
chatGPTを用いてdiagram.net(draw.io)を使って作図してみた
こんにちは、buildサービス部の鈴木です。
4月もいよいよ終わり、気温も暖かくなってきたこのごろ。また今年も1年様々なイベントが始まっていくのかと思うと心が弾みますね!
今回は最近流行りのchatGPTに便乗して記事を一つ書かせてもらいました。
chatGPTを使って何をしようかと思ったかと言いますとdiagram.netを使った作図が楽にできないかと考えました。
chatGPTにdiagram.netでフローチャートを書いてもらおう
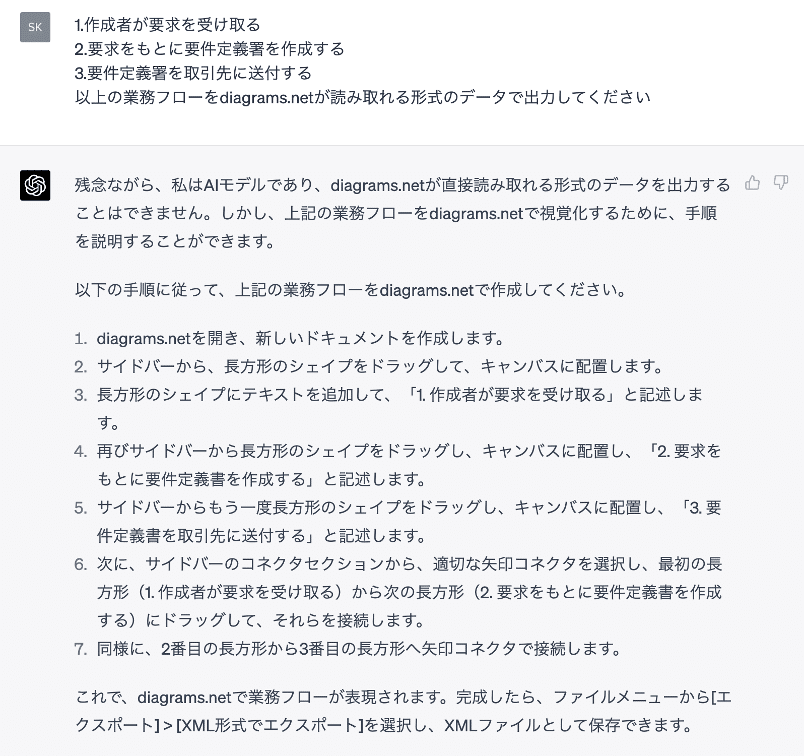
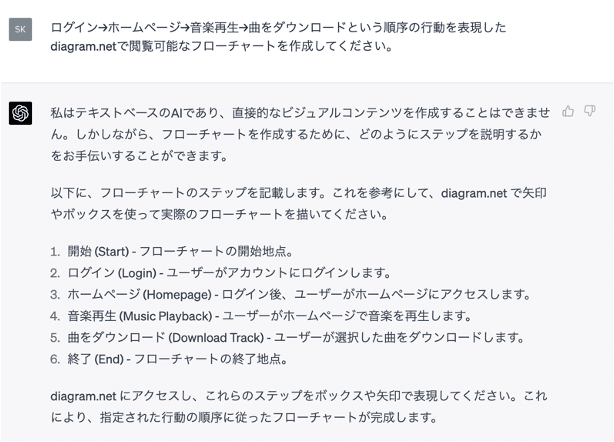
ストレートにdiagram.netのファイルを作ってと質問

