
AWS CloudFormation 用 VSCode コンフィグ
こんにちは、Build サービス推進チームで DevOps エンジニア やってる tg です。
DevOps というロール上、自動化のために AWS CloudFormation を四六時中触っています。
そこでコード化のために VSCode をエディターとして使っていますが、
エディターには自分の思索を邪魔してほしくない、クセのない動きをしてほしい、でも頻発する打ち間違いを見つけてサポートして欲しいという、相反する要求を押し付けています。
ちょうど先週 VSCode の設定を棚卸しをしましたので、自分の使っている VSCode コンフィグを備忘録がてら晒してみます
前提 & 要件
- CloudFormation に YAML を利用
- 見た目がカラフルできれい
- 書き間違いを見つけてくれる(修正は自分で行う)
- シンタックスエラー、存在しない/使用していないパラメータの警告
- Intrinsic Function の短縮記法が効く (!Refなど)
- Python を書くときに邪魔をしない
使用しているExtension
Indent rainbow
インデントにきれいな影を付けてくれる。YAML はインデントが大事なので少しうるさいくらいがちょうど良い印象です

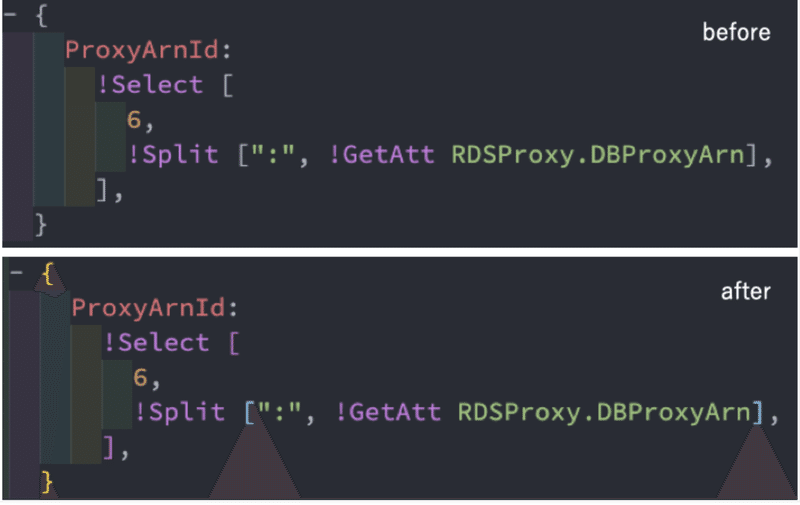
Bracket Pair Colorizer2
カッコ (), [] に色をつける機能。CloudFormation でも Function の入れ子を使うことはままあるので、これで迷子になりにくくなります

YAML
YAML を VSCode で使うための機能追加。CloudFormation 用 extension の前提として必要です
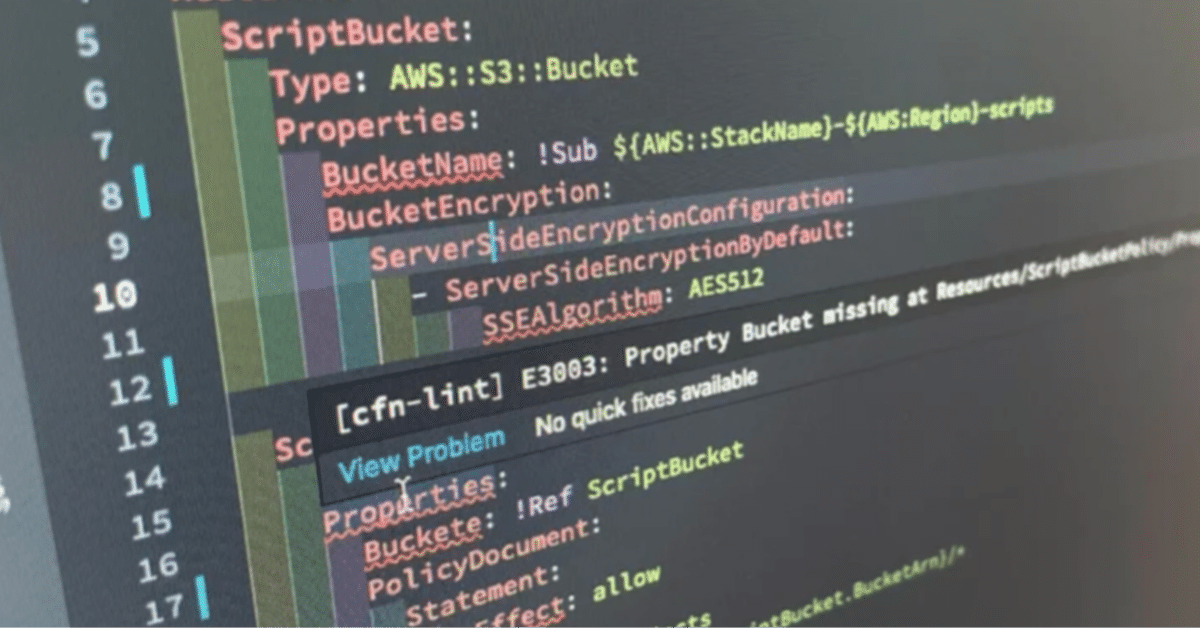
CloudFormation Linter
cfn-lint をVSCode で使用。linting は必須
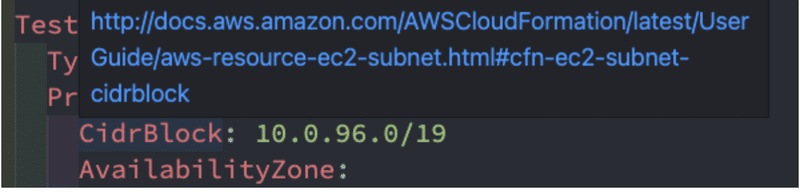
CloudFormation プロパティにマウスカーソルをあわせると、CloudFormation ドキュメントへのリンクを表示してくれるのが地味に嬉しい

