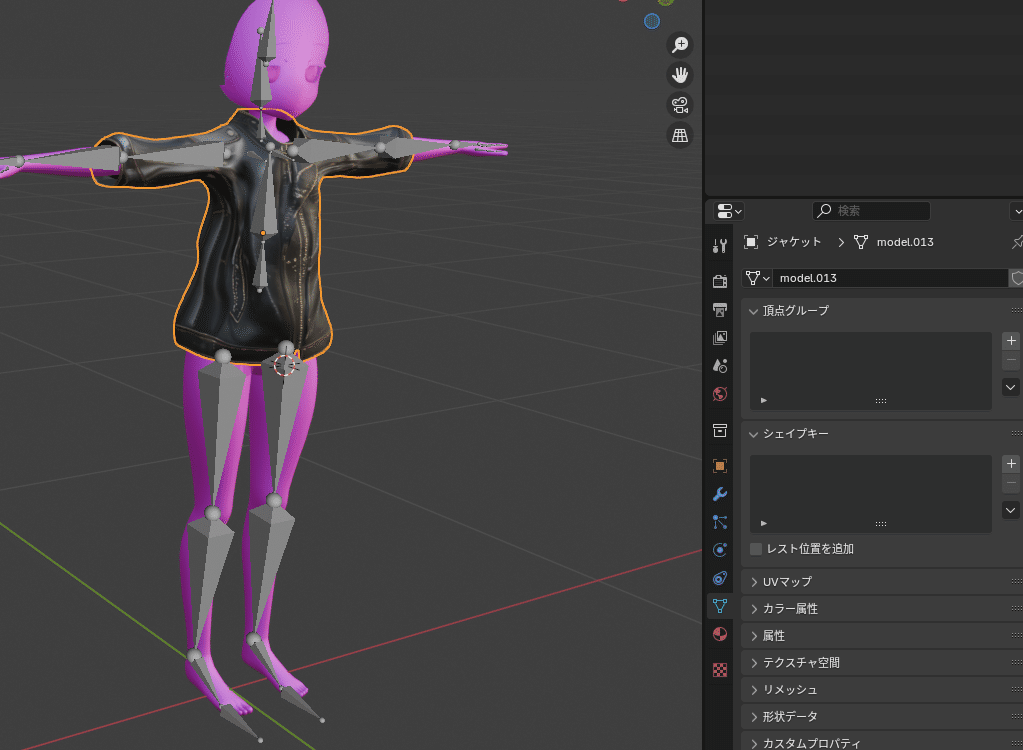
服の頂点グループを見てみると空っぽです。
ここに頂点グループを転送します。
順番が重要なので間違わないでください。
(間違えると項目が出てこなかったりエラーが起こります。)
オブジェクトモードで服を選択
↓
Shiftを押しながらボーンを選択(服とボーンが同時に選択されている状態)
↓
Ctrl+Pで空のグループでを選択
これで頂点グループを作成することができました。
服を選択すると頂点グループが入っているのがわかります。

次にいよいよウェイト転送をします。
体のメッシュを選択
↓
Shiftを押しながら服を選択
↓
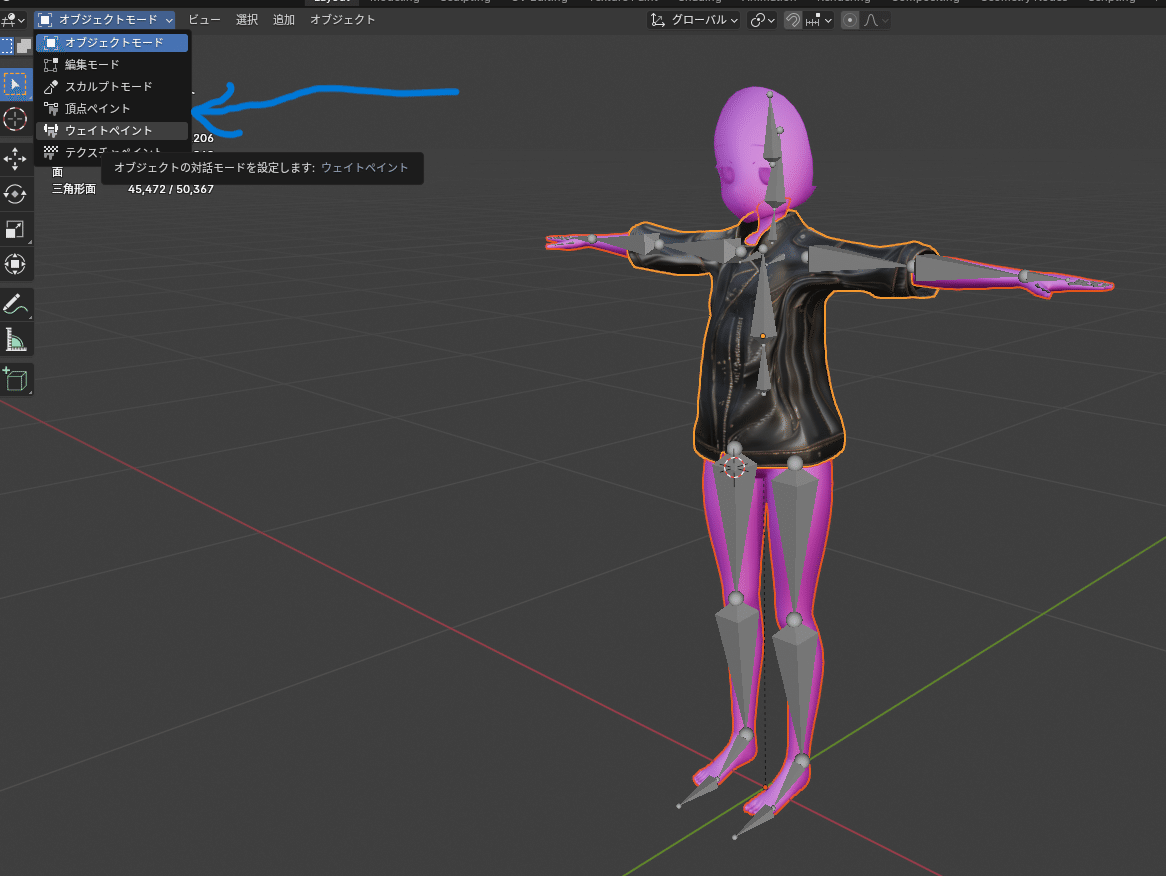
ウェイトペイントモードに切り替え
↓
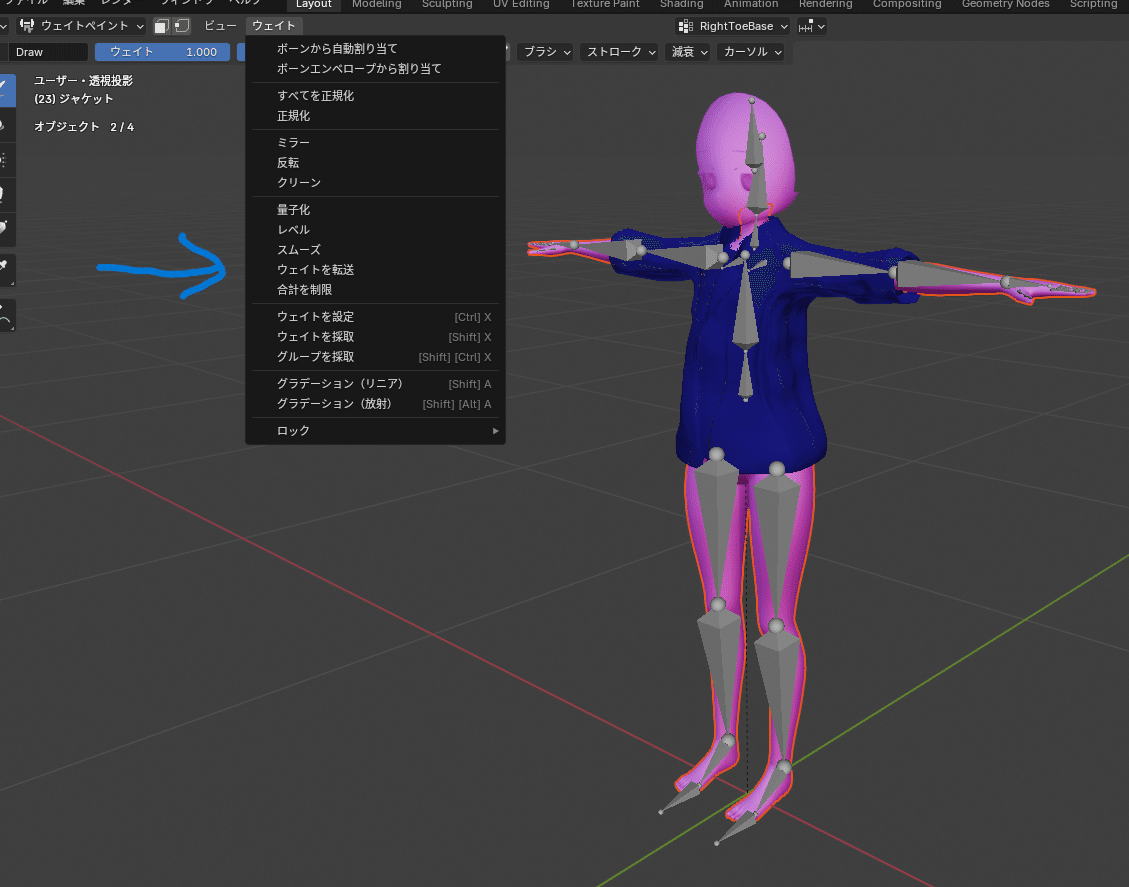
ウェイトの項目からウェイトの転送を選択
↓
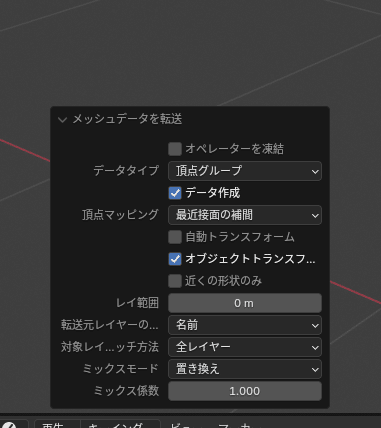
左下のメッシュデータを転送をクリック
↓
頂点マッピングを最近接面の補完に変更
転送元レイヤーの…を名前に変更
これで終わりですが、文章だと伝わりづらい所があるので画像付きで下記に書きます。
体のメッシュを選択