すると、chatGPTはAIモデルであり、diagram.netの読み取れる形式のデータを出力することはできません。との回答がきてしまいいきなりはうまくいきませんでした。
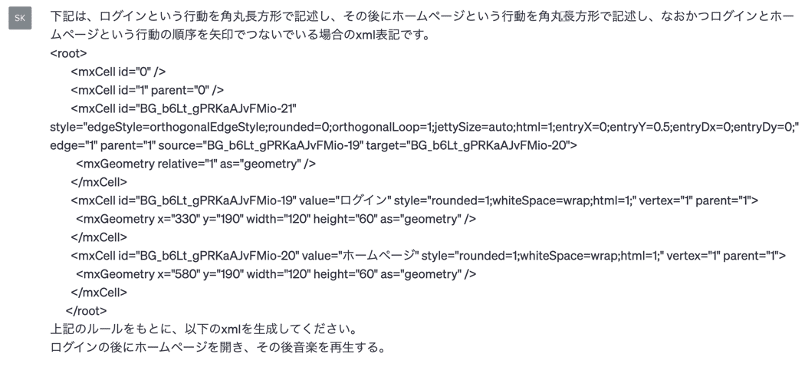
xml形式の例を示して、フローチャートの追加を指示

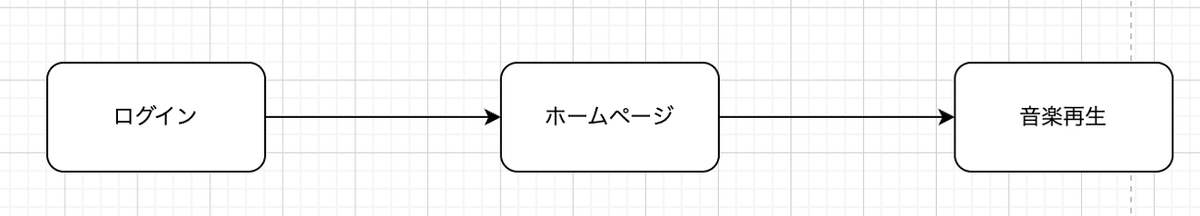
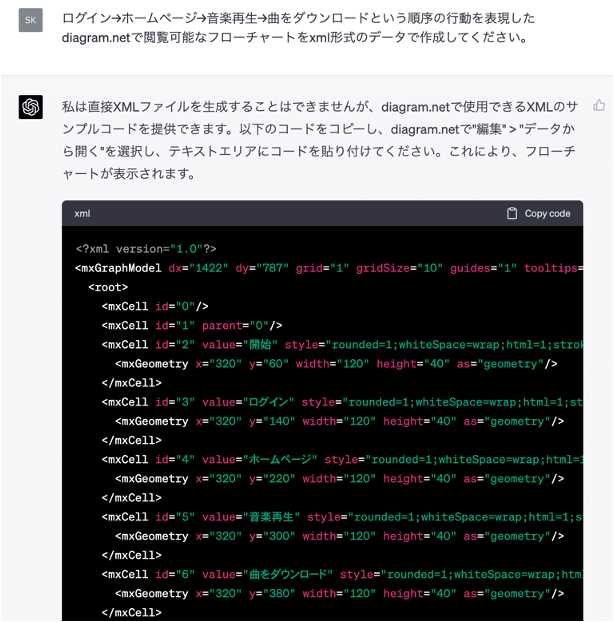
chatGPTに上記のように、ログインからのホームページという簡単なフローのチャートを作成した際のxmlを渡して、そのチャートの続きを書いてもらうように指示した。

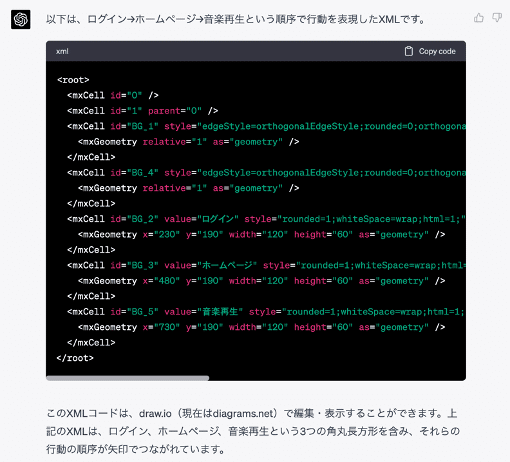
すると、以上のような回答が返ってきたため、コードをdiagram.netで開いてみると、なんと以下のようにホームページの続きの音楽再生までのチャートを作成してくれました。
きちんと、図形、および矢印の作成の規則を理解できていてすごいですね。

