
Azure Static Web App を動かしてみる
こんにちは。CTC Build サービスで、Engagement と Engineering の谷間をquest している DevOpsエンジニアです。 build serivice のサイトもコンテンツがリニューアルしまして、コンテンツ中のニュースアイテムを追加するような編集も増えてきました。コンテンツ編集後のレビューを楽にまわせないかな、と思っていたら、Azure Static Web App が一般提供を開始したということで、少し動かしてみました。
Azure Static Web App とは
Azure Static Web App の製品紹介はこちらです。
CDN 機能をつかえたり、独自ドメインで Webサーバを公開できたりと、色々な機能があるのですが、今の私にとって一番魅力的だったのは、「Azure 上に Webサーバを立てるついでに、GitHub と連携してノーコーディングでコンテンツの CD 機能を追加してくれる」につきます。(他にも類似のサービスはありますが、、ここでは突っ込まずにそっとしてやってください。。)
無料枠は「ちょっとコンテンツを確認して」っていう時にありがたいですね。(Static Web App の価格)
GitHub のソースリポジトリ指定して、いくつか設定するだけですぐに Web コンテンツが提供できるとは。 楽な世の中になったものです。
Vue.js コンテンツを Azure Static Web App へデプロイ
build service のサイトコンテンツは、Vue.js を使用して作成されています。念の為、本番コンテンツとは別途に、GitHub へテスト用リポジトリを作成しました。

Resource Group を用意して、リソースの追加を行ってやると、以下のような画面が表示されます。 リソースグループ、Static Web App の名前、起動リージョンを指定します。

GitHub を選択した状態で青いボタンの "Sigin in with GitHub" をクリックすると、連携先 GitHub アカウントとの接続確認画面が出ます。緑色の "Authorize Azure-App-Service-Static-Web-Apps" ボタンを押すと、GitHub と連携します。

元の設定画面に戻ると、GitHub の Organization、リポジトリ、ブランチ を選択できます。用意した Vue.js Webコンテンツのリポジトリを指定します。

リポジトリとブランチを選択すると、各種アプリ向けにあらかじめ用意されたプリセット設定を選択できるようになります。Vue.js を選択します。

最後に、Web フロントエンドのソースディレクトリ、ビルド済みアーティファクトの出力ディレクトリを指定します。 Azure Functions 形式で作られたバックエンドと連携するような場合は、ソース一式をサブディレクトリ以下に配置して真ん中の Api location で指定しておくと、こちらもデプロイしてくれるみたいです(ドキュメントはこちら。今回は未確認。)。

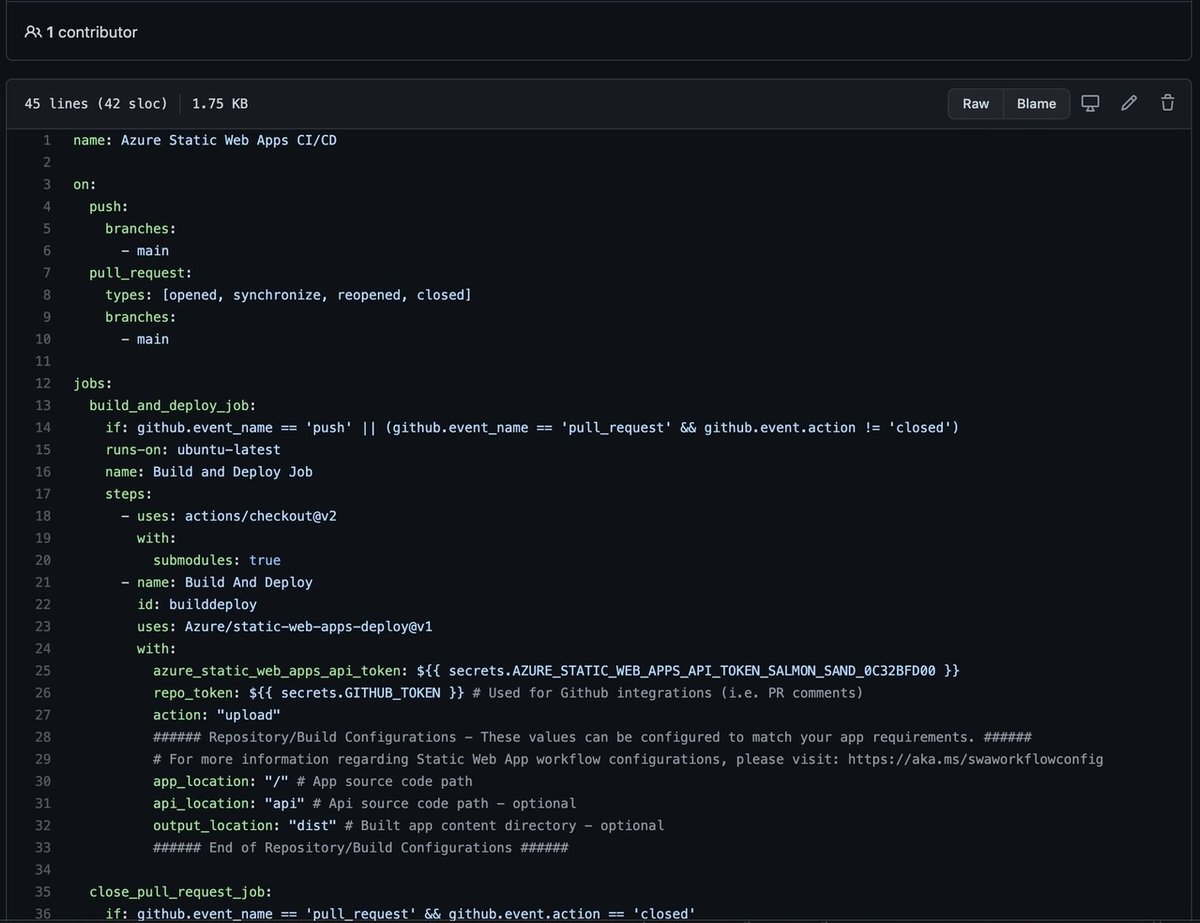
"Review + ceate" をクリックすると、GitHub Actions のワークフローが追加されており、、

Azure Console 画面から作成した Static Web App 画面を開くと、コンテンツアクセス先のURLを確認できます。

まとめと今後の課題
今回、Web コンテンツのソースを格納した GitHub から、GitHub Actions で Azure Static Web App へビルドされたコンテンツがデプロイされる動作を確認してみました。
一般的な Web フロントエンド開発で必要になるのは、CI/CD パイプラインからのテストでしょう。Azure Static Web App を設定したのみではテストまでは組み込まれませんので、Azure DevOps のパイプラインと連携させてテストを組み込むとか、どこかのタイミングで確認してみます。
最後に、、GitHub の Actions Secrets に、Azure との連携に発行されたトークンが登録されていますので、実験が終わったら削除しておくと良いでしょう。(認証関連情報の放置はよろしくないので。。)
build serivice では、最新のクラウドネイティブ技術に対するスキルと関心を持つエンジニアを募集しています。気になるかたは、こちら(CTC Buildサービス推進チーム)もどうぞ。