Shiftを押しながら服を選択(体と服が同時に選択されている状態)

ウェイトペイントモードに切り替え

ウェイトの項目を選択

ウェイトを転送を選択

左下のメッシュデータを転送を選択(ほかをクリックすると消えるので注意)

頂点マッピングを最近接面の補完に変更
転送元レイヤーの…を名前に変更

これでウェイト転送は終了です。
ボーンを動かすとあら不思議、体に合わせてちゃんと服が動きますw

これで服の調整は終わりました。
次にunityへ持っていくための準備をしましょう。
アバターを消す
ここまで来たらアバターは不要です。
なのでアバターのメッシュを消しましょう。
メッシュを選択してDeleteするだけです。

服とボーンだけになりました。
ボーンは使いますので、このままにします。
テスクチャを保存する
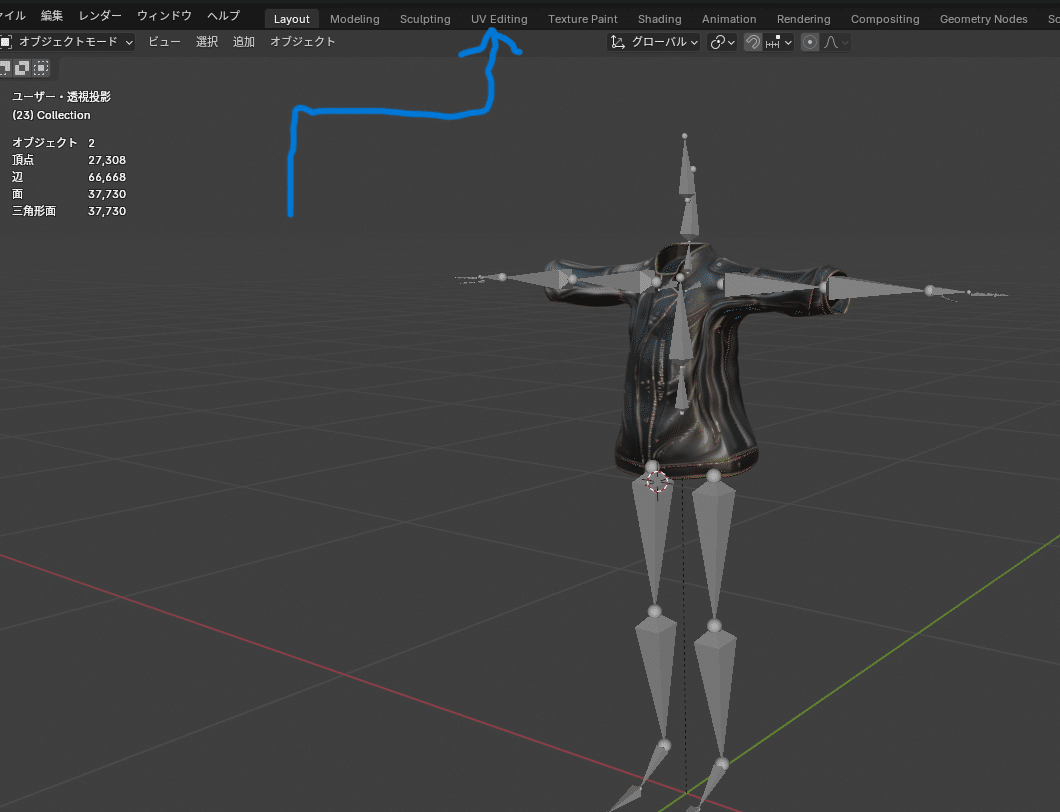
これをFBXでエクスポートするのですが、メッシュとボーンしか出力されません。
なのでテクスチャは別で保存します。
まず上の項目のUV Editingに移動します。

左にテクスチャが表示されないと思いますが、表示されていないだけです。
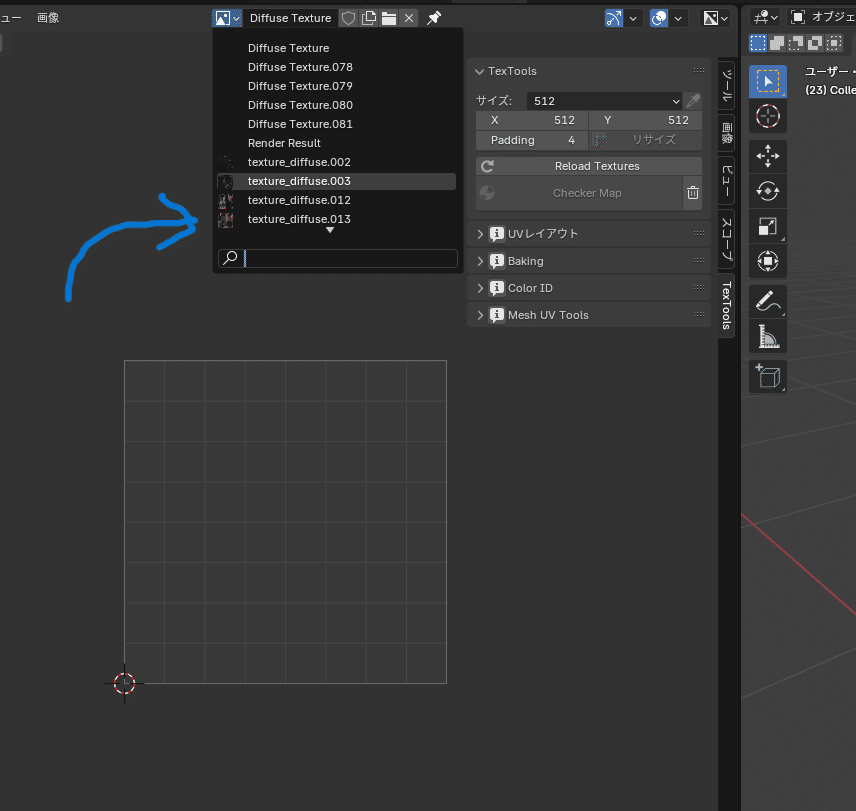
左画面の画像ボタンの小さい逆三角を押して一覧を出してください。

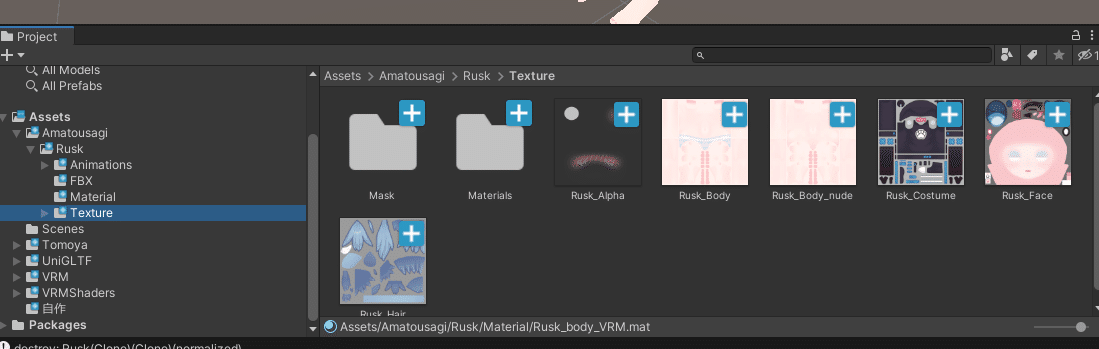
テクスチャ一覧が出ます。
ここにこの服のテクスチャがあるはずです。
いくつか表示させてみて、お目当てのものを探してください。
(画像を見ればすぐわかるはずです。)