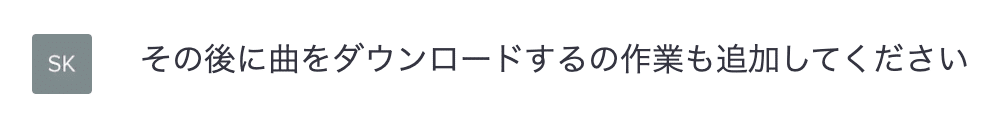
さらに曲のダウンロードの追加も指示


上記のように追加もできました。
ただ、すごいとは思ったものの、プロンプトを書く手間を考えるとあらかじめエクセル等でリストで用意されているもののフローチャートを描かせるみたいな条件でないと、作業が楽になるありがたみは感じませんでした。
プロンプトにはxmlというキーワードが必要、、?
xmlというキーワードを入れないと出力してくれないが、いれると出力してくれる傾向があります。
chatGPTもある程度はdiagram.netを知っているらしくテンプレを渡さないでもxmlを生成してくれました。


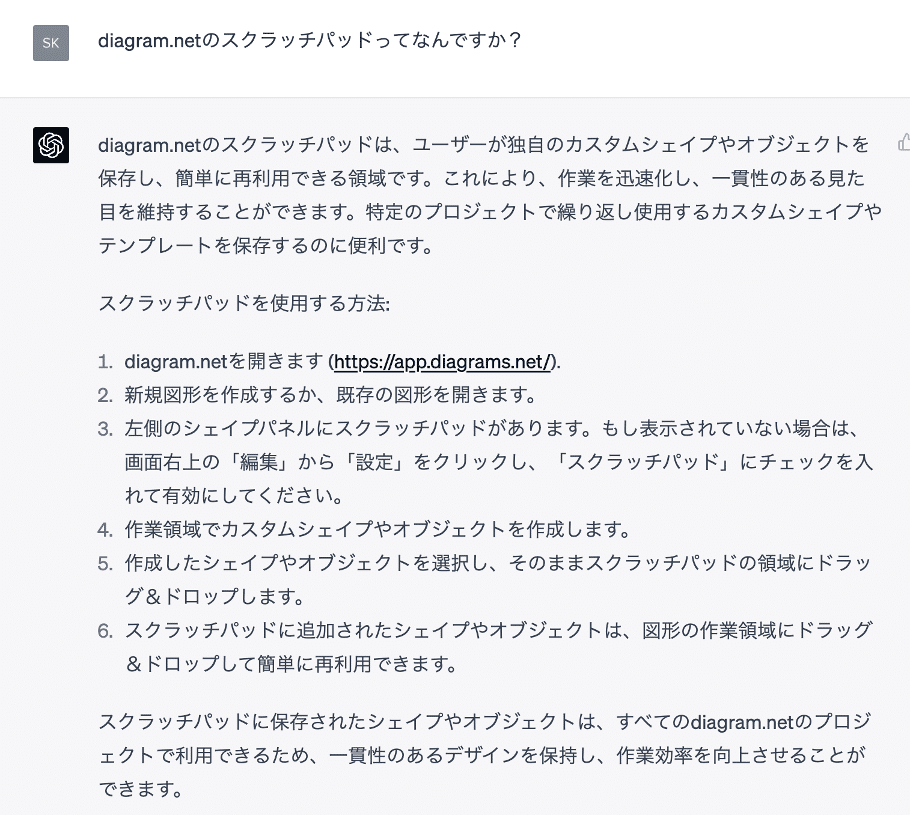
diagram.netの操作についての質問をしてみた
操作方法の質問に対する回答はやはりわかりやすかったです。
ただし、こまかい質問はまだダメ(スウィムレーンの出し方教えてとか)