CloudFormation
CloudFormation snippet 集。CFn に慣れたら不要になるかも
追加設定(json)
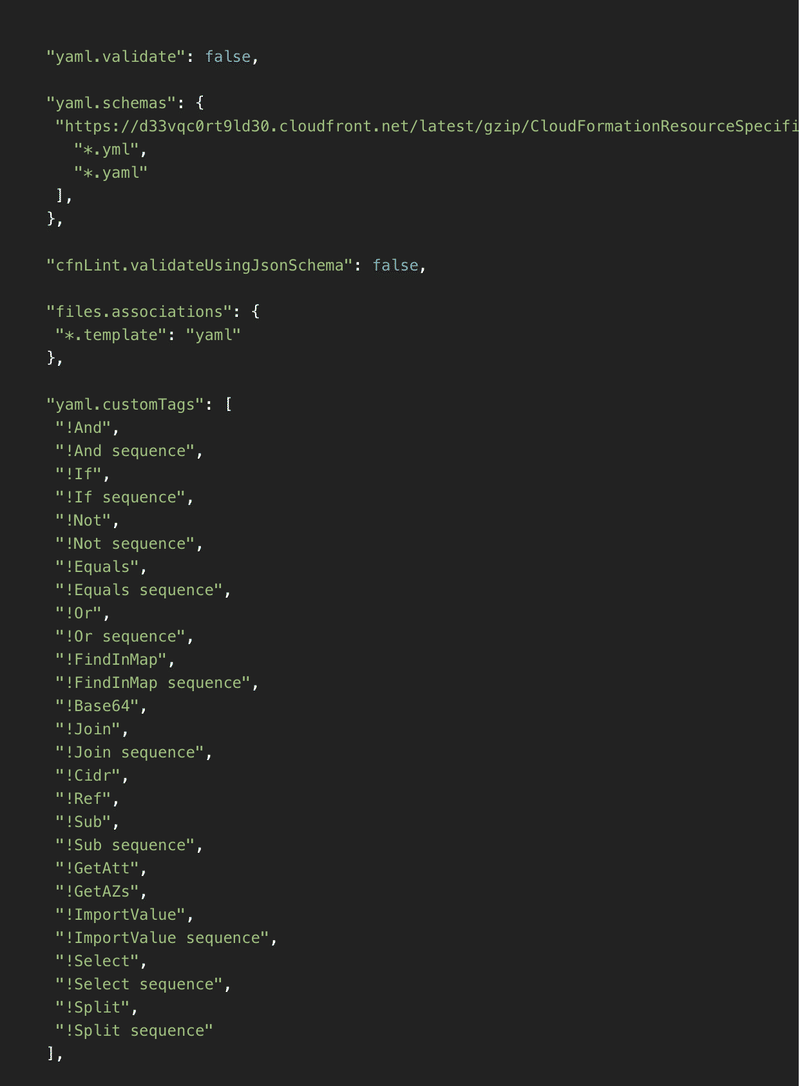
上記だけでは設定が不足なので以下をVSCode の設定に追記しています
- yaml.validate : cfn-lintとかぶるので無効化
- yaml.schemas: AWS の CloudForamtion specification を利用
- cfnLint.validateUsingJsonSchema: 自分で修正したいので false
- yaml.customTags: 短縮記法にエラーを出さないためのホワイトリスト。順番が大事なもよう。 `!xxx.sequence` は `!xxx`の後に書かないとfalse-negative error頻発!

覚えておくショートカット
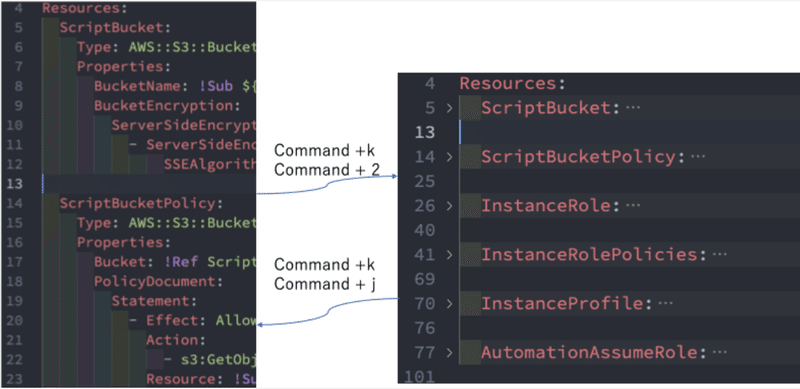
- テンプレートのリソースだけを俯瞰して見たい
Command + k -> Command +2

まとめ
ここまで設定すると、CloudFormation のコーディングがぐっと捗ると思います。
さらに設定を自分好みに編集しながら、自分流の環境を追求していくのもオススメです。
なお、長く使っているといつの間にか環境が肥大化するので、たまの棚卸しもやってやってください