お目当てのテクスチャが見つかったら、上の画像の項目を押します。j

名前をつけて保存を押して、保存しましょう。
unityで使います。

保存場所は好きなところでオーケーです。
これでテクスチャの準備が終わりました。
面の向きを揃える
普段意識しないことですが、実は3Dの面(ポリゴン)には向きがあります。
法線なんていい方もしますが、要は面には表と裏があるということです。
なんでこれを揃える必要があるかというと、unityのVRMファイルは面の裏が表示されないからです。(blenderでは両面表示される)
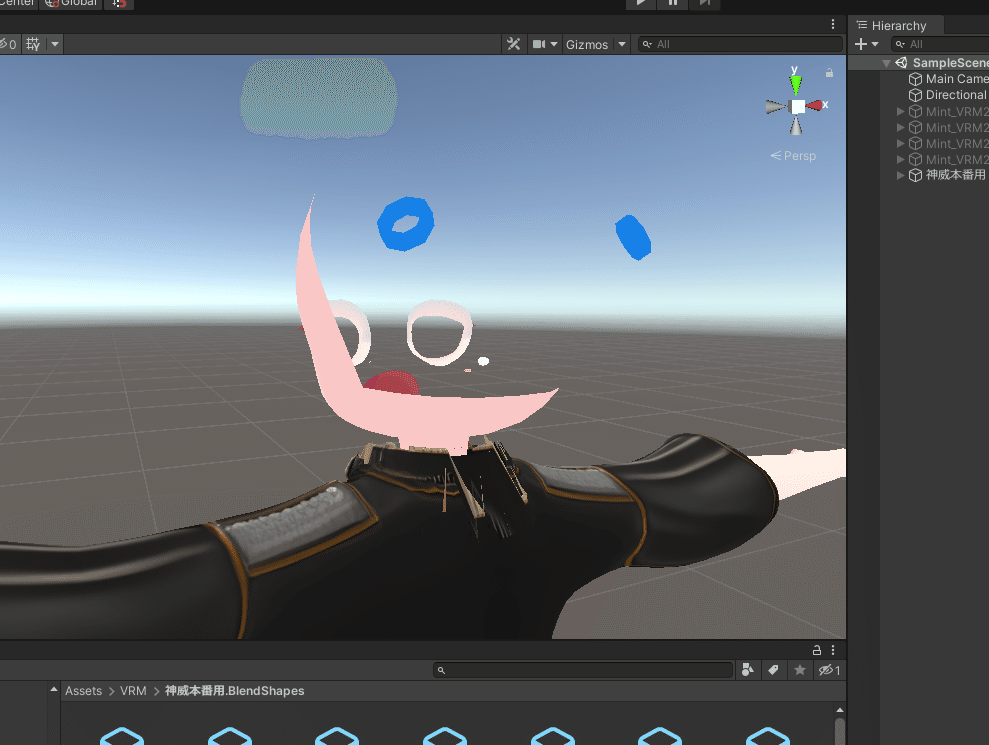
下記がunityでの具体例です。
アバターの顔がしっかり表示されています。

か、顔の裏が透けている!?

このように裏面が表示されないためにスケスケになっています。
これは負荷軽減のためにこのようになっていて、もし面の向きが揃っていないと、一部欠けているような状態になります。
unity側で両面表示するよう設定を変えることもできるのですが、負荷が増大するので、blenderで面の向きを揃えてあげるようにしましょう。
ちなみに負荷が増えても構わん!!という猛者は面を揃える作業は不要ですww
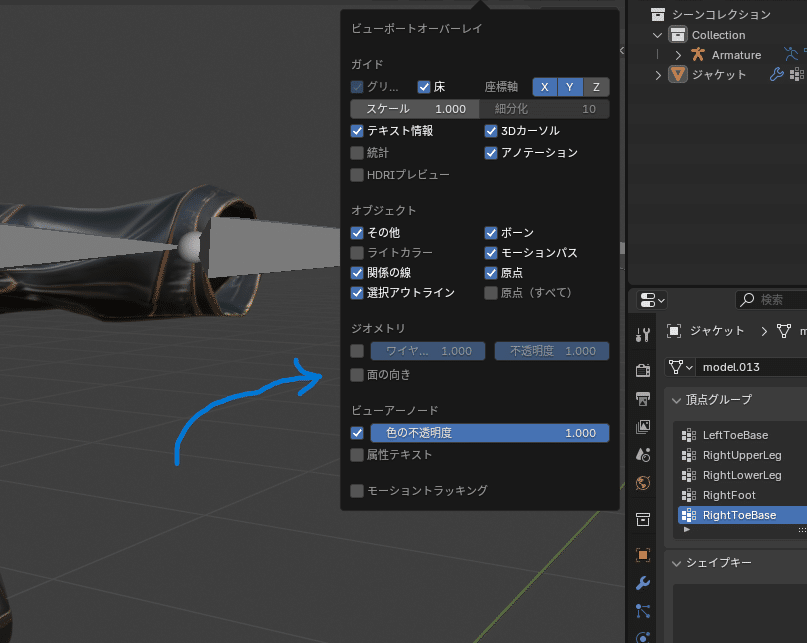
画面の下記(名前がわからない)の小さい逆三角を押します。