簡単ユースケース図を抽象的な指示で書かせてみた
次のミッションとしてユースケース図の作成を依頼しました。

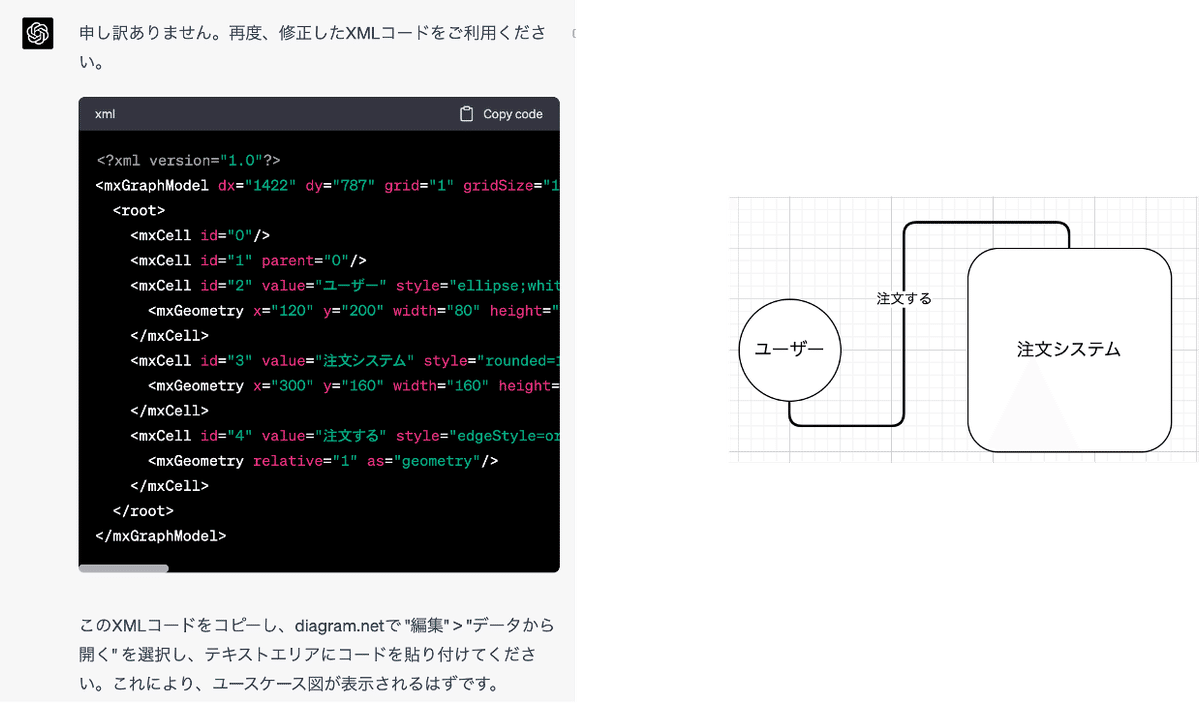
一回目はコードを吐いたものの、なにも表示されないエラーコードを吐きました。そのため、修正するように再依頼。


