
Miroを上手に使おう!
伊藤忠テクノソリューションズ Buildサービスチーム ソフトウェアエンジニアの 板倉 です。先日、ミロ・ジャパン合同会社様にUXエンジニアとしてのMiroの使い方についてインタビューをしていただきました。
MiroはBuildサービスチームに入ってから使い始めたのですが、使ってみて良かったことなどを改めて書いてみようと思います。
良いと思うこと
デジタルとアナログの狭間にあること
普段、何か考え事をしたりアイディア出しをしたりというときに手書きでアウトプットしながら考えるのが好きなのですが、どうしても手書きだと検索しにくいですし、紙の場合、増えてくれば場所も取ります。
逆にデジタルのテキストによるメモは、検索はしやすいのですが、手書きのアイディア出しとは少し違います。Miroは手書きのような自由さとデジタルの検索性があり、アイディア出しや情報整理にはとても使いやすいです。
コラボレーションが可能なこと
オフラインの会議ではホワイトボードに書きながら議論して、最後にスマートフォンで写真を撮って共有していました。オンラインでも誰かがメモを取って後で共有しますが、一人に負担がかかります。Miroはオンラインで共同編集ができるので、それらの手間がかかりません。
ロールに縛られないツールであること
ソフトウェアエンジニアならGitHubやdiagrams.net、デザイナーはFigmaや Adobe XD など、定番のツールがあると思いますが、Miroは我々のチームでは全ロールが使うツールです。文化が違っても同じ場所で作業できるので、とてもスムーズに仕事ができます。
ちょっとしたコツ
Miroは自由であるがゆえに、プロジェクトの規模が大きくなったり、時間が経ったりすると、後から参加した人がどこを見ればよいか迷ってしまう可能性があります。そうならないためにちょっとしたコツがあります。
時系列を意識する
Miroの空間は縦にも横にも広大なので、内容が増えると古い情報なのか最新の情報なのかわからなくなる可能性があります。縦か横に時系列を作るか、フレームごとに日付をわかりやすいようにしておくと迷いにくくなります。
コンテンツを巨大化させない
Miro内の情報が増えてくると、メンバーは俯瞰して情報を見るために引いた画面にします。その状態で新しく情報を書き足すので、どんどん文字や線が巨大化していきます。これはMiroユーザーのあるあるだと思います。
同じ重要度の情報なのに大きさが違うと迷ってしまうので、自分の場合は大体100%表示で問題なく文字が読めるくらいにしています。巨大なフォントの見出しをつけたくなったら、フレームを使ってみましょう。フレームのタイトルは表示を拡大・縮小させても同じ大きさで表示してくれます。
リンクを貼る
Miroのフレームはリンク用のURLを取得することができ、同じボードからリンクすれば、そのフレームに飛ぶことができます。これはおすすめの機能です。ワークのインデックスを用意してリンクで飛んだり、カレンダーを用意して、その日に行った議論の場所に飛んだりなど、工夫できます。
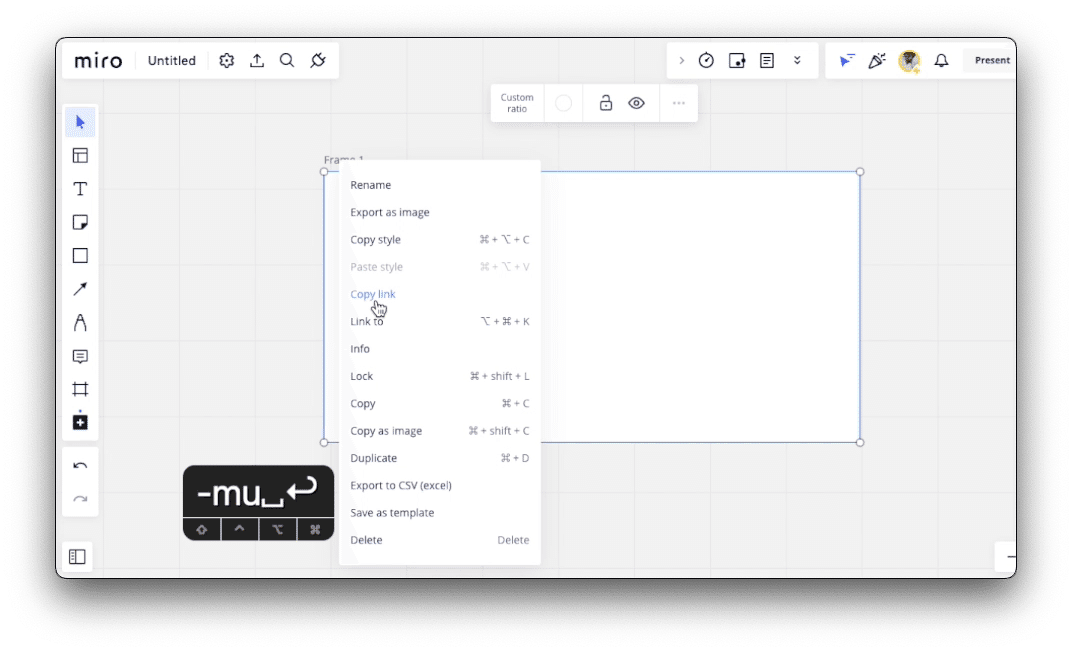
フレームのタイトルを右クリック→「Copy link」