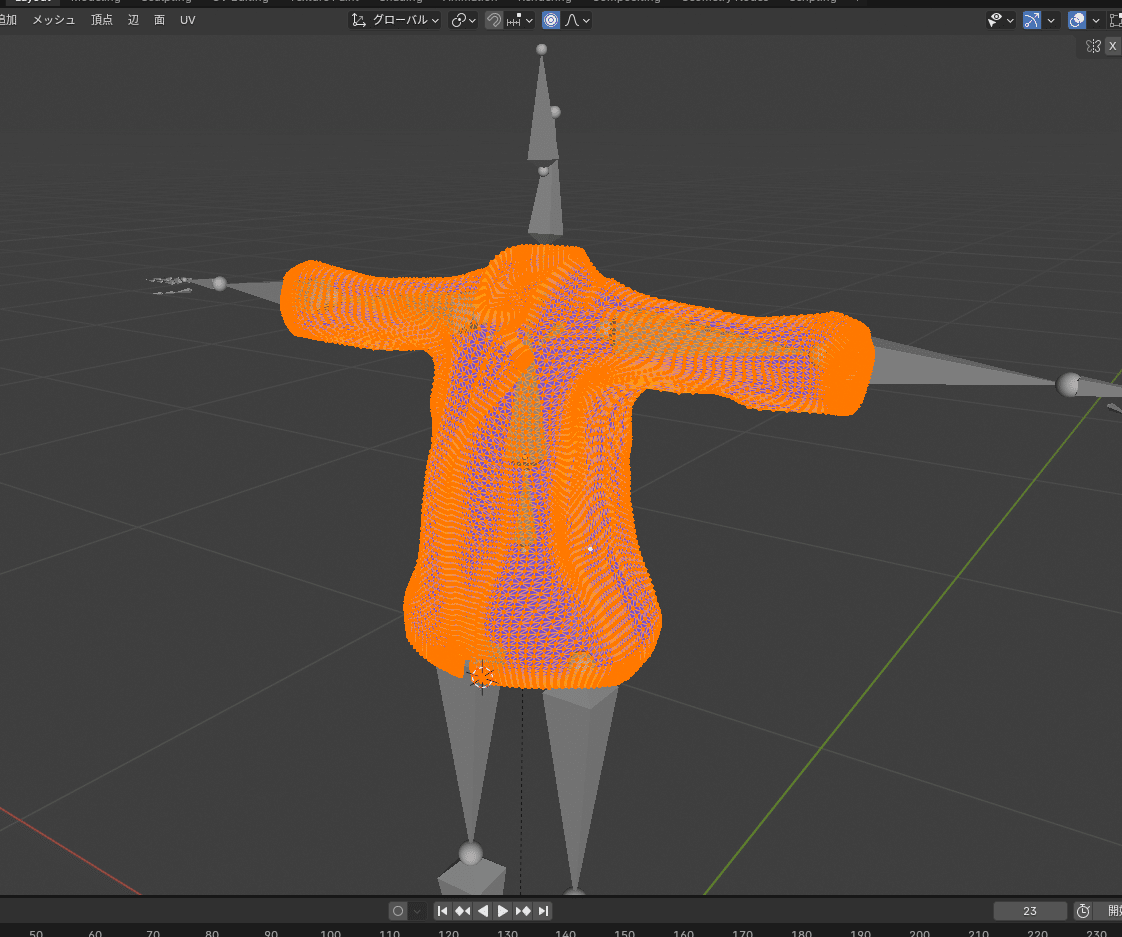
面の向きのチェックを入れる

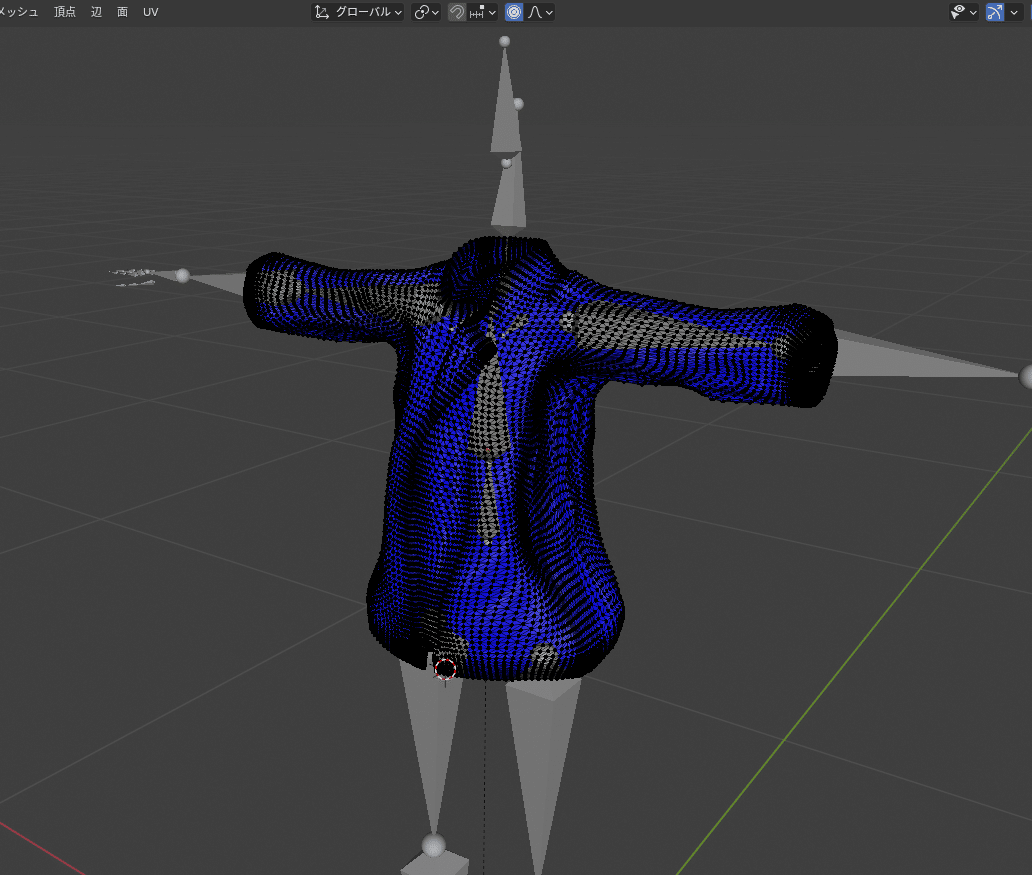
そうするとオブジェクトが青くなりました。

青が表、赤が裏です。
rodinは優秀で面の向きがちゃんとしてることが多いですが、確認はするようにしたほうが、unityに行ったときに困りませんので必ず見るようにしましょう。
もし赤くなっていた場合の、直し方も書いておきます。
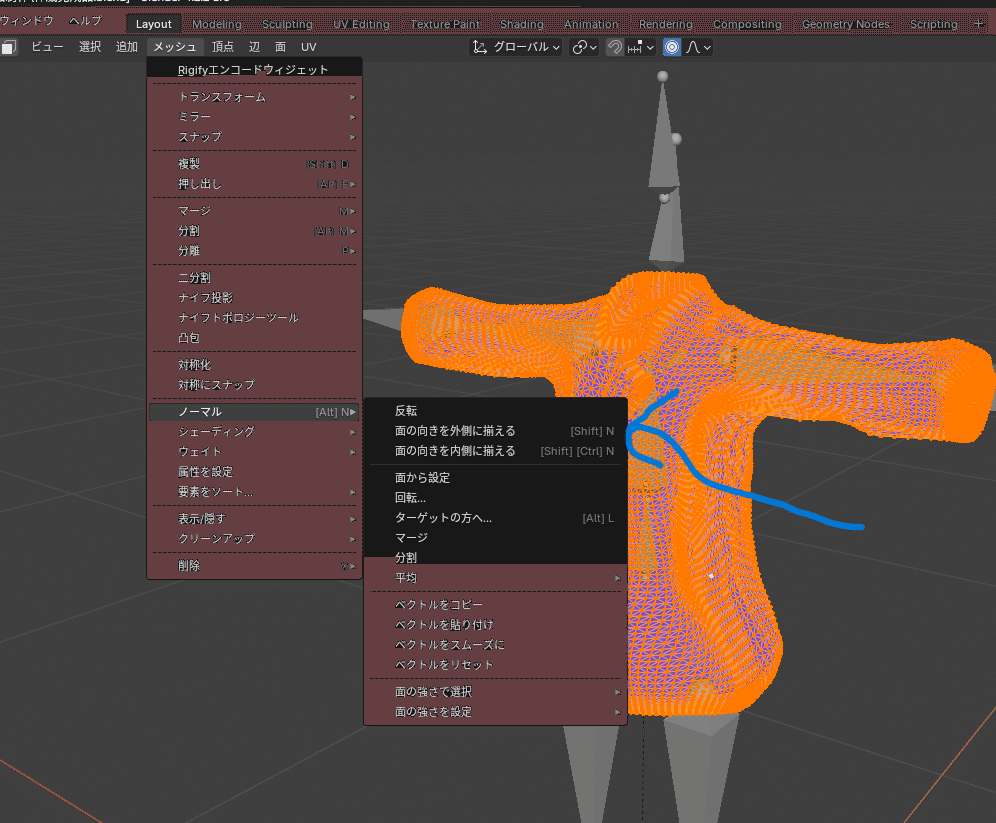
オブジェクトを選択後、編集モードに移行する

ショートカットAで頂点を全選択

左上のメッシュの項目のノーマルから、面の向きを外側に揃えるを選択
(内側にすると逆になるので注意)

これですべての面が外側を向きます。
すべて青になっていたら完了です。
エクスポートしよう
さてついてファイルとして出力しましょう。
その前にメッシュとarmature(ボーン)以外は不要なので、カメラとライトは消してしまいましょう

これだけで十分です。
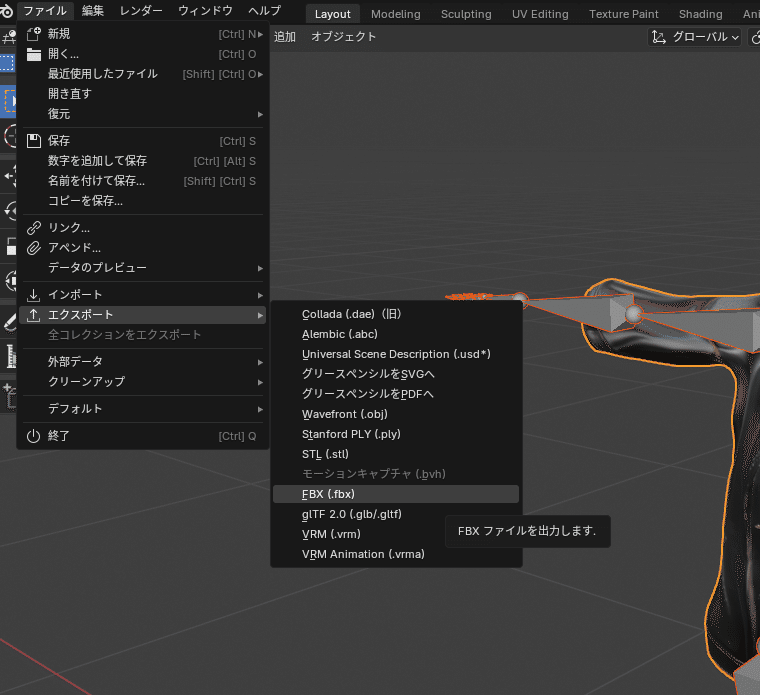
ジャケット(メッシュ)とamature(ボーン)を選択して、画面左上のファイルからエクスポート→FBX(.fbx)を選択します。

次にエクスポート画面の設定です。

設定は青枠道理にしてください。
選択したオブジェクトにチェック
アーマチェアとメッシュのみを選択
スケールの適応をすべてFBX
前方が-zが前
上がYが上
これでblender側の作業は終了です。
他に帽子、パンツ、靴があれば同じ作業をします。
最初は大変ですが、なれると結構すぐ終わりますので頑張って完遂しましょう!!
これで全体の三分の二の工程が終わりました。
最後にunityでの作業に移動します。
unity編
unityと拡張のインストールの準備
unityではblenderで作った服を着せるだけではなく、3Dアバターとして一般的に使われているVRMファイルにするまでを書きます。
なおVRMには1.x系と0.x系がありますが、ここでは0.x系を扱います。
1.x系のほうが新しいのですが、互換性がなく多分だれも使ってないのでww
(VR民はみんな0.x系)
まずはunity hubをダウンロード
次にunity本体ですが、unityのバージョンは2019.4.3f1を使ってください。
これがVRMでは一番安定しているらしいです(人づてに聞いた話)
↓
次にunityでVRMを扱うための拡張機能を入れます。
使うバージョンは、UniVRM-0.99.2_0dc9.unitypackageです。
これがVRMでは一番安定しているらしいです(人づてに聞いた話2回目)
新しいプロジェクトを2019.4.3f1で作成して起動します。