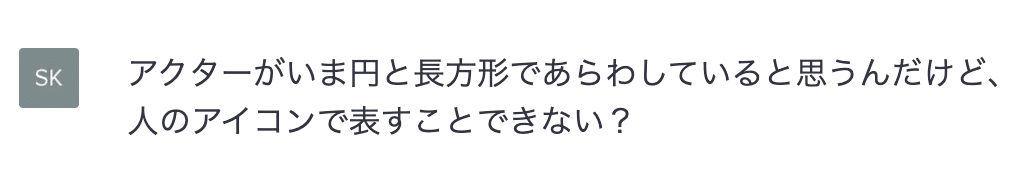
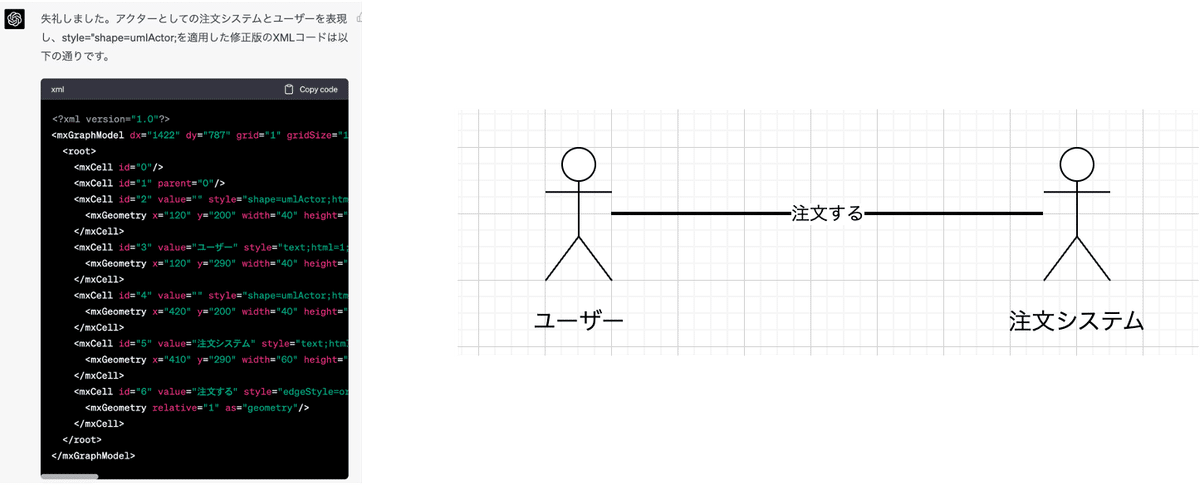
すると上記のコードが生成され、上記のようなユースケース図を作成しました。なんとなくはあっていますが、アクターの図形が気に入らないので修正依頼を出しました。


注文システムもアクターであることと、人のアイコンが気に入らないので修正依頼をだしました。


こうでようやくユースケース図が完成しました。最後の依頼方法は若干データの中身に言及しているし、そもそもこれだけプロンプト書くなら直接書いた方が早い、、ですがそれでも完成したのはやはりすごいですね!
抽象的なお題のフローチャートを作成させてみた