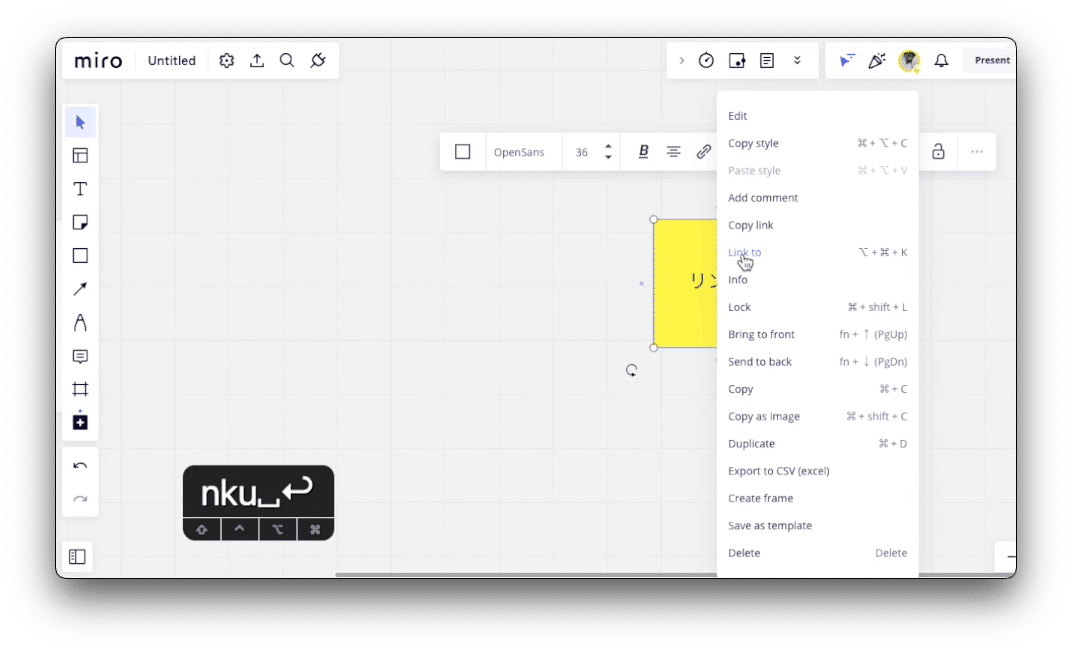
付箋や図形など、オブジェクトを右クリック→「Link to」で先程のリンクを貼り付け

Link to
よく使うワーク
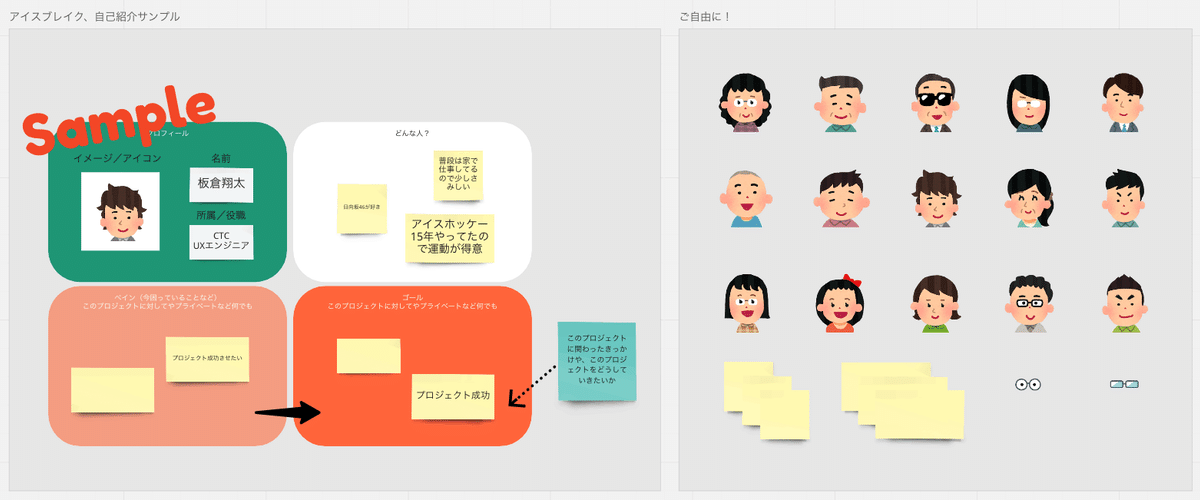
最後に、自分がファシリテーションするときによく使うワークを紹介します。プロジェクトを開始しようというときに使う自己紹介のワークなのですが、簡易的なユーザーペルソナのようなフォーマットにしています。
🟩 プロフィール
⬜ どんな人?
🟧 ペイン
🟧 ゴール

これは、プロジェクト参加メンバーの人柄を知ってコミュニケーションを取りやすくすることと、Miroを初めて触る人がMiroの練習をするという目的があります。
また、ペインやゴールを書いてもらうことで、そのプロジェクトに対する思いや立場もなんとなくわかりますし、後々ユーザーペルソナのワークをするときのイメージをしやすくするという思惑もあります。
おわり
Miroは個人でも使えるので試してみてください!よかったらチームに勧めてみましょう!