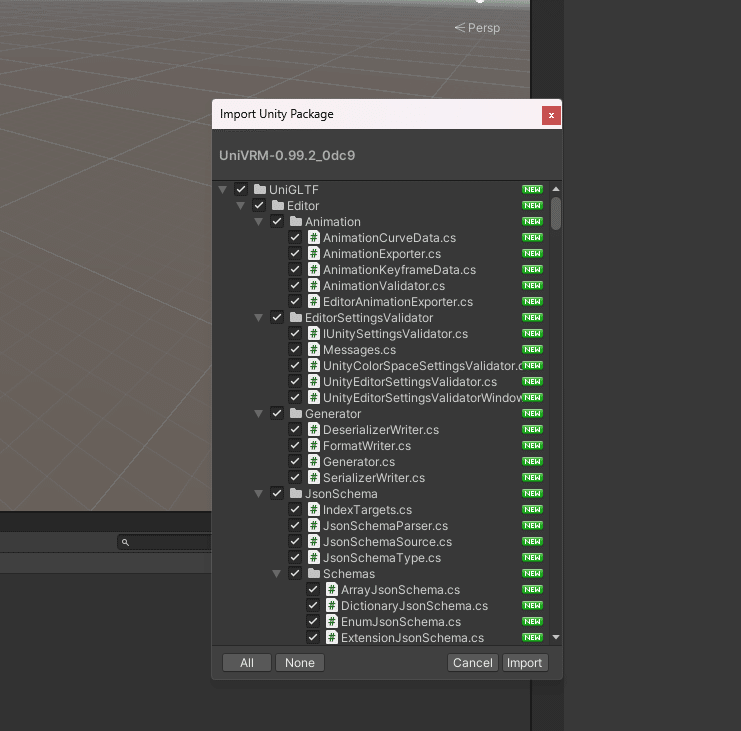
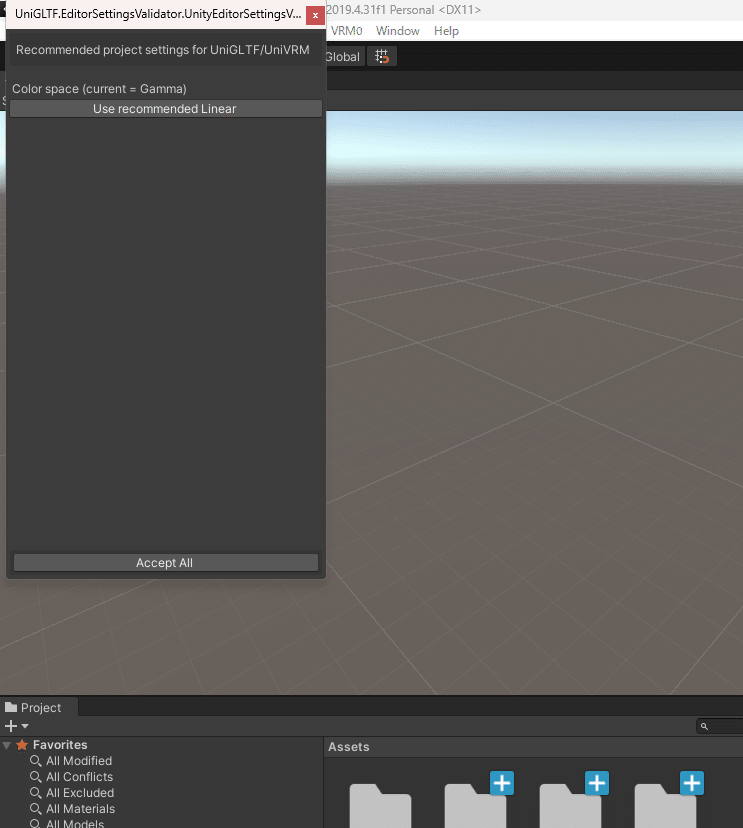
次にUniVRM-0.99.2_0dc9.unitypackageをインストールします。

こういう画面が出てきますが、Accept All押しちゃっていいです。

これでunityの準備完了です👌
次にラスクちゃんをインポートするのですが、その前にラスクちゃんのデフォルのシューダーであるliltoon(無料)を入れてください。
これ事前に入れないとラスクちゃんが紫色一色になります。
(VR民にはおぞましいマテリアルエラー)
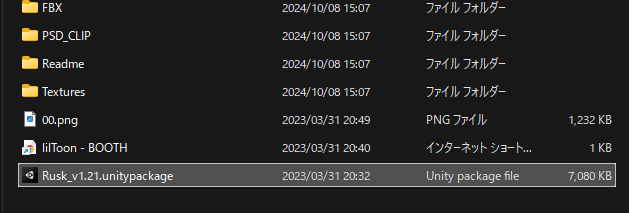
次に先程のラスクちゃんに同封されているRusk_v1.21.unitypackageをインポートします。

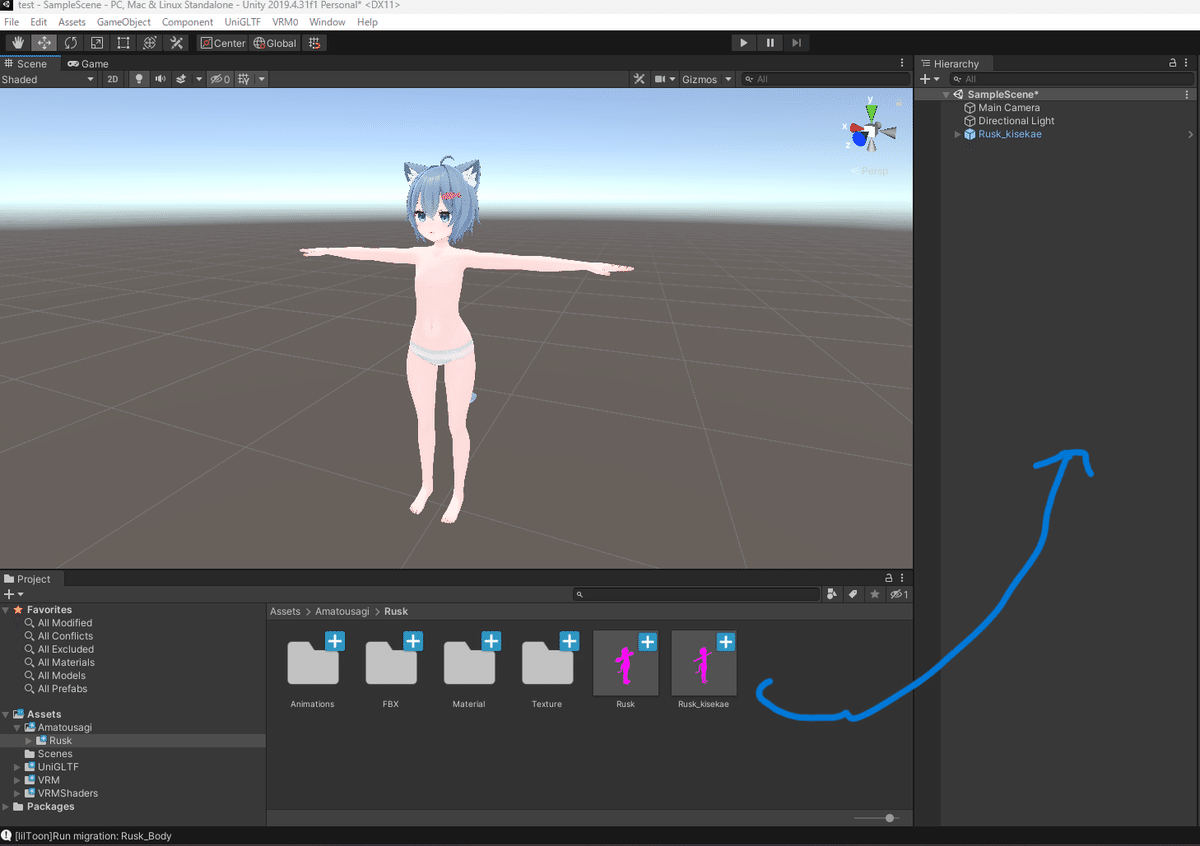
これでラスクちゃん使えるようになりました。
左下のamatousagi→Rusk→Rusk_kisekaeをHierarchy欄にドラッグアンドドロップします。

blenderで作った服をインポート
服をunityに持ってきます。
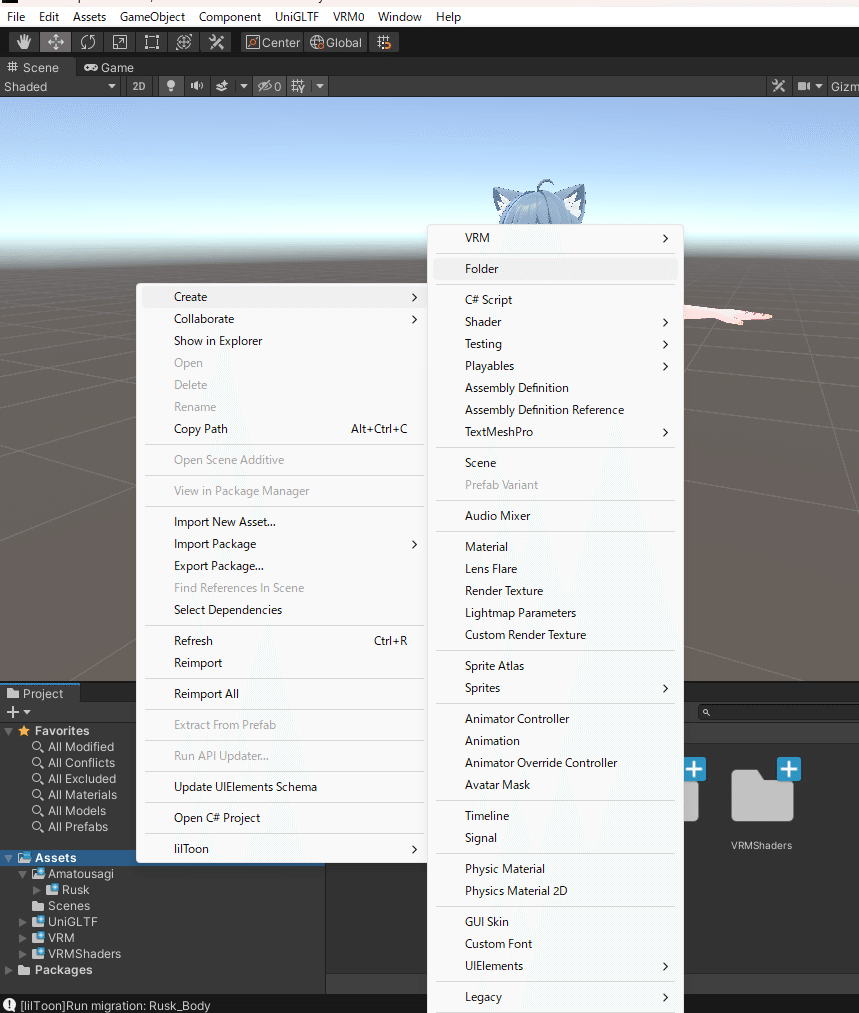
画面左のAssets欄に新しいフォルダを作成します。
Assetsで右クリック→Create→Folderで名前を自作としましょう。