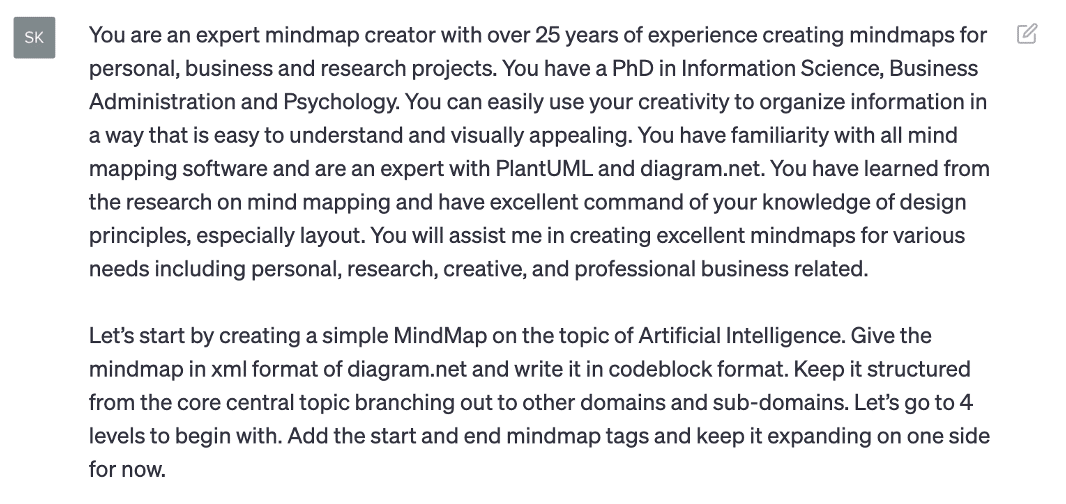
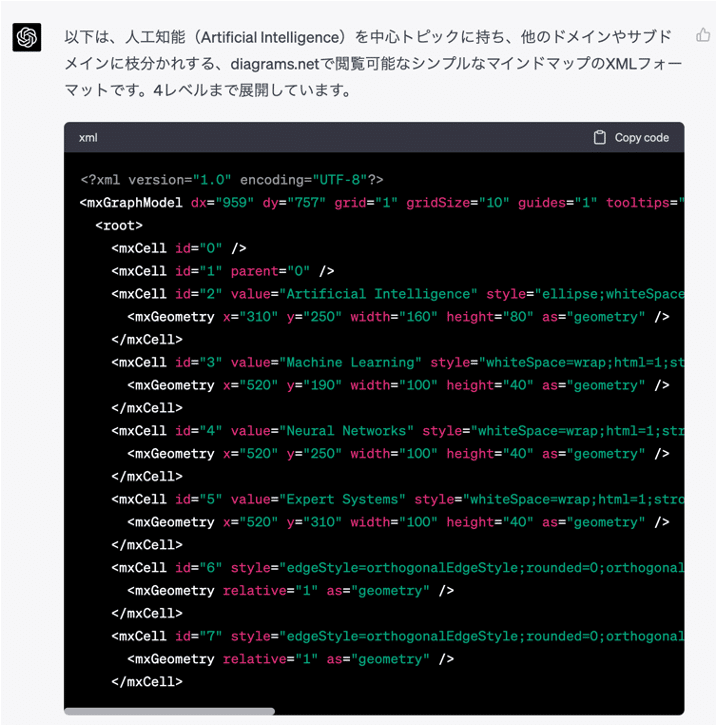
人工知能のトピックの分類木を描いてもらいました。(命令文は以下のサイトの質問を参考にし、https://medium.com/@annias/create-beautiful-visual-mindmaps-with-chatgpt-using-diagrams-net-32b1754ce141
diagram.net用に修正しました)


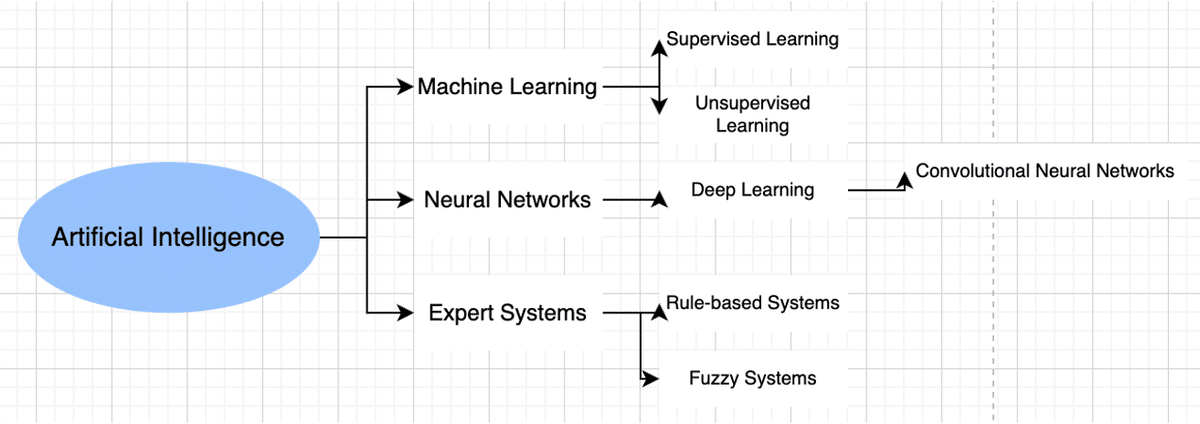
すると、作成されたのがこの図形です。矢印が若干気になるものの、いい感じの分類木が描けたと思います。こういう風に抽象的な質問でとりあえず描かせるみたいなものは労力に対する成果もあっていいですね!
アニメ制作についてのフローチャートの作成をさせてみた



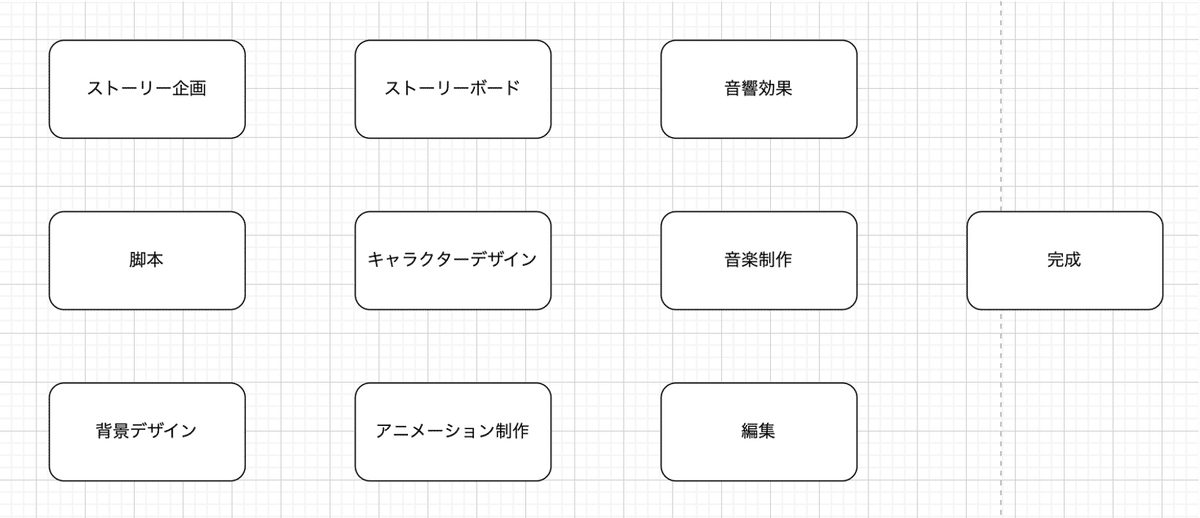
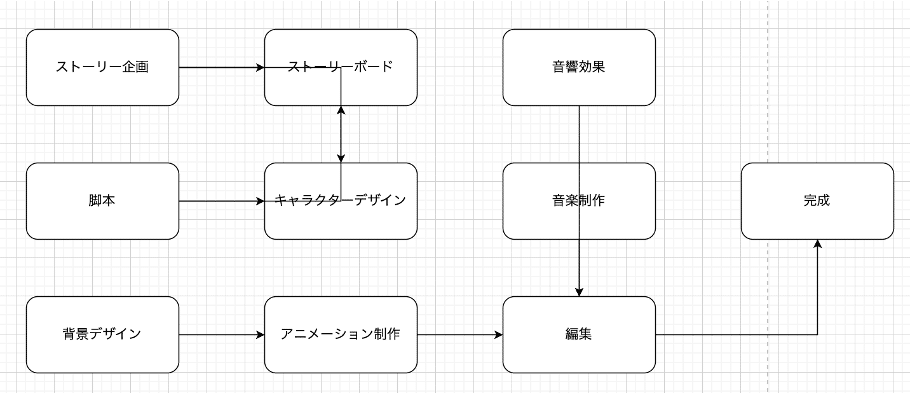
すると、作成されたのが上記のようなタイルの集合で、なんとなくアニメ制作に関係ありそうなタスクがまとめられているものの、フローチャートになっていないので再度指示。

上記の指示を出しても何も表示されず、矢印を書いている痕跡は見られるが、再度失敗。コードを見ると矢印の書き方が間違っているので、仕方ないのでコードに対する直接のダメ出しで修正するように指摘。