できましたね。
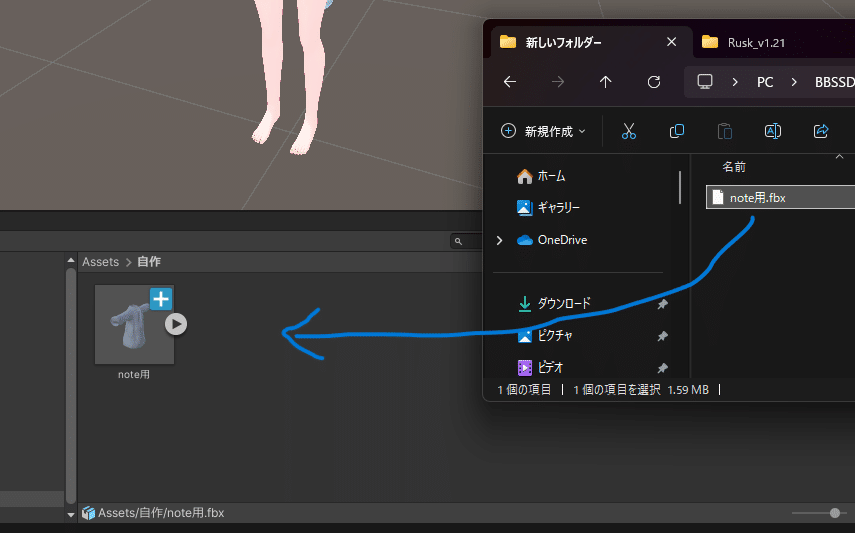
ではこの自作フォルダに先程のblenderで作ったFBXをドラッグアンドドロップして入れます。

入れた服をラスクちゃんにドラッグアンドドロップすると無事着せることができました。
サイズ調整はblenderでしているのでぴったりですね。

色がついてないのはマテリアルが設定されていないためです。
マテリアルを作ろう
色を出すためにマテリアルを作ります。
ホントはフォルダ分けしたほうがいいんですが、今回は説明なので省きます。
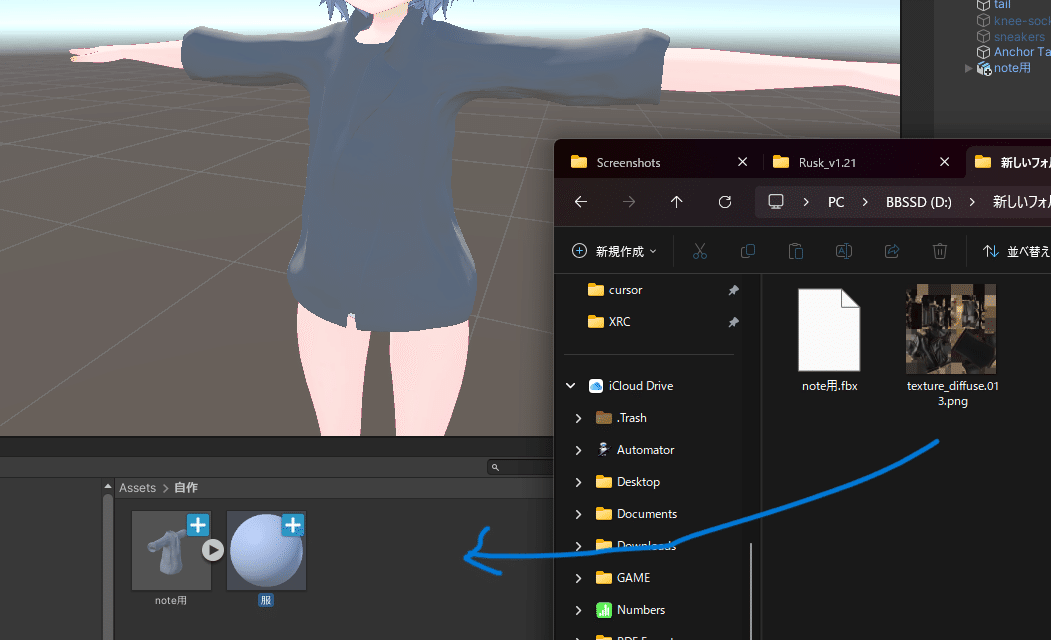
自作フォルダ内で右クリック→Create→Materialを選択

すると、new materialというマテリアルができますので名前を服に変えましょう。

次にblenderで保存したテクスチャもここにぶっこみます。

これで素材の準備完了です。
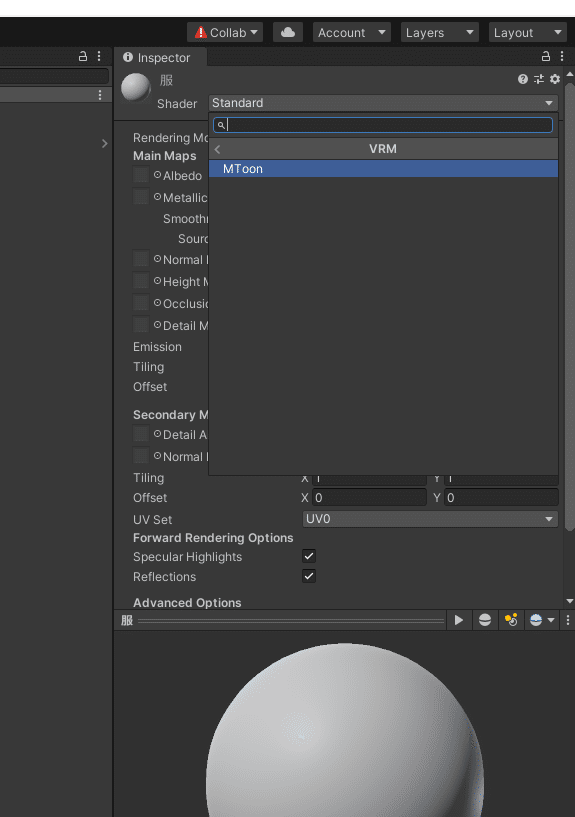
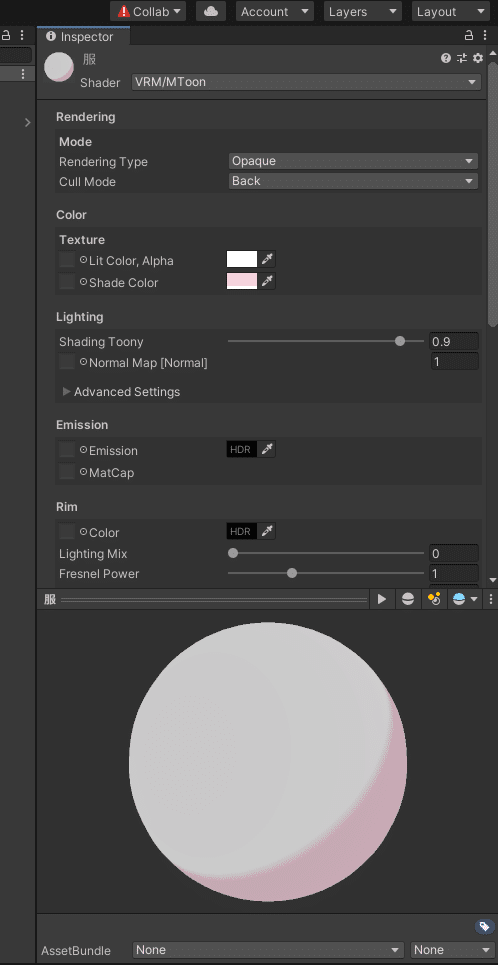
服マテリアルを選択して、一番右のInspector欄のShaderがStandardになっているので、そこをVRM→Mtoonに変えましょう。
これがVRMのマテリアルになります。

さて、マテリアルの設定を見るとなんかピンクっぽくなっていると思いませんか?