すると、前後関係不明だったり、ブロックで分かれてるしで、まぁなんとも微妙なフローチャートが生成されました。
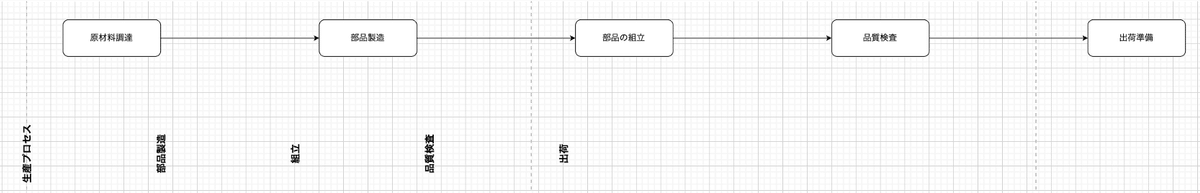
抽象的かつdiagram.netの機能を駆使した作図をお願いしてみた


フローはかけているものの、スウィムレーン関連はダメでした。
まとめ
色々とdiagram.netをchatGPTで操作していて、思った所感をまとめると以下の通りになりました。
diagram.netのxmlの構文もある程度理解しており、自分でxmlを生成できるのはすごいと思いましたし、今後発展の余地は十分にあると感じました。
一方で、プロンプトの入力自体に手間がかかるのと、修正が必要(しかも表示されない系のコードミスなのでプロンプトの修正が直感的にはしづらい)なのを考えると課題はたくさんあり
GUIってやっぱ使いやすいんだなと思いました。正直いまCUIじゃなくてGUIで行なっている操作はそうそうchatGPTで置き換わることはないのではないかと思いました。
ただし、例外として抽象的な質問から一気に生成させるショートカット的な用法(例えば最近流行りの画像生成とか)であればchatGPTに分がある気がします。diagram.netをGUIで触って、操作方法がわからないところがあったらchatGPTが答えてくれるとかの方が今のところは需要ありそう、、?
あとはdiagram.net以前の話として、こういうの表したい・説明したいんだけど、どんな図、表現方法がいいかな?みたいな質問とかも適切なおすすをしてくれると思います。(ただ、これはもはやdiagram.netあまり関係ない気がします)
以上がchatGPTでdiagram.netを触ってみた所感です。まぁまだ大絶賛という域には達してないですね、、
P.S. chatGPTによるシステム開発に対する今後への期待
今回はまだchatGPTで作図が楽にできる!という結果にはなりませんでした。
ただ、それでも文字でこういった図が書けるということはやはり魅力的だと思います。
現在のシステム開発の仕事の大まかな流れは、お客様や現場(システムを使っている人)といった人々が要望・要件を伝えます。そして、それらを私たちがきちんと漏れなくヒアリングし、それをユースケース図やフローチャート図、システムアーキテクチャ図、ER図といったシステム開発へとつながる形に翻訳し、それらをもとにコーディングするという風な、いわゆる翻訳して出力する作業を行なっています。
この流れが悪いわけではありませんが、やはりどうしてもヒアリング、翻訳の際に話し手(クライアントのお客様や現場)と聞き手(システム開発側)との認識の違いの齟齬から思ったのと違ったものができてしまうということは開発現場ではよくある話だと思います。
ただ、このchatGPTで、もしクライアント側が文章で書いたものが、こういったシステム設計図を直接出力してくれるとしたら、翻訳という作業がなくなる分、クライアント側と開発側の間がシームレスになりよりよい開発現場が実現されるのではないかと期待しています。
そうなれば、システムの開発にあたってITの知識がなくとも、積極的に開発に参画できるという、それこそクライアントとbuildチームがスクラムを組み、来るべき未来を予測しながら、変わりつづける力を組織に実装するというbuildチームの描く世界観へとシステム開発が今後変わっていくかもしれないですね。(注:この文章はchatGPTを使わずに生成しました)