これはMtoonの謎仕様で初期値がピンクになっているのです。(なんで?)
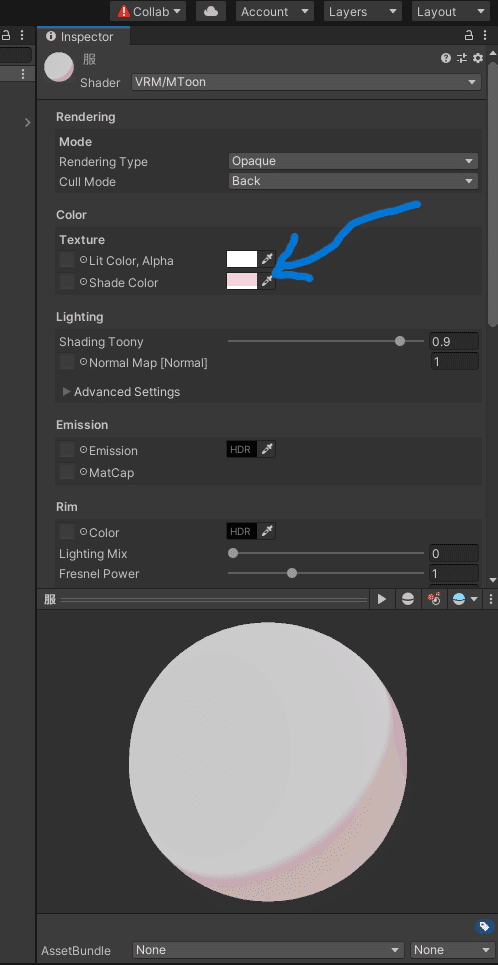
なのでshade colorを白にしてあげましょう。

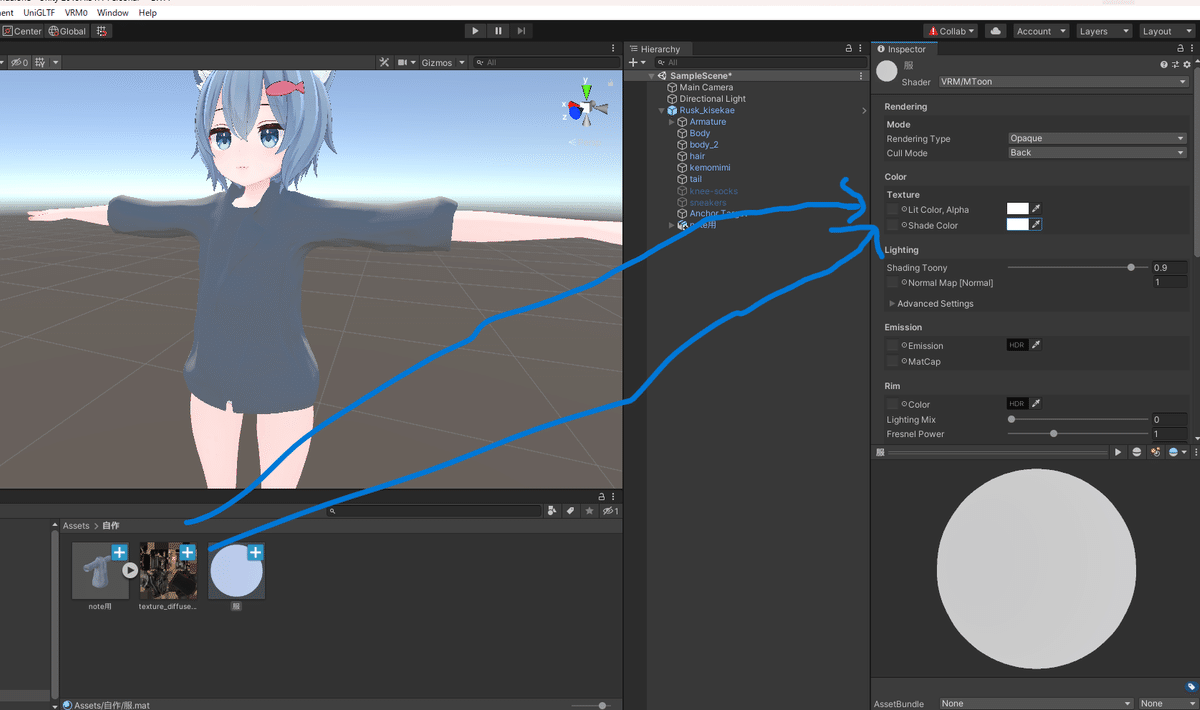
あとTextrure欄に先程のテクスチャを2箇所入れてあげます

これでマテリアルの設定は完了です。
ではこのマテリアルを服に適用します。
マテリアルを服にドラッグアンドドロップしてください。

ついに色が付きましたね( ´ ▽ ` )
次は服に体が追従するようにボーンの設定をします。
ボーンを設定しよう
まずunityにおけるボーンの仕組みについて説明します。
unityではblenderと違いボーンが表示されません。
ですがボーンは確実に存在しています。
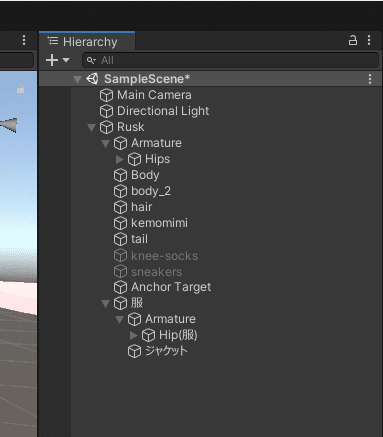
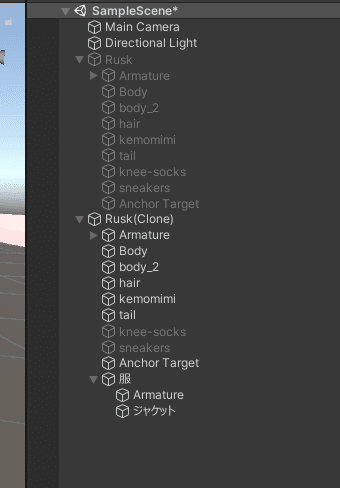
まず下の画像を見てください。

ラスク(Rusk)にはArmature(ボーン)があります。
そして服にもArmature(ボーン)があります。
ボーンを追従させるには、アバターのボーンに服の同名のボーンを入れてあげればいいのです。
ちなみに文字が青くなっていますが、これには謎の流派が存在するので詳しい説明は省きますが青くなっていると移動などの変更ができません。
なのでunpackして変更できるようにします。
Ruskと服の上で右クリックしてUnpack Prefabを選択して文字を白くしましょう。


これで色々いじれるようになったので、試しに一つやってみましょう。
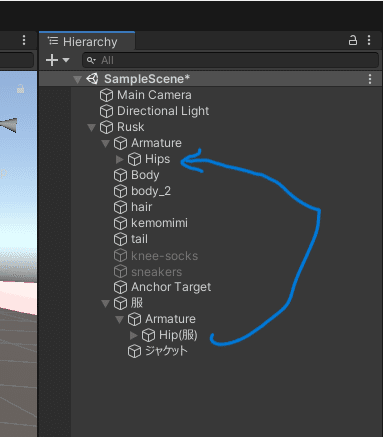
それぞれのArmature(ボーン)にはHip(腰)のボーンがあります。
(多少の違いは気にしない!)
違いがわかるように服の方はHip(服)と名前を変えました。
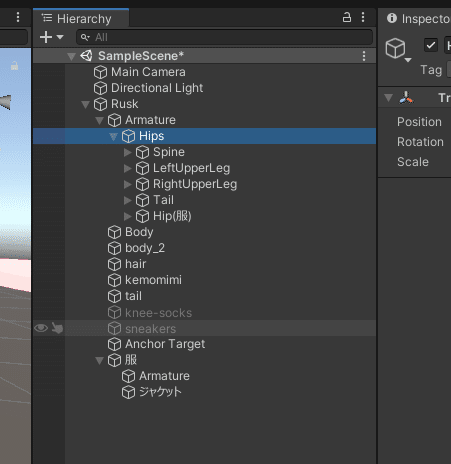
服のHip(服)をRuskのHipsにドラッグアンドドロップします。

するとRuskのHipsにHip(服)が入りました。

もうこれだけで腰だけは服がアバターの腰に追従するようになりました。
基本的なボーンの設定のやり方はこれです。
簡単ですよね( ´ ▽ ` )
これを腕、手、胸、頭、足でやるだけです。
昔はひとつひとつ手作業でやっていましたが、今は先人たちが作った便利ツールがあるのでそちらを使いましょう。
すごく楽です。
あ、試しに移動したHip(服)のボーンは戻してねw
このツールを使うとボーンの移動を自動でやってくれます。
しかも無料です。(ありがたや)
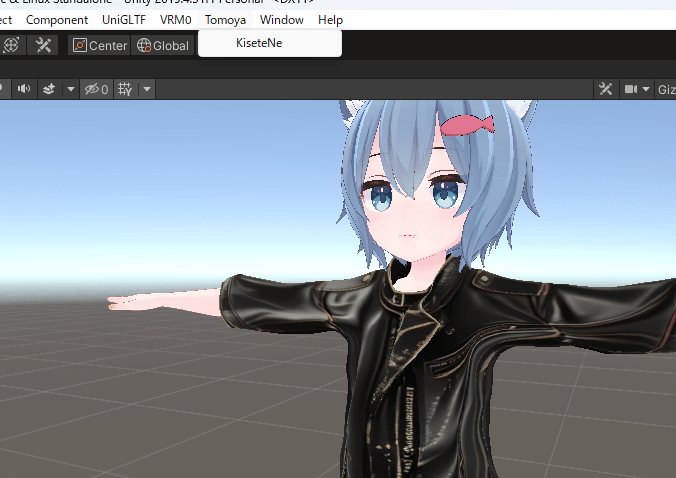
ダウンロードしてkisetene_v0.8.unitypackageをインポートすると、メニューにTomoyaが追加されるので、その中のkiseteneを起動します。

起動したら服の欄に服を、下の身体にRuskをドラッグアンドドロップでいれてください。
入れたら一番下の着せるですべてのボーンの移動が完了します。

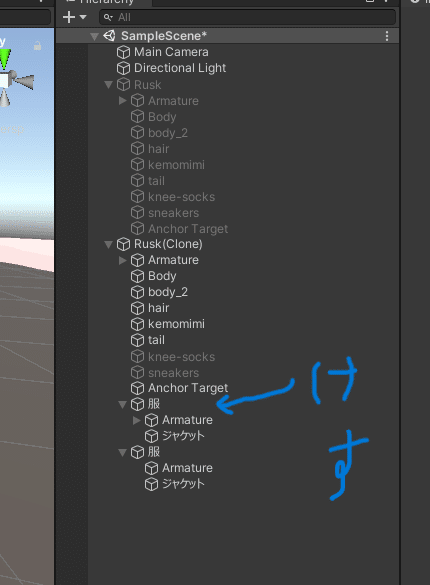
着せるを押すとRusk(Clone)が作られます。
これがボーン移動済みのアバターです。
何故か服が2着あるAmature(ボーンが入っている)ほうの服を消しましょう。
(ボーンが入ってない方の服は、ラスクの方にボーンが移動したからない)

最終的にこうなります。

これでボーンの設定は完了です。もう服が身体に追従して動くようになってますよ!!!
ラスクちゃんのマテリアルをVRMに変更しよう
これが正真正銘の最後の工程です。
服の設定は完了しているので、色も付いたし身体にも追従します。
しかし肝心のラスクちゃんのマテリアルがVRMになっていません。
なのでラスクちゃんのマテリアルを作りましょう。
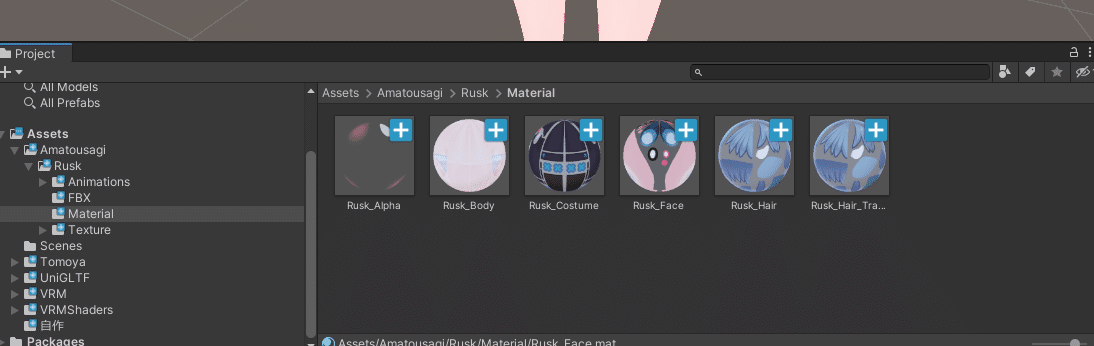
ラスクちゃんのマテリアルは左下のAssets欄のAmatousagi→Rusk→Materialにあります。

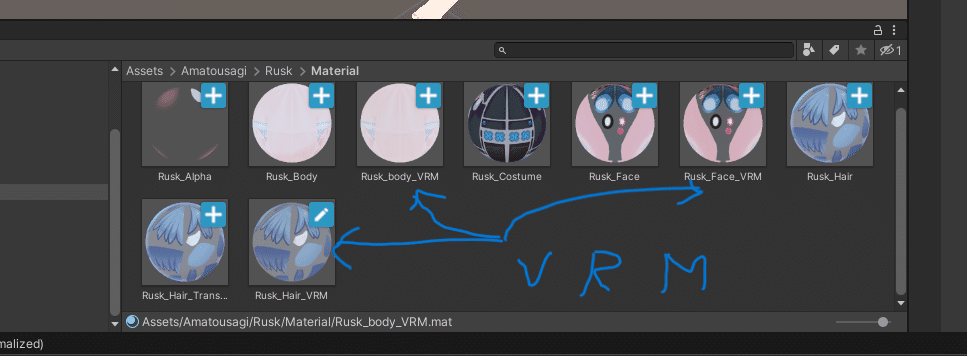
ここにVRM用のマテリアルを作りましょう
やり方は服のマテリアルを作ったときと同じです
右クリックでマテリアル作成
shaderをVRMMtoonに設定
shader colorを白に変える
Textureの2つの欄にテスクチャをドラッグアンドドロップ
作ったマテリアルを適用した場所にドラッグアンドドロップ
髪、顔、胴体にそれぞれマテリアルを作ります。


ちなみにラスクちゃんのテスクチャはRuskフォルダーのTexture欄にありますので、こちらを使いました。

今回は髪と、顔身体のVRMマテリアルを作成しました。
それぞれの場所にドラッグアンドドロップして適用しましょう。

髪のマテリアルは、耳と、尻尾で共用です。
お疲れ様でした。
VRMファイルにエクスポートしよう
これですべての設定が完了しました。
最後にVRMファイルに出力しましょう!!
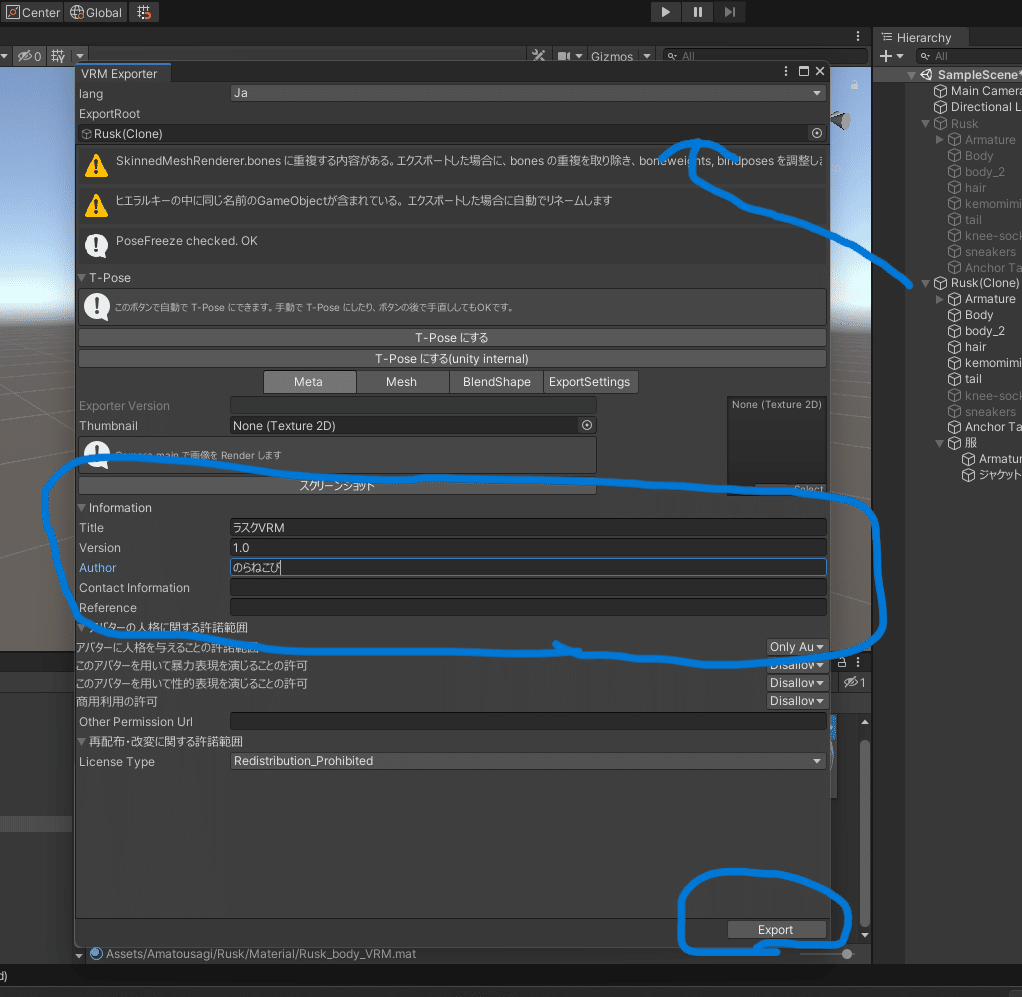
unity画面の上のメニューのVRM0→Export to VRM 0.xを選択します。

メニューが出てきたら以下の設定をします。
ExportRootにRusk(Clone)をドラッグアンドドロップ
Titleに好きなアバター名を入力
Versionは好きな値を入力
Authorに自分の名前を入力
最後に一番下のExportを押して好きな場所に保存!!


ほんっっっっっっっとにお疲れ様でした!!
これですべての作業が完了しました!!
VRMファイルのアバターを動かすアプリは多々ありますが、3teneというアプリで動かすとこんな感じになります。(ちょっとえっち…)

ここでVRMを使うアプリをご紹介します。
ぜひ作成したVRMで遊んでみてください。
最後に
今回は突貫で一通りご説明しました。
これをアイテム事にやるとこんな感じにできます。
で、さらにだね神威/KAMUIのText to Image to 3Dで作ったのをだね、表情やらスプリングボーンやらを追加してVRM変換すると、アプリやらbeatsaberやらいたるところで使えるようになるんだなこれが👀 pic.twitter.com/S2ghUlDvid
— のらねこび (@NORA52507874) January 10, 2025
実は他にも揺れものの設定(spring bone)やら、表情設定やら、衝突判定(Collider)もやらなきゃいけないんですが、あまりのボリュームとのらねこびの体力が付きたので割愛します(泣)
8000文字と予想を超える規模になりましたが、半日のお休み(9時間)とIQOS10本を使って頑張って書いたので読んでいただけたら幸いです。
(読むだけでも大変かも…)
この記事がVRへの興味と、さらなる神威/KAMUIの発展に寄与できたらうれし思っております。
